11.1、基于Django4的可重用、用户注册和登录系统搭建
文章目录
- 系统的功能
-
- 思路分析
- 搭建项目环境
-
- 创建项目(虚拟环境)
- 创建子应用
- 修改语言、时区
- 创建数据库表
- 启动项目
- git提交项目代码到本地仓库
-
- git initi 初始化,创建本地git仓库
- pycharm安装 .ignore插件,来设置git的忽略文件
- 提交代码修改到本地git仓库
- 查看历史提交记录
- 设计数据库模型
-
- 数据库模型文件
- 生成迁移脚本并写入数据库
- 数据库模型后台管理
- 路由和视图函数框架搭建
- 系统大体框架
系统的功能
注册:邮箱注册(主要)、手机注册、微信、QQ
登录
注销
思路分析
客户端向服务器请求 http://xxxx:port/register ,经过wsgi封装,交给Django路由处理(URL Conf,路由配置)
- 路由配置
urlpattern=[
path('/register/',views.register)
path('/login/',views.login)
path('/logout/',views.logout)
]
根据url路由配置文件,确定找哪个视图函数(业务逻辑)
- 视图配置(重点)
用户注册信息需要写入数据库,则使用model组件。ORM(
对象关系映射),通过面向对象的方式对关系型数据库进行管理。
- 数据库模型配置Model
class User:
id,name,password,email,create_time,update_time
last_time(最后一次登录的时间),gender,province
为了给用户返回一个好看的前端界面,那么就需要使用template模板。然后模板将信息返回给用户。
- 模板template
reister.html , login.html, index.html
搭建项目环境
创建项目(虚拟环境)
新建项目loginRegister
项目使用虚拟环境,是隔离的python环境
1处 指示项目的位置
2处 选择“New environment using Virtualenv”,表示要新建一个虚拟环境
3处 指虚拟环境创建的地址,选择哪,虚拟环境就创建在哪。这里选择创建在项目地址当中
4处 指示基础python解释器

创建子应用
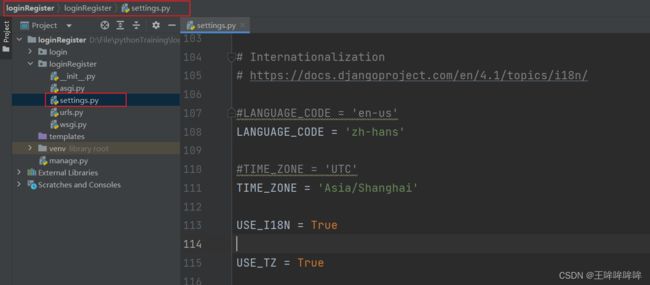
修改语言、时区
修改文件 loginRegister/settings.py

启动项目:
方式一:
在终端: python manage.py runserver
默认是8000端口,也可以直接在最后指定端口 python manage.py runserver 9999
方式二:
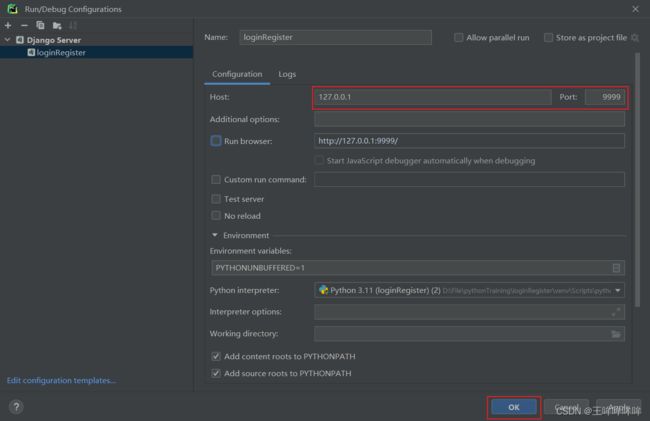
pycharm中run–>Edis Configurations,然后按照下图配置
图中的hostIP地址是开发的IP地址,也可以写成0.0.0.0,表示开发所有的IP
再次点击run即可运行项目.
此时只能访问首页,无法访问后端。在浏览器访问127.0.0.1:999/admin,出现报错信息,这是因为数据库内还没有生成表,需要先将数据更改写到数据库。

创建数据库表
在terminal运行命令,生成迁移文件并作用到数据库

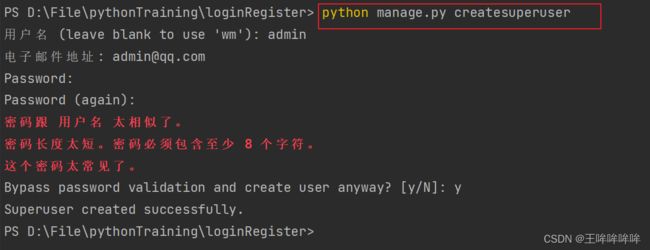
为了在后台登录,需要先创建一个超级用户admin:

启动项目
启动方式有2种,如上。
在浏览器内能正常登录超级用户

至此,第一步完成。
git提交项目代码到本地仓库
下载git: https://git-scm.com/download/win
安装git:https://blog.csdn.net/fzx1597965407/article/details/124371720
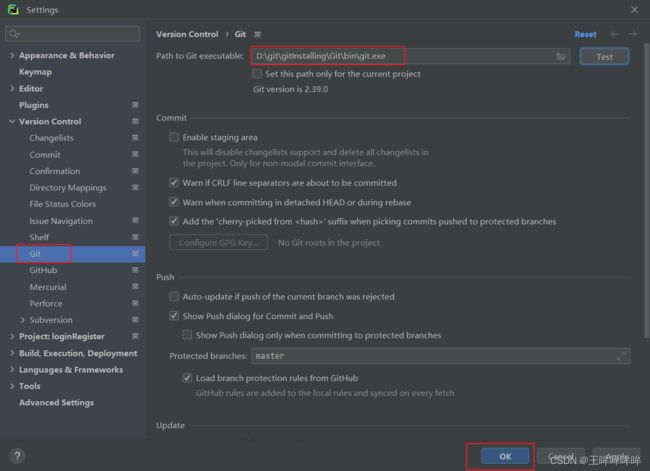
pycharm中,点击File–>Settings—>Version Control—>Git,选择git.exe所在路径,
 当出现无法将“git”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写。。。。的错误时,需要配置环境变量。可以参考文章 https://blog.csdn.net/Elon15/article/details/125929606
当出现无法将“git”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写。。。。的错误时,需要配置环境变量。可以参考文章 https://blog.csdn.net/Elon15/article/details/125929606
git initi 初始化,创建本地git仓库
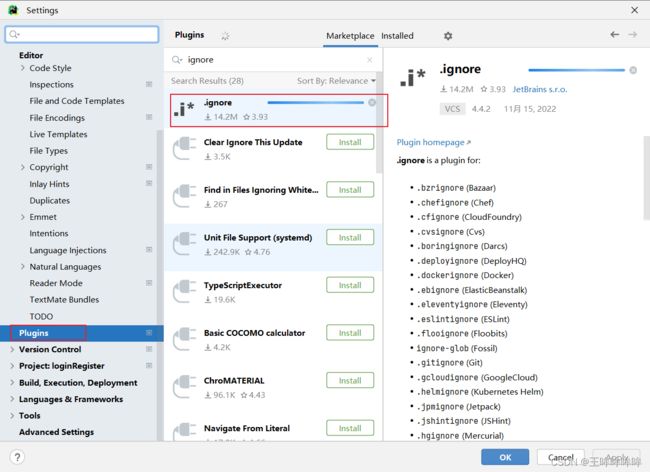
pycharm安装 .ignore插件,来设置git的忽略文件
 右击项目loginRegister,New—> .ignore File —> .gitignore File(Git)
右击项目loginRegister,New—> .ignore File —> .gitignore File(Git)
然后选择语言python
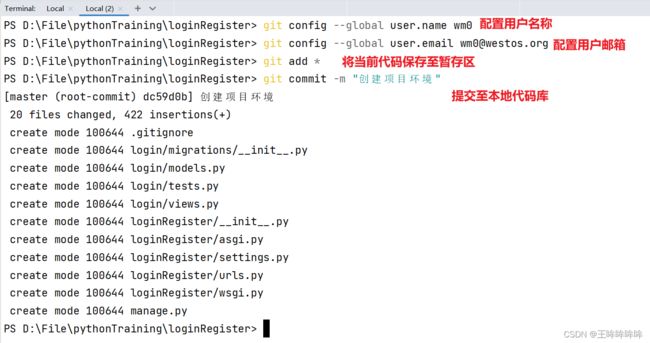
提交代码修改到本地git仓库
git add * 将当前代码修改保存到暂存区
git commit -m 将暂存区的代码提交到本地git仓库

查看历史提交记录
设计数据库模型
为完成用户登录与注册的功能,至少需要一个用户表User
- 用户名:必填,最长不超过128个字符且唯一
- 密码:必填,最长不超过256个字符
- 邮箱地址:使用Django内置的邮箱类型且唯一
- 性别:使用choice,能选择男或女或未知,默认为未知
- 创建时间:
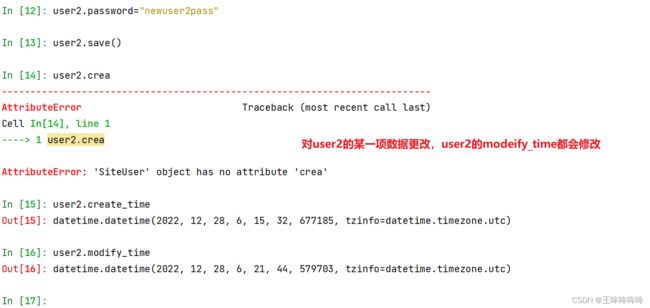
auto_now_add=True时为添加时的时间,更新对象时不会有变动 - 修改时间:
auto_now=True 无论是添加还是修改对象,时间为添加或者修改的时间 - 最后一次登录时间:
blank用于表单的认证,被设为blank=False(默认为False)的字段在填写表单时不能为空。
null用于规定数据库中的列的非空性,被设为null=False(默认为False)的字段在数据库中对应的列不能为空(用SQL来说明就是为该列添加了NOT NULL的约束)。
数据库模型文件
from django.db import models
# Create your models here.
class SiteUser(models.Model):
gender_choice=(
(0,"未知"),
(1,"男"),
(2,"女"),
)
name=models.CharField(max_length=128,unique=True,verbose_name="用户名")
password=models.CharField(max_length=256,verbose_name="密码")
email=models.EmailField(unique=True,verbose_name="电子邮箱")
#gender=models.CharField(choices=gender_choice,default=0,verbose_name="性别")
gender=models.IntegerField(choices=gender_choice,default=0,verbose_name="性别")
create_time=models.DateTimeField(auto_now_add=True,verbose_name="创建时间")
modify_time=models.DateTimeField(auto_now=True,verbose_name="最后一次修改时间")
last_login_time=models.DateTimeField(null=True,blank=True,verbose_name="最后一次登录时间")
def __str__(self): # 魔术方法,字符串的友好展示,便于调试
return self.name
class Meta: #内嵌类,给model定义元数据
verbose_name="网站用户管理"
verbose_name_plural=verbose_name
Django支持sqlite ,oracle, mysql等数据库,这里使用默认的sqlite。
生成迁移脚本并写入数据库
生成迁移文件,并写入数据库
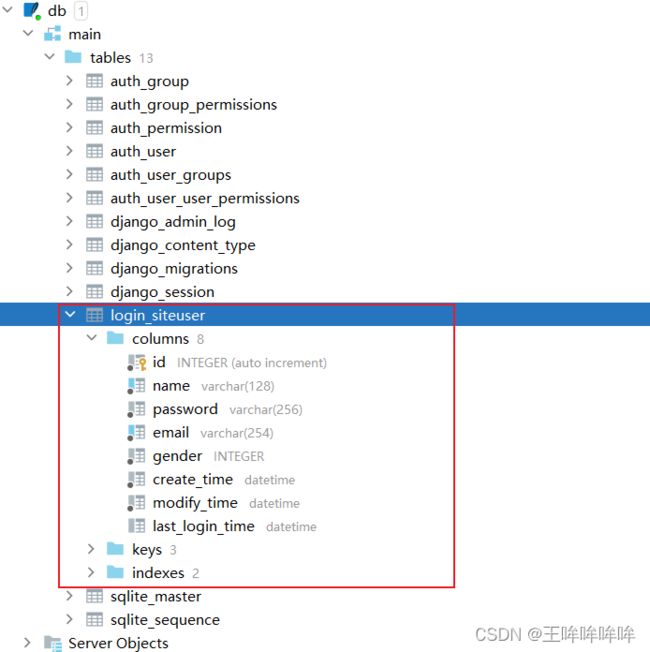
 能看到数据表siteuser创建成功
能看到数据表siteuser创建成功

git add *
git commit -m "添加数据库模型设置"
git log
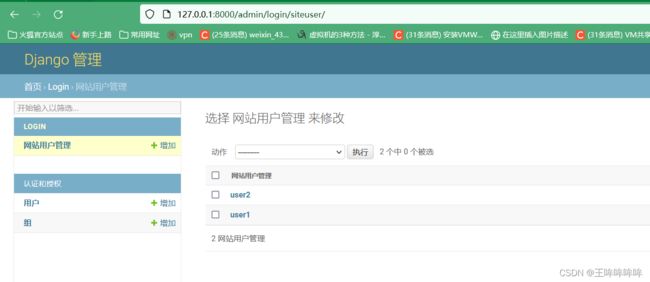
此时后台管理只能看到默认的用户和组管理,没有将自己设计的模型加进去。
如何将自己设计的模型添加到后台管理中去呢?
编辑 login/admin.py 文件:注册自己的模型
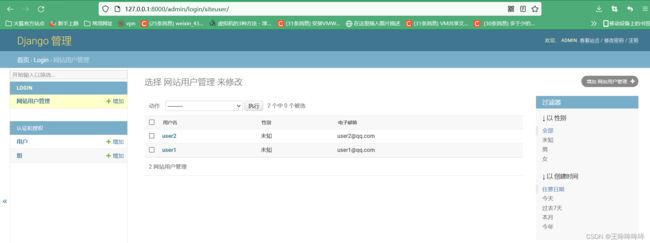
 此时在浏览器内能管理之前创建的用户,也可以创建新用户等等
此时在浏览器内能管理之前创建的用户,也可以创建新用户等等

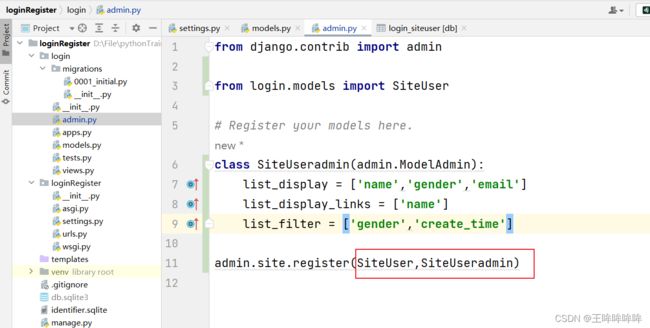
数据库模型后台管理
还可以添加一些其他的功能,比如列表展示页、按照姓名和创建时间搜索等
编辑 login/admin.py 文件:

路由和视图函数框架搭建
路由设计:
URL 视图views
| URL | 视图Views | 模板 | 功能 |
|---|---|---|---|
| /index/ | login.views.index | index.html | 首页 |
| /login/ | login.views.login | login.html | 登录界面 |
| /register/ | login.views.register | register.html | 注册界面 |
| /logout/ | login.views.logout | 无需返回界面 | 登出界面 |
访问策略:
未登录人员,无论是访问index还是login和logout,全部都跳转至login界面
已登录人员,访问login会自动跳转到index界面
已登录人员,不允许直接访问register页面,需要先logout
登出后,自动跳转到login界面
系统大体框架
编辑主路由配置文件 loginRegister/urls.py
当访问路径不包含什么内容时,访问子路由配置文件

在子应用login下创建python文件 urls.py,编写内容如下
 编写视图函数,login/views.py
编写视图函数,login/views.py
from django.shortcuts import render,redirect
# Create your views here.
def index(request):
pass
return render(request,'login/index.html')
def login(request):
pass
return render(request, 'login/login.html')
def register(request):
pass
return render(request, 'login/register.html')
def logout(request):
pass
# redirect:重定向,跳转某一个路由
return redirect('/login/')
新建目录templates/login
新建HTML文件,templates/login/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>首页测试页面</h1>
</body>
</html>
templates/login/login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录界面</title>
</head>
<body>
<h1>用户登录</h1>
<form>
用户名:<input type="text" placeholder="username"> <br/>
密码:<input type="password" placeholder="password"> <br/>
<input type="submit" value="登录">
</form>
</body>
</html>
templates/login/register.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册界面</title>
</head>
<body>
<h1>用户注册</h1>
<form>
用户名:<input type="text" placeholder="username"> <br/>
电子邮箱:<input type="email" placeholder="email"> <br/>
密码:<input type="password" placeholder="password"> <br/>
确认密码:<input type="password" placeholder="password"> <br/>
<input type="submit" value="注册">
</form>
</body>
</html>
至此,整个后端的答题框架已经完成,在浏览器内输入http:127.0.0.1:8000/index、http:127.0.0.1:8000/login、http:127.0.0.1:8000/register能跳转至用户首页、登录界面以及注册界面。

git status 能查看上次提交之后修改的状态
git diff login/urls.py 能查看文件login/urls.py的具体修改
接下来还有许多优化的地方,比如显示界面的优化,用户登录时,用户名和密码是否正确的判断,等等。