echarts3 map
echart 地图的用法
一:初识
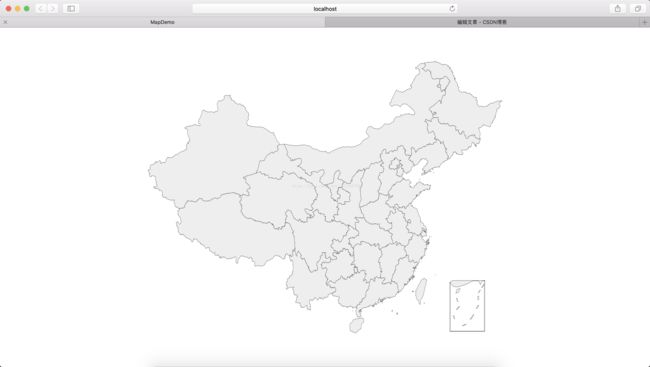
先上一张地图裸图,最简单的配置。
使用地图前,根据需要下载地图的geo json文件。http://echarts.baidu.com/download.html
JS代码:
$(function(){
paintMap1();
});
function paintMap1(){
var mapChart = echarts.init($('#mapDemo1')[0]);
$.get('../common/china.json', function (chinaJson) {
echarts.registerMap('china', chinaJson);
mapChart.setOption({
series: [{
type: 'map',
map: 'china'
}]
});
});
}
然后我们来看看地图裸照是怎么样的
世界地图同理。
二:入门:
HTML代码:
CSS代码:
.mapContainer{
display: grid;
height: 100vh;
width: 100vw;
grid-template-rows:100%;
grid-template-columns: 100%;
}
/*mapDemo1 */
#mapDemo1{
width: 100%;
height: 100%;
}
JS代码:
$(function () {
paintMap1();
});
function paintMap1() {
var mapChart = echarts.init($('#mapDemo1')[0]);
var option = {
//backgroundColor: '#031f2d',//画布背景颜色
series:[{
type: 'map',
map: 'china',
roam: true,//允许缩放和平移
//初始化时的地图位置,可通过改变地图中心视角的经纬度来实现地图的平移
center: [100.97, 35.71],
zoom: 0.9, //地图缩放多少倍
selectedMode: true, //点击区域,会处于选中状态,多选
label: {//设置地图区域名的文本样式,例如地名的字体大小等
normal: {
show: true, //显示地区的文本名称,默认是不显示的,默认状态是hoverORclick才显示
fontSize: 12,
fontFamily: '微软雅黑',
fontWeight: 'bolder',
position: 'center',
}
},
itemStyle: {//地图区域的多边形图形样式
normal: {
areaColor: '#11b2fc',//地图区域颜色
borderColor: 'orange',//图形的描边颜色
borderWidth: 1,//描边线宽。为 0 时无描边
borderType: 'solid',
opacity: 0.6
}
},
//zlevel: 1//zlevel用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中
//z: 1//组件的所有图形的z值。控制图形的前后顺序。z值小的图形会被z值大的图形覆盖。
//layoutCenter: ['50%', '50%'],//设置这两个值后 left/right/top/bottom/width/height 无效。
//layoutSize: 1000
//data: [],
markPoint: {
symbol: 'diamond',
symbolSize: 20,
silent: false,
label: {//标注的文本
normal: {
show: true,//即是否显示标注的名称(data:name)
formatter: '{b}:{c}'//模板变量有 {a}、{b}、{c},分别表示系列名,数据名,数据值。
}
},
itemStyle: {//标注的样式。
normal: {
color: 'red'
}
},
data: [
{
//method1: 通过屏幕坐标指明标注的位置,屏幕左上角为[0,0]
name: 'method1',
value: '100',
x: '50%',
y: '400'
},
{
//method2: 通过经纬度指明标注的位置,该方法是独立的,不是必须搭配geo属性
name: 'method2',
value: '200',
coord: [113.23,23.16]
}
],
silent: true,
//tooltip: {}
}
}]
}
$.get('../common/china.json', function (chinaJson) {
echarts.registerMap('china', chinaJson);
mapChart.setOption(option);
});
}
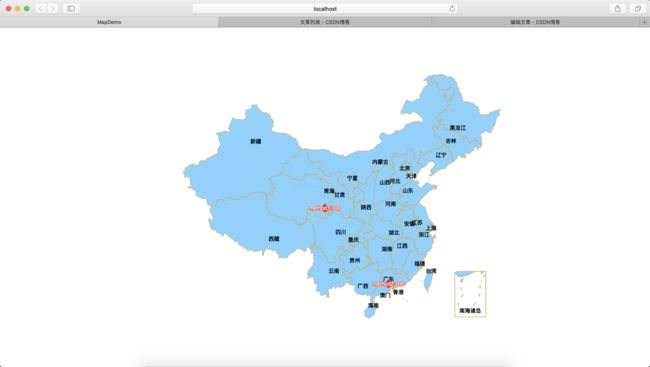
效果图:
2.2对geo坐标系的认识
起初看到geo和coordinateSystem时完全不知所然,无从下手,只能照着gallery的demo依葫芦画图,这样不理解实质完全是无意义的。现记录。
在默认情况下,map series会在自己内部生成专用的geo组件,这个组件时不对外开放的,比如series中有2个序列,一个是地图序列,一个是散点图序列,假如散点图序列想用地理坐标的方式来定位,那就无法使用map专用的geo组件,解决方式就是将geo组件抽离出来,使其成为一个公用的地理坐标系组件(其实就是一个地图,其他利用该组件是利用地理坐标)。coordinateSystem表明某个序列用的定位方式是什么,有三种值可选:(‘cartesian2d’,‘polar’,‘geo’),
当设定了 geo后,series-map.map属性,以及series-map.itemStyle等样式配置不再起作用,而是采用geo中的相应属性。