ASP.NET 2.0 Client Callback 浅析
原创文章,如需转载,请注明出处.
ASP.NET 2.0 Callback 使得ASP.NET Server端控件能够调用服务端的方法而不需要执行一个完整的Postback过程,也就是说使得Server端控件可以很好的支持Ajax。
Callback不同于Postback之处在于向服务器发送请求时只有ViewState和用户自定义信息被发送到服务器端,请求完毕后,只返回用户自定义结果,而不会从Render页面。
GridView控件正是使用了这个技术来实现无刷新的分页及排序功能,那么它是如何实现的哪,我们又如何在自定义控件中添加该功能哪?本文将会简单地阐述如何使用ASP.NET 2.0 Callback来实现Ajax.
1. ICallbackEventHandler 接口
ASP.NET Server端控件可以通过实现ICallbackEventHandler 接口来接受客户端Callback事件。
ICallbackEventHandler 接口声明:
 public
interface
ICallbackEventHandler
public
interface
ICallbackEventHandler2
 {
{3
 string GetCallbackResult();
string GetCallbackResult();4
 void RaiseCallbackEvent(string eventArgument);
void RaiseCallbackEvent(string eventArgument);5
 }
}
RaiseCallbackEvent负责处理客户端回调事件,其中方法参数eventArgument是客户端脚本在触发Callback时提供的,该方法将会依赖于eventArgument参数来进行处理。
GetCallbackResult则负责将处理结果作为String返回给客户端脚本。当Callback完成后客户端脚本将会根据得到的处理结果,进行页面局部更新。
2. CallbackEventReference
那么怎么样才能注册一段客户端脚本来触发Callback,还需要做些什么哪?
ClientScriptManager类用于管理Web页面中的客户端脚本,提供了一系列的方法来注册脚本,并且还可以获得指定客户端脚本函数的引用。 通过ClientScriptManager类的GetCallbackEventReference方法我们可以获取一个对客户端函数的引用。当该函数在客户端被调用时,将启动一次客户端回调。
GetCallbackEventReference方法声明:
 public
string
GetCallbackEventReference (
public
string
GetCallbackEventReference ( Control control,
Control control, string
argument,
string
argument, string
clientCallback,
string
clientCallback, string
context,
string
context, string
clientErrorCallback,
string
clientErrorCallback, bool
useAsync
bool
useAsync )
)
第一个参数指的是实现ICallbackEventHandler接口的服务器端控件;
第二个参数将被传递给在服务器端执行的RaiseCallbackEvent方法,它可以是一个JavaScript函数调用表达式;
第三个参数是一个JavaScript函数名,在Callback完成后,该函数将被调用,同时服务器端函数GetCallbackResult的执行结果也将作为这一个函数的参数;第四个参数是当前执行的Callback的上下文,这个参数也可以是一个JavaScript函数调用表达式;
第五个参数是一个JavaScript函数名,在Callback执行的过程中如果有错误产生,该函数将被调用。
第六个参数是一个Bool值来确定当前Callback应该被同步执行还是异步执行。
获取这个Callback客户端函数的引用之后,我们可以注册一个新的客户端函数来调用它。然后再客户端就可以通过新注册的函数来进行Callback了。
3.示例
我们通过一个简单的例子来剖析ASP.NET 2.0 Callback的整个执行过程:
 public
class
MyControl : WebControl, ICallbackEventHandler
public
class
MyControl : WebControl, ICallbackEventHandler2
 {
{3
 private const string Script1 = "function onCallbackComplete(result){ \n" +
private const string Script1 = "function onCallbackComplete(result){ \n" +4
 " var element = document.getElementById('%ID%'); \n" +
" var element = document.getElementById('%ID%'); \n" +5
 " if(element != null) \n" +
" if(element != null) \n" +6
 " element.innerHTML = result;} \n";
" element.innerHTML = result;} \n";7

8
 private const string Script2 = "function onCallbackError(){ \n" +
private const string Script2 = "function onCallbackError(){ \n" +9
 " var element = document.getElementById('%ID%'); \n" +
" var element = document.getElementById('%ID%'); \n" +10
 " if(element != null) \n" +
" if(element != null) \n" +11
 " element.innerHTML = 'error';} \n";
" element.innerHTML = 'error';} \n";12

13
 public string GetCallbackResult()
public string GetCallbackResult()14
 {
{15
 return "Callback result";
return "Callback result";16
 }
}17

18
 public void RaiseCallbackEvent(string eventArgument)
public void RaiseCallbackEvent(string eventArgument)19
 {
{20
 }
}21

22
 public override void RenderBeginTag(HtmlTextWriter writer)
public override void RenderBeginTag(HtmlTextWriter writer)23
 {
{24
 writer.AddAttribute(HtmlTextWriterAttribute.Onclick, "DoClientCallBack()");
writer.AddAttribute(HtmlTextWriterAttribute.Onclick, "DoClientCallBack()");25
 base.RenderBeginTag(writer);
base.RenderBeginTag(writer);26
 writer.Write("My Callback control");
writer.Write("My Callback control");27
 }
}28

29
 protected override void OnPreRender(EventArgs e)
protected override void OnPreRender(EventArgs e)30
 {
{31
 //Define callback references.
//Define callback references.32
 string callbackRef = this.Page.ClientScript.GetCallbackEventReference(
string callbackRef = this.Page.ClientScript.GetCallbackEventReference(33
 this, "", "onCallbackComplete", null, "onCallbackError", true);
this, "", "onCallbackComplete", null, "onCallbackError", true);34

35
 // Register script blocks will perform call to the server.
// Register script blocks will perform call to the server.36
 this.Page.ClientScript.RegisterClientScriptBlock(
this.Page.ClientScript.RegisterClientScriptBlock(37
 this.GetType(), "DoClientCallBack",
this.GetType(), "DoClientCallBack",38
 "function DoClientCallBack() { " + callbackRef + "} \n", true
"function DoClientCallBack() { " + callbackRef + "} \n", true39
 );
);40

41
 // Register other scripts
// Register other scripts42
 this.Page.ClientScript.RegisterClientScriptBlock(
this.Page.ClientScript.RegisterClientScriptBlock(43
 this.GetType(), "onCallbackComplete",
this.GetType(), "onCallbackComplete", 44
 Script1.Replace("%ID%", this.ClientID), true);
Script1.Replace("%ID%", this.ClientID), true);45
 this.Page.ClientScript.RegisterClientScriptBlock(
this.Page.ClientScript.RegisterClientScriptBlock(46
 this.GetType(), "onCallbackError",
this.GetType(), "onCallbackError", 47
 Script2.Replace("%ID%", this.ClientID), true);
Script2.Replace("%ID%", this.ClientID), true); 48

49
 base.OnPreRender(e);
base.OnPreRender(e);50
 }
}
将上面的写好的控件放到一个Page上,在Runtime 当点击该控件的时候便会执行一次Callback,并且更新控件内容。
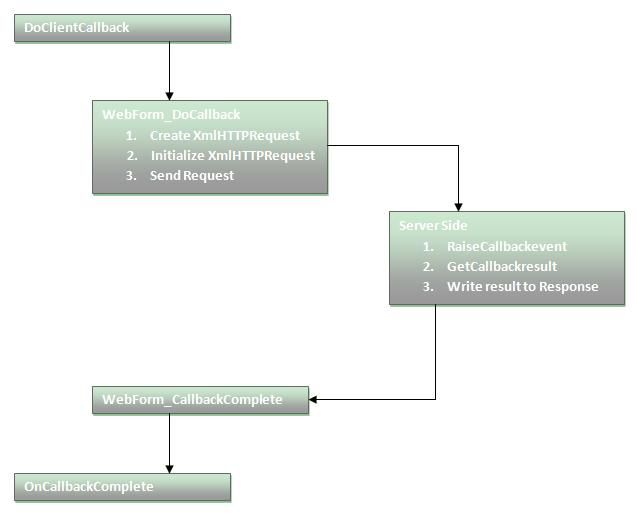
执行顺序:

其中WebForm_DoCallback和WebForm_CallbackComplete是微软JavaScript库中的方法。
ASP.NET 2.0 Callback提供了一种简单的方法来使得ASP.NET Server段控件可以支持AJAX,其本身可以看作是一种轻量级的Postback。
全文完。
[更新 2008.05.27]
关于构建XMLHttpRequest时,设置useAsync参数为True和False的区别,我摘录了MSDN的解释:
bAsync Optional.
Variant that specifies true for asynchronous operation (the call returns immediately), or false for synchronous operation. If true, assign a callback handler to the onreadystatechange property to determine when the call has completed. If not specified, the default is true.
注意黑体字部分,另外还有一点区别就是,当这次请求是同步的时候,是没有办法Cancel的。也就是说只有在 bAsync为True的时候,XmlHttpRequest对象的Abort方法才会生效。


