谷粒商城-支付业务
目录
商城业务-支付-支付宝沙箱&代码
商城业务-支付-RSA、加密加签、密钥等
商城业务-支付-内网穿透
商城业务-订单服务-整合支付前需要注意的问题
商城业务-订单服务-整合支付
商城业务-订单服务-支付成功同步回调
商城业务-订单服务-订单列表页渲染完成
商城业务-订单服务-异步通知内网穿透环境搭建
商城业务-订单服务-支付完成
商城业务-订单服务-收单
商城业务-支付-支付宝沙箱&代码
支付宝开放平台传送门:支付宝开放平台
网站支付DEMO传送门:手机网站支付 DEMO | 网页&移动应用
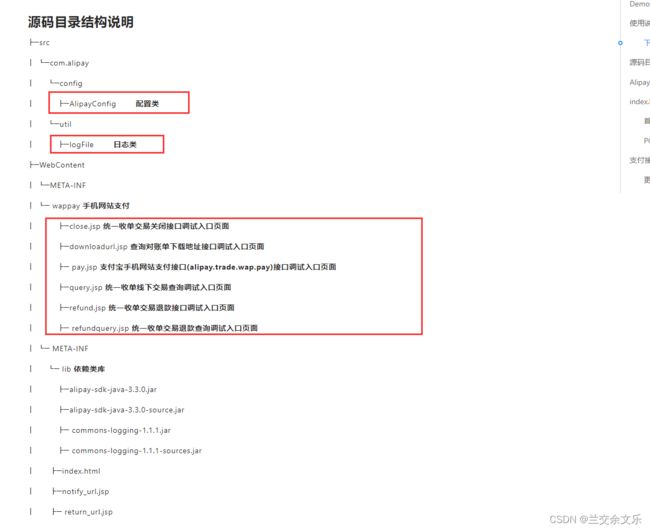
网站支付DEMO是用Eclipse编写的,代码结构如下图所示:
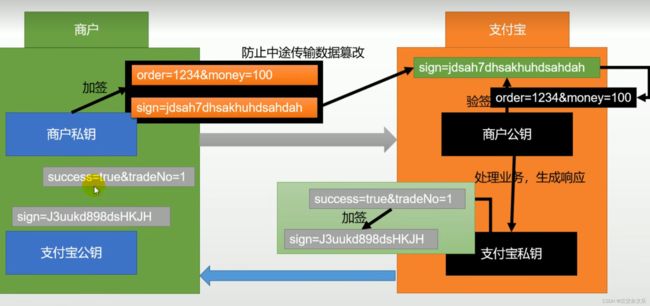
商城业务-支付-RSA、加密加签、密钥等
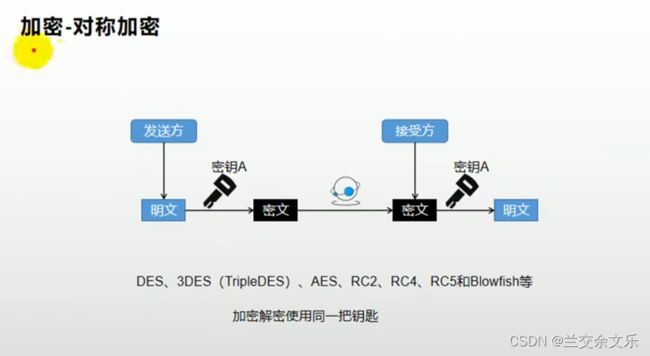
对称加密:发送方和接收方用的是同一把密钥,存在问题:当某一方将密钥泄漏之后,发送的消息可以被截取获悉并且随意进行通信。
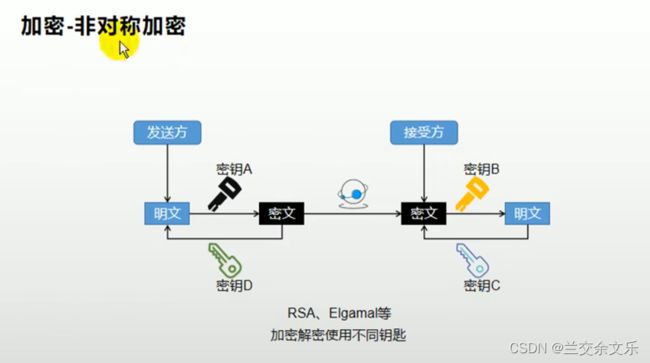
非对称加密:发送方和接收方使用的不是同一把密钥,发送方使用密钥A对明文进行加密,接收方使用密钥B对密文进行解密,然后接收方将回复的明文用密钥C进行加密,发送方使用密钥D进行解密。采用非对称加密的好处是:即使有密钥被泄漏也不能自由的通信。
密钥的公私性是相对于生成者而言的。发送方通过密钥A对明文进行加密,密钥A是只有发送方自己知道的,接收方想要解密密文,就需要拿到发送方公布出来的密钥B。
公钥:生成者发布的密钥可供大家使用的
私钥:生成者自己持有的密钥
签名:为了防止中途传输的数据被篡改和使用的方便,发送方采用私钥生成明文对应的签名,此过程被成为加签。接收方使用公钥去核验明文和签名是否对应,此过程被成为验签。
配置支付宝的沙箱环境:
沙箱环境配置查看传送门:登录 - 支付宝
①采用系统默认生成的支付宝的公钥、应用的私钥和公钥:
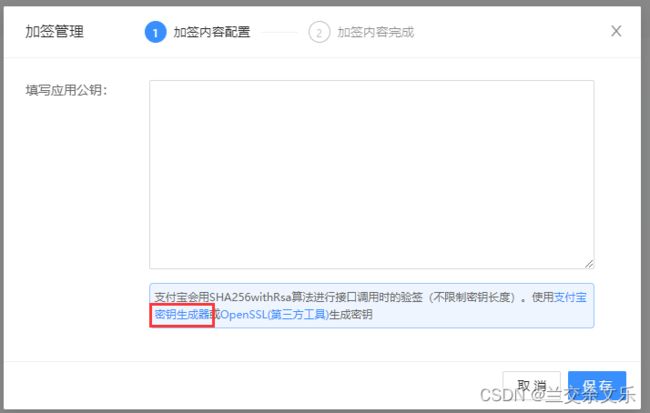
② 采用自定义密钥
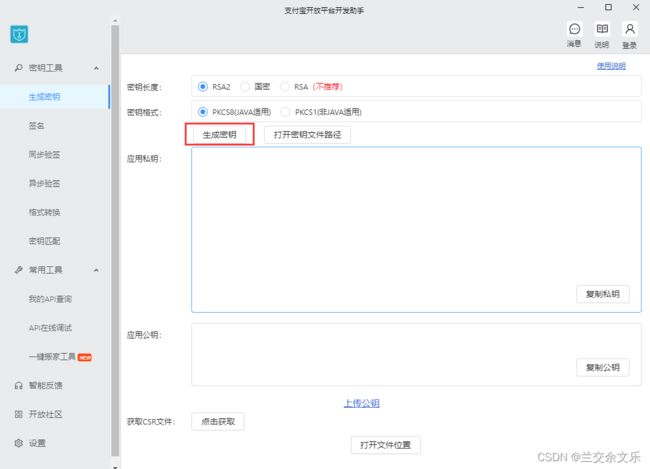
将支付宝密钥工具生成的应用公钥复制进加签内容配置中,会自动生成支付宝的公钥
沙箱账号:用于测试环境中的商品支付
商城业务-支付-内网穿透
package com.alipay.config;
public class AlipayConfig {
// 支付宝支付后,定期发送支付结果的url
public static String notify_url = "";
// 支付宝支付成功后跳转的成功页
public static String return_url = "";
}
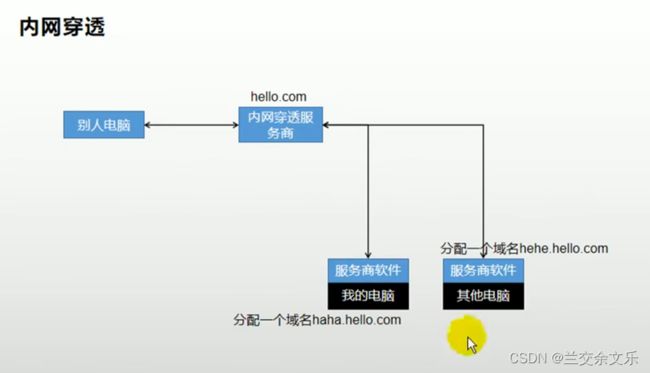
内网穿透的原理: 内网穿透服务商是正常外网可以访问的ip地址,我们的电脑通过下载服务商软件客户端并与服务器建立起长连接,别人的电脑访问hello.hello.com会先找到hello.com即一级域名,然后由服务商将请求转发给我们电脑的二级域名。
内网穿透功能可以允许我们使用外网的网址来访问主机;
正常的外网需要访问我们项目的流程是:
- 买服务器并且有公网固定 IP
- 买域名映射到服务器的 IP
- 域名需要进行备案和审核
使用场景
- 开发测试(微信、支付宝)
- 智慧互联
- 远程控制
- 私有云
内网穿免费工具下载地址:cpolar - 安全的内网穿透工具
使用教程: Win系统如何下载安装使用cpolar内网穿透工具?_Cpolar Lisa的博客-CSDN博客
1.验证安装:
在命令行输入以下命令:
cpolar version2. 将authToken导入配置文件中
cpolar authtoken 您的验证token值3.创建一个随机URL隧道,测试token值是否正确
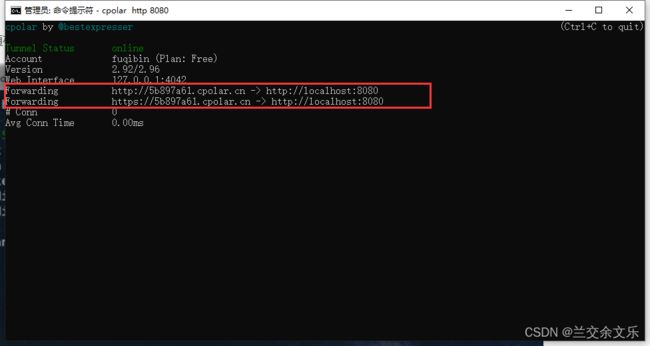
cpolar http 8080如下图:可以显示出两个随机URL隧道,则证明token值配置成功
 显示如上图灰色的画面,这说明,cpolar已经配置正确,隧道创建成功
显示如上图灰色的画面,这说明,cpolar已经配置正确,隧道创建成功
商城业务-订单服务-整合支付前需要注意的问题
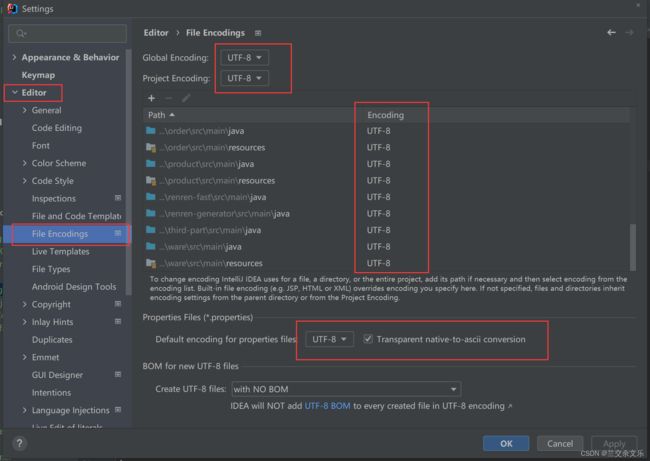
保证所有项目的编码格式都是utf-8
商城业务-订单服务-整合支付
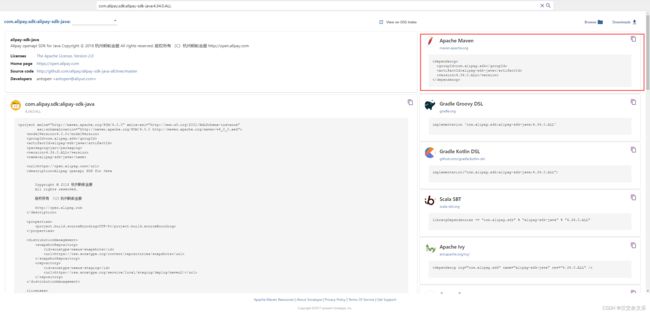
1.导入支付宝支付SDK的依赖
传送门:Maven Central Repository Search
com.alipay.sdk
alipay-sdk-java
4.34.0.ALL
2. 编写AlipayTemplate工具类和PayVo
import lombok.Data;
@Data
public class PayVo {
private String out_trade_no; // 商户订单号 必填
private String subject; // 订单名称 必填
private String total_amount; // 付款金额 必填
private String body; // 商品描述 可空
}import com.alipay.api.AlipayApiException;
import com.alipay.api.AlipayClient;
import com.alipay.api.DefaultAlipayClient;
import com.alipay.api.request.AlipayTradePagePayRequest;
import com.atguigu.gulimall.order.vo.PayVo;
import lombok.Data;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
@ConfigurationProperties(prefix = "alipay")
@Component
@Data
public class AlipayTemplate {
//在支付宝创建的应用的id
@Value("${alipay.app_id}")
private String app_id;
// 商户私钥,您的PKCS8格式RSA2私钥
@Value("${alipay.merchant_private_key}")
private String merchant_private_key;
@Value("${alipay.alipay_public_key}")
private String alipay_public_key;
// 服务器[异步通知]页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
// 支付宝会悄悄的给我们发送一个请求,告诉我们支付成功的信息
@Value("${alipay.notify_url}")
private String notify_url;
// 页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
//同步通知,支付成功,一般跳转到成功页
@Value("${alipay.return_url}")
private String return_url;
// 签名方式
private String sign_type = "RSA2";
// 字符编码格式
private String charset = "utf-8";
// 支付宝网关; https://openapi.alipaydev.com/gateway.do
private String gatewayUrl = "https://openapi.alipaydev.com/gateway.do";
public String pay(PayVo vo) throws AlipayApiException {
//AlipayClient alipayClient = new DefaultAlipayClient(AlipayTemplate.gatewayUrl, AlipayTemplate.app_id, AlipayTemplate.merchant_private_key, "json", AlipayTemplate.charset, AlipayTemplate.alipay_public_key, AlipayTemplate.sign_type);
//1、根据支付宝的配置生成一个支付客户端
AlipayClient alipayClient = new DefaultAlipayClient(gatewayUrl,
app_id, merchant_private_key, "json",
charset, alipay_public_key, sign_type);
//2、创建一个支付请求 //设置请求参数
AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();
alipayRequest.setReturnUrl(return_url);
alipayRequest.setNotifyUrl(notify_url);
//商户订单号,商户网站订单系统中唯一订单号,必填
String out_trade_no = vo.getOut_trade_no();
//付款金额,必填
String total_amount = vo.getTotal_amount();
//订单名称,必填
String subject = vo.getSubject();
//商品描述,可空
String body = vo.getBody();
alipayRequest.setBizContent("{\"out_trade_no\":\""+ out_trade_no +"\","
+ "\"total_amount\":\""+ total_amount +"\","
+ "\"subject\":\""+ subject +"\","
+ "\"body\":\""+ body +"\","
+ "\"product_code\":\"FAST_INSTANT_TRADE_PAY\"}");
String result = alipayClient.pageExecute(alipayRequest).getBody();
//会收到支付宝的响应,响应的是一个页面,只要浏览器显示这个页面,就会自动来到支付宝的收银台页面
System.out.println("支付宝的响应:"+result);
return result;
}
}
3.访问支付接口
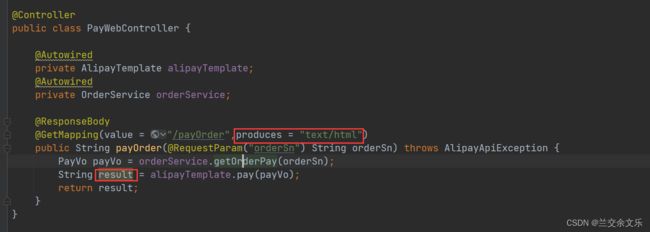
4. 编写支付接口
products属性:用于设置返回的数据类型
AlipayTemplate的pay()方法返回的就是一个用于浏览器响应的付款页面
应付金额需要处理,支付宝只能支付保留两位小数的金额,采用ROUND_UP的进位模式
商城业务-订单服务-支付成功同步回调
1.会员服务导入thymeleaf的依赖并配置
org.springframework.boot
spring-boot-starter-thymeleaf
开发环境下,关闭thymeleaf的缓存
spring:
thymeleaf:
cache: false # thymeleaf缓存关闭
2.将index.html复制到会员服务的templates下并更名为orderList.html,将静态资源复制到Niginx中并替换访问路径
引入thymeleaf的命名空间
新建一个member文件夹,用于存放member的静态资源
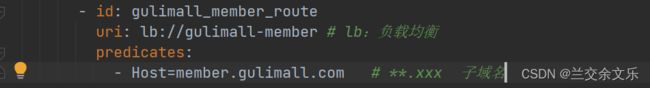
- id: gulimall_member_route
uri: lb://gulimall-member # lb:负载均衡
predicates:
- Host=member.gulimall.com # **.xxx 子域名
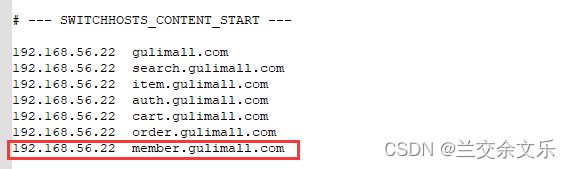
4.配置域名映射
5. 引入Spring-Session
①导入依赖
org.springframework.session
spring-session-data-redis
org.springframework.boot
spring-boot-starter-data-redis
② 配置
# 会话存储类型
spring.session.store-type=redis
spring.redis.host=192.168.56.22import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.data.redis.serializer.GenericJackson2JsonRedisSerializer;
import org.springframework.data.redis.serializer.RedisSerializer;
import org.springframework.session.web.http.CookieSerializer;
import org.springframework.session.web.http.DefaultCookieSerializer;
@Configuration
public class GulimallSessionConfig {
/**
* 子域问题共享解决
*/
@Bean
public CookieSerializer cookieSerializer() {
DefaultCookieSerializer cookieSerializer = new DefaultCookieSerializer();
cookieSerializer.setDomainName("gulimall.com");
cookieSerializer.setCookieName("GULIMALLSESSION");
return cookieSerializer;
}
/**
* 使用json序列化方式来序列化对象数据到redis中
*/
@Bean
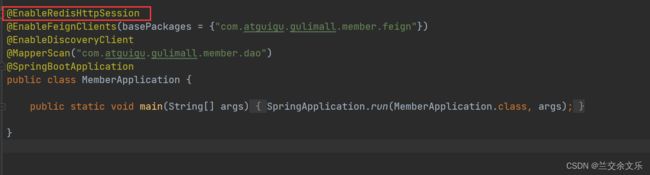
public RedisSerializer③ 启用Spring-Session
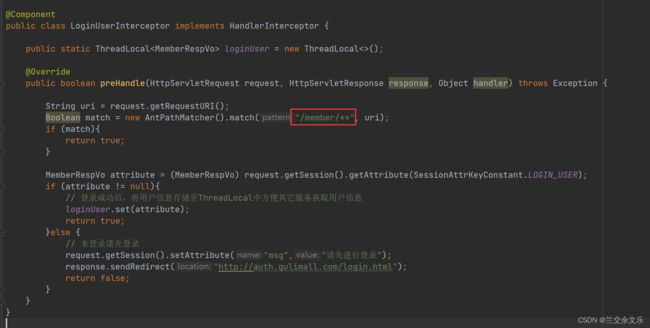
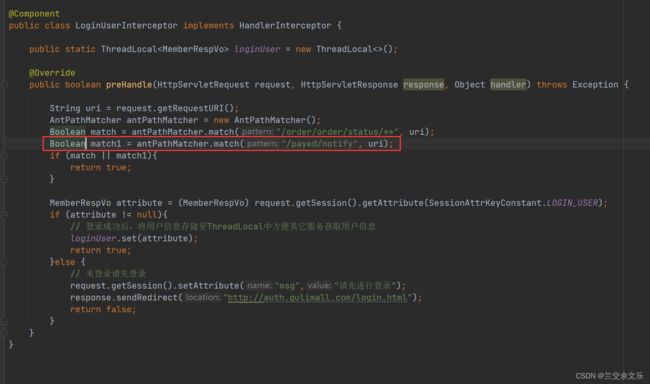
6. 配置拦截器
远程服务调用获取运费信息,都给放过
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Component
public class LoginUserInterceptor implements HandlerInterceptor {
public static ThreadLocal loginUser = new ThreadLocal<>();
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String uri = request.getRequestURI();
Boolean match = new AntPathMatcher().match("/member/**", uri);
if (match){
return true;
}
MemberRespVo attribute = (MemberRespVo) request.getSession().getAttribute(SessionAttrKeyConstant.LOGIN_USER);
if (attribute != null){
// 登录成功后,将用户信息存储至ThreadLocal中方便其它服务获取用户信息
loginUser.set(attribute);
return true;
}else {
// 未登录请先登录
request.getSession().setAttribute("msg","请先进行登录");
response.sendRedirect("http://auth.gulimall.com/login.html");
return false;
}
}
} import com.atguigu.gulimall.member.interceptor.LoginUserInterceptor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class GulimallWebConfig implements WebMvcConfigurer {
@Autowired
LoginUserInterceptor loginUserInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 配置CartInterceptor拦截器拦截所有请求
registry.addInterceptor(loginUserInterceptor).addPathPatterns("/**");
}
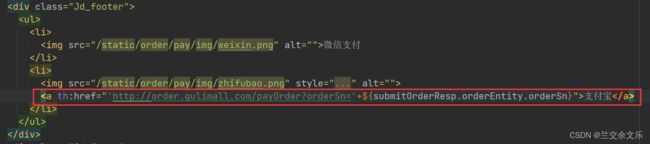
}7. 前端页面跳转修改
![]()
商城业务-订单服务-订单列表页渲染完成
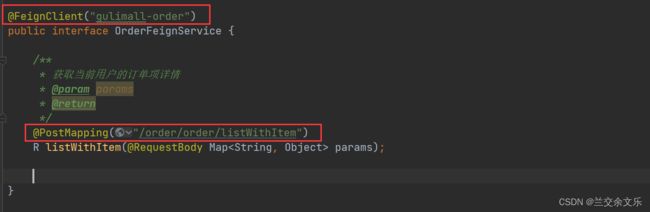
1.远程服务调用获取订单项详情
①订单服务中编写获取订单项详情接口
② 订单实体中编写订单项属性
①远程服务调用未携带cookie信息被拦截器拦截
解决方案:远程调用时拦截器将老请求的请求头信息再次封装
import feign.RequestInterceptor;
import feign.RequestTemplate;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.context.request.RequestContextHolder;
import org.springframework.web.context.request.ServletRequestAttributes;
import javax.servlet.http.HttpServletRequest;
@Configuration
public class GuliFeignConfig {
@Bean
public RequestInterceptor requestInterceptor(){
return new RequestInterceptor() {
@Override
public void apply(RequestTemplate template) {
// 1.通过RequestContextHolder拿到老请求
ServletRequestAttributes servletRequestAttributes = (ServletRequestAttributes)
RequestContextHolder.getRequestAttributes();
if (servletRequestAttributes!=null){
HttpServletRequest oldRequest = servletRequestAttributes.getRequest();
// 2.同步请求头数据
if (oldRequest!=null){
String cookie = oldRequest.getHeader("Cookie");
template.header("Cookie",cookie);
}
}
}
};
}
}
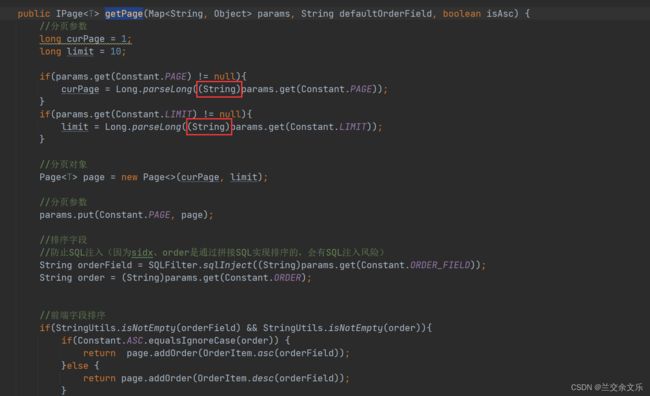
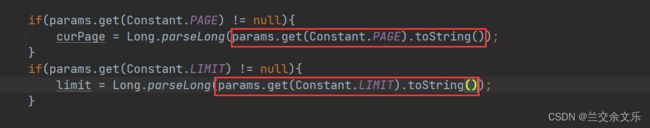
②getPage()将String类型的page又强转为String
解决方案:
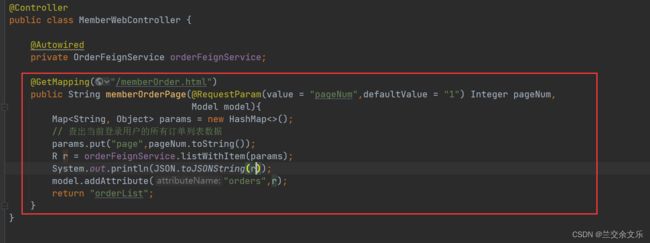
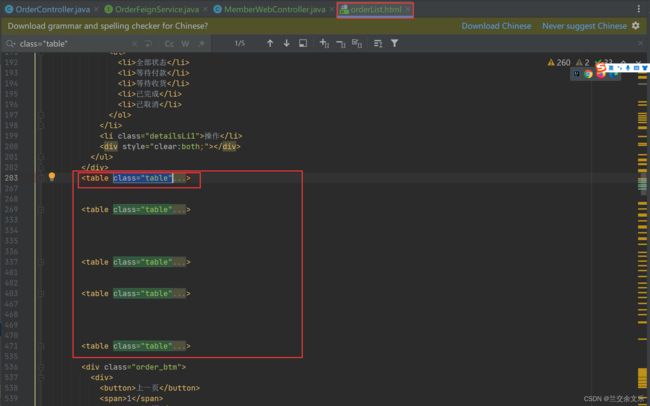
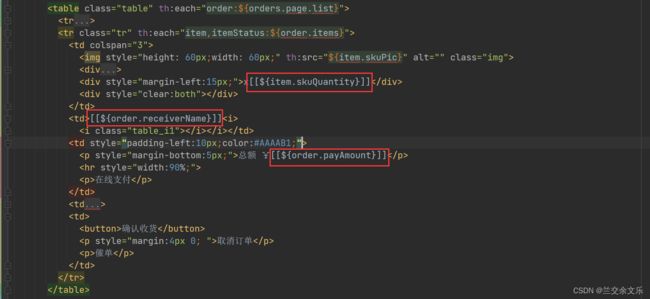
2.前端页面展示
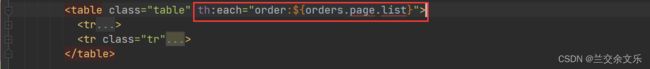
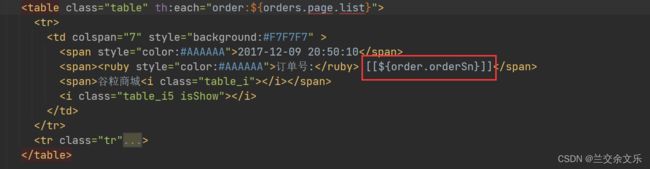
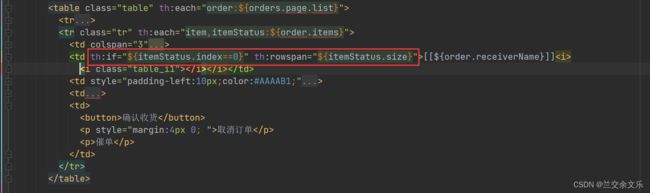
只保留一个table用于遍历
遍历订单
获取订单号
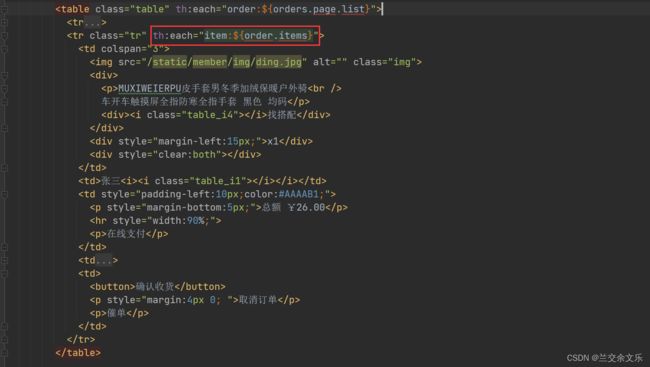
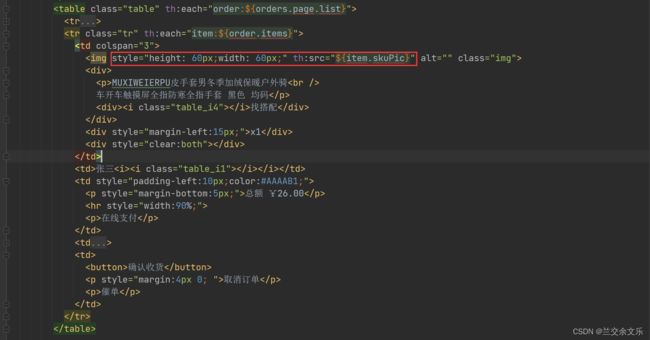
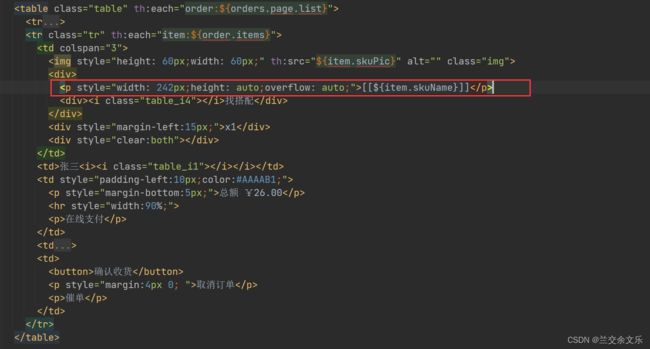
遍历订单项
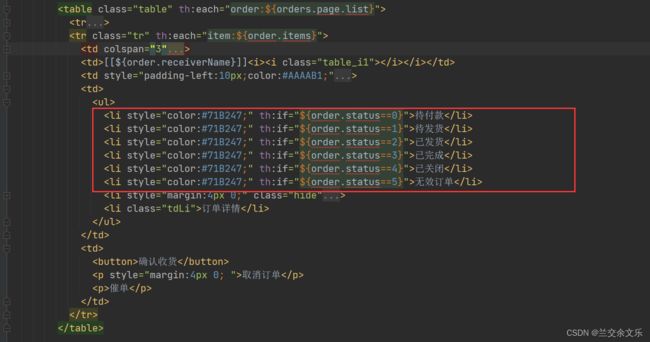
获取订单状态
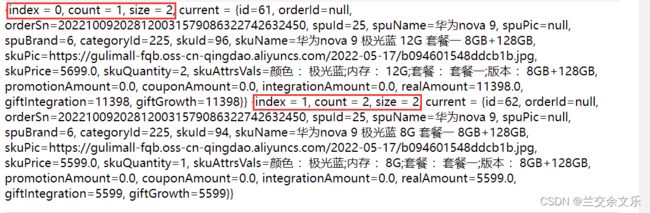
打印结果如下:
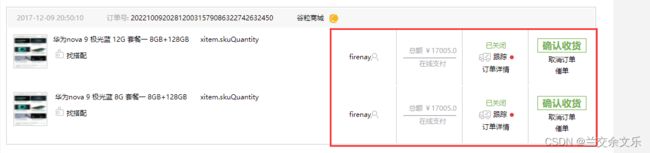
只遍历一次,有几个商品占几行
缺失
商城业务-订单服务-异步通知内网穿透环境搭建
支付回调异步通知:异步通知参数说明 | 网页&移动应用
支付宝采用的是最终一致性中的最大努力通知策略
①搭建隧道
cpolar http 192.168.56.22:80配置支付成功后的回调请求路径
alipay.notify_url=http://569110d1.r2.cpolar.cn/payed/notify![]()
回调接口编写,成功响应后必须返回给支付宝success
③ 配置拦截器放过
④ 配置Nginx
vi gulimall.conf注意细节:
1.配置域名,否则将会路由给静态页面
2.精确匹配要在模糊匹配的上面
重启Nginx
docker restart nginx商城业务-订单服务-支付完成
1.将支付宝支付成功后的异步通知信息抽取成vo
2. 配置SpringMVC日期转化格式
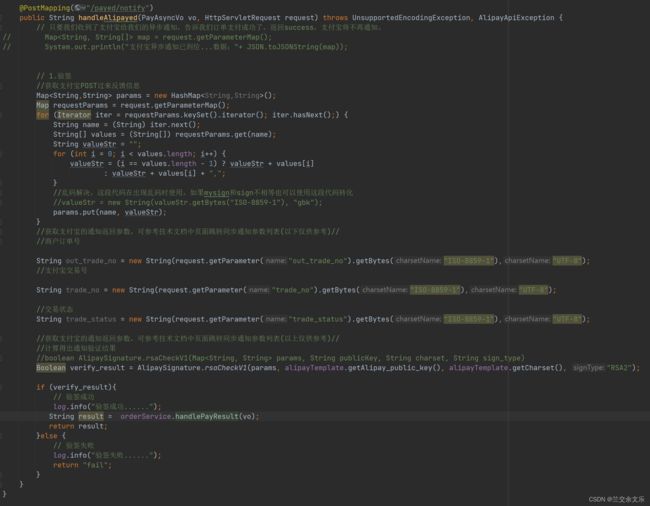
spring.mvc.date-format=yyyy-MM-dd HH:mm:ss3. 验签,确保是支付宝返回的信息
验签核心代码
// 1.验签
//获取支付宝POST过来反馈信息
Map params = new HashMap();
Map requestParams = request.getParameterMap();
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i]
: valueStr + values[i] + ",";
}
//乱码解决,这段代码在出现乱码时使用。如果mysign和sign不相等也可以使用这段代码转化
//valueStr = new String(valueStr.getBytes("ISO-8859-1"), "gbk");
params.put(name, valueStr);
}
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以下仅供参考)//
//商户订单号
String out_trade_no = new String(request.getParameter("out_trade_no").getBytes("ISO-8859-1"),"UTF-8");
//支付宝交易号
String trade_no = new String(request.getParameter("trade_no").getBytes("ISO-8859-1"),"UTF-8");
//交易状态
String trade_status = new String(request.getParameter("trade_status").getBytes("ISO-8859-1"),"UTF-8");
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以上仅供参考)//
//计算得出通知验证结果
//boolean AlipaySignature.rsaCheckV1(Map params, String publicKey, String charset, String sign_type)
Boolean verify_result = AlipaySignature.rsaCheckV1(params, alipayTemplate.getAlipay_public_key(), alipayTemplate.getCharset(), "RSA2");
if (verify_result){
// 验签成功
}else {
// 验签失败
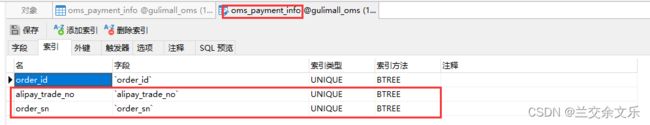
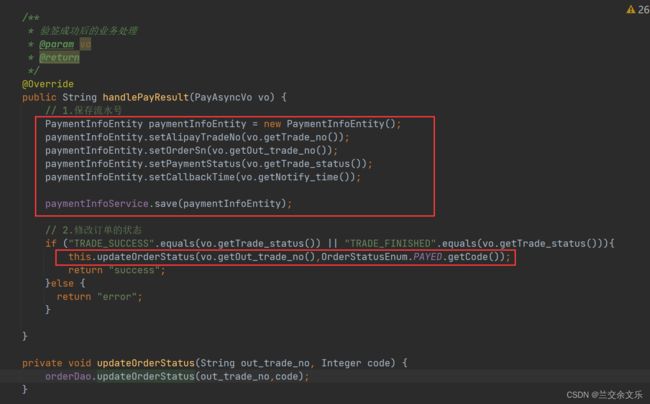
} 4. 业务处理(①保存交易流水号②修改订单状态)
确保流水号的唯一性,添加索引
以下两种状态都是支付成功状态
代码实现:
商城业务-订单服务
情况一:订单在支付页,不支付,一直刷新,订单过期了才支付,订单状态已经改为已付款但是库存解锁了
解决方案:自动关单
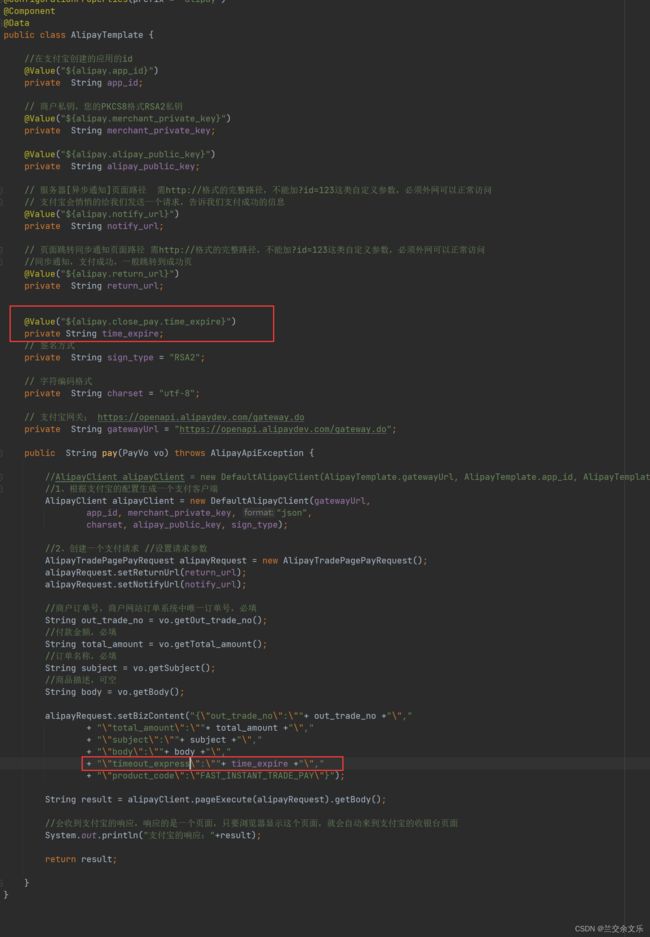
alipay.close_pay.time_expire=1m情况二: 由于网络延时原因,订单解锁完成,正要解锁库存时,异步通知才到
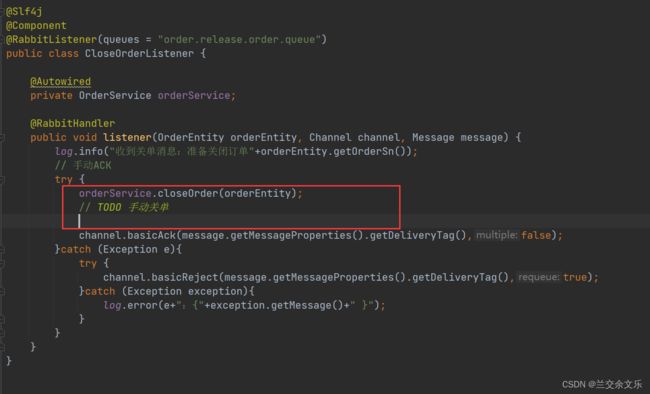
解决方案:订单解锁,手动关单
手动关单,参考支付Demo中的Close.jsp