Node.js后端开发 - 进阶篇 #3 express详解res.send()和res.end()的区别
文章目录
一、前言
二、express之实现 Hello World 详解
1、代码详解
2、注意点-路由信息对应
三、res.send()和res.end()的区别
1、那么它们有什么区别呢?
(1)、响应报文头的区别
(2)、参数类型区别
2、res.send()和res.end()之乱码示例
(1)res.end()响应中文乱码
(2)res.send()自动生成响应报文头,不乱码
一、前言
上篇文章我们介绍了express框架它的官网如何查看、npm官网对express提供的一些示例说明、express如何安装以及初步实现一个“Hello World”的程序,详细了解可参考我的博文:Node.js后端开发 - 进阶篇 #2 express使用之HelloWorld 这篇文章我们将具体讲解上篇的“Hello World”程序代码以及res.send()和res.end()的区别
二、express之实现 Hello World 详解
1、代码详解
上篇文章初步实现一个“Hello World”的程序,在这里我进行了详细的注释、代码只稍微作了修改
//1、加载express模块
// const express:声明express变量,
// 这个express变量它是一个对象,它也可以作为一个函数来调用
const express = require('express');
//2、创建一个app对象( 类似于创建一个server对象 )
const app = express();//express作为一个函数来调用
//---------注册路由---------
//通过中间件监听指定的路由的请求
//app.get表示只能处理get请求,斜杆表示当前目录。
//必须满足get请求 和 当前目录,才会执行回调函数。
//那么这个函数就被我们成为中间件,其实中间件就是一个函数。
//这段代码包括两部分信息,即路由信息、路由的处理方法
app.get('/', function (req, res) {
res.send('Express:Hello World')//响应给浏览器,结束请求
});
//3、启动服务
//参数1:要监听的端口 参数2:回调函数
app.listen(3000,function() {
console.log('http://localhost:3030');
});
我们启动服务器来看看:
bogon:express-demo luminal$ node index
http://localhost:3030然后在浏览器上输入地址:http://localhost:3000/
![]()
2、注意点-路由信息对应
当把代码路由信息
app.get('/', function (req, res) 改成,如下:
app.get('/xxx', function (req, res)浏览输入请求地址的时候,需对应改变为:http://localhost:3000/xxx,否则访问不了信息!
即:req.url中的 pathname部分必须和 /xxx 一致
三、res.send()和res.end()的区别
我们有没有发现express,在回调函数里面调用的是res.send()
res.send('Express:Hello World')//响应给浏览器,结束请求而我在讲《Node.js后端开发 - 基础篇》的时候,用的是res.end()。
res.send()方法比res.end()更好用,它是express框架帮我们扩展的方法。
1、那么它们有什么区别呢?
(1)、响应报文头的区别
res.send() 会默认自动发送更多的响应报文头,其中就包括 Content-type: text/html; charset=utf-8,所以没有乱码
(2)、参数类型区别
res.end() 参数类型只能是 Buffer对象 或 字符串
res.send() 参数类型可以是一个Buffer对象、一个字符串、一个对象、一个数组
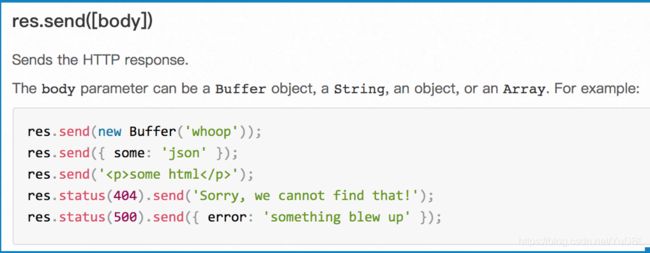
我们可以去express官网查看它的api的一些介绍,如下:
进入express中文网:Express - 基于 Node.js 平台的 web 应用开发框架 - Express 中文文档 | Express 中文网,API参考手册--->4.x--->Response对象--->res.send()方法
这个用中括号括起来的 [body] ,代表这个send方法,可以传参数也可以不传参数。
传参数,发送数据结束请求;
不传参数,直接结束请求
2、res.send()和res.end()之乱码示例
(1)res.end()响应中文乱码
当res.end()方法里面传入中文,在浏览器上面你会发现它会出现乱码,代码修改如下:
//1、加载express模块
// const express:声明express变量,
// 这个express变量它是一个对象,它也可以作为一个函数来调用
const express = require('express');
//2、创建一个app对象( 类似于创建一个server对象 )
const app = express();//express作为一个函数来调用
//---------注册路由---------
app.get('/xxx', function (req, res) {
//res.send('Express:Hello World,好好好')//响应给浏览器,结束请求
res.end('Express: Hello World, 好好好')
});
//3、启动服务
//参数1:要监听的端口 参数2:回调函数
app.listen(3000,function() {
console.log('http://localhost:3030');
});
运行代码,浏览器输入相应的地址会出现乱码,如下:
(2)res.send()自动生成响应报文头,不乱码
而我们使用res.send传入中文就不会出现乱码,在我的谷歌浏览器输入:http://localhost:3000/xxx
然后我们来看看它自动生成的响应报文头,我们来看看谷歌浏览器里面生成的内容,
如下图,--->更多工具--->开发者工具
这里注意,有可能状态码为304,代表缓存了
我们右击,Clear browser cache 清理缓存
我们刷新浏览器,状态码为200,代表请求成功。
这时候我们可以看到:
Response Headers 响应报文头,
Content-Type 响应内容类型、编码为utf-8
Content-Length 内容字节长度为29(utf-8编码:英文字母、英文符号占一个字节,中文文字占3个字节)