Docker + Selenoid VS Zalenium VS Selenium Grid
背景
公司内部的Selenium Grid服务基本都是我帮忙搭建在Win服务机器上,使用我的或者admin账号运行了hub和node节点,那么当别的团队使用Selenium Grid时,如果想查看脚本现在执行页面情况,经常需要找我远程链接帮忙查看具体页面情况,那个烦!!再加上公司安全性管控较严个人账号也是绝对不允许同事间分享,全公司的Chrome都是IT推送升级,这样我就得经常去更新node节点上ChromeDriver的版本,那个烦烦!
更坑的是,我们所用的电脑都是木有admin权限,而且Chrome很多功能都加入了admin管理,例如安装本地插件等都需要admin权限才能安装。 而且大家都知道,ChromDriver在2.28(如果我没记错的话)版本后,启动Chrome都会本地加载一个Automation extensions,那么这时如果你执行脚本启动浏览器一定会报一个权限错误,尽管我们申请了win服务机器的admin权限,也申请了IT把这些机器排除在管控范围外,然而。。。呵呵哒,总之烦烦烦!
所以我就默默决定找个时间,找个替代方案,一来解决脚本执行时,可以非常便捷而且不限制用户的查看服务器浏览器情况,二来避免IT管控引起的各种问题。
方案确定
经过几天折腾和比较,最后决定搭建两套开源方案,供不同项目组不同需求使用。
方案1:Selenoid
方案2:Zalenium
下面简单演示两套方案的搭建和基本使用,并最后列出和Selenium Grid的比较
Selenoid
Selenoid 简介
Selenoid是一个使用Go语言来实现的Selenium Gird。它通过Docker来启动浏览器。
GitHub: https://github.com/aerokube/selenoid
官方帮助文档: http://aerokube.com/selenoid/latest/#_getting_started
Selenoid 的搭建
Docker 安装
简介中知道是通过Docker来启动浏览器的,所以如果机器上没有docker,需要先安装docker,安装步骤和简单使用详细见:
https://www.jianshu.com/p/4bc3f8ece55d
https://docs.docker.com/engine/installation/
Selenoid 搭建过程我们需要用到Selenoid 和Selenoid UI,所以我们需要下载这两个的images。
说明:
Selenoid UI 是Selenoid 的一个简单页面,通过页面可以查看到时时状态。
GitHub: https://github.com/aerokube/selenoid-ui
官方帮助文档:http://aerokube.com/selenoid-ui/latest/
docker pull 相关镜像:
$ docker pull aerokube/selenoid-ui
$ docker pull aerokube/selenoid
$ docker pull selenoid/video-recorder
$ docker pull selenoid/vnc:firefox_58.0
其中selenoid/video-recorder 用于录屏,selenoid/vnc:firefox_58.0为有VNC,火狐58版本的镜像,如果想获取更多支持的浏览器:
http://aerokube.com/selenoid/latest/#_browser_image_information
编写browsers.json 文件:
如下新建个browsers.json文件,配上你已经下载的浏览器版本的镜像,并放于宿主机的 /data/selenoid/config/ 路径下。
{
"chrome": {
"default": "64.0",
"versions": {
"64.0": {
"image": "selenoid/vnc:chrome_64.0",
"port": "4444",
"path": "/"
}
}
},
"firefox": {
"default": "59.0",
"versions": {
"59.0": {
"image": "selenoid/vnc:firefox_59.0",
"port": "4444",
"path": "/wd/hub"
}
}
},
"phantomjs":{
"default": "2.1.1",
"versions": {
"2.1.1": {
"image": "selenoid/phantomjs:2.1.1",
"port": "4444",
"path": "/"
}
}
}
}
启动:selenoid
执行如下命令:
docker run -d --name selenoid \
-p 14444:4444 \
-v /data/selenoid/:/etc/selenoid/ \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /data/selenoid/video/:/data/selenoid/video/ \
-e OVERRIDE_VIDEO_OUTPUT_DIR=/data/selenoid/video/ \
--privileged aerokube/selenoid:latest \
-conf /etc/selenoid/config/browsers.json -limit 10 -video-output-dir /data/selenoid/video/
selenoid命令支持以下配置:
-capture-driver-logs
是否向Selenoid输出添加驱动程序日志
-conf String
浏览器配置文件(默认为“config / browsers.json”)
-container -network String
用于容器的网络(默认为“default”)
-cpu value
容器cpu限制为float,例如0.2或1.0
-disable-docker
禁用docker 支持
-disable-privileged
是否禁用特权容器模式
-disable-queue
禁用等待队列
-enable-file-upload
文件上传支持
-limit int
同时容器运行(默认5)
-listen string
网络地址接受连接(默认为“4444”)
-log-conf string
字符串容器日志记录配置文件(默认为“config / container-logs.json”)-
-mem value
容器内存限制,例如128m或1g
-retry-count int
新会话尝试重试计数(默认值为1)
-service-startup-timeout duration
服务启动超时时间。持续格式(默认为30秒)
-session-attempt-timeout持续时间
新会话尝试超时time.Duration格式(默认30秒)
-session-delete-timeout duration
会话删除超时时间。持续格式(默认30秒)
-timeout duration
持续时间会话空闲超时时间。持续格式(默认1m0s)
-version
显示版本并退出
-video-output-dir String
将录制视频保存到(默认“video”)的目录
-video-recorder-image string
用作录像机的images(默认为“selenoid / video-recorder”)
启动:selenoid-ui:
docker run -d --name selenoid-ui -p 8080:8080 aerokube/selenoid-ui --selenoid-uri http://${SELENOID_HOST}:4444
编写测试脚本
public void test6666() throws MalformedURLException, InterruptedException {
DesiredCapabilities capabilities = new DesiredCapabilities();
// 设置要启动的浏览器
capabilities.setBrowserName("chrome");
// 设置要启动的浏览器版本
capabilities.setVersion("64.0");
// 设置是否实时查看 默认false
capabilities.setCapability("enableVNC", true);
// 设置是否录制视频 默认false
capabilities.setCapability("enableVideo", true);
// 设置录制视频名称,可选,默认值为session ID
capabilities.setCapability("videoName", "name");
// 设置测试名称 可选
capabilities.setCapability("name", "BOTeam");
// 设置时区 可选
capabilities.setCapability("timeZone", "Asia/Shanghai");
// 设置标签名,用于标识 可选
capabilities.setCapability("labels", "botest");
RemoteWebDriver driver = new RemoteWebDriver(
URI.create("http://localhost:14444/wd/hub").toURL(),
capabilities
);
driver.manage().window().setSize(new Dimension(1980, 1080));
driver.get("http://www.google.com");
System.out.println(driver.getTitle());
Thread.sleep(20000);
driver.getWindowHandle();
driver.quit();
}
实时查看
打开selenoid-ui 界面:http://localhost:8080。
1.gif
查看录制的视频
打开:http://localhost:14444/video/,选择视频并查看
image.png
查看使用统计
http://localhost:14444/status
添加浏览器
如果当前浏览器已经无法满足需求,可以手动需要添加浏览器,添加步骤如下:
- docker pull 需要的浏览器版本
- 修改browsers.json文件
- 重启 selenoid
Zalenium
Zalenium 简介
Zalenium 是一个Selenium Grid的扩展,同样带有视频录制,实时预览,基本认证和仪表盘等功能。也是使用docker-selenium在本地运行Firefox和Chrome中的测试,如果需要不同的浏览器,可以把测试重定向到云测提供商(Sauce Labs,BrowserStack,TestingBot)。 Zalenium也可以在Kubernetes中使用。
github:https://github.com/zalando/zalenium
官网:https://zalando.github.io/zalenium/
Zalenium 安装
Zalenium 安装前也得先安装Dcoker引擎,而且官方给了版本限制必须Docker Version >=1.11.1。
docker pull 相关镜像:
$ docker pull elgalu/selenium
$ docker pull dosel/zalenium
启动Zalenium
Docker 执行如下面命令:
docker run -ti --name zalenium -p 4444:4444 \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /tmp/videos:/home/seluser/videos \
--privileged dosel/zalenium start --timeZone "Asia/Shanghai"
--timeZone "Asia/Shanghai" : 表示设置启动的容器的时区为上海时间,更多时区查看:https://en.wikipedia.org/wiki/List_of_tz_database_time_zones
/tmp/videos :为视频保存的宿主机路径
更多配置参数
| 名称 | 默认值 | 描述 |
|---|---|---|
--desiredContainers |
2 | 启动时创建的node/容器的数量。 |
--maxDockerSeleniumContainers |
10 | Docker-selenium 同时运行的容器的最大数量。 |
--sauceLabsEnabled |
false | 是否启动Sauce Labs节点。 |
--browserStackEnabled |
false | 是否启动BrowserStack节点。 |
--testingbotEnabled |
false | 是否启动TestingBot节点。 |
--startTunnel |
false | 当启用云测试平台时,启动隧道以允许进行本地测试。请参阅每个提供商的文档以了解使用情况和所需的Selenium功能。[Sauce Labs][BrowserStack][TestingBot]创建隧道时使用的本地标识符是zalenium。 |
--videoRecordingEnabled |
true | 设置是否在每次测试中录制视频。 |
--screenWidth |
1920 | 设置屏幕宽度。 |
--screenHeight |
1080 | 设置屏幕高度。 |
--timeZone |
“Europe/Berlin" | 设置容器中的时区。更多https://en.wikipedia.org/wiki/List_of_tz_database_time_zones |
--debugEnabled |
假 | 启用LogLevel.FINE。 |
--seleniumImageName |
“elgalu /selenium” | 启用覆盖要使用的Docker-selenium 镜像。 |
--gridUser |
- | 允许指定用户启用基本身份验证保护。--gridPassword也必须提供。 |
--gridPassword |
- | 允许指定密码以启用基本身份验证保护。--gridUser也必须提供。 |
--maxTestSessions |
1 | 每个容器执行的最大测试数量。 |
--keepOnlyFailedTests |
false | 只保存失败测试的视频(您需要发送包含测试结果的cookie)。 |
编写测试脚本
@Test
public void test1() throws MalformedURLException, InterruptedException {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setBrowserName("chrome");
String className = this.getClass().getName();
String an = className + Thread.currentThread().getStackTrace()[1].getMethodName();
// 设置录制视频name (可选)
capabilities.setCapability("name", "testName");
// 设置构建名 (可选)
capabilities.setCapability("build", "BOTeam");
// 启动容器的时区 (可选)
capabilities.setCapability("timeZone", "Asia/Shanghai");
RemoteWebDriver driver = new RemoteWebDriver(
URI.create("http://localhost:4444/wd/hub").toURL(),
capabilities
);
driver.manage().window().maximize();
driver.get("http://www.google.com");
System.out.println(driver.getTitle());
driver.getWindowHandle();
Thread.sleep(20000);
driver.quit();
}
实时查看
打开http://localhost:4444/grid/admin/live,我们可以看到如下,可以通过VNC查看到浏览器执行脚本情况。
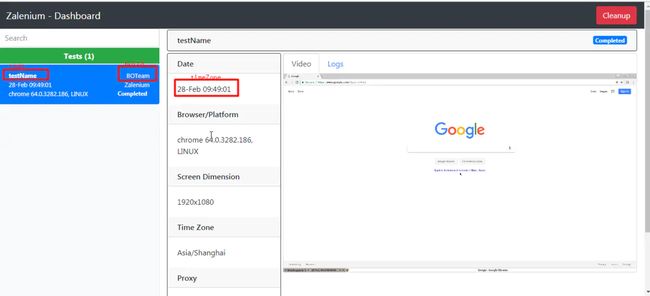
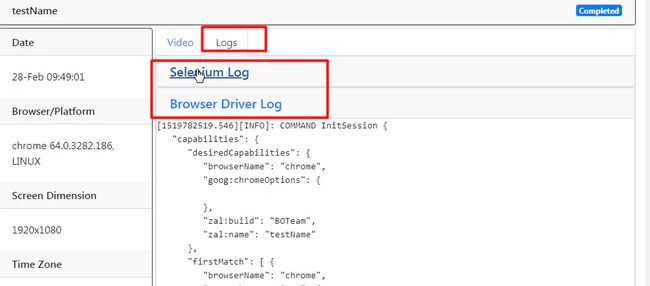
查看录制的视频和log日志
打开:http://localhost:4444/dashboard/#
image.png
image.png
简单对比
| 对比项 | Selenium Grid | Selenoid | Zalenium |
|---|---|---|---|
| 实时预览 | N | Y | Y |
| 录屏 | N | Y | Y |
| 多版本浏览器 | Y | Y | N (取决于Zalenium的版本)当然可以搭建多个版本的zalenium |
| 多浏览器 | Y | Y | N (除Chrome和Firefox外,其余需要用云服务) |
| log回溯 | Y(但及其不方便) | N | Y |
| 搭建难度 | 简单 | 复杂 | 简单 |
| 资源自动回收 | N | Y | Y |
链接:https://www.jianshu.com/p/29c7240e9f48
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。