- 笔记-LeetCode 787: K 站中转内最便宜的航班
我只是什么都不会而已
算法
题目描述有n个城市通过一些航班连接。给你一个数组flights,其中flights[i]=[fromi,toi,pricei],表示该航班都从城市fromi开始,以价格pricei抵达toi。现在给定所有的城市和航班,以及出发城市src和目的地dst,你的任务是找到出一条最多经过k站中转的路线,使得从src到dst的价格最便宜,并返回该价格。如果不存在这样的路线,则输出-1。代码模板(BFS+最短
- 112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium高级CesiumAPI
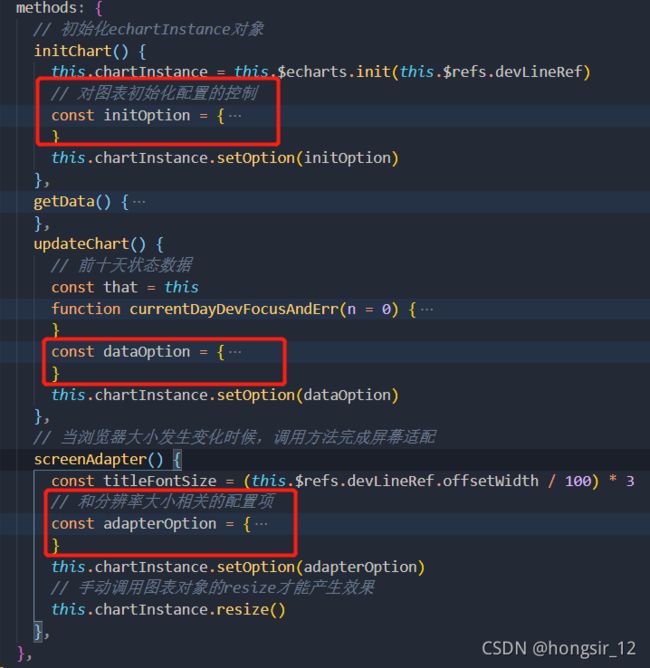
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
- Linux内核学习之 -- epoll()一族系统调用分析笔记
lagransun
linux学习笔记
背景linux4.19epoll()也是一种I/O多路复用的技术,但是完全不同于select()/poll()。更加高效,高效的原因其他博客也都提到了,这篇笔记主要是从源码的角度来分析一下实现过程。作为自己的学习笔记,分析都在代码注释中,后续回顾的时候看注释好一点。相关链接:Linux内核学习之–ARMv8架构的系统调用笔记Linux内核学习之–系统调用open()和write()的实现笔记Lin
- 《Armv8/armv9架构入门指南》-【第十四章】多核处理器
Arm精选
ARM-TEE-Androidarmv8armv9多核处理DSU嵌入式
快速链接:.ARMv8/ARMv9架构入门到精通-[目录]付费专栏-付费课程【购买须知】:联系方式-加入交流群----联系方式-加入交流群个人博客笔记导读目录(全部)
- C语言复习笔记(一维数组)
会飞的CR7
C语言数组一维数组初始化数组元素
数组是一组有序数据的集合,在程序设计中,为方便处理往往会把一些同类型的数据按有序的形式组织起来,且用一个统一的名字标识这组数据,这个名字就称为数组名,构成数组的每一数据称为数组元素或者下标变量。在C语言中,数组属于构造数据类型。一个数组可以包含多个数组元素,这些数组元素可以是基本数据类型或构造类型,按照数组的维数可以分为一维数组和多维数组,按照数组元素的类型,数组又可以分为数值型数组、字符型数组、
- C语言复习笔记6---while循环for循环
.又是新的一天.
C语言复习笔记c语言算法c++
感谢张学长为大家整理的笔记~考点整合A+B问题分离一个整数每一位从后往前从前往后→字符数组(字符串)/看成一堆字符栈(先入后出)→递归while→循环版的if(while循环的直接应用→模拟)gcd和lcm打擂法求max,min判断素数O(n)O(sqrt(n))→分离因子的快捷的求法打印素数表数列求和、斐波那契数列(递推)递推和递归递推往往用迭代(循环)来实现讲从前往后分离整数的递归写法实现方式
- C语言复习笔记5---数组
.又是新的一天.
C语言复习笔记c语言算法c++
数组考点排序冒泡排序O(n^2)选择排序O(n^2)(插入排序)分离每一位正序逆序哈希(hash)→用值直接作为下标日期处理问题数组的基本操作插入和删除逆序(移位)7-19田忌赛马(双指针)二维数组→矩阵矩阵转置判断对称矩阵矩阵运算矩阵移位杨辉三角*知识点数组:存储若干个相同的数据类型的元素intchardoublefloatlonglong定义数组数据类型数组名[数组大小]inta[100];数
- 《沉思录》
froxy
读书笔记程序人生
《沉思录》是古罗马皇帝马可·奥勒留(MarcusAurelius)在戎马倥偬中写下的哲学笔记,也是斯多葛学派的重要代表作。全书以自我对话的形式,探讨了生命、死亡、责任、自然法则以及心灵的安宁。以下是总结与启示:《沉思录》的核心思想总结顺应自然与理性斯多葛哲学认为,宇宙是一个有序的整体,人应遵循自然法则(逻各斯),接受命运的安排。理性是人与神的共通点,通过理性控制欲望和情绪,才能获得内心的自由。专注
- gcc version 11.4.0 (Ubuntu 11.4.0-1ubuntu1~22.04) 上编译问题笔记
老爸我爱你
开发语言c++
编译错误如下:Infileincludedfrom/usr/include/glib-2.0/glib/glib-typeof.h:39,from/usr/include/glib-2.0/glib/gatomic.h:28,from/usr/include/glib-2.0/glib/gthread.h:32,from/usr/include/glib-2.0/glib/gasyncqueue.
- 【自学笔记】Web3基础知识点总览-持续更新
Long_poem
笔记web3
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web3基础知识点总览(Markdown格式)1.引言2.区块链基础3.智能合约4.去中心化应用(DApps)5.数字货币与钱包6.跨链技术7.Web3生态与工具代码块示例(Solidity智能合约)总结Web3基础知识点总览(Markdown格式)1.引言Web3,也称为第三代互联网或去中心化互联网,旨在通过区块链技术实现更
- MyBatis-plus 2.x -> 3.x 版本升级笔记
三只松鼠@
工作日常springjavasql
参考链接:https://github.com/baomidou/mybatis-plus/issues/32621.官方更新日志升级JDK8+优化性能Wrapper支持lambda语法模块化MP合理的分配各个包结构移除com.baomidou.mybatisplus.extension.injector.methods.additional包下的过时类fix:初始化TableInfo中遇到多个字
- Vue3-笔记002-Ref与Reactive
·焱·
vue3学习笔记笔记vue.jsjavascript
002-Ref与Reactive-目录Refref案例ref与RefifRefshallowReftriggerRefcustomRefdom元素的refReactive与ref的共同点与ref的不同点数组的异步赋值问题readonlyshallowReactivetoReftoRefstoRawRef接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个.valueproperty
- echarts设置X轴换行axisLabel
花归去
echartsjavascript前端开发语言
axisLabel:{interval:0,formatter:function(value:any){varret="";//拼接加\n返回的类目项varmaxLength=10;//每项显示文字个数varvalLength=value.length;//X轴类目项的文字个数varrowN=Math.ceil(valLength/maxLength);//类目项需要换行的行数if(rowN>1)
- Python笔记——DeprecationWarning
小橘猫cate
Pythonpython开发语言
定义如下阶跃函数时出现警告,defstep_function(x):returnnp.array(x>0,dtype=np.int)DeprecationWarning:`np.int`isadeprecatedaliasforthebuiltin`int`.Tosilencethiswarning,use`int`byitself.Doingthiswillnotmodifyanybehavio
- Linux内核srio驱动,Zynq—Linux移植学习笔记(十四):RapidIO驱动开发
weixin_39942572
Linux内核srio驱动
#defineDRIVER_NAME"xiic-rio"#defineSRIO_ZYNQ_BASEADDR0x40000000#defineSRIO_ZYNQ_NODE_BASEADDR0x10100#defineSRIO_ZYNQ_MAX_HOPCOUNT13structxiic_rio{structmutexlock;u8*data;};/*Weneedglobalvarriableforma
- lingo使用笔记(仅入门)
发篇博客骗自己
笔记
lingo使用教程㈠,大致描述(平白无趣的科普)Lingo是一款用于线性规划、整数规划和非线性规划的优化软件。以下是一些常见的Lingo语法和写法的笔记,帮助你快速上手。1.基本结构Lingo模型通常由以下几个部分组成:集合定义:定义模型中使用的集合。数据输入:定义模型中的参数和数据。变量定义:定义决策变量。目标函数:定义优化目标。约束条件:定义模型的约束条件。求解命令:告诉Lingo进行求解。2
- Kubernetes学习笔记-移除Nacos迁移至K8s
人生偌只如初见
KubernetesJ2EEkubernetesk8sjava
项目服务的配置管理和服务注册发现由原先的Nacos全面迁移到Kubernetes上。一、移除Nacos移除Nacos组件依赖。com.alibaba.cloudspring-cloud-starter-alibaba-nacos-discoverycom.alibaba.cloudspring-cloud-starter-alibaba-nacos-configorg.springframewor
- Java基础笔记(小白友好版)
代码什么的真不会呀
java笔记开发语言
Java基础笔记(小白友好版)1.Java简介Java是一种广泛使用的计算机编程语言,由詹姆斯·高斯林(JamesGosling)在1995年创建Java的口号是"一次编写,到处运行"(WriteOnce,RunAnywhere)Java程序需要先编译成字节码(.class文件),然后在Java虚拟机(JVM)上运行主要特点:面向对象:一切皆对象,代码更清晰易懂平台无关性:可以在Windows、M
- 从零至巅:逆向爬虫之道 0_0
蓝花楹下
逆向爬虫爬虫
逆向爬虫-涅槃吾本一介凡鸟,栖于尘世,碌碌无为,浑浑噩噩,如沧海一粟,渺小而无足轻重。然,虽为小雀,心亦怀鸿鹄之志,欲挥羽向天,如凤凰般,翱翔九天,俯瞰苍茫大地。奈何羽翼未丰,学识浅薄,常感力不从心,困于樊笼,不得展翅高飞。然,吾深知,学如逆水行舟,不进则退。故,今执笔为记,以明志,以自勉。愿以此笔记为舟,载吾渡学海,以勤为桨,以思为帆,逐浪前行,终至彼岸。虽前路漫漫,荆棘丛生,然吾心坚定,誓不负
- ruoyi 小程序使用笔记
万变不离其宗_8
笔记小程序笔记
1.上传图片页面jsimportuploadfrom'@/utils/upload.js'methods:{upload(){constconfig={filePath:this.$refs.imageUploadRetire.files[0].path,url:'/api/common/file/upload'}upload(config).then(res=>{this.form.retire
- echarts地图tooltip自动轮播
爬_
tooltipecharts地图轮播轮播tooltip
echarts的tooltip按数据轮播核心代码varmycharts=echarts.init(this.$refs.echartsMap);varoption={};mycharts.setOption(option);varindex=0;//播放所在下标this.mTime=setInterval(function(){mycharts.dispatchAction({type:'show
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- echarts tooltip 自动轮播
前端bug工程师
可视化vue.jsechartsvue.js
一、效果展示二、使用步骤代码如下(示例):data(){return{setInterval:''}},constmyChart=this.$echarts.init(document.getElementById("id"))letoption={tooltip:{//鼠标滑过配置项},//其他配置项}myChart.setOption(option)letidx=1this.setInterv
- echarts图表在修改了数据之后,如何进行重新渲染?
小智玩前端
echartsjavascript前端
letmap=echarts.init(document.getElementById('map'));letoption=map.getOption()//获取option数据option.series[0].data=[1,2,3]//找到data修改数据map.setOption(option,true)//重新渲染
- echarts的tooltip自动轮播,dataZoom同步轮播
小智玩前端
echarts前端javascript
功能:tooltip轮播时,dataZoom也同步轮播,并且鼠标放上去之后,停止轮播;鼠标移出后重新触发轮播;封装成一个函数,直接用就行,代码如下:/*myChart:创建的图表实例startValue:dataZoom的起始值endValue:dataZoom的末尾值dataLength:x轴数据的长度*/autoPlay(myChart,startValue,endValue,dataLeng
- Vue.js 中的 Memoization:提升性能的缓存技术
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。随着应用规模的增大,复杂的计算和频繁的函数调用可能会导致性能瓶颈。Vue.js作为一个流行的前端框架,提供了多种优化手段,其中memoization(记忆化)就是一种非常有效的技术。本文将详细介绍Vue.js中的memoization,以及如何利用它来提升应用性能。什么是Memoization?Memoization是一种优化技术,通过缓存函数的结果来避
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- 响应式数据 和 Pinia 状态
肉肉不吃 肉
前端vue.jspinia
响应式数据和Pinia状态是Vue.js应用中用于管理数据的两种重要机制,它们之间有密切的关系。以下是它们的定义、特点以及关系:1.响应式数据定义响应式数据是Vue.js的核心特性之一,指的是当数据发生变化时,视图会自动更新。Vue.js通过Proxy或Object.defineProperty实现数据的响应式。特点自动更新:当数据变化时,依赖该数据的视图会自动更新。声明式:开发者只需关注数据本身
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- GS-SLAM论文阅读笔记-MGSO
zenpluck
GS论文阅读论文阅读笔记
前言MGSO首字母缩略词是直接稀疏里程计(DSO),我们建立的光度SLAM系统和高斯飞溅(GS)的混合。这应该是第一个前端用DSO的高斯SLAM,不知道这个系统的组合能不能打得过ORB-SLAM3,以及对DSO会做出怎么样的改进以适应高斯地图,接下来就看一下吧!GishelloG^s_ihelloGishello我是红色文章目录前言1.背景介绍2.关键内容2.1SLAMmodule2.2Dense
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,