【又拍图片相册跨分页下载图片/本地图片】合并及文字水印——淘宝开店过程中的技术应用【提供源代码下载】
淘宝编程相关文章请阅读:
闲话不多说,直接进入主题,做淘宝店的过程中,最麻烦的事情,我认为是上传产品图片并且编辑到产品描述中,就拿我拿来做示例的鞋子来说吧,一款鞋有15种配色,每种配色的有大约10张实拍图,那么这意味着有150张图片要等着处理。而这只是一个产品,一个店铺最起码也得几十个产品吧,很是麻烦。
有没有比较简单的处理方法呢,我悄悄的告诉你,我已经在用了哈~现在分享给大家,也许您没有开淘宝店,或者目前没有这个需要,不过也可以看看,说不定哪天能用到呢。我的方法是,把所有的图片竖向合并到一张图片上,那样,在编辑产品描述的时候,只需要处理一道两个图片链接了:)是不是很简单,呵呵。好吧,还有很多复杂的事情呢。就鞋类来说,很多产品的图片都是厂家或者批发商上传到图片空间中供零售商参考,我们零售的只需要拿鞋子卖就行了,问题来了,如果有150张图片在一个相册里,那么需要将这150张图片分别下载下来,然后一张张PS到一起去吗。。这可是个浩大的工程哇,就是因为这个原因,我做了这篇文章要介绍的工具《图片合并工》。
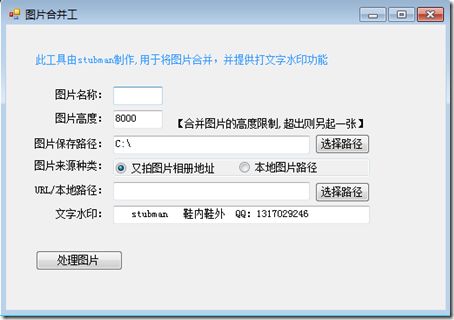
此工具的功能如下:
1、 加载整个相册下的图片【只以流格式保存在内存中】
_1、加载指定文件夹的图片【只以流格式保存在内存中】
2、竖向合并加载的图片
3、向加载的图片中添加指定的文字水印
4、根据指定的图片名称,图片高度,图片路径,保存处理之后的新图片
因为要处理的图片在又拍图片管家中,顾此工具只支持此相册,提供程序源代码下载,如有朋友希望将此工具应用到其他相册中,请自行修改,若涉及商业用途请联系作者本人协商,否则视为侵权。
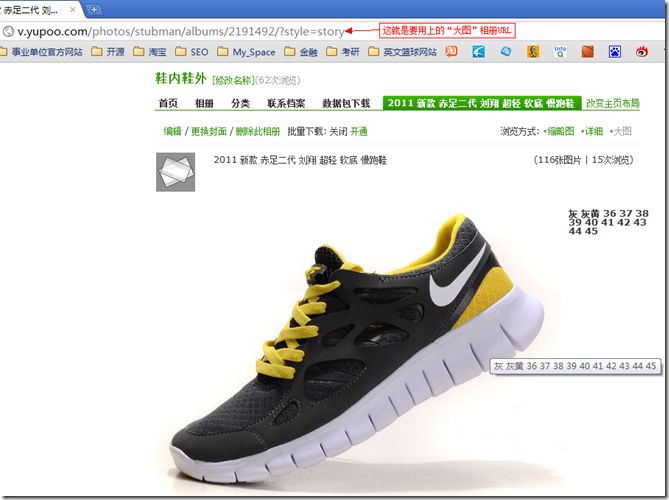
又拍图片管家介绍:【绝对没有广告意图,本人也是客户之一而已,因为文章相关,必须在此介绍,无法规避】
点击“大图”后,相册按原图大小展示图片。
由于每页图片数量有限制,所以会进行分页显示。
1、加载整个相册下的图片【只以流的格式保存在内存中】
完成此功能主要子步骤介绍:
- 根据指定相册URL,加载对应的HTML代码
- HTML代码进行解读分析,提取代码中分页地址的链接
- 加载所有分页URL的HTML代码,并且提取其中所有产品图片的URL
- 根据产品图片URL加载所有图片,以流格式将图片数据保存在内存中,不用读入硬盘,减少IO
上代码:
-
/// <summary> -
/// 所有页面中(包括下一页,1,2,3页等页面)所有大图的URL -----在又拍图片管家中,大图的命名的最后有规则,为big.jpg
-
/// </summary>
-
/// <param name="url"></param> -
/// <returns></returns> -
public static List<string> getAllPicUrl(string url)
-
{ -
List<string> pageUrlList = new List<string>();
-
#region 所有页得链接地址集合 -
pageUrlList.Add(url); -
string httpCode = HttpGet(url); -
if (httpCode.IndexOf("<div class=\"pages\">") > 0)
-
{ -
string temp = httpCode.Substring(httpCode.IndexOf("<div class=\"pages\">"));
-
pageUrlList.AddRange((GetHref(temp.Substring(0, temp.IndexOf("</div>")), @"(href|src)=""(?<href>\S+?)""", "http://v.yupoo.com")));
-
} -
#endregion -
#region 提取每个页面中的大图URL -
List<string> picUrlList = new List<string>();
-
foreach (string pageUrl in pageUrlList)
-
{ -
//在又拍图片管家中,大图的命名的最后有规则,为big.jpg -
picUrlList.AddRange(GetHref(HttpGet(pageUrl), @"(href|src)=""(?<href>\S+?(big.jpg))""", ""));
-
} -
#endregion -
return picUrlList; -
} -
/// <summary> -
/// 正则表达式提取href里面的连接 提取 所有页得链接地址集合
-
/// </summary>
-
/// <param name="html"></param> -
/// <returns></returns> -
public static List<String> GetHref(string html, string regexStr, string appendFrontStr)
-
{ -
List<String> links = new List<String>();
-
//MatchCollection matches = Regex.Matches(html, @"(href|src)=""(?<href>\S+?(jpg|gif|exe))""", RegexOptions.IgnoreCase);//过滤出jpg|gif|exe后缀的 -
MatchCollection matches = Regex.Matches(html, regexStr, RegexOptions.IgnoreCase);
-
foreach (Match match in matches)
-
{ -
if (links.IndexOf(appendFrontStr + match.Groups["href"].Value) < 0)
-
{ -
links.Add(appendFrontStr + match.Groups["href"].Value); -
} -
} -
return links; -
}
-
/// <summary> -
/// 从指定URL加载图片数据
-
/// </summary>
-
/// <param name="imageList"></param> -
/// <param name="maxWidth"></param> -
/// <returns></returns> -
ArrayList LoadPicFromUrl(ArrayList imageList, ref int maxWidth)
-
{ -
ArrayList widthList = new ArrayList();//要取出宽度最大的值,大图以最大的为准
-
-
string youPaiUrl = txtPathFrom.Text;
-
lbContentShow.Text = "正在判断需要加载的图片数量,请稍侯"; -
List<string> picUrlList = PicDealHelper.getAllPicUrl(youPaiUrl);
-
int picNum = 1; -
foreach (string picUrl in picUrlList)
-
{ -
Image tempImage = Image.FromStream(PicDealHelper.getPicStreamByUrl(picUrl));
-
imageList.Add(tempImage); -
widthList.Add(tempImage.Width); -
lbContentShow.Text = "有 " + picUrlList.Count + "张图片需要加载,请稍侯:" + (picNum++) + "/" + picUrlList.Count;
-
} -
maxWidth = PicDealHelper.getMaxValue(widthList); -
-
return imageList; -
}
_1、加载指定文件夹的图片【只以流格式保存在内存中】
此功能与功能1类似,只是不从相册加载图片,而是从本地文件夹加载,其中对本地路径进行了向下递归,选中文件夹下的子文件夹中的图片也会被一并处理,完成此功能主要子步骤介绍:
-
根据指定 文件夹路径,递归加载文件夹下所有的 图片数据
-
以流格式将图片数据保存在内存中,不用读入硬盘,减少IO
上代码:
-
/// <summary> -
/// 从指定本地路径加载图片数据
-
/// </summary>
-
/// <param name="imageList"></param> -
/// <param name="maxWidth"></param> -
/// <returns></returns> -
ArrayList LoadPicFromLocal(ArrayList imageList, ref int maxWidth)
-
{ -
ArrayList widthList = new ArrayList();//要取出宽度最大的值,大图以最大的为准
-
-
string path = txtPathFrom.Text;
-
List<string> fileList = GetFiles(path);
-
//lbContentShow.Text = "有 " + fileList.Count + "张图片需要加载,请稍侯:"; -
int picNum = 1;
-
foreach (string file in fileList)
-
{ -
Image tempImage = Image.FromFile(file);
-
imageList.Add(tempImage); -
widthList.Add(tempImage.Width); -
lbContentShow.Text = "有 " + fileList.Count + "张图片需要加载,请稍侯:" + (picNum++) + "/" + fileList.Count + " ";
-
} -
maxWidth = PicDealHelper.getMaxValue(widthList); -
-
return imageList; -
} -
/// <summary> -
/// 递归得到指定路径下所有文件的文件路径名
-
/// </summary>
-
/// <param name="path"></param> -
/// <returns></returns> -
List<string> GetFiles(string path)
-
{ -
List<string> dir = Directory.GetDirectories(path).ToList();
-
List<string> files = Directory.GetFiles(path).ToList();
-
List<string> fileNames = new List<string>();
-
foreach (string file in files)
-
{ -
fileNames.Add(file); -
} -
foreach (string item in dir)
-
{ -
List<string> subFileNames = GetFiles(item);
-
fileNames.AddRange(subFileNames); -
} -
return fileNames; -
}
2、竖向合并加载的图片
3、向加载的图片中添加指定的文字水印
4、根据指定的图片名称,高度,路径,保存处理之后的新图片
具体步骤:
- 根据已经加载的图片,以坐标的形式标志图片需要摆放在合并图片的位置
- 载入指定的水印文字,以图片的形式,载入指定的位置(此程序中写为每张图片高度的2/3处)
- 根据指定的保存文件的路径及图片名称,保存生成的图片
上代码:
-
private void DealPic() -
{ -
btnDoJob.Enabled = false; -
#region 图片参数 -
int height = 0;//图片高度(此参数根据图片数目一直累加变化)
-
int maxWidth = 0;//图片宽度(取选中图片中的最大宽度)
-
-
string picName = txtSavePicName.Text;
-
string savePath = txtPath.Text; -
int perHeight = Convert.ToInt32(txtHeight.Text);//处理得到的图片的每张高度
-
string WaterFont = txtWaterFont.Text;//水印文本
-
-
ArrayList imageList = new ArrayList();//装载图片
-
-
if (radioButton.Checked)//选择图片来源:1-又拍图片管家相册;2-本地路径;
-
{ -
imageList = LoadPicFromUrl(imageList, ref maxWidth); -
} -
else -
{ -
imageList = LoadPicFromLocal(imageList, ref maxWidth); -
} -
#endregion -
-
#region 将图片进行划分,一定数量为一组,并且得出每组图片的高度 -
Dictionary<int, ArrayList> imageListDic = new Dictionary<int, ArrayList>();//键为将要保存的图片高度
-
ArrayList tempImageList = new ArrayList();
-
foreach (Image imageObj in imageList)
-
{ -
tempImageList.Add(imageObj); -
height += imageObj.Height; -
if (height > perHeight) -
{ -
height = getUniqueKey(height, imageListDic);//获得唯一键,不然有些图片高度相等的时候会冲突 -
-
imageListDic.Add(height, tempImageList); -
tempImageList = new ArrayList();
-
height = 0; -
} -
} -
#region 有可能遗漏掉最后一张图片,在循环结束后补上判断 -
if (height > 0) -
{ -
imageListDic.Add(height, tempImageList); -
tempImageList = new ArrayList();
-
height = 0; -
} -
#endregion -
#endregion -
-
int i = 1;//图片数量标志
-
-
#region 处理,并保存图片
-
foreach (KeyValuePair<int, ArrayList> dicObject in imageListDic)
-
{ -
height = 0; -
Bitmap newImg = new Bitmap(maxWidth, dicObject.Key);
-
Graphics g = Graphics.FromImage(newImg);
-
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; -
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic; -
g.Clear(Color.White);//清空图片,为下一次载入做准备
-
-
foreach (Image imageObj in dicObject.Value)
-
{ -
g.DrawImage(imageObj, new Rectangle((maxWidth - imageObj.Width) / 2, height, imageObj.Width, imageObj.Height));
-
#region 上水印 -
Font fontObj = new Font("Verdana", 20);//设置字体与字号,按具体需要来设,这里只是个例子
-
Brush brushColor = new SolidBrush(Color.Black);//水印文字的颜色
-
g.DrawString(WaterFont, fontObj, brushColor, 30, height + imageObj.Height * 2 / 3);//后面两个10,表示的是文字的起始坐标
-
#endregion
-
height += imageObj.Height; -
} -
newImg.Save(@savePath + picName + (i++) + ".jpg", System.Drawing.Imaging.ImageFormat.Jpeg);
-
g.Dispose(); -
lbContentShow.Text = "保存" + i + "张图片。";
-
} -
lbContentShow.Text = "处理结束。"; -
btnDoJob.Enabled = true; -
#endregion -
}
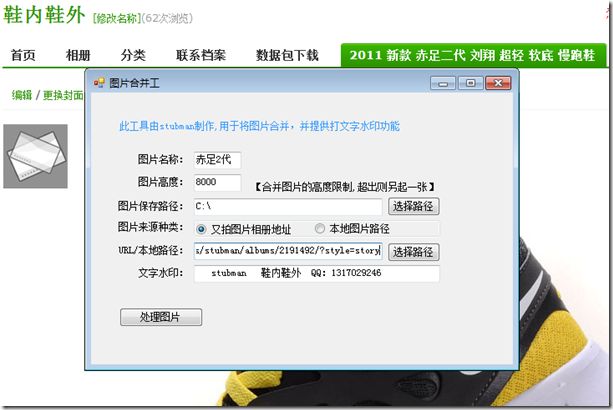
工具使用,生成图片效果截图 :
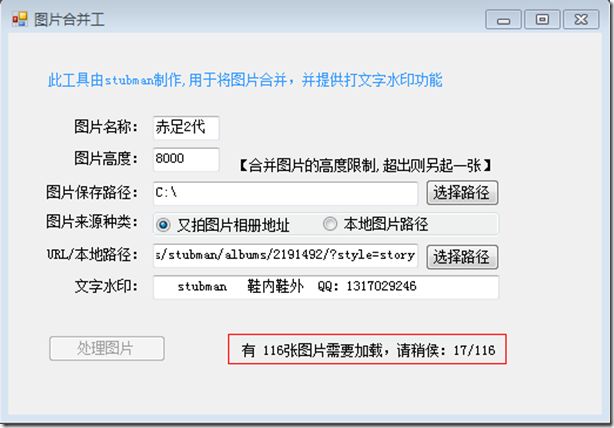
图片处理中。。。
生成图片列表截图:
整张图片及局部截图:
这样,水印就打上了,图片也整理成一大张的了,600K左右一张图片展示在产品描述中也快多了。
这个工具为我省了不少事情,我也推荐给好几个开淘宝店认识的朋友,大家都很用的上,希望能给有这方面需要的朋友一些帮助~~
源代码下载:图片合并工
因为比较忙,开发这个小工具总共也就抽了半天多的时间,由于想发给大家一起用用,还专门花了个把小时把项目由控制台格式的调整为Winform的,请高手们不要过于强调代码质量,有板砖请轻拍。
也希望下载使用并且修改了本工具的程序员朋友能够将自己修改的版本发上来,有什么好的功能,大家一起使用哈~
觉得看了文章有所收获的朋友也请动动您的食指,帮忙点下推荐哈,谢谢大家!