QT GUI编程
QT GUI编程
- 一、QT基础
-
- 1.1、QT简介
- 1.2、QT应用范围
- 1.3、开发环境
- 1.4、QT软件下载安装教程
- 1.5、QT内存管理
- 1.6、第一个QT程序
- 1.7、打印跟踪
- 1.8、QT工程示例
- 1.9、QT 图形编程
- 1.10、信号与槽
- 1.11、QT实现心仪的计算器
- 1.12、将QT文件单独提取出来自由使用
- 二、窗口部件
-
- 2.1、常用类介绍
- 2.2、对话框(qt组合部件)
- 2.3、QT的内置部件
-
- 2.3.1、排版类
- 2.3.2、常见按钮
- 2.3.3、输入部件类
- 2.3.4、输出部件类
- 2.3.5、QT组合部件
- 2.3.6、容器类
- 2.3.7、练习-qq登录界面、图片浏览器/抽奖系统、实现串口助手。
- 2.4、实现一个简易的考试系统
- 三、主窗口
-
- 3.1、基础窗口部件( QWidget)
- 3.2、布局管理器
- 3.3、主窗口( QMain Window)
- 3.4、菜单
- 3.5、工具栏
- 3.6、状态栏
- 3.7、动作
- 3.8、补充练习:QMain Window
- 四、事件及图形系统
-
- 4.1、事件处理
- 4.2、2D绘图基础
- 4.3、坐标系统
- 4.4、Graphics View(图形视图)
- 4.5、事件过滤
- 4.6、练习自制一个表盘、画图工具。
- 五、文件处理
-
- 5.1、QFiIe
- 5.2、读写方式
- 5.3、文本流
- 5.4、数据流
- 5.5、临时文件
- 5.6、目录
- 5.7、文件信息
- 5.8、文件监测
- 六、线程及同步互斥
-
- 6.1、线程 QThread
- 6.2、线程同步互斥
- 6.3、线程同步
- 七、进程与进程间的通信
-
- 7.1、进程 Qprocess
- 7.2、共享内存( Shared Memory)
- 7.3、Qt网络编程
- 7.4、QTcpSocket
- 7.5、QUdpSocket
- 7.6、Qt数据库编程 QSqlDatabase
- 八、补充必备
-
- 8.1、国际化
- 8.2、应用程序图标
- 8.3、QSS
- 8.4、应用程序打包
- 8.5、实现一个五子棋
- 九、QT编写项目作品大全!
- 跳转:上一篇、C++编程!
- 跳转:下一篇、ARM体系结构!
统一声明:
博客转载 声 明 : 本博客部分内容来源于网络、书籍、及各类手册。
内容宗旨为方便查询、总结备份、开源分享。
部分转载内容均有注明出处,如有侵权请联系博客告知并删除,谢谢!
百度云盘提取码:统一提取码:ziyu
Qt编程(★★★★★推荐) 最新更新+强化+个人网站:http://www.baiziqing.cn/index.php/archives/26/
一、QT基础
1.1、QT简介
1.1.1. 什么是QT
- 一堆C++/python类库(GUI类,network,。。。。。。)
- 免费开源
1.1.2、QT特点:
- 优良的跨平台特性:
Qt支持下列操作系统: Windows、 Linux、 Solaris、Sun0sS、 FreebSD、BSD/S、SCO、AIX、0S390、QNX、 android等等 - 面向对象
-QT的良好封装机制使得Qt的模块化程度非常高,可重用性较 - 丰富的API
Qt包括多达500个以上的C++ - 大量的开发文档
Network/XML/Open GL/Database/webkit/
1.2、QT应用范围
KDE
ava
Google earth
0pera浏览器
Skype网络电话
QCad
Adobe Photoshop Album
CGAL计算几何库
…
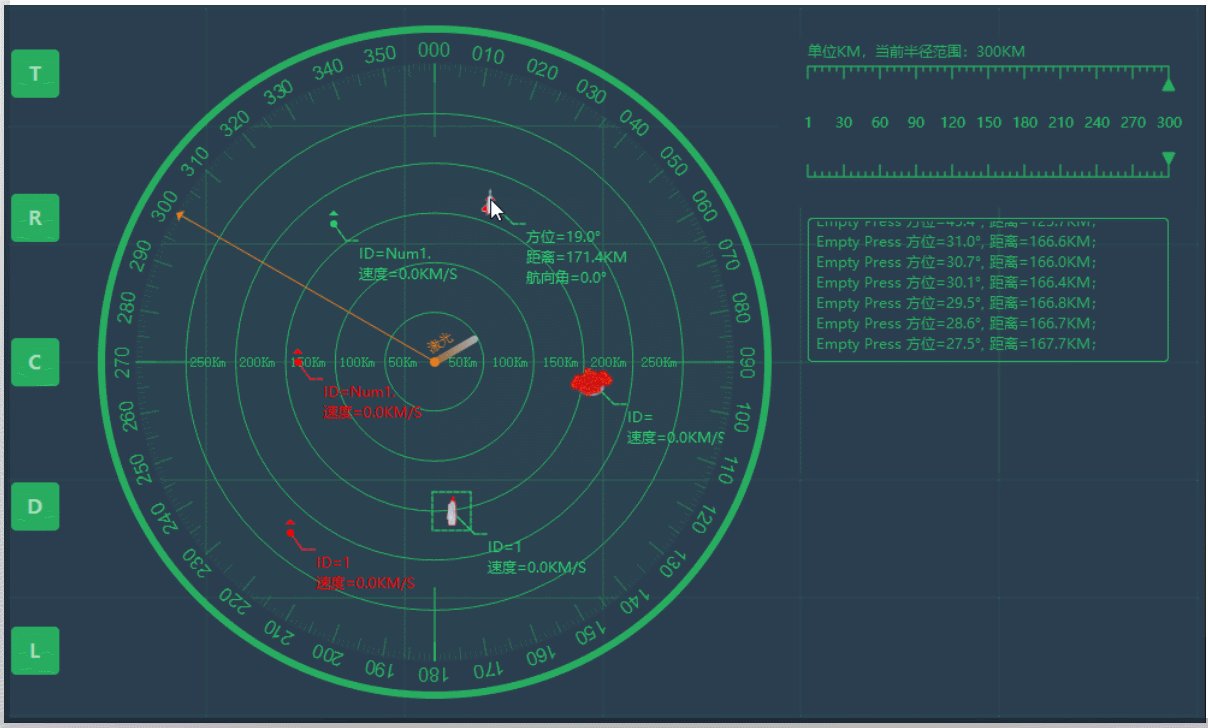
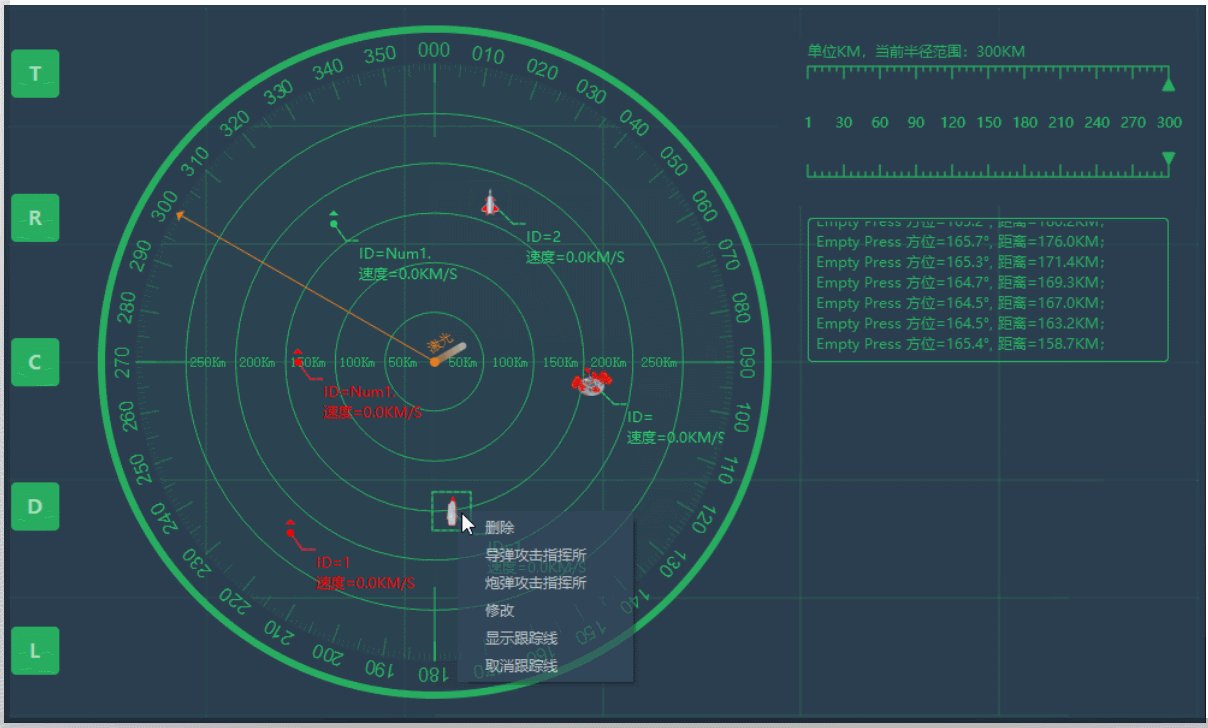
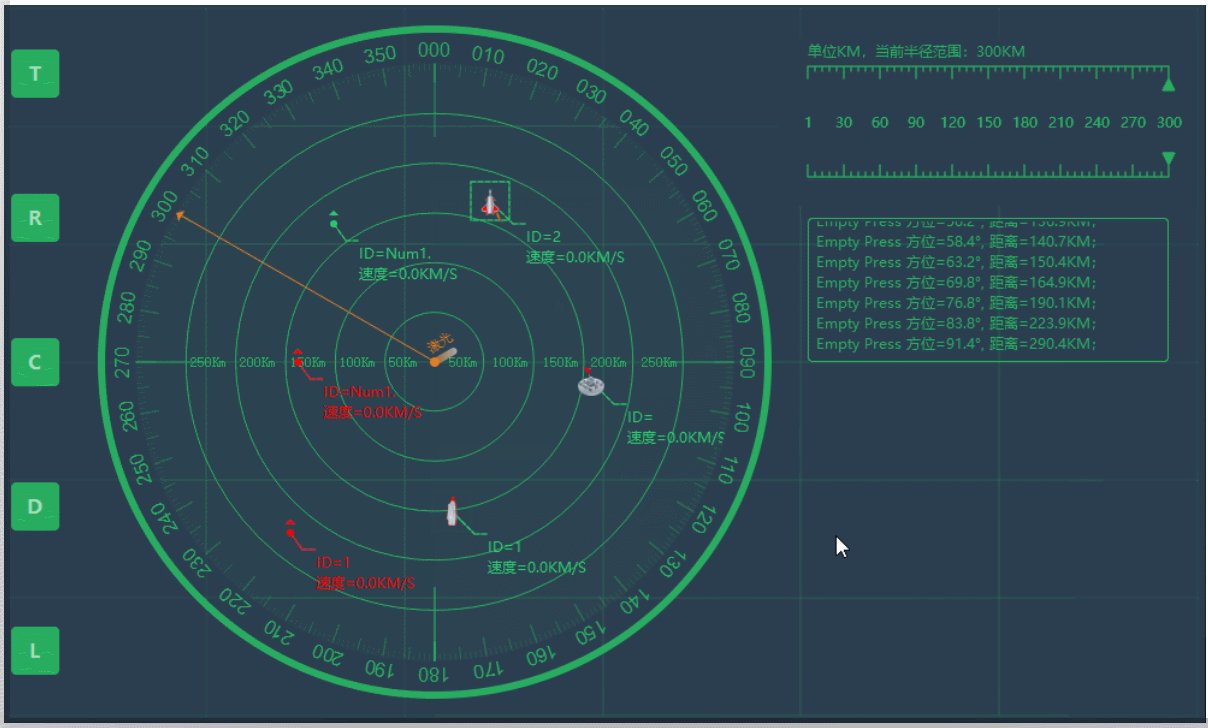
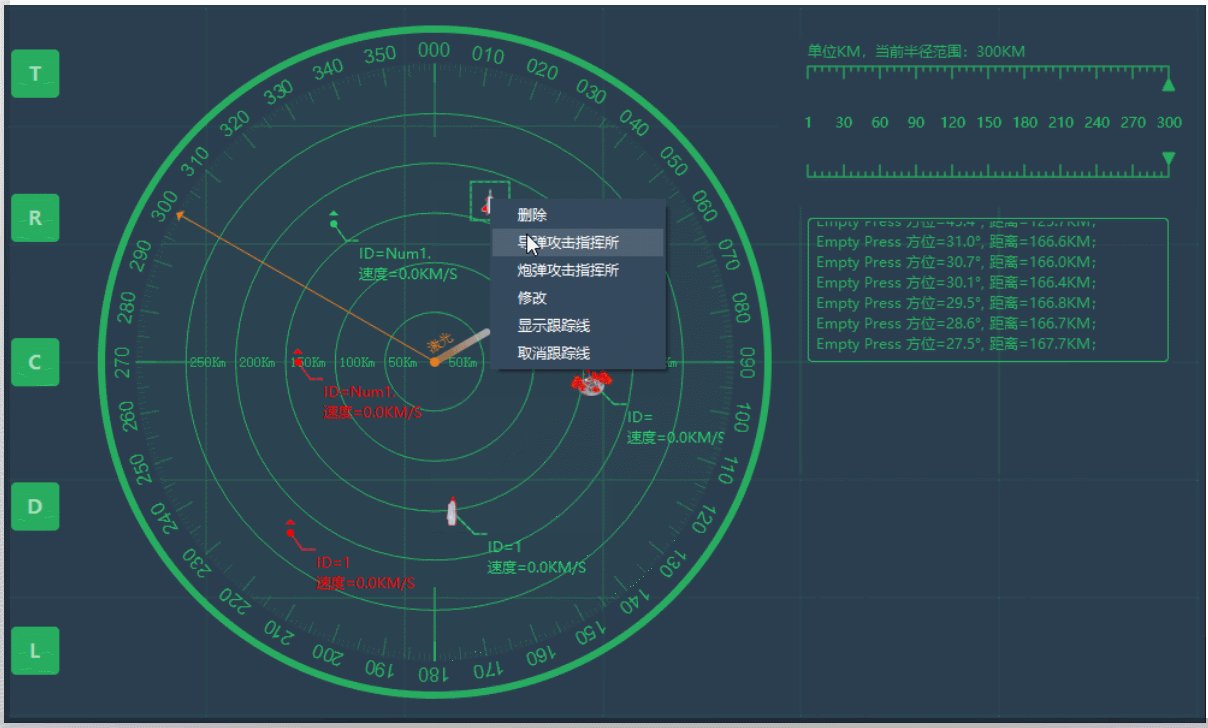
下面展示qt部分应用领域,转至博主feiyangqingyun,如有侵权,请联系博主删除,谢谢!
雷达模拟仿真工具

数字化工厂信息
视频监控系统
人脸识别综合应用(在线+离线+嵌入式)
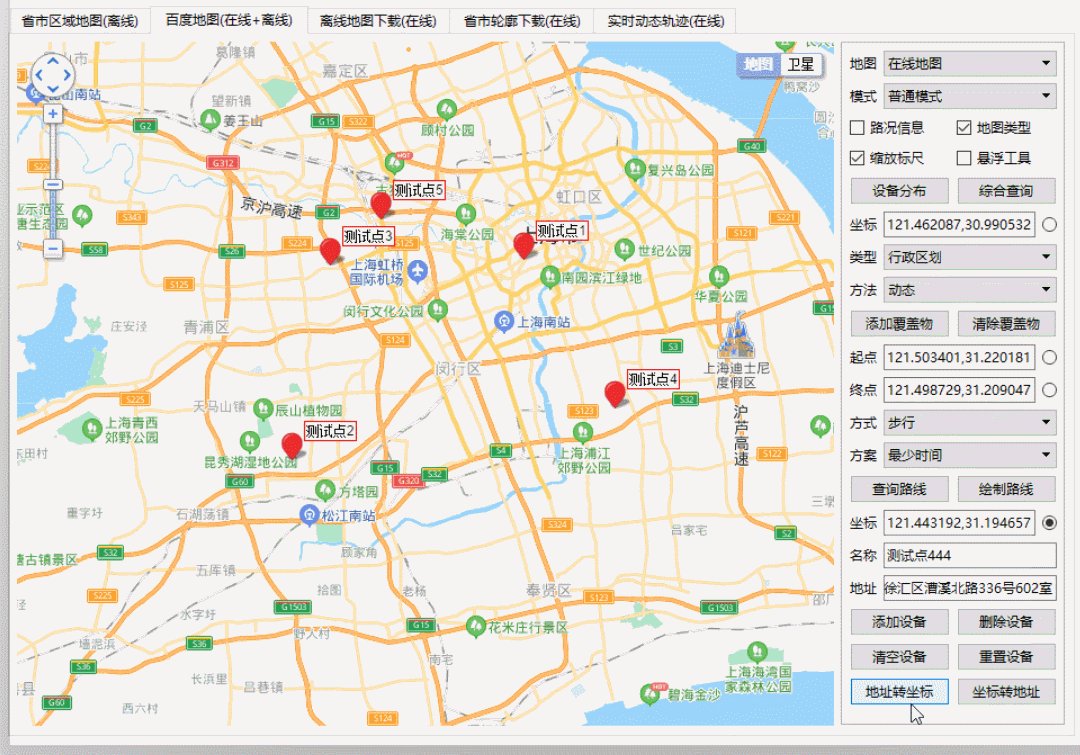
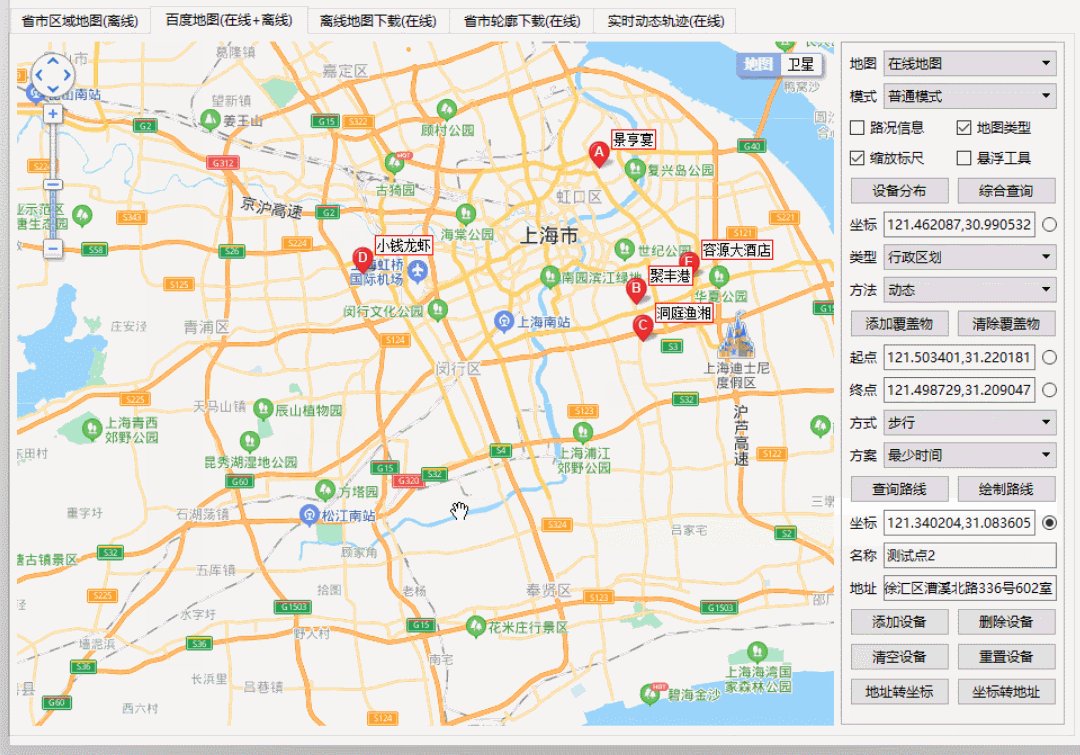
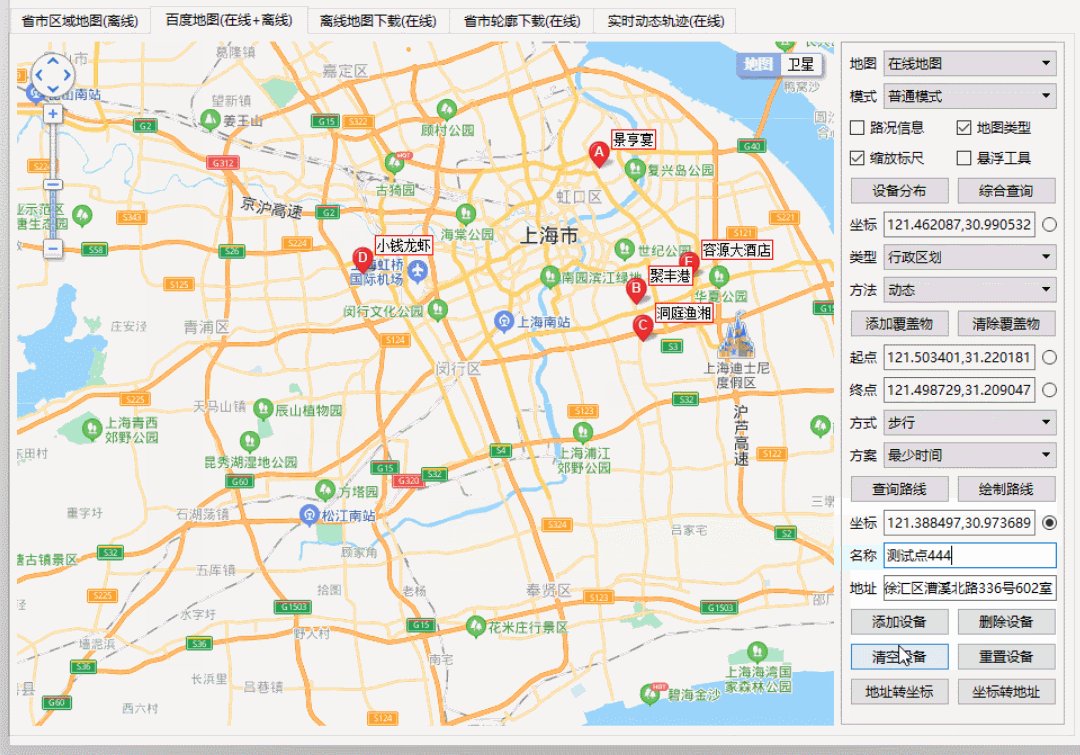
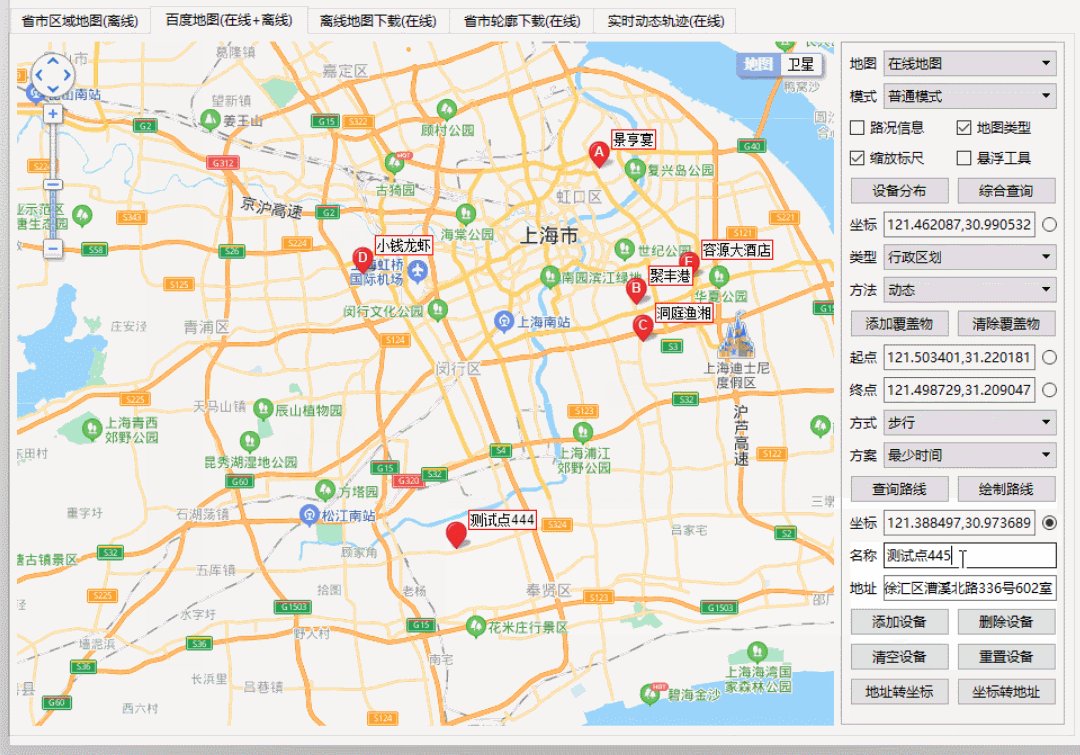
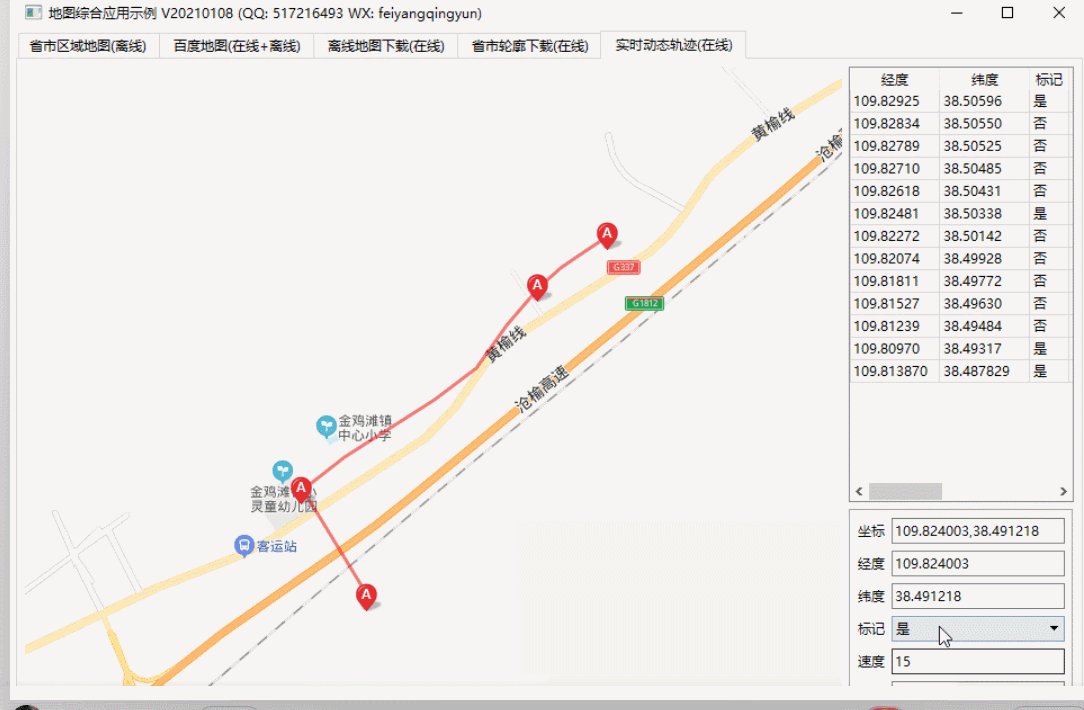
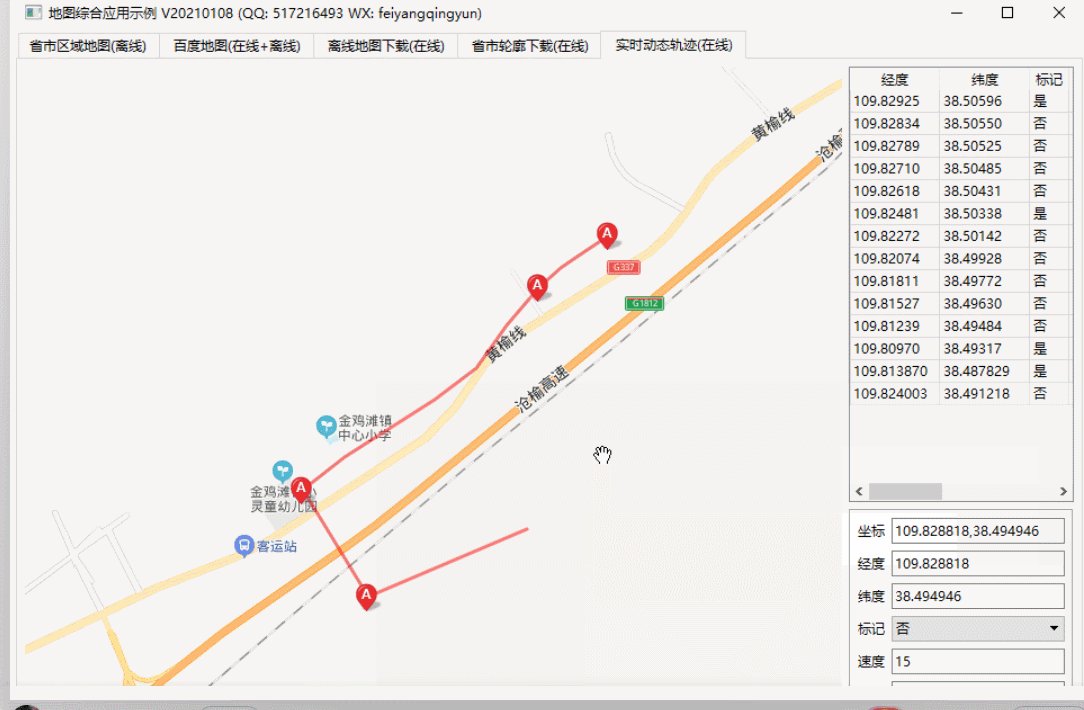
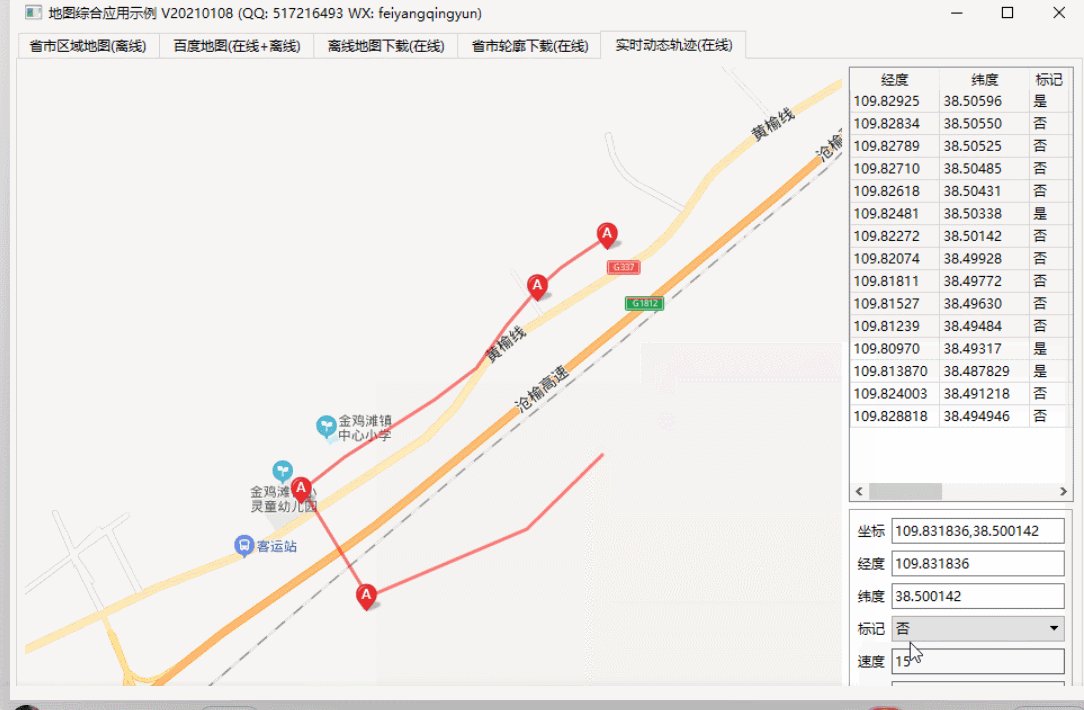
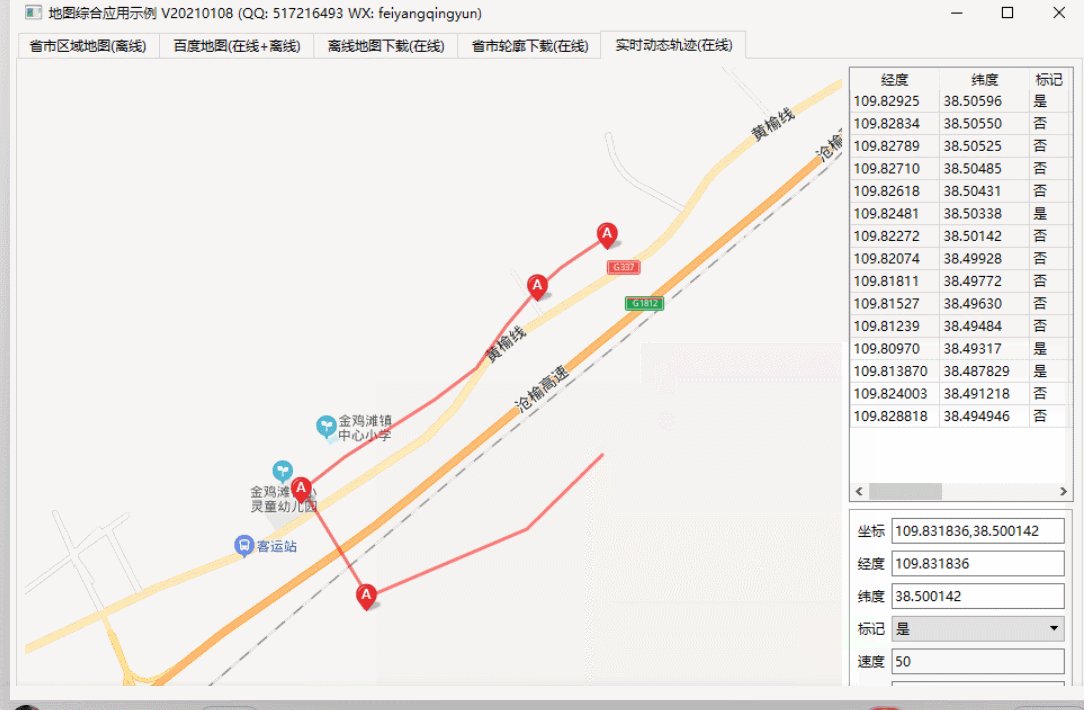
地图综合应用


气体安全管理系统
Onvif搜索和云台控制工具
。。。
1.3、开发环境
- 可视化工具: Qt Designer、 Qt Assistant.、 Qt Linguist、 Qt Creator
- 命令行程序: update、 release、 qmake、uic、moc
- Qt SDK开发包
- Qvfd
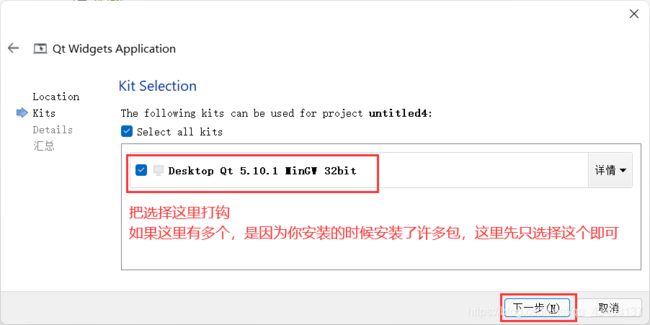
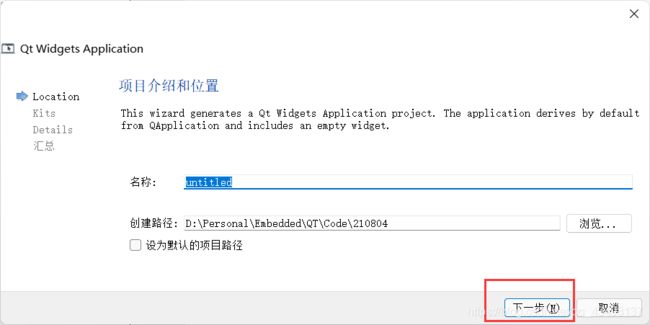
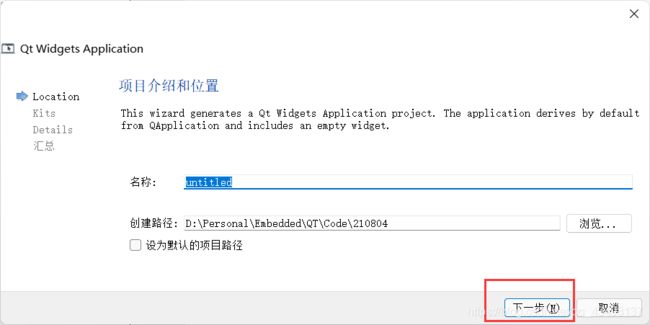
1.4、QT软件下载安装教程
1.4.1、QT软件下载
QT版本官方下载地址: http://download.qt.io/archive/qt/
百度云盘分享下载链接: https://pan.baidu.com/s/1T-csDlc0B_C4EY7BYP-3mA 提取码:zllk
阿里云盘分享下载链接: https://www.aliyundrive.com/s/F8Zw2Qdf6yK
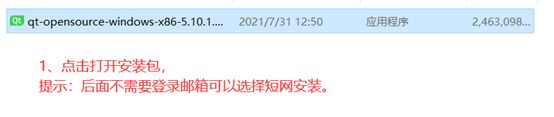
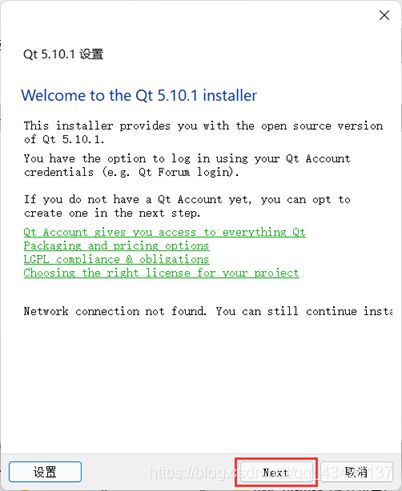
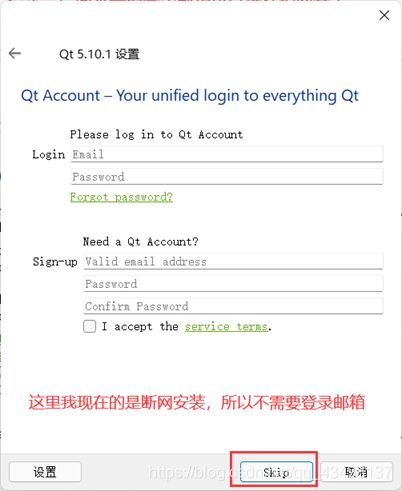
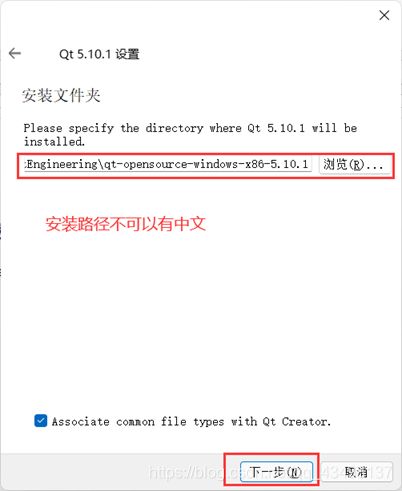
1.4.2、QT软件安装
安装Linux-windows版本可参考链接:https://blog.csdn.net/qq_23473839/article/details/80523318
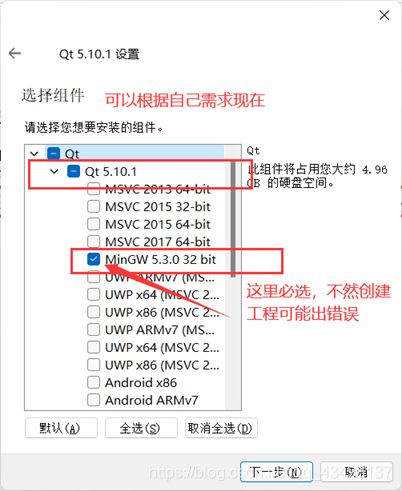
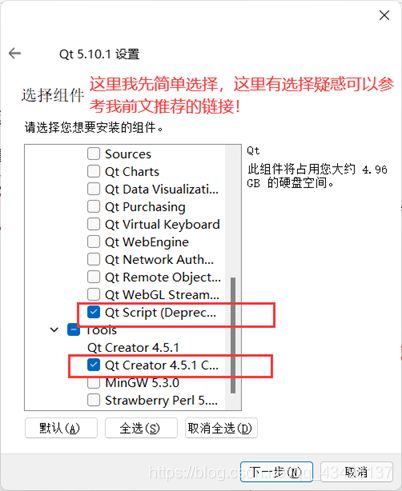
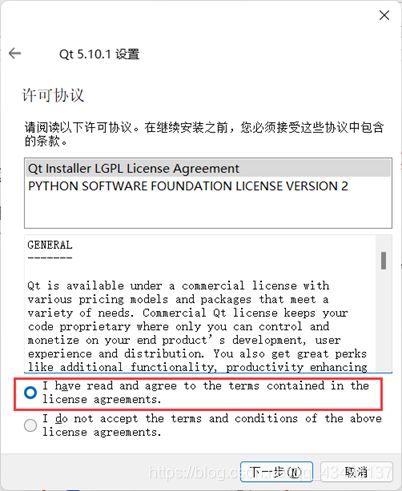
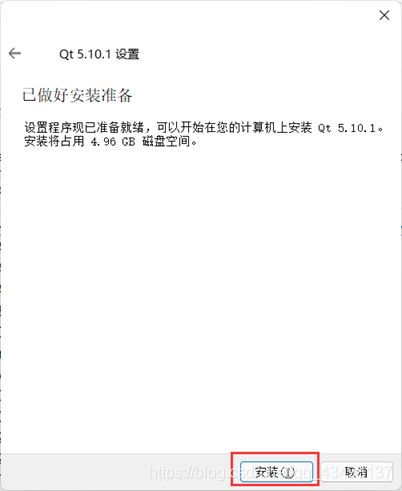
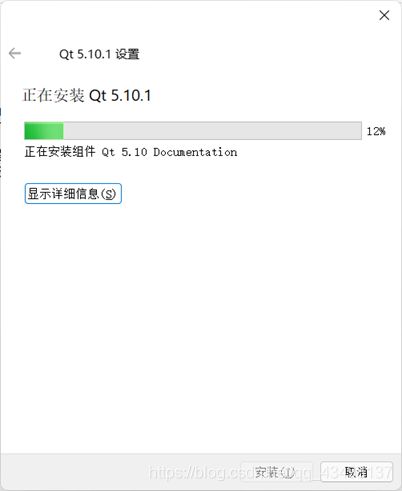
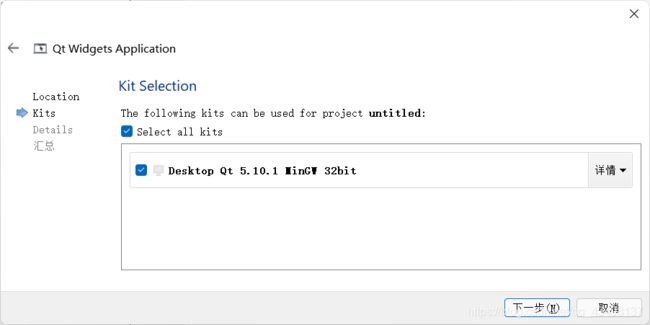
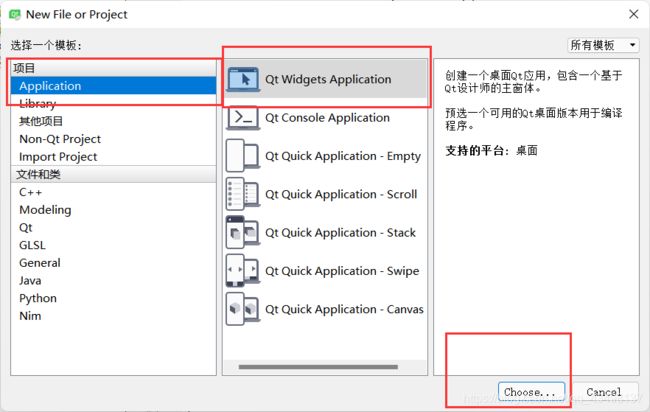
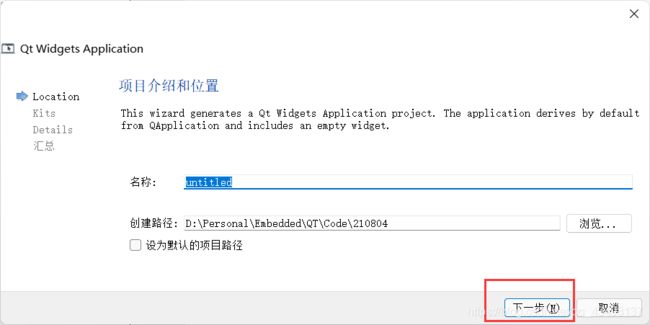
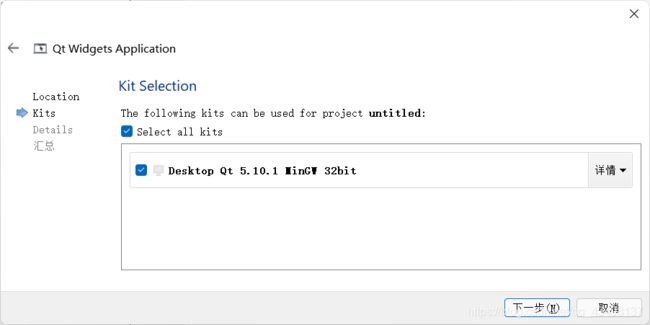
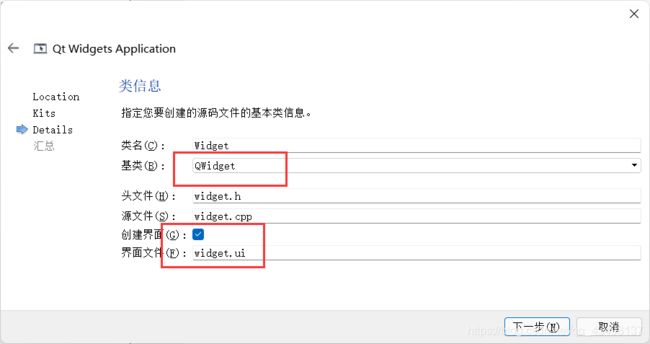
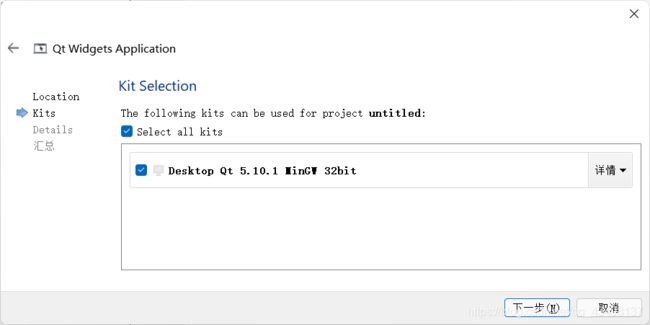
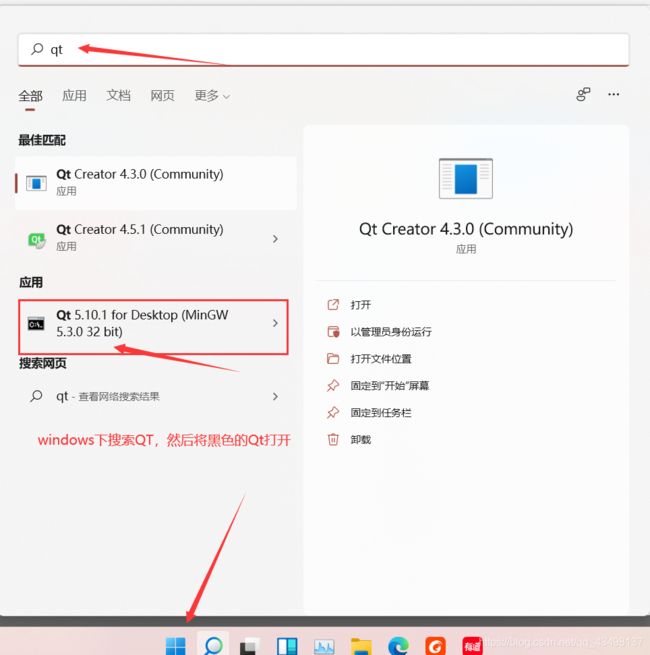
- 详细windows版本安装教程如下:












![]()
QT软件安装完毕!
1.5、QT内存管理
1.5.1、使用new和 delete时,内存在堆中分配。
堆内存空间必须通过 delete完全释放,以防止内存泄漏。只要不 delete,分配在堆上的对象可以一直存活下去。
栈是系统自动分配管理的,局部变量就是来自于栈区,只要超出了作用域的栈区数据就会被自动回收。

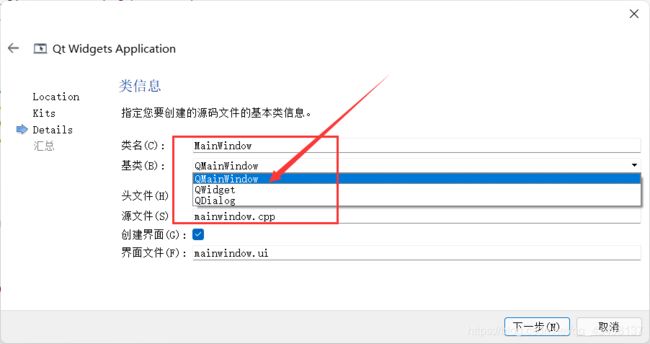
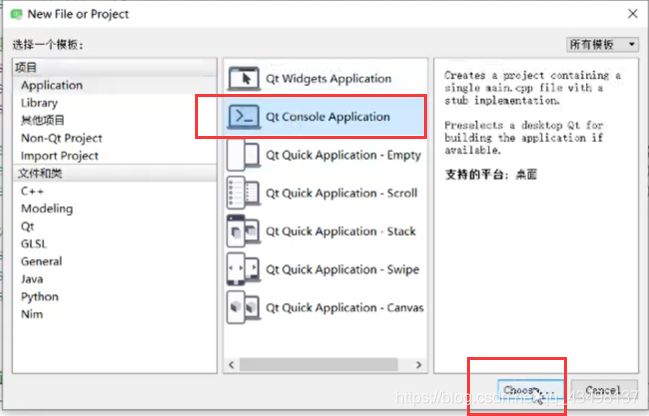
1.6、第一个QT程序
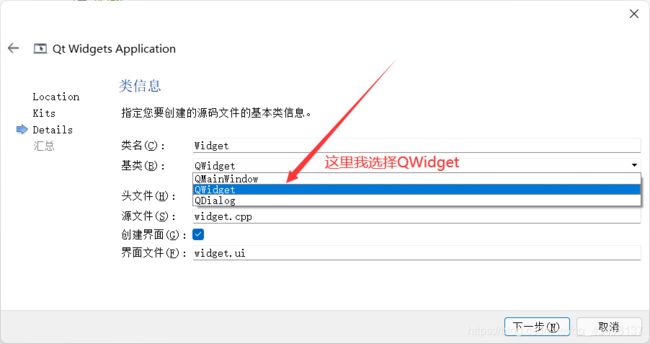
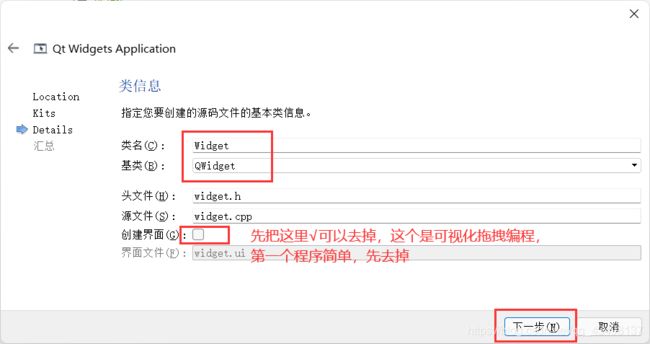
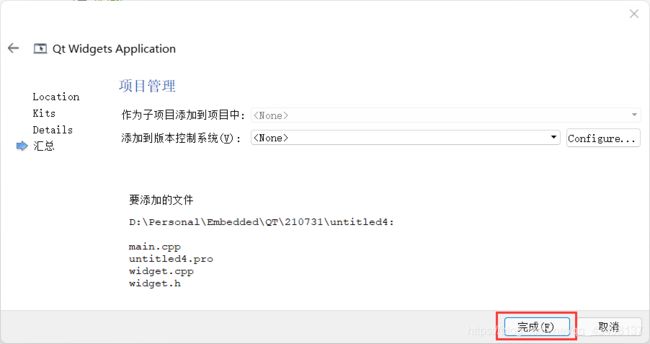
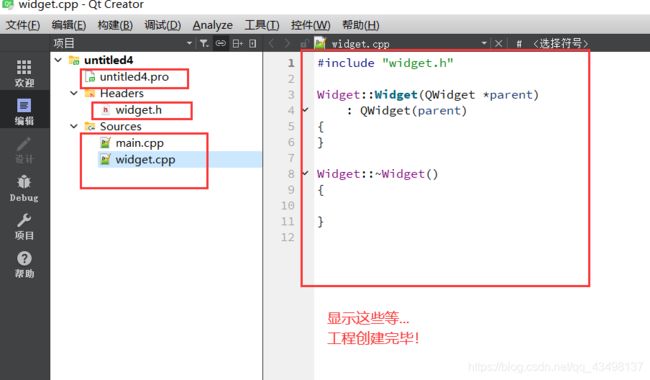
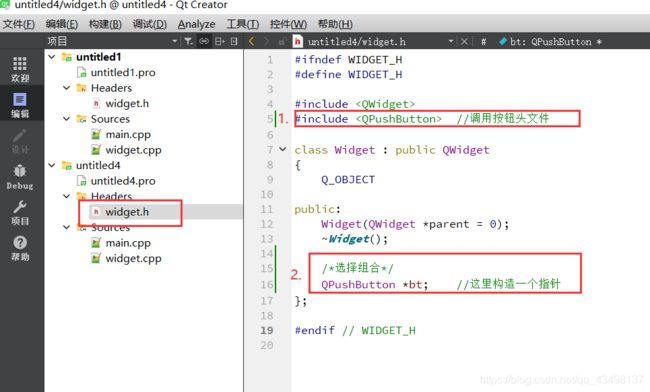
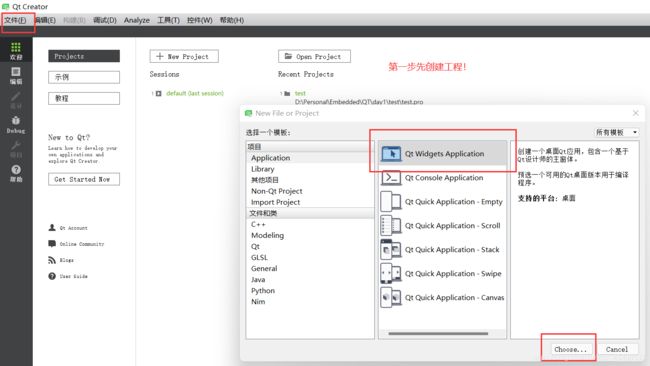
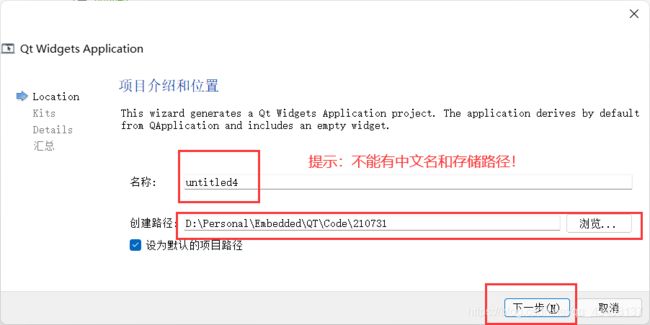
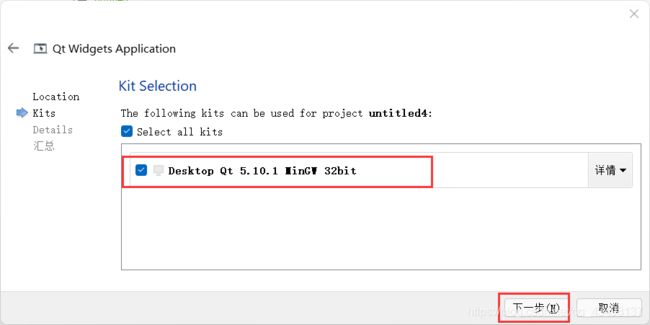
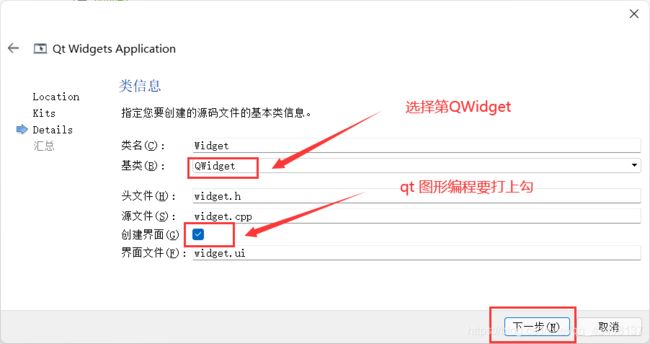
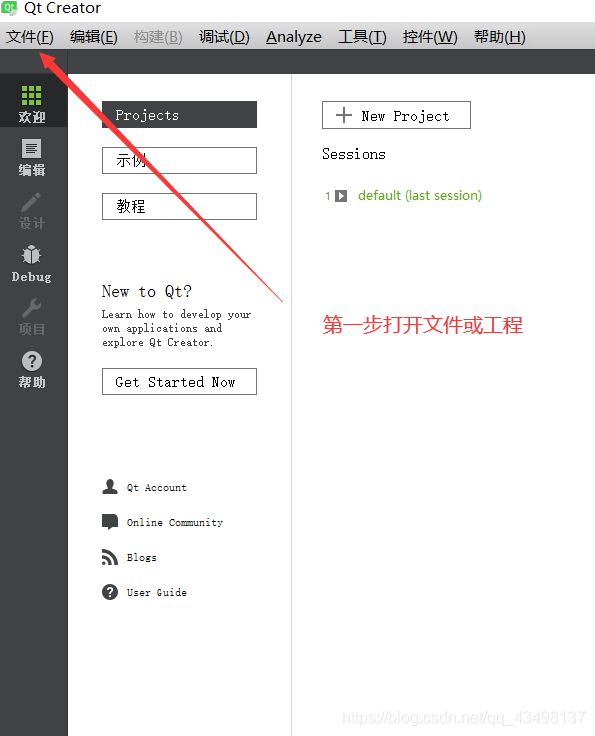
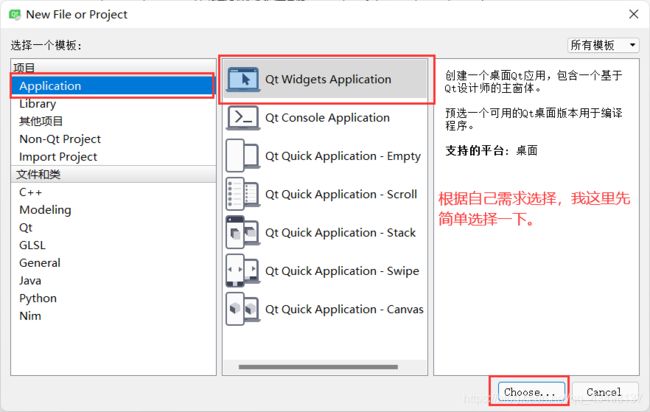
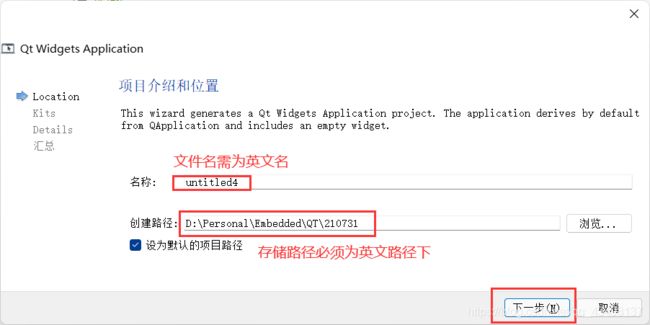
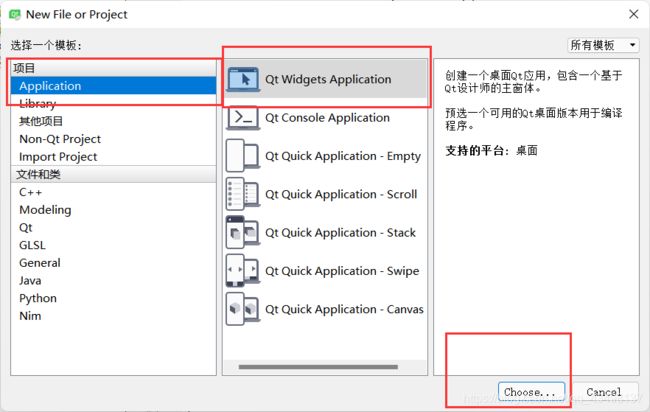
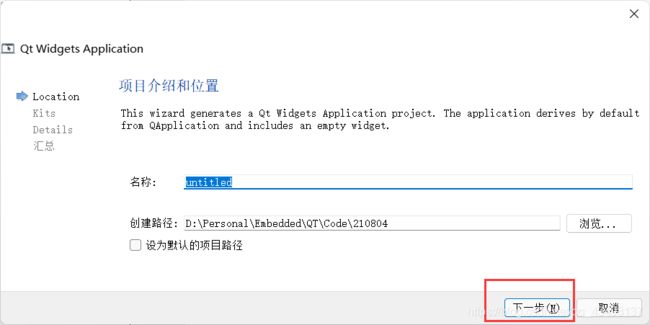
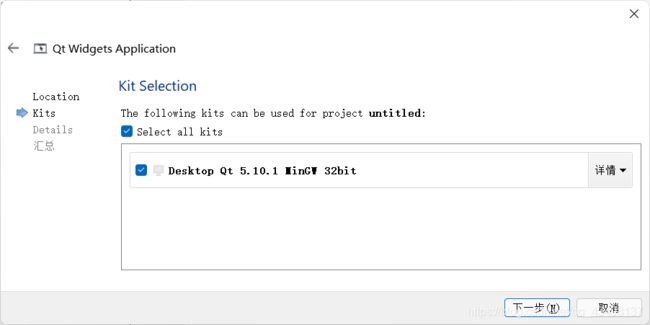
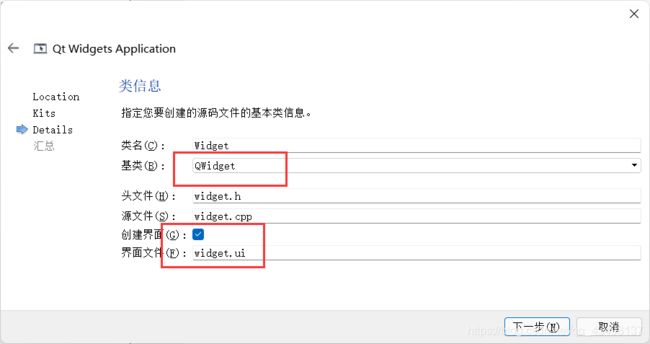
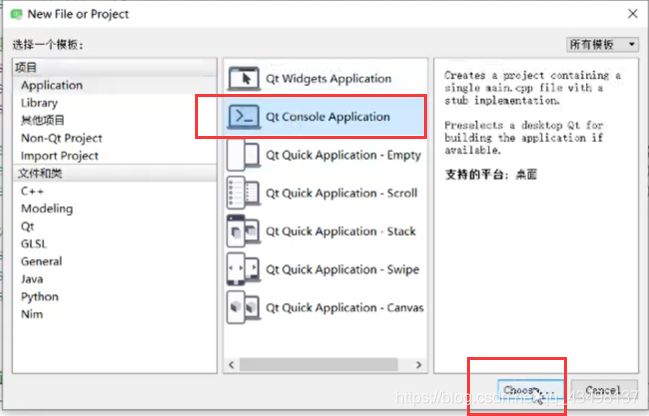
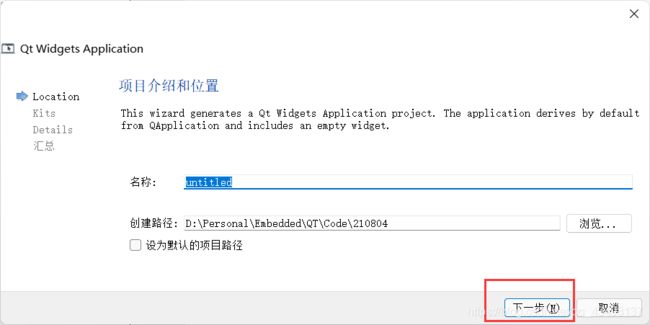
1.6.1、创建工程




三种基础模板(QWidget/ QDialog/ QMainWindow)
三种基础模板区别可参考链接:https://www.pianshen.com/article/20181654761/
#include 可参考设置RGB颜色对照表:https://bj.96weixin.com/tools/rgb
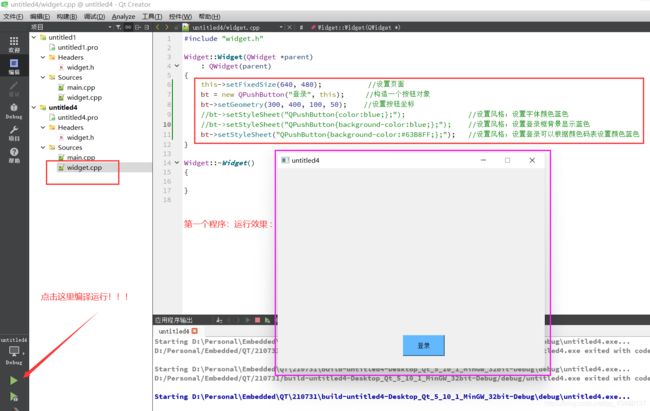
this->setFixedSize(640, 480); //设置页面
bt = new QPushButton("登录", this); //构造一个按钮对象
bt->setGeometry(300, 400, 100, 50); //设置按钮坐标
//bt->setStyleSheet("QPushButton{color:blue;};"); //设置风格;设置字体颜色蓝色
//bt->setStyleSheet("QPushButton{background-color:blue;};"); //设置风格;设置登录框背景显示蓝色
bt->setStyleSheet("QPushButton{background-color:#63B8FF;};"); //设置风格;设置登录可以根据颜色码表设置颜色蓝色
第一个程序示例代码链接:
是untitled1文件夹:https://pan.baidu.com/s/1_sonChu0NyJhtJkmEsRSKQ
提取码:u4uy
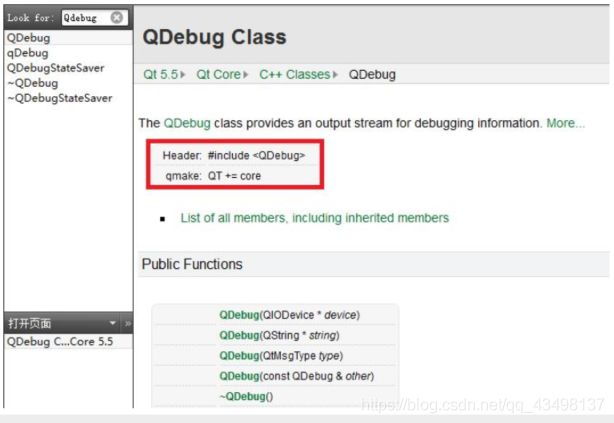
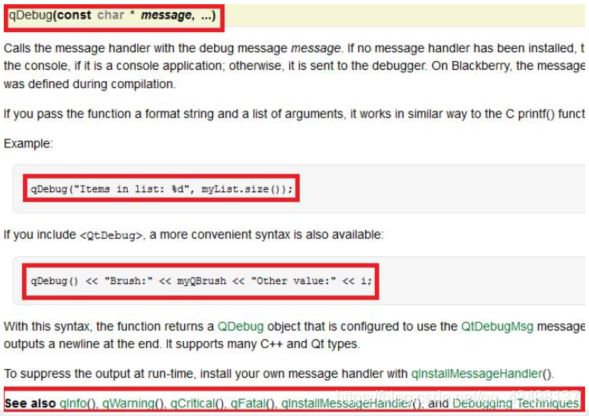
1.7、打印跟踪
1.8、QT工程示例
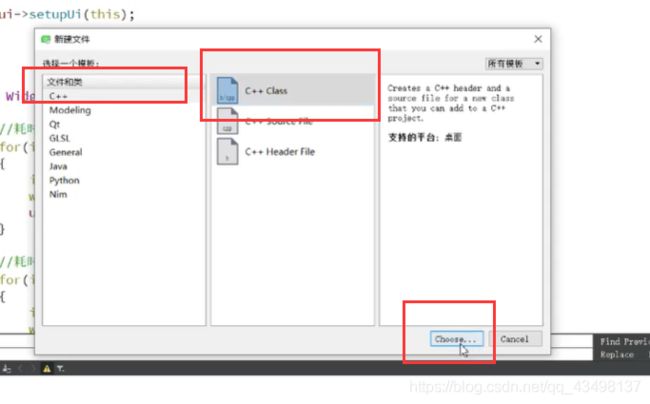
1.8.1、基础模板(QWidget/QDialog/QMainWindow)
1.8.2、流程1.申明界面上的元素;2.构造所需的控件;3.排版;4.前后台挂接
1.8.3、细节:
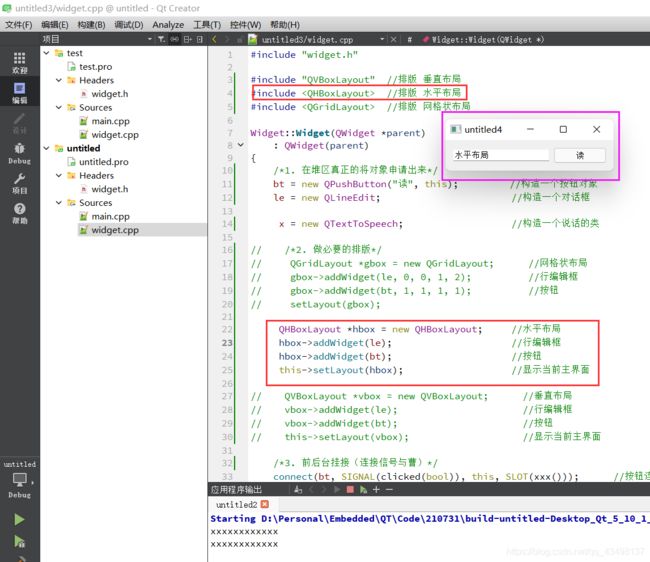
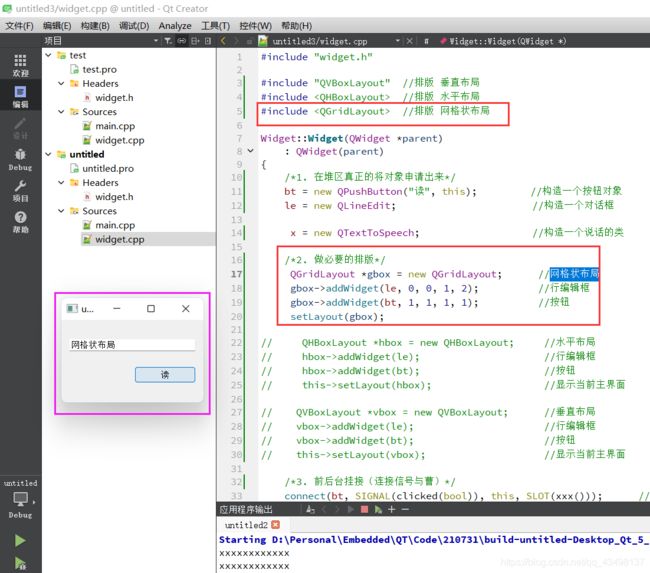
(1) 排版
- 垂直QVBoxLayout
- 水平QHBoxLayout
- 网格(二维数组)QGridLayout
(2) 信号与槽
- public slots: 申明槽函数
- Connect(发信号的对象, 信号, 接收信号的对象, 槽函数);
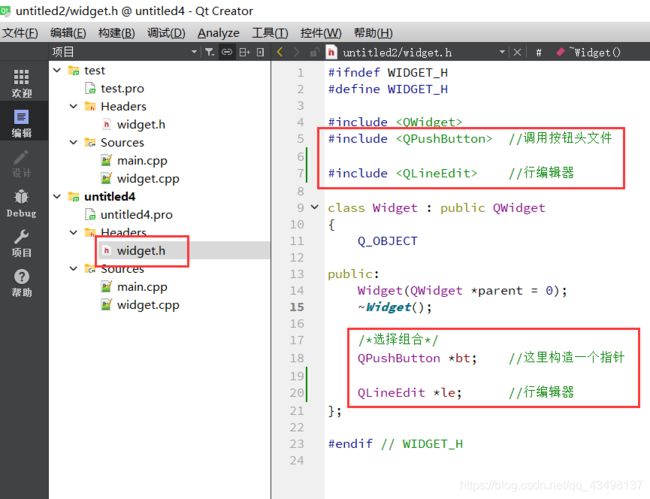
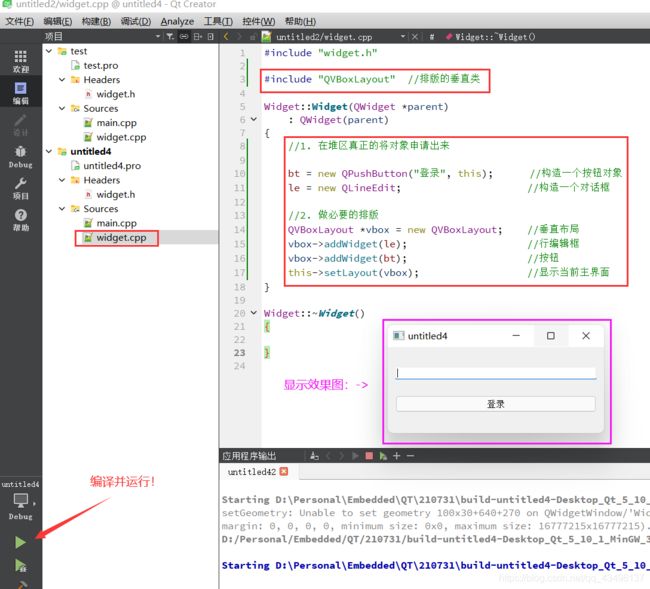
#include #include "QVBoxLayout" //排版的垂直类
//1. 在堆区真正的将对象申请出来
bt = new QPushButton("登录", this); //构造一个按钮对象
le = new QLineEdit; //构造一个对话框
//2. 做必要的排版
QVBoxLayout *vbox = new QVBoxLayout; //垂直布局
vbox->addWidget(le); //行编辑框
vbox->addWidget(bt); //按钮
this->setLayout(vbox); //显示当前主界面
编程示例1-2代码链接:
在untitled2文件夹:https://pan.baidu.com/s/1_sonChu0NyJhtJkmEsRSKQ
提取码:u4uy
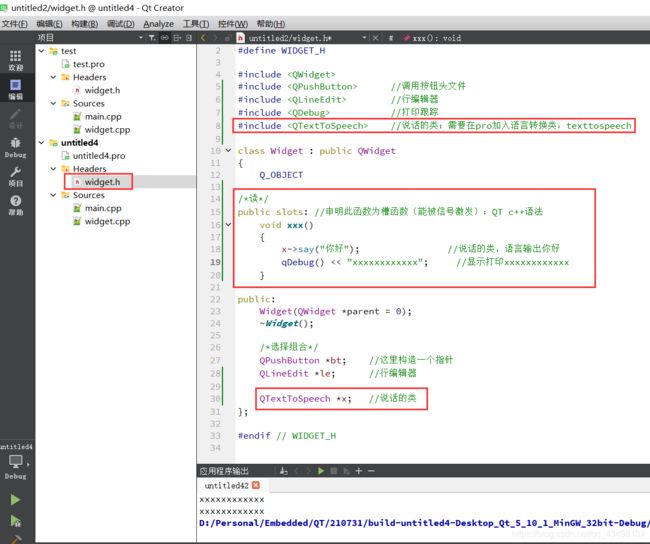
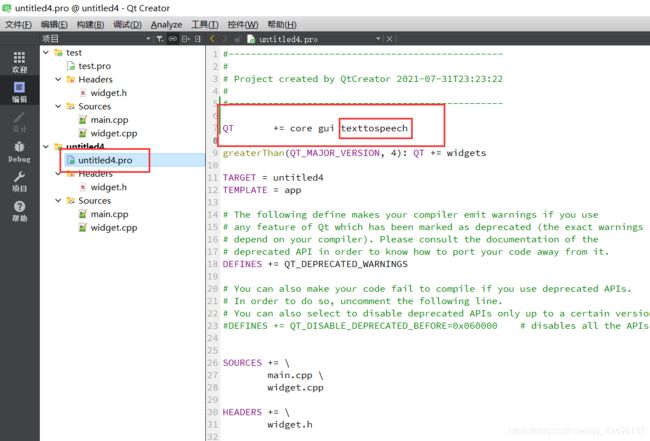
#include QT += core gui texttospeech
#include "QVBoxLayout" //排版的垂直类
//1. 在堆区真正的将对象申请出来
bt = new QPushButton("读", this); //构造一个按钮对象
le = new QLineEdit; //构造一个对话框
x = new QTextToSpeech; //构造一个说话的类
//2. 做必要的排版
QVBoxLayout *vbox = new QVBoxLayout; //垂直布局
vbox->addWidget(le); //行编辑框
vbox->addWidget(bt); //按钮
this->setLayout(vbox); //显示当前主界面
//3. 前后台挂接(连接信号与曹)
connect(bt, SIGNAL(clicked(bool)), this, SLOT(xxx())); //按钮连接的信号;如果按钮按下了那么下面xxx应该点击执行
x->say(le->text()); //说话的类,编辑框中的文字
编程示例1-2代码链接:
在untitled2文件夹:https://pan.baidu.com/s/1_sonChu0NyJhtJkmEsRSKQ
提取码:u4uy
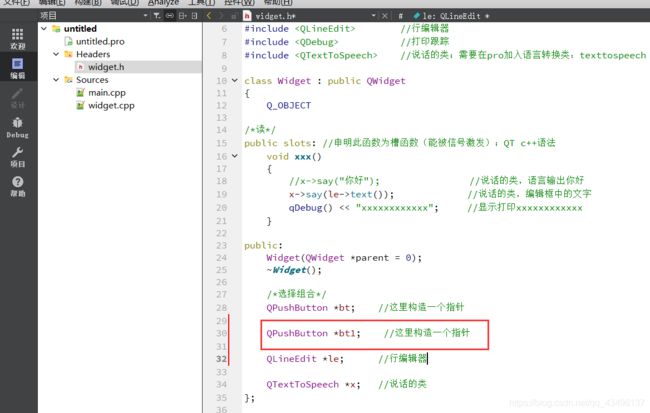
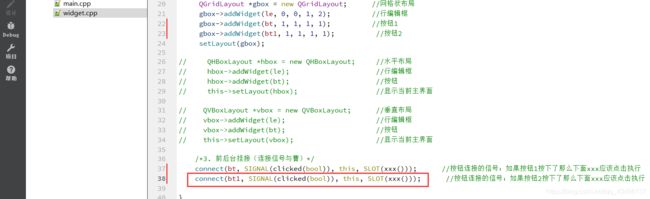
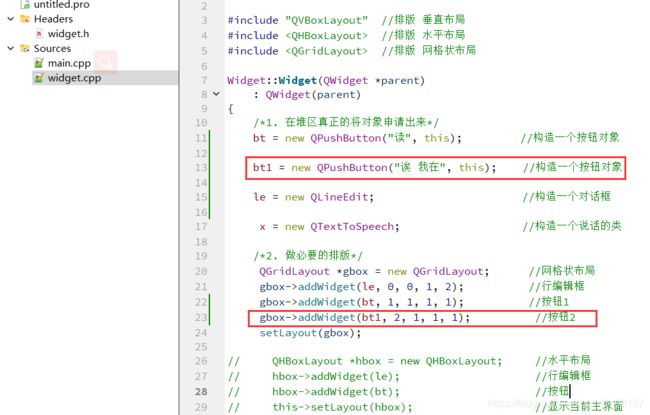
#include #include 编程示例3代码链接:
在untitled3文件夹:https://pan.baidu.com/s/1_sonChu0NyJhtJkmEsRSKQ
提取码:u4uy
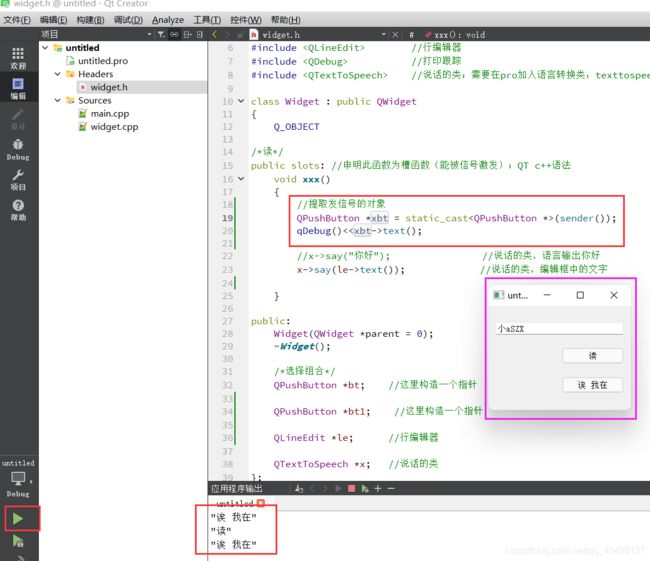
//提取发信号的对象
QPushButton *xbt = static_cast<QPushButton *>(sender());
qDebug()<<xbt->text();
编程示例:多个按钮控制链接:
在untitled3文件夹:https://pan.baidu.com/s/1_sonChu0NyJhtJkmEsRSKQ
提取码:u4uy
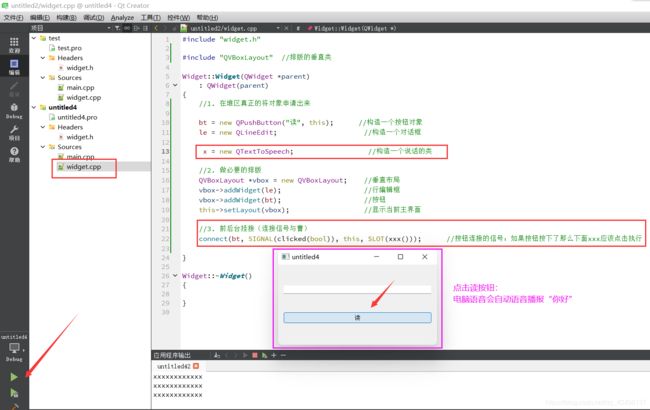
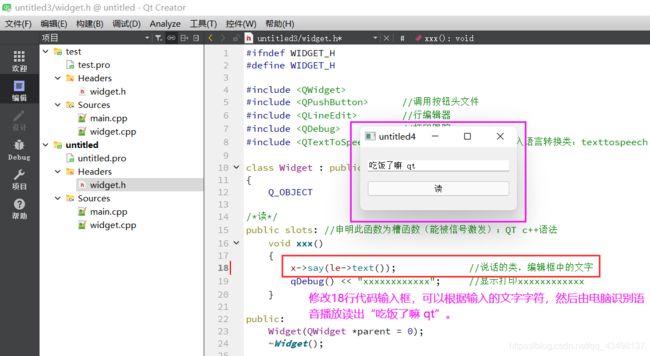
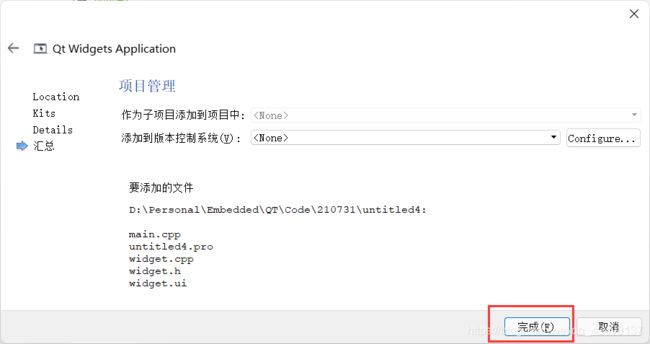
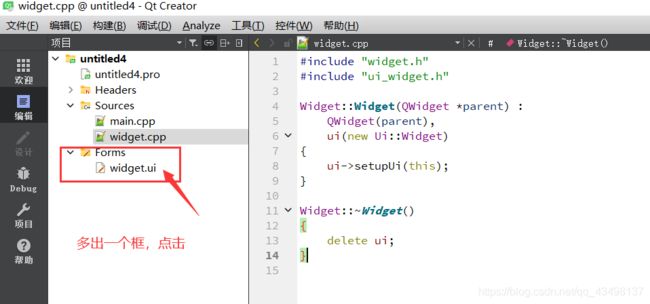
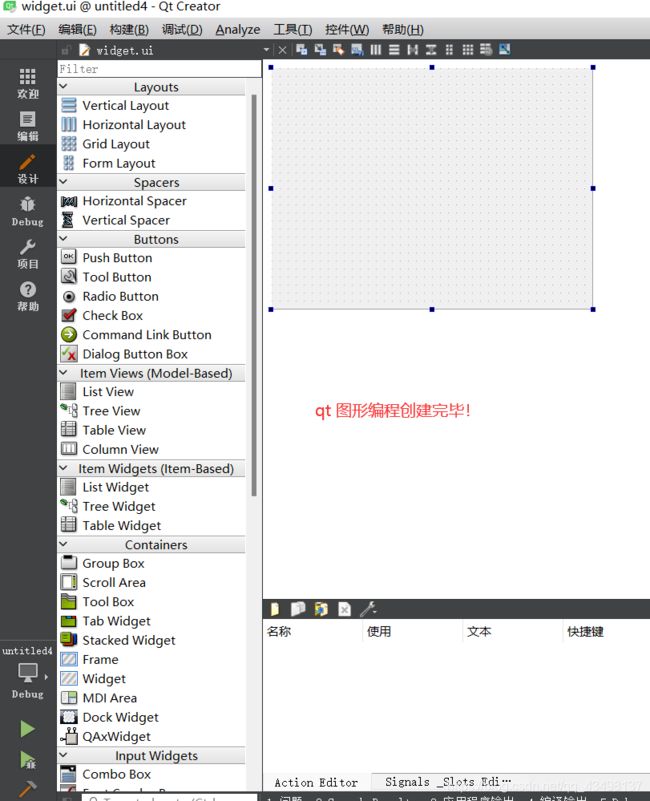
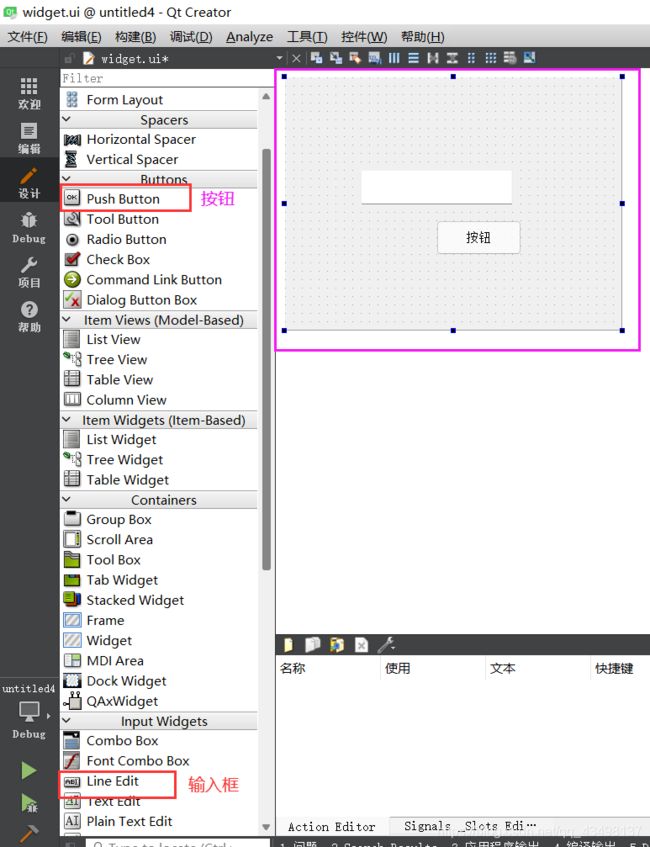
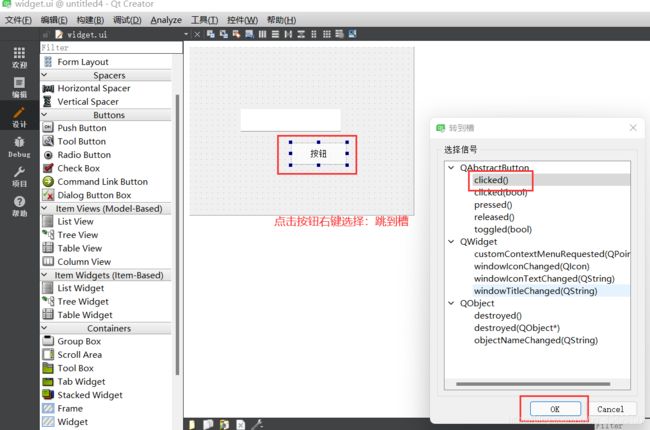
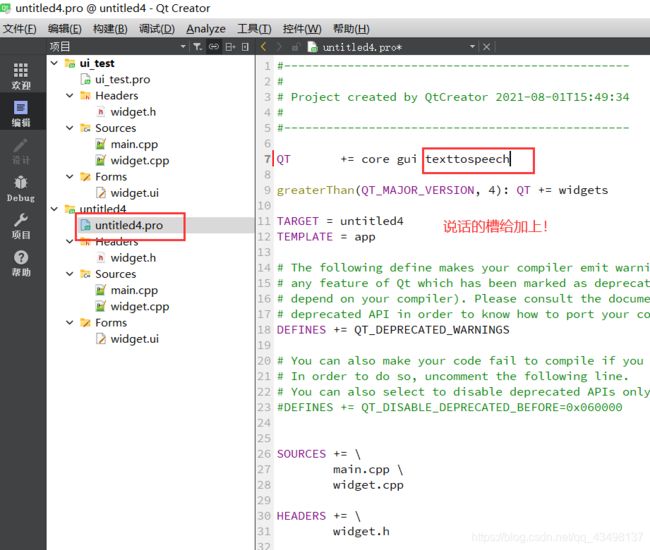
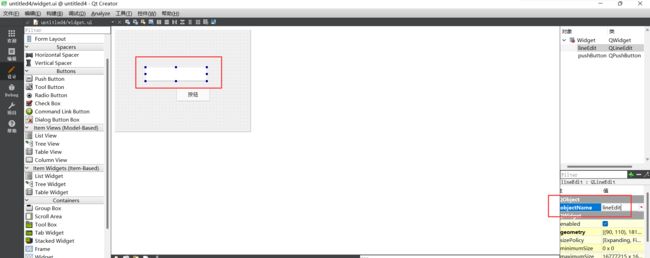
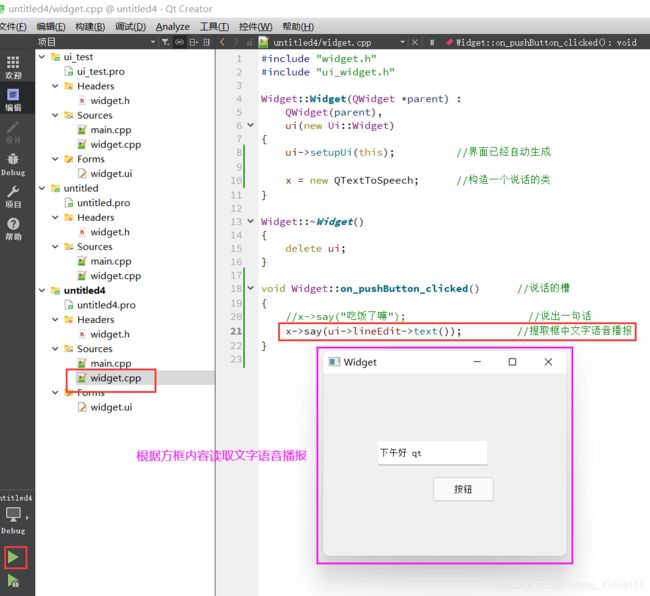
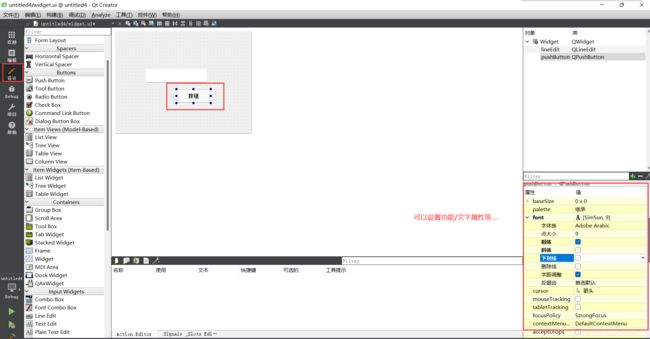
1.9、QT 图形编程
QT += core gui texttospeech
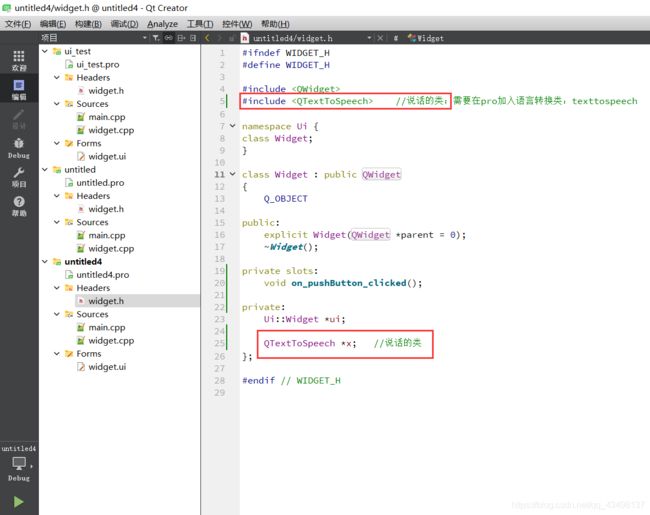
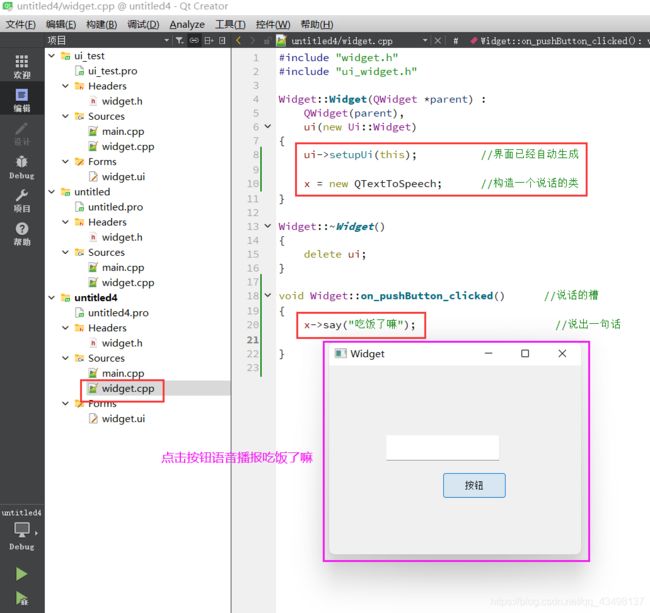
#include x = new QTextToSpeech; //构造一个说话的类
x->say("吃饭了嘛"); //说出一句话
x->say(ui->lineEdit->text()); //提取框中文字语音播报
QT图形编程示例代码链接:
在untitled4文件夹:https://pan.baidu.com/s/1_sonChu0NyJhtJkmEsRSKQ
提取码:u4uy
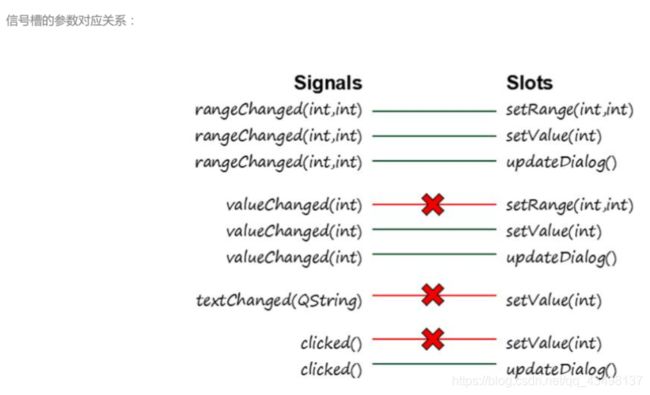
1.10、信号与槽
1.10.1、信号与槽
- 信号和槽机制是Qt的一个主要特征,是Qt与其它工具包最不相同的部分
- 回调( callback)是一个函数指针,当一个事件发生时被调用,任何函数都可以被安排作为回调
- 信号和槽的方式更加动态
- Qt采用信号和槽实现对象部件之间的通信。
1.10.2、信号与槽:信号
- 当信号被发射时,QT代码将回调与其相连接的槽函数
- 信号将由元对象处理moc自动翻译成C++代码
- 信号的声明不在cpp文件中,而在头文件中
1.10.3、信号与槽:槽函数
- 槽函数是普通的C++成员函数,可以被正常调用
- 槽函数可以有返回值,也可以没有
- 槽函数的访问权限三种: public slots、 private slots和 protected
slots。槽函数的存取权限决定了谁能够与其相关联
1.10.5、信号与槽:发送信号
- signa}-般是在事件处理时候Qt发出,如果需要程序自己触发信号,则使用emit。
- 使用语法如下
emit signal
1.11、QT实现心仪的计算器
实现心仪的计算器代码链接:
在实现心仪计算器示例1文件夹:https://pan.baidu.com/s/1bFNXYteY4hFqZlTTgdjkrA
提取码:rmm8
示例2:
![]()
实现心仪的计算器代码链接:
在实现心仪计算器示例2文件夹:https://pan.baidu.com/s/1bFNXYteY4hFqZlTTgdjkrA
提取码:rmm8
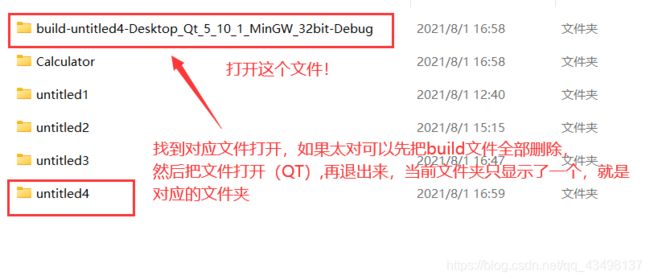
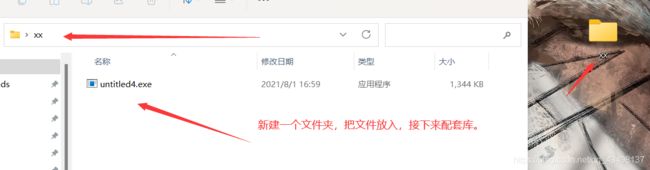
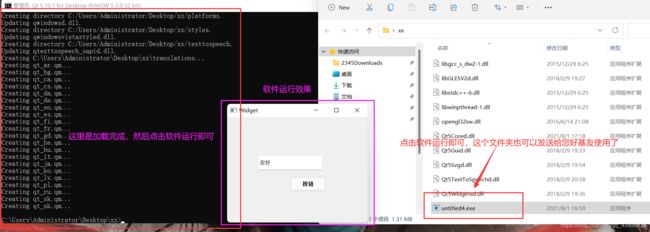
1.12、将QT文件单独提取出来自由使用
windeployqt.exe untitled4.exe
由于本方法打包程序文件较大,我们需要的是单独的.exe运行程序,详情见本文末尾 8.4、应用程序打包
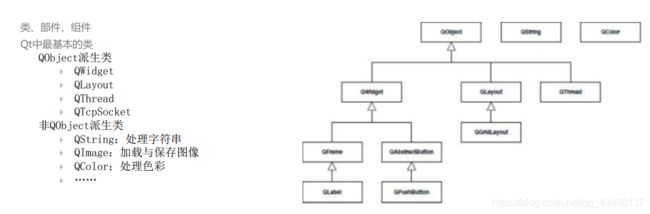
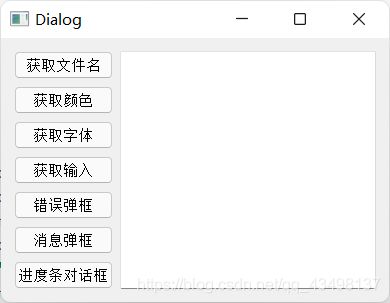
二、窗口部件
2.1、常用类介绍
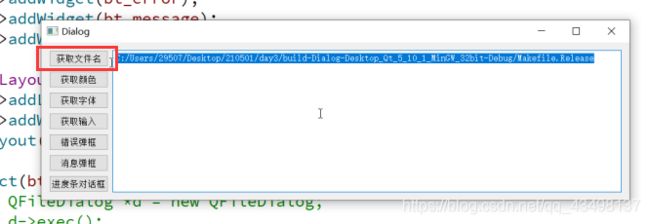
2.2、对话框(qt组合部件)
- 文件对话框( QFile Dialog)
- 消息对话框( QMessageBox)
- 输入对话框( QInputDialog)
- 颜色对话框( QColorDialog)
- 字体对话框( QFontDialog)
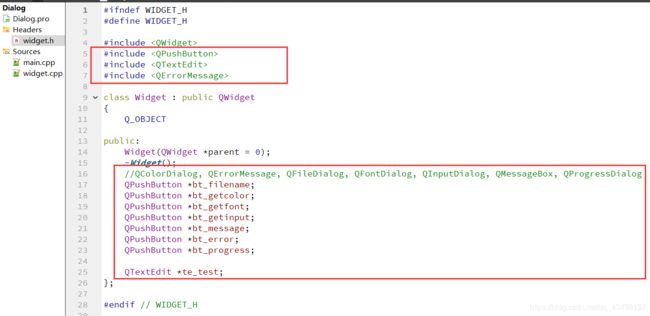
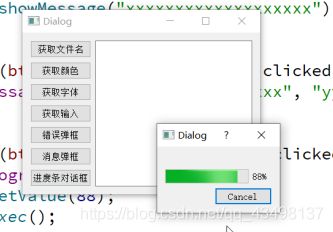
源码地址文件名Dialog链接:https://pan.baidu.com/s/1NOilm4D4UfOwGQwR9TH0ow
取件码:9iy1
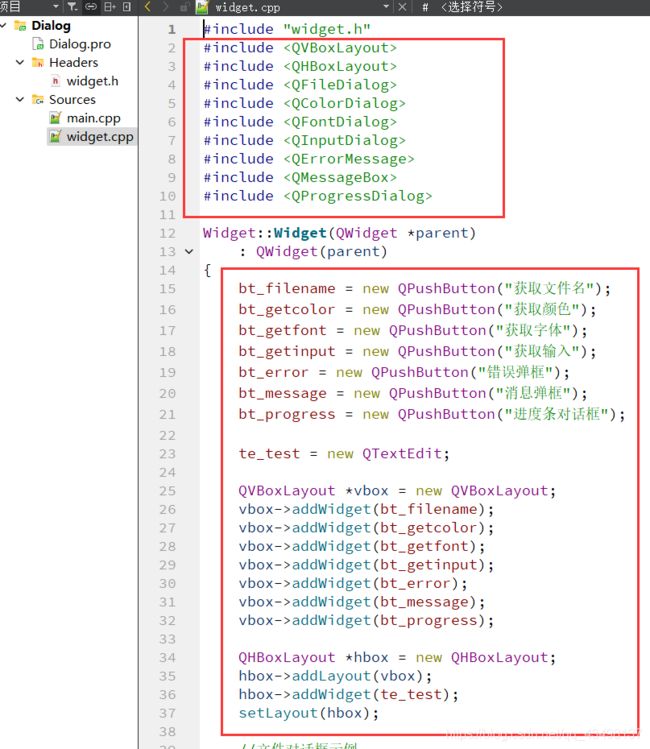
#include #include "widget.h"
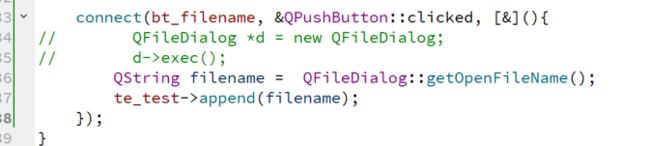
#include //文件对话框示例
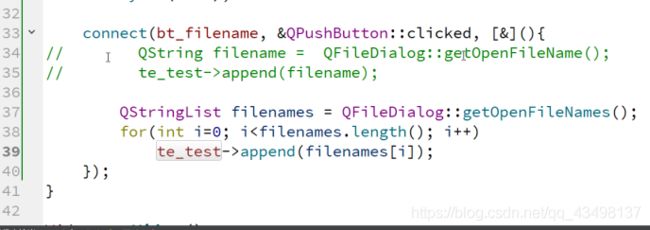
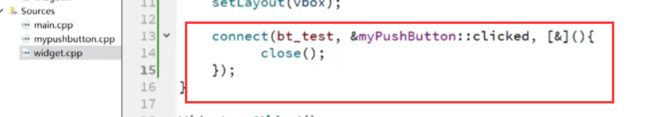
connect(bt_filename, &QPushButton::clicked, [&](){
//提取单个文件名的对话框
// QString filename = QFileDialog::getOpenFileName();
// te_test->append(filename);
//提取多个文件名的对话框
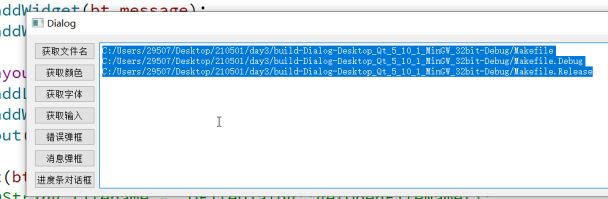
QStringList filenames = QFileDialog::getOpenFileNames(this, "打开图片", ".", "Images (*.png *.xpm *.jpg)");
for(int i=0; i<filenames.length(); i++)
te_test->append(filenames[i]);
});
![]()
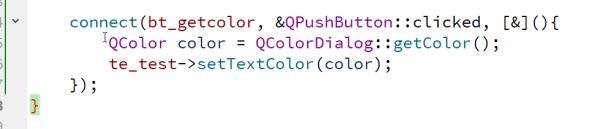
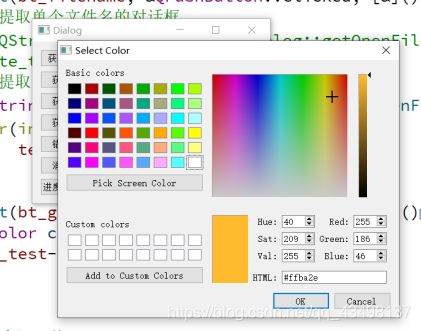
//颜色对话框示例
connect(bt_getcolor, &QPushButton::clicked, [&](){
QColor color = QColorDialog::getColor();
te_test->setTextColor(color);
});
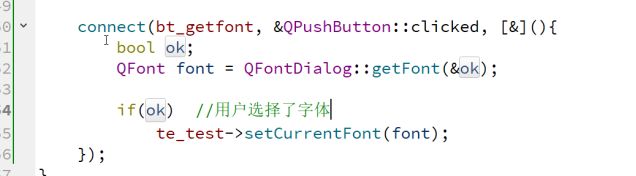
//字体对话框示例
connect(bt_getfont, &QPushButton::clicked, [&](){
bool ok;
QFont font = QFontDialog::getFont(&ok);
if(ok) //用户选择了字体
te_test->setCurrentFont(font);
});
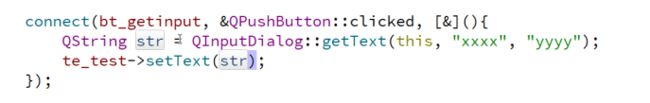
//输入对话框示例
connect(bt_getinput, &QPushButton::clicked, [&](){
QString str = QInputDialog::getText(this, "xxxx", "yyyy");
te_test->setText(str);
});
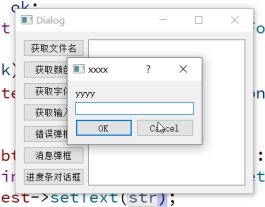
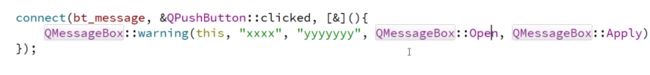
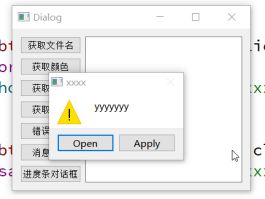
//消息弹窗示例
connect(bt_message, &QPushButton::clicked, [&](){
QMessageBox::warning(this, "xxxx", "yyyyyyy", QMessageBox::Open, QMessageBox::Apply);
});
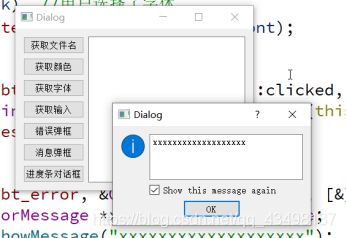
//错误弹窗示例
connect(bt_error, &QPushButton::clicked, [&](){
QErrorMessage *x;
x->showMessage("xxxxxxxxxxxxxxxxxxx");
});
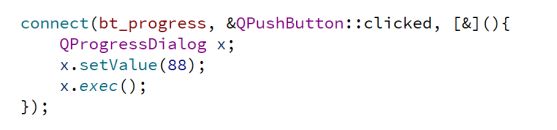
//进度条对话框示例
connect(bt_progress, &QPushButton::clicked, [&](){
QProgressDialog x;
x.setValue(88);
x.exec();
});
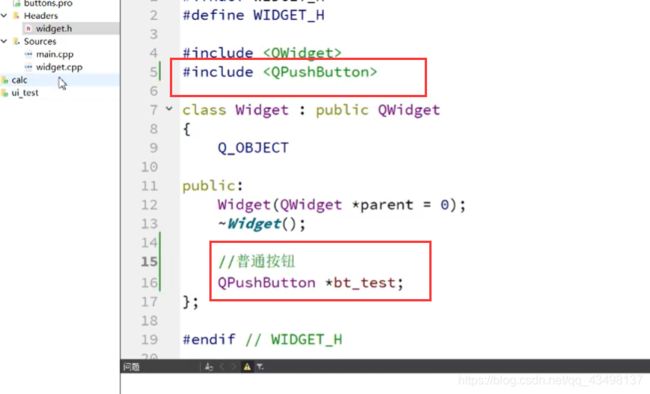
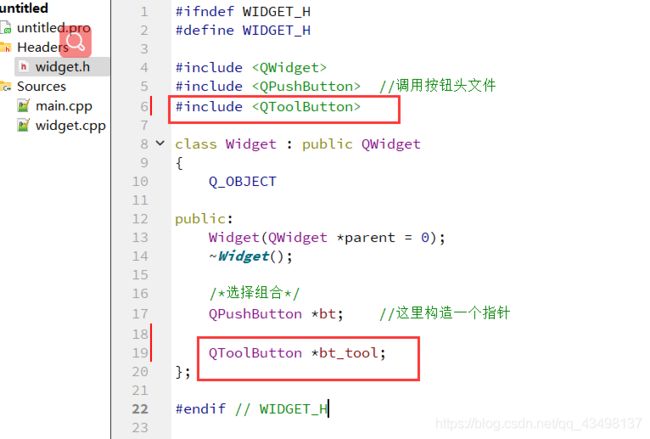
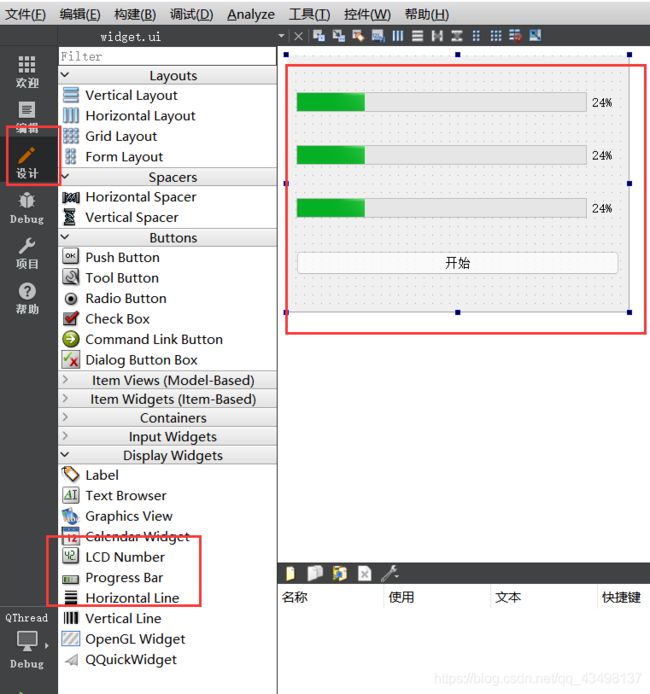
2.3、QT的内置部件
(1) 排版类
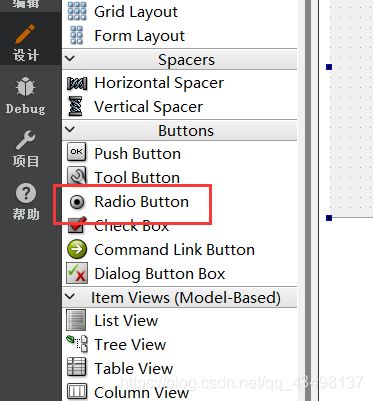
(2) 常见按钮
//普通按钮
QPushButton *bt_test;
//工具栏按钮
QToolButton *bt_tool;
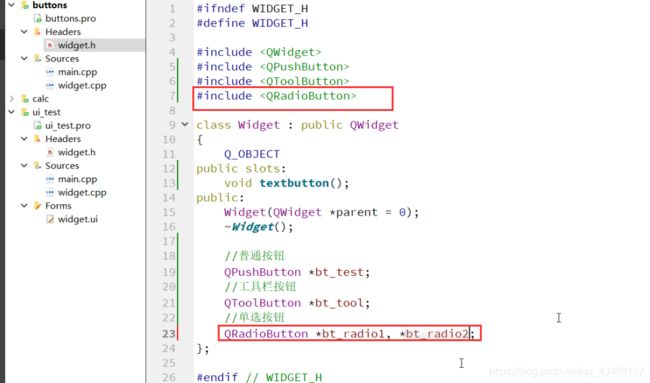
//单选按钮
QRadioButton *bt_radio1, *bt_radio2;
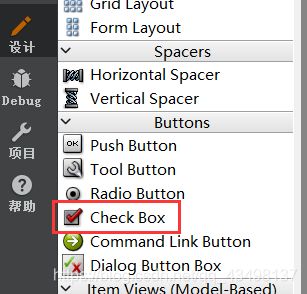
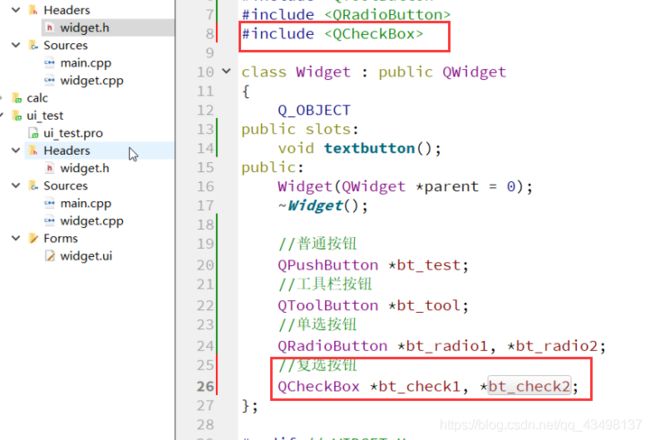
//复选按钮
QCheckBox *bt_check1, *bt_check2;
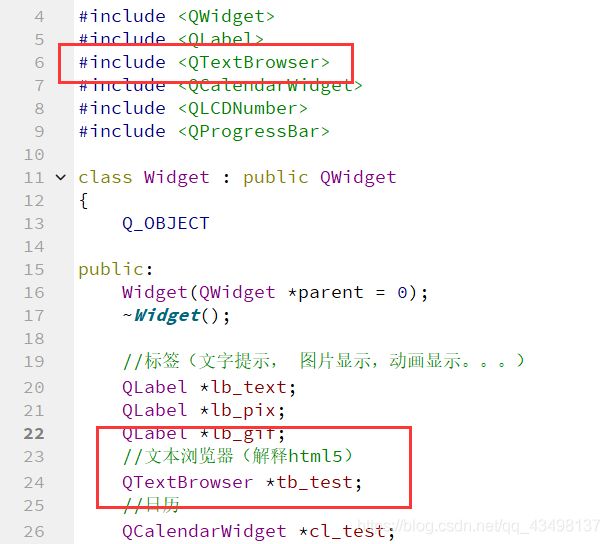
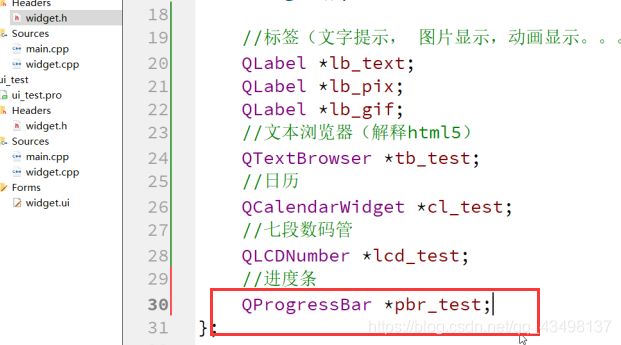
(3) 输出部件
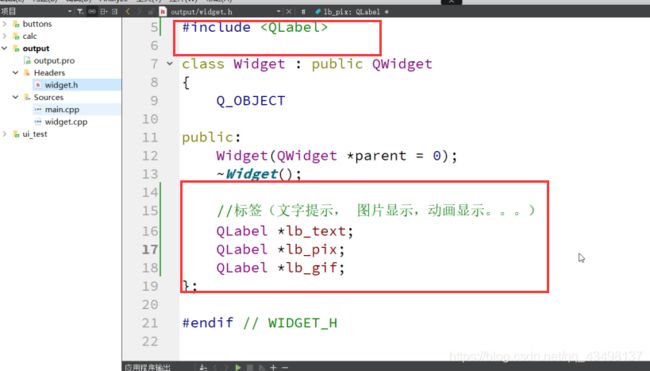
//标签(文字提示, 图片显示,动画显示。。。)
QLabel *lb_text;
QLabel *lb_pix;
QLabel *lb_gif;
//文本浏览器(解释html)
QTextBrowser *tb_test;
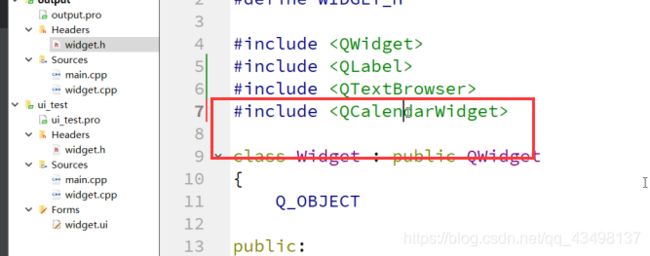
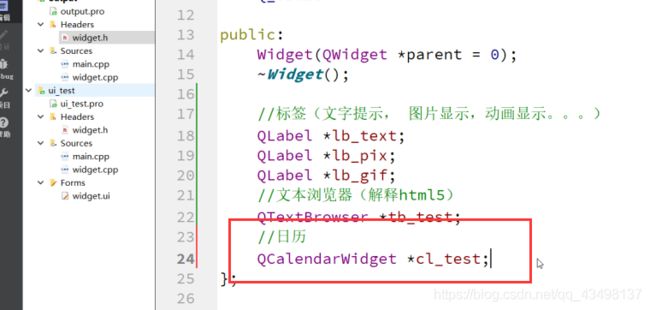
//日历
QCalendarWidget *cl_test;
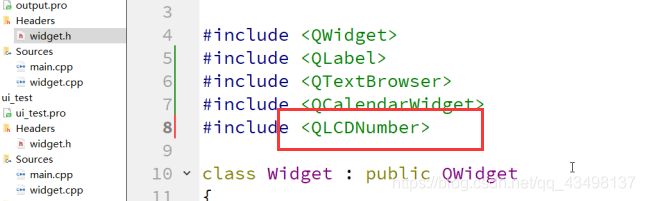
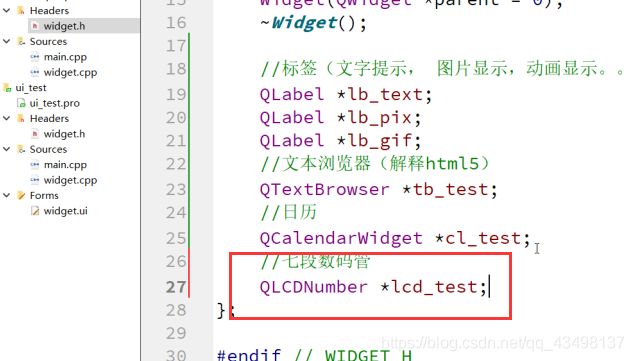
//七段数码管
QLCDNumber *lcd_test;
//进度条
QProgressBar *pbr_test;
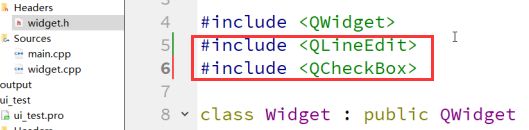
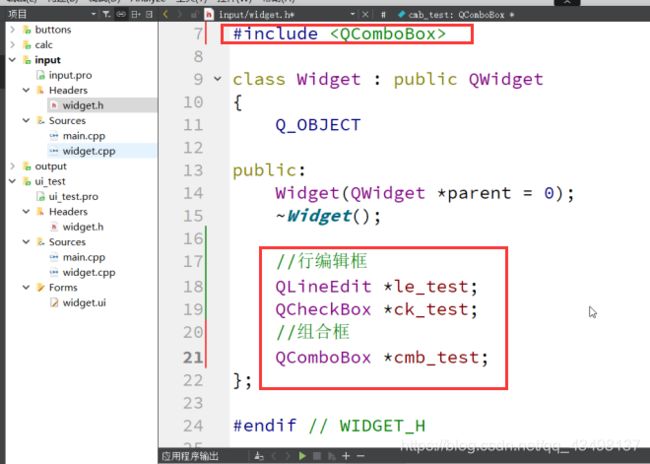
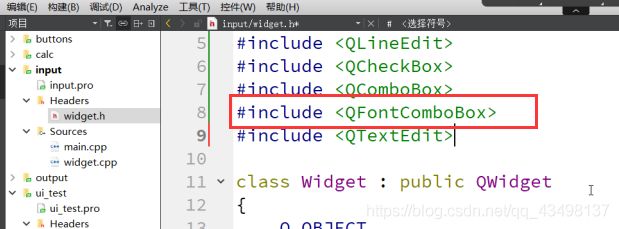
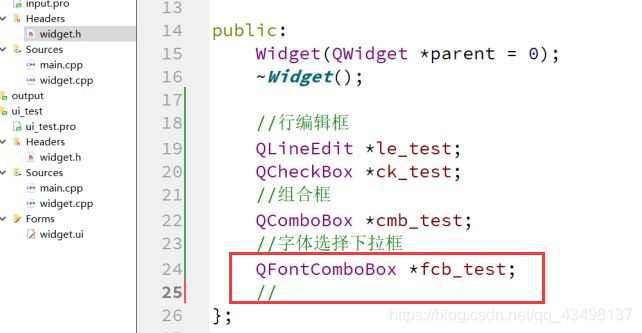
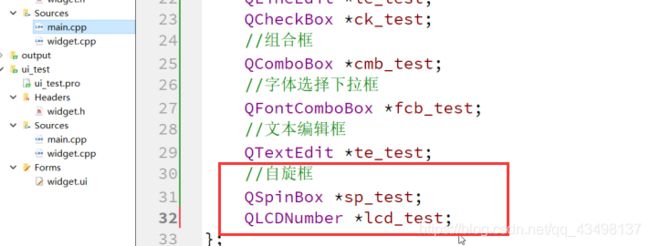
(4) 输入部件类
//行编辑框
QLineEdit *le_test;
QCheckBox *ck_test;
//组合框
QComboBox *cmb_test;
//字体选择下拉框
QFontComboBox *fcb_test;
//文本编辑框
QTextEdit *te_test;
//自旋框
QSpinBox *sp_test;
QLCDNumber *lcd_test;
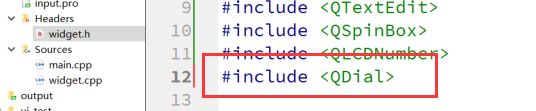
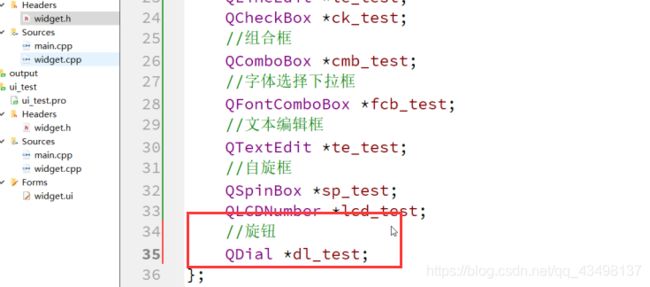
//旋钮
QDial *dl_test;
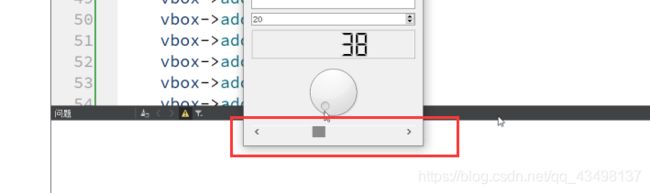
//滚动条
QScrollBar *sbr_test;
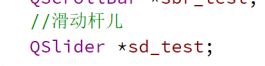
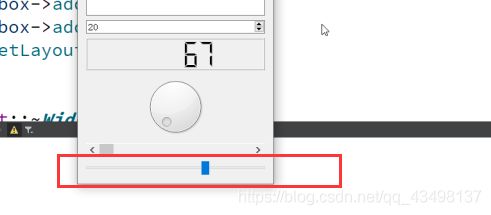
//滑动杆儿
QSlider *sd_test;
2.3.1、排版类
#include #include Qt之格栅布局(QGridLayout)参考链接:https://www.cnblogs.com/ranson7zop/p/7462265.html
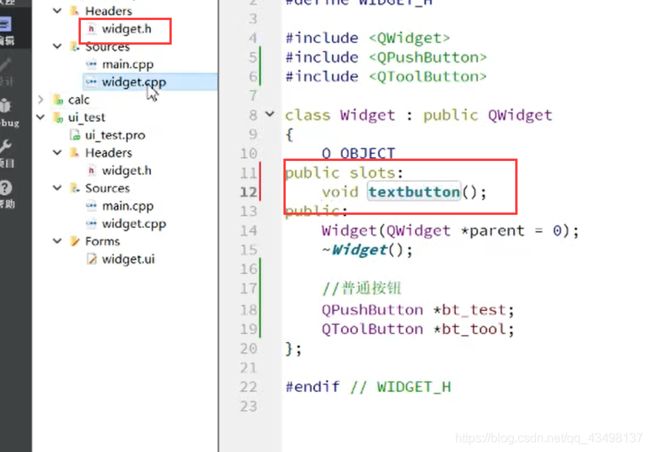
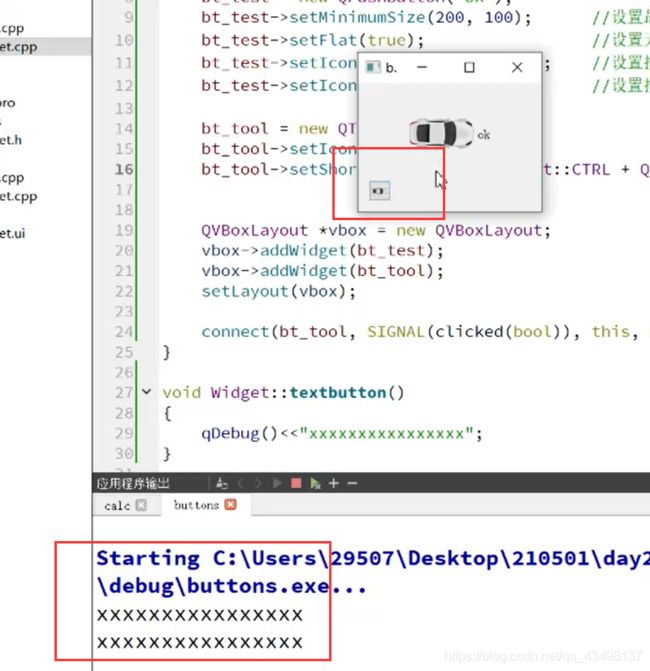
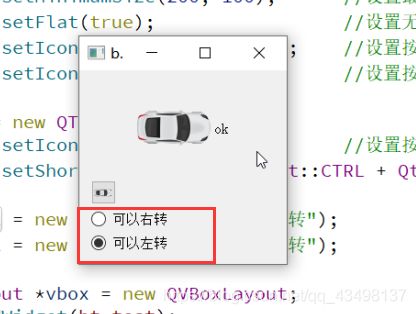
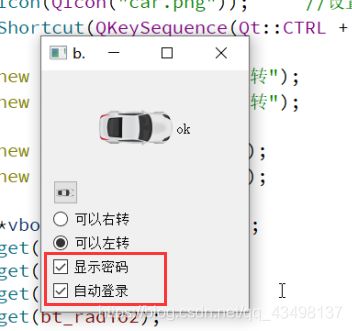
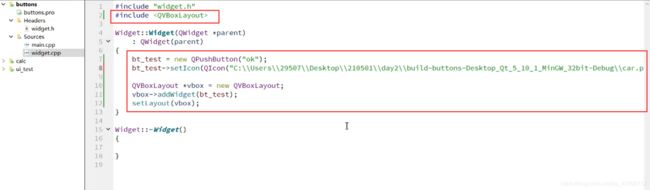
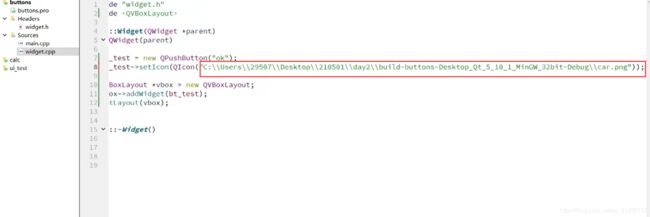
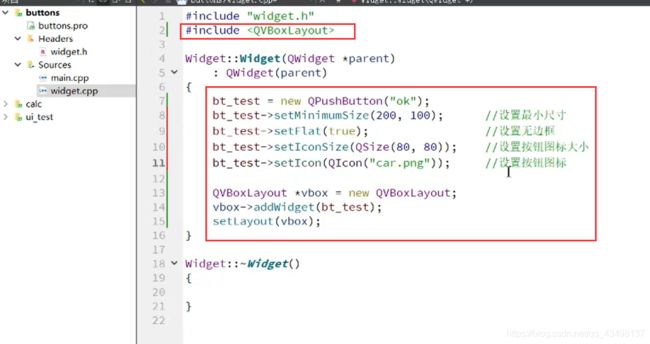
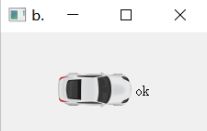
2.3.2、常见按钮
实现按钮链接_文件名:buttons:https://pan.baidu.com/s/1vDEm5QuXe2R360GXtRWqsg
提取码:14td
#include 


照片放在:build-output-Desktop_Qt_5_10_1_MinGW_32bit-Debug 路径,就不需要声明路径了。


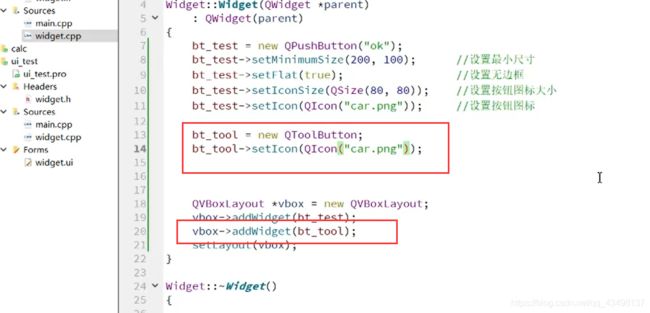
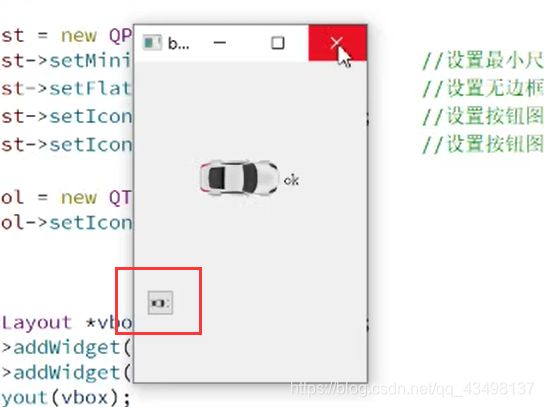
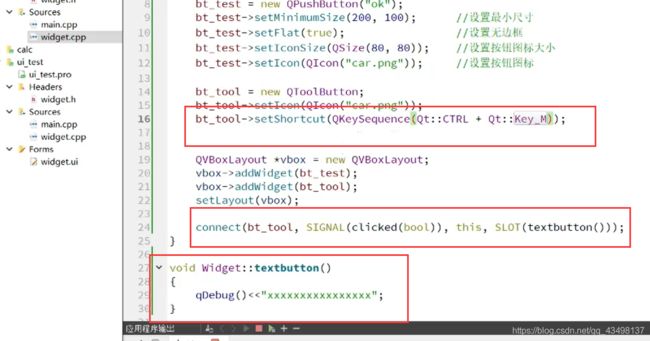
#include #include //工具按钮示例
bt_tool = new QToolButton;
bt_tool->setIcon(QIcon("car.png")); //设置按钮图标
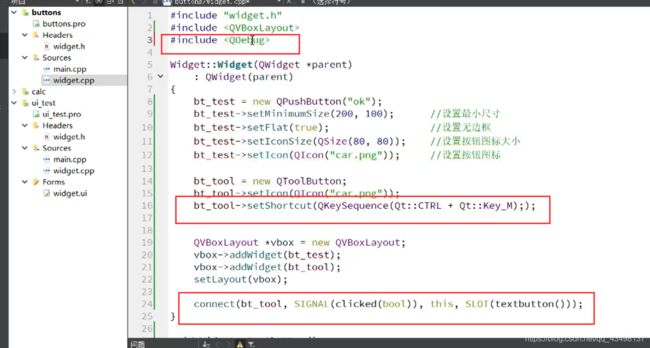
bt_tool->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_M));//绑定快捷键
//垂直布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(bt_tool);
setLayout(vbox);
#include void textbutton();
connect(bt_tool, SIGNAL(clicked(bool)), this, SLOT(textbutton()));
//槽函数对信号的参数感兴趣
connect(bt_check1, SIGNAL(clicked(bool)), this, SLOT(check_pushed(bool)));
void Widget::textbutton()
{
qDebug()<<"xxxxxxxxxxxxxxxx";
}
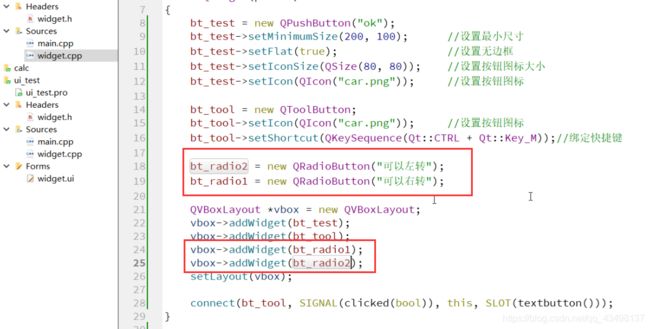
#include //单选按钮示例
bt_radio2 = new QRadioButton("可以左转");
bt_radio1 = new QRadioButton("可以右转");
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(bt_check1);
vbox->addWidget(bt_check2);
setLayout(vbox);
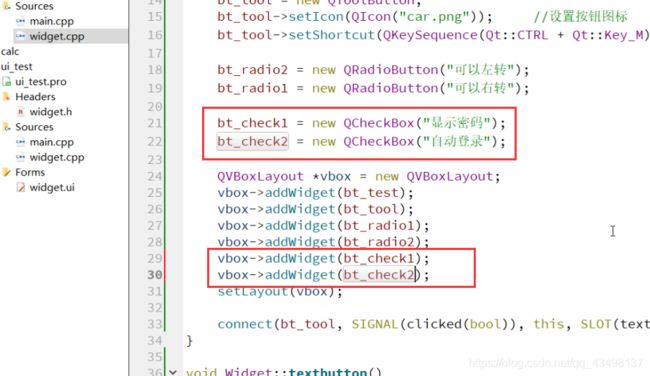
#include //多选按钮示例
bt_check1 = new QCheckBox("显示密码");
bt_check2 = new QCheckBox("自动登录");
//垂直布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(bt_check1);
vbox->addWidget(bt_check2);
setLayout(vbox);
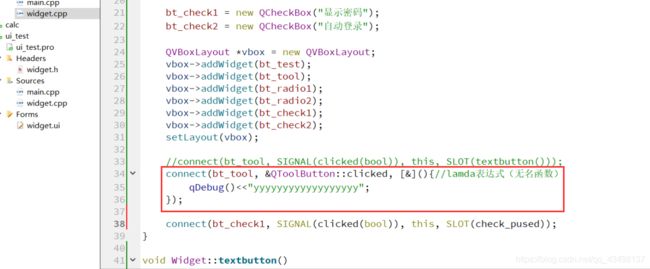
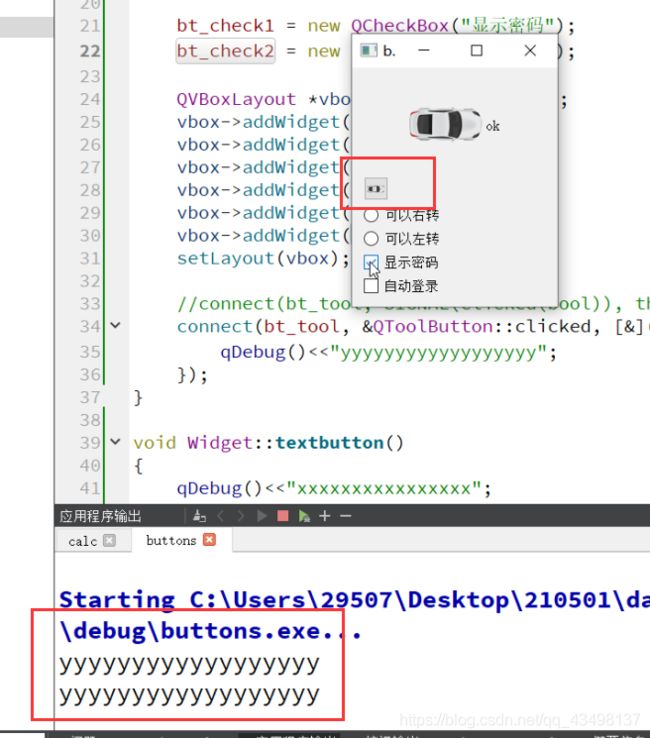
connect(bt_tool, &QToolButton::clicked, [&](){//lamda表达式(无名函数)
qDebug()<<"yyyyyyyyyyyyyyyyyy";
});
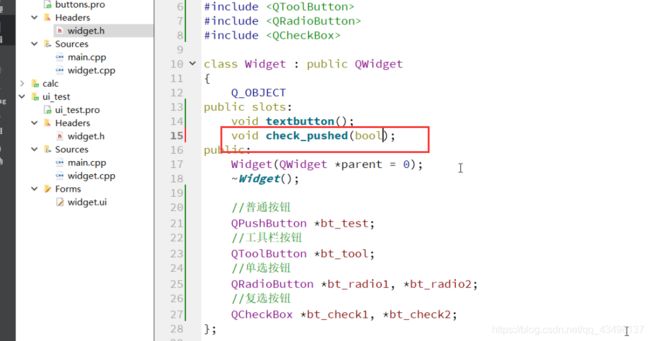
void check_pushed(bool);
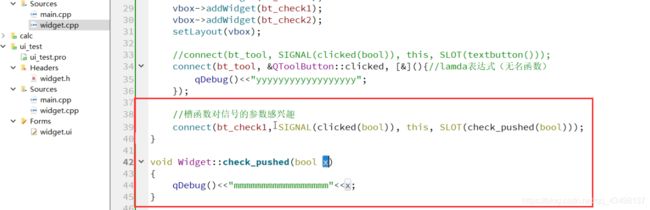
//槽函数对信号的参数感兴趣
connect(bt_check1, SIGNAL(clicked(bool)), this, SLOT(check_pushed(bool)));
}
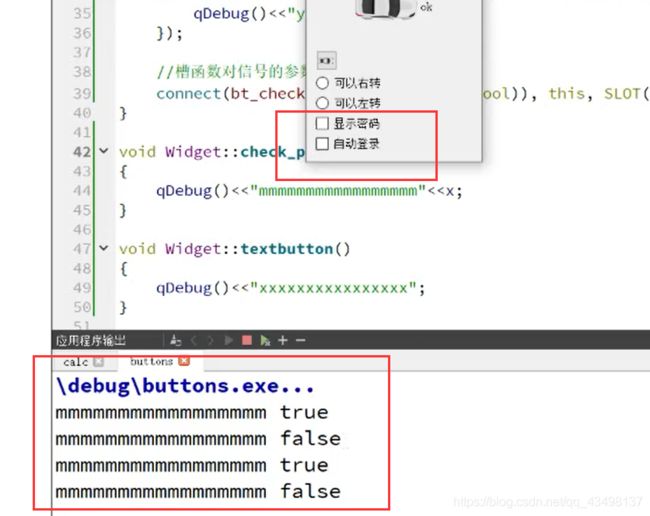
void Widget::check_pushed(bool x)
{
qDebug()<<"mmmmmmmmmmmmmmmmm"<<x;
}
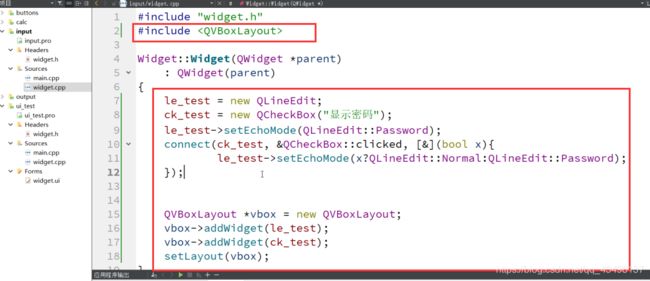
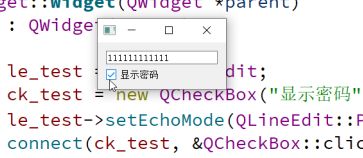
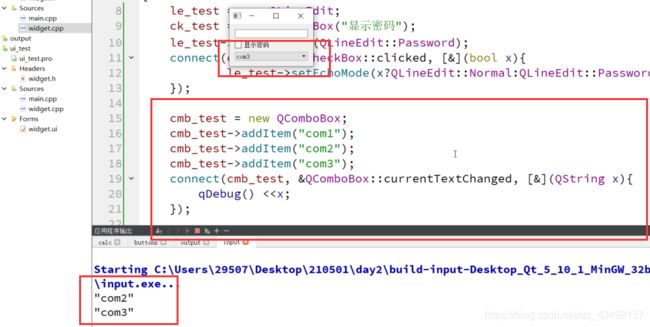
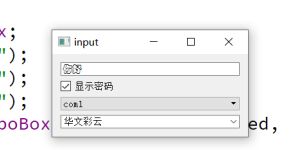
2.3.3、输入部件类
实现输入部件类链接_文件名:input:https://pan.baidu.com/s/1vDEm5QuXe2R360GXtRWqsg
提取码:14td
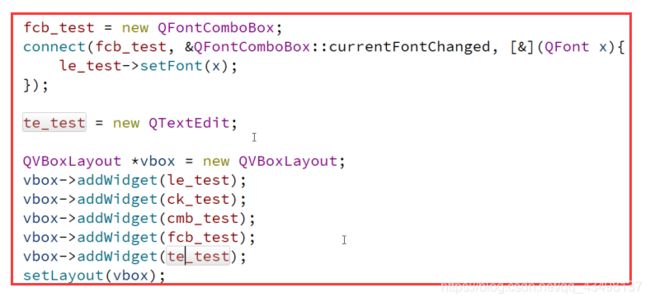
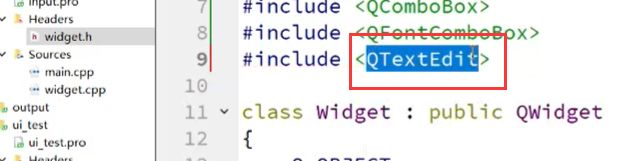
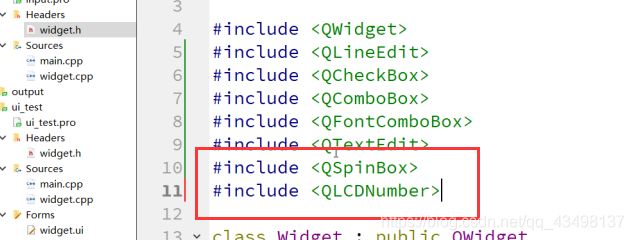
#include #include #include #include #include //文本编辑框(多行输入)使用示例
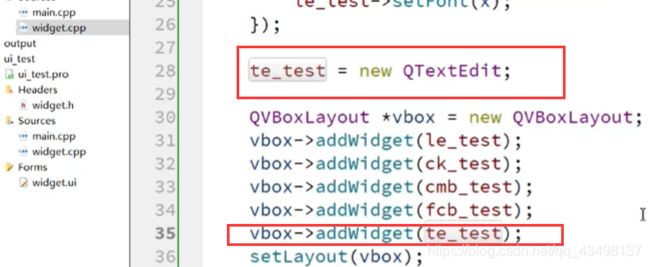
te_test = new QTextEdit;
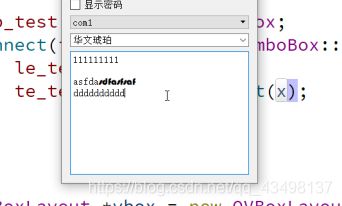
//字体输入框使用示例
fcb_test = new QFontComboBox;
connect(fcb_test, &QFontComboBox::currentFontChanged, [&](QFont x){
le_test->setFont(x); //设置字体
//te_test->setFont(x); //设置字体
te_test->setCurrentFont(x); //设置选中文字的字体
});
vbox->addWidget(te_test);
#include //文本编辑框(多行输入)使用示例
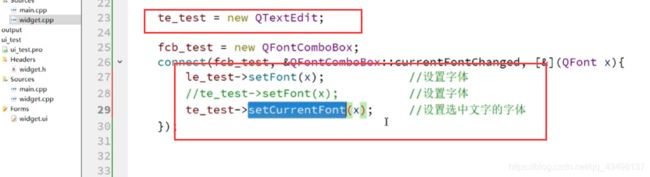
te_test = new QTextEdit;
//字体输入框使用示例
fcb_test = new QFontComboBox;
connect(fcb_test, &QFontComboBox::currentFontChanged, [&](QFont x){
le_test->setFont(x); //设置字体
//te_test->setFont(x); //设置字体
te_test->setCurrentFont(x); //设置选中文字的字体
});
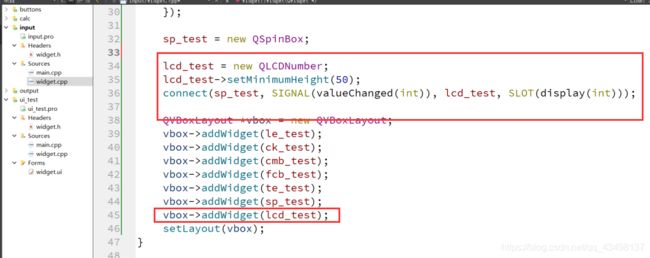
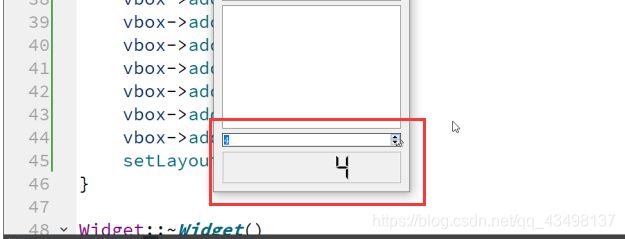
#include lcd_test = new QLCDNumber;
lcd_test->setMinimumHeight(50);
connect(sp_test, SIGNAL(valueChanged(int)), lcd_test, SLOT(display(int)));
vbox->addWidget(lcd_test);
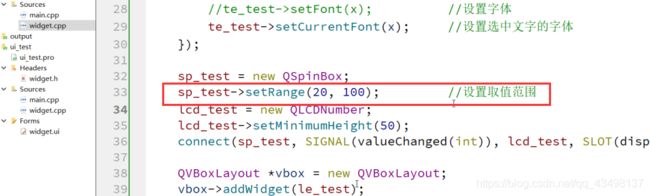
sp_test->setRange(20, 100); //设置取值范围
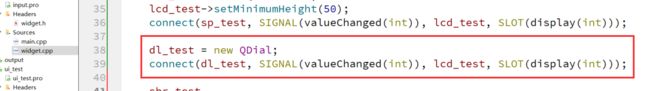
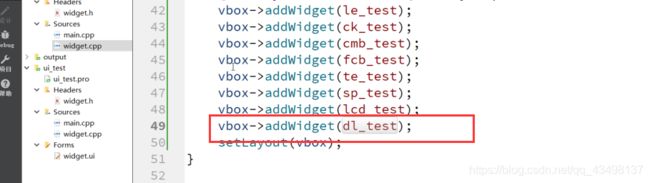
#include //旋钮使用示例
dl_test = new QDial;
connect(dl_test, SIGNAL(valueChanged(int)), lcd_test, SLOT(display(int)));
vbox->addWidget(dl_test);
#include //滚动条使用示例
sbr_test = new QScrollBar;
sbr_test->setOrientation(Qt::Horizontal); //设置水平方向
connect(sbr_test, SIGNAL(valueChanged(int)), lcd_test, SLOT(display(int)));
vbox->addWidget(sbr_test);
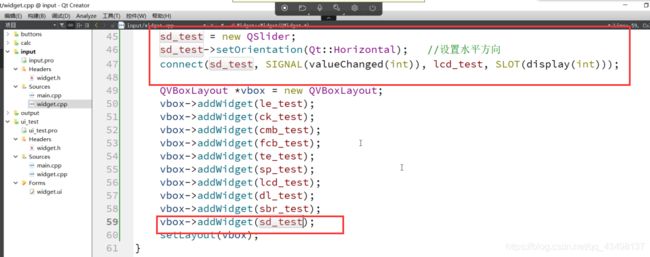
#include //滑动杆儿使用示例
sd_test = new QSlider;
sd_test->setOrientation(Qt::Horizontal); //设置水平方向
connect(sd_test, SIGNAL(valueChanged(int)), lcd_test, SLOT(display(int)));
vbox->addWidget(sd_test);
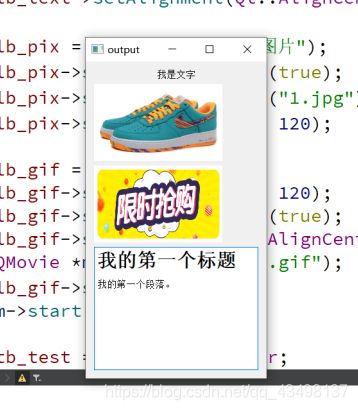
2.3.4、输出部件类
实现输入部件类链接_文件名:output:https://pan.baidu.com/s/1vDEm5QuXe2R360GXtRWqsg
提取码:14td
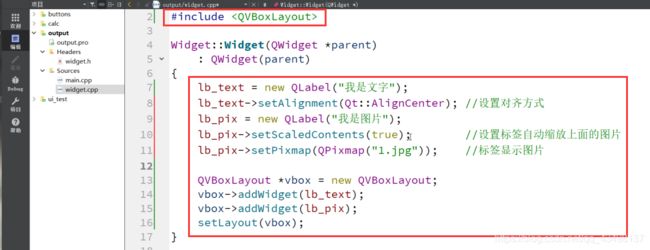
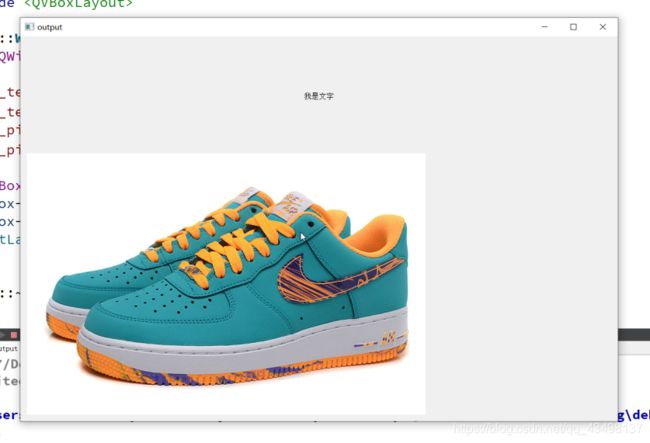
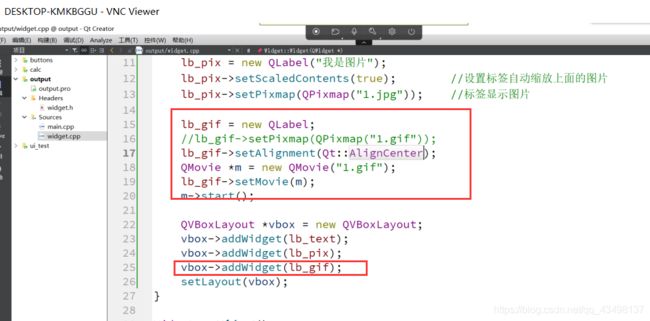
#include //标签显示文字示例
lb_text = new QLabel("我是文字");
lb_text->setAlignment(Qt::AlignCenter); //设置对齐方式
//标签显示图片示例
lb_pix = new QLabel("我是图片");
lb_pix->setScaledContents(true); //设置标签自动缩放上面的图片
lb_pix->setPixmap(QPixmap("1.jpg")); //标签显示图片
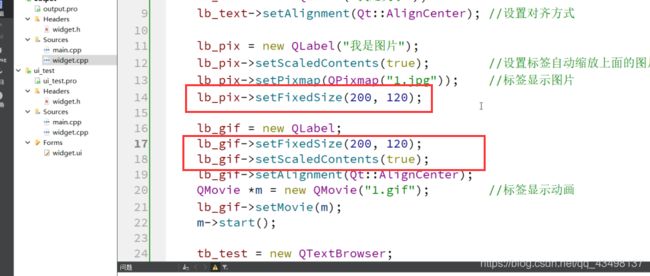
lb_pix->setFixedSize(200, 120);
//布局
QVBoxLayout *vbox1 = new QVBoxLayout;
vbox1->addWidget(lb_text);
vbox1->addWidget(lb_pix);
setLayout(vbox1);
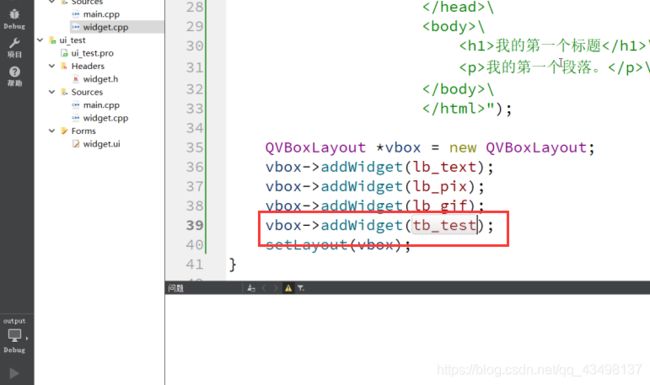
#include #include //文本浏览器显示html文本
tb_test = new QTextBrowser;
tb_test->setHtml("\
\
\
\
菜鸟教程(runoob.com) \
\
\
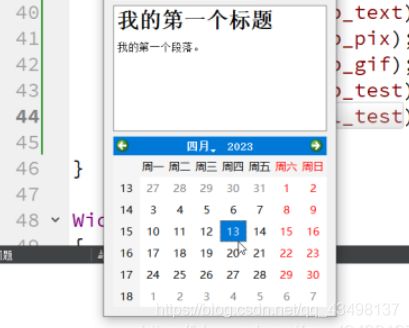
我的第一个标题
\
我的第一个段落。
\
\
");
vbox1->addWidget(tb_test);
lb_pix->setFixedSize(200, 120);
lb_gif->setFixedSize(200, 120);
lb_gif->setScaledContents(true);
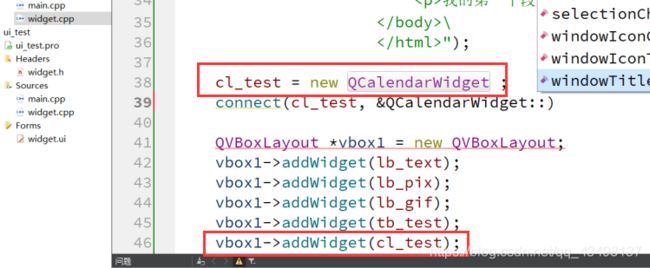
#include cl_test = new QCalendarWidget;
vbox->addwidget(cl_test);
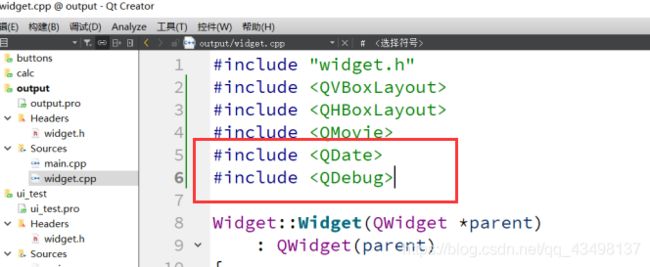
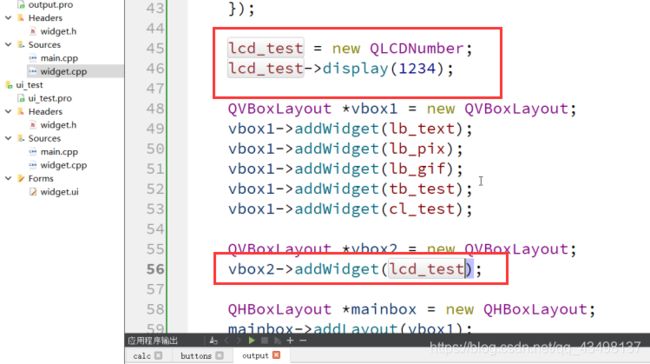
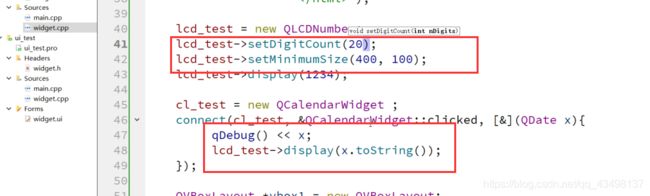
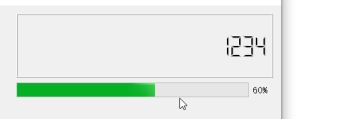
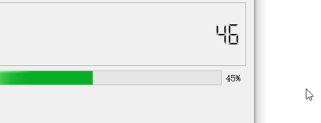
#include #include //7段数码管显示示例
lcd_test = new QLCDNumber;
lcd_test->setDigitCount(20);
lcd_test->setMinimumSize(400, 100);
lcd_test->display(1234);
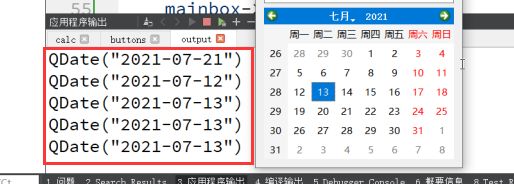
//日历示例
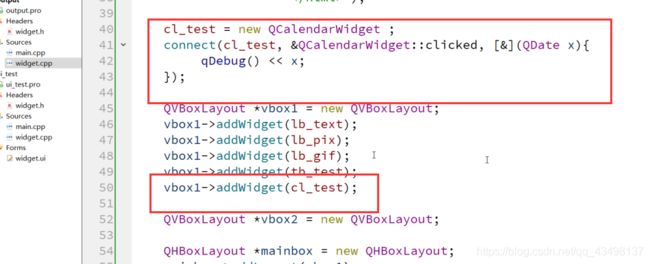
cl_test = new QCalendarWidget ;
connect(cl_test, &QCalendarWidget::clicked, [&](QDate x){
qDebug() << x;
lcd_test->display(x.toString());
});
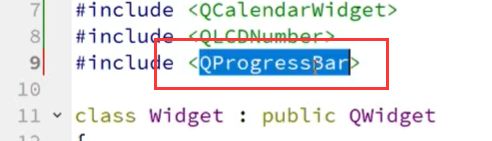
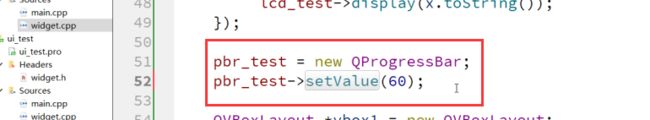
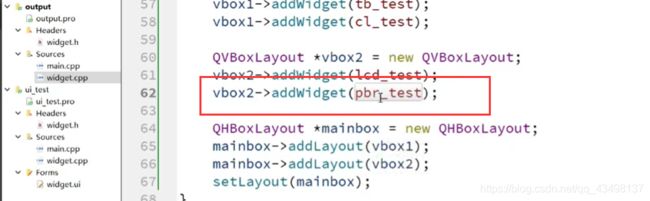
#include //进度条示例
pbr_test = new QProgressBar;
//pbr_test->setValue(60);
vbox2->addWidget(pbr_test);
#include 2.3.5、QT组合部件
QColorDialog, QErrorMessage, QFileDialog, QFontDialog, QInputDialog, QMessageBox, QProgressDialog, and QWizard。
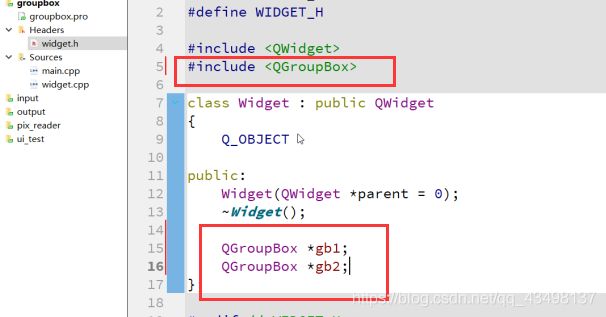
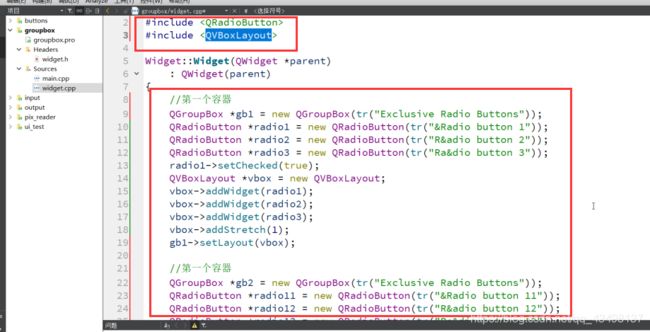
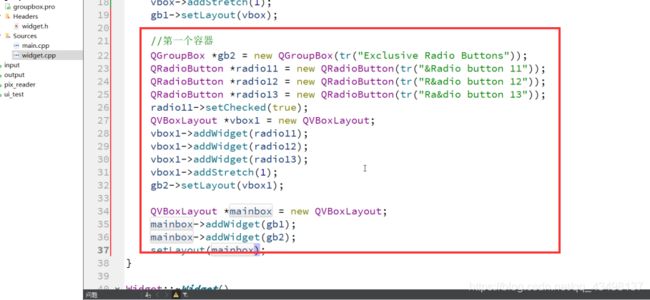
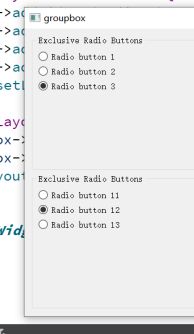
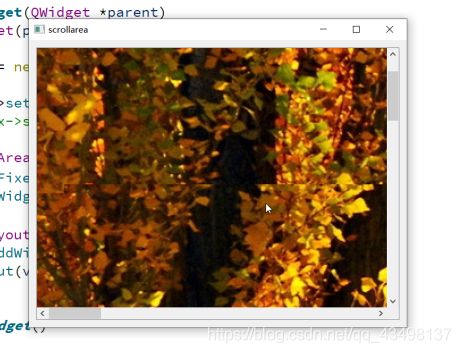
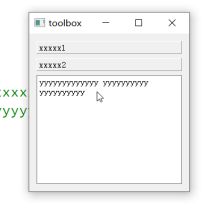
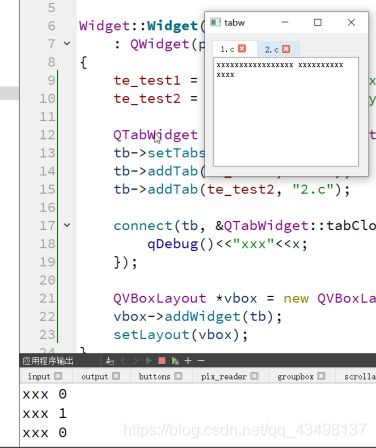
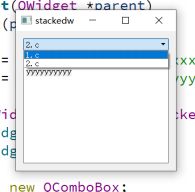
2.3.6、容器类
源码地址文件名containor 链接:https://pan.baidu.com/s/1NOilm4D4UfOwGQwR9TH0ow
取件码:9iy1
#include #include //widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include //widget.cpp
#include "widget.h"
#include //widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include //widget.cpp
#include "widget.h"
#include //widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include //widget.cpp
#include "widget.h"
#include //widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include //widget.cpp
#include "widget.h"
#include //widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include //widget.cpp
#include "widget.h"
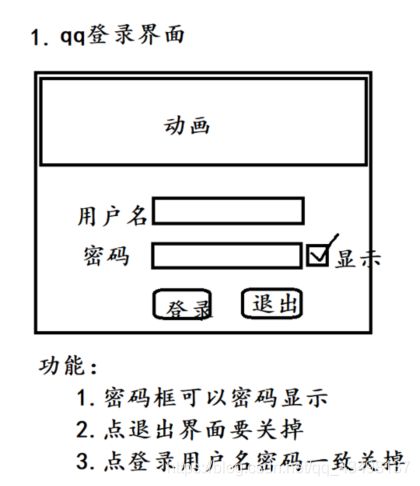
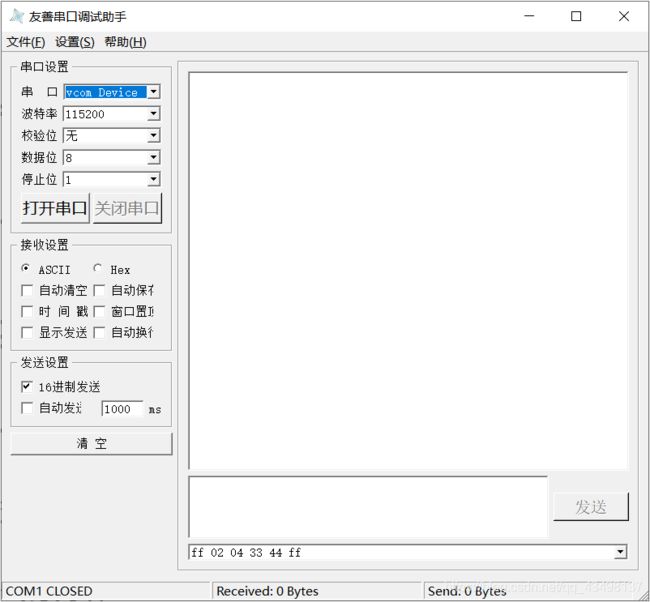
#include 2.3.7、练习-qq登录界面、图片浏览器/抽奖系统、实现串口助手。
图片浏览器/抽奖系统对应文件:pix_reader.rar 链接:https://pan.baidu.com/s/1X-OROiiBIdhICkIWPc6tFA
提取码:dvp0
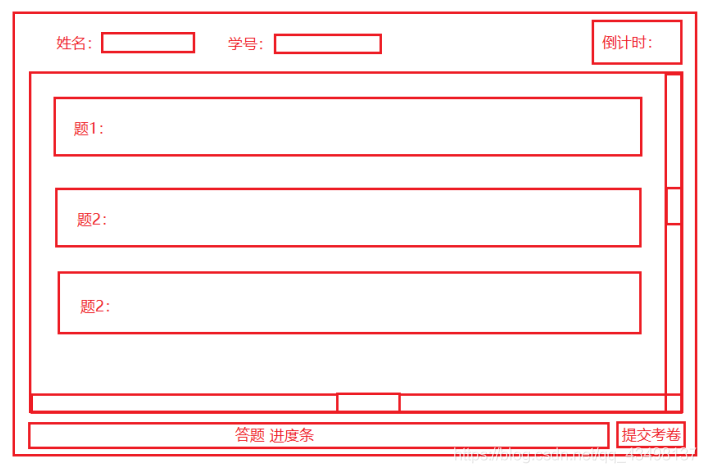
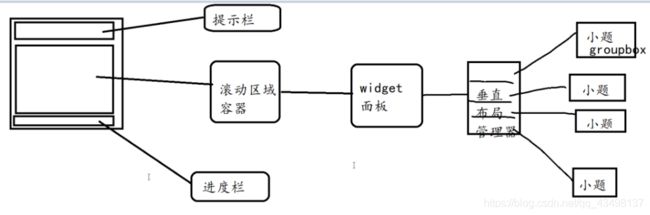
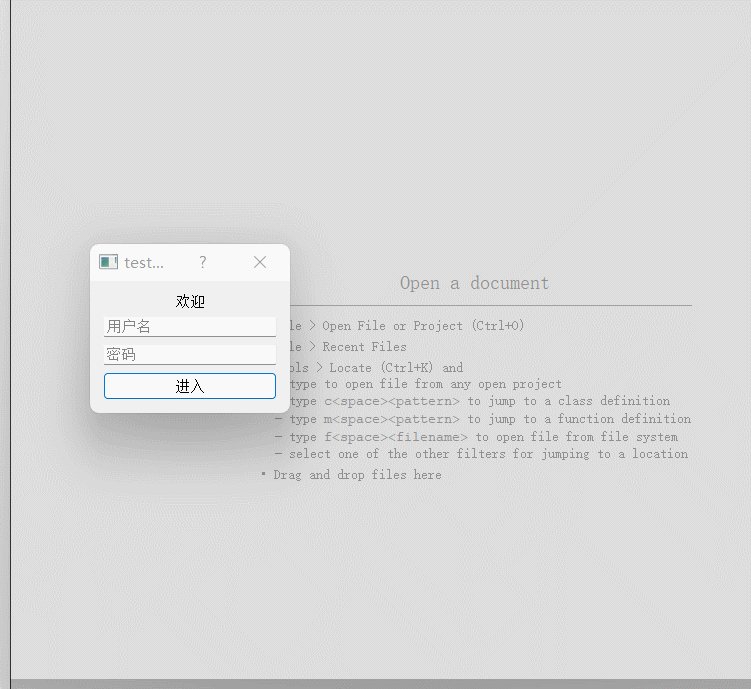
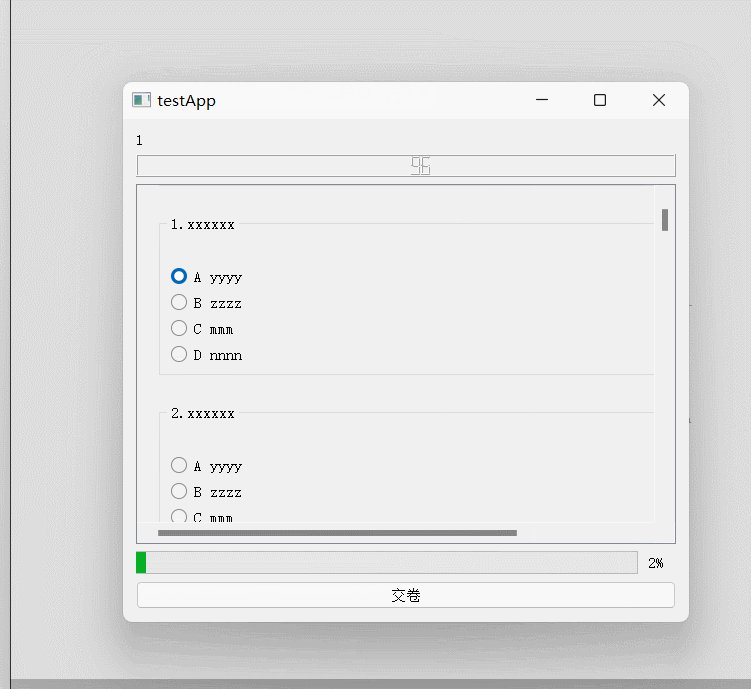
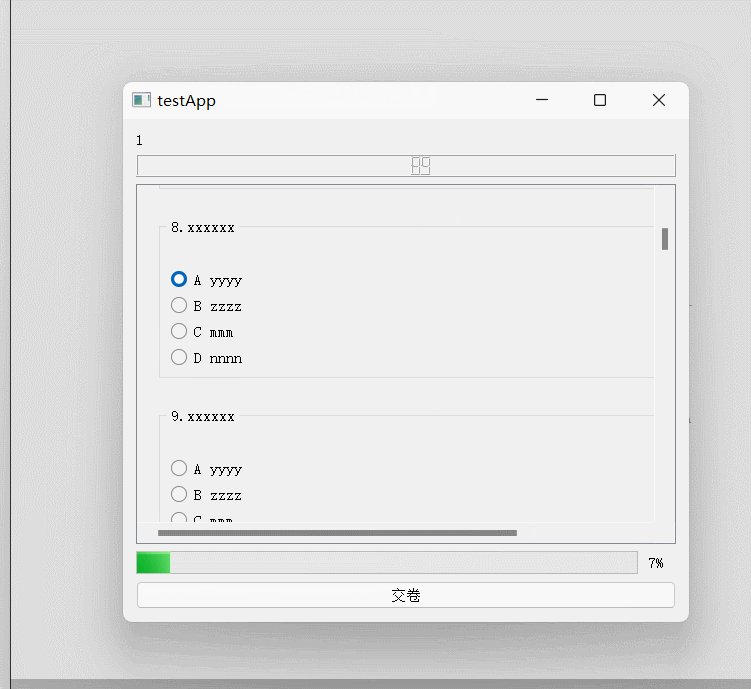
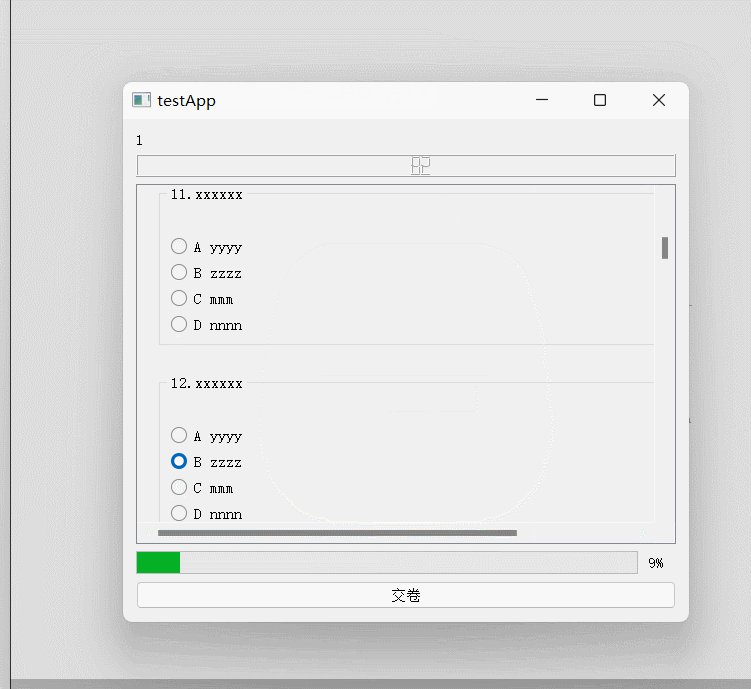
2.4、实现一个简易的考试系统
实现一个简易的考试系统代码链接:https://pan.baidu.com/s/1QAme6p-QHSCmN-e3nuw2rg
提取码:b2k9
三、主窗口
3.1、基础窗口部件( QWidget)
- 基础窗口部件主要用于自定义窗
QWidge堤提供一个基础窗口,窗口并没有任何图形部件。通过指定图形部件的父对象来把图形部件放上基础窗口,或是通过自动布局工具把图形部件放上基
础窗口。
3.2、布局管理器
布局管理器主要常用的三个类: QHBoXLayout、 QVBoxLayout、 QGridLayout
- QHBOXLayout:水平布局
- QVBoxLayout:垂直布局
- QGrid Layout:网格布
3.3、主窗口( QMain Window)
QMain Window类提供了一个典型应用程序的主窗口框架,对于小屏幕设备使用Q图形设计器定义标准 Qwidget模板比使用主窗口类更好一些典型模板包含有菜单栏 QMenuBar,工具栏 TOolbAr和状态栏 STatus Bar。
3.3.1、创建工程

QMain Window示例代码链接:https://pan.baidu.com/s/1w99gg-lmuxaywJP1byFDTA
提取码:7vkv
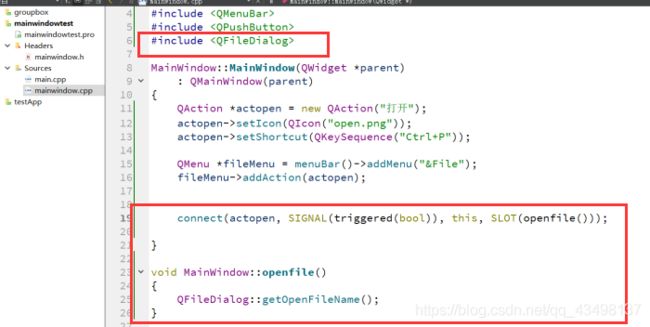
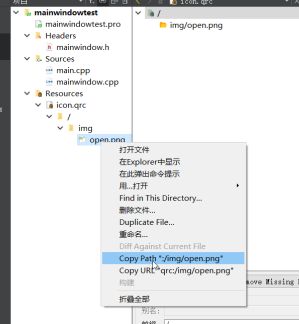
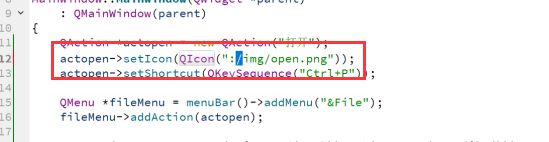
3.4、菜单
QAction *actopen = new QAction("打开");
actopen->setIcon(QIcon(":/img/open.png"));
actopen->setShortcut(QKeySequence("Ctrl+O"));
QMenu *fileMenu = menuBar()->addMenu("&File");
fileMenu->addAction(actnew);
fileMenu->addAction(actopen);
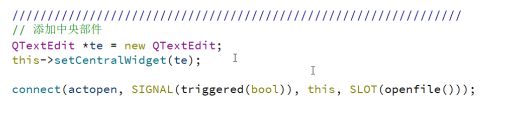
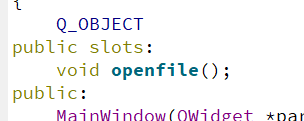
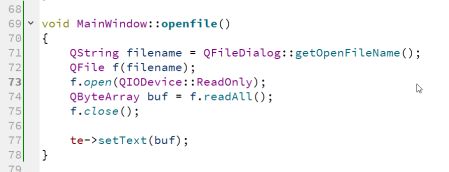
void openfile();
#include 
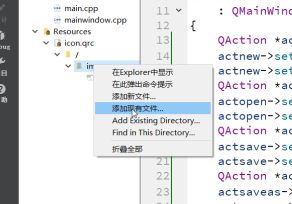
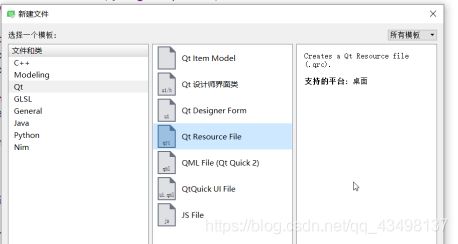
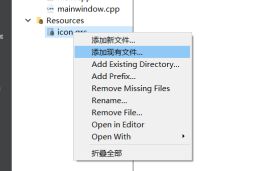
资源文件的添加
先自己创建一个文件夹用于保存照片路径

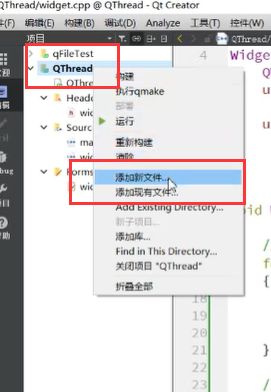
qt界面 右键 添加新文件




actnew->setIcon(QIcon(":/img/new.png"));
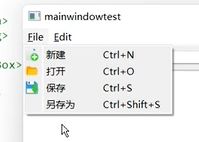
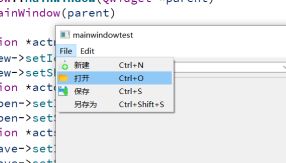
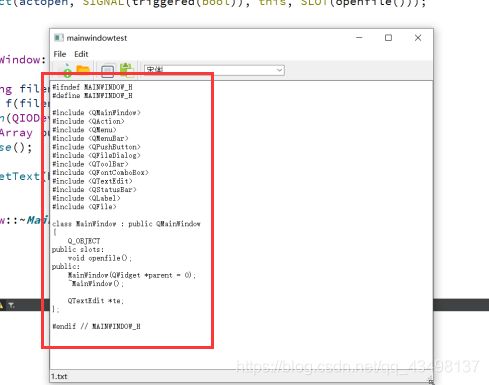
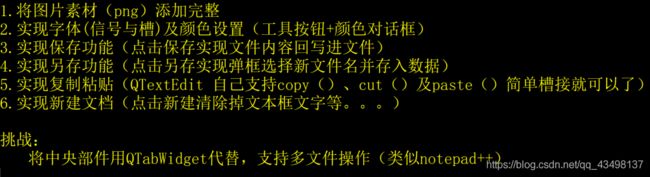
文本编辑器
![]()
QAction *actnew = new QAction("新建");
actnew->setIcon(QIcon(":/img/new.png"));
actnew->setShortcut(QKeySequence("Ctrl+N"));
QAction *actopen = new QAction("打开");
actopen->setIcon(QIcon(":/img/open.png"));
actopen->setShortcut(QKeySequence("Ctrl+O"));
QAction *actsave = new QAction("保存");
actsave->setIcon(QIcon(":/img/save.png"));
actsave->setShortcut(QKeySequence("Ctrl+S"));
QAction *actsaveas = new QAction("另存为");
actsaveas->setIcon(QIcon(":/img/saveas.png"));
actsaveas->setShortcut(QKeySequence("Ctrl+Shift+S"));
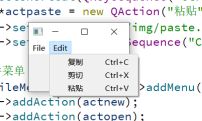
// 实现文件菜单
QMenu *fileMenu = menuBar()->addMenu("&File");
fileMenu->addAction(actnew);
fileMenu->addAction(actopen);
fileMenu->addAction(actsave);
fileMenu->addAction(actsaveas);
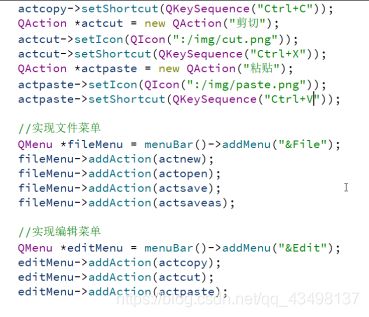
QAction *actcopy = new QAction("复制");
actcopy->setIcon(QIcon(":/img/copy.png"));
actcopy->setShortcut(QKeySequence("Ctrl+C"));
QAction *actcut = new QAction("剪切");
actcut->setIcon(QIcon(":/img/cut.png"));
actcut->setShortcut(QKeySequence("Ctrl+X"));
QAction *actpaste = new QAction("粘贴");
actpaste->setIcon(QIcon(":/img/paste.png"));
actpaste->setShortcut(QKeySequence("Ctrl+V"));
QMenu *editMenu = menuBar()->addMenu("&Edit");
editMenu->addAction(actcopy);
editMenu->addAction(actcut);
editMenu->addAction(actpaste);
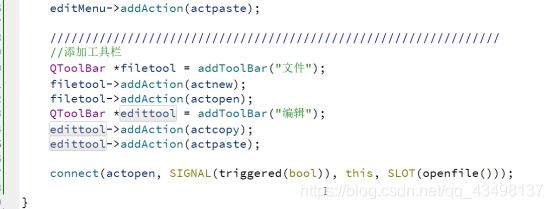
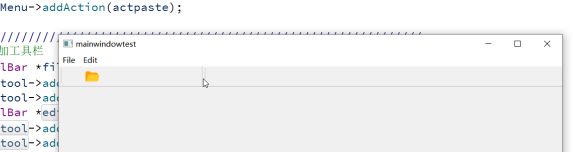
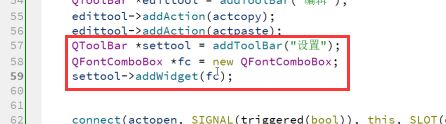
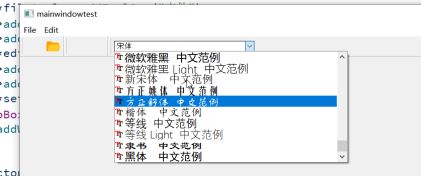
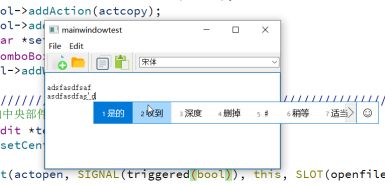
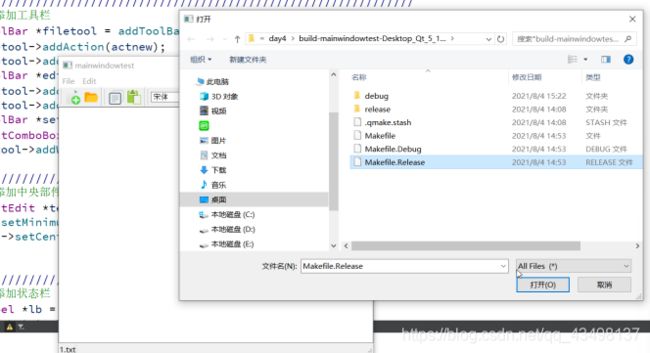
3.5、工具栏
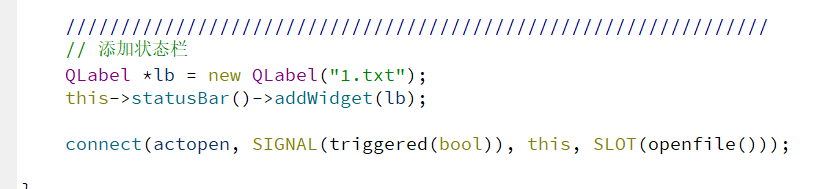
#include #include 3.6、状态栏
#include #include #include 3.7、动作
一般的,菜单项和工具栏按钮,往往执行一样的功能,所以Qt设讠 ACtion来管理其共有的显示图标、提示信息、热键、槽函数,等等。
3.8、补充练习:QMain Window
练习:QMain Window 代码链接:https://pan.baidu.com/s/1YrqnFoYerSH2k8mWSnaG-Q
提取码:ziyu
四、事件及图形系统
4.1、事件处理
Qt的事件由窗口系统或是Q自身产生,用于响应各种需要处理的事务。
- 特定事件处理器
- QObject对象事件处理器
- 事件过滤器
发送事件
处理事件
定时事件
4.1事件及图形代码文件名:event_test 链接:https://pan.baidu.com/s/1wyp-89-8HvHXOefqE5_ACg
提取码:ziyu
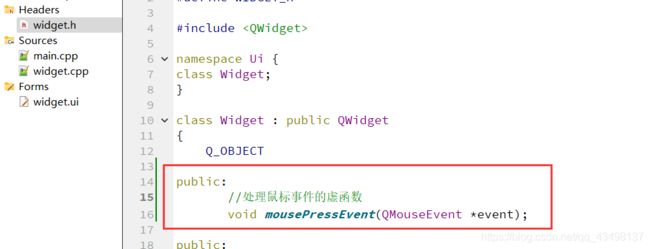
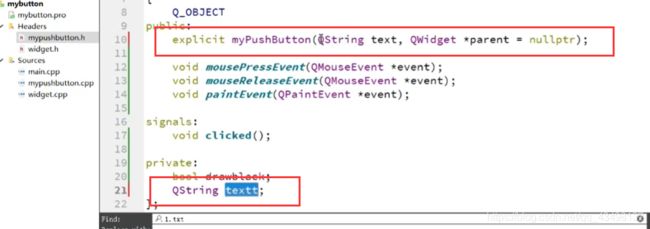
public:
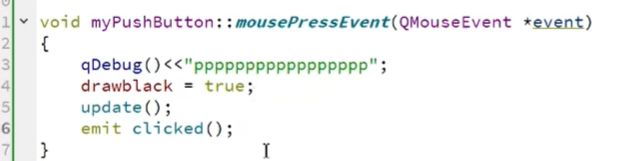
//处理鼠标事件的虚函数---------------------------------
//鼠标点击事件
void mousePressEvent(QMouseEvent *event);
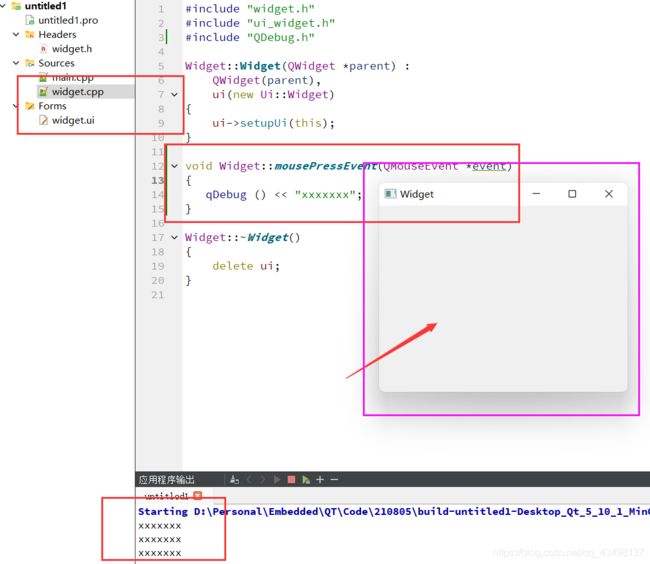
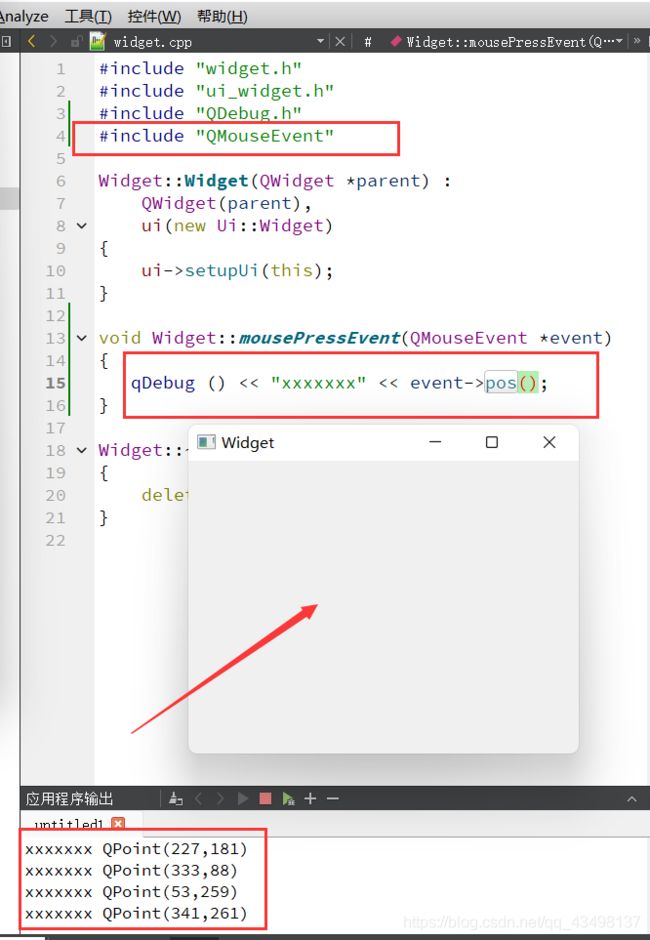
#include "QMouseEvent"
//鼠标点击
void Widget::mousePressEvent(QMouseEvent *event)
{
qDebug () << "mouse pos" << event->pos();
qDebug () << "mouse button" << event->button(); //按键,左键1,右键2,中键4
}
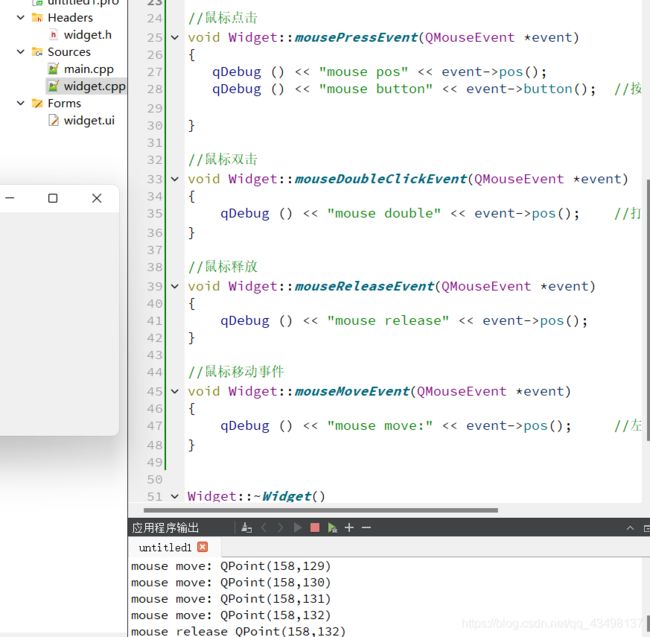
//处理鼠标事件的虚函数---------------------------------
//鼠标点击事件
void mousePressEvent(QMouseEvent *event);
//鼠标双击
void mouseDoubleClickEvent(QMouseEvent *event);
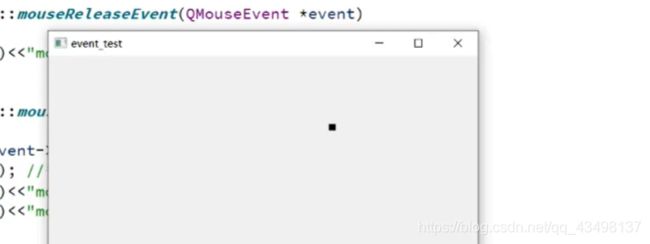
//鼠标释放
void mouseReleaseEvent(QMouseEvent *event);
//鼠标移动事件
void mouseMoveEvent(QMouseEvent *event);
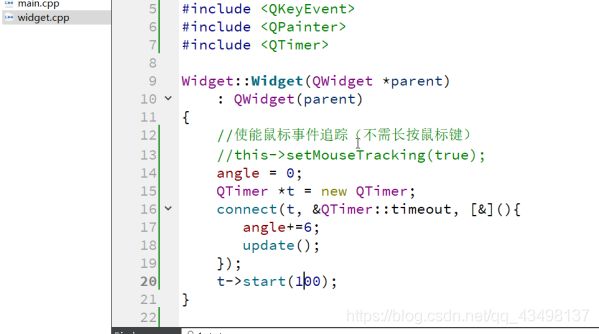
//使能鼠标事件追踪(不需长按鼠标键)
//this->setMouseTracking(true);
//处理鼠标事件的虚函数---------------------------------
//鼠标双击
void Widget::mouseDoubleClickEvent(QMouseEvent *event)
{
qDebug () << "mouse double" << event->pos(); //打印:mouse double
}
//鼠标释放
void Widget::mouseReleaseEvent(QMouseEvent *event)
{
qDebug () << "mouse release" << event->pos();
}
//鼠标移动事件
void Widget::mouseMoveEvent(QMouseEvent *event)
{
qDebug () << "mouse move:" << event->pos(); //左右键都可以
}
//滚轮事件-----------------------------------------------
void wheelEvent(QWheelEvent *event);
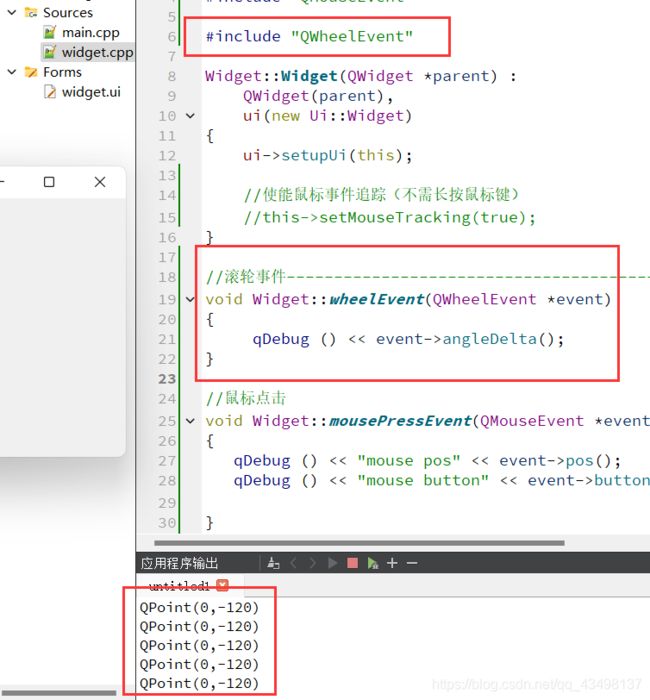
#include "QWheelEvent"
//滚轮事件-----------------------------------------------
void Widget::wheelEvent(QWheelEvent *event)
{
qDebug () << event->angleDelta();
}
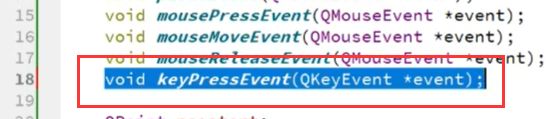
//键盘事件-----------------------------------------------
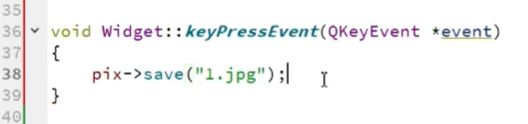
void keyPressEvent(QKeyEvent *event);
void keyReleaseEvent(QKeyEvent *event);
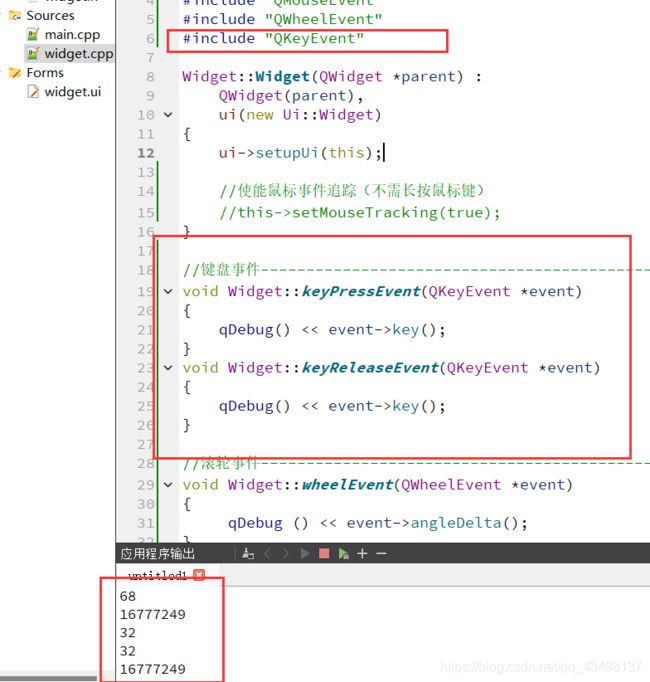
#include "QKeyEvent"
//键盘事件-----------------------------------------------
void Widget::keyPressEvent(QKeyEvent *event)
{
qDebug() << event->key();
}
void Widget::keyReleaseEvent(QKeyEvent *event)
{
qDebug() << event->key();
}
//窗口关闭事件
void closeEvent(QCloseEvent *event);
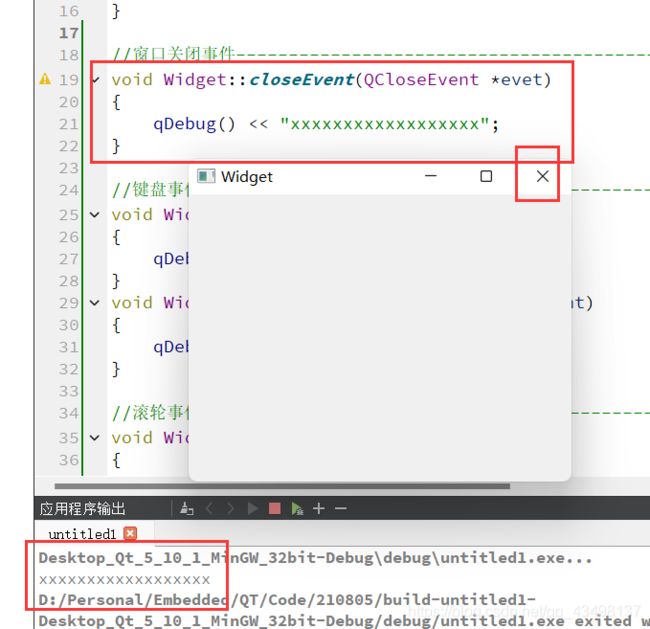
void Widget::closeEvent(QCloseEvent *event)
{
qDebug()<<"xxxxxxxxxxxxxxxxxxx";
}
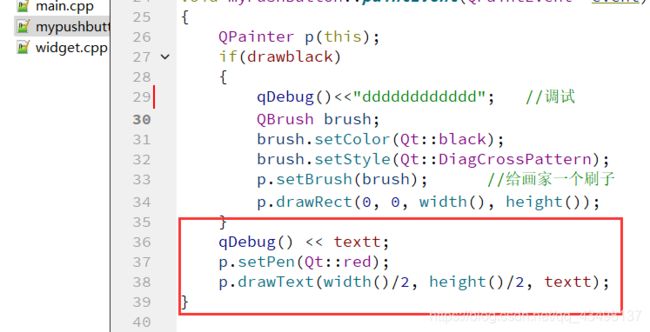
4.2、2D绘图基础
Qt的2D绘图系统主要是由于三个基本的类构成: QPainter、 QPaintEngine、 QPaintDevice。
![]()
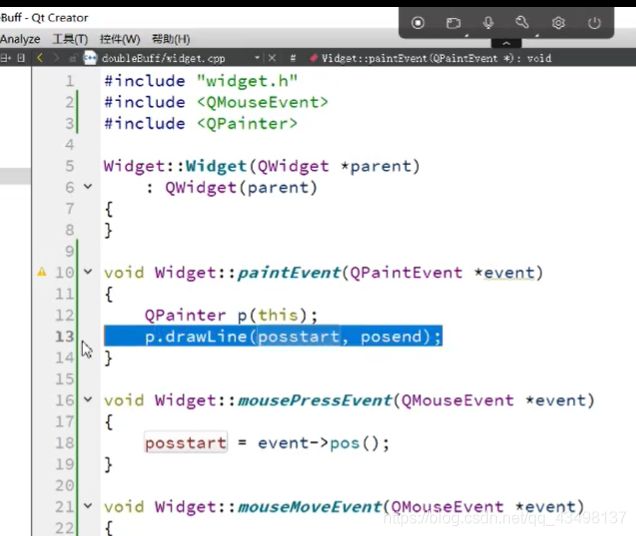
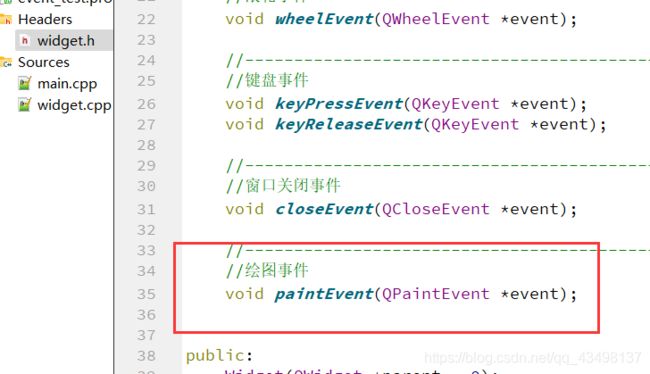
绘图事件


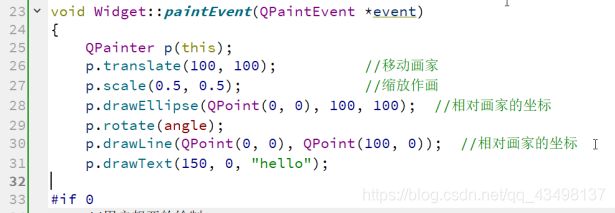
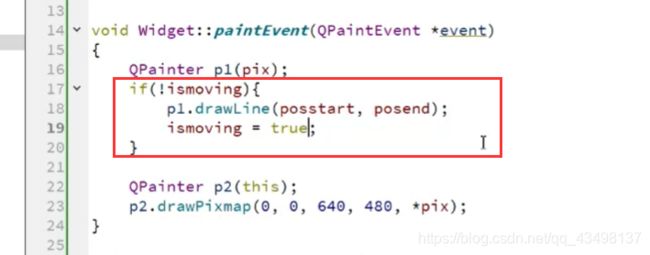
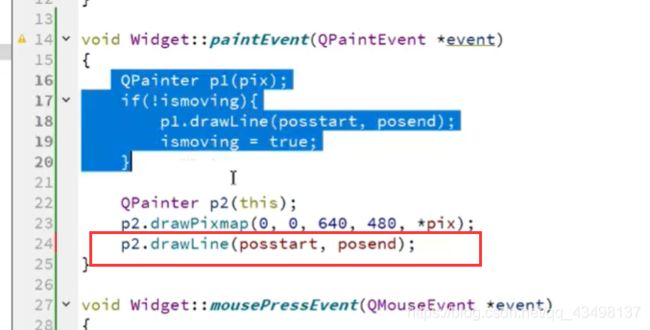
//绘图事件
void paintEvent(QPaintEvent *event);
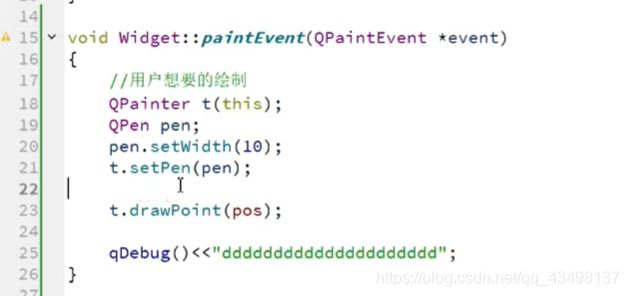
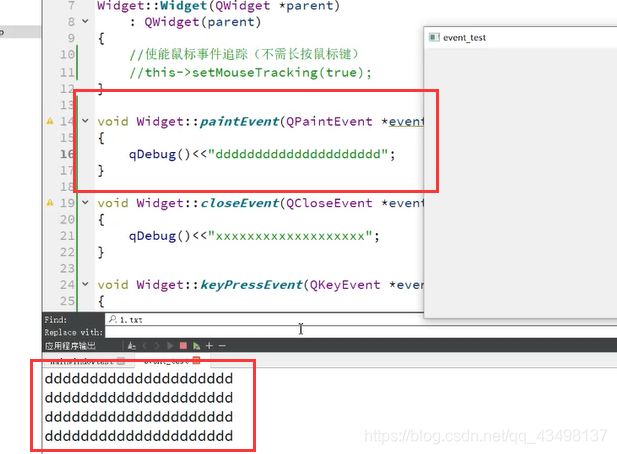
void Widget::paintEvent(QPaintEvent *event)
{
qDebug()<<"ddddddddddddddddddddd"<<pos<<posend;
}
#include void Widget::mousePressEvent(QMouseEvent *event)
{
pos = event->pos();
// update(); //手动激发一次界面重绘事件paintEvent
qDebug()<<"mouse press: "<<event->pos();
qDebug()<<"mouse button: "<<event->button();
}
//用户想要的绘制
QPainter p(this); //请出一个画家在this(当前面板)上画
QPen pen;
pen.setWidth(10);
p.setPen(pen); //给画家一支笔
p.drawPoint(pos); //画点
qDebug()<<"ddddddddddddddddddddd"<<pos<<posend;
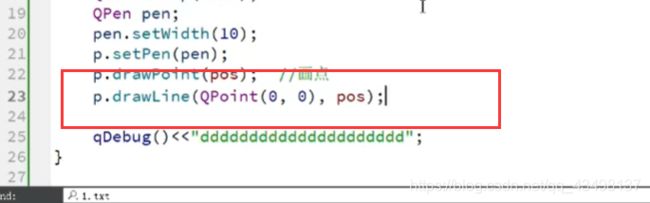
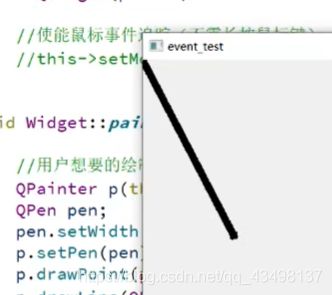
p.drawLine(QPoint(0,0), pos);
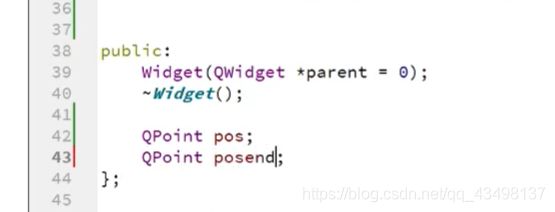
QPoint posend;
void Widget::mousePressEvent(QMouseEvent *event)
{
pos = event->pos();
// update(); //手动激发一次界面重绘事件paintEvent
qDebug()<<"mouse press: "<<event->pos();
qDebug()<<"mouse button: "<<event->button()
}
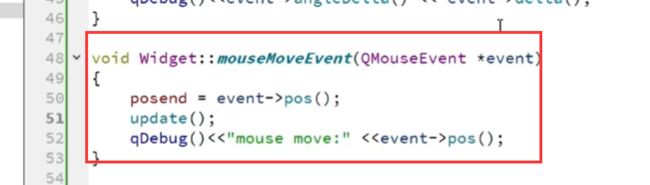
void Widget::mouseMoveEvent(QMouseEvent *event)
{
posend = event->pos();
update();
qDebug()<<"mouse move:" <<event->pos();
}
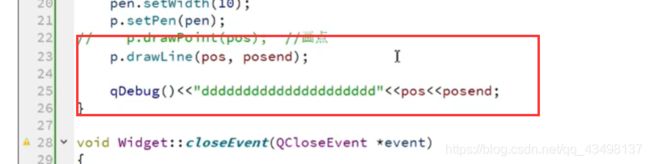
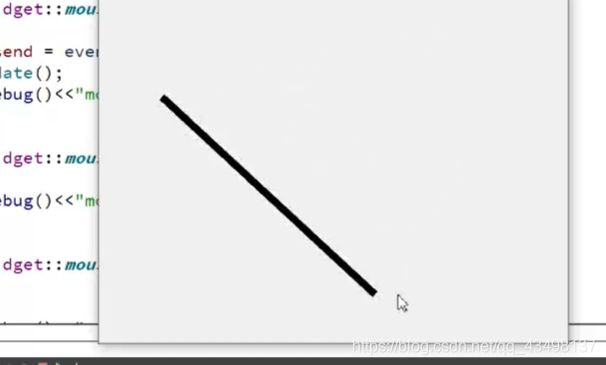
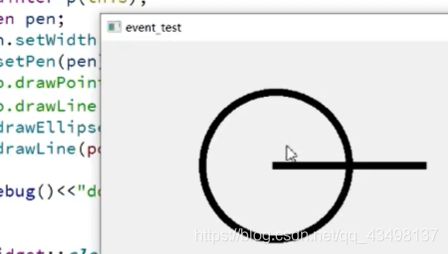
p.drawLine(pos, posend);
qDebug()<<"ddddddddddddddddddddd"<<pos<<posend;
p.drawEllipse(posend, 100, 100);
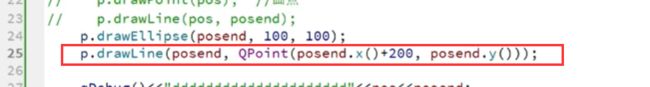
p.drawLine(posend, QPoint(posend.x()+200, posend.y()));
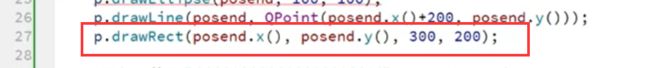
p.drawRect(posend.x(), posend.y(), 300, 200);
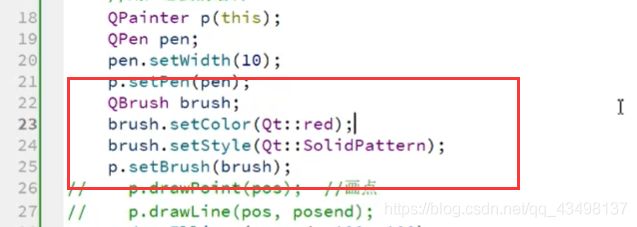
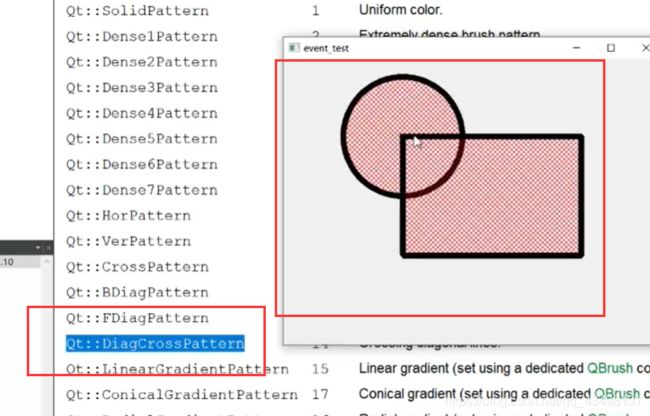
QBrush brush;
brush.setColor(Qt::red);
brush.setStyle(Qt::DiagCrossPattern);
p.setBrush(brush); //给画家一个刷子
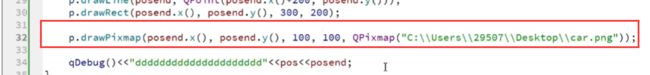
p.drawPixmap(posend.x(), posend.y(), 100, 100, QPixmap("C:\\Users\\29507\\Desktop\\car.png"));
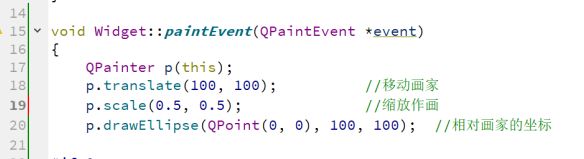
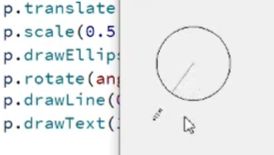
4.3、坐标系统
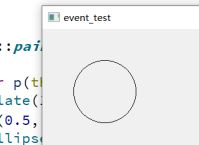
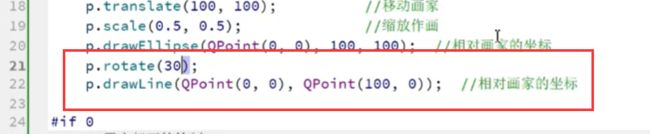
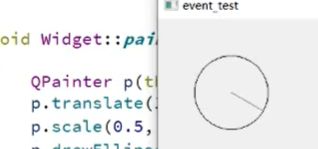
QPainter p(this);
p.translate(100, 100); //移动画家
p.scale(0.5, 0.5); //缩放作画
p.drawEllipse(QPoint(0, 0), 100, 100); //相对画家的坐标
#include #if 1 //理解坐标系+画家的移动、缩放、旋转
QPainter p(this);
p.translate(100, 100); //移动画家
p.scale(0.5, 0.5); //缩放作画
p.drawEllipse(QPoint(0, 0), 100, 100); //相对画家的坐标
p.rotate(angle);
p.drawLine(QPoint(0, 0), QPoint(100, 0)); //相对画家的坐标
p.drawText(150, 0, "hello");
#endif
4.1事件及图形代码文件名:event_test 链接:https://pan.baidu.com/s/1wyp-89-8HvHXOefqE5_ACg
提取码:ziyu
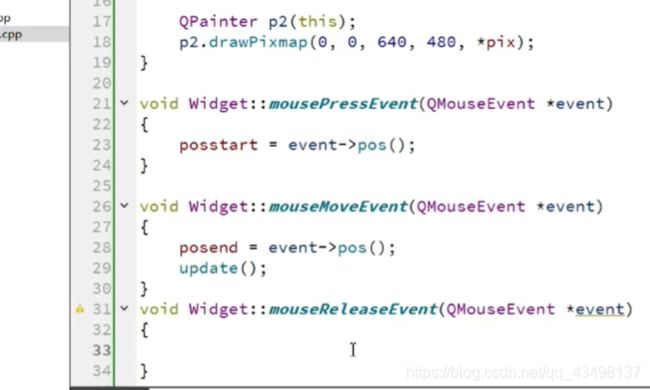
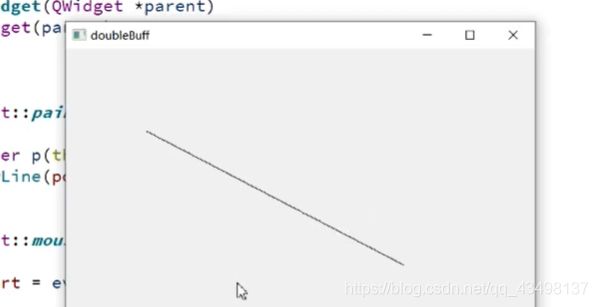
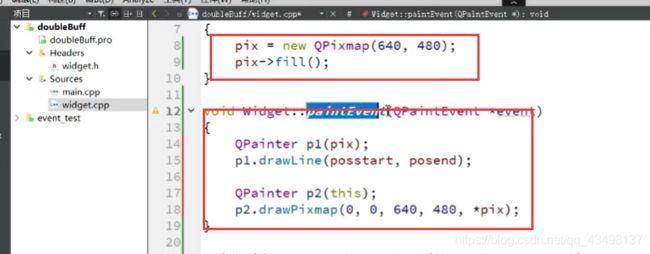
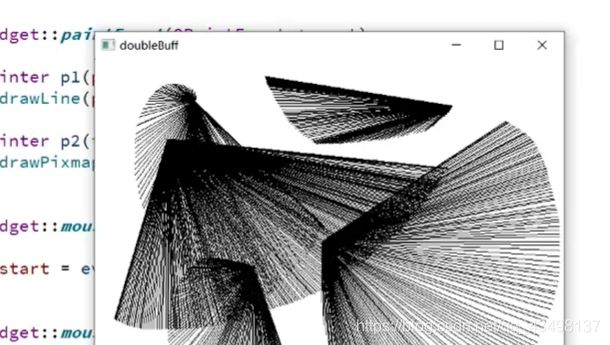
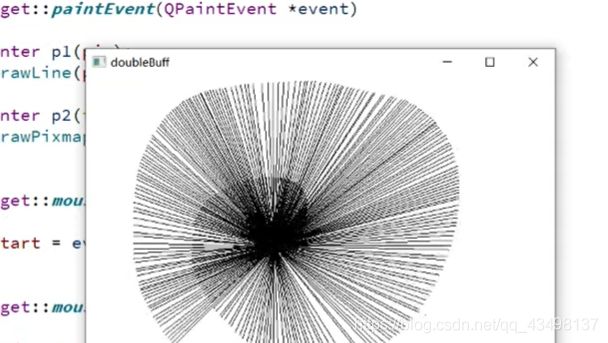
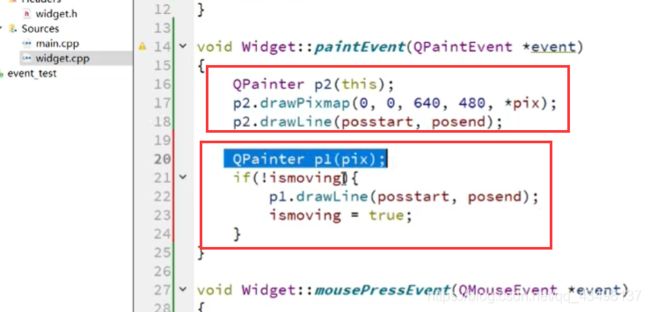
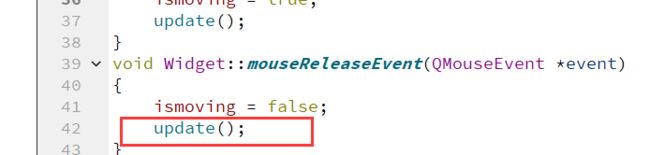
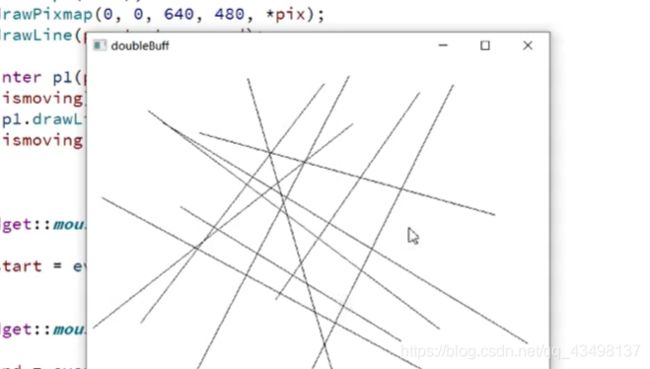
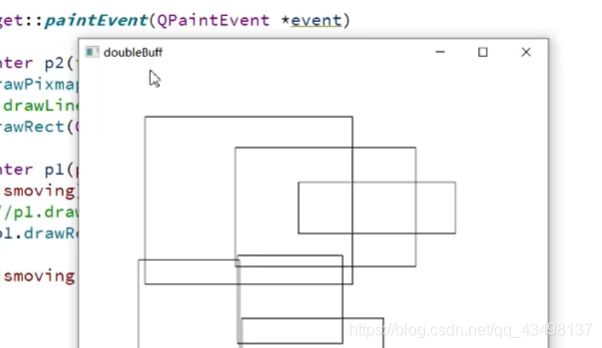
双缓冲绘图
双缓冲绘图代码文件名:doubleBuff 链接:https://pan.baidu.com/s/1wyp-89-8HvHXOefqE5_ACg
提取码:ziyu





照片保存在:build-doubleBuff-Desktop_Qt_5_10_1_MinGW_32bit-Debug 路径









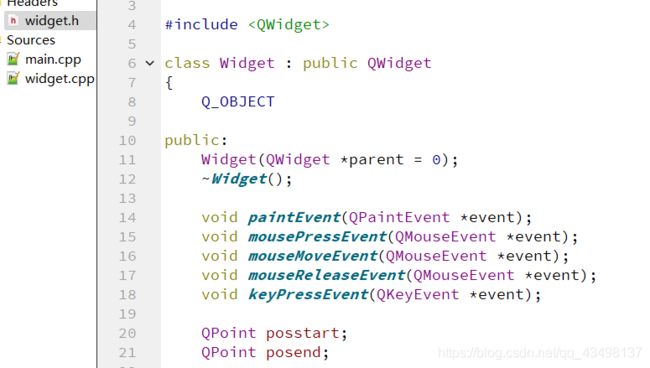
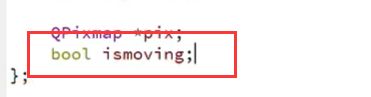
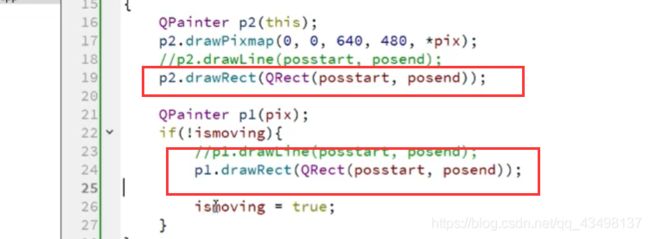
画矩形


#ifndef WIDGET_H
#define WIDGET_H
#include #include "widget.h"
#include 双缓冲绘图代码文件名:doubleBuff 链接:https://pan.baidu.com/s/1wyp-89-8HvHXOefqE5_ACg
提取码:ziyu
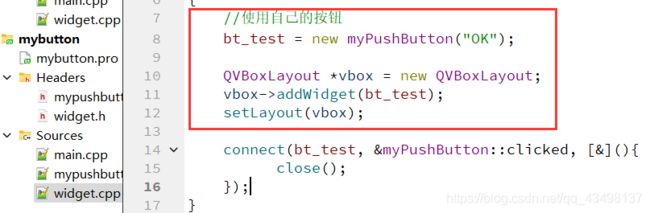
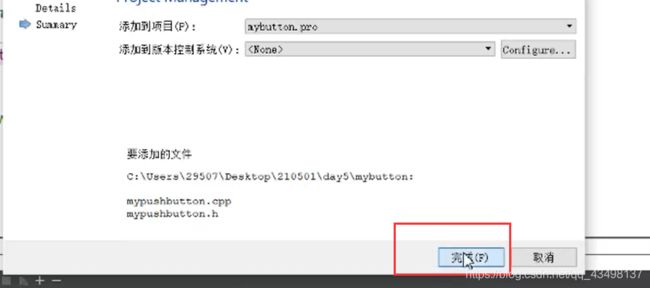
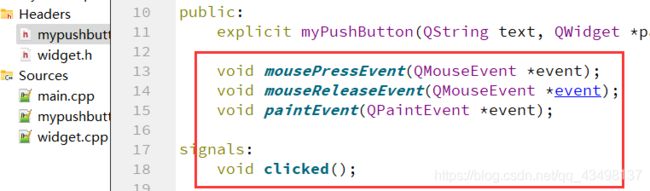
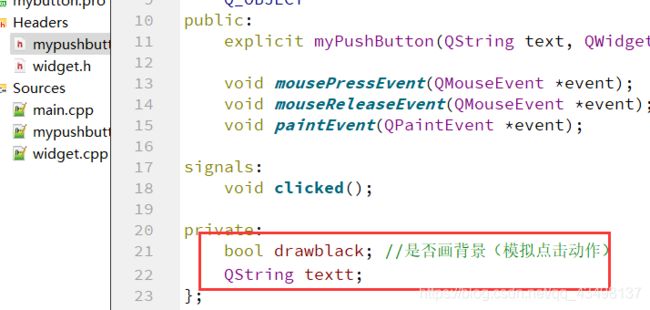
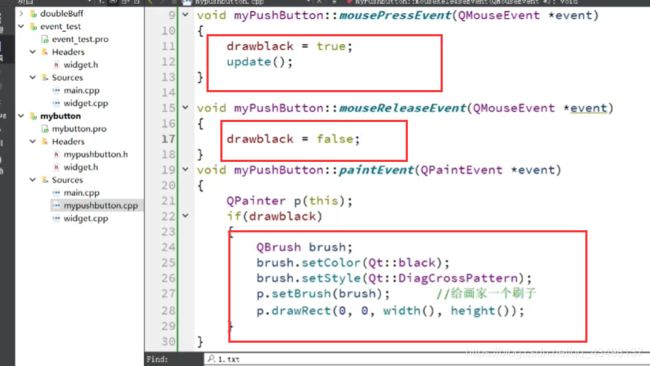
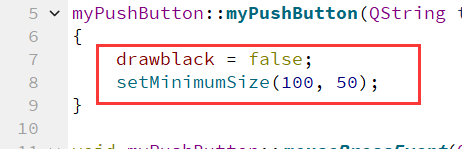
模仿一个按钮出来
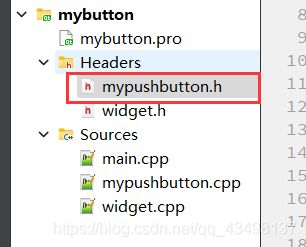
模仿一个按钮事列代码文件名:mybutton链接:https://pan.baidu.com/s/1wyp-89-8HvHXOefqE5_ACg
提取码:ziyu
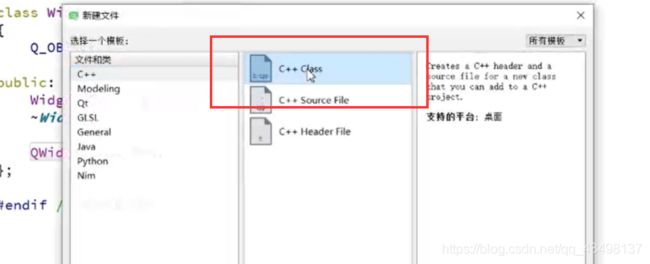
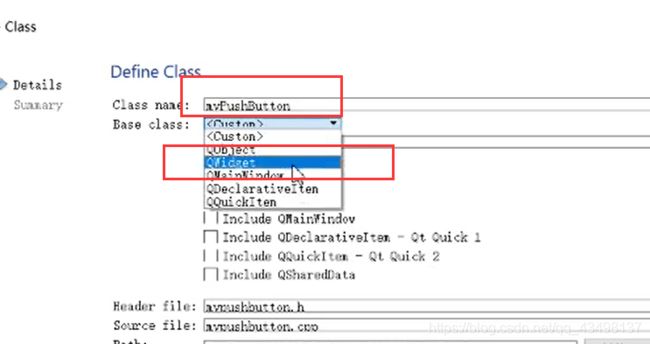
#ifndef MYPUSHBUTTON_H
#define MYPUSHBUTTON_H
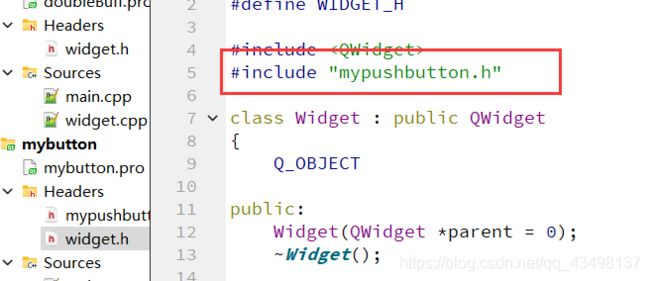
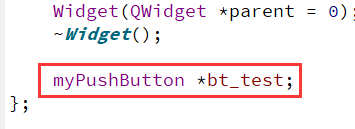
#include #ifndef WIDGET_H
#define WIDGET_H
#include #include "mypushbutton.h"
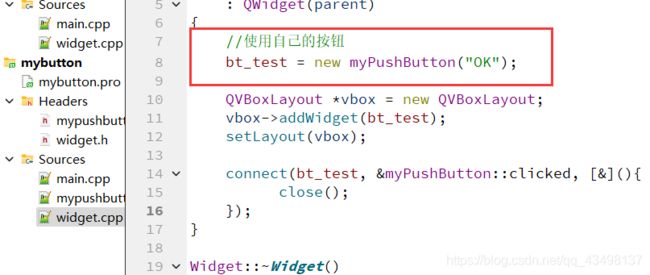
#include #include "widget.h"
#include 模仿一个按钮事列代码文件名:mybutton链接:https://pan.baidu.com/s/1wyp-89-8HvHXOefqE5_ACg
提取码:ziyu
4.4、Graphics View(图形视图)
Graphics View支持同 QPainter-样的几何变换:缩放、平移、旋转、扭转等等功能。也可以通过 QMatrix完成几何变换的值设置。
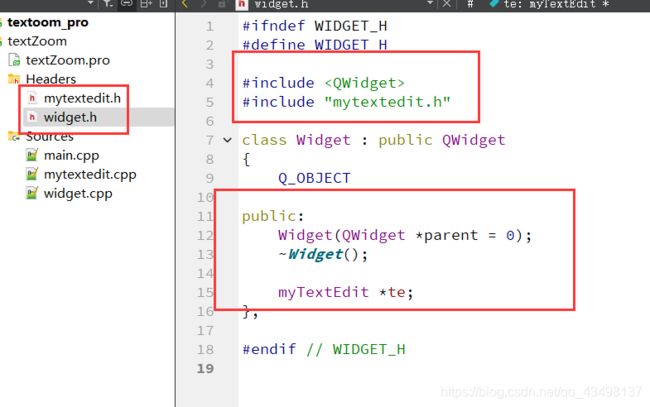
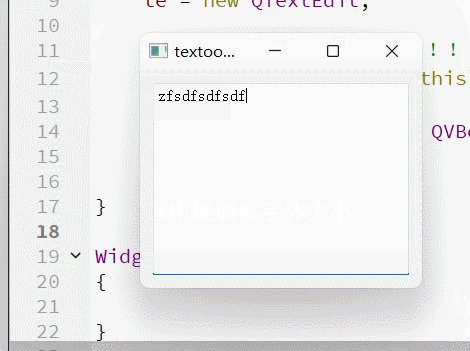
4.5、事件过滤
事件过滤传统处理方式
事件过滤传统处理方式textZoom链接:https://pan.baidu.com/s/1TbWztC0ZAru5qKBbMiF5PA
提取码:ziyu
#ifndef WIDGET_H
#define WIDGET_H
#include #include "widget.h"
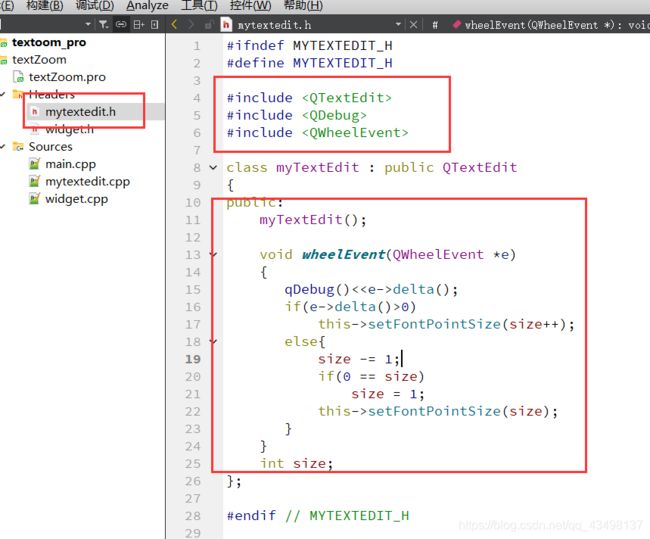
#include #ifndef MYTEXTEDIT_H
#define MYTEXTEDIT_H
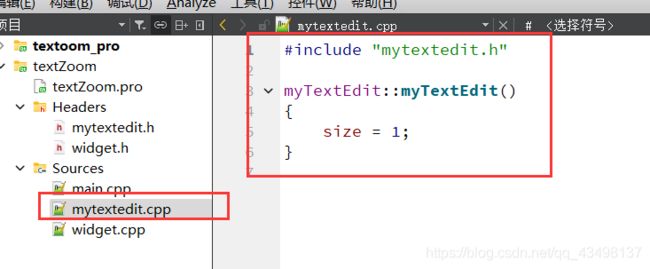
#include #include "mytextedit.h"
myTextEdit::myTextEdit()
{
size = 1;
}
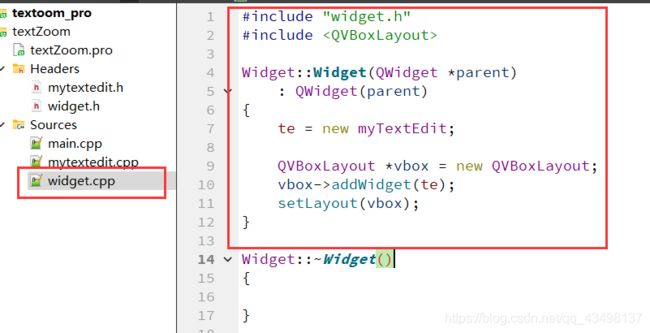
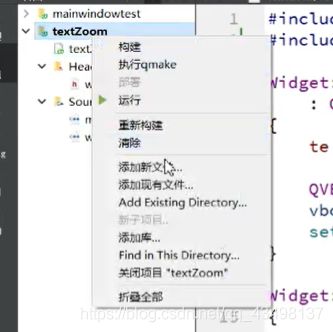
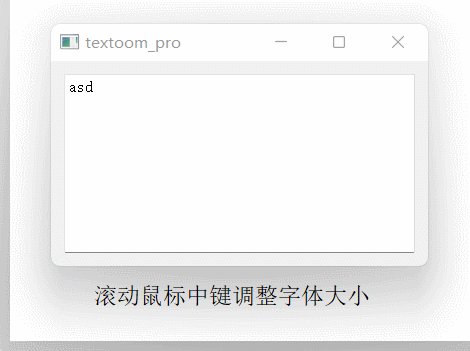
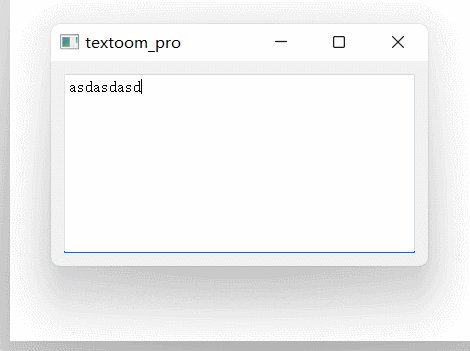
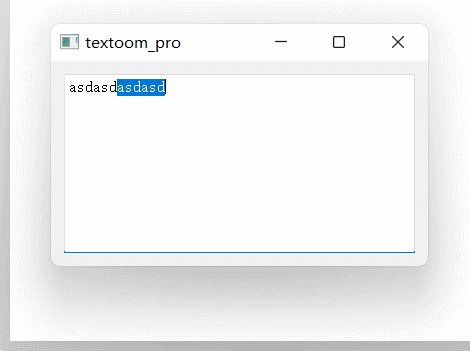
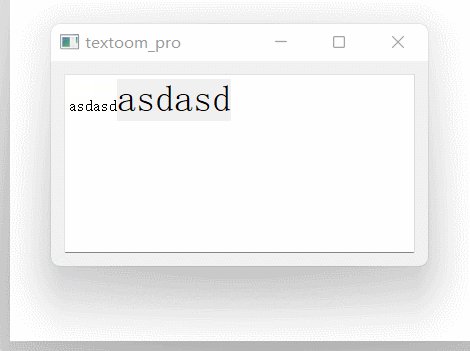
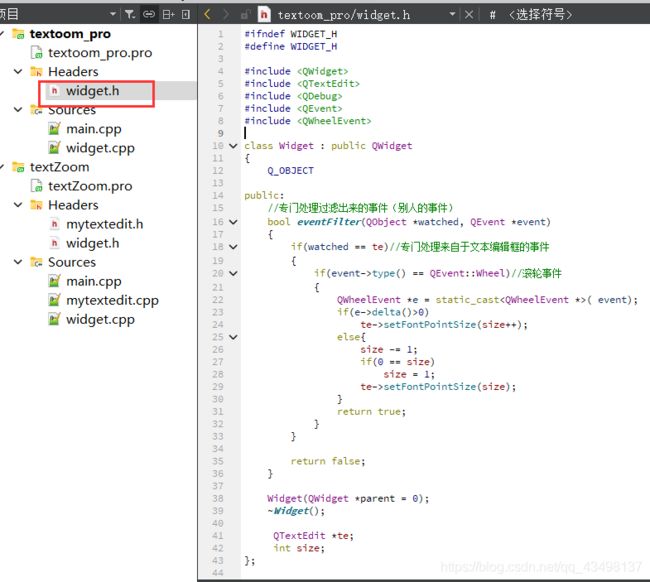
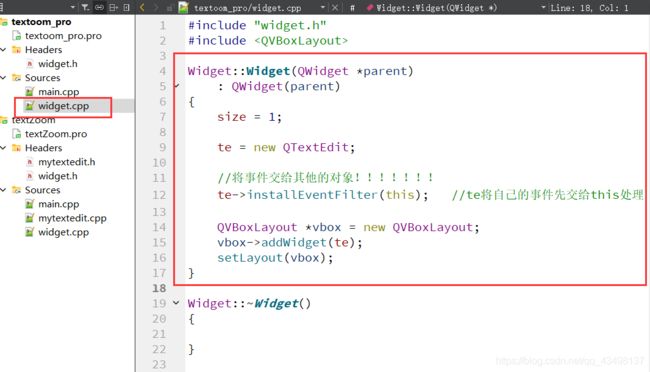
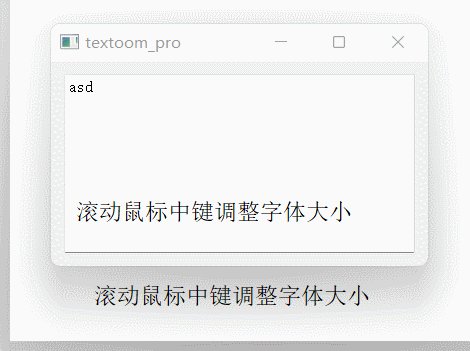
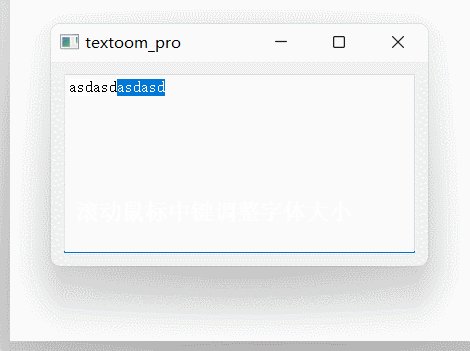
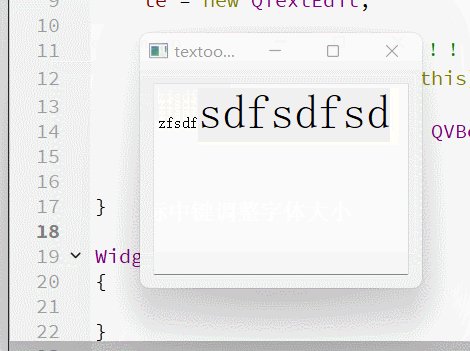
事件过滤
事件过滤代码文件名textoom_pro链接:https://pan.baidu.com/s/1TbWztC0ZAru5qKBbMiF5PA
提取码:ziyu
#ifndef WIDGET_H
#define WIDGET_H
#include #include "widget.h"
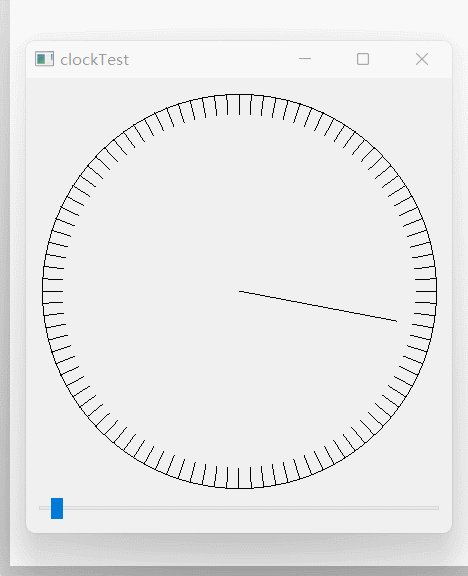
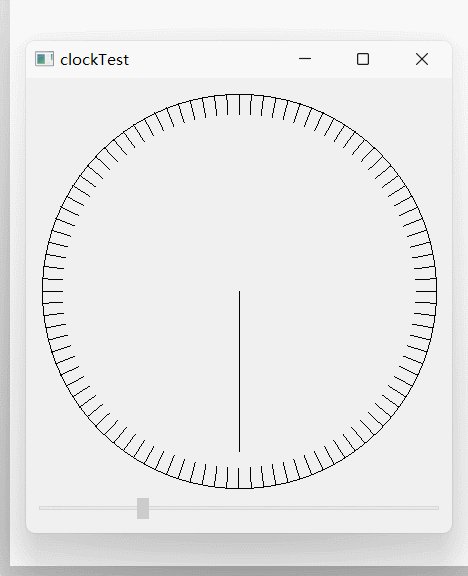
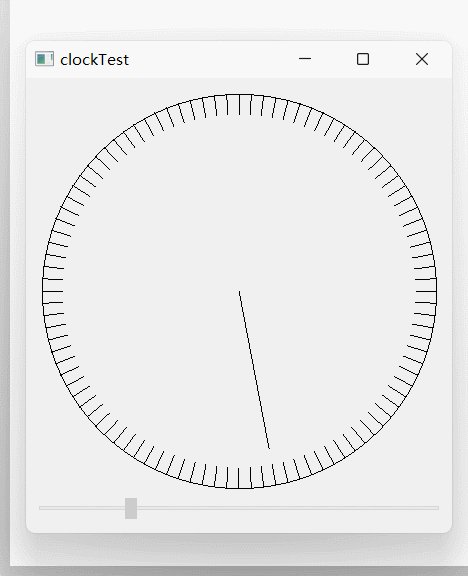
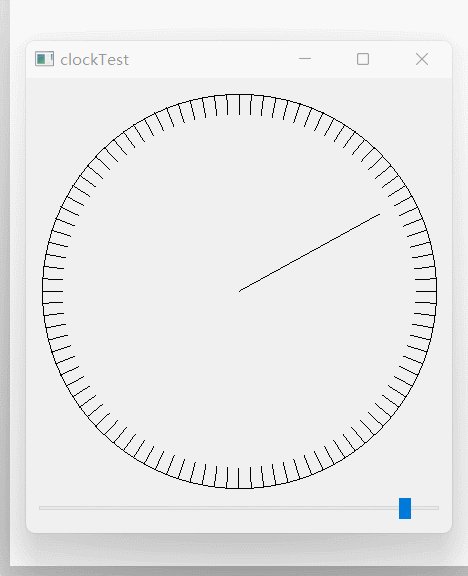
#include 4.6、练习自制一个表盘、画图工具。
自制一个表盘代码链接:https://pan.baidu.com/s/1EcrlF9igClUsiBtdgVoppw
提取码:ziyu
画图工具代码链接:https://pan.baidu.com/s/1LixaVNtv5KjJaEc4iw89lA
提取码:ziyu
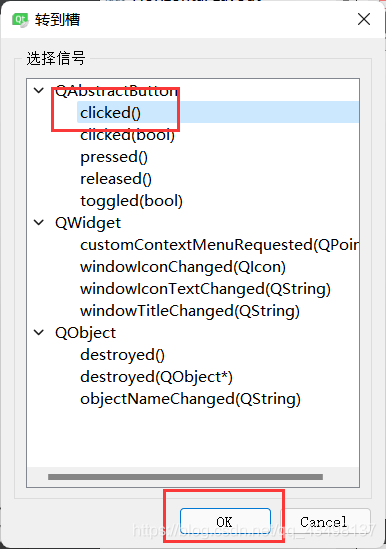
五、文件处理
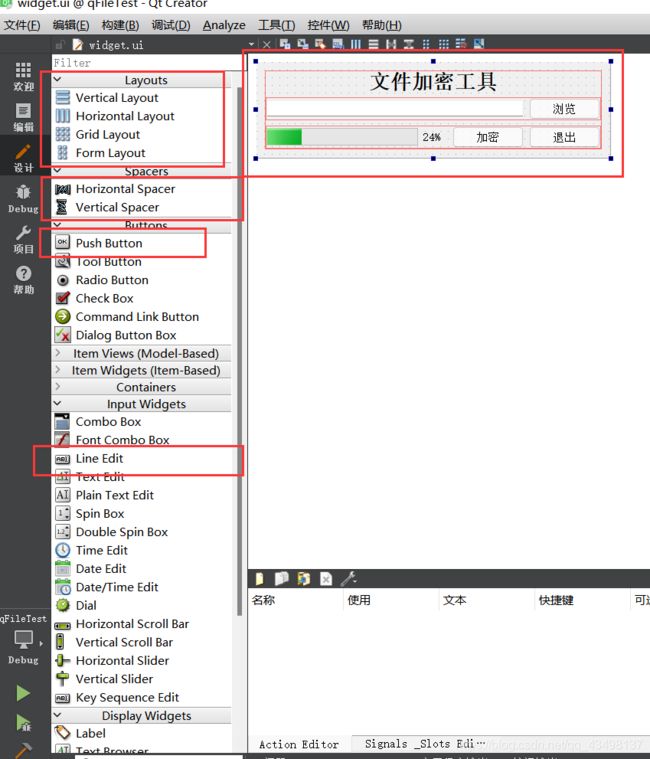
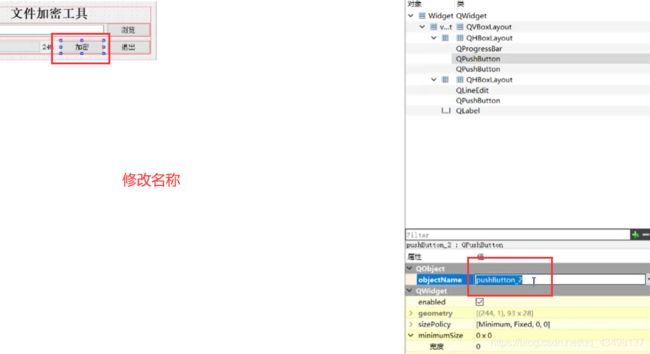
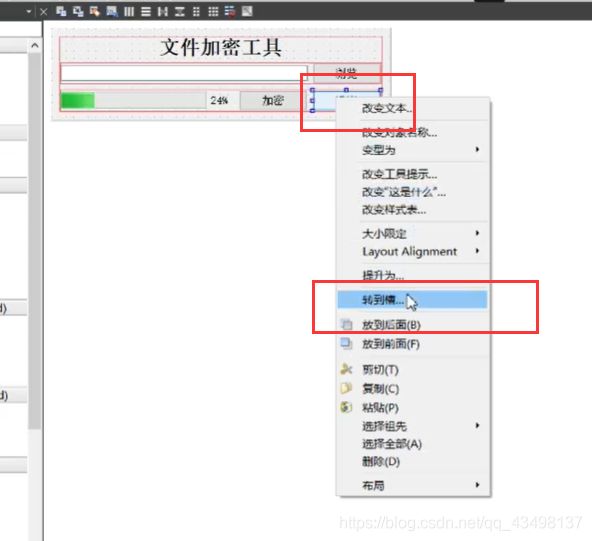
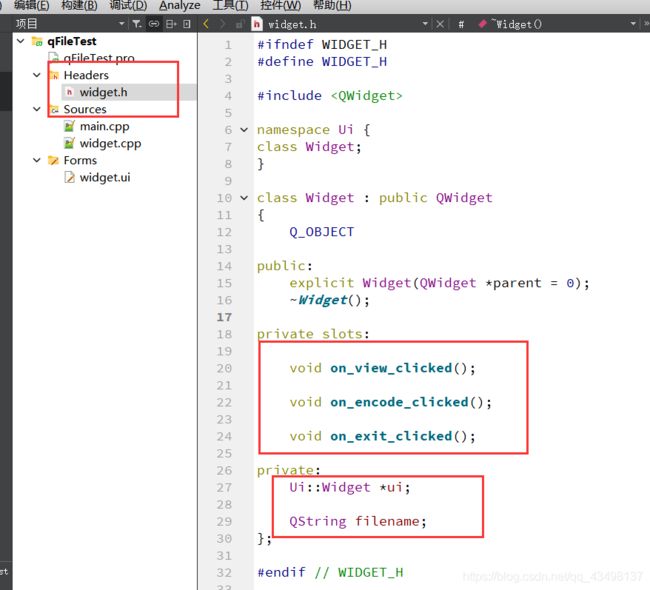
5.1、QFiIe
void on_view_clicked();
void on_encode_clicked();
void on_exit_clicked();
Ui::Widget *ui;
QString filename;
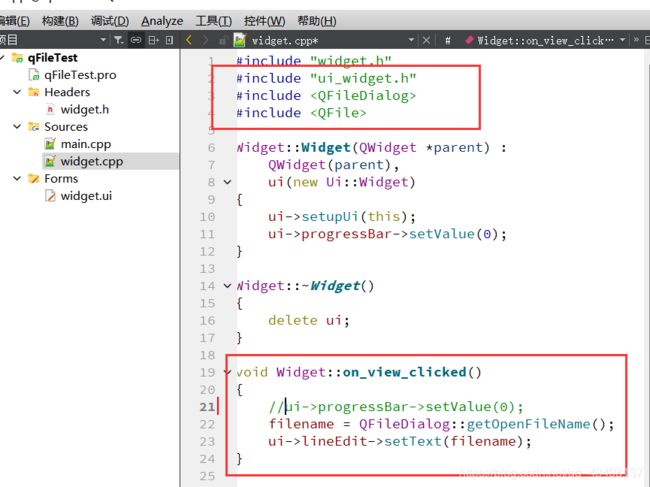
#include "widget.h"
#include "ui_widget.h"
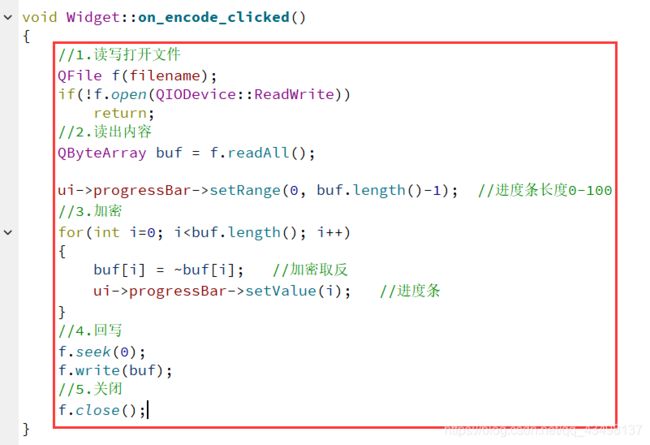
#include 文件加密工具案例链接地址:https://pan.baidu.com/s/1Ij9mb-5x0sQNT46ODWvmTQ
提取码:ziyu
5.2、读写方式
在 linux系统下,一切皆是文件,当打开的是设备对象时候,就会存在阻塞读写方式
- 阻塞
- 非阻塞
- 超时
详情可参考博主链接:https://www.cnblogs.com/flowingwind/p/8336159.html
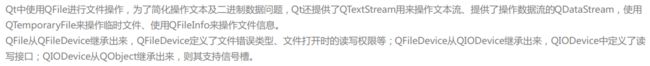
5.3、文本流
![]()
Qt文本流和数据详情可参考博主链接:https://www.cnblogs.com/hjxzjp/p/12339751.html
5.4、数据流
QData Stream用于处理 QIODevice和 QByteArray管理的数据流。
Qt文本流和数据详情可参考博主链接:https://www.cnblogs.com/hjxzjp/p/12339751.html
5.5、临时文件
5.6、目录
5.7、文件信息
5.8、文件监测
六、线程及同步互斥
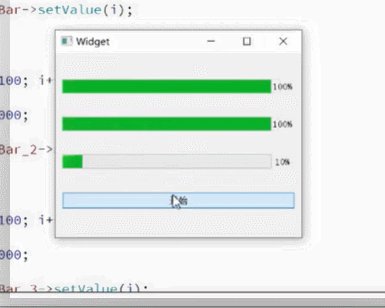
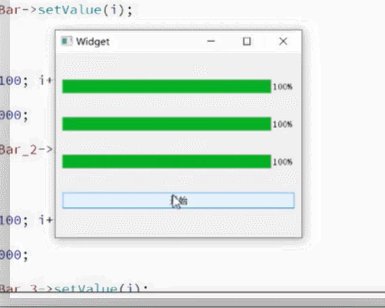
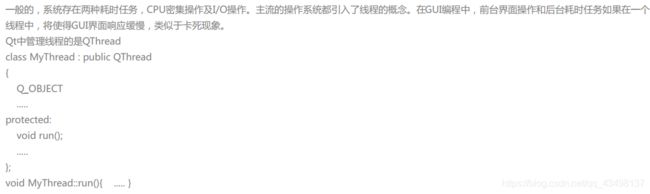
6.1、线程 QThread


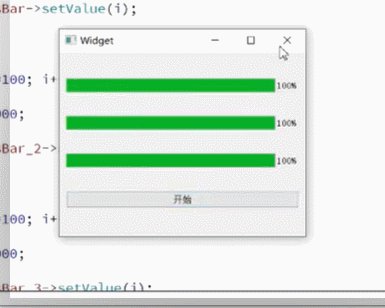
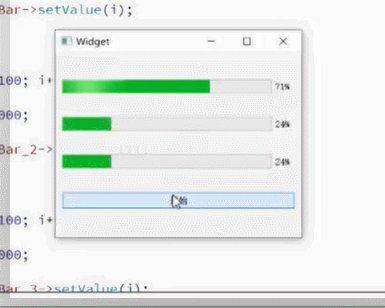
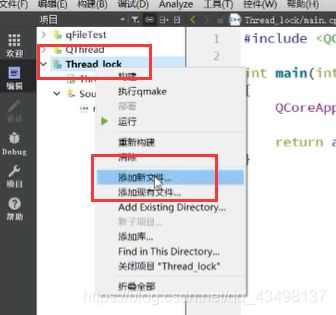
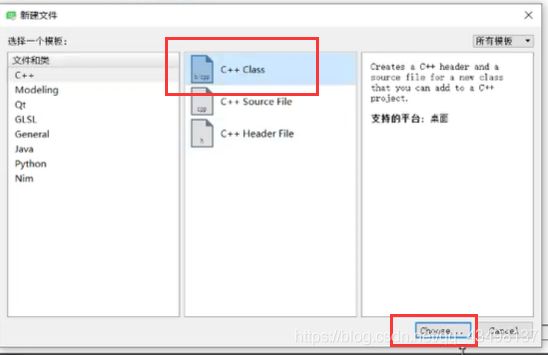
6.1.1、线程案例:
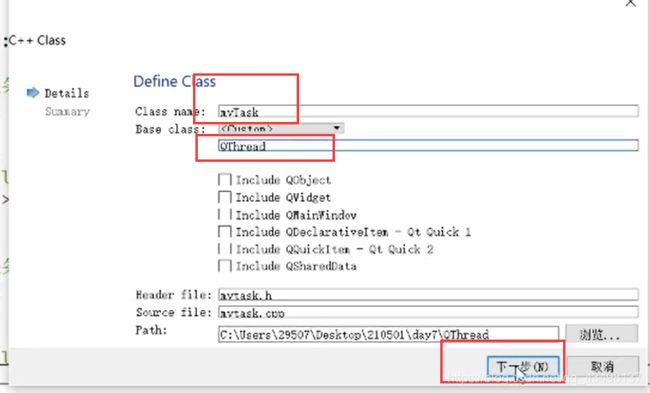
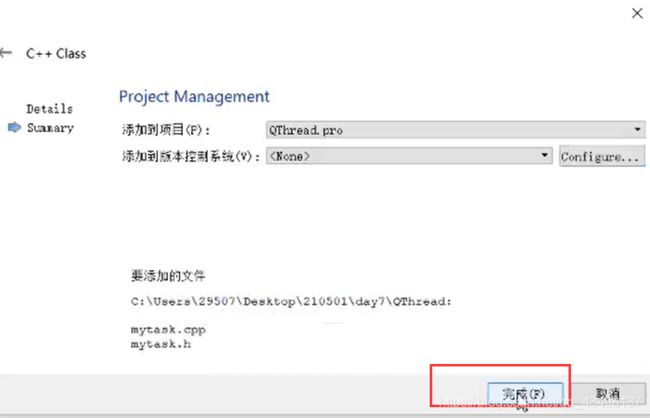
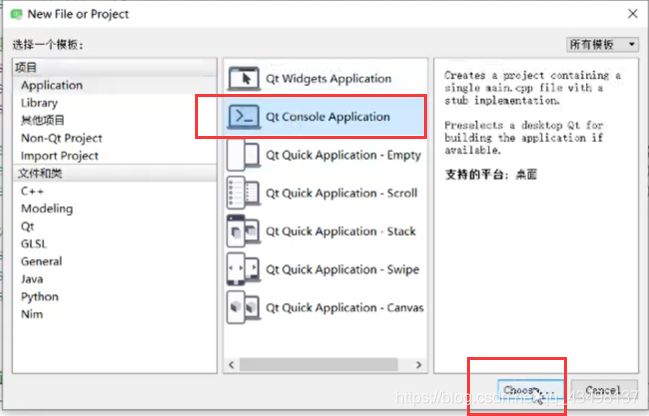
(1)新建文件





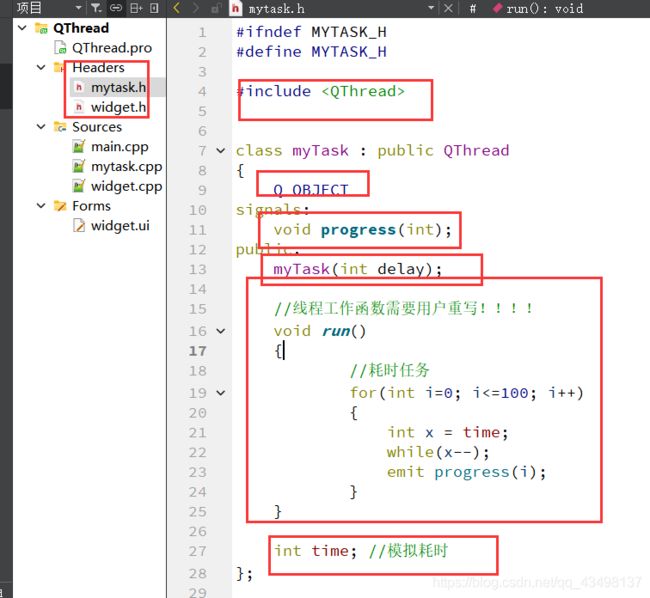
(2)项目案例 - qt一个线程


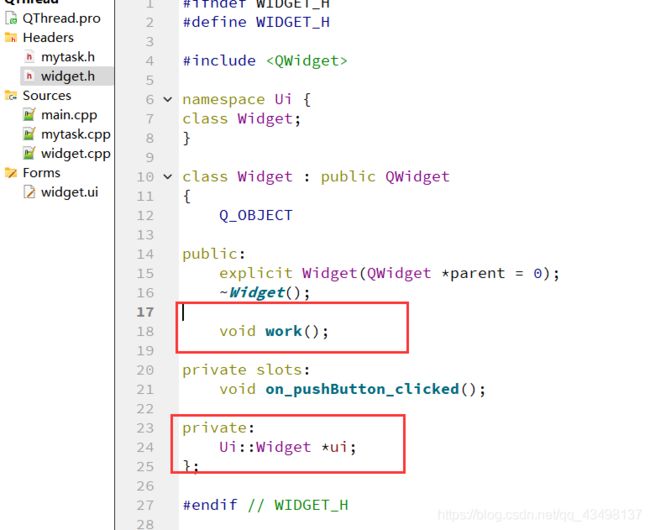
#ifndef WIDGET_H
#define WIDGET_H
#include #include "ui_widget.h"
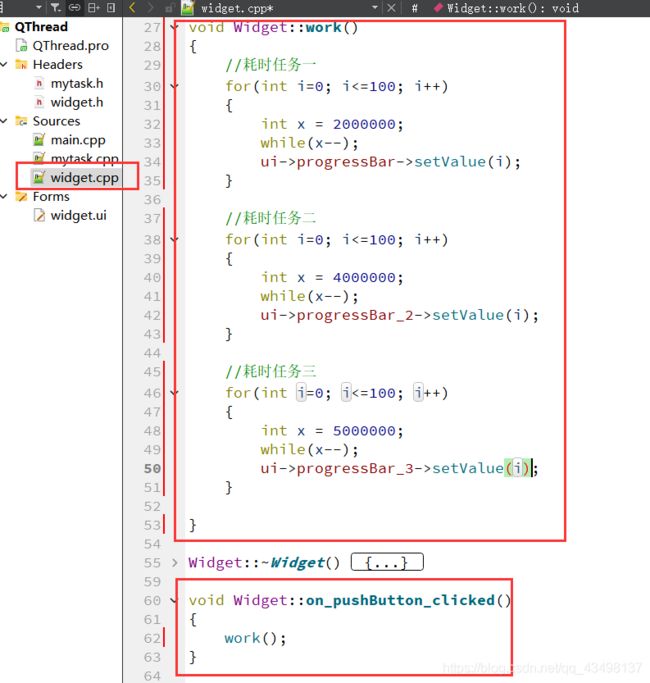
void Widget::work()
{
//耗时任务一
for(int i=0; i<=100; i++)
{
int x = 2000000;
while(x--);
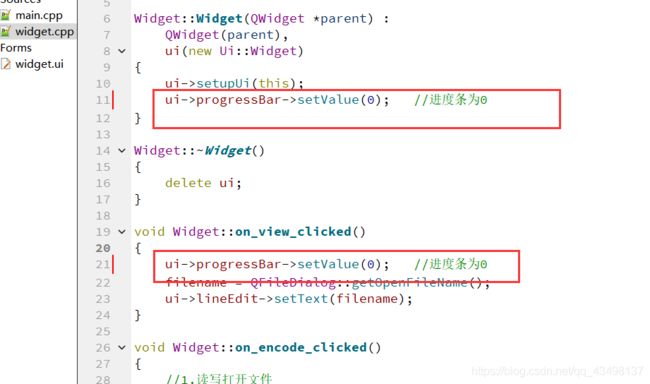
ui->progressBar->setValue(i);
}
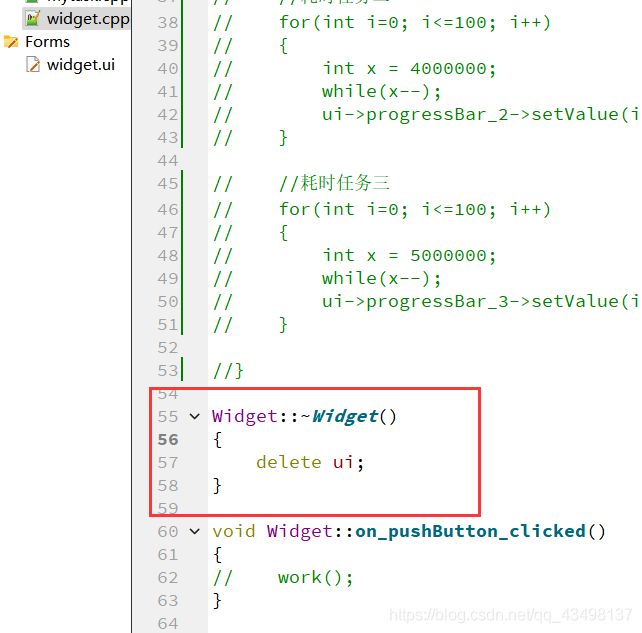
//耗时任务二
for(int i=0; i<=100; i++)
{
int x = 4000000;
while(x--);
ui->progressBar_2->setValue(i);
}
//耗时任务三
for(int i=0; i<=100; i++)
{
int x = 5000000;
while(x--);
ui->progressBar_3->setValue(i);
}
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
// work();
}
#ifndef MYTASK_H
#define MYTASK_H
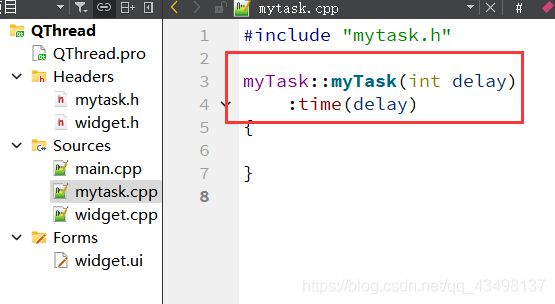
#include #include "mytask.h"
myTask::myTask(int delay)
:time(delay)
{
}
#include "widget.h"
#include "ui_widget.h"
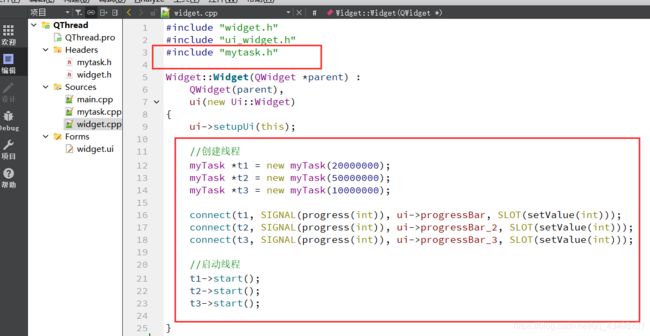
#include "mytask.h"
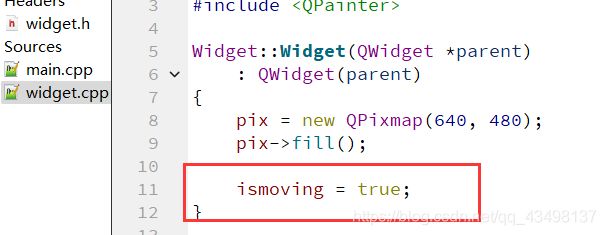
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//创建线程
myTask *t1 = new myTask(20000000);
myTask *t2 = new myTask(50000000);
myTask *t3 = new myTask(10000000);
connect(t1, SIGNAL(progress(int)), ui->progressBar, SLOT(setValue(int)));
connect(t2, SIGNAL(progress(int)), ui->progressBar_2, SLOT(setValue(int)));
connect(t3, SIGNAL(progress(int)), ui->progressBar_3, SLOT(setValue(int)));
//启动线程
t1->start();
t2->start();
t3->start();
}
Widget::~Widget()
{
delete ui;
}
QT多线程案例链接地址:https://pan.baidu.com/s/1FTN_onqboDz9tOSpHXzGoQ
提取码:ziyu
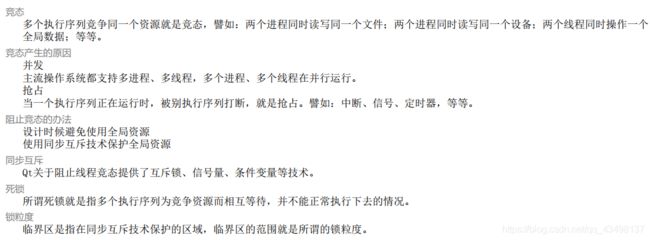
6.2、线程同步互斥

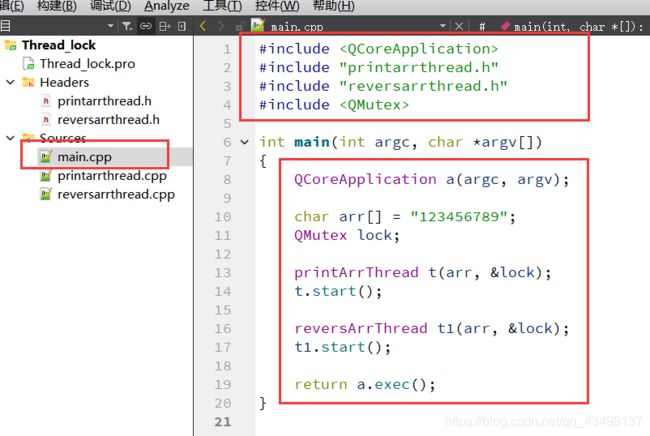
6.2.1、互斥锁 MUtex、 QMutexLocker

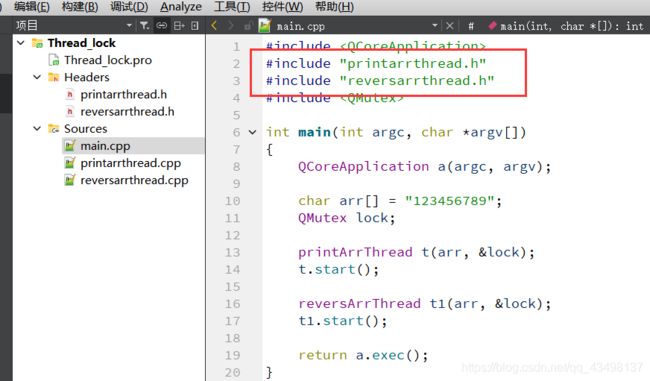
(1)新建文件




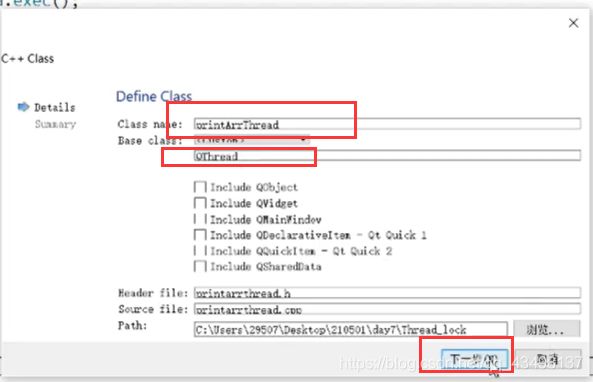
(2)创建第1个线程




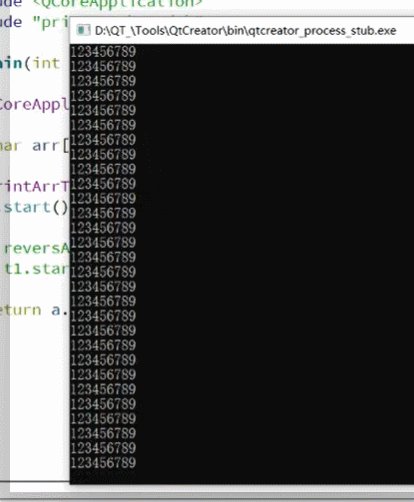
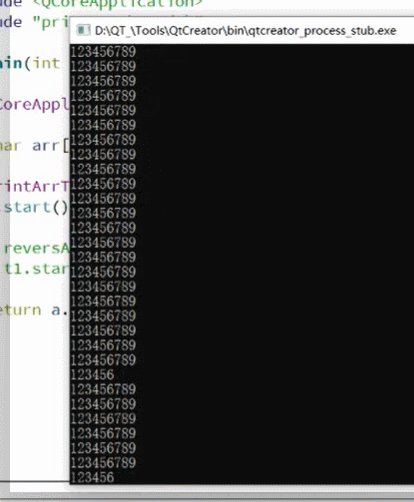
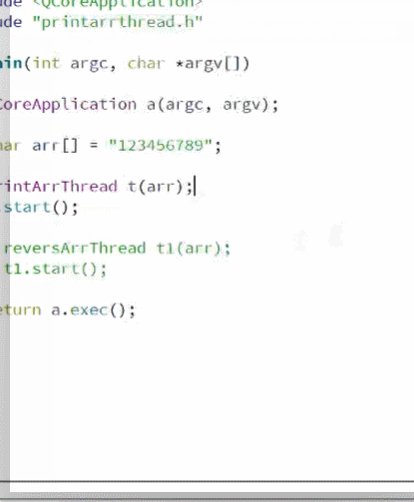
#include #ifndef PRINTARRTHREAD_H
#define PRINTARRTHREAD_H
/*线程*/
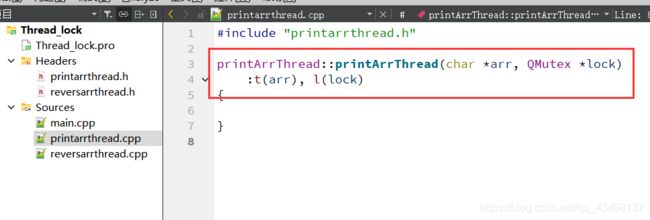
#include #include "printarrthread.h"
printArrThread::printArrThread(char *arr, QMutex *lock)
:t(arr), l(lock)
{
}
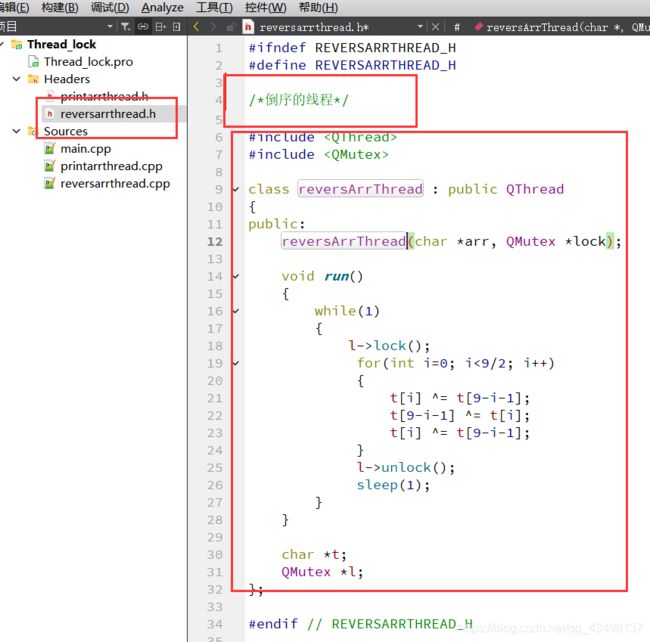
#include #ifndef REVERSARRTHREAD_H
#define REVERSARRTHREAD_H
/*倒序的线程*/
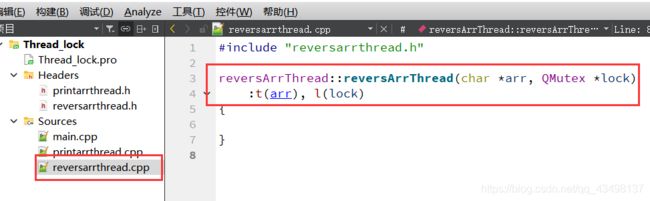
#include #include "reversarrthread.h"
reversArrThread::reversArrThread(char *arr, QMutex *lock)
:t(arr), l(lock)
{
}
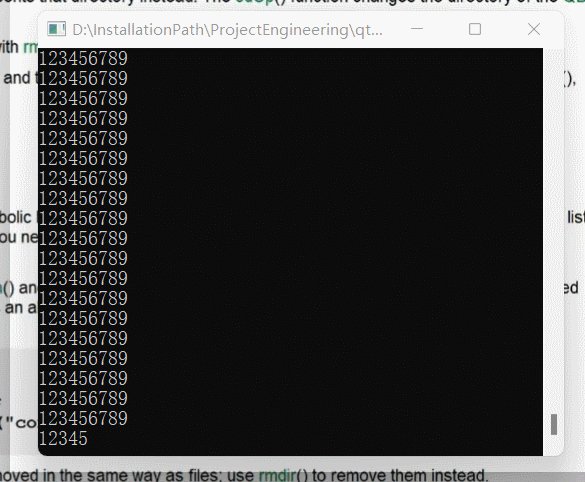
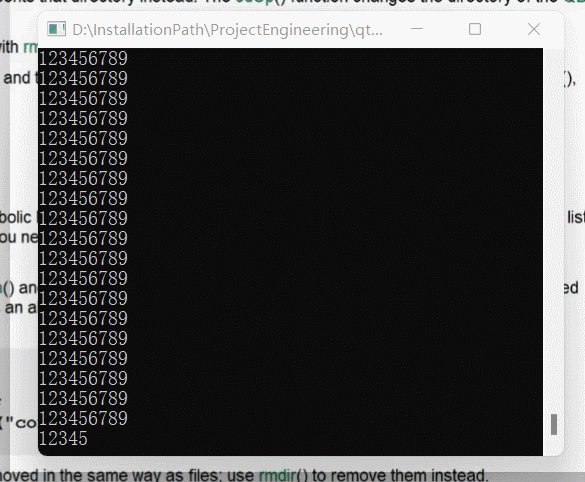
QT互斥锁案例链接地址:https://pan.baidu.com/s/1XPk4yyW6LTAJ_gjlR8n67g
提取码:ziyu
Qt的读写锁QReadWriteLock参考链接:https://www.fearlazy.com/index.php/post/99.html
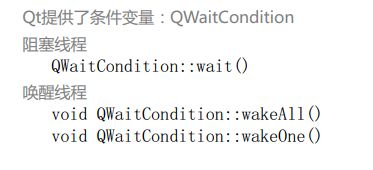
QWaitCondition 条件变量参考链接:https://blog.csdn.net/Amnes1a/article/details/70226207
6.2.4、信号量 SEmaphore
![]()
信号量 SEmaphore参考链接:https://www.cnblogs.com/venow/archive/2012/10/15/2724943.html
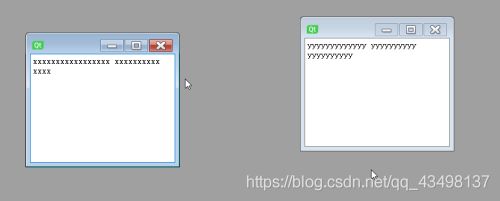
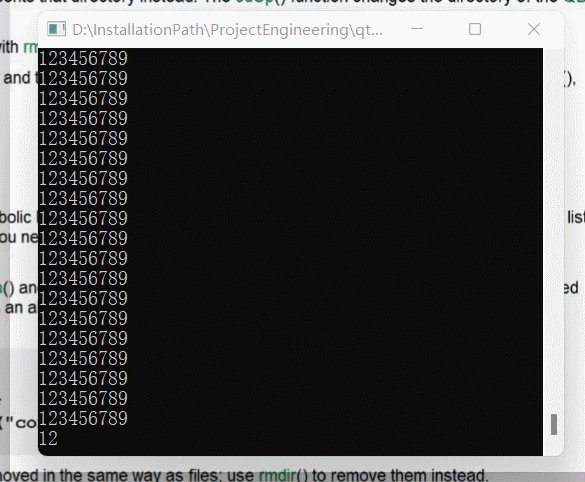
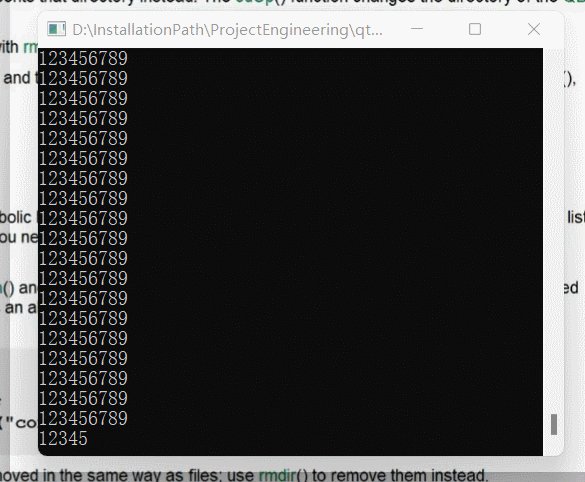
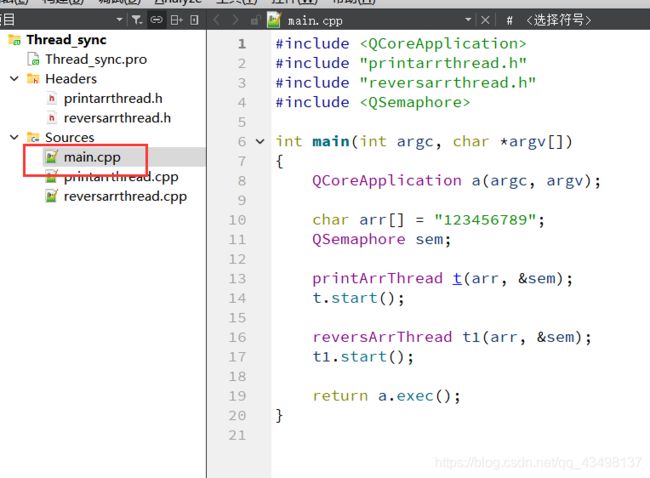
6.3、线程同步
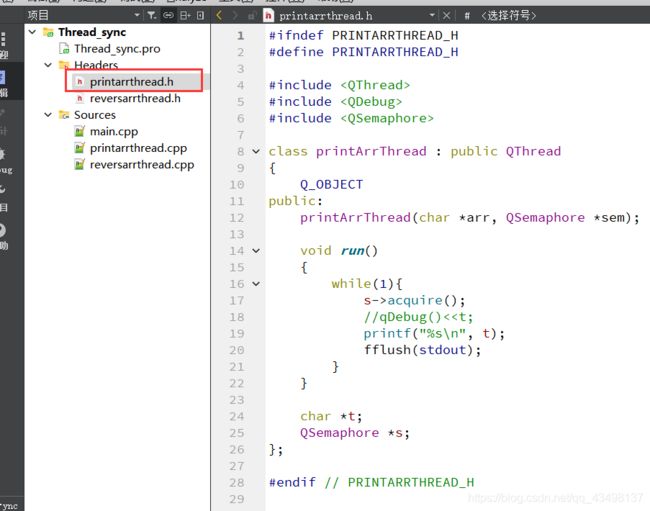
6.3.1、QT线程同步案例
(1)新建文件




(2)同步实现
#include #ifndef PRINTARRTHREAD_H
#define PRINTARRTHREAD_H
#include
printf("%s\n", t);
fflush(stdout);
}
}
char *t;
QSemaphore *s;
};
#endif // PRINTARRTHREAD_H
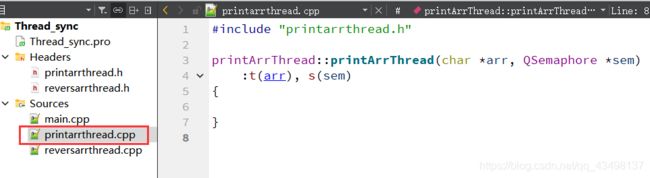
#include "printarrthread.h"
printArrThread::printArrThread(char *arr, QSemaphore *sem)
:t(arr), s(sem)
{
}
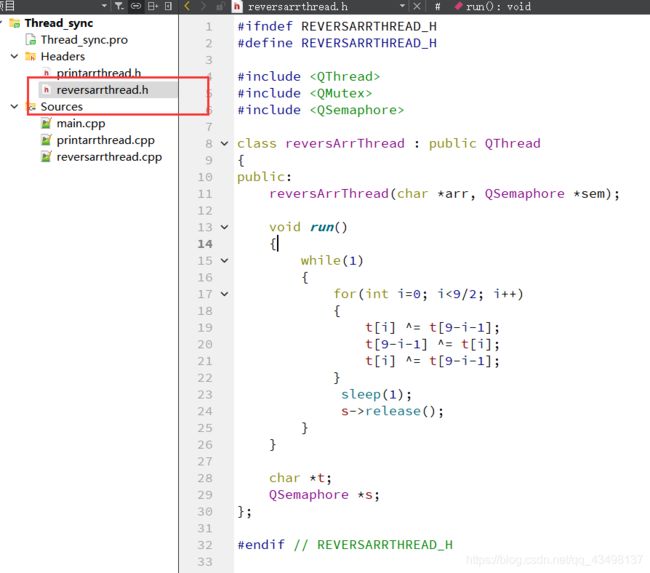
#ifndef REVERSARRTHREAD_H
#define REVERSARRTHREAD_H
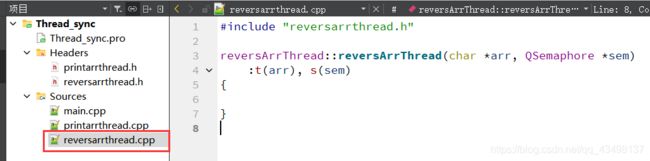
#include #include "reversarrthread.h"
reversArrThread::reversArrThread(char *arr, QSemaphore *sem)
:t(arr), s(sem)
{
}
QT线程同步案例代码链接地址:https://pan.baidu.com/s/1FjXuqsgPLZet8TH8WREVcA
提取码:ziyu
七、进程与进程间的通信
7.1、进程 Qprocess
如有侵权请联系博主删除!
可参考博主链接:https://blog.csdn.net/chy555chy/article/details/53119551
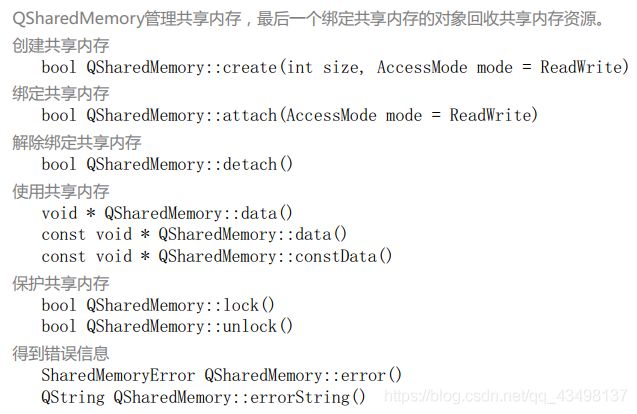
7.2、共享内存( Shared Memory)
如有侵权请联系博主删除!
可参考博主链接:https://blog.csdn.net/WAN_EXE/article/details/56484664
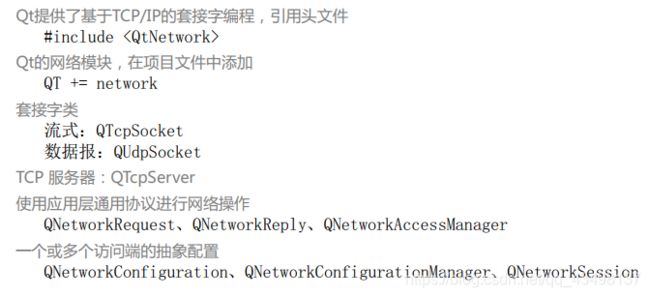
7.3、Qt网络编程
Qt网络编程例子:https://blog.csdn.net/m0_37357063/article/details/80744011
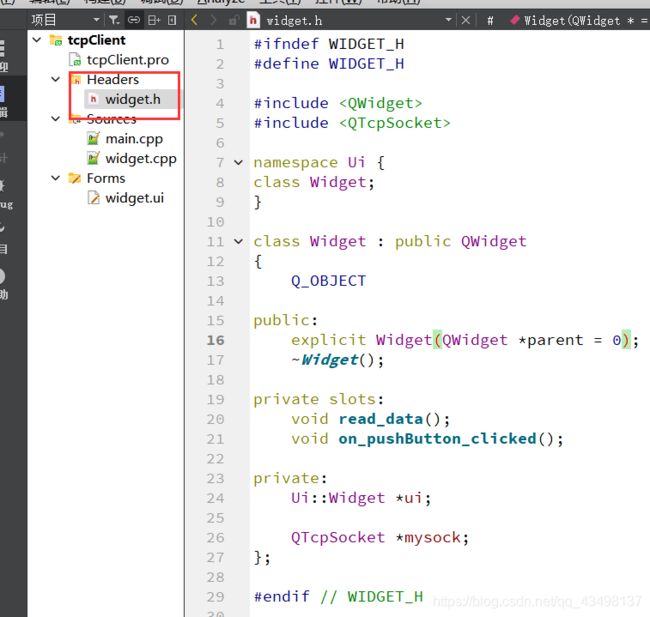
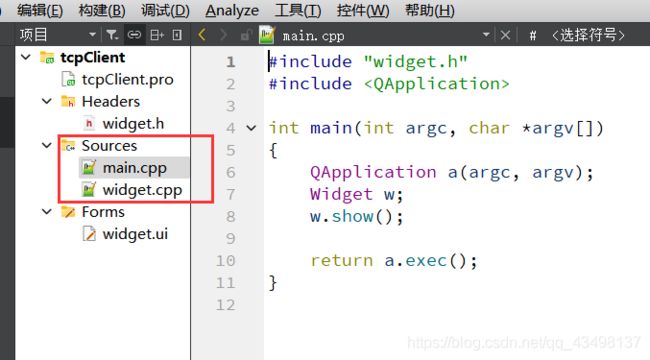
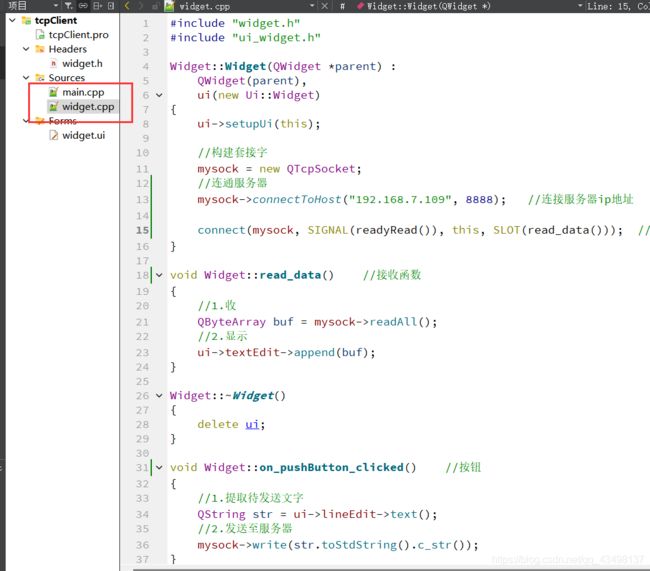
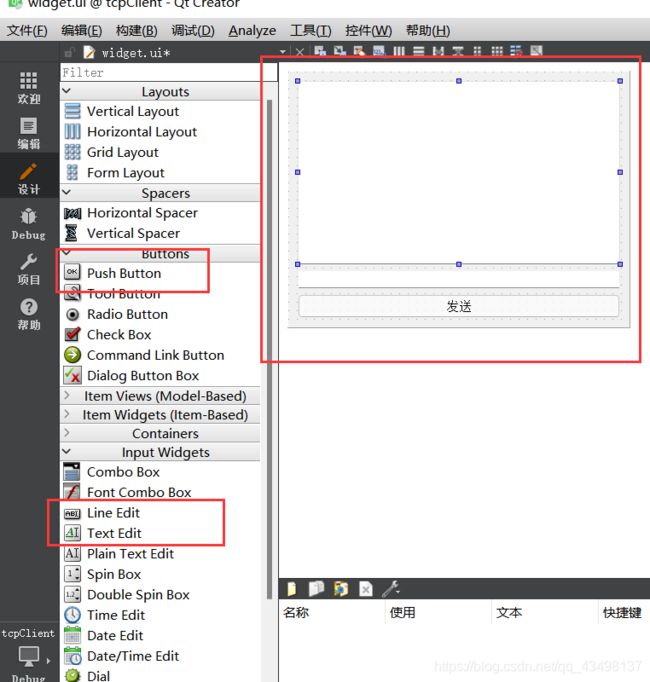
7.3.1、qt实现客户端
(1)新建文件





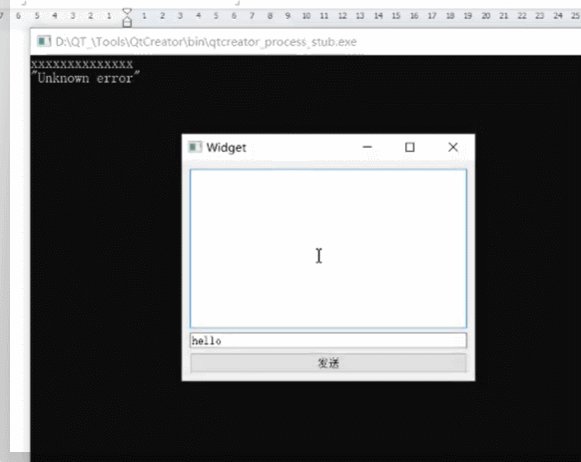
(2)客户端实现


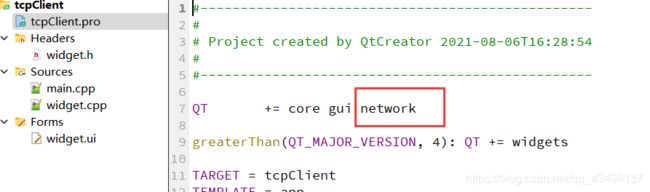
QT += core gui network
#ifndef WIDGET_H
#define WIDGET_H
#include #include "widget.h"
#include #include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
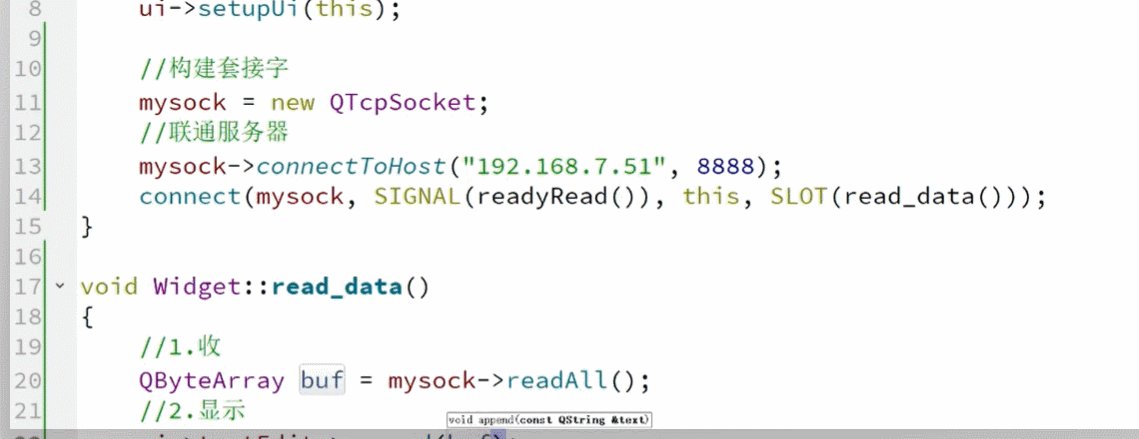
ui->setupUi(this);
//构建套接字
mysock = new QTcpSocket;
//连通服务器
mysock->connectToHost("192.168.7.109", 8888); //连接服务器ip地址
connect(mysock, SIGNAL(readyRead()), this, SLOT(read_data())); //返回信号
}
void Widget::read_data() //接收函数
{
//1.收
QByteArray buf = mysock->readAll();
//2.显示
ui->textEdit->append(buf);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked() //按钮
{
//1.提取待发送文字
QString str = ui->lineEdit->text();
//2.发送至服务器
mysock->write(str.toStdString().c_str());
}
qt实现客户端代码链接地址:https://pan.baidu.com/s/1c5et4bRr1DbBfzL9JPYIRw
提取码:ziyu
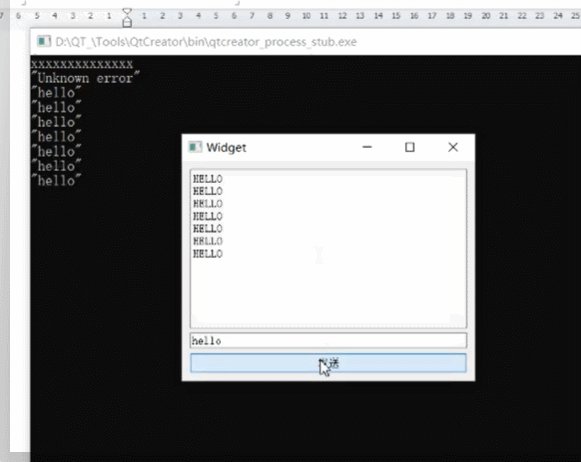
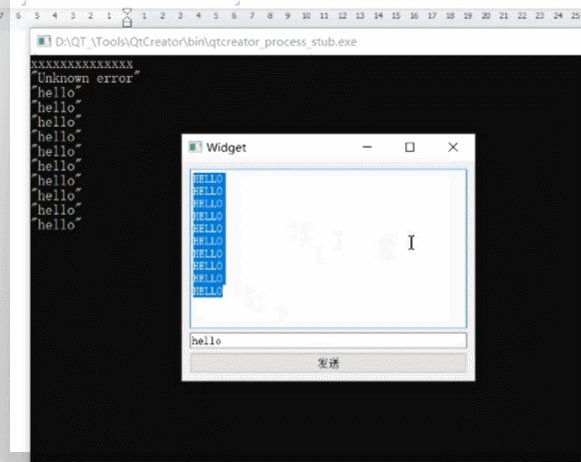
7.3.2、qt实现服务器端
(1)新建文件




(2)实现服务器端
10:00
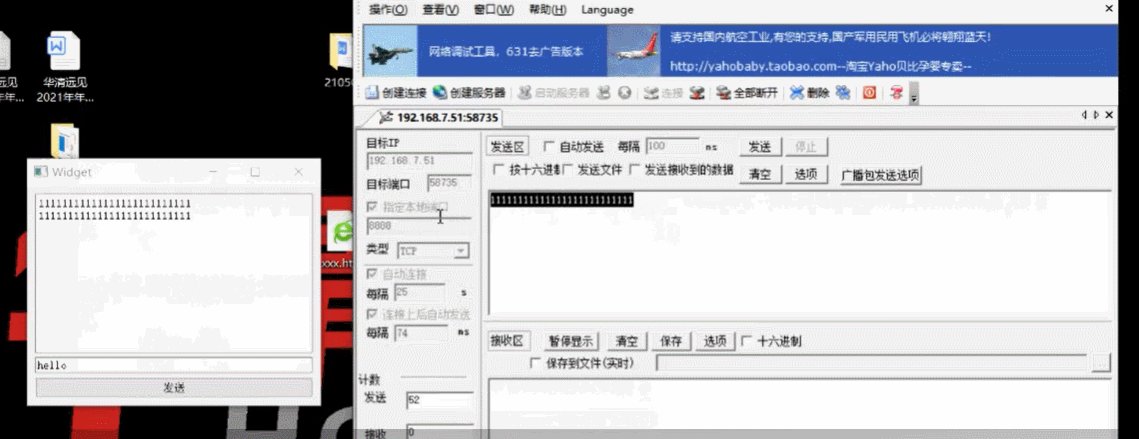
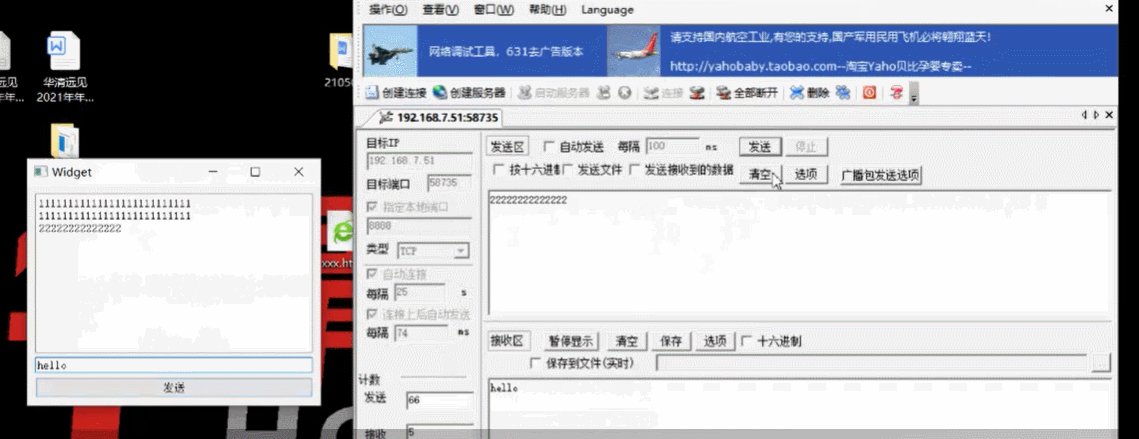
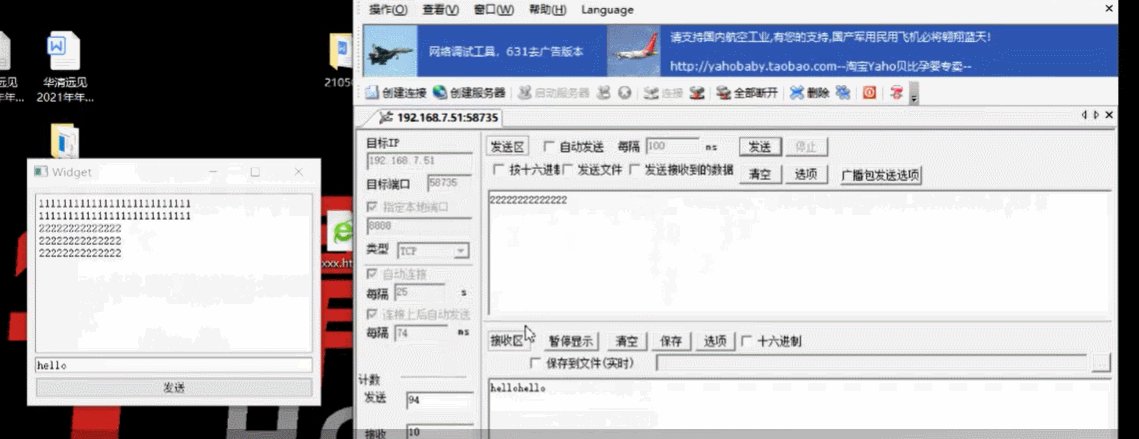
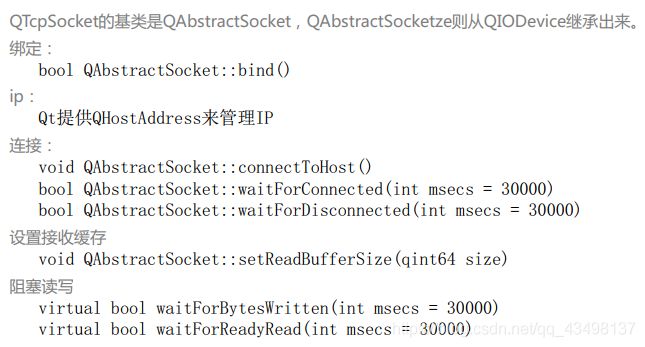
7.4、QTcpSocket


Qt-网络编程之QTCPSocket和QTCPServer(实现简易网络调试助手)
如有侵权请联系博主删除!
可参考博主链接:https://www.cnblogs.com/lifexy/p/11317662.html
7.5、QUdpSocket
数据报套接字是一种没有连接不可靠网络通讯接口

QUdpSocket-Qt使用Udp通讯实现服务端和客户端
如有侵权请联系博主删除!
可参考博主链接:https://blog.csdn.net/pingis58/article/details/82977335
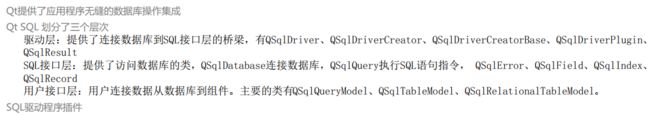
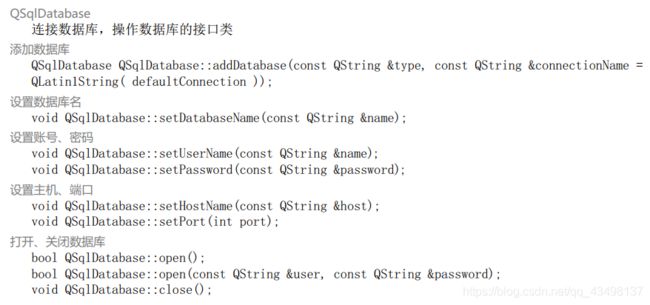
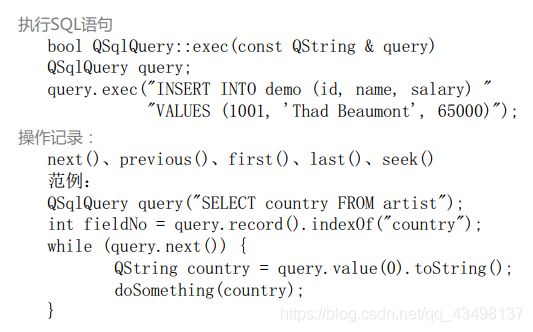
7.6、Qt数据库编程 QSqlDatabase
QT 的数据库操作(QSqlDatabase、QSqlQuery)可参考链接:https://blog.csdn.net/Zzhouzhou237/article/details/79459320
八、补充必备
8.1、国际化
Qt 加载翻译文件基本方法推荐链接:https://blog.csdn.net/weixin_38293850/article/details/89680575
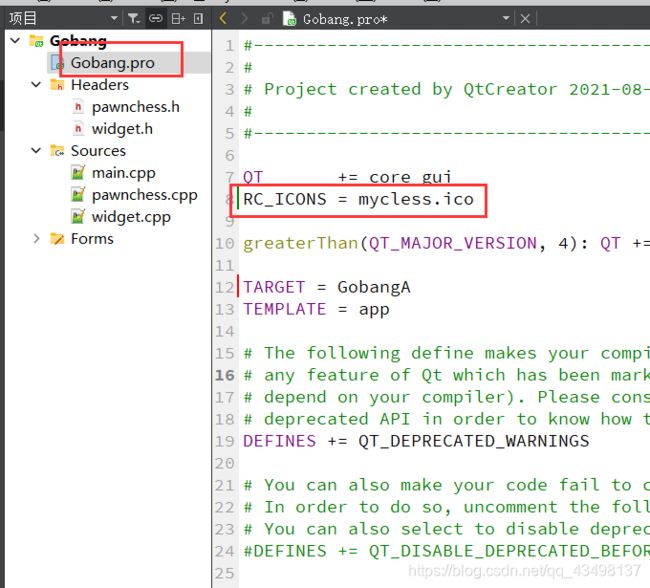
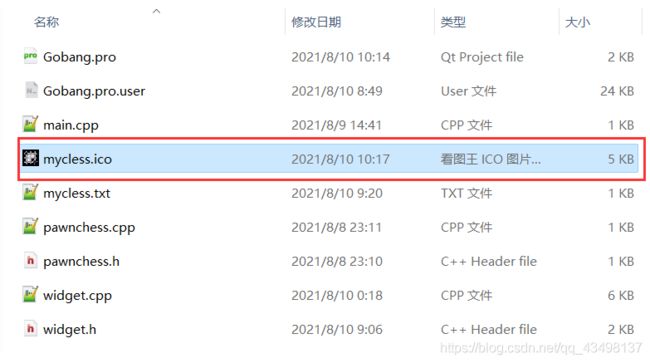
8.2、应用程序图标
RC_ICONS = mycless.ico
QT 设置程序图标可参考1: https://blog.csdn.net/weixin_38293850/article/details/88420242
QT 设置程序图标可参考2: https://blog.csdn.net/xiezhongyuan07/article/details/79320523
error: [Makefile.Debug:72: debug/QtIcon_resource_res.o] Error 1 原因与彻底解决方案_转载:https://blog.csdn.net/weixin_42126427/article/details/106686824
推荐在线制作ico图标,ico图标转换工具:https://www.bitbug.net/
8.3、QSS
【QT】QSS美化——基础知识:https://blog.csdn.net/qq_40602000/article/details/104652131
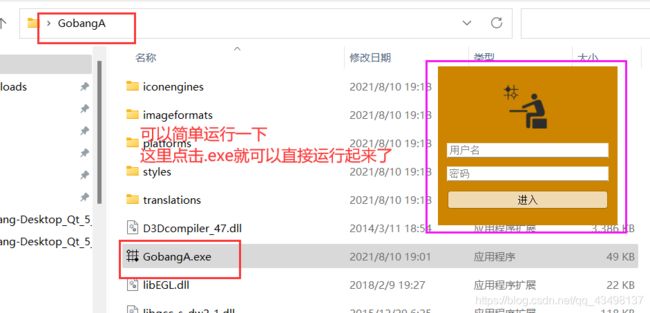
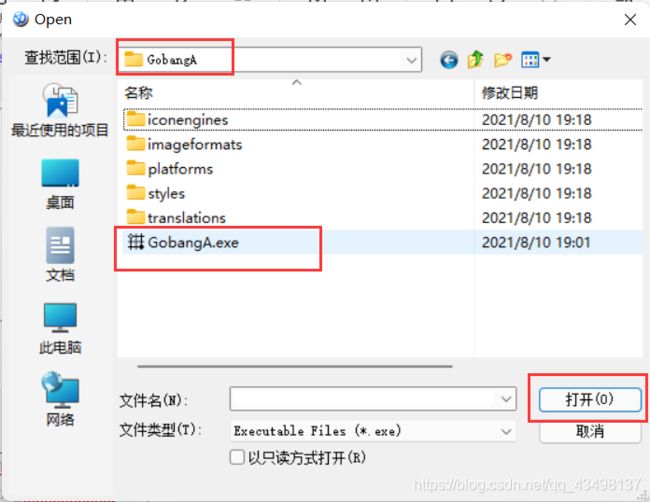
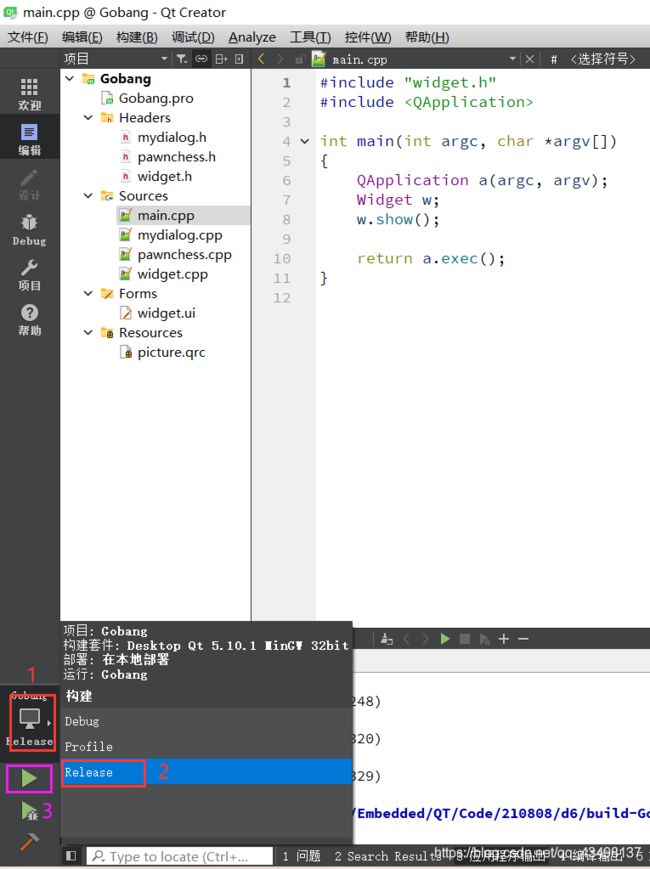
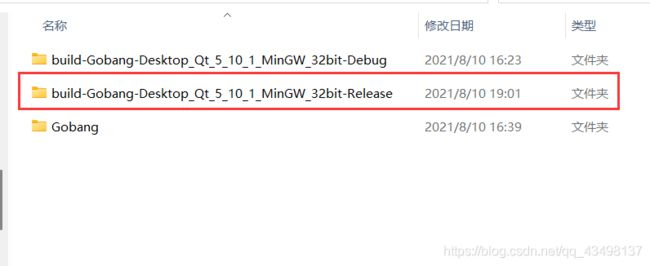
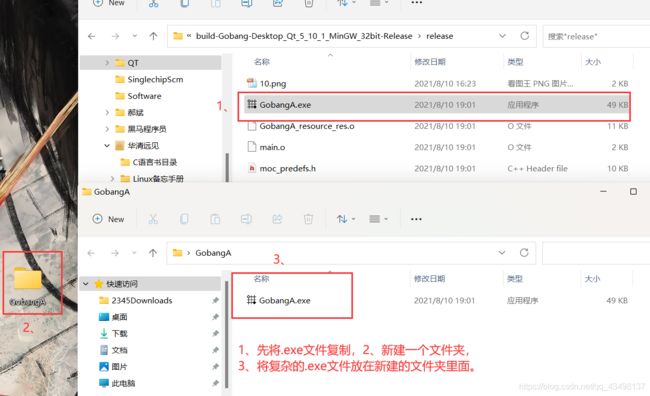
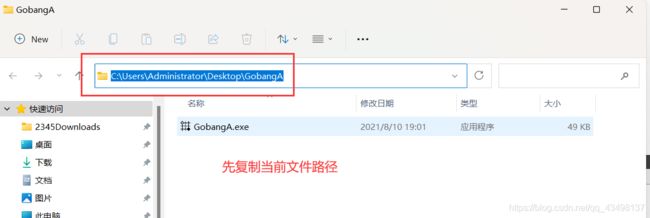
8.4、应用程序打包







在终端里面,【ctrl】+【insert】相当于复制,【shift】+【insert】相当于粘贴,在其他操作系统的终端一样试用,例如linux
QT加载库程序 + 自己文件名
windeployqt.exe untitled4.exe
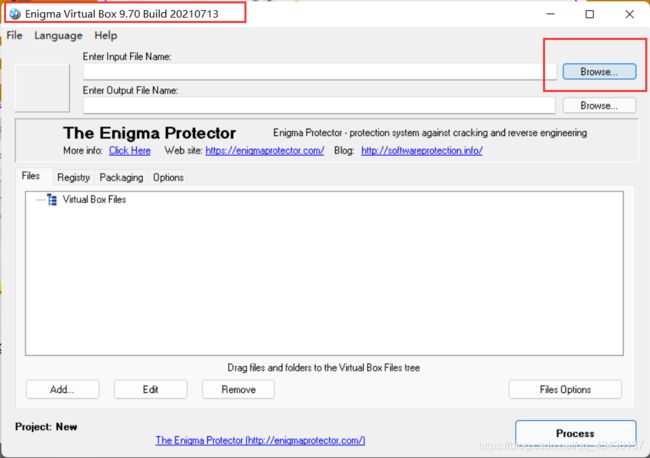
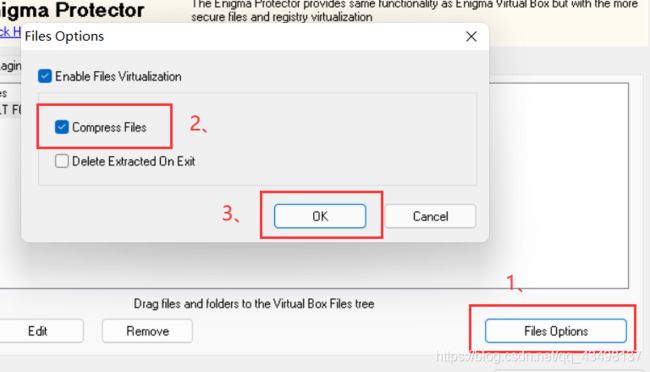
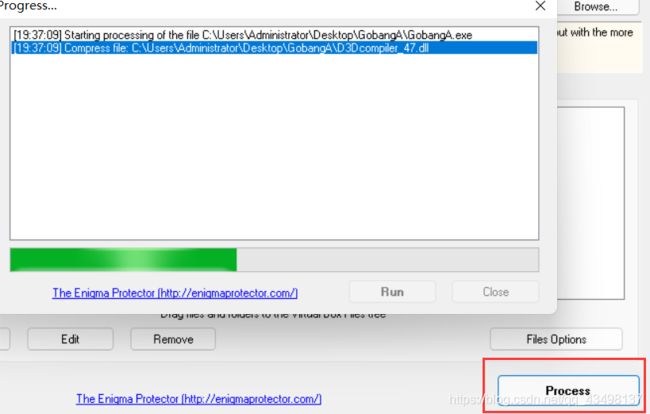
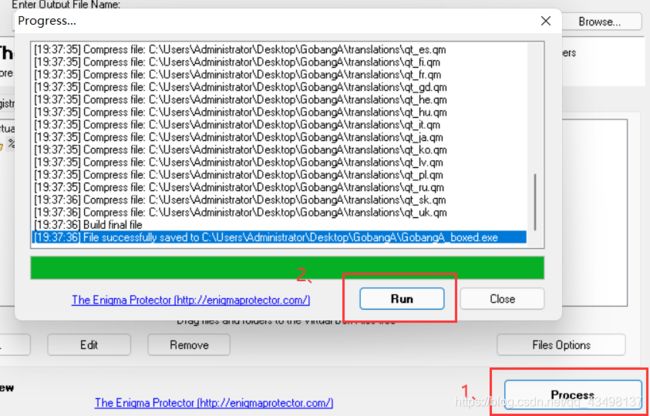
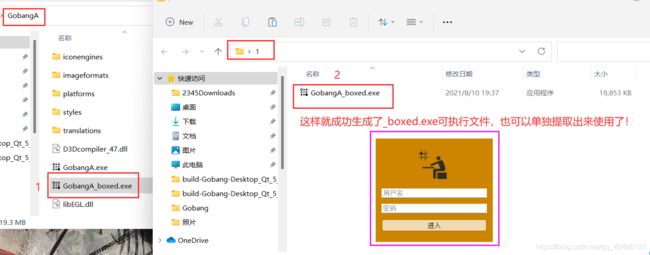
这时候我们需要一个大包软件将多个文件打包成一个可执行的应用程序!
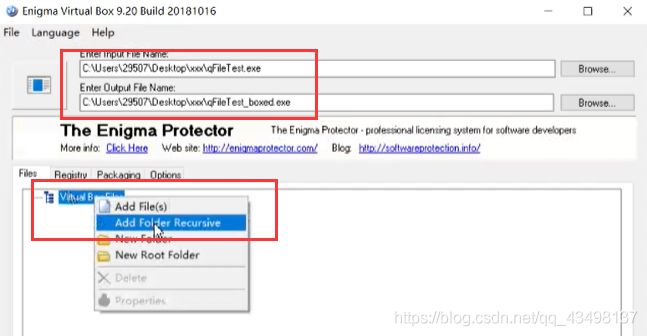
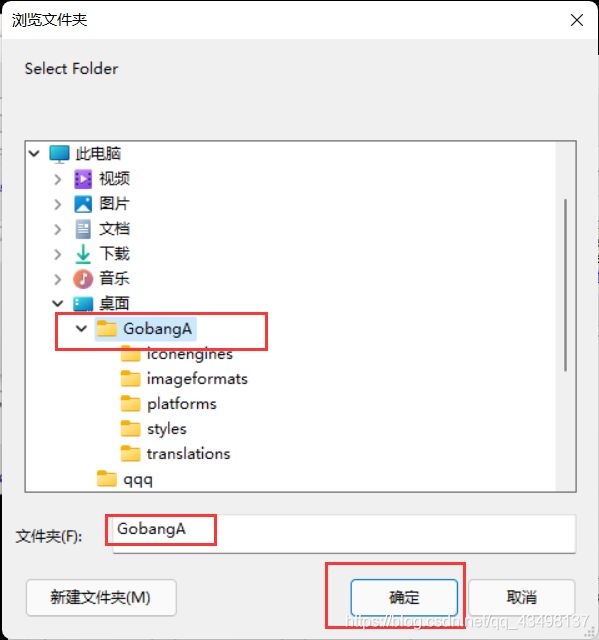
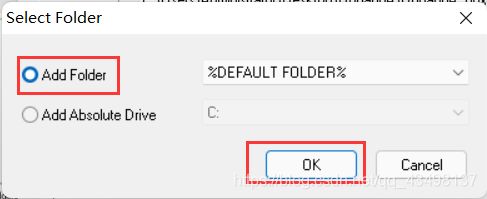
Enigma Virtual Box是一款免费的单文件封包工具,他可以一个应用程序的多个文件打包成一个可执行的应用程序:https://blog.csdn.net/qq_28368039/article/details/115482209
百度云盘Enigma Virtual Box分享链接:https://pan.baidu.com/s/1uvddkRywzW3gxCPnqebtEA
提取码:ziyu
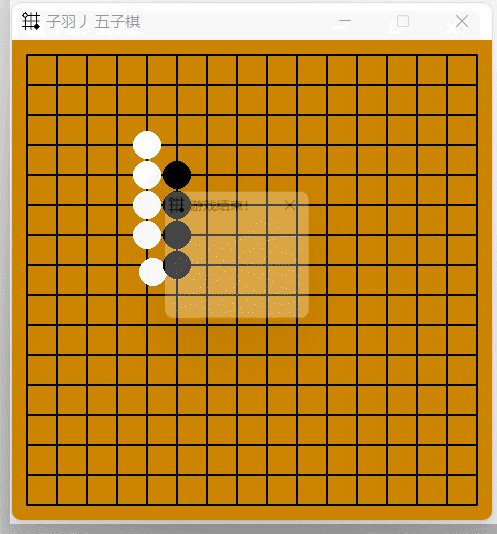
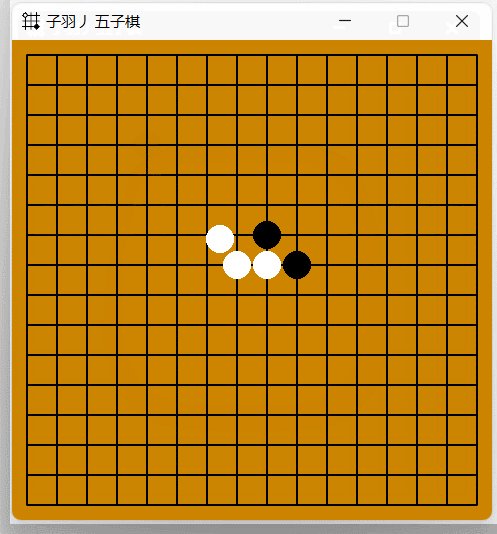
8.5、实现一个五子棋
五子棋源代码链接:https://pan.baidu.com/s/1LJkVEoVhq2rmg9nNYRpvdA
提取码:ziyu
九、QT编写项目作品大全!
Qt编写项目作品大全推荐链接:https://zhuanlan.zhihu.com/p/75489053
Qt项目视频展示bilbil推荐链接:https://www.bilibili.com/video/BV1Hr4y1T7y1?p=4
跳转:上一篇、C++编程!
跳转:上一篇、C++编程!
跳转:下一篇、ARM体系结构!
下一篇、ARM体系结构!
跳转:开头