- 富文本编辑器wangEditor2的基本配置
Demonor_
javawangEditor富文本编辑器java配置富文本编辑器编辑器Editor
对于富文本编辑器主要有几种,他们的有点缺点如下:1.KindEditor:优点:比较轻,轻量版缺点:目前来说,不可自定义字体字号【2018-04-01】2.UEditor:优点:拥有最丰富的功能。缺点:1.换行之后,下一行对齐上一行,因此无法调整下一行的对齐方式2.当全选内容,给全部内容统一改变属性时,不一定使每个字的格式都生效。3.还有其他一些bug,就不多说了3.wangEditorv2:优点
- 2019-09-09 富文本编辑器kindEditor
海老山川
富文本编辑器,RichTextEditor,简称RTE,它提供类似于MicrosoftWord的编辑功能。常用的富文本编辑器:KindEditorhttp://kindeditor.net/兼容性强UEditorhttp://ueditor.baidu.com/website/CKEditorhttp://ckeditor.com/商品介绍vareditor;KindEditor.ready(fu
- Vue 手把手教你使用 kindeditor
铁锅炖大鹅(e)
JSvue
Vue手把手教你使用kindeditor第一步:npminstallkindeditor第二步:创建富文本组件建立以.vue结尾的单文件importVuefrom'vue'importVueKindEditorfrom'vue-kindeditor'import'kindeditor/kindeditor-all-min.js'import'kindeditor/themes/default/de
- 几种富文本编辑器Editor比较
Splendid飞羽
1、UEditor百度的。优点:插件多,基本满足各种需求,类似贴吧中的回复界面。缺点:不再维护,文档极少,使用并不普遍,图片只能上传到本地服务器,如果需要上传到其他服务器需要改动源码,较为难办,加载速度慢。总结:小项目,可以用用,不推荐使用。2、kindeditor界面类似百度,效果很像文档齐全但用例较少,使用还算方便。缺点:总感觉样子不是很好看,没有现代那种风格,还是老式的传统图标。http:/
- 2014年4月份第1周51Aspx源码发布详情
weixin_30647065
数据库人工智能测试
基于Extjs4+MVC4权限管理源码2014-3-31[VS2012]源码描述:20140331更新:修改部门管理中bug20140303更新:增加部门管理模块,主要包含部门添加,编辑,删除,启用,禁用等功能。20140219更新:增加登录人数饼形图图模块。20140128更新信息:登录次数锁定功能及时间限制,修改菜单模块,角色模块,用户模块中的一些小bug。kindeditor网络图片本地化源
- Django中富文本编辑器KindEditor的使用和图片上传
汪菲宇
1.简介KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用KindEditor把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。KindEditor使用JavaScript编写,可以无缝地与Java、.NET、PHP、ASP等程序集成,比较适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用2.主要特
- SpringMVC+kindEditor批量上传图片详细解析
love_燕子
SpringMVC前端技术springmvcjspkindEditor
首先去官网下载jar包:http://kindeditor.net/down.php将jar包解压放到项目中在jsp界面中引入jar包中的js/resource/kindeditor-4.1.7/kindeditor-min.js">/resource/kindeditor-4.1.7/lang/zh_CN.js">在jsp中加入在中写事件vareditor;KindEditor.ready(fu
- 记录vue使用KindEditor上传图片发生的iframe跨域的错误
深圳程序员打工崽
vuejs
记录KindEditor上传图片时候发生的错误:Blockedaframewithorigin“http://localhost:8080”fromaccessingacross-originframe错误我是用的KindEditor的版本4.1.11,在KindEditor官网可以进行下载。然后引入进入VUE项目里面,在main.js里面注入4个文件然后开始正常配置显示,结果到了上传图片的时候发
- 金和OA C6 upload_json 任意文件上传漏洞
keepb1ue
漏洞复现web安全安全
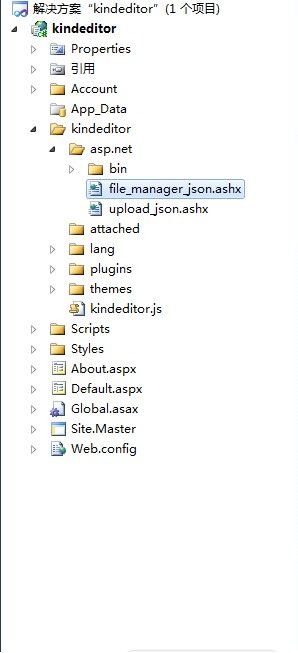
产品介绍金和网络是专业信息化服务商,为城市监管部门提供了互联网+监管解决方案,为企事业单位提供组织协同OA系统开发平台,电子政务一体化平台,智慧电商平台等服务。漏洞概述金和OAC6upload_json接口处存在任意文件上传漏洞,攻击者可以通过构造特殊请求包上传恶意后门文件,从而获取服务器权限。资产测绘app=“Jinher-OA”漏洞复现POST/c6/KindEditor1/asp/uploa
- PHP kindeditor is_writable 没有写权限 IIS
市中游侠儿
今天在用kindeditor编辑器的时候随手搭在了windows平台上,上传图片的时候不停的提示目录没有写权限,于是开始尝试各种办法:如:给网站根目录users加写权限,给相关目录加来宾帐号权限,也有说networkservice用户,也有说IUSR用户,我统统都试了一个遍,全都不管用我最后干脆在根目录下给了一个everyone权限(本想试试看问题在哪,虽然这样很不安全),但即便我给到了every
- 金和OA upload_json.asp存在任意文件上传漏洞
3tefanie丶zhou
漏洞复现json网络安全安全web安全
产品简介金和网络是专业信息化服务商,为城市监管部门提供了互联网+监管解决方案,为企事业单位提供组织协同OA系统升开发平台,电子政务一体化平台智慧电商平合等服务漏洞概述金和OAupload_json.asp存在任意文件上传漏洞,攻击者可通过此漏洞获取服务器权限。指纹识别fofa:app="金和网络-金和OA"漏洞利用poc:POST/c6/KindEditor1/asp/upload_json.as
- 使用ThinkPHP上传类处理KindEditor上传的图片
爱写代码的小朋友
PHP系列phpweb应用thinkphphtml
KindEditor作为一款可视化的HTML编辑器用起来确实比较方便,其本身也自带了图片上传的处理这里修改为TP上传处理图片,是为了保证上传图片的方便(目录独立于编辑器,便于增加水印等处理)第一步:在模板html页面引入如下文件:KindEditor.ready(function(K){vareditor1=K.create('textarea[name="content"]',{cssPath:
- KindEditor 的简单使用(一)
白云青叶
1、官网下载地址http://kindeditor.net/down.php2、导入相关文件可根据实际情况进行选择:JSP3、JSP导入文件kindeditor/themes/default/default.csskindeditor/kindeditor-min.jskindeditor/lang/zh_CN.js4、初始化KindEditor编辑器在js中添加如下代码:vareditor;Ki
- 宋佳乐博客全站正版PHP源码下载丨自助建站源码丨音乐外链源码丨最新图床源码丨官方网站源码丨网页跳转源码丨云相册源码丨打包下载
宋佳乐
博客原创php开发语言
本套源码共包含了六套网站系统,请在下方看演示站:一:主页跳转演示地址:http://ssl.songjiale.com(无演示图)二:官方网站演示地址:http://ssl.songjiale.com/upload(演示图如下)三:云相册系统演示地址:点击此处查看演示站(演示图如下__kindeditor_temp_url__)四:宋佳乐123自助建站系统演示地址:http://ssl.songj
- kindeditor The method toJSONString() is undefined for the type JSONObject
spencer_tseng
javajava
kindeditor插件上传文件出错的json_simple-1.1.jar也不知道是多老的项目,多老的包了,稀有东西
- TinyMCE | 一款非常不错的富文本编辑器
峰眼看世界
TinyMCE(图源自TinyMCE官网)由于项目需要集成一个富文本编辑器,由于百度的UEditor已经多年没有更新了,其他富文本编辑器有TinyMCE、Kindeditor、UEditor、Kindeditor、Simditor、CKEditor等等,最终选择了TinyMCE,效果还不错。TinyMCE的优势:[1]开源可商用,基于LGPL2.1插件丰富,自带插件基本涵盖日常所需功能(示例看下面
- 【Vue3】tinymce富文本编辑器的使用
儒雅的曹曹曹
vue.jsjavascript前端
1.简介TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。TinyMCE的优势:开源可商用,基于LGPL2.1插件丰富,自带插件基本涵盖日常所需功能接口丰富,可扩展性强,有能力可以无限拓展功能界面好看,符合现代审美提供经典、内联、沉浸无干扰
- vue 富文本编辑器 —— wangEditor
*且听风吟
#Vue2.xjavascriptvue.jshtml5
富文本编辑器wangEditor百度UEditorbootstrap-wysiwygckeditorKindeditorTinymcevue-quill-editorwangeditor使用安装wangeditor应用很多项目中都需要用到富文本编辑器,目前也有很多种类的富文本编辑器。我就查了一下资料,了解了一些目前常用的富文本编辑器wangEditor官网:http://www.wangedito
- 富文本编辑器
chy1984
常用API编辑器富文本编辑器wangEditorKindEditor
目录wangEditor下载引入基本使用说明KindEditor下载引入基本使用后端处理表单ajax富文本编辑器首选wangEditor,次选KindEditor。这两者功能都比较齐全,相比KindEditor,wangEditor更轻量、简洁,但偏pc端,不支持移动端和ipad。wangEditor官网地址:http://www.wangeditor.com/下载引入script方式引入npm方
- vue项目中使用富文本编辑器
layx
vue.jsjavascript前端编辑器
前言:有时候项目中会使用到一些富文本编辑器(所见即所得)。比如markdown那种功能的工具。但是如果我们自己开发一个的话,就需要话很长的时间。那么我们就可以使用开源的,其他人已经写好的第三方库。比如常见的就是TinyMCE、CKEditor、UEditor、wangEditor、kindeditor等,还有很多。这篇文章主要是讲解vue3项目中使用TinyMCE富文本编辑器。GitHub地址:G
- 完美解决 vue 使用kindeditor 编辑器上传图片时跨域问题
随缘234
javascriptvue.jshtml5
在vue中使用kindeditor编辑器时,上传图片的接口地址和当前项目域名不一致时,100%出现跨域报错,仔细分析,发现服务器已保存成功,但界面会提示跨域问题,导致图片无法正常插入到编辑器,解决方案如下:1.查找kindeditor-all.js的KindEditor.plugin('image',function(K){这行代码2.查找下面提交图片办法,因为会出现跨域问题//uploadbut
- 在原页面上打开新的页面target=“_blank“、父标签塌陷怎么处理、form表单-按钮注意事项、KindEditor 编辑器
林圜围
前端python01编辑器csshtml
一、在原页面上打开新的页面target=“_blank”ctrl+shift+t打开原来关闭的页面在HTML中,如果要在新窗口或新标签页中打开链接,可以使用`target="_blank"`属性。这个属性告诉浏览器在一个新的浏览器窗口或标签页中打开链接的目标页面。例如,如果您有一个链接元素,您可以这样使用`target="_blank"`:打开链接在上面的代码中,当用户点击"打开链接"链接时,目标
- TinyMCE 6 (Vue 3 + 阿里云上传)
凌晨六点半~
TinyMCEvue.js前端javascript
TinyMCE编辑器简介TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。跟其他富文本编辑器相比,有着丰富的插件,支持多种语言,能够满足日常的业务需求并且免费。话不多说直接干货::TinyMCE安装:安装tinymcenpminstallt
- 收集不同富文本编辑器的使用(vue3版本)
失眠时间
前端
文章目录一、ueditor(百度富文本编辑器)安装使用并二次封装组件二、KindEditor下载文件新建组件及使用一、ueditor(百度富文本编辑器)参考ueditor和vue-ueditor-wrap这里直接使用封装好的vue组件vue-ueditor-wrapvue3版本安装
[email protected]@3.x使用并二
- Vue项目引入富文本编辑器:TinyMCE
努力学习的木子
vue.jsvue.js
一、什么是TinyMCETinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。TinyMCE的优势:开源可商用,基于LGPL2.1插件丰富,自带插件基本涵盖日常所需功能(示例看下面的Demo-2)接口丰富,可扩展性强,有能力可以无限拓展功能界面
- 编辑器漏洞
似龙在渊
一、常见的编辑器:常见的有Ewebeditor,fckeditor,ckeditor,kindeditor等等。二、Ewebeditor编辑器漏洞:Ewebeditor是基于浏览器的、所见即所得的在线HTML编辑器。她能够在网页上实现许多桌面编辑软件(如:Word)所具有的强大可视编辑功能。WEB开发人员可以用她把传统的多行文本输入框替换为可视化的富文本输入框,使最终用户可以可视化的发布HTML格
- KindEditor上传图片
初生的太阳丶
javaspring编辑器java
关于KindEditor(1)简介KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用KindEditor把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。KindEditor使用JavaScript编写,可以无缝地与Java、.NET、PHP、ASP等程序集成,比较适合在CMS、商城、论坛、博客、Wiki、电子邮件等
- 淘淘商城项目 第三天总结
小飞侠之科比
javassm商城taotaodubbo
1.课程计划第三天:1、商品类目选择2、图片上传a)图片服务器FastDFSb)图片上传功能实现3、富文本编辑器的使用KindEditor4、商品添加功能完成2.商品类目选择2.1.原型2.2.功能分析展示商品分类列表,使用EasyUI的tree控件展示。初始化tree请求的url:/item/cat/list参数:初始化tree时只需要把第一级节点展示,子节点异步加载。longid(父节点id)
- vue富文本编辑器连接mysql_vue2.0 实现富文本编辑器功能【前端】
人间theLivings
一、总结1.各个编辑器之间的较量UEditor:百度前端的开源项目,功能强大,基于jQuery,但已经没有再维护,而且限定了后端代码,修改起来比较费劲bootstrap-wysiwyg:微型,易用,小而美,只是Bootstrap+jQuery...kindEditor:功能强大,代码简洁,需要配置后台,而且好久没见更新了wangEditor:轻量、简洁、易用,但是升级到3.x之后,不便于定制化开发
- 关于KindEditor 编辑器中表格的问题
披荆的少年
java读书笔记列宽kindeditor富文本table固定列宽
#关于KindEditor编辑器中表格的问题今天开发项目中有一个需求,需要多个表格联合打印,但是多个表格中又需要有各自独立的表头,起初是直接调用浏览器的打印接口,但是出现的问题是,当需要打印的表格数据多时遇到跨页时会出现表格不会自动分页出现这种很让人尴尬的情况,由于调用的是浏览器的接口而且大爷的纸张不同也有所区别,因此不能通过写死打印的记录条数来打印,因此想起了Kindeditor富文本编辑器,手
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc