一,简介
ligerTree的功能列表:
1,支持本地数据和服务器数据(配置data或者url)
2,支持原生html生成Tree
3,支持动态获取增加/修改/删除节点
4,支持大部分常见的事件
5,支持获取选中行等常见的接口方法
二,第一个例子
引入库文件
遵循LigerUI系列插件的设计原则(插件尽量单独),ligerTree是一个单独的插件,也就是说只需要引入plugins/ligerTree.js和样式css文件就可以使用(当然必须先引入jQuery),在这个例子中,我把tree用到的样式和图片分离了出来,有兴趣的朋友可以下载来看看
<
script
src
="lib/jquery/jquery-1.3.2.min.js"
type
="text/javascript"
></
script
>
< link href ="lib/ligerUI/skins/Aqua/css/ligerui-tree.css" rel ="stylesheet" type ="text/css" />
< script src ="lib/ligerUI/js/plugins/ligerTree.js" type ="text/javascript" ></ script >
< link href ="lib/ligerUI/skins/Aqua/css/ligerui-tree.css" rel ="stylesheet" type ="text/css" />
< script src ="lib/ligerUI/js/plugins/ligerTree.js" type ="text/javascript" ></ script >
加入HTML
<
ul
id
="tree1"
>
< li >
< span > 节点1 </ span >
< ul >
< li >
< span > 节点1.1 </ span >
< ul >
< li >< span > 节点1.1.1 </ span ></ li >
< li >< span > 节点1.1.2 </ span ></ li >
</ ul >
</ li >
< li >< span > 节点1.2 </ span ></ li >
</ ul >
</ li >
</ ul >
< li >
< span > 节点1 </ span >
< ul >
< li >
< span > 节点1.1 </ span >
< ul >
< li >< span > 节点1.1.1 </ span ></ li >
< li >< span > 节点1.1.2 </ span ></ li >
</ ul >
</ li >
< li >< span > 节点1.2 </ span ></ li >
</ ul >
</ li >
</ ul >
调用ligerTree
$(
"#tree1"
).ligerTree();
|
效果图
三,常用场景
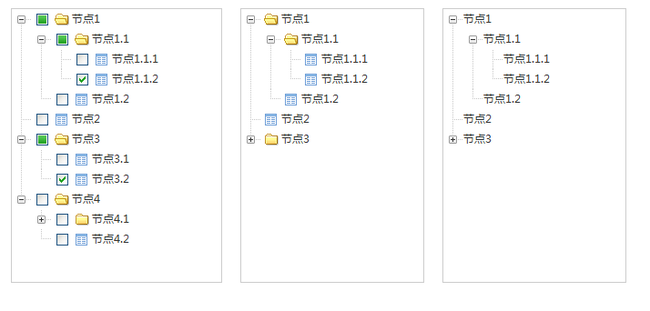
场景一:不使用复选框:
$(
"
#tree2
"
).ligerTree({ checkbox:
false
});
场景二:不使用复习框和图标:
$(
"
#tree3
"
).ligerTree({ checkbox:
false
, parentIcon:
null
, childIcon:
null
});
效果如图:
场景三:配置data参数加载树:
$(
"
#tree1
"
).ligerTree({ data: [
{ text: ' 节点1 ' , children: [
{ text: ' 节点1.1 ' },
{ text: ' 节点1.2 ' },
{ text: ' 节点1.3 ' , children: [
{ text: ' 节点1.3.1 ' },
{ text: ' 节点1.3.2 ' }
]
},
{ text: ' 节点1.4 ' }
]
},
{ text: ' 节点2 ' },
{ text: ' 节点3 ' },
{ text: ' 节点4 ' }
]
});
{ text: ' 节点1 ' , children: [
{ text: ' 节点1.1 ' },
{ text: ' 节点1.2 ' },
{ text: ' 节点1.3 ' , children: [
{ text: ' 节点1.3.1 ' },
{ text: ' 节点1.3.2 ' }
]
},
{ text: ' 节点1.4 ' }
]
},
{ text: ' 节点2 ' },
{ text: ' 节点3 ' },
{ text: ' 节点4 ' }
]
});
场景四:配置url参数加载树:
$(
"
#tree1
"
).ligerTree({ url:
'
json.txt
'
});
场景五:动态增加节点:
var
manager
=
null
;
$( function ()
{
$( " .l-tree " ).ligerTree({ checkbox: true });
manager = $( " .l-tree " ).ligerGetTreeManager();
});
function addTreeItem()
{
var node = manager.getSelected();
var nodes = [];
nodes.push({ text: ‘测试节点’});
if (node)
manager.append(node.target, nodes);
else
manager.append( null , nodes);
}
$( function ()
{
$( " .l-tree " ).ligerTree({ checkbox: true });
manager = $( " .l-tree " ).ligerGetTreeManager();
});
function addTreeItem()
{
var node = manager.getSelected();
var nodes = [];
nodes.push({ text: ‘测试节点’});
if (node)
manager.append(node.target, nodes);
else
manager.append( null , nodes);
}
场景六:删除节点:
function
removeTreeItem()
{
var node = manager.getSelected();
if (node)
manager.remove(node.target);
else
alert( ' 请先选择节点 ' );
}
{
var node = manager.getSelected();
if (node)
manager.remove(node.target);
else
alert( ' 请先选择节点 ' );
}
场景七:折叠/展开节点:
function
collapseAll()
{
manager.collapseAll();
}
function expandAll()
{
manager.expandAll();
}
{
manager.collapseAll();
}
function expandAll()
{
manager.expandAll();
}
场景八:事件支持:
$(
function
()
{
$( " #tree1 " ).ligerTree(
{
url: ' json.txt ' ,
onBeforeExpand: onBeforeExpand,
onExpand: onExpand,
onBeforeCollapse: onBeforeCollapse,
onCollapse: onCollapse,
onBeforeSelect: onBeforeSelect,
onSelect: onSelect,
onCheck: onCheck
});
});
function onBeforeSelect(note)
{
alert( ' onBeforeSelect: ' + note.data.text);
return true ;
}
function onSelect(note)
{
alert( ' onSelect: ' + note.data.text);
}
function onBeforeExpand(note)
{
alert( ' onBeforeExpand: ' + note.data.text);
}
function onExpand(note)
{
alert( ' onExpand: ' + note.data.text);
}
function onBeforeCollapse(note)
{
alert( ' onBeforeCollapse: ' + note.data.text);
}
function onCollapse(note)
{
alert( ' onCollapse: ' + note.data.text);
}
function onCheck(note, checked)
{
alert( ' onCheck: ' + note.data.text + " checked: " + checked);
}
{
$( " #tree1 " ).ligerTree(
{
url: ' json.txt ' ,
onBeforeExpand: onBeforeExpand,
onExpand: onExpand,
onBeforeCollapse: onBeforeCollapse,
onCollapse: onCollapse,
onBeforeSelect: onBeforeSelect,
onSelect: onSelect,
onCheck: onCheck
});
});
function onBeforeSelect(note)
{
alert( ' onBeforeSelect: ' + note.data.text);
return true ;
}
function onSelect(note)
{
alert( ' onSelect: ' + note.data.text);
}
function onBeforeExpand(note)
{
alert( ' onBeforeExpand: ' + note.data.text);
}
function onExpand(note)
{
alert( ' onExpand: ' + note.data.text);
}
function onBeforeCollapse(note)
{
alert( ' onBeforeCollapse: ' + note.data.text);
}
function onCollapse(note)
{
alert( ' onCollapse: ' + note.data.text);
}
function onCheck(note, checked)
{
alert( ' onCheck: ' + note.data.text + " checked: " + checked);
}
var
manager
=
null
;
$( function ()
{
$( " #tree1 " ).ligerTree(
{
url: ' json.txt ' ,
onBeforeExpand: onBeforeExpand
});
manager = $( " #tree1 " ).ligerGetTreeManager();
});
function onBeforeExpand(note)
{
if (note.data.children && note.data.children.length == 0 )
{
// 这里模拟一个加载节点的方法,append方法也用loadData(target,url)代替
manager.append(note.target, [
{ text: note.data.text + " 's child1 " },
{ text: note.data.text + " 's child2 " },
{ text: note.data.text + " 's child3 " }
]);
}
}
$( function ()
{
$( " #tree1 " ).ligerTree(
{
url: ' json.txt ' ,
onBeforeExpand: onBeforeExpand
});
manager = $( " #tree1 " ).ligerGetTreeManager();
});
function onBeforeExpand(note)
{
if (note.data.children && note.data.children.length == 0 )
{
// 这里模拟一个加载节点的方法,append方法也用loadData(target,url)代替
manager.append(note.target, [
{ text: note.data.text + " 's child1 " },
{ text: note.data.text + " 's child2 " },
{ text: note.data.text + " 's child3 " }
]);
}
}
四,API文档
插件方法详细
{jQuery}
ligerTree(p)
- 描述:
- 使一段html配置为树结构。
- 参数列表:
| 参数名 | 类型 | 描述 | 默认值 |
| p | {Object} | 主要参数 | |
| p.url | {String} | 设置一个url用于加载数据 | null |
| p.method | {String} | 提交数据的方式 | 'POST' |
| p.data | {String} | 设置一个本地数据data用于加载数据 | null |
| p.checkbox | {Bool} | 是否显示复选框 | true |
| p.parentIcon | {String} | 非叶节点的图标 | 'folder' |
| p.childIcon | {String} | 叶节点的图标 | 'leaf' |
| p.attribute | {Array} | 属性,获取行数据时很有作用 | ['id','url'] |
| p.nodeWidth | {Int} | 节点的宽度 | 70 |
| p.onBeforeExpand | {Function} | 展开前事件,可以通过返回false来阻止继续展开
|
null |
| p.onExpand | {Function} | 展开事件
|
null |
| p.onBeforeCollapse | {Function} | 折叠前事件,可以通过返回false来阻止继续折叠
|
null |
| p.onCollapse | {Function} | 折叠事件
|
null |
| p.onBeforeSelect | {Function} | 选择前事件,可以通过返回false来阻止继续选择
|
null |
| p.onSelect | {Function} | 选择事件
|
null |
| p.onCheck | {Function} | 复选框事件
|
null |
| p.onSuccess | {Function} | 异步加载数据成功事件 | null |
| p.onError | {Function} | 异步加载数据失败事件
|
null |
- 返回值:
- {jQuery} jQuery对象
|
append(parentNode, newdata)
|
|
clear()
|
|
|
demotion(treenode)
|
|
|
|
getData()
|
|
getParentTreeItem(treenode, level)
|
|
|
hasChildren(treenode)
|
|
|
|
loadData(node, url, param)
|
|
remove(node)
|
|
upgrade(treenode)
|
方法详细
append(parentNode, newdata)
- 描述:
- 增加节点集合
- 参数列表:
| 参数名 | 类型 | 描述 | 默认值 |
| parentNode | {Object} | 节点(DOM 对象 标签为li),加载的数据将增加到这个节点下面 | |
| newdata | {Array} | 节点数据的集合,该参数为数组 |
clear()
- 描述:
- 清空
collapseAll()
- 描述:
- 全部节点都折叠
demotion(treenode)
- 描述:
- 降级为叶节点级别
- 参数列表:
| 参数名 | 类型 | 描述 | 默认值 |
| treenode | {Object} | 节点(DOM 对象 标签为li) |
expandAll()
- 描述:
- 全部节点都展开
{Array}
getChecked()
- 描述:
- 获取选择的行(复选框)
- 返回值:
- {Array} Nodes 每一个Node包括的参数有:data(数据源),target(DOM 对象 标签为li)
{Array}
getData()
- 描述:
- 获取树的数据源
- 返回值:
- {Array} Tree Data Object
{Bool}
getParentTreeItem(treenode, level)
- 描述:
- 获取父节点
- 参数列表:
| 参数名 | 类型 | 描述 | 默认值 |
| treenode | {Object} | 节点(DOM 对象 标签为li) | |
| level | {Object} | 获取第N级别的父节点(选填,不填时表示上一级父节点) |
- 返回值:
- {Bool} hasChildren
{Object}
getSelected()
- 描述:
- 获取选择的行
- 返回值:
- {Object} Node 节点包括的参数有:data(数据源),target(DOM 对象 标签为li)
{Bool}
hasChildren(treenode)
- 描述:
- 是否包含子节点
- 参数列表:
| 参数名 | 类型 | 描述 | 默认值 |
| treenode | {Object} | 节点(DOM 对象 标签为li) |
- 返回值:
- {Bool} hasChildren
loadData(node, url, param)
- 描述:
- 加载数据
- 参数列表:
| 参数名 | 类型 | 描述 | 默认值 |
| node | {Object} | 节点(DOM 对象 标签为li),加载的数据将增加到这个节点下面 | |
| url | {String} | 要加载数据的URL | |
| param | {String} | 提交数据的附件的参数 |
remove(node)
- 描述:
- 删除节点
- 参数列表:
| 参数名 | 类型 | 描述 | 默认值 |
| node | {Object} | 节点(DOM 对象 标签为li) |
upgrade(treenode)
- 描述:
- 升级为父节点级别
- 参数列表:
| 参数名 | 类型 | 描述 | 默认值 |
| treenode | {Object} | 节点(DOM 对象 标签为li) |
- 五,Demo下载