【JAVA】书店管理系统(附带前后端源码及资源)
【JAVA_Web】书店管理系统(附带前后端源码及资源)
一、项目的目的和意义
1.1目的
在“互联网+”的大趋势下,线上销售以其简单、便捷、高效的特点受到人们的青睐。网上书店不受时间或者空间的限制,只要在网络覆盖的地方人们就可以浏览网页,购买想要的书籍,获知最新的书籍或者资料的信息。线下实体书店则不仅投资成本高,也受空间地点的限制,还必须考虑房租、水电、人工等诸多方面的问题,使书籍的价格不可以压得太低。而网销书籍价格低、种类多,顾客可以快速找到自己想要的书籍,这使得很多人愿意尝试网购。
为了突破传统书店服务时间和地理位置等因素的限制,我们架构出一个动态的电子购书与书籍借阅的虚拟网站。该网站系统主要包括前台客户界面和后台管理两大模块,最大程度地实现了书籍销售系统的功能与图书馆书籍借阅功能。
1.2意义
近些年来,线上商店开始变得很受大众欢迎,人们开始渐渐习惯足不出户就可以买到自己想要的东西的这种购物模式。过去,人们想要选购一本纸质书籍必须到书店寻找,也未必能买到想要的书籍。而现在,如果使用我们网上书店系统就可以直接在网店搜索、下单、购买或是借阅,流程简单迅速。所以,该系统的出现确实给我们的生活带来了巨大的便利。
该系统的构建在很好的满足小型在线书店用户的需求同时,不仅有常规书店的书籍销售功能还结合了类图书馆的书籍借还功能。这正是促进书店经济发展的同时还刺激了大众群体的学习欲望,有望在度掀起一场持久的全面阅读热潮!
二、项目的内容
本系统采用当前热门的 JSP 技术在网络上架构出一个基于MVC框架的动态电子购书与书籍借阅虚拟网站。系统编程语言选用 JAVA 语言与HTML语言,后台采用 MySQL 数据库。综合使用Eclipse、MyEclipse、IntelliJ IDEA等开发平台进行系统框架的设计,运用Navicat For Mysql进行MySQL数据库的构建。
在此基础上,我们实现了会员与管理员的登录(包括会员注册、会员登录、修改密码等),前台服务界面(包括书籍展示、书籍详情预览),会员个人界面(包括个人信息的查看与修改、订单信息的查阅、借阅信息的查阅),管理员后台管理界面(包括书籍信息的增删改查、会员账号信息的增删改查与借阅信息的增删改查)。基本形成了一套完备的网上书店系统。
三、需求分析
3.1 可行性分析
3.1.1 计划可行性分析
计划可行性分析是根据完成这个系统所需要的时间以及现在一共有多少时间可以用来完成该系统来判断实现该系统是否可行。该系统预计要完成的功能模块共有十一个,分别为:登录模块、注册模块、用户个人信息模块、管理员管理用户模块、书籍查看模块、搜书籍索模块、书籍借阅模块、订单详情模块与密码修改模块。共分为管理员和普通用户两个角色来实现这些功能模块。在此次课程设计前我们虽然只有过对前端页面相关知识的学习,对后端数据库连接等操作几乎不了解。但相信在有静态页面HTML编程的基础上,我们必能通过互联网等方式学习,掌握之前课本上没有的JAVA Web项目编程的设计思路,和前后端交互的逻辑思维。从而实现对这样一套完备的网上书店系统的设计。
3.1.2 经济可行性分析
经济可行性分析是从经济角度来分析实现该系统是否可行,一般考虑实现该系统的支出和收入的比值是否合理。从经济层面分析,该系统相比于传统的店面书店,省去了租金,人工,宣传费用,使用网上书店系统就可以直接在网店搜索、下单、购买,流程简单迅速。因此,该系统极具经济可行性。
3.2 系统功能分析
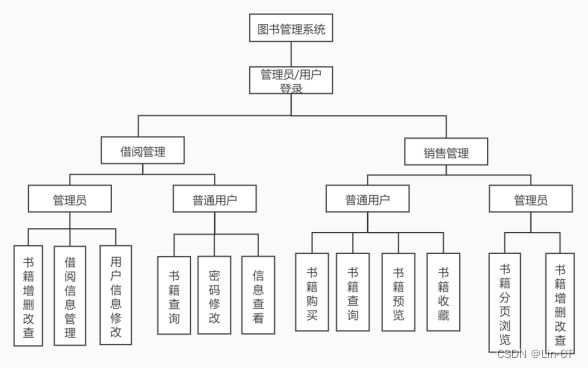
3.2.1.系统总功能结构:

图 1.系统功能结构图
3.2.2.管理员的功能分析:

图 2.管理员系统功能结构图
(1)书籍相关管理:能够进行书籍的增加删除、书籍详情内容的修改与书籍的借阅
(2)用户信息相关管理:能够修改与删除已存在用户信息、增加新用户信息
(3)登录模块:输入管理员用户密码,登陆后即进入用户管理页面
(4)图书借借还模块:能够控制客户对图书的借还,与借还日志的查看
3.2.3.普通用户的功能分析:

图 3.普通用户系统功能结构图
(1)书籍预览:能够对各类书籍进行预览与搜索
(2)登录模块:输入普通用户密码,登陆后即进入用户个人主页
(3)用户信息管理模块:能够修改用户个人信息,删除用户个人信息
(4)个人订单与收藏模块:能够订购书籍与查看个人订单信息
四.概要设计
图 4.数据库E-R图
数据库关系模式:
客户(客户账号#,客户名,地址,生日,电话)
书籍(书籍编号#,书籍名称,库存,ISBN,出版社,作者,价格,简介)
订单(订单号#,数量)
管理员(供应商账号#)
借阅(客户编号#,书籍编号#,借阅日期)
管理(管理员#,客户账号#,书籍编号#)
下(客户账号#,订单号#,订购日期)
订购(订单号#,书籍编号#)
五.详细设计
5.1开发平台
本系统采用当前热门的 JSP 技术在网络上架构出一个基于MVC框架的动态电子购书与书籍借阅虚拟网站。系统编程语言选用 JAVA 语言与HTML语言,后台采用 MySQL 数据库。综合使用Eclipse、MyEclipse、IntelliJ IDEA等开发平台进行系统框架的设计,运用Navicat For Mysql进行MySQL数据库的构建。在此基础上,基本形成了一套完备的网上书店系统。
5.2关键技术:Tomcat
Tomcat服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。对于一个初学者来说,可以这样认为,当在一台机器上配置好Apache 服务器,可利用它响应HTML(标准通用标记语言下的一个应用)页面的访问请求。实际上Tomcat是Apache 服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat 时,它实际上作为一个与Apache 独立的进程单独运行的。
当配置正确时,Apache 为HTML页面服务,而Tomcat 实际上运行JSP 页面和Servlet。另外,Tomcat和IIS等Web服务器一样,具有处理HTML页面的功能,另外它还是一个Servlet和JSP容器,独立的Servlet容器是Tomcat的默认模式。

图 5.Tomcat界面图
5.3设计模式:JSP+Servlet+JavaBean开发模式
JSP作为视图,来表现页面;Servlet作为控制器,控制程序的流程并调用业务进行处理;JavaBean封装了业务逻辑。遵循了MVC设计模式:JSP + Servlet + JavaBean三层架构。
View层(JSP),前台交互,比如我们注册时的数据等等,serlvet就是与前台数据进行交互的
Contrller层(servlet充当):Model与View之间沟通的桥梁, 这个层有业务处理,用户的注册登录就可以看做是User的业务,我们就需要将相关的处理代码写到这个层中。
Model层:实现系统的业务逻辑,即javaBean,我们用来封装对象的属性、数据库连接操作等。同时,我们单独提取出dao层,来更单纯的和数据库打交道,将servlet的数据和数据库进行交互。
我们运用该模式的特点为:JSP作为视图,来表现页面;Servlet作为控制器,控制程序的流程并调用业务进行处理;JavaBean封装了业务逻辑。遵循了MVC设计模式。但其也因为没有统一的开发框架而导致的开发周期长的缺点。

图 6.MVC框架模式图
5.4 UI界面与关键代码
5.4.1登录界面

图 7.登录界面
关键代码:
div>
<div class="box" id="login">
<div class="panel-heading" style="background-color: #fff">
<h3 class="panel-title">请登录h3>
div>
<input type="text" class="form-control" id="id" placeholder="请输入用户名">
<input type="password" class="form-control" id="passwd" placeholder="请输入密码">
<div class="checkbox text-left">
<label>
<input type="checkbox" id="remember">记住密码
label>
div>
<p style="text-align: right;color: red;position: absolute" id="info">p><br/>
<button id="loginButton" class="btn btn-primary btn-block">登录
button>
div>
<script>
$("#id").keyup(
function () {
if(isNaN($("#id").val())){
$("#info").text("提示:账号只能为数字");
}
else {
$("#info").text("");
}
}
)
// 记住登录信息
function rememberLogin(username, password, checked) {
Cookies.set('loginStatus', {
username: username,
password: password,
remember: checked
}, {expires: 30, path: ''})
}
// 若选择记住登录信息,则进入页面时设置登录信息
function setLoginStatus() {
var loginStatusText = Cookies.get('loginStatus')
if (loginStatusText) {
var loginStatus
try {
loginStatus = JSON.parse(loginStatusText);
$('#id').val(loginStatus.username);
$('#passwd').val(loginStatus.password);
$("#remember").prop('checked',true);
} catch (__) {}
}
}
// 设置登录信息
setLoginStatus();
$("#loginButton").click(function () {
var id =$("#id").val();
var passwd=$("#passwd").val();
var remember=$("#remember").prop('checked');
if( id=='' && passwd==''){
$("#info").text("提示:账号和密码不能为空");
}
else if ( id ==''){
$("#info").text("提示:账号不能为空");
}
else if( passwd ==''){
$("#info").text("提示:密码不能为空");
}
else if(isNaN( id )){
$("#info").text("提示:账号必须为数字");
}
else {
$.ajax({
type: "POST",
url: "/api/loginCheck",
data: {
id:id ,
passwd: passwd
},
dataType: "json",
success: function(data) {
if(data.stateCode.trim() == "0") {
$("#info").text("提示:账号或密码错误!");
} else if(data.stateCode.trim() == "1") {
$("#info").text("提示:登录成功,跳转中...");
window.location.href="/admin_main.html";
} else if(data.stateCode.trim() == "2"){
if(remember){
rememberLogin(id,passwd,remember);
}else {
Cookies.remove('loginStatus');
}
$("#info").text("提示:登录成功,跳转中...");
window.location.href="/reader_main.html";
}
}
});
}
})
script>
div>
图8.平台首页
关键代码:
<body>
<nav class="navbar navbar-default" role="navigation" style="background-color:#fff" style="background-color:#fff">
<div class="container-fluid">
<div class="navbar-header" style="margin-left: 8%;margin-right: 1%">
<a class="navbar-brand " href="reader_main.html"><p class="text-primary">一点时间一本书,遇见知识p>a>
div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav navbar-left">
<li >
<a href="reader_querybook.html" >
图书查询
a>
li>
<li>
<a href="reader_info.html" >
个人信息
a>
li>
<li >
<a href="mylend.html" >
借阅信息
a>
li>
<li >
<a href="reader_repasswd.html" >
密码修改
a>
li>
ul>
<ul class="nav navbar-nav navbar-right">
<li><a>欢迎 ${readercard.name}!a>li>
<li><a href="login.html"> 重新登录a>li>
ul>
div>
div>
nav>
<div id="search_box">
<div class="search">
<div class="logo">
<img src="img/logo2.png">
<img src="img/logo3.png">
div>
<div class="search_key">
<form action="">
<input class="search_put" type="text" placeholder="输入搜索内容">
<input class="btn" type="button" value="搜索">
form>
div>
div>
div>
<div id="nav_box">
<div class="nav_content">
<div class="bookclass">图书分类div>
<ul class="nav navbar-nav navbar-left">
<li class="nav_active"><a href="reader_main.html" class="white">首页a>li>
<li><a href="hotSell.jsp" class="white">热销a>li>
<li><a href="newBook.jsp" class="white">新书专区a>li>
<li><a href="discBook.jsp" class="white">特价专区a>li>
<li><a href="recBook.jsp" class="white">推荐书单a>li>
ul>
div>
div>
<div id="index_box">
<div class="index">
<div class="book_menu">
<ul class="list_group">
<li class="list_item"><a href="novel.jsp">文学a>li>
<li class="list_item"><a href="edu.jsp">教育a>li>
<li class="list_item"><a href="eco_man.jsp">经管a>li>
<li class="list_item"><a href="encour.jsp">励志a>li>
<li class="list_item"><a href="live.jsp">生活a>li>
<li class="list_item"><a href="social.jsp">社科a>li>
<li class="list_item"><a href="sci.jsp">科技a>li>
ul>
div>
<div class="index_center">
<div class="banner">
<ul class="imgList">
<li class="item active"><a href="#"><img src="img/banner1.jpg">a>li>
<li class="item"><a href="#"><img src="img/banner2.jpg">a>li>
<li class="item"><a href="#"><img src="img/banner3.jpg">a>li>
<li class="item"><a href="#"><img src="img/banner4.jpg">a>li>
<li class="item"><a href="#"><img src="img/banner5.jpg">a>li>
ul>
<ul class="pointList">
<li class="point active" index="0">li>
<li class="point" index="1">li>
<li class="point" index="2">li>
<li class="point" index="3">li>
<li class="point" index="4">li>
ul>
<button type="button" class="btn" id="goPre"><img src="img/l_arr.png">button>
<button type="button" class="btn" id="goNext"><img src="img/r_arr.png">button>
div>
<script src="js/banner.js">script>
<div class="news">
<h2 class="new_title">黑板报h2>
<ul class="new_list">
<li><a href="form1.jsp">通知a>li>
<li><a href="form2.jsp">邀请有礼a>li>
<li><a href="form3.jsp">购买指南a>li>
<li><a href="form4.jsp">文学小说满100减50a>li>
ul>
div>
<div class="book_rec">
<p class="book_rec_title">
<span>好书推荐span>
p>
<ul class="book_product">
<script type="text/javascript">
var images = ["bookrec01.jpg", "bookrec02.jpg", "bookrec03.jpg", "bookrec04.jpg",
"bookrec05.jpg"
];
var names = ["偷影子的人", "新名字的故事", "摆渡人全系列", "老去的勇气", "霍乱时期的爱情", "告白",
"我不喜欢人类我想住进森林","巨人的陨落(全三册)", "我不喜欢这世界,我只喜欢你", "82年生的金智英"
];
var authors = ["[法]马克·李维", "[意]埃莱娜·费兰特", "[英]克莱儿·麦克福尔", "[日]岸见一郎",
"[哥伦比亚]加西亚·马尔克斯","[日]凑佳苗", "[挪威]阿澜·卢", "[英]肯·福莱特", "乔一", "[韩]赵南柱"
];
var prices = ["88.50", "42.00", "196.80", "25.99", "35.70", "28.40", "36.89", "129.80",
"29.80", "45.00"
];
for (var i = 0; i < images.length; i++) {
var info =
"¥" + prices[i] +
" ";
document.write(info);
}
script>
div>
div>
div>
div>
<div class="footer">
<span>Copyright (C) 遇见书店 2004-2020, All Rights Reservedspan>br>
<span>© 遇见书店 ICP备2548154894号span>br>
<span>中华人民共和国出版物经营许可证 | 营业执照span>
div>
body>
5.4.3书籍查询界面
图9.书籍查询界面
关键代码:
<div style="padding: 30px 550px 10px">
<form method="post" action="reader_querybook_do.html" class="form-inline" id="searchform">
<div class="input-group">
<input type="text" placeholder="输入图书号或图书名" class="form-control" id="search" name="searchWord" class="form-control">
<span class="input-group-btn">
<input type="submit" value="搜索" class="btn btn-default">
span>
div>
form>
<script>
function mySubmit(flag){
return flag;
}
$("#searchform").submit(function () {
var val=$("#search").val();
if(val==''){
alert("请输入关键字");
return mySubmit(false);
}
})
script>
div>
<div style="position: relative;top: 10%">
<c:if test="${!empty succ}">
<div class="alert alert-success alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
button>
${succ}
div>
c:if>
<c:if test="${!empty error}">
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
button>
${error}
div>
c:if>
div>
<c:if test="${!empty books}">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
查询结果:
h3>
div>
<div class="panel-body">
<table class="table table-hover">
<thead>
<tr>
<th>书名th>
<th>作者th>
<th>出版社th>
<th>ISBNth>
<th>价格th>
<th>库存th>
<th>详情th>
tr>
thead>
<tbody>
<c:forEach items="${books}" var="book">
<tr>
<td><c:out value="${book.name}">c:out>td>
<td><c:out value="${book.author}">c:out>td>
<td><c:out value="${book.publish}">c:out>td>
<td><c:out value="${book.isbn}">c:out>td>
<td><c:out value="${book.price}">c:out>td>
<td><c:out value="${book.pressmark}">c:out>td>
<td><a href="readerbookdetail.html?bookId=" ${book.bookId}">c:out>"><button type="button" class="btn btn-success btn-xs">详情button>a>td>
tr>
c:forEach>
tbody>
table>
div>
div>
c:if>
图10.书籍管理界面
关键代码:
<div style="padding: 70px 550px 10px">
<form method="post" action="querybook.html" class="form-inline" id="searchform">
<div class="input-group">
<input type="text" placeholder="输入图书名" class="form-control" id="search" name="searchWord" class="form-control">
<span class="input-group-btn">
<input type="submit" value="搜索" class="btn btn-default">
span>
div>
form>
<script>
function mySubmit(flag){
return flag;
}
$("#searchform").submit(function () {
var val=$("#search").val();
if(val==''){
alert("请输入关键字");
return mySubmit(false);
}
})
script>
div>
<div style="position: relative;top: 10%">
<c:if test="${!empty succ}">
<div class="alert alert-success alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
button>
${succ}
div>
c:if>
<c:if test="${!empty error}">
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
button>
${error}
div>
c:if>
div>
<div class="panel panel-default" style="width: 90%;margin-left: 5%">
<div class="panel-heading" style="background-color: #fff">
<h3 class="panel-title">
全部图书
h3>
div>
<div class="panel-body">
<table class="table table-hover">
<thead>
<tr>
<th>书名th>
<th>作者th>
<th>出版社th>
<th>ISBNth>
<th>价格th>
<th>库存th>
<th>借阅th>
<th>详情th>
<th>编辑th>
<th>删除th>
tr>
thead>
<tbody>
<c:forEach items="${books}" var="book">
<tr>
<td><c:out value="${book.name}">c:out>td>
<td><c:out value="${book.author}">c:out>td>
<td><c:out value="${book.publish}">c:out>td>
<td><c:out value="${book.isbn}">c:out>td>
<td><c:out value="${book.price}">c:out>td>
<td><c:out value="${book.pressmark}">c:out>td>
<c:if test="${book.state==1}">
<td><a href="lendbook.html?bookId=" ${book.bookId}">c:out>"><button type="button" class="btn btn-primary btn-xs">借阅button>a>td>
c:if>
<c:if test="${book.state==0}">
<td><a href="returnbook.html?bookId=" ${book.bookId}">c:out>"><button type="button" class="btn btn-primary btn-xs">归还button>a>td>
c:if>
<td><a href="bookdetail.html?bookId=" ${book.bookId}">c:out>"><button type="button" class="btn btn-success btn-xs">详情button>a>td>
<td><a href="updatebook.html?bookId=" ${book.bookId}">c:out>"><button type="button" class="btn btn-info btn-xs">编辑button>a>td>
<td><a href="deletebook.html?bookId=" ${book.bookId}">c:out>"><button type="button" class="btn btn-danger btn-xs">删除button>a>td>
tr>
c:forEach>
tbody>
table>
div>
div>
图11.信息编辑界面
关键代码:
<div class="col-xs-6 col-md-offset-3" style="position: relative;top: 10%">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">编辑《 ${detail.name}》h3>
div>
<div class="panel-body">
<form action="book_edit_do.html?id=${detail.bookId}" method="post" id="addbook" >
<div class="input-group">
<span class="input-group-addon">书名span>
<input type="text" class="form-control" name="name" id="name" value="${detail.name}">
div>
<div class="input-group">
<span class="input-group-addon">作者span>
<input type="text" class="form-control" name="author" id="author" value="${detail.author}" >
div>
<div class="input-group">
<span class="input-group-addon">出版社span>
<input type="text" class="form-control" name="publish" id="publish" value="${detail.publish}" >
div>
<div class="input-group">
<span class="input-group-addon">ISBNspan>
<input type="text" class="form-control" name="isbn" id="isbn" value="${detail.isbn}" >
div>
<div class="input-group">
<span class="input-group-addon">简介span>
<input type="text" class="form-control" name="introduction" id="introduction" value="${detail.introduction}" >
div>
<div class="input-group">
<span class="input-group-addon">语言span>
<input type="text" class="form-control" name="language" id="language" value="${detail.language}" >
div>
<div class="input-group">
<span class="input-group-addon">价格span>
<input type="text" class="form-control" name="price" id="price" value="${detail.price}">
div>
<div class="input-group">
<span class="input-group-addon">出版日期span>
<input type="text" class="form-control" name="pubdate" id="pubdate" value="${detail.pubdate}">
div>
<div class="input-group">
<span class="input-group-addon">库存span>
<input type="text" class="form-control" name="classId" id="classId" value="${detail.classId}">
div>
<div class="input-group">
<span class="input-group-addon">书架号span>
<input type="text" class="form-control" name="pressmark" id="pressmark" value="${detail.pressmark}">
div>
<input type="submit" value="确定" class="btn btn-success btn-sm" class="text-left">
<script>
function mySubmit(flag){
return flag;
}
$("#addbook").submit(function () {
if($("#name").val()==''||$("#author").val()==''||$("#publish").val()==''||$("#isbn").val()==''||$("#introduction").val()==''||$("#language").val()==''||$("#price").val()==''||$("#pubdate").val()==''||$("#classId").val()==''||$("#pressmark").val()==''||$("#state").val()==''){
alert("请填入完整图书信息!");
return mySubmit(false);
}
})
script>
form>
div>
div>
div>
六.测试和试运行
图13.修改后界面
6.2书籍借阅测试
点击书籍界面的借阅,输入读者证号

图16.书籍借阅信息记录成功
图18.搜索结果界面
七.源代码及数据下载
CSDN下载点这里,百度云下载点这里,提取码2333,可以的话CSDN下载支持一下叭!
八.总结
8.1优点
我们项目组所实现的实现的会员与管理员的登录(包括会员注册、会员登录、修改密码等),前台服务界面(包括书籍展示、书籍详情预览),会员个人界面(包括个人信息的查看与修改、订单信息的查阅、借阅信息的查阅),管理员后台管理界面(包括书籍信息的增删改查、会员账号信息的增删改查与借阅信息的增删改查)等系统基本形成了一套完备的网上书店系统。突破了传统书店服务时间和地理位置等因素的限制。我们所架构出一个动态的电子购书与书籍借阅的虚拟网站通过前台客户界面和后台管理两大模块,最大程度地实现了书籍销售系统的功能与图书馆书籍借阅功能。
8.2缺点
在对于一些功能,例如订单支付等功能未能很好的实现,在实际运行过程中可能会出现不够便捷的情况。但是对于该问题我们可以用其他的方式提供收费QRCode等形式来解决,以在实际运营过程中更加方便管理与操作。在一些细节方面,例如图书数据量方面我们只在数据库中录入了几十本的书籍内容,在对于成千上万本书籍的实际情况,我们所构建的系统在如此大数据量的情况下可能会出现一些预期之外的错误。
8.3总结与收获
通过该图书管理系统的构建,在MVC三层构架模块的基础上,综合使用Eclipse、MyEclipse、IntelliJ IDEA等开发平台进行系统的设计,并运用Navicat For Mysql进行MySQL数据库的构建。最终基本形成了一套完备的网上书店管理系统。
在项目的构造过程中,在不断的学习与实践中,我们对例如Eclipse等开发平台有了更加深入的了解。能够更加熟练的通过这些平台来实现对JAVA Web项目的构建。同时,在项目的实现过程中我们也有遇到过很多问题,通过解决出现的问题与错误,在解决问题的过程中我们也不断的提高了自己的错误处理能力与经验,为后续更多相关课程与知识的学习奠定了扎实的基础!













