EMP v2.5三级共享深度定制对ESM 的支持
版本背景
- 1 Module Federation 共享逻辑CDN复用性不高
- 2 ESM兼容性日益成熟,性能表现越来越好
- 3 市面上针对 ESM 的模块共享实现不完善
- 4 开发、正式环境结合共享的开发体验不佳
ESM 概念

ESM - ES modules 是 JavaScript 官方的标准化模块系统。相比于 CommonJS 和 AMD 等模块规范,最新浏览器原生支持模块功能,不再需要额外打包处理 或者 少部分的处理
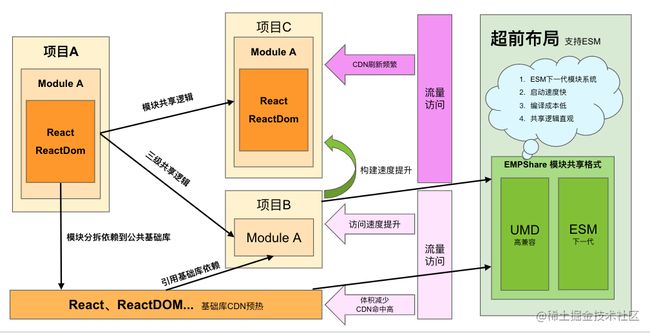
EMP 三级共享
三级共享出发初衷是为了结局MF共享逻辑的CDN复用不高的问题,v2.5 之前 共享逻辑

- 三级共享,在共享基础上下沉公共基础库,
- 减少构建时间、项目体积,提升访问速度、CDN命中率,是一套更加高性能的共享方案
- 超前布局方面 同时支持UMD 与 ESM下一代模块系统 具备启动速度快、编译成本低、共享逻辑更直观的特点
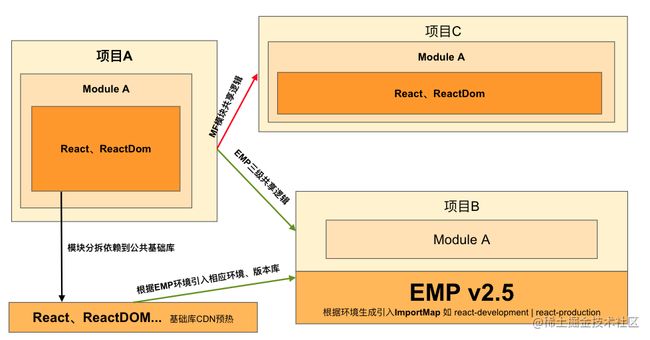
EMP ESM三级共享新模型
v2.5 之后 针对开发环境引入ImportMap 适配多环境,多版本支持

案例
- 基站
- 通过
emp build -t生成产物与d.ts到dist - micro-host/emp-config.js
const {defineConfig} = require('@efox/emp')
const {cdn, esm} = require('./cdn')
const reactVersion = '17.0.2'
const esmVersion = 'es2018'
module.exports = defineConfig(({mode}) => {const target = esmVersionreturn {build: {target,},server: {port: 8001,},empShare: {name: 'microHost',exposes: { // Expose 共享模块'./App': './src/App','./incStore': './src/store/incStore',},shareLib: { // 通过约束请求 ESM模块react: esm('react', mode, reactVersion, esmVersion),'react-dom': esm('react-dom', mode, reactVersion, esmVersion),zustand: esm('zustand', mode, '4', esmVersion, `react@${reactVersion},react-dom@${reactVersion}`),},},html: {title: 'Micro-Host'},}
})
- 应用
- 当基站在正式环境中时
emp start,应用可以执行emp dts通过需要的类型依赖 - micro-app/emp-config.js
const {defineConfig} = require('@efox/emp')
const {cdn, esm} = require('./cdn')
const reactVersion = '17.0.2'
const esmVersion = 'es2018'
module.exports = defineConfig(({mode, env}) => {const target = esmVersionreturn {build: {target,},server: {port: 8002,},empShare: {name: 'microApp',remotes: { // 应用 共享模块'@microHost': `microHost@http://localhost:8001/emp.js`,},exposes: {'./App': './src/App',},shareLib: { // 通过约束请求 ESM模块react: esm('react', mode, reactVersion, esmVersion),'react-dom': esm('react-dom', mode, reactVersion, esmVersion),zustand: esm('zustand', mode, '4', esmVersion, `react@${reactVersion},react-dom@${reactVersion}`),},},html: {title: 'Micro-App'},}
})
- 完成上面操作即可实现共享开发,同时当 基站是 dev环境 或者 prod环境都不影响 应用的开发
总结
经过以上改造,我们可以得到一个 ESM 完全独立于基站的应用开发环境,不需针对开发另外启动一个新环境做适配,更好的提升开发体验
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。
![]()
![]()
![]()
有需要的小伙伴,可以点击下方卡片领取,无偿分享