vite+vue3+typescript+pinia 项目搭建
vite+vue3+typescript+pinia 项目搭建
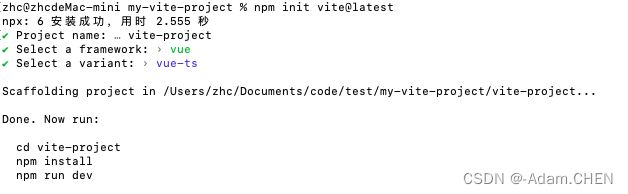
1、vite项目初始化
初始化项目选择 vue-ts
npm init vite@latest
2、vite配置
vite官网 https://vitejs.dev/config/
(一)配置别名
(1) 安装依赖
npm i @types/node --save-dev
(2) 引入node模块
// tsconfig.json
{
"compilerOptions": {
...
"types": ["node"]
}
},
(3) 配置别名
// vite.config.ts
import path from 'path'
export default defineConfig({
...
resolve: {
alias: {
'@': path.resolve(__dirname, 'src'),
},
},
}
(二)配置组件库按需引入
unplugin-vue-components 一个让第三方UI库无需完整引入,也无需按需引入,会自动识别并注册的插件;
官网 https://github.com/antfu/unplugin-vue-components
unplugin-auto-import 自动导入相关API
官网 https://github.com/antfu/unplugin-auto-import#readme
(1) 安装依赖
npm i unplugin-vue-components --save-dev
(2) 配置
// vite.config.ts
import Components from 'unplugin-vue-components/vite'
import ElementPlusResolver from 'unplugin-vue-components/resolvers'
import AutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
...
plugins: [
...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
})
]
})
(3) element-plus图标引入
// 全局引入 mian.ts
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
// 按需引入 .vue
<template>
<el-icon>
<Delete />
</el-icon>
</template>
import { Delete } from '@element-plus/icons-vue'
(4) 使用
<template>
<el-button>该组件可直接使用</el-button>
</template>
<script setup lang="ts">
// import { ElButton } from 'element-plus' // 不需要这行
</script>
(三)配置相关函数,全局声明(可选,推荐)
unplugin-auto-import 自动导入相关API,无需使用时引入。
(1) 安装依赖
npm i unplugin-auto-import --save-dev
(2) 配置
// vite.config.ts
import AutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
plugins: [
...
AutoImport({
imports: ['vue', 'vue-router'], // 自动导入vue和vue-router的相关函数
dts: 'src/auto-import.d.ts' // 自动生成 'auto-import.d.ts'全局声明
}),
]
})
(3) 使用
<script setup lang="ts">
// import { computed, ref } from 'vue' // 无需引入
const count = ref(0)
const countPlus = computed(() => {
count.value + 1
})
</script>
(四)配置组件属性(可选,推荐组件名定义)
unplugin-vue-define-options 主要用于定义组件的名字,其他不推荐
官网:https://github.com/antfu/unplugin-auto-import#readme
(1) 安装依赖
npm i unplugin-vue-define-options --save-dev
(2) 配置vite
// vite.config.ts
import DefineOptions from 'unplugin-vue-define-options/vite'
export default defineConfig({
plugins: [
...
DefineOptions(),
]
})
(3) 配置 tsconfig
// tsconfig.json
{
"compilerOptions": {
...
"types": ["unplugin-vue-define-options"]
}
},
(4) 使用
<script setup lang="ts">
defineOptions({
name: 'App'
})
</script>
3、引入less
(1)安装依赖
npm i less less-loader --save-dev
4、引入vue-router
(1) 安装依赖
npm i vue-router --save
(2) 路由配置
// src/router/index.ts
import { App } from 'vue'
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
const routes: RouteRecordRaw[] = [
{
path: '/',
name: 'Home',
component:()=> import('../views/home.vue')
}
]
const router = createRouter({
history: createWebHistory(),
routes: routes
})
export function setupRouter(app: App) {
app.use(router)
}
export default router
(3)引入
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router, { setupRouter } from '@/router'
async function bootstrap() {
const app = createApp(App)
// 挂载路由
await setupRouter(app)
// 路由准备就绪后挂载APP实例
await router.isReady()
app.mount('#app', true)
}
void bootstrap()
5、引入状态管理pinia
Pinia,vuejs的官方状态库,由vuejs团队成员eduardo san moartin开发的一个新的状态管理工具,是轻量级的,体积小,适合中小型、低复杂度的项目。
官网:https://pinia.vuejs.org/getting-started.html
(1) 安装依赖
npm i pinia --save
(2) 配置编写
//store/index.ts
import type { App } from 'vue';
import { createPinia } from 'pinia';
const store = createPinia();
export function setupStore(app: App<Element>) {
app.use(store);
}
export { store }
//store/modules/todo/index.ts
export const todoStore = defineStore({
id: 'todo',
state: (): ITodoStore => {
return {
list: []
}
},
getters: {
getList(): ITodoItem[] {
return this.list
}
},
actions: {
addTodoItem(item: ITodoItem) {
this.list.unshift(item)
},
completeTodoItem(item: ITodoItem, isComplete: boolean) {
const index = this.list.indexOf(item)
this.list[index].complete = isComplete
},
deleteTodoItem(item: ITodoItem) {
const index = this.list.indexOf(item)
this.list.splice(index, 1)
}
}
})
// Need to be used outside the setup
export function todoStoreWidthOut() {
return todoStore(store);
}
(3)使用
<script lang="ts" setup>
import { ITodoItem } from "@/model/todo"
import { todoStoreWidthOut } from "@/store/modules/todo"
const todoStore = todoStoreWidthOut()
const list = todoStore.getList
const onDelete = (item: ITodoItem) => {
todoStore.deleteTodoItem(item)
}
</script>
demo
github地址:https://github.com/chenyajin/vite-project.git