python飞机大战实验报告心得_Python学习之路「第七篇」-Pygame之飞机大战
Pygame我们安装好了,那后面我们一起来看看飞机大战是如何用Python来实现
我们的第一个任务——添加游戏背景在载入背景前,我们得先有个window吧?自己动手码才记忆深刻,let's go!
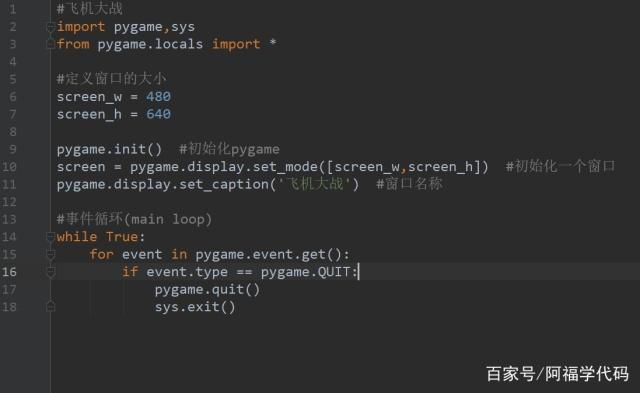
我这里就放图片了,不容易复制哈哈哈......
程序运行结果:
虽然漆黑一片,也不见得能干什么,但总算是踏出了第一步~
2. 接下来要对程序中几个部分进行着重解释:
line 3:pygame.locals模块里面包含了很多pygame需要用到的常量,例如set_mode里面窗口的标志(flags)、消息事件(event)的类型等等。另外,程序想使用pygame.locals模块里面pygame的常量的话,只能使用“from pygame.locals import *”。
line 3:Python简洁性的一个体现就是,你需要用什么功能,就导入什么功能。这里我们需要用到exit函数来关闭窗口,从sys库中导入便是。
line 9:pygame.init()将会初始化所有导入的pygame模块。不过当某一模块发生错误时,这个函数并不会抛出异常,相对地,init()会返回一个元组,包括成功初始化的模块的数量以及发生错误的模块的数量。在这个例子中,输出init()返回的信息可以看到,
>>> ================================ RESTART ================================>>> (6, 0)
如果你愿意的话也可以手动的逐个模块初始化,这样就可以捕捉到抛出的异常了。
line 11:set_mode()函数将会创建一个显示面板(surface),它有三个参数,第一个是surface的分辨率,也就是窗口的大小,以元组的形式输入(width, height) ,如果没有输入或者设置为(0, 0)的话,系统将会把surface的分辨率设置成当前屏幕分辨率(pygame uses sdl version 1.2.10 or above);第二个是标志位(flags),也就是选定surface的显示模式,见下列表:
#pygame.FULLSCREEN create a fullscreen display
#pygame.DOUBLEBUF recommended for HWSURFACE or OPENGL
#pygame.HWSURFACE hardware accelerated, only in FULLSCREEN
#pygame.OPENGL create an OpenGL renderable display
#pygame.RESIZABLE display window should be sizeable
#pygame.NOFRAME display window will have no border or controls
第三个参数是位深(depth),即用多少位来表现颜色,文档建议不需要设置此参数,系统会选择最优值。
line 15:在我们主程序中,我们需要一个事件的循环(loop)来不断地检测交互过程中用户的操作。pygame.event.get()方法可以从事件队列得到所有事件的一个列表,我们使用一个循环不断地检测每一个事件,一旦我们找到quit事件,我们就退出游戏关闭窗口。还有一点值得我们思考,如果我们不设置退出操作,我们的黑窗口又会变成怎样呢?结果是,我们点击窗口右上角的红色叉叉时,程序依然可以检测到quit事件,但是窗口是不会关闭的,因为我们没有为它设置相关的操作。
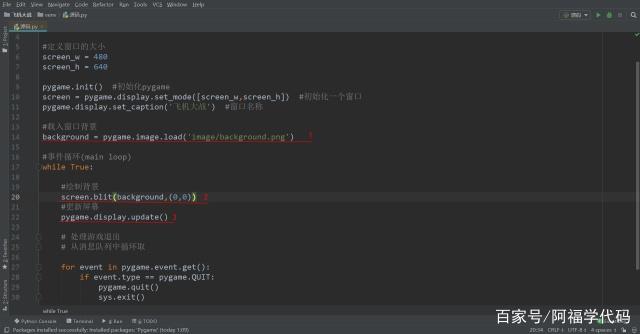
3. 正式载入背景
有了上面的知识,我们已经大致了解程序的框架了,那么入正题!载入背景图片~
注意,我们添加几条语句即可~(ω)
程序运行结果:
怎么感觉哪里不对呢?为什么背景图没有全部盖呢?
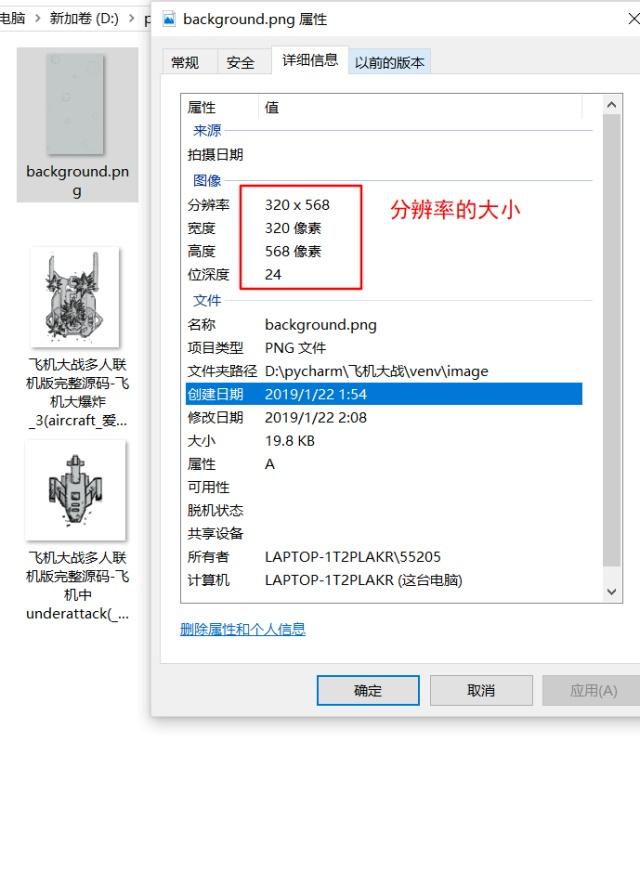
那是因为我们的背景图的 宽度是320像素,高度是568像素。
我们创建的窗口是 宽度是480像素,高度是640像素,要比背景图片大的多
我们以后创建窗口的大小要与背景图片的大小一样,才不会出错。
修改后的效果:
我们在原来的程序上增加了3条语句。
第一句是载入背景图片的,image文件夹要跟你的py文件放在一起哦;
第二句用来绘制图像,surface.blit()算是很常用的函数了,第一个参数是图像资源,第二个参数决定图像放置的位置(左上角的坐标);
第三个语句是更新屏幕,就是把绘制好的背景给“刷”上去。
在这里多说一点,关于pygame.display.flip()和pygame.display.update(),文档上说,update更像是flip的优化版本,主要区别是flip是屏幕的整体刷新(entire),而update是局部刷新(portion)。
最后来思考一个问题,假如我们把后面两条新语句移到while循环上面会怎样?在这个demo中不会有明显影响,但当以后我们在屏幕中加入其它图像元素后,一执行update操作,背景图就没有了。