《图解TCP/IP》阅读笔记(第八章 8.5)—— WWW知多少?
8.5 WWW
看到这章的名字,对于日常上网冲浪的我们而言,应该是再熟悉不过了。这不就是常见网址前的那三个字母,号称万维网(WWW,World Wide Web)的东西吗?
确实,我们本篇文章就要介绍与之相关的内容。
万维网是将互联网中的信息已超文本(显示文本以及文本相关的内容)形式展现的系统,也叫做Web。可以显示WWW信息的客户端软件叫做Web浏览器。比如微软的Edge(书中提到的是Internet Explorer,但这年代了谁还用IE啊)、Mozilla基金会的Firefox、Google的Chrome、苹果公司的Safari等。
只有有网,只要有浏览器,人们只用轻轻点击鼠标,就可以访问任何可以被访问的页面,并浏览相关信息。
通过浏览器访问后回显的内容叫做“Web页”。
WWW定义了3个重要的概念
- 访问信息的手段与位置
URI(Uniform Resource Identifier,统一资源标志符) - 信息的表现形式
HTML(HyperText Markup Language,超文本标记语言) - 信息转发
HTTP(HyperText Transfer Protocol,超文本传输协议)等操作
接下来我们就详细讲一下这三个概念
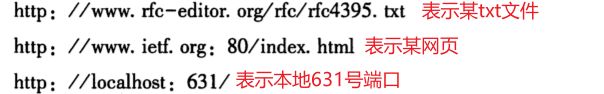
URI(Uniform Resource Identifier,统一资源标志符),从名字就可以看出来,其用于资源表示,是一种可以用于WWW之外的高效的识别码,被用于主页地址、电子邮件、电话号码等各种组合中,例如:
这些例子属于一般主页地址,也被叫做URL(Uniform Resource Locator),URL常用语表示互联网中资源文件的具体位置。但URI不局限于标识互联网资源,可以作为所有资源的识别码。URI相比URL,是一个更加广义的概念。虽然在RFC中转而在使用URI,但是人们在日常中仍旧习惯使用URL的说法(到2022年都如此呢)
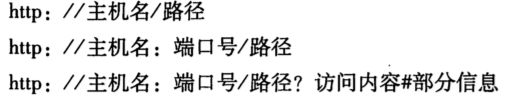
URI表示的组合叫做方案(Scheme),WWW主要用其中的http和https表示Web页的位置和访问Web页的方法。URI的http方案具体格式如下:
其中主机名表示域名或IP地址;
端口号表示传输端口号,省略端口号是表示采用http的默认端口为80;
路径是指主机上该信息的位置;
访问内容表示要传给CGI(Common Gateway Interface,通用网关接口)的信息;
部分信息表示页面当中的位置等。
这种表示方法可以唯一地标识互联网中特定的数据,不过,由于用http方案展现的数据随时有可能发生变化,所以即使将自己喜欢的页面的URI(URL)记住,也不嫩而过保证下次是否还能够访问到一模一样的网页。
HTML(HyperText Markup Language,超文本标记语言)是记述Web页的一种语言(数据格式)。它可以指定浏览器中显示的文字、文字的大小和颜色,此外,不仅可以对图像或动画进行相关设置,还可以设置音频内容。
HTML也具有纯文本的功能,在页面中不仅可以为文字或图像附加链接,用户可以通过点击这些链接,了解自己想要了解的信息。
HTML也可以说是WWW通用的数据表现协议,即使是在异构的计算机上,只要使用HTML展现的数据,效果基本上是一致的。可以认为HTML属于WWW的表示层。
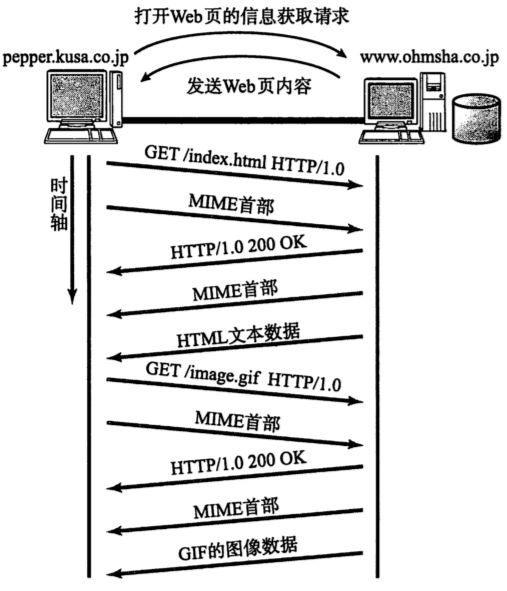
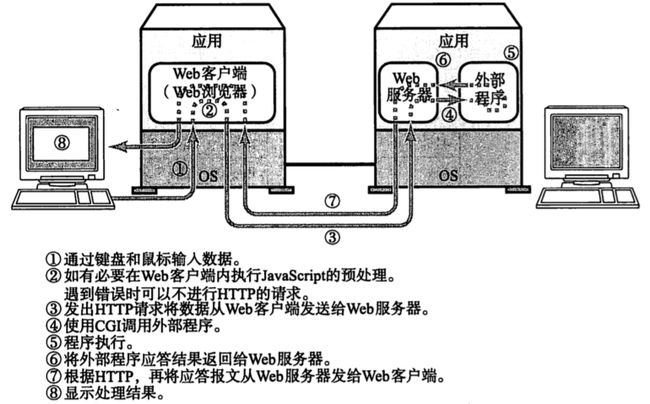
HTTP(HyperText Transfer Protocol,超文本传输协议),当用户在浏览器地址内输入所要访问Web页的URI之后,HTTP的处理就会开始。其默认使用80端口,首先是客户端向服务器的80端口建立一个TCP连接,然后在这个TCP连接上进行请求和应答以及数据报文的发送,下图展示了HTTP 的工作机制:
HTTP中常用的有两个版本:HTTP1.0和HTTP1.1。
HTTP1.0中每一个命令和应答都会触发一次TCP连接的建立和断开,而从HTTP1.1开始,允许在一个TCP连接上发送多个命令和应答(叫做保持连接Keep-alive)。
值得一提的是,HTTP2.0早在2015年5月就以标准的形式被发布,据某网站统计,截止2021年10月,全球有46.5%的网站支持HTTP/2.0。相较于HTTP1.1,其主要变化在于,及时修改也不会破坏现有程序的正常工作,但是新的程序可以借由新特性得到更好的速度;二是在于HTTP/2采用了新的方法来编码、传输客户端和服务器之间的数据。
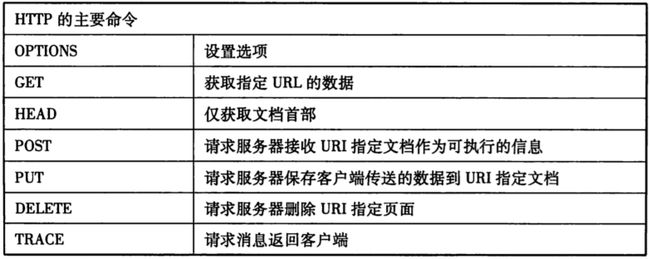
这里仅列出HTTP中的主要命令,
而应答信息(同样是3位数字)限于篇幅长度,不再列举,但类型可以分为
- 1开头:信息提供
- 2开头:肯定应答
- 3开头:重定向请求
- 4开头:客户端请求内容出现错误
- 5开头:服务器错误
以下的内容算是扩展部分,主要涉及三个部分
- JavaScript
web的基本要素是URI、HTML、HTTP,但是这些无法更改与条件相符的动态内容,为了执行特定程序时可以实现更加精彩、多样的内容,例如网络购物、搜索、动态画面等,就需要用到JavaScript语言。
首先明确,我们称Web浏览器端执行的程序为客户端程序,在服务器端执行的程序为服务器端程序。
JavaScript就是一种嵌入在HTML中的编程语言,作为客户端程序可以运行于多种类型的浏览器。这些浏览器下载了嵌入JavaScript的HTML后,其对应的JavaScript程序就可以在客户端得到执行。
JS程序可以用于验证客户端输入字符串是否过长、是否填写或选择了页面中的必选选项等功能(因为如果都放在服务器执行,给服务器带来的负荷相当之大)。
另外,JS程序还可以用于操作HTML或者XML(Extensible Markup Language,可扩展标记语言)的逻辑结构(Document Object Model,DOM)以及动态显示Web也的内容和页面风格上。另外还有服务器端不需要读取整个页面而是通过JavaScript操作DOM来实现更为生动的Web页面的技术——Ajax(Asynchronous JavaScript and XML)技术。
- CGI(Common Gateway Interface,通用网关接口)
CGI是Web服务器调用外部程序时所使用的一种服务端应用的规范。
一般的Web通信中,只是按照客户端请求将保存在Web服务器硬盘中的数据转发而已,这种情况下客户端每次收获的信息也是同样(静态)的内容。引入CGI之后,客户端请求会触发Web服务器端运行另一个程序,客户端输入的数据也会传给这个外部程序。该程序运行结束后会将生成的HTML和其他数据再返回给客户端。
利用CGI,可以针对用户的操作,返回给客户端有各种各样变化(动态)信息。论坛与网上购物系统中就经常使用CGI调用外部程序或访问数据库。
- Cookie
Web中为了获取用户信息使用一个叫做Cookie的机制,用Cookie在客户端保存信息(多为用户名、登录名等信息)。Cookie常被用于保存登陆信息或者网络购物中放入购物车的商品信息。
从Web服务器检查Cookie可以确认是否为同一对端的通信,从而存放于购物车里的商品信息就不必要保存到服务器了。
另外,书中提到了博客与RSS。博客blog是weblog的缩写,是一种在使用着完全不懂HTML,也不需要使用FTP的情况下,轻松建立Web页并更新内容的网络服务应用。我们的这一系列笔记也属于博客。
而RSS(Really Simple Syndication或RDF(Resource Description Framework) Site Summary,中文常译作简易信息聚合)是用来交互与Web站点内容更新相关的只要信息的一种数据格式。总而言之,其用于将页面的标题、章节、摘要、分类、关键字等原本Web上难以抽取的内容进行聚合,只显示页面的概要,提高关键字搜索的精度。
如果发布消息的Web站点支持RSS,那么用户就可以轻松地通过RSS获取该站点的最新消息。
值得一提的是,国内的许多站点为了占据用户的浏览时长,把RSS机制取消了(这也是网络逐步发展中必经的一环,对我个人而言,算是弊端,例如推送给你那些不感兴趣的内容,或者在搜索时呈现很多无意义的搜索结果等)。
在此安利一个开源项目DIYgod/RSSHub: Everything is RSSible (github.com),其是一个开源、简单易用、易于扩展的 RSS 生成器,可以给任何奇奇怪怪的内容生成 RSS 订阅源。RSSHub 借助于开源社区的力量快速发展中,目前已适配数百家网站的上千项内容。
我曾经使用过一段时间,那种所有你想要了解的信息都汇聚于一个界面的感觉确实很便利。
本篇小结
本篇内容主要讲了有关WWW(万维网)的一些相关概念,简而言之,就是我们使用浏览器上网冲浪时涉及到的一些知识点。
首先,WWW是一个系统级的概念,其常见于网址,定义了三个重要的概念:
-
URI(Uniform Resource Identifier,统一资源标识符):
用于标识网络中的资源,更准确的讲,是提供该网址的服务器中可以访问到资源
-
HTML(HyperText Markup Language,超文本标记语言):
用于记述Web网页的一种信息,将网页中的元素标签化,而浏览器正是通过读取HTML文件,将其渲染为可视化网页。HTML属于一种标记语言而非编程语言。
-
HTTP(HyperText Transfer Protocol,超文本传输协议):
是一种用于两节点(此处指网站)之间请求与应答的标准,是WWW的数据通信的基础,其建立的目的是为了提供一种发布和接收HTML页面的方法,其请求的资源由URI来标识。通常占用TCP80端口。
迄今为止主要经历了三个版本,主要特点如下
- 1.0:每次请求和应答都要建立一次连接
- 1.1:可以在一个连接上发送多个请求 ,接收多个应答
- 2.0:更加稳定,速度更快
主要有8个命令,以及5类信息。(参见正文内容)
之后,书中讲了三个相关概念:
- JavaScript:嵌入HTML的一种语言,用于编写网页客户端程序、操作HTML、XML的逻辑结构,使得网页更加生动。通常我们所说的脚本就是使用JS语言编写的。
- CGI:是Web服务器调用外部程序时所使用的一种服务端应用的规范。该过程由一个HTTP POST请求开始,从客户端经由标准输入发送数据到一个CGI程序,同时携带其他数据,例如URL路径、HTTP头字段数据,被转化为进行的环境变量。
- Cookie:Web服务器常用cookie在客户端保存信息(多为用户名、登录名等信息)。从Web服务器检查Cookie,可以确认是否为同一对端的通信。