- 浏览器的组成、渲染过程及缓存机制
全马必破三
浏览器前端edge浏览器开发语言
浏览器的主要功能是将用户选择的web资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中。用户用URI(UniformResourceIdentifier统一资源标识符)来指定所请求资源的位置浏览器的组成浏览器可以分为两部分,shell和内核。其中shell的种类相对比较多,内核则比较少。也有一些浏览器并不区分外壳和内核。从Mozilla将Gecko独立出来后,才有了外壳和内核的明确划分
- css实现标题跑马灯效果
爱吃羊的狗
css前端
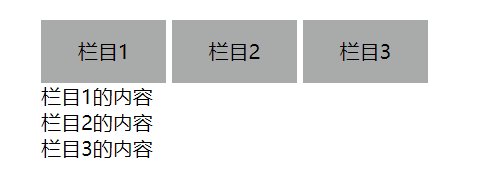
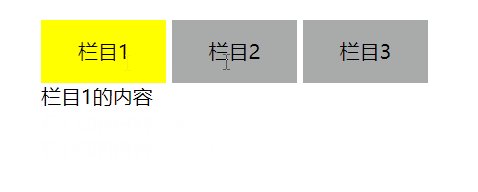
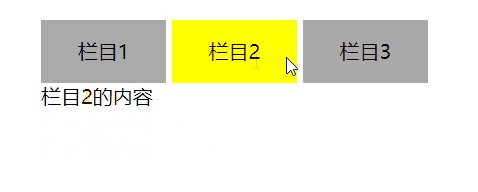
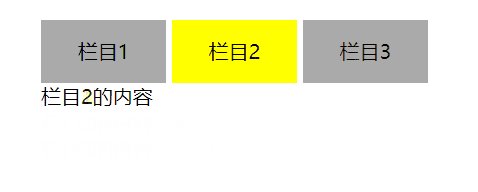
css实现标题跑马灯效果滚动字幕@keyframesmarquee{0%{transform:translateX(300%);}100%{transform:translateX(-300%);}}.topBar{width:100%;height:45px;line-height:45px;background:#FFE6CC;text-align:center;font-weight:500
- vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持
龙井>_<
vue.js前端javascriptelementPlus
目录一.项目文件结构二.实现代码1.子组件(表格组件)2.父组件(使用表格)一.项目文件结构1.表格组件(子组件)位置2.使用表格组件的页面文件(父组件)位置3.演示图片位置elementPlus表格Table表格|ElementPlus4.笑果演示表格笑果点击图片放大显示笑果二.实现代码1.子组件(表格组件)1.src/views/Table.vuehtml部分{{scope.$index+1}
- 使用opengl绘制立方体_一步步学OpenGL(25) -《Skybox天空盒子》
weixin_39962153
使用opengl绘制立方体
教程25Skybox天空盒子原文:http://ogldev.atspace.co.uk/www/tutorial25/tutorial25.htmlCSDN完整版专栏:https://blog.csdn.net/cordova/article/category/9266966背景天空盒子是一种让场景看上去更广阔无垠的一种视觉技术,用无缝对接的封闭纹理将摄像机的视口360度无死角的包裹起来。封闭纹
- 抖音用户视频批量下载工具开发全解析
木觞清
音视频python
一、逆向工程原理剖析1.1抖音Web端防护体系抖音采用五层防御机制保护数据接口:graphLRA[浏览器指纹检测]-->B[请求参数签名]B-->C[Cookie动态验证]C-->D[请求频率限制]D-->E[IP信誉评级]1.2核心参数解密参数名称作用原理生成方式有效期x-bogus请求签名防篡改前端JS生成(需反混淆)5分钟msToken设备会话标识首次访问自动生成30分钟__ac_signa
- python函数支持哪些参数类型_Python函数的几种参数类型
weixin_39965283
以下代码均以Python3为基础理解。初识Python函数大部分常见的语言如C、Java、PHP、C#、JavaScript等属于C系语言,Python不属于他们中的一员(ruby亦然)。在这些语言中,Python也属于比较新奇的一派,就函数来说,它没有大括号,用def关键字定义一个函数,定义后用:然后换行tab指定函数函数的范围,当然也不存在什么分号。作为一个函数,那个它肯定是有参数的,Pyth
- TypeScript模块 vs JavaScript模块:现代化开发的模块化之道
念九_ysl
typescript前端typescript
一、模块化开发的重要性在当今前端开发领域,模块化已成为构建可维护、可扩展应用程序的基石。无论是小型项目还是企业级应用,良好的模块化设计都能显著提升代码的可读性和复用性。让我们通过一个简单对比示例开始:JavaScript实现://math.jsexportfunctionadd(a,b){returna+b}//app.jsimport{add}from'./math.js';console.lo
- 深入理解Ajax原理
lfsf802
前端技术ajaxxmlhttprequestjavascript服务器asynchronous
1.概念ajax的全称是AsynchronousJavaScriptandXML,其中,Asynchronous是异步的意思,它有别于传统web开发中采用的同步的方式。2.理解同步异步异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。举个例子来说同步和异步,同步就好像我们买楼一次性支付,而异步就是买楼分期付款。所以
- 【 <二> 丹方改良:Spring 时代的 JavaWeb】之 Spring MVC 的核心组件:DispatcherServlet 的工作原理
Foyo Designer
springmvcjavaservletHandlerMappingViewResolver
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、DispatcherServ
- 【脑洞小剧场】零帧起手创业小公司之 第一次技术分享会
Foyo Designer
技术职场小剧职场和发展程序人生学习方法改行学it程序员创富
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光明媚的早晨,段萌儿怀揣着对新工作的无限憧憬,踏入了这家充满未知的小公司。然而,她万万没想到,第一天上班就迎来了一场“惊悚”之旅。阳光透过会议室的窗户,洒在摆满椅子的地板上,技术分享会的氛围既紧张又期待。今天,将是公司第一次正式的技术交流盛会,各路技术大牛摩拳擦掌,
- SvelteKit 最新中文文档教程(7)—— 构建和部署
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- springboot邮件发送与接收读取(真实使用)
dgqvhtlwq472235338
java测试ui
发送邮件org.springframework.bootspring-boot-starter-freemarkerorg.springframework.bootspring-boot-starter-mailorg.springframework.bootspring-boot-starter-webspring:mail:port:25username:****password:****pr
- mysql vs oracle
HBryce24
数据库mysqloracle数据库
以下是Oracle数据库与MySQL数据库的详细比较,从架构设计、功能特性、性能、适用场景等多个维度进行综合分析:1.基础特性与定位Oracle:定位:面向大型企业级应用,强调高并发、高可用性和复杂事务处理能力。授权模式:闭源商业软件,需购买许可证,成本较高。架构:多进程架构(每个用户连接对应独立进程),支持分布式集群(如RAC)。MySQL:定位:轻量级开源数据库,适合中小型应用及Web开发。授
- springboot使用163发送自定义html格式的邮件
星月前端
springboothtmljava
springboot使用163发送html格式的邮件效果:下面直接开始教学注册邮箱,生成授权码获取163邮箱的授权码,可以按照以下步骤操作:登录163邮箱打开浏览器,访问163邮箱登录页面。使用你的邮箱账号和密码登录。进入邮箱设置登录后,点击页面右上角的“设置”图标(通常是一个齿轮图标)。在菜单中选择“POP3/SMTP/IMAP”选项。开启SMTP服务在“POP3/SMTP/IMAP”设置页面中
- bitset and valarray
heraldww
c++数学ARMandroid漂亮的UI界面完整的界面设计职场和发展程序人生
记录一个比较少用的容器C++std::bitsethttps://www.cnblogs.com/wangshaowei/p/10297877.htmlvalarrayvalarray面向数值计算的数组,在C++11中才支持支持很多数值数组操作,如求数组总和、最大数、最小数等。需要头文件valarray支持
- 使用libCurl从Web服务器下载文件
eamon100
Win32软件开发c++开发语言
XlibCurl有两种下载文件方式,同步方式使用easy接口的curl_easy_perform,异步方式可以同时下载多个文件,使用multi接口的curl_multi_perform,通过curl_multi_wait等待传输事件的发生,curl_multi_info_read读取异步传输中的状态。本例使用http下载单个文件和多个文件,ftp方式上传和下载文件,ftp支持断点续传。1、头文件和
- SpringBoot测试:@SpringBootTest与MockMvc的实战应用
程序媛学姐
Spring全家桶Javaspringboot后端java
文章目录引言一、SpringBoot测试基础1.1测试环境配置1.2测试目录结构二、@SpringBootTest注解详解2.1基本用法与配置选项2.2不同WebEnvironment模式的应用场景三、MockMvc实战应用3.1MockMvc基本使用方法3.2高级请求构建和响应验证四、模拟服务层与依赖4.1使用@MockBean模拟服务4.2测试异常处理和边界情况五、测试最佳实践5.1测试数据准
- 暗链威胁与检测方法之Screaming Frog SEO Spider
qq_39541626
黑帽研究windows
尖叫青蛙,网站暗链检测方法网站暗链是指那些隐藏在网页上,对普通用户不可见或难以察觉的超链接。这些链接可能被故意设置为与背景颜色相同、使用极小的字体、或通过CSS技巧使其隐藏,从而在视觉上对用户隐藏。暗链通常用于不良的SEO实践,如操纵搜索引擎排名,或链接到恶意网站。这种做法可能导致网站在搜索引擎中被降级或罚款,损害网站的可信度和用户体验为了解决网站暗链,一次性筛选所有暗链买了一个软件Screami
- 2.2[frontEnd]ESLint
CQU_JIAKE
前端java
ESLint是一个开源的JavaScript和TypeScript代码质量和代码风格检查工具。它可以帮助开发者检测代码中的问题(如语法错误、潜在的错误、不一致的代码风格等),从而提高代码质量和可维护性。主要功能检测语法错误:ESLint可以检测代码中的语法错误,例如未关闭的括号、缺少分号等。代码风格检查:ESLint可以强制代码风格的一致性,例如:缩进风格(2空格或4空格)。引号类型(单引号或双引
- 巨人学术搜索官网入口,免费参考文献论文及学术搜索引擎
黄豆匿zlib
学习方法
巨人学术搜索自2024年上线以来,迅速成为学术界不可或缺的重要工具,尤其受到研究人员、教师及学生的青睐。这款专注于学术领域的专业搜索引擎,覆盖了自然科学、人文科学、社会科学等多个学科领域,整合了国内外众多主流数据库,包括维普、万方、Elsevier、WebofScience等,为用户提供了期刊论文、学位论文、专利、图书、预印本等多种类型资源的精准检索服务。与普通搜索引擎相比,巨人学术搜索的优势在于
- 前端性能优化之SSR优化
xiangzhihong8
前端前端
我们常说的SSR是指Server-SideRendering,即服务端渲染,属于首屏直出渲染的一种方案。SSR也是前端性能优化中最常用的技术方案了,能有效地缩短页面的可见时间,给用户带来很好的体验。SSR渲染方案一般来说,我们页面加载会分为好几个步骤:请求域名,服务器返回HTML资源。浏览器加载HTML片段,识别到有CSS/JavaScript资源时,获取资源并加载。现在大多数前端页面都是单页面应
- 使用CSS3实现炫酷的3D翻转卡片效果
木木黄木木
css33d前端
使用CSS3实现炫酷的3D翻转卡片效果这里写目录标题使用CSS3实现炫酷的3D翻转卡片效果项目介绍技术要点分析1.3D空间设置2.核心CSS属性3.布局和定位实现难点和解决方案1.3D效果的流畅性2.卡片内容布局3.响应式设计性能优化建议浏览器兼容性总结项目介绍在这个项目中,我们使用纯CSS3技术实现了一个具有3D翻转效果的交互卡片。当用户将鼠标悬停在卡片上时,卡片会沿Y轴优雅地旋转180度,展示
- 基础篇:ArkTS基础语法介绍
言程序plus
鸿蒙Next开发javascriptarkts鸿蒙
前言:目前流行的编程语言TypeScript是在JavaScript基础上通过添加类型定义扩展而来的,而ArkTS则是TypeScript的进一步扩展。TypeScript深受开发者的喜爱,因为它提供了一种更结构化的JavaScript编码方法。ArkTS旨在保持TypeScript的大部分语法,为现有的TypeScript开发者实现无缝过渡,让移动开发者快速上手ArkTS。ArkTS比typeS
- 前端面经分享(25/03/18)
CreatorRay
react面试前端前端面试react
北京一家做边缘云服务提供商公司,技术一面,15k-20k,要求3-5年上家公司的项目为什么会选择MQTT进行通信React常用Hook为什么React不能在条件语句里用Hook前端常见的优化策略React如何捕获子组件的错误React给节点加key会有什么效果最近俩家公司都用WebSocket做了什么HTTP各个版本的区别跨域的常见解决方案前端常见布局WebSocket和SSE的区别A页面滚动到一
- 详解Springboot的启动流程
凭君语未可
面试springboot后端java
在Redis中实现分布式锁1.主入口与SpringApplication.run()2.准备阶段3.创建应用上下文(ApplicationContext)4.Bean定义加载与上下文刷新5.EmbeddedWebServer的启动(针对Web应用)6.ApplicationRunner和CommandLineRunner执行7.应用启动完成总结1.主入口与SpringApplication.run
- 【万字总结】前端全方位性能优化指南(四)——虚拟DOM批处理、文档碎片池、重排规避
庸俗今天不摸鱼
Web性能优化合集前端性能优化
前言在浏览器宇宙中,DOM操作如同「时空裂缝」——一次不当的节点更新可能引发连锁重排,吞噬整条渲染流水线的性能。本章直面这一核心矛盾,以原子级操作合并、节点记忆重组、排版禁忌破解为三重武器,重构DOM更新的物理法则。通过虚拟DOM的批处理引擎将千次操作坍缩为单次提交,借助文档碎片池实现90%节点的跨时空复用,再以transform替代top等20项反重排铁律,我们将彻底终结「JavaScript线
- 实现高德地图自定义点标记跳动,点标记随缩放大小显示和隐藏
时光请留微笑
javascript前端vue.js
高德地图的自定义标记(Marker)添加一个循环动画效果,比如让图标上下跳动,你可以利用CSS动画或JavaScript动画库(如GSAP)。使用GSAP来创建动画,下面我将展示两种GSAP和CSS类来为Marker的内容添加循环动画。方法一:通过CSS动画实现图标上下跳动首先自定义点标记,在点标记显示内容content中自定义一个图标,这里我用的是element中的图标,给标签一个类名,如i-i
- 常用的pdf技术有哪些?--笔记
我不是彭于晏灬
pdf笔记
常用的pdf技术有哪些?1.iTextPDF:iText是著名的开放项目,是用于生成PDF文档的一个java类库。通过iText不仅可以生成PDF或rtf的文档,而且可以将XML、Html文件转化为PDF文件。Openoffice:openoffice是开源软件且能在windows和linux平台下运行,可以灵活的将word或者Excel转化为PDF文档。JasperReport:是一个强大、灵活
- 实现图片处理功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本项目基于OpenHarmony三方库ImageKnife进行图片处理场景开发使用:支持不同类型的本地与网络图片展示。支持拉起相机拍照展示与图库照片选择展示。支持图片单一种变换效果。支持本地/在线图片格式:JPG、PNG、SVG、GIF、DPG、WEBP、BMP实现图片处理功能源码链接效果预览使用说明下载安装根目录下的oh-package.json5中depend
- vite中使用Web Worker 脚本
MDN对WebWorker的说明WebWorker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,它们可以使用XMLHttpRequest(尽管responseXML和channel属性总是为空)或fetch(没有这些限制)执行I/O。一旦创建,一个worker可以将消息发送到创建它的JavaScript代码,通过将消息发布到该代码指定的事件处理器(反
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc