【杂记】Substance Designer python插件开发1:界面制作
1. 前言
一些在网上没有找到直接的教程的SD插件方案,有一些别的界面制作教程但是说的不是很明白,也不是直接用于SD的,算是也写思路的分享,觉得做界面比较方便分享给大家说不定可以少走弯路。然后sd是内嵌了一些界面的包,我了解到的是用了Qt的pyside2,不知道别的有没有
目前要做的事情是写一个SD的插件,具体的用处不谈,谈下如何快速的制作插件的界面。
思路:
- 用Qt Creator制作界面生成.ui文件
- 使用pyside2-uic将ui文件转为py文件
- 在py文件的基础上制作实现具体的功能
2. 环境配置
针对上边提到的思路,需要安装以下软件:
- Qt官网
- pyside2-uic:按照以下步骤安装,后边直接用就行(pyside2-uic.exe在电脑环境变量的path里python的路径下)
win+R
cmd
pip install pyside2
- pycharm编译器:一款用于写python的编译器,学生license申请一次管一年,好用
另外需要额外配置sd的包到pycharm的项目路径下:
C:\Program Files\Adobe\Adobe Substance 3D Designer\resources\python\sd
上边这个路径的sd文件夹整个复制过去,不然import sd会报错
2. 界面编辑
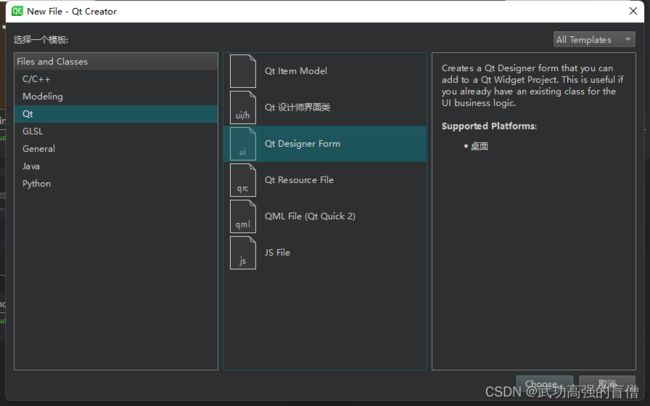
新建一个文件(不用新建项目,只做一个简单界面的话感觉没必要搞得很复杂)
可视化操作,非常便捷好用,得到的是一个.ui的文件
3. 界面转换
注意是在你保存.ui的目录下运行cmd或者powershell
PS C:\Users\Administrator\Desktop\PythonUI> pyside2-uic.exe -o out.py .\dialog1.ui
得到一个py的界面文件out.py
4. 具体功能编写
首先在sd的python里打开这个py文件就好了,pycharm可以同时修改调试这个文件
这里最后2个需要注意的点就是,创建窗口的时候用if判断下(其实在sd的python下只运行了else的部分,但是在pycharm下是if部分就可以的)。其次是功能的编写,有一些代码虽然在sd之外可以正常运行,但是在sd中运行会直接崩掉,大家注意保存。
具体的框架如下,大家可以自行对比修改,这里还没开始写功能,只试了下按钮的调用
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'untitled.ui'
##
## Created by: Qt User Interface Compiler version 5.15.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
import sys
from PySide2 import QtWidgets
from PySide2.QtCore import *
from PySide2.QtGui import *
from PySide2.QtWidgets import *
class Ui_Dialog(QMainWindow):
def setupUi(self, Dialog):
if not Dialog.objectName():
Dialog.setObjectName(u"Dialog")
Dialog.resize(371, 371)
self.label_3 = QLabel(Dialog)
self.label_3.setObjectName(u"label_3")
self.label_3.setGeometry(QRect(100, 10, 181, 31))
font = QFont()
font.setPointSize(16)
self.label_3.setFont(font)
self.label_3.setAlignment(Qt.AlignCenter)
self.widget = QWidget(Dialog)
self.widget.setObjectName(u"widget")
self.widget.setGeometry(QRect(10, 50, 351, 110))
self.verticalLayout_2 = QVBoxLayout(self.widget)
self.verticalLayout_2.setObjectName(u"verticalLayout_2")
self.verticalLayout_2.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout = QHBoxLayout()
self.horizontalLayout.setObjectName(u"horizontalLayout")
self.label = QLabel(self.widget)
self.label.setObjectName(u"label")
self.horizontalLayout.addWidget(self.label)
self.lineEdit_2 = QLineEdit(self.widget)
self.lineEdit_2.setObjectName(u"lineEdit_2")
self.horizontalLayout.addWidget(self.lineEdit_2)
self.verticalLayout_2.addLayout(self.horizontalLayout)
self.horizontalLayout_2 = QHBoxLayout()
self.horizontalLayout_2.setObjectName(u"horizontalLayout_2")
self.label_2 = QLabel(self.widget)
self.label_2.setObjectName(u"label_2")
self.horizontalLayout_2.addWidget(self.label_2)
self.lineEdit = QLineEdit(self.widget)
self.lineEdit.setObjectName(u"lineEdit")
self.horizontalLayout_2.addWidget(self.lineEdit)
self.verticalLayout_2.addLayout(self.horizontalLayout_2)
self.buttonBox = QDialogButtonBox(self.widget)
self.buttonBox.setObjectName(u"buttonBox")
self.buttonBox.setOrientation(Qt.Horizontal)
self.buttonBox.setStandardButtons(QDialogButtonBox.Cancel|QDialogButtonBox.Ok)
self.verticalLayout_2.addWidget(self.buttonBox)
self.retranslateUi(Dialog)
self.buttonBox.accepted.connect(self.myTest)
self.buttonBox.rejected.connect(self.b_exit)
QMetaObject.connectSlotsByName(Dialog)
# setupUi
def retranslateUi(self, Dialog):
Dialog.setWindowTitle(QCoreApplication.translate("Dialog", u"Dialog", None))
self.label_3.setText(QCoreApplication.translate("Dialog", u"\u6279\u91cf\u5bfc\u5165\u5bfc\u51fa\u5de5\u5177", None))
self.label.setText(QCoreApplication.translate("Dialog", u"\u8f93\u5165\u8def\u5f84", None))
self.label_2.setText(QCoreApplication.translate("Dialog", u"\u8f93\u51fa\u8def\u5f84", None))
# retranslateUi
def myTest(self):
print("Click")
def b_exit(self):
print("exit")
# self.close()
if __name__ == "__main__":
if not QApplication.instance():
app = QApplication(sys.argv)
else:
app = QApplication.instance()
widgets = QtWidgets.QMainWindow()
ui = Ui_Dialog()
ui.setupUi(widgets)
widgets.show()
app.exec_()
退出按钮self.buttonBox.rejected那里是真的试了很多种表达都关不掉窗口,回头直接给它删了嘿嘿嘿