webpack手写创建react项目
webpack初始化react项目
- webpack手写配置创建react项目
- 项目上传到github注意事项
webpack手写配置创建react项目
1.初始化项目
打开终端进入自定义空文件夹输入命令
npm init -y //初始化生成package.json
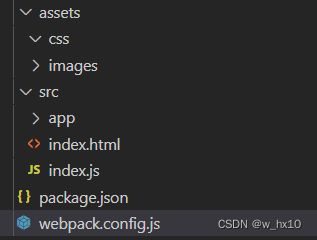
2.根部录下新建assets,src文件夹和webpack.config.js文件,并添加index.html,index.js等,结构如下

在这就把初始化代码写了
/*html.js*/
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>react apptitle>
<noscript>single react appnoscript>
head>
<body>
<div id="root">div>
body>
html>
//index.js 我这里用的是是react 18
import React from 'react';
import App from './app/App';
import { createRoot } from 'react-dom/client';
const container = document.getElementById('root');
const root = createRoot(container);
root.render(<App />)
//app文件夹中App.js
import React from 'react'
export default function App() {
return <div>Hello world</div>
}
3.安装webpack,react 和 babel
npm install webpack webpack-cli --save-dev
npm install react react-dom
npm install @babel/core babel-loader @babel/preset-env @babel/preset-react --save-dev
在安装成功后必须进行 babel 的配置,在项目根目录下建立 .babelrc 文件,然后写入以下配置
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}
3.安装及配置html,css,less,js,jsx
npm install html-webpack-plugin html-loader --save-dev
npm install style-loader css-loader less-loader --save-dev
然后我们需要做一些 webpack 的配置在webpack.config.js中
所有配置代码可去官网搜索复制 webpack
| 名 | 功能 |
|---|---|
| enry | 入口 |
| output | 打包生成的文件夹 |
| plugins | 配置各种插件(下图暂时只配置了html) |
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//相对路径转绝对路径
const resolvePath = _path => path.resolve(__dirname, _path)
module.exports = {
mode: 'development',
devtool: "inline-source-map",
entry: resolvePath('./src/index.js'),
output: {
path: resolvePath('./dist'),
filename: '[name].bundle.js'
},
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.less$/i,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
title: 'react app',
path: resolvePath('./src/index.html'),
filename: 'index.html',
}),
],
}
注意plugins中的title属性,需要去index.html中填充title标签的内容
<title><%=htmlWebpackPlugin.options.title %>title>

4.配置图片文件
url-loader会兼容file-loader 所以我用前者
npm install url-loader file-loader --save-dev
{
test: /\.(png|jpg|gif|eot|ttf|woff|woff2)$/,
use: ["url-loader?limit=1000&name=assets/images/[name].[ext]"]
}
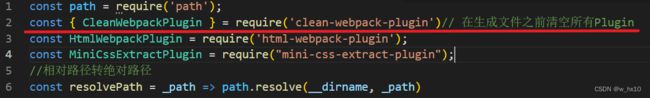
5.安装及配置 清空配置 插件(可略)
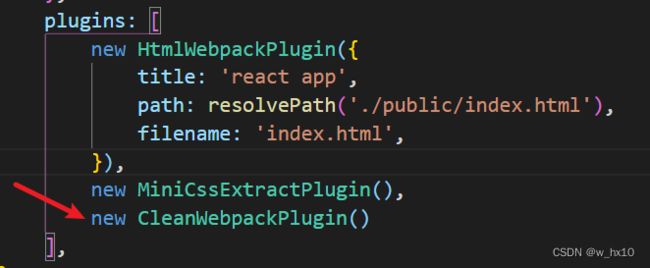
作用是每次打包都清空之前的配置,在webpack.config.js中添加配置如下图
npm install clean-webpack-plugin --save-dev
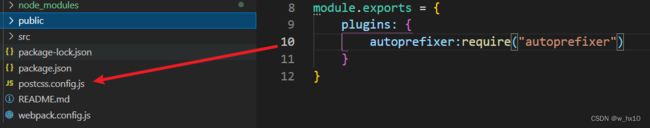
6.安装及配置 自动前缀(可略)
npm install postcss-loader autoprefixer --save-dev
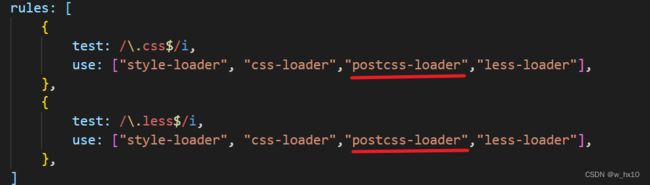
创建postcss.config.js文件,配置内容下图右侧所示

然后去webpack.config.js文件中插入自动前缀

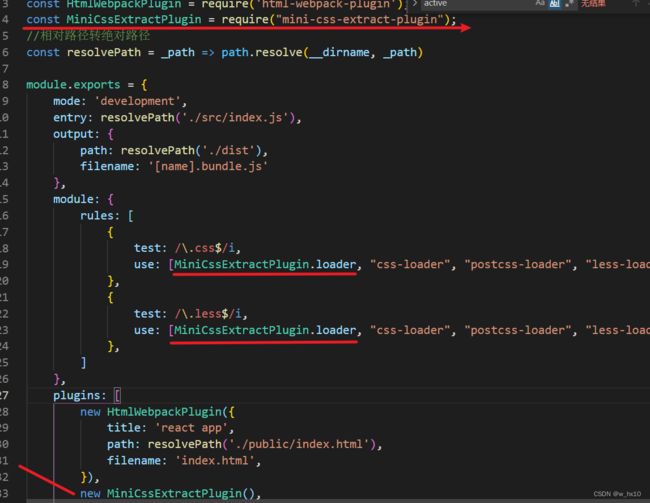
7.配置打包后生成单独css文件(可略)
npm install mini-css-extract-plugin --save-dev
更新配置如下图,注意use属性中之前配置的'style-loader'被替换

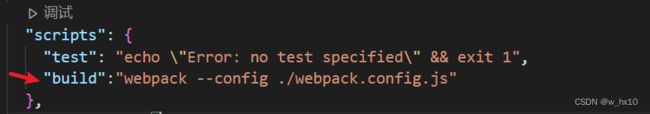
8.配置打包命令(在package.json中加入一行)

npm run build //配置好后执行的打包命令
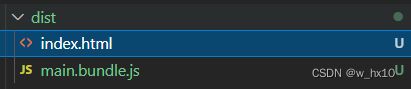
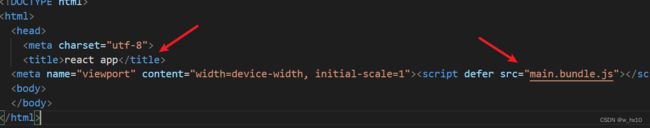
执行打包命令后有报错原因可能是某个单词写错了,成功后生成dist文件(下图展示文件列表和index.html文件)


9.安装webpack-dev-server
npm install webpack-dev-server --save-dev
然后在package.json的“scripts”中添加项目启动命令start
//当前webpack.config.js中设置了mode为development
"scripts": {
"start": "webpack-dev-server --config ./webpack.config.js"
}
完成到这里基本配置好了 npm start 就可以启动项目了
10.配置优化压缩打包后的css文件(可略)
压缩只在production环境下实现
npm install css-minimizer-webpack-plugin --save-dev
//在module属性中添加optimization属性如下
optimization: {
minimizer: [
new CssMinimizerPlugin(),
],
}
11.设置开发|生产环境(可略)
set和&& ,cross-env
"scripts": {
"build": "set NODE_ENV=production&&webpack-dev-server --config ./webpack.config.js"
"dev": "set NODE_ENV=development&&webpack-dev-server --config ./webpack.config.js"
}
项目上传到github注意事项
1.上传项目到github时想忽略的文件
在项目根目录创 .gitignore 文件 下面是目前配置几个忽略文件
node_modules/
package-lock.json
dist/