前后端分离实现|使用vue springboot实现前后端分离
后端使用springboot 2.3.1.RELEASE版本
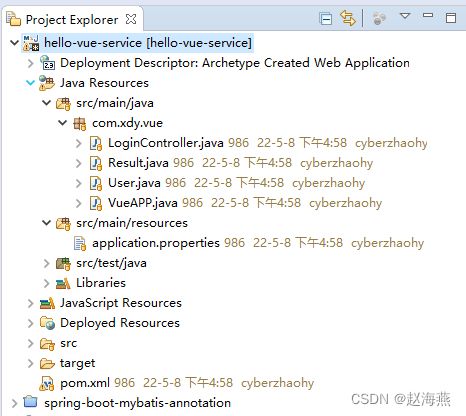
项目结构:
1、pom.xml文件
2、配置文件:application.properties
server.port=8088
3、启动类VueAPP.java
package com.xdy.vue;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class VueAPP {
public static void main(String[] args) {
SpringApplication.run(VueAPP.class, args);
}
}
4、控制器LoginController.java
package com.xdy.vue;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/api/")
public class LoginController {
@CrossOrigin//跨域
@PostMapping(value = "/login")
public Result login(@RequestBody User user) {
Result result = new Result();
if ("admin".equals(user.getUsername()) && "123456".equals(user.getPassword())) {
result.setCode("SUCCESS");
result.setMessage("登录成功。");
} else {
result.setCode("FAILURE");
result.setMessage("用户名或密码错误。");
}
return result;
}
}
5、业务对象Result.java
package com.xdy.vue;
public class Result {
private String code;//响应码
private String message;//响应消息
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
6、业务对象User.java
package com.xdy.vue;
public class User {
private String username;//用户名
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
private String password;//用户密码
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
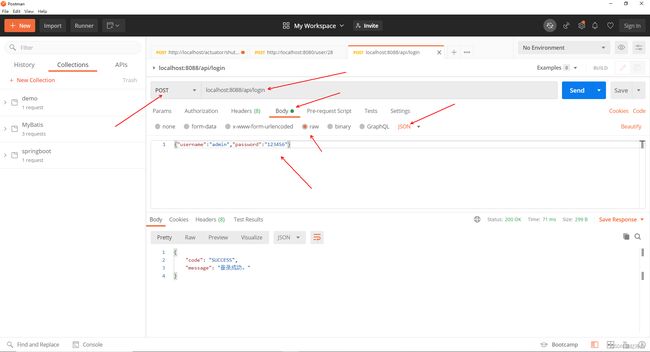
7、服务端测试一下:
localhost:8088/api/login
{"username":"admin","password":"123456"}
前端:
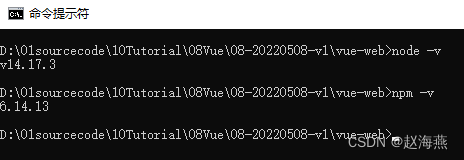
1、环境
Vue版本:
node,npm版本
使用vue2.0创建项目
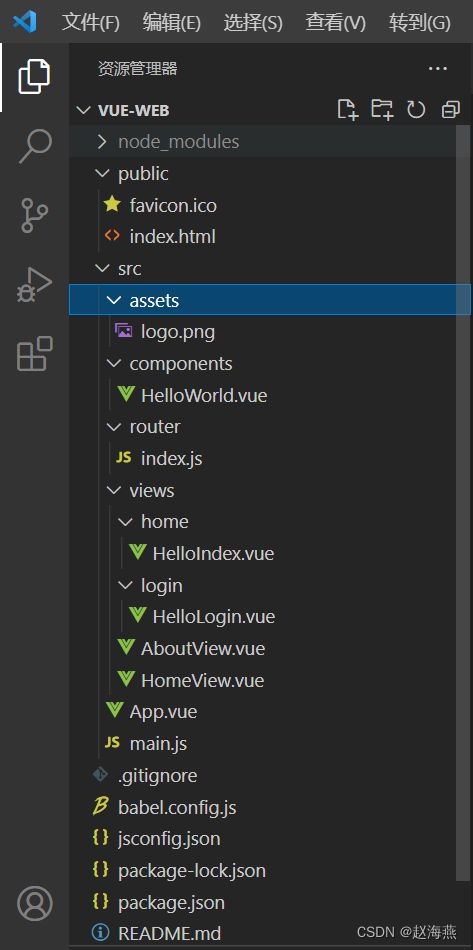
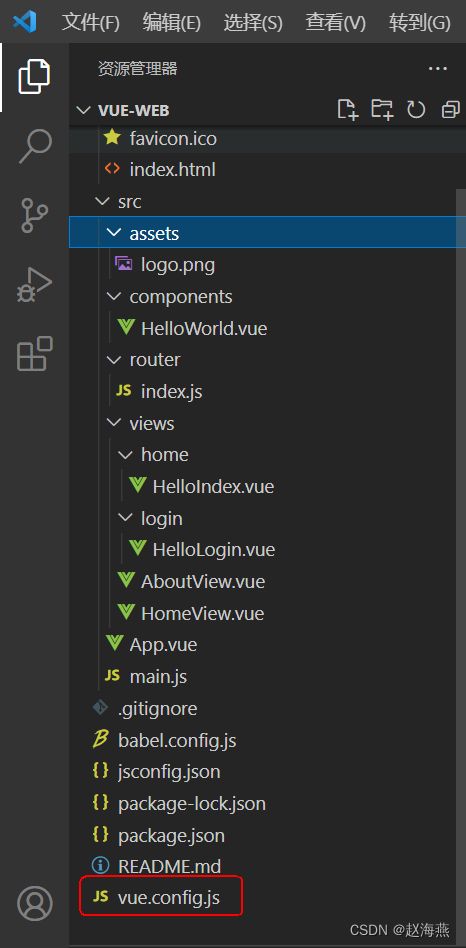
2、项目结构:
3、配置文件:vue.config.js
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8088',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
4、配置文件package.json
{
"name": "vue-web",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"axios": "^0.27.2",
"core-js": "^3.8.3",
"element-ui": "^2.15.8",
"vue": "^2.6.14",
"vue-router": "^3.5.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"vue-template-compiler": "^2.6.14"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
5、源代码:src\main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
var axios = require('axios')
axios.defaults.baseURL = 'http://localhost:8088/api'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App)
}).$mount('#app')
6、源代码src\App.vue
<template>
<div id="app">
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" :router="true" @select="handleSelect">
<el-menu-item index="/">Homeel-menu-item>
<el-menu-item index="/about">Aboutel-menu-item>
el-menu>
<nav>
<router-link to="/">Homerouter-link> |
<router-link to="/about">Aboutrouter-link> |
<router-link to="/login">Loginrouter-link>
nav>
<router-view/>
div>
template>
<script>
export default {
data() {
return {
activeIndex: '/'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
}
}
script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
style>
7、源代码src\views\HomeView.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
div>
template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
script>
8、源代码src\views\AboutView.vue
<template>
<div class="about">
<h1>This is an about pageh1>
div>
template>
9、源代码src\views\login\HelloLogin.vue
<template>
<div>
用户名:<input type="text" v-model="loginForm.username" placeholder="请输入用户名"/>
<br /><br />
密码: <input type="password" v-model="loginForm.password" placeholder="请输入密码"/>
<br /><br />
<button @click="login">登录button>
<br /><br />错误信息:{{ errorMessage }}
div>
template>
<script>
export default {
name: "HelloLogin",
data() {
return {
loginForm: {
username: "",
password: ""
},
responseResult: [],
errorMessage: ""
};
},
methods: {
login() {
this.$axios
.post("/login", {
username: this.loginForm.username,
password: this.loginForm.password
})
.then(successResponse => {
if (successResponse.data.code === "SUCCESS") {
this.$router.replace({ path: "/index" });
} else {
this.errorMessage = successResponse.data.message;
}
})
.catch(failResponse => {
console.log("请求失败:" + failResponse.toString());
});
}
}
};
script>
<style>style>
10、源代码src\views\home\HelloIndex.vue
<template>
<div>
这里是:登录成功后跳转的首页。
div>
template>
<script>
export default {
name: "HelloIndex"
};
script>
<style>style>
11、源代码src\router\index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import HelloIndex from '../views/home/HelloIndex.vue'
import HelloLogin from '../views/login/HelloLogin.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: "/login",
name: "HelloLogin",
component: HelloLogin
},
{
path: "/index",
name: "HelloIndex",
component: HelloIndex
}
];
const router = new VueRouter({
routes
})
export default router
12、源代码src\components\HelloWorld.vue
<template>
<div class="hello">
<h1>{{ msg }}h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentationa>.
p>
<h3>Installed CLI Pluginsh3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babela>li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">routera>li>
ul>
<h3>Essential Linksh3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docsa>li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Foruma>li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chata>li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twittera>li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">Newsa>li>
ul>
<h3>Ecosystemh3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-routera>li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuexa>li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtoolsa>li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loadera>li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vuea>li>
ul>
div>
template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
script>
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
style>
13、源代码public\index.html
DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %>title>
head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.strong>
noscript>
<div id="app">div>
body>
html>
在项目根目录运行:D:\01sourcecode\10Tutorial\08Vue\08-20220508-v1\vue-web
npm i -S axios
npm i element-ui -S
安装依赖
npm run serve
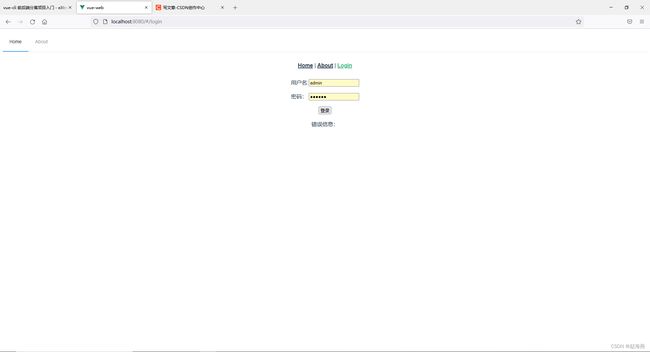
访问网址:localhost:8080
后台很简单就不给出下载地址,这里只给出
前端代码下载地址:
download.csdn.net/download/cyberzhaohy/85323866
参考网址:
https://xprogrammer.net/article/1355071495340896