(附源码)ssm网上购物系统 毕业设计 123361
基于ssm网上购物系统
摘 要
近年来,随着移动互联网的快速发展,电子商务越来越受到网民们的欢迎,电子商务对国家经济的发展也起着越来越重要的作用。简单的流程、便捷可靠的支付方式、快捷畅通的物流快递、安全的信息保护都使得电子商务越来越赢得网民们的青睐。现今,大量的计算机技术应用于商业领域,包括软件技术、网络技术、硬件技术等。越来越多的企业使用计算机来开展业务、销售、购买和宣传各种商品。各种商业系统和软件已经解放了企业的双手,并使企业能够最大限度地获得利益。因此,计算机技术在商业领域占有非常重要的地位。
本文主要通过对系统的前台系统和后台管理系统进行了功能性需求分析,对系统的安全性和可扩展性进行了非功能性需求分析。在详细的需求分析的基础上,系统设计使用SSM框架,采用基于MVVM模式进行开发,使用Eclipse为编写工具,数据方面主要采用的是微软的MySQL关系型数据库来作为数据存储媒介等完成系统的开发.完成了系统的主要模块的页面设计和功能实现。本文展示了首页页面的实现效果图,并通过代码和页面介绍了用户注册功能、商品搜索功能、加入订单和查看订单功能、生成订单和查看我的订单功能、在线付款功能以及商品推荐功能的实现过程。
关键词:购物;MySQL;SSM框架
Design and Implementation of Online Shopping System
Abstract
In recent years, with the rapid development of mobile Internet, e-commerce is more and more welcomed by Internet users. E-commerce also plays a more and more important role in the development of national economy. Simple process, convenient and reliable payment method, fast and smooth logistics express and safe information protection all make e-commerce more and more popular with Internet users. Nowadays, a large number of computer technologies are used in commercial fields, including software technology, network technology, hardware technology and so on. More and more enterprises use computers to carry out business, sell, buy and publicize all kinds of goods. Various business systems and software have liberated the hands of enterprises and enabled enterprises to maximize benefits. Therefore, computer technology plays a very important role in the commercial field.
This paper mainly analyzes the functional requirements of the foreground system and background management system, and analyzes the non functional requirements of the security and scalability of the system. On the basis of detailed requirements analysis, the system design uses SSM framework, MVVM based mode for development, eclipse as the writing tool, and Microsoft MySQL relational database as the data storage medium to complete the system development The page design and function realization of the main modules of the system are completed. This paper shows the implementation effect diagram of the home page, and introduces the implementation process of user registration function, commodity search function, adding order and viewing order function, generating order and viewing my order function, online payment function and commodity recommendation function through code and page.
Key words: SSM; MySQL; Product search
目 录
第1章 绪论
1.1 开发背景与意义
1.2 开发意义
1.3 研究现状
第2章 开发工具及相关技术介绍
2.1 开发技术
2.2 MVVM模式
2.3 MySQL数据库
2.4 B/S结构
2.5 SSM框架 4
2.6 Vue.js主要功能 4
第3章 系统分析
3.1 可行性分析
3.1.1 经济可行性
3.1.2 技术可行性
3.1.3 法律条款可行性
3.1.4 操作可行性
3.2 需求分析
3.3 业务流程分析 9
3.4 数据流分析
第4章 系统设计
4.1 系统结构设计
4.2 功能模块设计
4.3 数据库设计
4.3.1 E-R图设计
4.3.2 表设计
第5章 系统实现
5.1 基本任务
5.2 登录模块的实现
5.3 主页面的实现
5.4 商品信息管理模块的实现
5.5 订单信息管理模块的实现
5.6 注册用户管理模块的实现
5.7 售后中心管理模块的实现
第6章 系统测试
6.1 测试目的
6.2 测试概述
6.3 单元测试
6.3.1 登录测试
6.3.2 商品管理测试
6.3.3 购买商品测试
6.4 集成测试
第7章 总结与展望
参考文献
致谢
- 绪论
- 开发背景与意义
近年来,随着移动互联网的迅速发展,除了传统的网页浏览、资料搜索、发送电子邮件等基本应用外,国内大多数网民已经渐渐习惯了通过网络接受购物、通讯、旅游、娱乐等传统功能之外的新服务模式,其中利用网络购物也日益成为人们生活中一种重要的购物形式。互联网的快速发展为网上购物系统发展提供了强大保障和支撑,另外,在线网上购物的外部环境也逐渐得到了改善,移动互联网终端(手机、平板)使得网民结构变得越来越大众化,网上支付结算手段越来越便捷,快递物流越来越畅通,相应的法规政策也越来越完善。
-
- 开发意义
现如今,在线网上购物对人们的吸引力越来越大,人们对网上购物的看法也从一开始的不了解到了解,从怀疑到逐渐信任,从拒绝到慢慢接受并习惯。在线网上购物的观念已经越来越深入人心,促使人们在线网上购物的主要因素有:
(1)方便快捷。网上购物可全天 24 小时营业,人们不需要奔赴到商店就可进行购物,购买的商品也可以直接送达到家。这样就使得消费者即使足不出户,也能买到来自世界各地得喜爱商品。
(2)信息量大。相比于传统的购物的方式,电子商务所能容纳的信息量非常大,既包括现实产品也包括虚拟产品。另外,还可以提供一些比较特殊的产品,既能保护消费者的个人隐私,又能满足消费者不同的心理需求。
(3)私密性强。消费者有时候在购买一些不愿意让别人知道的商品时,利用网上购物,卖家和快递物流都可以保护好用户的隐私,这样就可以避免一些不必要的麻烦。
-
- 研究现状
由于近年来在线销售行业的兴起,也了解了一些相关信息。在中国,以前的销售只是传统销售,而在线销售似乎满足了市场需求。到目前为止,有一些家喻户晓的名字,如淘宝和天猫。然而,这种在线销售也有一些缺点:用户不能在下订单并付款后立即提货,他们还应该考虑货物是否受损。该系统是根据商品网络上的销售情况开发的。
经过几年的发展,许多被消费者认可的网上购物中心已经出现在国内外。这些网上购物中心的内容是多样化的,它们包含的功能相对完善,包括注册用户、搜索商品、管理订单、介绍商品细节以及在线留言。如今,互联网的广泛使用在一定程度上导致了国内外在线购物中心的发展,只要企业通过这个平台在线打字,就可以随时管理系统的内容。通过展示商品内容和发布公告,鼓励消费者购买和进行在线交易。
- 开发工具及相关技术介绍
- 开发技术
本系统前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。后端部分:采用ssm作为开发框架,同时集成MyBatis、Redis等相关技术。
-
- MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是MVVM 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
-
- MySQL数据库
科技的进步,给日常带来许多便利:教室的投影器用到了虚拟成像技术,数码相机用到了光电检测技术,比如超市货物进出库的记录需要一个信息仓库.这个信息仓库就是数据库,而这次的网上购物系统设计也需要这项技术的支持.
用MySQL这个软件,是因为它能接受多个使用者访问,而且里面存在Archive等.它会先把数据进行分类,然后分别保存在表里,这样的特别操作就会提高数据管理系统自身的速度,让数据库能被灵活运用.MySQL的代码是公开的,而且允许别人二次编译升级.这个特点能够降低使用者的成本,再搭配合适的软件后形成一个良好的网站系统.虽然它有缺点,但是综合各方面来说,它是使用者的主流运用的对象.
-
- B/S结构
B/S(Browser/Server)比前身架构更为省事的架构.它借助Web server完成数据的传递交流.只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题.
-
- SSM框架
SSM即SpringMVC+Spring+Mybatis,这三个框架有各自最独有的优势,那么将它们组合在一起能够碰撞出很强的火花.设计者在不需消耗大量功夫,能做出Web应用程序,而且这个程序还具有层次清晰、升级更新操作不影响正常使用的、允许多次使用的特点.这个复合框架形成一个有着结构完整、功能强大和结构良好的体系:SpringMVC使各板块分离,Spring使开发更灵活方便,使用Mybatis让开发者直接对对象进行操纵,各层次分工明细,并实现各个层次间的解耦,让代码更加的灵活精简.这个框架使程序员能够规避在开发时期避免个别错误导致整体被破坏,也能在后期应对客户对产品提出的新需求.
-
- Vue.js 主要功能
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
- 系统分析
- 可行性分析
本系统将在经济、技术、操作、法律条款这三个角度上进行可行性分析。
-
-
- 经济可行性
-
整个系统从设计到开发以及测试过程严谨步骤齐全,所有工作任务全部由本人完成,并未获取外部技术支持,节约了一切服务成本开销以及人工成本,在硬件方面,为节约成本使用一台二手移动工作站作为项目部署服务器以及数据库服务器,成本在一万元一下,真个网络部署也是由本人独立完成不涉及到其他人工费用,整个开发过程本着低成本,低消耗的原则。
-
-
- 技术可行性
-
技术可行性分析的目的是确认该系统能否利用现有技术实现,并评估开发效率和完成情况。技术的可行性是指在当前的技术条件下,计算机软件和硬件的开发是否能够满足发展的要求。因为该系统的开发基于Java语言,所以开发该系统所需的软件和硬件条件可以在普通计算机上满足。因为它占用的内存相对较少,所以用MySQL这数据库开发和设计软件理论上没有问题,因为它占用的内存太少。上述技术可以有效地保证系统的成功和高效开发。
-
-
- 法律条款可行性
-
网上购物系统的使用界面简单易于操作,采用常见的界面窗口来登录界面,通过电脑进行访问操作,用户只要平时使用过电脑都能进行访问操作。此系统的开发采用Java技术开发,人性化和完善化是B/S结构开发比较显要的特点使得用户操作相比较其他更加简洁方便。易操作、易管理、交互性好在本系统操作上体现得淋漓尽致。
-
-
- 操作可行性
-
开发软件有没有触犯法律,这涉及到软件或者系统能不能发布的问题。如果触犯了法律,就必将会受到法律的制裁。常见法律问题就是软件抄袭问题,若是抄袭别人软件,将会受到严厉惩罚。
-
- 需求分析
前台需求:
(1)用户模块:主要包括用户的注册和登陆、用户个人信息管理和用户帐单查询等功能。
(2)商品模块:主要包括商品浏览、商品信息展示、商品搜索、商品收藏、商品购买、商品评论等功能。
(3)订单模块:主要包括添加订单、查看我的订单和删除订单等功能。
(4)订单模块:主要包括生成订单、我的订单、查看订单详细信息、在线支付、确认收货等功能。
后台需求:
(1)用户管理:主要包括用户列表、用户等级管理和用户评论管理等功能。
(2)商品管理:主要包括商品列表、商品类目管理、商品添加、商品信息管理等功能。
(3)订单管理:主要包括订单和支付管理等功能。
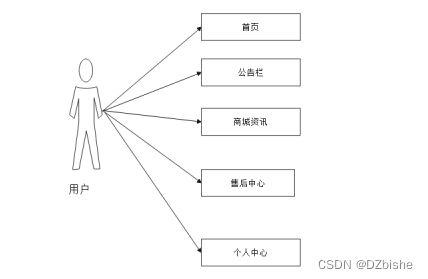
用户用例图如下所示。
图3-1 用户用例图
管理员用例图如下所示。
图3-2 管理员用例图
商品添加用例描述如下表所示。
表3-1商品添加用例描述
| 用例名称 |
添加新商品 |
|
| 参与者 |
管理员 |
|
| 用例概述 |
本用例用于管理员进行添加新商品操作 |
|
| 前置条件 |
管理员添加新商品前必须登录系统 |
|
| 后置条件 |
系统中添加一个新商品 |
|
| 基本事件流 |
参与者动作 |
系统响应 |
4、管理员填写新商品信息,点击“添加”按钮。 |
2、系统打开添加新商品界面。 3、系统检查管理员输入的商品信息是正确有效的。 5、系统将商品添加到数据库中。 6、系统提示“操作成功”。 7、系统跳转到商品管理界面。 |
|
| 其他事件流 |
1、系统验证管理员输入的商品名为空,则提示“*请填写商品名称!”。 2、系统验证管理员输入的价格不是货币格式,则提示“*价格必须是货币格式!” |
|
商品删除用例描述如下表所示。
表3-2商品删除用例描述
| 用例名称 |
删除商品 |
|
| 参与者 |
管理员 |
|
| 用例概述 |
本用例用于管理员进行删除商品操作 |
|
| 前置条件 |
管理员删除商品前必须登录系统 |
|
| 后置条件 |
系统中删除一个商品 |
|
| 基本事件流 |
参与者动作 |
系统响应 |
| 1、管理员在后台主界面选择“商品管理”。 4、管理员选择一个商品,点击“删除”按钮。 6、管理员点击“确定”按钮。 |
2、系统从数据库中获取商品信息列表 3、系统打开商品列表界面。 5、系统提示“你确定要删除吗?”。 7、系统将商品从数据库中删除。 8、系统提示“删除成功”。 9、系统跳转到商品管理界面。 |
|
| 其他事件流 |
无 |
|
用户编辑用例描述如下表所示。
表3-3用户编辑用例描述
| 用例名称 |
修改用户 |
|
| 参与者 |
管理员 |
|
| 用例概述 |
本用例用于管理员进行修改用户信息操作 |
|
| 前置条件 |
管理员已经登录系统 |
|
| 后置条件 |
系统中更新一条用户记录 |
|
| 基本事件流 |
参与者动作 |
系统响应 |
| 1、管理员在后台主界面选择“用户管理”。 4、管理员在用户列表中选择一个用户,点击“编辑”按钮。 6、管理员填写用户信息,点击“保存修改”按钮。 |
2、系统从数据库中获取用户信息。 3、系统打开用户列表界面。 5、系统打开修改用户信息界面。 7、系统将更改后的添加到数据库中。 8、系统提示“操作成功”。 9、系统跳转到用户管理界面。 |
|
| 其他事件流 |
无 |
|
商品评价用例描述如下表所示。
表3-4商品评价用例描述
| 用例名称 |
添加评论 |
|
| 参与者 |
用户 |
|
| 用例概述 |
本用例用于用户进行对商品评论操作 |
|
| 前置条件 |
用户已经登录系统 |
|
| 后置条件 |
系统中增加一条用户评论 |
|
| 基本事件流 |
参与者动作 |
系统响应 |
| 1、用户在前台首页选择任意一个商品分类。 4、管理员在用户列表中选择一个商品。 7、用户填写评论,点击“添加评论”按钮。 |
2、系统从数据库中获取商品列表信息。 3、系统打开商品列表界面。 5、系统从数据库中获取商品和评论信息。 6、系统打开商品信息及评论界面。 8、系统检查用户输入的评论是正确有效的。 9、系统将评论添加到数据库中。 |
|
| 其他事件流 |
1、系统验证用户输入的字段为空,则提示“*评论内容不能为空!”。 |
|
商品购买用例描述如下表所示。
表3-5商品购买用例描述
| 用例名称 |
商品购买 |
|
| 参与者 |
用户 |
|
| 用例概述 |
本用例用于用户进行对商品购买操作 |
|
| 前置条件 |
用户已经登录系统 |
|
| 后置条件 |
系统中增加一条用户购买记录 |
|
| 基本事件流 |
参与者动作 |
系统响应 |
| 1、用户在前台首页选择任意一个商品分类。 4、管理员在用户列表中选择一个商品。 7、用户填写购买订单,点击“购买”按钮。 |
2、系统从数据库中获取商品列表信息。 3、系统打开商品列表界面。 5、系统从数据库中获取商品信息。 6、系统打开商品信息及购买界面。 8、系统检查用户输入的信息是正确有效的。 9、系统将购买记录添加到数据库中。 |
|
| 其他事件流 |
1、系统验证用户输入的字段为空,则提示“*购买数量不能为空!”。 |
|
-
- 业务流程分析
网上购物系统的前台中,用户模块和商品模块进行数据交互,实现购买的功能。前台的功能主要包括用户模块、商品模块、订单模块和订单模块。
网上购物系统的后台中,管理员对用户在前台提交申请产生的数据进行处理,以满足用户的需求。前台系统和后台系统有数据交互,整个系统各个部分相互独立又密不可分。后台的功能主要包括用户管理、商品管理、订单管理。
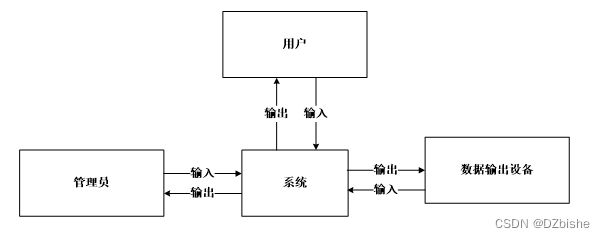
系统业务流程图如下所示。
图3-3系统业务流程图
3.4 数据流分析
数据流图的设计主要是由于系统目前功能还没有确定,可以先描述可能要使用到的功能内容,并且向用户了解“系统从外界接受什么数据”和“系统向外界送出什么数据”等信息,根据用户所给的答复进行设计数据流图。
如下为系统的0层数据流图,系统用户分为管理员和普通用户。
图3-4系统数据流图(0层)
图3-5系统数据流图(1层)
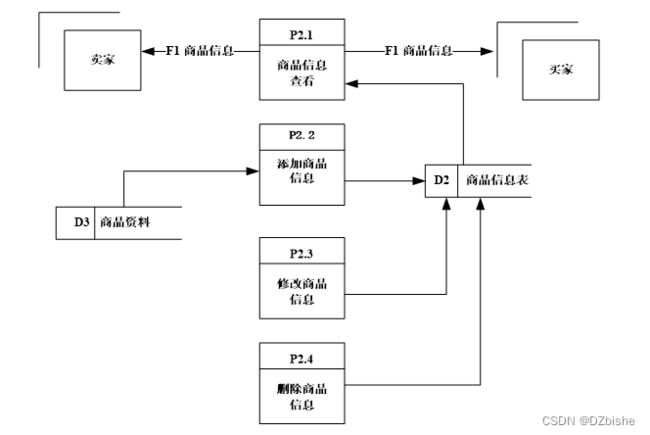
网上购物系统第二层数据流图主要详细反应各功能模块对应的操作与数据进行交互的原理。并且更详细的显示出各角色对功能模块操作的数据流向,让开发人员能了解该系统的开发方向,能够更准确的开发出系统模型。
将商品信息维护进行细化得到商品信息管理二层数据流程图,如下图所示。
图3-5商品管理数据流图(2层)
将订单信息管理进行细化得到订单信息管理二层数据流程图,如下图所示。
图3-6订单管理数据流图(2层)
- 系统设计
- 系统结构设计
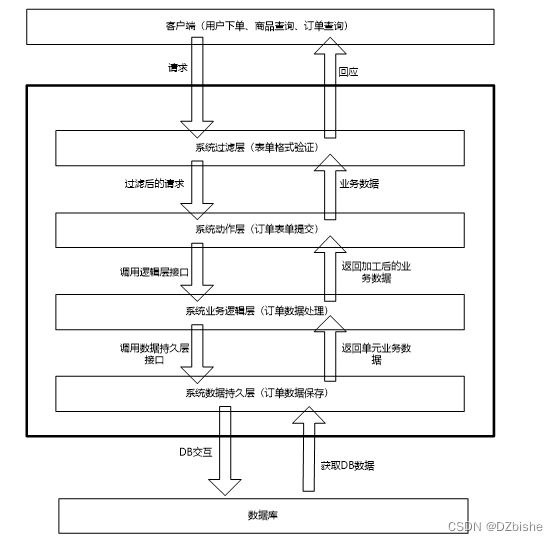
软件系统的功能是多样的,在软件设计的过程中分层进行的思维是极为重要的,这样的思维可以在软件开发的过程中很大程度降低层之间的耦合度,这一点是符合“低耦合、高内聚”的软件设计原则的。因此,可以把网上购物系统划分为显示层、数据层和业务层。在系统的架构中,为了方便上层调用完成相应的功能,每个层次都会为其对应的上层提供相应的接口。
系统结构图如下所示。
图4-1系统结构图
1.显示层
此层主要是为用户提供计算机交互的UI界面,它根据用户的相应操作来提供相应的逻辑处理。
2.数据库层
数据库不仅是对软件所涉及的实体映射,而且也是系统读取和处理数据的关键所在。本系统的整个操作流程设计都是围绕着数据库里面的数据所展开的。
3.业务层
主要是通过系统的业务层中的业务逻辑来实现业务需求,依据相应的需求,剖析实现的策略和对应的业务逻辑,其优劣,在很大程度上决定了软件的质量,所以,整个系统成败的主要原因在于业务的逻辑实现。
-
- 功能模块设计
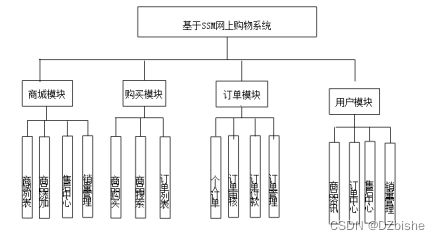
通过软件的需求分析已经获得了系统的基本功能需求。根据各大功能模块的不同,将系统分为各种功能大块。系统功能结构如下图所示。
图4-2系统功能结构图
注册/登录
游客(未进行注册或登陆的用户)可以浏览、搜索商品,但不能进行收藏和购买。用户注册首先需要进行表单验证,来验证用户名和手机号码是否合法,然后验证用户名和手机号是否已经存在,验证通过即可注册。
注册成功后,用户可以通过输入用户名来登录系统,输入密码后进行验证。登录成功后,用户可以使用商品收藏、商品购买、查看我的订单、商品推荐、个人信息管理等功能。
个人信息管理
用户登录系统后,在账户设置中,可以修改昵称、头像、手机号、登陆密码、收货地址等个人基本信息。
商品搜索
系统首页展示了商品搜索输入框,用户在输入框内输入与商品名称相关的关键字,系统通过模糊查询搜索到用户需要的商品并展示。
商品信息展示
用户在浏览商品时,点击某一个商品,跳转到该商品的信息展示页。在商品信息页面展示了商品的详情信息,比如商品介绍,商品详情,商品销量和收藏量,商品评价等,用户通过浏览信息了解商品的主要功能和评价,最终决定是否购买。
商品购买
在商品信息页面,用户可以通过点击“购买”进行购买商品,点击后跳转到订单生成页面。订单生成页面会展示商品信息,收货地址,优惠信息等,用户确认后信息无误点击“提交”生成订单,订单生成后跳转到支付页面,支付完成则购买成功。
商品评论
用户在完成交易后可以对购买的商品进行评价,用户可以对商品进行打分,上传文字和商品图片等。用户对商品的评论可以帮助其他用户了解该商品,方便其他用户决定是否购买。
生成订单
用户在购买商品时,点击商品信息页面的“立即购买”或订单页面的“去结算”,跳转到订单生成页面,在订单生成页面用户需要确认收货地址、收货人手机号、收货人姓名等信息,确认无误后点击“提交订单”,订单提交成功,生成一条订单信息。
查看订单详情
用户在查看我的订单列表时,可以点击某一个订单来查看该订单的详细信息,主要包括订单编号、订单状态、订单日期、订单中的商品、交易金额等。订单详情还可以查看商品物流信息,用户通过能够物流信息了解所购买商品的发货状态。
商品列表
商家可以在“商品列表”中展示商城中需要销售的商品,包含商品名称,商品属性以及类目等商品信息。商家可以对商品进行搜索,按分类查询商品。
商品添加
添加商品首先需要输入商品基本信息,如商品名称、商品数量、商品分类等;然后需要编辑商品信息详情,如商品规格,商品描述,商品图片等。商家也可以删除已添加的商品。
商品管理
用户在购买商品时需要选择商品规格,管理员可以设置商品规格的名称以及展示的顺序等。管理员还可以给商品规格添加属性值,也可以删除不需要的属性值。同时,管理员可以编辑商品信息,如商品介绍、商品展示图片等,方便用户浏览。
-
- 数据库设计
- E-R图设计
- 数据库设计
概念设计包括实体和联系两部分,如该系统中,用户是一个实体,其属性包括用户 ID 标识、用户名、密码、电话、地址等属性。联系是指实体之间有意义的关联,包括一对一、一对多、多对多三种类型。
系统E-R图如下所示。
图4-3系统E-R图
在图中,用户购买商品,关系为1:N,用户评论商品,关系为1:N,用户和订单的关系为1:1,用户和订单的关系为1:N。
-
-
- 表设计
-
数据库表是设计和实现系统的一个重要基础。以下列出了该购物系统几个重要的数据库表。
| after_sales_center |
||||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
备注 |
| after_sales_center_id |
int |
11 |
否 |
主键 |
售后中心ID |
|
| order_number |
varchar |
64 |
是 |
订单号 |
||
| user |
int |
11 |
是 |
用户 |
0 |
|
| leaving_a_message |
text |
0 |
是 |
留言 |
||
| examine_state |
varchar |
16 |
否 |
审核状态 |
已通过' |
|
| recommend |
int |
11 |
否 |
智能推荐 |
0 |
|
| create_time |
datetime |
0 |
否 |
创建时间 |
CURRENT_TIMESTAMP |
|
| update_time |
timestamp |
0 |
否 |
更新时间 |
CURRENT_TIMESTAMP |
|
| collect |
||||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
备注 |
| collect_id |
int |
10 |
否 |
主键 |
收藏ID |
|
| user_id |
int |
10 |
否 |
收藏人ID |
0 |
|
| source_table |
varchar |
255 |
是 |
来源表 |
||
| source_field |
varchar |
255 |
是 |
来源字段 |
||
| source_id |
int |
10 |
否 |
来源ID |
0 |
|
| title |
varchar |
255 |
是 |
标题 |
||
| img |
varchar |
255 |
是 |
封面 |
||
| create_time |
timestamp |
0 |
否 |
创建时间 |
CURRENT_TIMESTAMP |
|
| update_time |
timestamp |
0 |
否 |
更新时间 |
CURRENT_TIMESTAMP |
|
| comment |
||||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
备注 |
| comment_id |
int |
11 |
否 |
主键 |
评论ID |
|
| user_id |
int |
11 |
否 |
评论人ID |
0 |
|
| reply_to_id |
int |
11 |
否 |
回复评论ID空为0 |
0 |
|
| content |
longtext |
0 |
是 |
内容 |
||
| nickname |
varchar |
255 |
是 |
昵称 |
||
| avatar |
varchar |
255 |
是 |
头像地址 |
||
| create_time |
timestamp |
0 |
否 |
创建时间 |
CURRENT_TIMESTAMP |
|
| update_time |
timestamp |
0 |
否 |
更新时间 |
CURRENT_TIMESTAMP |
|
| source_table |
varchar |
255 |
是 |
来源表 |
||
| source_field |
varchar |
255 |
是 |
来源字段 |
||
| source_id |
int |
10 |
否 |
来源ID |
0 |
|
| order |
||||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
备注 |
| order_id |
int |
11 |
否 |
主键 |
订单ID |
|
| order_number |
varchar |
64 |
是 |
订单号 |
||
| goods_id |
mediumint |
8 |
否 |
商品id |
||
| title |
varchar |
32 |
是 |
商品标题 |
||
| img |
varchar |
255 |
是 |
商品图片 |
||
| price |
double |
10 |
否 |
价格 |
0 |
|
| price_ago |
double |
10 |
否 |
原价 |
0 |
|
| num |
int |
8 |
否 |
数量 |
1 |
|
| price_count |
double |
8 |
否 |
总价 |
0 |
|
| norms |
varchar |
255 |
是 |
规格 |
||
| type |
varchar |
64 |
否 |
商品分类 |
未分类' |
|
| contact_name |
varchar |
32 |
是 |
联系人姓名 |
||
| contact_email |
varchar |
125 |
是 |
联系人邮箱 |
||
| contact_phone |
varchar |
11 |
是 |
联系人手机 |
||
| contact_address |
varchar |
255 |
是 |
收件地址 |
||
| postal_code |
varchar |
9 |
是 |
邮政编码 |
||
| user_id |
int |
10 |
否 |
买家ID |
0 |
|
| merchant_id |
mediumint |
8 |
否 |
商家ID |
0 |
|
| create_time |
timestamp |
0 |
否 |
创建时间 |
CURRENT_TIMESTAMP |
|
| update_time |
timestamp |
0 |
否 |
更新时间 |
CURRENT_TIMESTAMP |
|
| description |
varchar |
255 |
是 |
描述 |
||
| state |
varchar |
16 |
否 |
订单状态待付款,待发货,待签收,已签收,待退款,已退款,已拒绝,已完成 |
待付款' |
|
| ordinary_users |
||||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
备注 |
| ordinary_users_id |
int |
11 |
否 |
主键 |
普通用户ID |
|
| id |
varchar |
255 |
是 |
身份证 |
||
| gender |
varchar |
64 |
是 |
性别 |
||
| examine_state |
varchar |
16 |
否 |
审核状态 |
已通过' |
|
| recommend |
int |
11 |
否 |
智能推荐 |
0 |
|
| user_id |
int |
11 |
否 |
用户ID |
0 |
|
| create_time |
datetime |
0 |
否 |
创建时间 |
CURRENT_TIMESTAMP |
|
| update_time |
timestamp |
0 |
否 |
更新时间 |
CURRENT_TIMESTAMP |
|
| sales_volume |
||||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
备注 |
| sales_volume_id |
int |
11 |
否 |
主键 |
销量ID |
|
| month |
date |
0 |
是 |
月份 |
||
| commodity |
varchar |
64 |
是 |
商品 |
||
| sales_volume |
int |
11 |
是 |
销售量 |
0 |
|
| examine_state |
varchar |
16 |
否 |
审核状态 |
已通过' |
|
| recommend |
int |
11 |
否 |
智能推荐 |
0 |
|
| create_time |
datetime |
0 |
否 |
创建时间 |
CURRENT_TIMESTAMP |
|
| update_time |
timestamp |
0 |
否 |
更新时间 |
CURRENT_TIMESTAMP |
|
| shopping_mall |
||||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
备注 |
| shopping_mall_id |
int |
11 |
否 |
主键 |
商城ID |
|
| remarks |
varchar |
64 |
是 |
备注 |
||
| examine_state |
varchar |
16 |
否 |
审核状态 |
已通过' |
|
| recommend |
int |
11 |
否 |
智能推荐 |
0 |
|
| cart_title |
varchar |
125 |
是 |
标题 |
||
| cart_img |
text |
0 |
是 |
封面图 |
||
| cart_description |
varchar |
255 |
是 |
描述 |
||
| cart_price_ago |
double |
8 |
否 |
原价 |
0 |
|
| cart_price |
double |
8 |
否 |
卖价 |
0 |
|
| cart_inventory |
int |
11 |
否 |
商品库存 |
0 |
|
| cart_type |
varchar |
64 |
否 |
商品分类 |
未分类' |
|
| cart_content |
longtext |
0 |
是 |
正文产品的主体内容 |
||
| cart_img_1 |
text |
0 |
是 |
主图1 |
||
| cart_img_2 |
text |
0 |
是 |
主图2 |
||
| cart_img_3 |
text |
0 |
是 |
主图3 |
||
| cart_img_4 |
text |
0 |
是 |
主图4 |
||
| cart_img_5 |
text |
0 |
是 |
主图5 |
||
| create_time |
datetime |
0 |
否 |
创建时间 |
CURRENT_TIMESTAMP |
|
| update_time |
timestamp |
0 |
否 |
更新时间 |
CURRENT_TIMESTAMP |
|
| slides |
||||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
备注 |
| slides_id |
int |
10 |
否 |
主键 |
轮播图ID |
|
| title |
varchar |
64 |
是 |
标题 |
||
| content |
varchar |
255 |
是 |
内容 |
||
| url |
varchar |
255 |
是 |
链接 |
||
| img |
varchar |
255 |
是 |
轮播图 |
||
| hits |
int |
10 |
否 |
点击量 |
0 |
|
| create_time |
timestamp |
0 |
否 |
创建时间 |
CURRENT_TIMESTAMP |
|
| update_time |
timestamp |
0 |
否 |
更新时间 |
CURRENT_TIMESTAMP |
|
- 系统实现
- 基本任务
本章节详细介绍了系统各大功能模块的实现过程和实现方法,对每个功能进行实现,设计详细的根本目标是确定应该具体实现所要求的系统,每个模块都对应着相应的界面和显示的配图。主要从主页面的实现、登录模块的实现、商品信息管理模块的实现、订单信息管理模块的实现、注册用户管理模块的实现、商家信息管理模块的实现等方面来描述。
-
- 登录模块的实现
用户注册完成后,点击“登陆”进入到登陆页面,输入用户名和密码,点击“登陆”按钮,对用户名和密码进行验证,根据传入的用户名和密码在数据库中是否能查询到一条用户信息,若不能返回用户信息则登陆失败,页面提示用户名或密码错误。
登录界面如下图所示。
图5-1登录界面
-
- 主页面的实现
用户界面要尽量简洁大方,使用户能够方便找到需要的功能入口,浏览、购买商品,且要易于修改和维护,同时还要保证用户合法和系统安全。
首页界面如下图所示。
图5-2首页界面
-
- 商品信息管理模块的实现
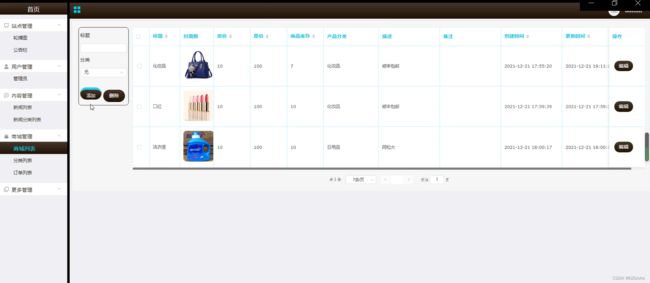
管理员可以获取系统中所有商品的列表并对其进行编辑。管理员在添加商品时,需要输入商品基本信息,如名称、价格、规格等,还需要输入商品详情描述,包括对商品功能的描述以及展示图片等。添加商品完成,数据库商品表添加一条信息。管理员可以搜索商品,同时可以对已经添加的商品进行编辑。
商品管理界面如下图所示。
图5-3商品管理界面
-
- 订单信息管理模块的实现
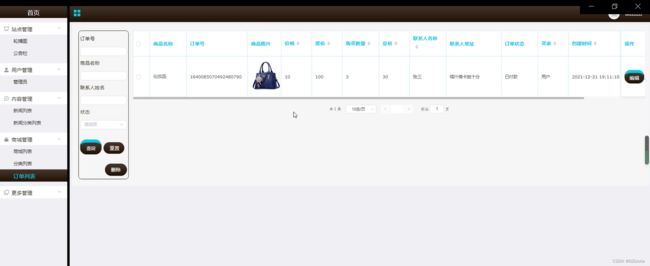
管理员在后台管理界面点击到所有订单界面dingdan_list.jsp,向控制层dingdanAction发送请求,搜索当前所有订单信息,dingdanAction向dingdanDAOImp调用搜索全部订单的请求,向数据库的订单表搜索当前所有订单并将订单信息以对象的形式层层返回到dingdan_list.jsp界面,显示出当前所有订单信息。同时可以删除过期订单,确认已有订单,进行发货处理。
订单管理界面如下图所示。
图5-4订单管理界面
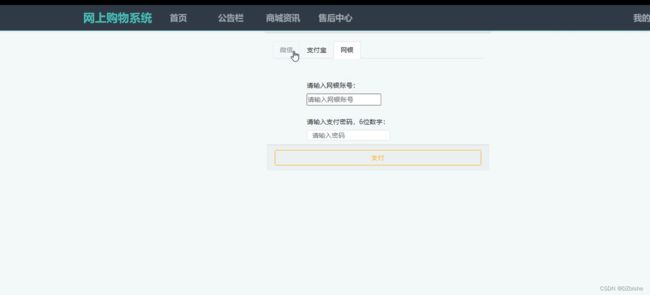
订单付款界面如下图所示。
图5-5订单付款界面
-
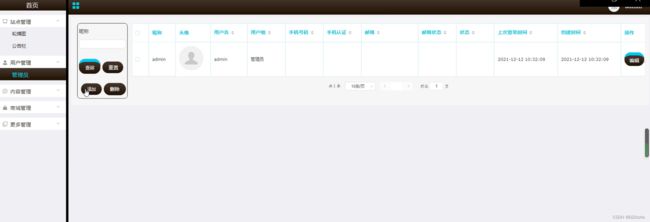
- 注册用户管理模块的实现
管理员对系统用户的管理,在yhzhgl.jsp实现管理员用户的管理,包括录入、删除、修改,修改密码通过SESSION获取用户名,然后输入新密码,提交到mod.jsp中,使用sql命令更新密码。
用户管理界面如下图所示。
图5-6用户管理界面
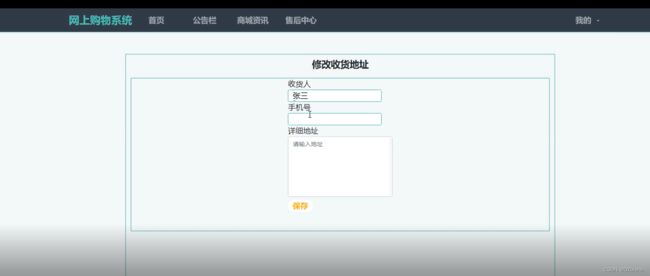
收货地址修改界面如下图所示。
图5-7收货地址修改界面
-
- 售后中心管理模块的实现
该功能包括对商品进行售后、删除、添加或售后信息的修改。
售后中心管理界面如下图所示。
图5-8售后中心管理界面
- 系统测试
- 测试目的
该系统能够完成商品选购,商品管理,商品评价管理,订单管理,用户管理,售后管理等功能,做到所开发的系统操作简单,符合系统开放性要求,该系统能够在开放的硬件体系结构中运行,并且能与其他系统顺利连接。
-
- 测试概述
根据系统测试目的并结合面向对象的测试方法,给出如下系统测试方案:
1、尽可能早的、并且不断地进行系统测试。因为错误发现的越早,修正它所付出的代价以及费用就会越小。
2、设计本测试用例时,应该给出测试的预期结果。一个合理的测试用例由两部分组成:主要有测试用的输入数据和该输入数据所期望的系统运行结果。
3、在设计本测试用例时,不仅需要有合法的输入测试用例,还应该要有非法的输入测试用例。因为,因为在系统的实际使用过程中,通常由于各种原因,用户往往会使用一些非法的输入测试用例来进行测试。测试用例为了测试系统的正确性和完整性,本节将对系统中重点模块的测试进行介绍。
-
- 单元测试
- 登录测试
- 单元测试
表6-1登录测试用例
| 测试项 |
首页登录功能测试 |
| 输入数据 |
1、输入正确的用户名和密码,单击“登录”按钮 2、输入错误的用户名和密码,单击“登录”按钮 3、不输入用户名和密码,单击“登录”按钮 |
| 预计输出数据 |
1、数据库中存在的用户能正确登录,。结果弹出主界面。 2、错误的或者无效用户登录,登录系统失败。 3、输入用户名或密码信息为空,登录系统失败。 |
使用上述测试用例对前台首页登录界面进行测试,当在用户名输入框中输入正确的用户名和密码时候,系统将弹出登录成功信息提示对话框。
使用上述测试用例对前台首页登录界面进行测试,当在用户名输入框中输入错误的或无效的用户名时,系统将弹出错误信息提示对话框。
通过测试可以观察到实现的运行结果与测试用例中预计输出的结果是相符的,所以测试通过。
-
-
- 商品管理测试
-
对商品管理进行测试 。
名称:用户管理测试。 目的:测试商品管理界面 。
内容:口令的输入,合法性检查,合理性检查,界面的显示控制。
下表描述了商品表中目前所存在的记录。
表6-2商品表预存数据
| 商品名 |
商品类别 |
商品价格 |
商品状态 |
| A |
A |
389 |
上架 |
| B |
B |
249 |
上架 |
| C |
C |
322 |
下架 |
| D |
D |
168 |
上架 |
添加时应注意事项:
管理员添加商品时必须添加已存在的商品类别,若该商品不属于现有的所有类别,则应该先添加商品类别。
下表描述了添加商品进行测试的用例,主要是为了防止添加商品时出现异常和存在的漏洞。
表6-3添加商品测试用例
| 输入 |
输出 |
||
| 商品名 |
商品价格 |
商品图片 |
|
| 空 |
参数错误 |
||
| 空 |
参数错误 |
||
| 空 |
请选择上传图片 |
||
| A |
1 |
a.jpg |
添加成功 |
-
-
- 购买商品测试
-
名称:购买商品测试。 目的:测试购买商品界面。
内容:口令的输入,合法性检查,合理性检查,界面的显示控制。
下表描述了购买商品的测试用例,防止购买时出错。
表6-4购买商品测试用例
| 输入 |
输出 |
||
| 用户ID |
商品ID |
商品数量 |
|
| 11 |
1 |
1 |
购买商品成功 |
| 22 |
电视 |
请填写商品数量 |
|
| 33 |
电视 |
a |
购买失败 |
用户购买商品时,首先判断商品数量是否小于库存,若超出库存数量,则提示商品数量不足。
-
- 集成测试
集成测试的方案主要如下所述:
1.将系统移植到另一台计算机上,运行出错。修改配置信息后运行成功。
2.用户信息管理模块综合测试,添加新用户roess,为其分配一般管理员角色,查看一般管理员角色权限,保存设置,以roess身份登录,查看所拥有权限。
3.最后按照网上购物系统的设计与实现,以不同角色的身份进入系统,对系统各模块功能进行测试,测试模块间逻辑功是否有误。
经过测试,发现此开发系统可以满足网上购物系统流程的基本工作流程和基本要求。
- 总结与展望
通过网上购物系统设计的开发,本人巩固了之前学过的知识,如今将平时所学到的知识融合在设计中,在设计过程中,做了很多的准备,首先,在数据库系统的设计过程中,尤其是在数据库的工作原理、工作特点,对其深刻的讨论,与此同时,对于小型站点来说,最好服务器的选择,其次,利用所学的知识点分析所做的系统,并在此基础上设计.
目前本系统已经上线,正在试运行阶段,用户反馈良好,基本完成用户所需,试运行过程中没有出现阻断性问题,有一些不足和小问题也及时予以修正,系统上线后,为了保证数据的安全性,对系统进行了备份操作,系统备份是每两个月备份一次,数据库备份为每周备份一次,系统部署在租赁的云平台服务器中.
本次系统上线成功后,得到了用户的高度认可,但是在功能上和性能上还需做进一步的研究处理,使其有更高的性能和更好的用户体验.
系统在以后的升级过程中,需要解决一系列用户所提出的问题,例如打印过程中如何避免浏览器的兼容性问题,大量用户访问时,如何保持较高的响应速度,在系统今后的升级过程中将着重解决这些安全性问题。
参考文献
[1]范南青.大型超市食品零售的经营模式与质量管理研究[J].食品安全导刊,2021(26):3-4.DOI:10.16043/j.cnki.cfs.2021.26.027.
[2]梅瑞泽,王静.超市信息管理系统的设计与实现[J].电子测试,2021(18):78-80.DOI:10.16520/j.cnki.1000-8519.2021.18.028.
[3]李贺,吴琪.C超市库存管理优化研究[J].中小企业管理与科技(中旬刊),2021(10):25-27.
[4]Jun Ma, Jun Mao, Long Chen , Lili Yin. Design and Implementation of Multi-terminal Debugging System based on SSM Framework[J]. International Core Journal of Engineering,2021,7(7):
[5]黄敏芳,李鲁迪,胡祥培.大型网上超市拆分订单基于分拨中心的合并配送时空网络优化方法[J].管理工程学报,2021,35(05):163-172.DOI:10.13587/j.cnki.jieem.2021.05.015.
[6]李帅,陈世栋. 基于增强现实技术的超市新型购物辅助系统设计研究[C]//工业设计产业研究中心2019年论文汇编.,2021:70-76.DOI:10.26914/c.cnkihy.2021.003610.
[7]Haruhiko Kashiwase,Kay I. Ohshima,Kazuki Nakata,Takeshi Tamura. Improved SSM/I Thin Ice Algorithm with Ice Type Discrimination in Coastal Polynyas[J]. Journal of Atmospheric and Oceanic Technology,2021,38(4):
[8]丁天蓉. 大型网上超市移动货架系统的货位分配研究[D].大连理工大学,2020.DOI:10.26991/d.cnki.gdllu.2020.001903.
[9]郭琼. “一地多仓型”网上超市拆分订单合并运输优化研究[D].华北电力大学(北京),2020.DOI:10.27140/d.cnki.ghbbu.2020.000807.
[10]绵阳市人民政府办公室关于同意绵阳市“中介服务网上超市”管理暂行办法的函[J].绵阳市人民政府公报,2020(07):4-11.
[11]汪阳.基于RFID的智能超市购物系统的研究应用[J].信息技术与信息化,2020(03):139-141.
[12]Ling Wu,Sheng Liu,Baoling Zhao,Weinan Wu,Baozhong Zhu. The research of the application of the binary search algorithm of RFID system in the supermarket shopping information identification[J]. EURASIP Journal on Wireless Communications and Networking,2019,2019(1):
[13]张驰宇,陈志亮,姚丽,杨家豪,王天翔.超市智能购物导航系统[J].科技创新与应用,2019(32):36-37.
[14]郑治锹.政府采购网上超市弊端以及改进建议[J].财会学习,2019(32):189+191.
[15]张源凯,胡祥培,黄敏芳,孙丽君.网上超市拆分订单合并打包策略经济决策模型[J].管理科学学报,2019,22(10):24-36+100.
[16]黄艳国,吴磊,张慧敏,刘学鹏.基于物联网的超市智能自助购物系统设计[J].计算机测量与控制,2019,27(09):227-231.DOI:10.16526/j.cnki.11-4762/tp.2019.09.048.
[17]李海婵.高校网上超市项目规划设计[J].信息记录材料,2019,20(07):198-200.DOI:10.16009/j.cnki.cn13-1295/tq.2019.07.123.
[18]钟雯. 超市移动自助购物系统的研究与设计[D].成都理工大学,2019.DOI:10.26986/d.cnki.gcdlc.2019.000148.
[19]刘佳佳,谢娅娅.超市智能购物系统的设计[J].科技资讯,2019,17(04):20-21.DOI:10.16661/j.cnki.1672-3791.2019.04.020.
[20]喻娇.中国超市购物车智能化过程中的困境分析[J].大众文艺,2019(03):90.
致谢
时光飞逝,转眼间我在学校的这些年生活即将结束,回顾这几年的学习生活,收获良多,既有幸福也有难过,学校生活的结束对于我来说也是一个新的开始。论文即将完成,在此,我心中有许多想要感谢的人。首先感谢我的导师,不仅在学习研究方面加以指导,也在生活和为人处世上给予帮助。还要感谢授课老师,你们严谨的学术精神和积极向上的工作态度都在激励我的成长和进步。感谢多年来一直生活在一起的室友,谢谢你们多年来的陪伴和照顾。最后,要感谢各位论文评审老师,感谢您们在百忙之中抽空评阅本论文并给出宝贵的意见和建议。
免费领取本源代码,请关注点赞+私聊