vue全家桶 --- vuex状态管理
目录:
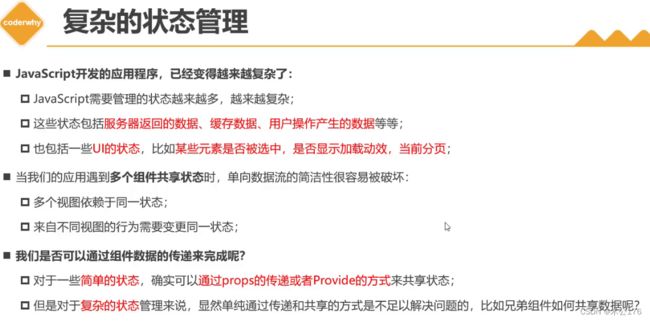
1、认识应用状态管理
2、Vuex的基本使用
3、核心概念State
4、核心概念Getters
5、核心概念Mutatuins
6、核心概念Actions
7、核心概念Modules
注意:vuex的每个核心的映射方法都只是了解就好;记不住,觉得不好用完全可以只使用基本语法。
一、认识应用状态管理
状态就是管理某些状态的变量。比如:开关,记录的时间。
state的意思就是状态,store的意思就是仓库
vuex里面修改state的唯一方法就是提交mutations。组件不能直接修改state。但是在pinia里面可以直接修改state。
问题:为什么叫状态管理而不是叫数据管理?
因为在应用程序里面,开关的改变我们不能叫数据发生变化,应该说是从关的状态变成开的状态,或者是关掉状态变成开的状态,其他类型的数据的变化也是从这个状态变化成另外一个状态。
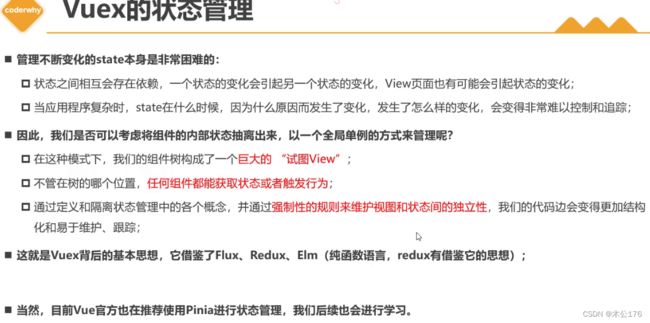
二、Vuex的基本使用、三、核心概念State
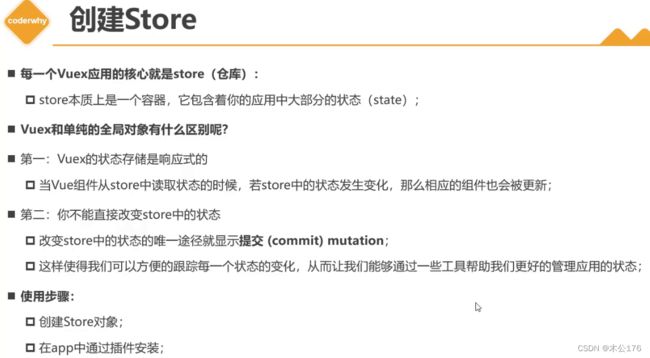
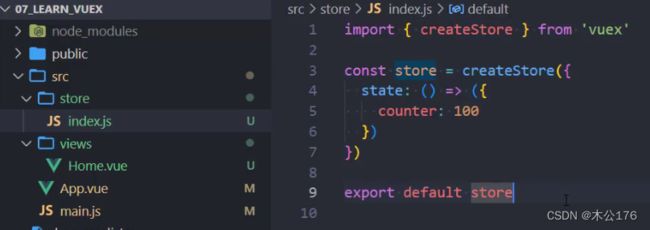
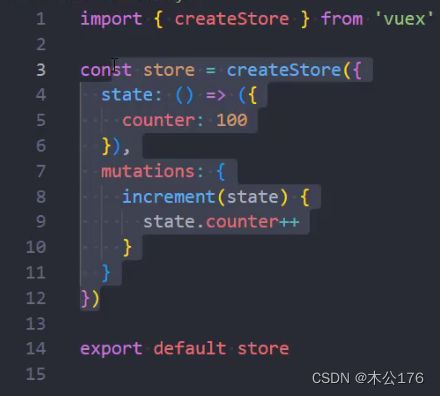
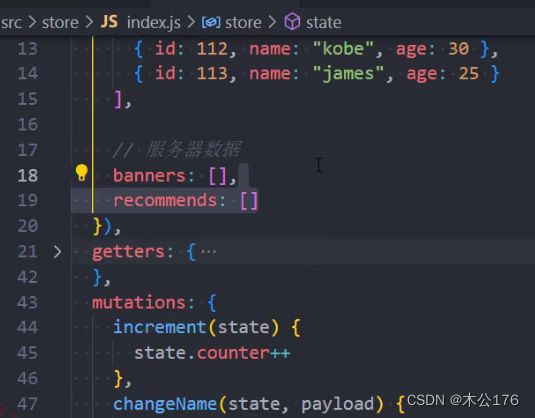
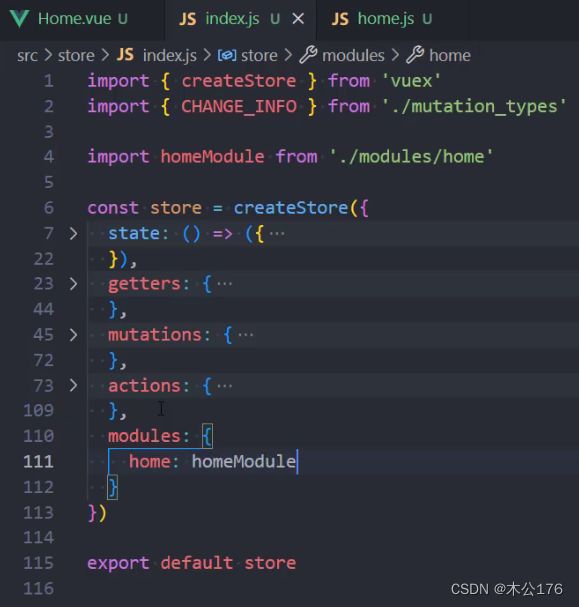
如何创建store?
上图是模块化创建的。
![]()
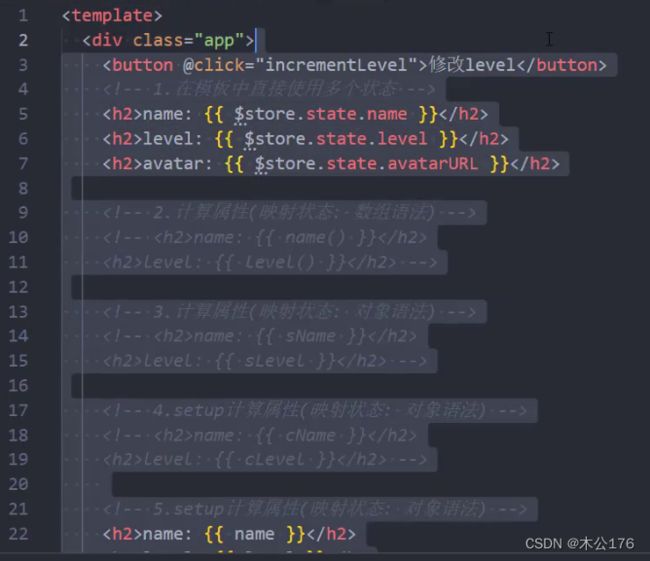
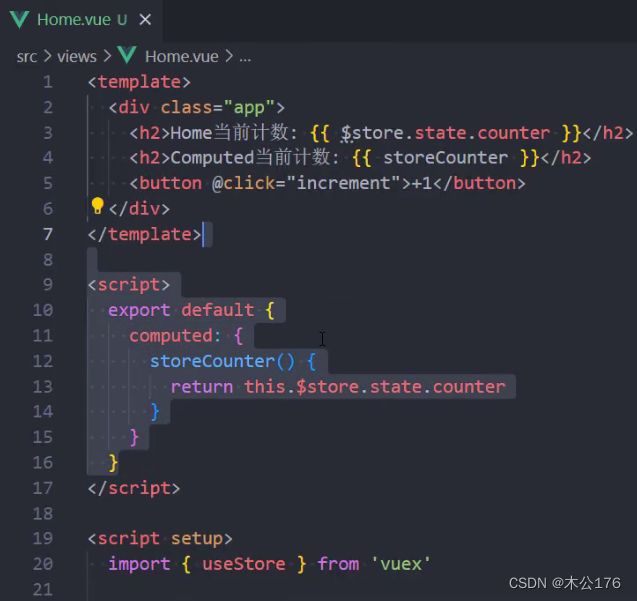
(2)在opstions api 的computed里面使用:
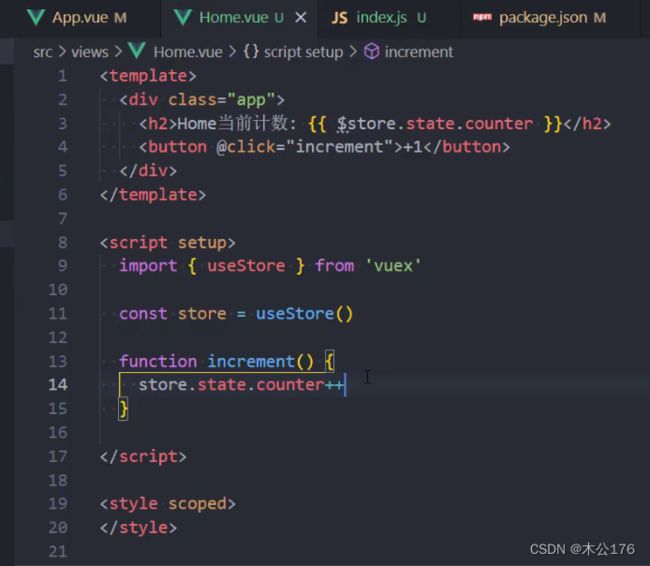
下图的方法可以改变store的值,但是这种方法不对,没有经过mutations来改变state,这里的弊端是devtool不能跟踪state变化

正确的修改store里面的state的方法是?
(1)在store里面定义一个musations,里面设置函数、方法
(2)在需要修改state的组件里面使用musations里面的函数、方法:
下图的意思是只能有一个const store = createStore() ,但是可以有多个管理的模块。
我们从store里面获取状态的方法比较麻烦,我们可以通过下图方法来做到方便一点获取:
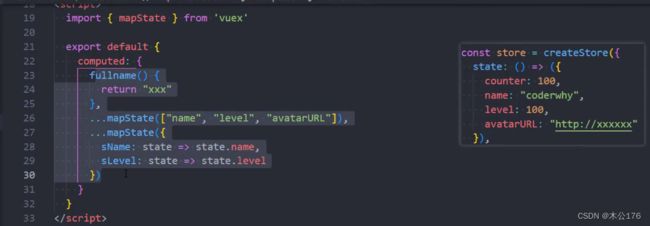
(1)在options api的computed里面使用: (包括数组和对象的类型)(但是很少用,不好用,比较复杂)
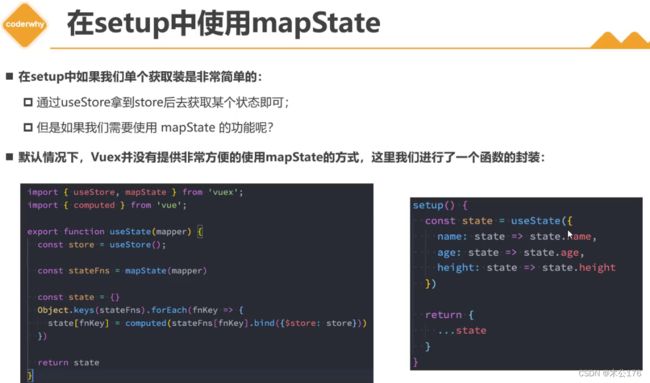
(2)在setup里面使用:(但是很少用,不好用,比较复杂)
或者使用hooks来完成:(但是很少用,不好用,比较复杂)
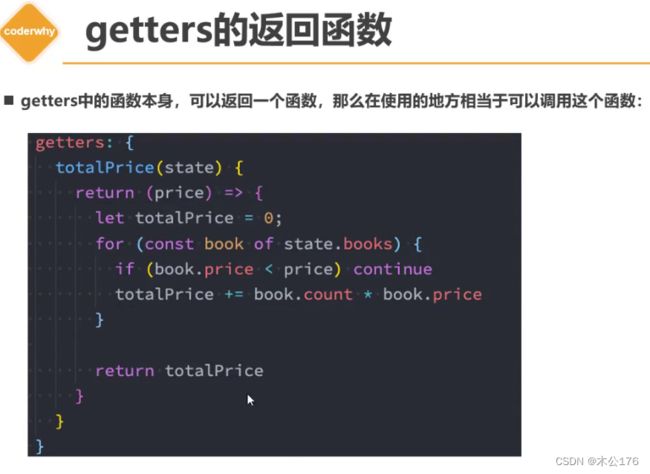
四、核心概念Getters
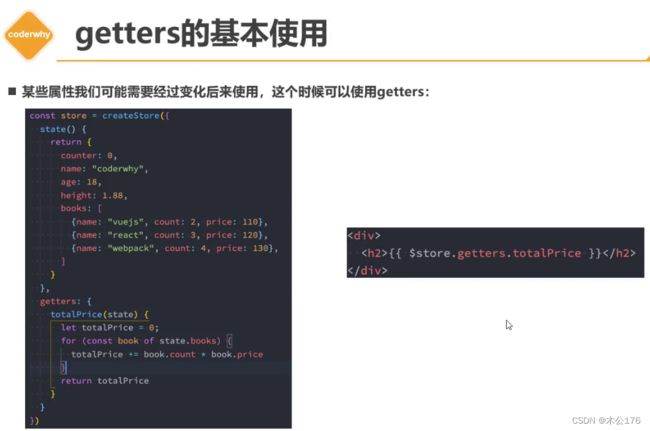
1、基本使用
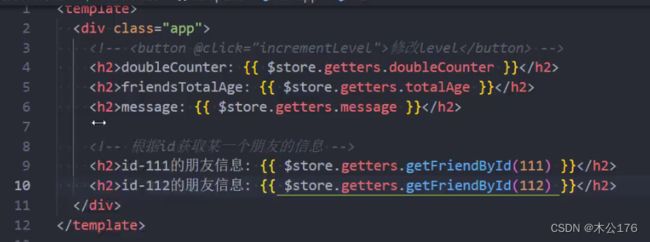
2、getter的映射使用
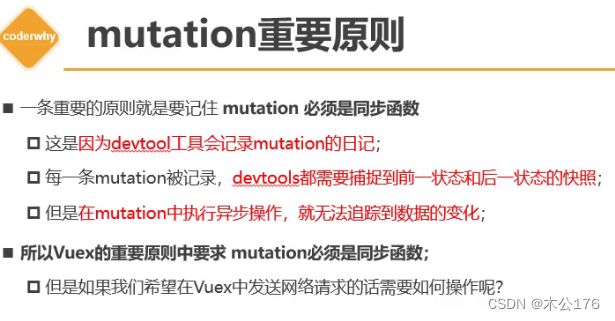
五、核心概念Mutatuins
mutations类似methods
为什么一定要跟踪?
为了让devtool能够跟踪到state的变化。
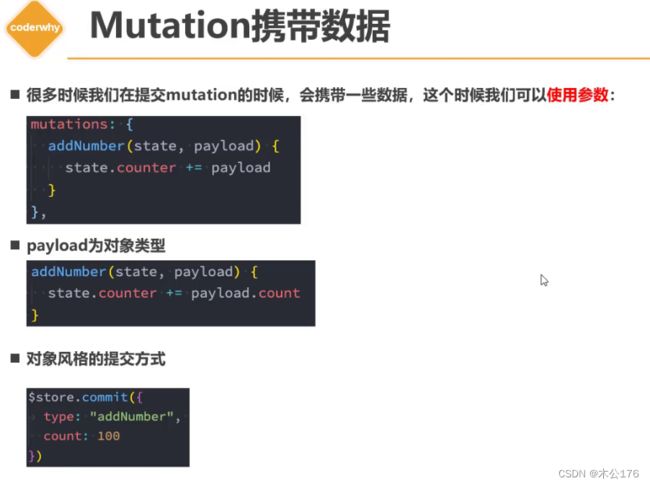
1、基本使用
mutations的函数可以接收参数的,类型可以是对象等等。
提交风格的type:“”的内容指的是mutations里面的函数名字。
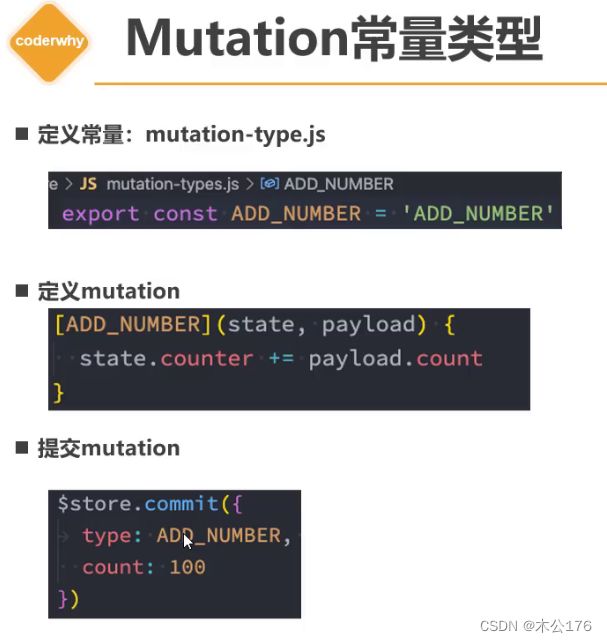
2、mutations常量的使用(vue官方推荐使用,不用也没问题):(是为了解决开发人员使用mutations时打错函数名字而不能正常使用函数)
第一步是在store文件夹里面添加一个叫mutation-type.js的文件,里面写一行代码(下图有),然后在mutations定义函数时候使用 [ ]来使用常量,提交mutations时候一样使用。
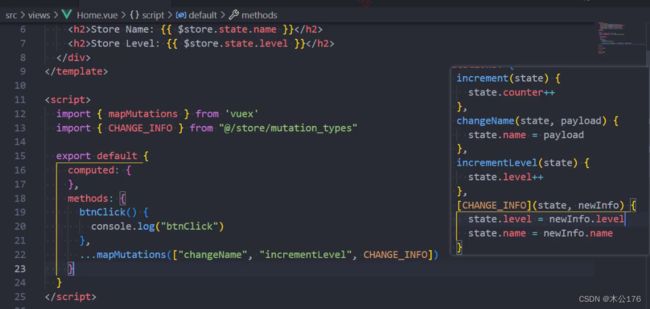
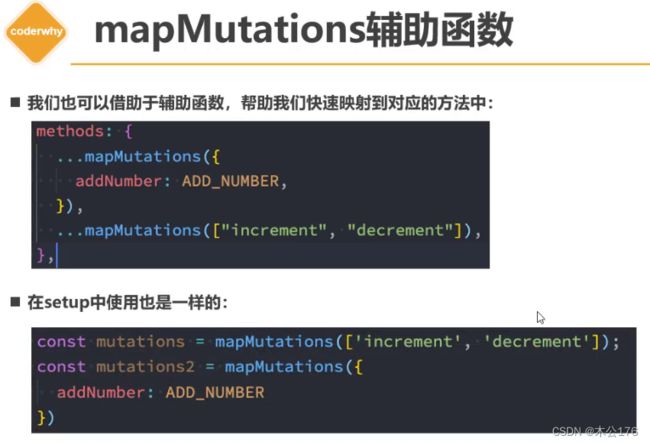
3、mutations的映射使用(需要引入很多mutations的时候,可以选择映射):
出现mutations的映射是为了让开发者可以直接在button标签使用函数方法的时候直接调用mutations的函数方法,而不用再自己的组件里面再写一个函数,函数里面写提交mutations。
(1)使用mapMutations来映射:
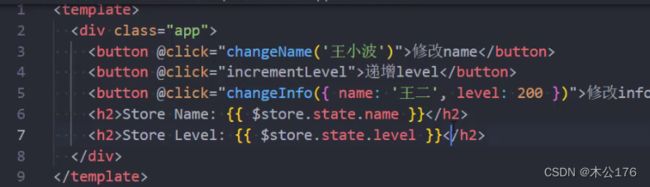
(2)有参数的mutations函数方法要在调用的地方传参数:
(3)常量的方法在映射里面不好使:需要改掉:
 改成changeInfo才能在(2)中的@click=“ changgeInfo”对应上。
改成changeInfo才能在(2)中的@click=“ changgeInfo”对应上。
(4)在setup语法里面使用(麻烦不建议使用,还是直接用写函数然后提交mutations的方法):
(5)注意mutations不能有异步操作,就是说只能是同步的操作,想要保存服务器传过来的参数的函数就去actions里面写,actions是做异步操作的。同时想要做网络请求也不是在组件中写了,要在vuex的store里面编写。
六、核心概念Actions
注意:
(1)actions和mutations有什么区别?
mutations里面的函数方法可以直接传入state然后修改state的变量值;actions不能允许直接修改state的值,必须提交mutations来改变state的值。
mutations里面的都是同步的,actions里面的都是异步的。
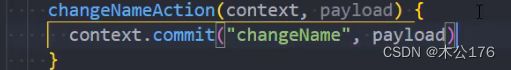
(2)actions的comtext具有和store实例一样的方法和属性,也就是说可以提交mutations,获取getter,获取state。
1、actions的基本使用:

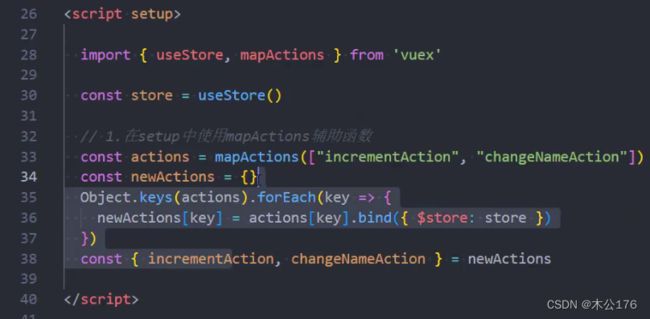
2、actions的辅助函数(mapActions)

3、actions的异步操作(发送网络请求)
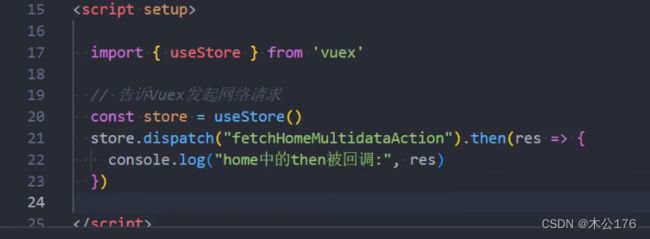
调用的方式是 派发 store.dispatch("actions里的函数方法")
以下是抽取到vuex中管理的方式:
(1)在setup中向actions发送网络请求:
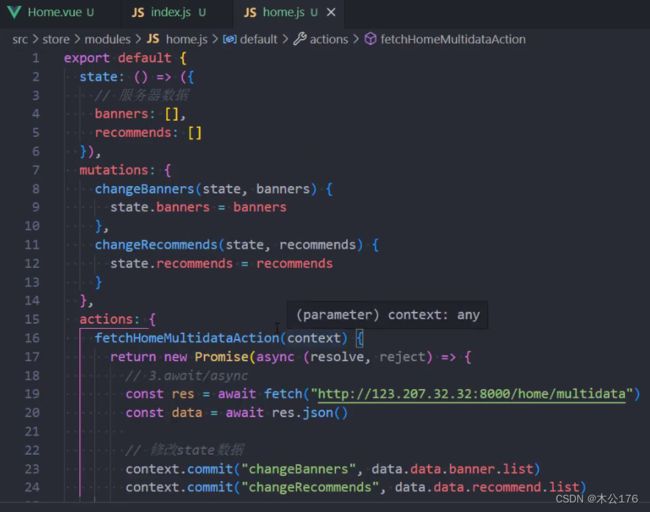
(2)在state中放置空数组:
(3)在mutations设置修改state的函数方法:
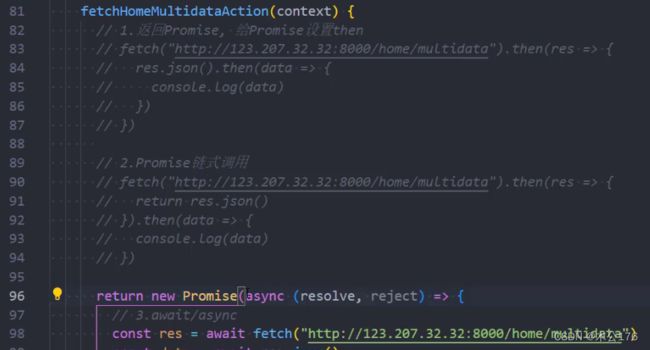
(4)编写actions网络请求的代码:
如何知道发送的请求已经结束了?
学好promise很重要
请求的方式发生了变化,需要使用promise(利用promise的函数里面调用resolve(),在外面写then(),then里面的东西就会被执行):
七、核心概念Modules
1、Modules的基本使用:
(1)在store文件夹下添加modules文件夹,里面创建组件要用到的js文件:
(2)把新的modules要用到的各个核心抽离到modules文件夹下的新的js文件里面:(这里是用export default { } 输出,在store的index.js里面是 const store = createStore({ }))
(3)把modules下的js文件组织到store默认index.js里面:
(4)修改template里面的获取state状态变量的代码:($store.state.模块名称.模块下的state的变量名称并且只有state里面的值需要这样子获取,其他getters、mutations、actions还是按正常使用 $store.getters.函数名字,就是不用加模块名字 )(setup里面的代码方式不用改变)
2、Modules的局部状态
模块里面的getter核心可以使用3个参数,rootState可以获取模块上一层的某个state状态的变量,
3、Modules的命名空间:
在modules引入的js文件里面的getters、actions、mutations都默认合并到store的根文件下面了,所以在这些里面的函数、方法名字一定要注意不能重复,根文件和modules里面的函数、方法都会被使用。
但是如果使用了命名空间![]() ,就能避免上面的情况。需要修改template的获取state的方法
,就能避免上面的情况。需要修改template的获取state的方法![]()
4、modules修改或派发根组件(了解就好):