GridView 使用方法总结 (一)
下载全部代码 http://www.sufeinet.com/thread-431-1-1.html
今天到csdn发现一篇让我忍不住要转的文章,虽然作者写的都是基础,但是对于初学者来说帮助还是很大的,原文件作者是:csdn.net的清清月儿 她的主页 http://blog.csdn.net/21aspnet/ 。
看了文章我感觉特别不错,但是也发现了一些问题,首先是代码没有放到代码标记里,看起来不是很好看,还有一些代码没有注释新手看起来会很不方便,所以我想给他规范化一下,赵哥昨天才讲过博客的版面美观于否是很重要的,让大家看着方便,也算是为刚加入的微软社区精英计划出把力吧,为了保留作者的权力,我没有改动代码的实现 方法,只是把代码规范化了一下下,呵呵,在这里再次感谢作者清清月儿
快速预览:
GridView无代码分页排序
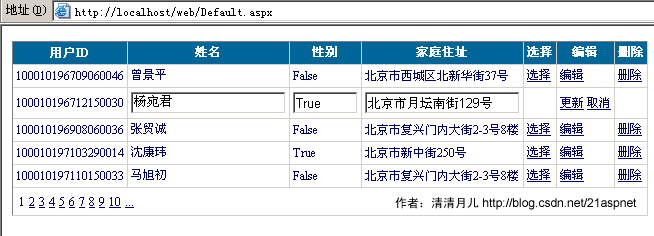
GridView选中,编辑,取消,删除
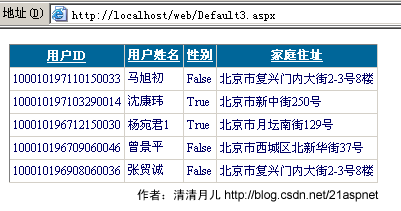
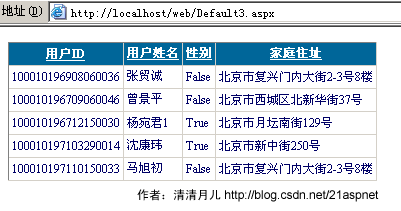
GridView正反双向排序
GridView和下拉菜单DropDownList结合
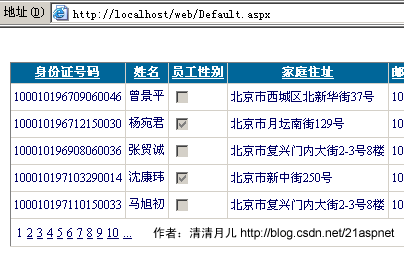
GridView和CheckBox结合
鼠标移到GridView某一行时改变该行的背景色方法一
鼠标移到GridView某一行时改变该行的背景色方法二
GridView实现删除时弹出确认对话框
GridView实现自动编号
GridView实现自定义时间货币等字符串格式
GridView实现用“...”代替超长字符串
GridView一般换行与强制换行
GridView显示隐藏某一列
GridView弹出新页面/弹出新窗口
GridView固定表头(不用javascript只用CSS,2行代码,很好用)
GridView合并表头多重表头无错完美版(以合并3列3行举例)
GridView突出显示某一单元格(例如金额低于多少,分数不及格等)
GridView加入自动求和求平均值小计
GridView数据导入Excel/Excel数据读入GridView
1.GridView无代码分页排序:

1.AllowSorting设为True,aspx代码中是AllowSorting="True";
2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:

后台代码:
你可以使用sqlhelper,本文没用。代码如下:
 代码
代码
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
// 清清月儿http: // blog.csdn.net/21aspnet
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = " Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码 " ;
protected void Page_Load( object sender, EventArgs e)
{
if ( ! IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing( object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
// 删除
protected void GridView1_RowDeleting( object sender, GridViewDeleteEventArgs e)
{
string sqlstr = " delete from 表 where id=' " + GridView1.DataKeys[e.RowIndex].Value.ToString() + " ' " ;
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
// 更新
protected void GridView1_RowUpdating( object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = " update 表 set 字段1=' "
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[ 1 ].Controls[ 0 ])).Text.ToString().Trim() + " ',字段2=' "
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[ 2 ].Controls[ 0 ])).Text.ToString().Trim() + " ',字段3=' "
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[ 3 ].Controls[ 0 ])).Text.ToString().Trim() + " ' where id=' "
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + " ' " ;
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = - 1 ;
bind();
}
// 取消
protected void GridView1_RowCancelingEdit( object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = - 1 ;
bind();
}
// 绑定
public void bind()
{
string sqlstr = " select * from 表 " ;
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, " 表 " );
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string [] { " id " }; // 主键
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代码
 代码
代码
前台主要代码:
... ...
< asp:GridView ID ="GridView1" runat ="server" AutoGenerateColumns ="False" CellPadding ="4"
ForeColor ="#333333" GridLines ="None" OnRowDeleting ="GridView1_RowDeleting" OnRowEditing ="GridView1_RowEditing"
OnRowUpdating ="GridView1_RowUpdating" OnRowCancelingEdit ="GridView1_RowCancelingEdit" >
< FooterStyle BackColor ="#990000" Font-Bold ="True" ForeColor ="White" />
< Columns >
< asp:BoundField DataField ="身份证号码" HeaderText ="用户ID" ReadOnly ="True" />
< asp:BoundField DataField ="姓名" HeaderText ="用户姓名" />
< asp:BoundField DataField ="员工性别" HeaderText ="性别" />
< asp:BoundField DataField ="家庭住址" HeaderText ="家庭住址" />
< asp:CommandField HeaderText ="选择" ShowSelectButton ="True" />
< asp:CommandField HeaderText ="编辑" ShowEditButton ="True" />
< asp:CommandField HeaderText ="删除" ShowDeleteButton ="True" />
</ Columns >
< RowStyle ForeColor ="#000066" />
< SelectedRowStyle BackColor ="#669999" Font-Bold ="True" ForeColor ="White" />
< PagerStyle BackColor ="White" ForeColor ="#000066" HorizontalAlign ="Left" />
< HeaderStyle BackColor ="#006699" Font-Bold ="True" ForeColor ="White" />
</ asp:GridView >
3.GridView正反双向排序:
效果图:点姓名各2次的排序,点其他也一样可以。

后台代码:
 代码
代码
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default3 : System.Web.UI.Page
{
// 清清月儿的博客http: // blog.csdn.net/21aspnet
SqlConnection sqlcon;
string strCon = " Data Source=(local);Database=北风贸易;Uid=sa;Pwd= " ;
protected void Page_Load( object sender, EventArgs e)
{
if ( ! IsPostBack)
{
ViewState[ " SortOrder " ] = " 身份证号码 " ;
ViewState[ " OrderDire " ] = " ASC " ;
bind();
}
}
protected void GridView1_Sorting( object sender, GridViewSortEventArgs e)
{
string sPage = e.SortExpression;
if (ViewState[ " SortOrder " ].ToString() == sPage)
{
if (ViewState[ " OrderDire " ].ToString() == " Desc " )
ViewState[ " OrderDire " ] = " ASC " ;
else
ViewState[ " OrderDire " ] = " Desc " ;
}
else
{
ViewState[ " SortOrder " ] = e.SortExpression;
}
bind();
}
public void bind()
{
string sqlstr = " select top 5 * from 飞狐工作室 " ;
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, " 飞狐工作室 " );
DataView view = myds.Tables[ " 飞狐工作室 " ].DefaultView;
string sort = ( string )ViewState[ " SortOrder " ] + " " + ( string )ViewState[ " OrderDire " ];
view.Sort = sort;
GridView1.DataSource = view;
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代码:
 代码
代码
CellPadding = " 3 " Font - Size = " 9pt " OnSorting = " GridView1_Sorting " BackColor = " White " BorderColor = " #CCCCCC " BorderStyle = " None " BorderWidth = " 1px " >
< FooterStyle BackColor = " White " ForeColor = " #000066 " />
< Columns >
< asp:BoundField DataField = " 身份证号码 " HeaderText = " 用户ID " SortExpression = " 身份证号码 " />
< asp:BoundField DataField = " 姓名 " HeaderText = " 用户姓名 " SortExpression = " 姓名 " />
< asp:BoundField DataField = " 员工性别 " HeaderText = " 性别 " SortExpression = " 员工性别 " />
< asp:BoundField DataField = " 家庭住址 " HeaderText = " 家庭住址 " SortExpression = " 家庭住址 " />
</ Columns >
< RowStyle ForeColor = " #000066 " />
< SelectedRowStyle BackColor = " #669999 " Font - Bold = " True " ForeColor = " White " />
< PagerStyle BackColor = " White " ForeColor = " #000066 " HorizontalAlign = " Left " />
< HeaderStyle BackColor = " #006699 " Font - Bold = " True " ForeColor = " White " />
</ asp:GridView >
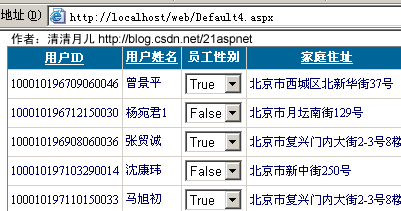
4.GridView和下拉菜单DropDownList结合:

后台代码:
 代码
代码
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default4 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = " Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa " ;
protected void Page_Load( object sender, EventArgs e)
{
DropDownList ddl;
if ( ! IsPostBack)
{
string sqlstr = " select top 5 * from 飞狐工作室 " ;
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, " 飞狐工作室 " );
GridView1.DataSource = myds;
GridView1.DataBind();
for ( int i = 0 ; i <= GridView1.Rows.Count - 1 ; i ++ )
{
DataRowView mydrv = myds.Tables[ " 飞狐工作室 " ].DefaultView[i];
if (Convert.ToString(mydrv[ " 员工性别 " ]).Trim() == " True " )
{
ddl = (DropDownList)GridView1.Rows[i].FindControl( " DropDownList1 " );
ddl.SelectedIndex = 0 ;
}
if (Convert.ToString(mydrv[ " 员工性别 " ]).Trim() == " False " )
{
ddl = (DropDownList)GridView1.Rows[i].FindControl( " DropDownList1 " );
ddl.SelectedIndex = 1 ;
}
}
sqlcon.Close();
}
}
public SqlDataReader ddlbind()
{
string sqlstr = " select distinct 员工性别 from 飞狐工作室 " ;
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
return sqlcom.ExecuteReader();
}
前台主要代码
 代码
代码
CellPadding = " 3 " Font - Size = " 9pt " BackColor = " White " BorderColor = " #CCCCCC " BorderStyle = " None " BorderWidth = " 1px " >
< FooterStyle BackColor = " White " ForeColor = " #000066 " />
< Columns >
< asp:BoundField DataField = " 身份证号码 " HeaderText = " 用户ID " SortExpression = " 身份证号码 " />
< asp:BoundField DataField = " 姓名 " HeaderText = " 用户姓名 " SortExpression = " 姓名 " />
< asp:TemplateField HeaderText = " 员工性别 " >
< ItemTemplate >
< asp:DropDownList ID = " DropDownList1 " runat = " server " DataSource = ' <%# ddlbind()%> ' DataValueField = " 员工性别 " DataTextField = " 员工性别 " >
</ asp:DropDownList >
</ ItemTemplate >
</ asp:TemplateField >
< asp:BoundField DataField = " 家庭住址 " HeaderText = " 家庭住址 " SortExpression = " 家庭住址 " />
</ Columns >
< RowStyle ForeColor = " #000066 " />
< SelectedRowStyle BackColor = " #669999 " Font - Bold = " True " ForeColor = " White " />
< PagerStyle BackColor = " White " ForeColor = " #000066 " HorizontalAlign = " Left " />
< HeaderStyle BackColor = " #006699 " Font - Bold = " True " ForeColor = " White " />
</ asp:GridView >
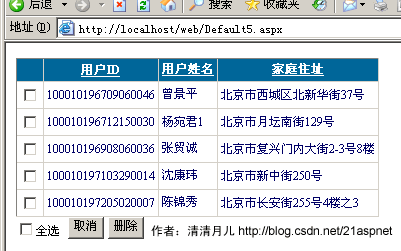
5.GridView和CheckBox结合:

后台代码:
 代码
代码
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default5 : System.Web.UI.Page
{
// 清清月儿http: // blog.csdn.net/21aspnet
SqlConnection sqlcon;
string strCon = " Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa " ;
protected void Page_Load( object sender, EventArgs e)
{
if ( ! IsPostBack)
{
bind();
}
}
protected void CheckBox2_CheckedChanged( object sender, EventArgs e)
{
for ( int i = 0 ; i <= GridView1.Rows.Count - 1 ; i ++ )
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl( " CheckBox1 " );
if (CheckBox2.Checked == true )
{
cbox.Checked = true ;
}
else
{
cbox.Checked = false ;
}
}
}
protected void Button2_Click( object sender, EventArgs e)
{
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom;
for ( int i = 0 ; i <= GridView1.Rows.Count - 1 ; i ++ )
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl( " CheckBox1 " );
if (cbox.Checked == true )
{
string sqlstr = " delete from 飞狐工作室 where 身份证号码=' " + GridView1.DataKeys[i].Value + " ' " ;
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
}
}
bind();
}
protected void Button1_Click( object sender, EventArgs e)
{
CheckBox2.Checked = false ;
for ( int i = 0 ; i <= GridView1.Rows.Count - 1 ; i ++ )
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl( " CheckBox1 " );
cbox.Checked = false ;
}
}
public void bind()
{
string sqlstr = " select top 5 * from 飞狐工作室 " ;
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, " tb_Member " );
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string [] { " 身份证号码 " };
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代码:
 代码
代码
CellPadding ="3" Font-Size ="9pt" BackColor ="White" BorderColor ="#CCCCCC" BorderStyle ="None" BorderWidth ="1px" >
< FooterStyle BackColor ="White" ForeColor ="#000066" />
< Columns >
< asp:TemplateField >
< ItemTemplate >
< asp:CheckBox ID ="CheckBox1" runat ="server" />
</ ItemTemplate >
</ asp:TemplateField >
< asp:BoundField DataField ="身份证号码" HeaderText ="用户ID" SortExpression ="身份证号码" />
< asp:BoundField DataField ="姓名" HeaderText ="用户姓名" SortExpression ="姓名" />
< asp:BoundField DataField ="家庭住址" HeaderText ="家庭住址" SortExpression ="家庭住址" />
</ Columns >
< RowStyle ForeColor ="#000066" />
< SelectedRowStyle BackColor ="#669999" Font-Bold ="True" ForeColor ="White" />
< PagerStyle BackColor ="White" ForeColor ="#000066" HorizontalAlign ="Left" />
< HeaderStyle BackColor ="#006699" Font-Bold ="True" ForeColor ="White" />
</ asp:GridView >
< asp:CheckBox ID ="CheckBox2" runat ="server" AutoPostBack ="True" Font-Size ="9pt" OnCheckedChanged ="CheckBox2_CheckedChanged"
Text ="全选" />
< asp:Button ID ="Button1" runat ="server" Font-Size ="9pt" Text ="取消" OnClick ="Button1_Click" />
< asp:Button ID ="Button2" runat ="server" Font-Size ="9pt" Text ="删除" OnClick ="Button2_Click" />
6.鼠标移到GridView某一行时改变该行的背景色方法一:

做法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
 代码
代码
{
int i;
// 执行循环,保证每条数据都可以更新
for (i = 0 ; i < GridView1.Rows.Count; i ++ )
{
// 首先判断是否是数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
// 当鼠标停留时更改背景色
e.Row.Attributes.Add( " onmouseover " , " c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF' " );
// 当鼠标移开时还原背景色
e.Row.Attributes.Add( " onmouseout " , " this.style.backgroundColor=c " );
}
}
}
前台代码:
 代码
代码
< head runat ="server" >
< title > 实现鼠标划过改变GridView的行背景色 清清月儿http://blog.csdn.net/21aspnet </ title >
</ head >
< body >
< form id ="form1" runat ="server" >
< div >
< asp:GridView ID ="GridView1" runat ="server" AutoGenerateColumns ="False" DataKeyNames ="身份证号码"
DataSourceID ="SqlDataSource1" AllowSorting ="True" BackColor ="White" BorderColor ="#CCCCCC" BorderStyle ="None" BorderWidth ="1px" CellPadding ="3" Font-Size ="12px" OnRowDataBound ="GridView1_RowDataBound" >
< Columns >
< asp:BoundField DataField ="身份证号码" HeaderText ="身份证号码" ReadOnly ="True" SortExpression ="身份证号码" />
< asp:BoundField DataField ="姓名" HeaderText ="姓名" SortExpression ="姓名" />
< asp:BoundField DataField ="家庭住址" HeaderText ="家庭住址" SortExpression ="家庭住址" />
< asp:BoundField DataField ="邮政编码" HeaderText ="邮政编码" SortExpression ="邮政编码" />
</ Columns >
< FooterStyle BackColor ="White" ForeColor ="#000066" />
< RowStyle ForeColor ="#000066" />
< SelectedRowStyle BackColor ="#669999" Font-Bold ="True" ForeColor ="White" />
< PagerStyle BackColor ="White" ForeColor ="#000066" HorizontalAlign ="Left" />
< HeaderStyle BackColor ="#006699" Font-Bold ="True" ForeColor ="White" />
</ asp:GridView >
< asp:SqlDataSource ID ="SqlDataSource1" runat ="server" ConnectionString ="<%$ ConnectionStrings:北风贸易ConnectionString1 %>"
SelectCommand ="SELECT top 5 [身份证号码], [姓名], [员工性别], [家庭住址], [邮政编码] FROM [飞狐工作室]" DataSourceMode ="DataReader" ></ asp:SqlDataSource >
</ div >
</ form >
</ body >
</ html >
7.鼠标移到GridView某一行时改变该行的背景色方法二:

做法:和上面的一样就是代码不同
 代码
代码
{
// int i;
/// /执行循环,保证每条数据都可以更新
// for (i = 0; i < GridView1.Rows.Count; i++)
// {
// // 首先判断是否是数据行
// if (e.Row.RowType == DataControlRowType.DataRow)
// {
// // 当鼠标停留时更改背景色
// e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
// // 当鼠标移开时还原背景色
// e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
// }
// }
// 如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
// 鼠标经过时,行背景色变
e.Row.Attributes.Add( " onmouseover " , " this.style.backgroundColor='#E6F5FA' " );
// 鼠标移出时,行背景色变
e.Row.Attributes.Add( " onmouseout " , " this.style.backgroundColor='#FFFFFF' " );
}
}
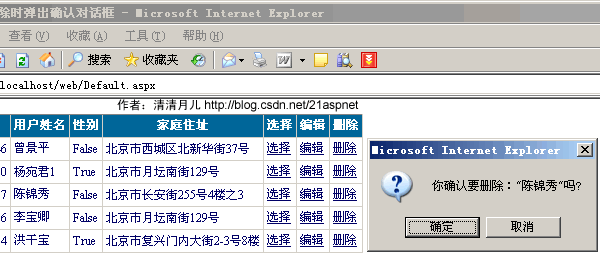
8.GridView实现删除时弹出确认对话框:

实现方法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
 代码
代码
{
// 如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
((LinkButton)e.Row.Cells[ 6 ].Controls[ 0 ]).Attributes.Add( " onclick " , " javascript:return confirm('你确认要删除:\ "" + e.Row.Cells[1].Text + " \ " 吗?') " );
}
}
}
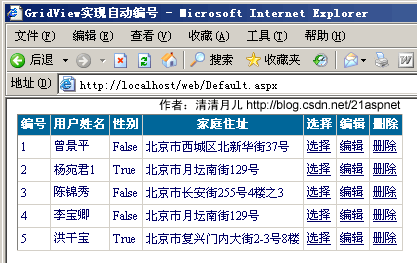
9.GridView实现自动编号:

实现方法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
 代码
代码
{
// 如果是绑定数据行 // 清清月儿http: // blog.csdn.net/21aspnet
if (e.Row.RowType == DataControlRowType.DataRow)
{
/// /鼠标经过时,行背景色变
// e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
/// /鼠标移出时,行背景色变
// e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
/// /当有编辑列时,避免出错,要加的RowState判断
// if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
// {
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:\"" + e.Row.Cells[1].Text + "\"吗?')");
// }
}
if (e.Row.RowIndex != - 1 )
{
int id = e.Row.RowIndex + 1 ;
e.Row.Cells[ 0 ].Text = id.ToString();
}
}
注意这时最好把前台的第一列的表头该为“编号”,因为以前的第一列被“吃掉”了。
 代码
代码
OnRowUpdating ="GridView1_RowUpdating" OnRowCancelingEdit ="GridView1_RowCancelingEdit" BackColor ="White" BorderColor ="#CCCCCC" BorderStyle ="None" BorderWidth ="1px" Font-Size ="12px" OnRowDataBound ="GridView1_RowDataBound" >
< FooterStyle BackColor ="White" ForeColor ="#000066" />
< Columns >
< asp:BoundField DataField ="身份证号码" HeaderText ="编号" ReadOnly ="True" />
< asp:BoundField DataField ="姓名" HeaderText ="用户姓名" />
< asp:BoundField DataField ="员工性别" HeaderText ="性别" />
< asp:BoundField DataField ="家庭住址" HeaderText ="家庭住址" />
< asp:CommandField HeaderText ="选择" ShowSelectButton ="True" />
< asp:CommandField HeaderText ="编辑" ShowEditButton ="True" />
< asp:CommandField HeaderText ="删除" ShowDeleteButton ="True" />
</ Columns >
< RowStyle ForeColor ="#000066" />
< SelectedRowStyle BackColor ="#669999" Font-Bold ="True" ForeColor ="White" />
< PagerStyle BackColor ="White" ForeColor ="#000066" HorizontalAlign ="Left" />
< HeaderStyle BackColor ="#006699" Font-Bold ="True" ForeColor ="White" />
</ asp:GridView >
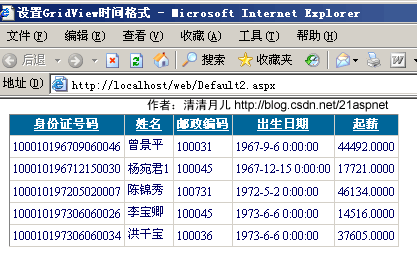
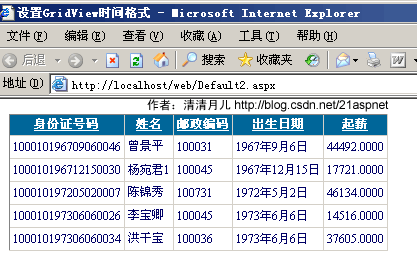
10.GridView实现自定义时间货币等字符串格式:
图1-未格式化前
图2-格式化后

解决方法:
在asp.net 2.0中,如果要在绑定列中显示比如日期格式等,如果用下面的方法是显示不了的
DataFormatString ="{0:M-dd-yyyy}"
HeaderText ="CreationDate" />
主要是由于htmlencode属性默认设置为true,已防止XSS攻击,安全起见而用的,所以,可以有以下两种方法解决
1、
 代码
代码
< columns >
< asp :BoundField DataField ="CreationDate"
DataFormatString ="{0:M-dd-yyyy}"
HtmlEncode ="false"
HeaderText ="CreationDate" />
</ columns >
</ asp >
将htmlencode设置为false即可
另外的解决方法为,使用模版列
 代码
代码
< columns >
< asp :TemplateField HeaderText ="CreationDate" >
< edititemtemplate >
< asp :Label ID ="Label1" runat ="server"
Text ='<%# Eval("CreationDate", "{0:M-dd-yyyy}") % > '>
</ asp >
</ edititemtemplate >
< itemtemplate >
< asp :Label ID ="Label1" runat ="server"
Text =’<%# Bind("CreationDate", "{0:M-dd-yyyy}") % > '>
</ asp >
</ itemtemplate >
</ asp >
</ columns >
</ asp >
前台代码:
 代码
代码
DataSourceID ="SqlDataSource1" AllowSorting ="True" BackColor ="White" BorderColor ="#CCCCCC" BorderStyle ="None" BorderWidth ="1px" CellPadding ="3" Font-Size ="12px" OnRowDataBound ="GridView1_RowDataBound" >
< Columns >
< asp:BoundField DataField ="身份证号码" HeaderText ="身份证号码" ReadOnly ="True" SortExpression ="身份证号码" />
< asp:BoundField DataField ="姓名" HeaderText ="姓名" SortExpression ="姓名" />
< asp:BoundField DataField ="邮政编码" HeaderText ="邮政编码" SortExpression ="邮政编码" />
< asp:BoundField DataField ="出生日期" HeaderText ="出生日期" SortExpression ="出生日期" />
< asp:BoundField DataField ="起薪" HeaderText ="起薪" SortExpression ="起薪" />
</ Columns >
< FooterStyle BackColor ="White" ForeColor ="#000066" />
< RowStyle ForeColor ="#000066" />
< SelectedRowStyle BackColor ="#669999" Font-Bold ="True" ForeColor ="White" />
< PagerStyle BackColor ="White" ForeColor ="#000066" HorizontalAlign ="Left" />
< HeaderStyle BackColor ="#006699" Font-Bold ="True" ForeColor ="White" />
</ asp:GridView >
< asp:SqlDataSource ID ="SqlDataSource1" runat ="server" ConnectionString ="<%$ ConnectionStrings:北风贸易ConnectionString1 %>"
SelectCommand ="SELECT top 5 [出生日期], [起薪], [身份证号码], [姓名], [家庭住址], [邮政编码] FROM [飞狐工作室]" DataSourceMode ="DataReader" ></ asp:SqlDataSource >
附录-常用格式化公式:
{0:C} 货币;
{0:D4}由0填充的4个字符宽的字段中显示整数;
{0:000.0}四舍五入小数点保留第几位有效数字;
{0:N2}小数点保留2位有效数字;{0:N2}% 小数点保留2位有效数字加百分号;
{0:D}长日期;{0:d}短日期;{0:yy-MM-dd} 例如07-3-25;;{0:yyyy-MM-dd} 例如2007-3-25
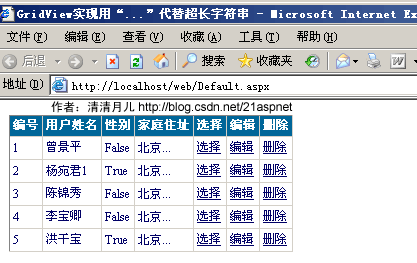
11.GridView实现用“...”代替超长字符串:

解决方法:数据绑定后过滤每一行即可
 代码
代码
{
DataRowView mydrv;
string gIntro;
if (GridView1.PageIndex == 0 )
{
mydrv = myds.Tables[ " 飞狐工作室 " ].DefaultView[i]; // 表名
gIntro = Convert.ToString(mydrv[ " 家庭住址 " ]); // 所要处理的字段
GridView1.Rows[i].Cells[ 3 ].Text = SubStr(gIntro, 2 );
}
else
{
mydrv = myds.Tables[ " 飞狐工作室 " ].DefaultView[i + ( 5 * GridView1.PageIndex)];
gIntro = Convert.ToString(mydrv[ " 家庭住址 " ]);
GridView1.Rows[i].Cells[ 3 ].Text = SubStr(gIntro, 2 );
}
}
调用的方法:
 代码
代码
{
if (sString.Length <= nLeng)
{
return sString;
}
string sNewStr = sString.Substring( 0 , nLeng);
sNewStr = sNewStr + " ... " ;
return sNewStr;
}
后台全部代码:
 代码
代码
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = " Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa " ;
protected void Page_Load( object sender, EventArgs e)
{
if ( ! IsPostBack)
{
ViewState[ " SortOrder " ] = " 身份证号码 " ;
ViewState[ " OrderDire " ] = " ASC " ;
bind();
}
}
protected void GridView1_RowEditing( object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowDeleting( object sender, GridViewDeleteEventArgs e)
{
string sqlstr = " delete from 飞狐工作室 where 身份证号码=' " + GridView1.DataKeys[e.RowIndex].Value.ToString() + " ' " ;
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
protected void GridView1_RowUpdating( object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = " update 飞狐工作室 set 姓名=' "
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[ 1 ].Controls[ 0 ])).Text.ToString().Trim() + " ',家庭住址=' "
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[ 3 ].Controls[ 0 ])).Text.ToString().Trim() + " ' where 身份证号码=' "
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + " ' " ;
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = - 1 ;
bind();
}
protected void GridView1_RowCancelingEdit( object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = - 1 ;
bind();
}
public void bind()
{
string sqlstr = " select top 5 * from 飞狐工作室 " ;
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, " 飞狐工作室 " );
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string [] { " 身份证号码 " };
GridView1.DataBind();
for ( int i = 0 ; i <= GridView1.Rows.Count - 1 ; i ++ )
{
DataRowView mydrv;
string gIntro;
if (GridView1.PageIndex == 0 )
{
mydrv = myds.Tables[ " 飞狐工作室 " ].DefaultView[i];
gIntro = Convert.ToString(mydrv[ " 家庭住址 " ]);
GridView1.Rows[i].Cells[ 3 ].Text = SubStr(gIntro, 2 );
}
else
{
mydrv = myds.Tables[ " 飞狐工作室 " ].DefaultView[i + ( 5 * GridView1.PageIndex)];
gIntro = Convert.ToString(mydrv[ " 家庭住址 " ]);
GridView1.Rows[i].Cells[ 3 ].Text = SubStr(gIntro, 2 );
}
}
sqlcon.Close();
}
public string SubStr( string sString, int nLeng)
{
if (sString.Length <= nLeng)
{
return sString;
}
string sNewStr = sString.Substring( 0 , nLeng);
sNewStr = sNewStr + " ... " ;
return sNewStr;
}
protected void GridView1_RowDataBound( object sender, GridViewRowEventArgs e)
{
// 如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
/// /鼠标经过时,行背景色变
// e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
/// /鼠标移出时,行背景色变
// e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
/// /当有编辑列时,避免出错,要加的RowState判断
// if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
// {
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:\"" + e.Row.Cells[1].Text + "\"吗?')");
// }
}
if (e.Row.RowIndex != - 1 )
{
int id = e.Row.RowIndex + 1 ;
e.Row.Cells[ 0 ].Text = id.ToString();
}
}
}
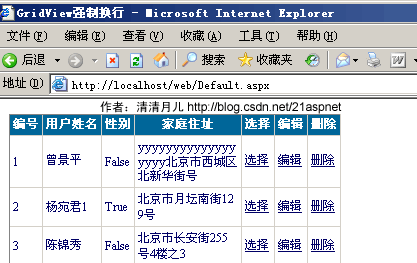
11.GridView一般换行与强制换行:

首先设置<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" ItemStyle-Width="100" />
gridview里有一列绑定的数据很长,显示的时候在一行里面显示,页面拉得很宽。
原因是连续英文段为一个整体导致的,在RowDataBound中添加上了一句e.Row.Cells[2].Style.Add("word-break", "break-all")就可以。
如果要给所有的列增加此属性:
 代码
代码
{
// 正常换行
GridView1.Attributes.Add( " style " , " word-break:keep-all;word-wrap:normal " );
// 下面这行是自动换行
GridView1.Attributes.Add( " style " , " word-break:break-all;word-wrap:break-word " );
if ( ! IsPostBack)
{
bind(); // 调用数据绑定即可
}
}
总之:善用CSS的word-break:break-all;word-wrap:break-word属性即可,这个属性是通用的对于顽固的南换行问题都可以解决,不局限于GridView。
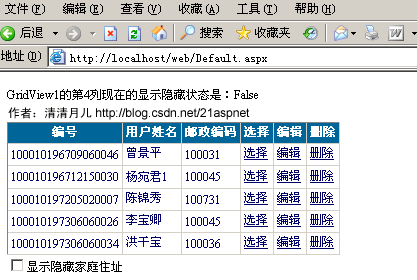
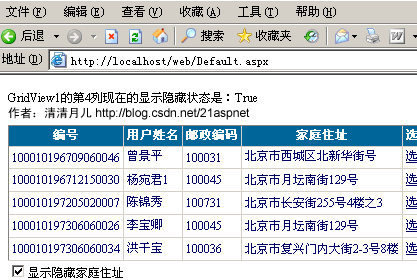
12.GridView显示隐藏某一列:
本方案为月儿独创,不同于网上其他方式,我觉得用一个CheckBox更人性化,这样可以隐藏不必要的列,让用户自己选择需要出现的列,在处理多列时这是一个很好的解决方案!
效果图:
图1-开始

图2-点击显示的CheckBox后

解决方案
 代码
代码
{
string sqlstr = " select top 5 * from 飞狐工作室 " ;
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, " 飞狐工作室 " );
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string [] { " 身份证号码 " };
GridView1.DataBind();
sqlcon.Close();
GridView1.Columns[ 3 ].Visible = false ; // 一开始隐藏
CheckBox1.Checked = false ; // 如果不这样后面的代码会把他True
}
双击CheckBox1,在CheckedChanged方法里写上代码,最后代码如下:
 代码
代码
{
GridView1.Columns[ 3 ].Visible =! GridView1.Columns[ 3 ].Visible;
Response.Write( " GridView1的第4列现在的显示隐藏状态是: " + GridView1.Columns[ 3 ].Visible.ToString());
}
注意:CheckBox1的AutoPostBack要True!
后台全部代码如下:
 代码
代码
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = " Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa " ;
protected void Page_Load( object sender, EventArgs e)
{
if ( ! IsPostBack)
{
ViewState[ " SortOrder " ] = " 身份证号码 " ;
ViewState[ " OrderDire " ] = " ASC " ;
bind();
}
}
protected void GridView1_RowEditing( object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowDeleting( object sender, GridViewDeleteEventArgs e)
{
string sqlstr = " delete from 飞狐工作室 where 身份证号码=' " + GridView1.DataKeys[e.RowIndex].Value.ToString() + " ' " ;
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
protected void GridView1_RowUpdating( object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = " update 飞狐工作室 set 姓名=' "
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[ 1 ].Controls[ 0 ])).Text.ToString().Trim() + " ',家庭住址=' "
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[ 3 ].Controls[ 0 ])).Text.ToString().Trim() + " ' where 身份证号码=' "
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + " ' " ;
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = - 1 ;
bind();
}
protected void GridView1_RowCancelingEdit( object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = - 1 ;
bind();
}
public void bind()
{
string sqlstr = " select top 5 * from 飞狐工作室 " ;
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, " 飞狐工作室 " );
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string [] { " 身份证号码 " };
GridView1.DataBind();
sqlcon.Close();
GridView1.Columns[ 3 ].Visible = false ;
CheckBox1.Checked = false ;
}
protected void CheckBox1_CheckedChanged( object sender, EventArgs e)
{
GridView1.Columns[ 3 ].Visible =! GridView1.Columns[ 3 ].Visible;
Response.Write( " GridView1的第4列现在的显示隐藏状态是: " + GridView1.Columns[ 3 ].Visible.ToString());
}
}
前台代码如下:
 代码
代码
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head runat ="server" >
< title > GridView显示隐藏列 清清月儿http://blog.csdn.net/21aspnet </ title >
</ head >
< body style ="font-size=12px" >
< form id ="form1" runat ="server" >
< div >
< asp:GridView ID ="GridView1" runat ="server" AutoGenerateColumns ="False" CellPadding ="3" OnRowDeleting ="GridView1_RowDeleting" OnRowEditing ="GridView1_RowEditing"
OnRowUpdating ="GridView1_RowUpdating" OnRowCancelingEdit ="GridView1_RowCancelingEdit" BackColor ="White" BorderColor ="#CCCCCC" BorderStyle ="None" BorderWidth ="1px" Font-Size ="12px" >
< FooterStyle BackColor ="White" ForeColor ="#000066" />
< Columns >
< asp:BoundField DataField ="身份证号码" HeaderText ="编号" ReadOnly ="True" />
< asp:BoundField DataField ="姓名" HeaderText ="用户姓名" />
< asp:BoundField DataField ="邮政编码" HeaderText ="邮政编码" SortExpression ="邮政编码" />
< asp:BoundField DataField ="家庭住址" HeaderText ="家庭住址" />
< asp:CommandField HeaderText ="选择" ShowSelectButton ="True" />
< asp:CommandField HeaderText ="编辑" ShowEditButton ="True" />
< asp:CommandField HeaderText ="删除" ShowDeleteButton ="True" />
</ Columns >
< RowStyle ForeColor ="#000066" />
< SelectedRowStyle BackColor ="#669999" Font-Bold ="True" ForeColor ="White" />
< PagerStyle BackColor ="White" ForeColor ="#000066" HorizontalAlign ="Left" />
< HeaderStyle BackColor ="#006699" Font-Bold ="True" ForeColor ="White" />
</ asp:GridView >
< asp:CheckBox ID ="CheckBox1" runat ="server" AutoPostBack ="True" Font-Size ="12px"
OnCheckedChanged ="CheckBox1_CheckedChanged" Text ="显示隐藏家庭住址" /></ div >
</ form >
</ body >
</ html >
13.GridView弹出新页面/弹出制定大小位置新窗口:

方案一:简单的方法,新窗口不固定大小
 代码
代码
OnRowUpdating ="GridView1_RowUpdating" OnRowCancelingEdit ="GridView1_RowCancelingEdit" BackColor ="White" BorderColor ="#CCCCCC" BorderStyle ="None" BorderWidth ="1px" Font-Size ="12px" >
< FooterStyle BackColor ="White" ForeColor ="#000066" />
< Columns >
< asp:BoundField DataField ="身份证号码" HeaderText ="编号" ReadOnly ="True" />
< asp:BoundField DataField ="邮政编码" HeaderText ="邮政编码" SortExpression ="邮政编码" />
< asp:BoundField DataField ="家庭住址" HeaderText ="家庭住址" />
< asp:HyperLinkField HeaderText ="姓名" Text ="姓名" DataNavigateUrlFields ="姓名" DataNavigateUrlFormatString ="Default6.aspx?GoodsID={0}" Target ="mainframe" NavigateUrl ="~/Default6.aspx" DataTextField ="姓名" >
</ asp:HyperLinkField >
< asp:CommandField HeaderText ="选择" ShowSelectButton ="True" />
< asp:CommandField HeaderText ="编辑" ShowEditButton ="True" />
< asp:CommandField HeaderText ="删除" ShowDeleteButton ="True" />
</ Columns >
< RowStyle ForeColor ="#000066" />
< SelectedRowStyle BackColor ="#669999" Font-Bold ="True" ForeColor ="White" />
< PagerStyle BackColor ="White" ForeColor ="#000066" HorizontalAlign ="Left" />
< HeaderStyle BackColor ="#006699" Font-Bold ="True" ForeColor ="White" />
</ asp:GridView >
DataNavigateUrlFields是链接的字段名,DataNavigateUrlFormatString是路径。
方案二:精确控制弹出窗口大小位置
 代码
代码
DataTextField ="LastName" HeaderText ="LastName" ></ asp:HyperLinkColumn >
使用的是结合javascript的window.open方法,关于window.open的参数网上有很多帖子,本站也有许多参考
弹出窗口大全 http://blog.csdn.net/21aspnet/archive/2004/10/25/150231.aspx 即可!
清清月儿的文章太长了这篇我先写到这里,明天写一下面的几个,然后再说说自己的解决方案,因为这里没有用Sqlhepler类,我的方法里都 改成了Sqlhelper类来实现
