小程序的基本语法和全局配置
WXML
文章目录
- WXML
-
-
-
- **什么是 WXML**
- **WXML 和 HTML 的区别**
-
-
- **WXSS 样式**
-
-
-
- **什么是 WXSS**
- WXSS 和 CSS 的区别
-
-
- JS 逻辑交互
-
-
-
- 小程序中的 .js 文件
- 小程序中 .js 文件的分类
-
-
- 组件
-
-
-
- 常用的视图容器类组件
- 常用的内容组件
- 其它常用组件
- image 组件的 mode 属性
-
-
- API
-
-
-
- 小程序 API 概述
-
-
- 数据绑定
- 事件绑定
-
-
-
- 小程序常用的事件
- 事件对象的属性列表
- bindtap 的语法格式
- 事件传参
- bindInput语法
-
-
- 条件渲染
-
-
-
- wx:if
- wx:elif 和 wx:else
- 结合 block 使用 wx:if
- hidden
- wx:if 与 hidden 的对比
-
-
- 循环渲染
-
-
-
- wx:for
- wx:key 的使用
-
-
- WXSS 模板样式
-
-
-
- 什么是 WXSS
- WXSS 和 CSS 的关系
- rpx
-
-
- 1.什么是 rpx 尺寸单位
- 2.rpx 的实现原理
- 3.rpx 与 px 之间的单位换算
-
- 样式导入
-
-
- 1.什么是样式导入
- 2.@import 的语法格式
-
- 补充
-
-
- WXS 脚本
-
-
-
- **什么是 wxs**
- wxs 的应用场景
- wxs 和 JavaScript 的关系
- 内嵌 wxs 脚本
- 定义外联的 wxs 脚本
- **使用外联的 wxs 脚本**
- **WXS 的特点**
-
-
- **与 JavaScript 不同**
- **不能作为组件的事件回调**
-
-
-
- 全局配置
-
-
-
- **全局配置文件及常用的配置项**
-
-
- window 节点常用的配置项
- **全局开启**下拉刷新功能
- 设置下拉刷新时窗口的背景色
- **设置下拉刷新时** loading 的样式
- 设置上拉触底的距离
- TabBar
-
-
-
- 页面配置
-
-
-
- 页面配置文件的作用
- 页面配置和全局配置的关系
-
-
什么是 WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作
用类似于网页开发中的 HTML。
WXML 和 HTML 的区别
① 标签名称不同
HTML (div, span, img, a)
WXML(view, text, image, navigator)
② 属性节点不同
超链接
WXSS 样式
什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS 和 CSS 的区别
① 新增了 rpx 尺寸单位
CSS 中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
② 提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面
局部页面的 .wxss 样式仅对当前页面生效
③ WXSS 仅支持部分 CSS 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
JS 逻辑交互
小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的
点击、获取用户的位置等等。
小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
① app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
② 页面的 .js 文件
是页面的入口文件,通过调用 Page() 函数来创建并运行页面
③ 普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
组件
1. 小程序中组件的分类
小程序中给我们提供了很多的组件,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组
件分为了 9 大类,分别是:
① 视图容器
② 基础内容
③ 表单组件
④ 导航组件
⑤ 媒体组件
⑥ map 地图组件
⑦ canvas 画布组件
⑧ 开放能力
⑨ 无障碍访问
常用的视图容器类组件
① view
普通视图区域
类似于 HTML 中的 div,是一个块级元素
常用来实现页面的布局效果
② scroll-view
可滚动的视图区域
常用来实现滚动列表效果
③ swiper 和 swiper-item
轮播图容器组件 和 轮播图 item 组件
swiper 组件的常用属性
indicator-dots boolean false 是否显示面板指示点
indicator-color color rgba(0, 0, 0, .3) 指示点颜色
indicator-active-color color #000000 当前选中的指示点颜色
autoplay boolean false 是否自动切换
interval number 5000 自动切换时间间隔
circular boolean false 是否采用衔接滑动
常用的内容组件
① text
文本组件
类似于 HTML 中的 span 标签,是一个行内元素
② rich-text
富文本组件
支持把 HTML 字符串渲染为 WXML 结构
其它常用组件
① button
按钮组件
功能比 HTML 中的 button 按钮丰富
通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
② image
图片组件
image 组件默认宽度约 300px、高度约 240px
③ navigator(后面课程会专门讲解)
页面导航组件
类似于 HTML 中的 a 链接
image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
scaleToFill (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
aspectFit 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
aspectFill 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
widthFix 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
heightFix 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
API
小程序 API 概述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,
例如:获取用户信息、本地存储、支付功能等
小程序 API 的 3 大分类
小程序官方把 API 分为了如下 3 大类:
① 事件监听 API
特点:以 on 开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
② 同步 API
特点1:以 Sync 结尾的 API 都是同步 API
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync('key', 'value') 向本地存储中写入内容
③ 异步 API
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
数据绑定
① 在 data 中定义数据
Page({
data: {
info:"hello ",
list:[{msg:"122"},{msg:'333'}]
},
})
② 在 WXML 中使用数据 Mustache 语法(双大括号)将
{{info}}
事件绑定
小程序常用的事件
tap bindtap 或 bind:tap 手指触摸后马上离开,类似于 HTML 中的 click 事件
input bindinput 或 bind:input 文本框的输入事件
change bindchange 或 bind:change 状态改变时触发
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event
type String 事件类型
timeStamp Integer 页面打开到触发事件所经过的毫秒数
target Object 触发事件的组件的一些属性值集合
currentTarget Object 当前组件的一些属性值集合
detail Object 额外的信息
touches Array 触摸事件,当前停留在屏幕中的触摸点信息的数组
changedTouches Array 触摸事件,当前变化的触摸点信息的数组
target 和 currentTarget 的区别
e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
bindtap 的语法格式
-
通过 bindtap,可以为组件绑定 tap 触摸事件
-
在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收
btnHandler(e){ console.log(e) } -
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值
Page({ data: { count:1 }, btnHandler(e){ console.log(e) this.setData({ count:this.data.count+1 }) } })
事件传参
-
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数
info 会被解析为参数的名字 数值 2 会被解析为参数的值 -
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值
btnHandler(e){ // dataset是一个对象,包含了所有通过data-* 传递过来的参数项 console.log(e.target.dataset) // 通过dataset可以访问到具体参数的值 console.log(e.target.dataset.info) }
bindInput语法
在小程序中,通过 input 事件来响应文本框的输入事件
-
通过 bindinput,可以为文本框绑定输入事件
-
在页面的 .js 文件中定义事件处理函数
btnHandler(e){ // e.detail.value 是变化过后,文本框最新的值 console.log(e.detail.value) }
实现数据同步
条件渲染
wx:if
True
wx:elif 和 wx:else
男
女
保密
结合 block 使用 wx:if
block 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
view1
view2
hidden
在小程序中,直接使用 hidden=“{{ condition }}” 也能控制元素的显示与隐藏
条件为true隐藏,条件为false显示
wx:if 与 hidden 的对比
① 运行方式不同
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
② 使用建议
频繁切换时,建议使用 hidden
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
循环渲染
wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构
当前循环项的索引用 index 表示;当前循环项用 item 表示
索引是:{{index}} 当前项是{{item}}
手动指定索引和当前项的变量名
使用 wx:for-index 可以指定当前循环项的索引的变量名
使用 wx:for-item 可以指定当前项的变量名
索引是:{{idx}} 当前项是{{itemName}}
wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,
从而提高渲染的效率,
索引是:{{index}} 当前项是{{item}}
WXSS 模板样式
什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS
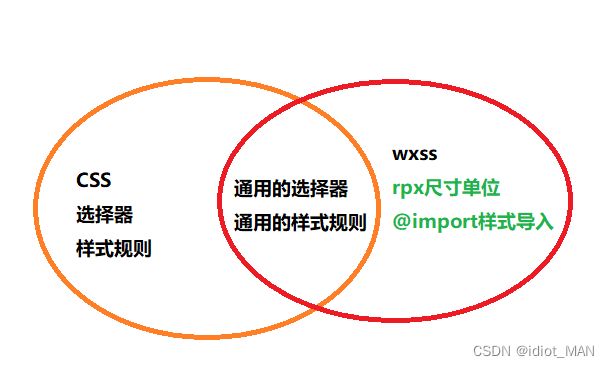
WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有
-
rpx 尺寸单位
-
@import 样式导入
rpx
1.什么是 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
2.rpx 的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,
在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)
-
在较小的设备上,1rpx 所代表的宽度较小
-
在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配
3.rpx 与 px 之间的单位换算
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
设备 rpx换算px (屏幕宽度/750) px换算rpx (750/屏幕宽度)
iPhone5 1rpx = 0.42px 1px = 2.34rpx
iPhone6 1rpx = 0.5px 1px = 2rpx
iPhone6 Plus 1rpx = 0.552px 1px = 1.81rpx
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
样式导入
1.什么是样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
2.@import 的语法格式
项目目录下新建common/common.wxss
.username{
color: red;
}
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束
@import "common.wxss";
.middle-p{
padding:15px;
}
补充
项目目录下的app.wxss是全局样式,作用于每一个页面
在页面的.wxss文件中定义的样式为局部样式,只作用于当前页面
注意
局部样式和全局样式冲突,根据就近原则,局部样式会覆盖全局样式
当局部样式的权重大于等于全局样式时,才能覆盖全局样式
WXS 脚本
什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构
wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中
wxs 的典型应用场景就是“过滤器”。
wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、
function 函数类型、array 数组类型、 date 日期类型、
regexp 正则
② wxs 不支持类似于 ES6 及以上的语法形式
不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
③ wxs 遵循 CommonJS 规范
module 对象
require() 函数
module.exports 对象
内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 标签内,就像 Javascript 代码可以编写在 html 文件中的
标签内一样。
wxml 文件中的每个 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在
wxml 中访问模块中的成员:
{{m1.toUpper(username)}}
// 将文本转为大写形式 zs->zs
module.exports.toUpper=function(str){
return str.tuUpperCase()
}
定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中
一样。
//tools.wxs文件
function toLower(str){
return str.toLowerCase()
}
module.exports={
toLower:toLower
}
使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
module 用来指定模块的名称
src 用来指定要引入的脚本的路径,且必须是相对路径
{{m2.toLower(country)}}
WXS 的特点
与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,
wxs 和 JavaScript 是完全不同的两种语言!
不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用
{{m2.toLower(country)}}
但是,在 wxs 中定义的函数不能作为组件的事件回调函数
全局配置
全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
① pages
记录当前小程序所有页面的存放路径
② window
全局设置小程序窗口的外观
③ tabBar
设置小程序底部的 tabBar 效果
④ style
是否启用新版的组件样式
window 节点常用的配置项
navigationBarTitleText String 字符串 导航栏标题文字内容
navigationBarBackgroundColor HexColor #000000 导航栏背景颜色,如 #000000
navigationBarTextStyle String white 导航栏标题颜色,仅支持 black / white
backgroundColor HexColor #ffffff 窗口的背景色
backgroundTextStyle String dark 下拉 loading 的样式,仅支持 dark / light
enablePullDownRefresh Boolean false 是否全局开启下拉刷新
onReachBottomDistance Number 50 页面上拉触底事件触发时距页面底部距离,单位为px
全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为:
app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef
设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步
骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值
设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
TabBar
tabBar中只能配置最少 2 个、最多 5 个 tab 页签
当渲染顶部 tabBar 时,不显示 icon,只显示文本
tabbar6个组成部分
① backgroundColor:tabBar 的背景色
② selectedIconPath:选中时的图片路径
③ borderStyle:tabBar 上边框的颜色
④ iconPath:未选中时的图片路径
⑤ selectedColor:tab 上的文字选中时的颜色
⑥ color:tab 上文字的默认(未选中)颜色
页面配置
页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置
页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准