Navigation 快速上手
下面案例简要展示使用 Compose 版本的 Navigation 库来实现两个页面之间的跳转
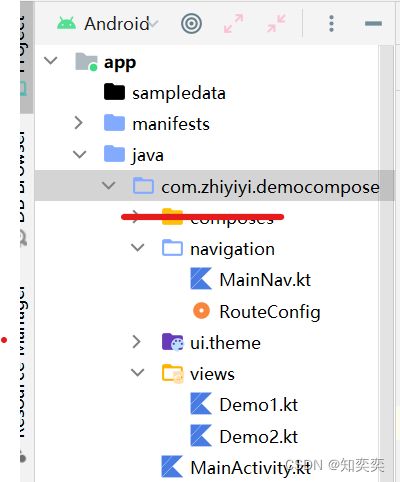
这是完整的结构(忽略掉红线划过的那个包)
编写欲跳转的两个页面
编写 Demo1 页面
子页面使用多个 composable 组件相组合的方法一一装配起来
Demo1main 渲染整个页面,他接受一个 NavController 对象,用于操纵导航相关的方法
可以注意到 Button 里面的点击事件还没写,后续我们写好路由后再回来编写跳转逻辑
@Composable
fun Demo1main(navController: NavController) {
body(navController)
}
@Composable
private fun body(navController: NavController) {
Column(
modifier = Modifier
.fillMaxSize()
) {
Button(onClick = {
// 跳转逻辑
}) {
Text(
text = "前往demo2",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
}
}
}
编写 Demo2 页面
依葫芦画瓢
@Composable
fun Demo2main(navController: NavController) {
body(navController)
}
@Composable
private fun body(navController: NavController) {
Column(
modifier = Modifier
.fillMaxSize()
) {
Button(onClick = {
// 这里也写跳转逻辑!
}) {
Text(
text = "前往demo1",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
}
}
}
路由表配置
编写单例类 RouteConfig 用来存储路由名称(等同于 vue-router 中我们设置的 path)
后续为便于理解,统称为 path
object RouteConfig {
// 主页面
const val ROUTE_MAIN = "main"
// 两个跳转页面
const val ROUTE_DEMO1 = "demo1"
const val ROUTE_DEMO2 = "demo2"
}
总路由
创建文件 MainNav 并在里面实现路由导航的总逻辑
由于我们刚刚入门,路由表可以很简单,按照以下结构即可
- rememberNavController 存储所有 navcontroller 状态
- NavHost 一个容器,便于内部页面的切换,在里面注册所有页面
@Composable
fun AppNav() {
// 存储navigation状态
val navController = rememberNavController()
// navhost容器
// startDestination表示起始页的path,这里我们指定demo1作为起始页
NavHost(navController = navController, startDestination = RouteConfig.ROUTE_DEMO1) {
// 依次传入path并注册三个页面
composable(RouteConfig.ROUTE_MAIN) {
MainActivity()
}
composable(RouteConfig.ROUTE_DEMO1) {
Demo1main(navController)
}
composable(RouteConfig.ROUTE_DEMO2) {
Demo2main(navController)
}
}
}
主页面调用总路由
对于 kotlin 而言,非常简单,直接调用定义好的总路由方法即可
因为总路由默认起始页为 demo1,故渲染 mainactivity 后就会立即载入 demo1 页面!
class MainActivity() : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
DemoComposeTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
// 一键调用,方便快捷
AppNav()
}
}
}
}
}
跳转逻辑完善
嘿!还记得我们之前置空的按钮跳转逻辑吗?
我们已经配置完了所有路由,为此,仅需将以下代码添加到按钮点击事件即可跳转到指定页面了!
// 写于demo1页面,点击按钮后跳转到demo2页面 navController.navigate(RouteConfig.ROUTE_DEMO2)
为便于大家理解,现给出 demo1.kt 目前的完整代码
@Composable
fun Demo1main(navController: NavController) {
body(navController)
}
@Composable
private fun body(navController: NavController) {
Column(
modifier = Modifier
.fillMaxSize()
) {
Button(onClick = {
navController.navigate(RouteConfig.ROUTE_DEMO2)
}) {
Text(
text = "前往demo2",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
}
}
}
demo2 的跳转逻辑只需要修改对应的 path 即可
目前仅学到了最简单的 navigate 跳转,后续还有带参跳转,请关注进阶版本!
到此这篇关于JetpackCompose Navigation导航实现流程的文章就介绍到这了,更多相关JetpackCompose Navigation内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!