前端vue3 tsx风格开发
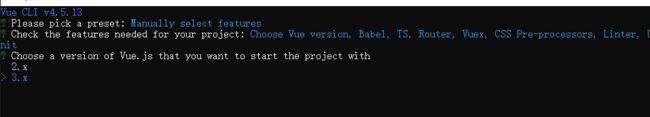
一.搭建tsx风格代码

到这里基本就搭好了一个基于TS风格的vue模板,要模板(template)方式改成tsx的方式,需要借助vue-tsx-support库支持。
2. npm install vue-tsx-support --save
3. 在main.ts中添加import “vue-tsx-support/enable-check”;然后删掉src/shims-tsx.d.ts文件,避免和vue-tsx-support/enable-check声明重复冲突、
import "vue-tsx-support/enable-check";
- vue.config.js文件里的configureWebpack属性下增加一项resolve
// vue.config.js
module.exports = {
// ...
configureWebpack: {
resolve: {
extensions: [".js", ".vue", ".json", ".ts", ".tsx"] // 加入ts 和 tsx
}
}
}
- 接下来我们就可以开发了,vue+tsx风格,Vue 3.0对TS做了一些增强,不需要像以前那样必须声明 props ,而是可以通过TS类型声明来完成。
代码风格类似react:
import { defineComponent } from 'vue';
interface Item{
value: string;
onChange: (value: string) => void;
}
const Input= defineComponent({
setup(props: Item) {
const handleChange = (event: KeyboardEvent) => {
props.onChange(event.target.value);
}
return () => (
<input value={props.value} onInput={handleChange} />
)
}
})
二.借助这里,我对vue3和vue2不同的地方做个笔记。
1.组件语法部分,VUE3针对api优化,也能支持vue2的语法
- reactive返回对象的响应式副本。官网解释:响应式转换是“深层”的——它影响所有嵌套 property。在基于 ES2015 Proxy 的实现中,返回的代理是不等于原始对象。建议只使用响应式代理,避免依赖原始对象。
其中响应式基础还有很多,自己去官网学习吧,这里不一一介绍了。

- ref:接受一个内部值并返回一个响应式且可变的 ref 对象。ref 对象具有指向内部值的单个 property

- Computed 与 watch
Computed 使用 getter 函数,并为从 getter 返回的值返回一个不变的响应式 ref 对象。
const count = ref(1)
const plusOne = computed(() => count.value + 1)
console.log(plusOne.value) // 2
plusOne.value++ // error
或者,Computed 可以使用具有 get 和 set 函数的对象来创建可写的 ref 对象。
const count = ref(1)
const plusOne = computed({
get: () => count.value + 1,
set: val => {
count.value = val - 1
}
})
plusOne.value = 1
console.log(count.value) // 0
watch API 与选项式 API this.$watch (以及相应的 watch 选项) 完全等效。watch 需要侦听特定的 data 源,并在单独的回调函数中副作用。默认情况下,它也是惰性的——即,回调是仅在侦听源发生更改时调用。
侦听器 data 源可以是返回值的 getter 函数,也可以是 ref:
// 侦听一个getter
const state = reactive({ count: 0 })
watch(
() => state.count,
(count, prevCount) => {
/* ... */
}
)
// 直接侦听一个ref
const count = ref(0)
watch(count, (count, prevCount) => {
/* ... */
})
侦听器还可以使用数组同时侦听多个源:
watch([fooRef, barRef], ([foo, bar], [prevFoo, prevBar]) => {
/* ... */
})
2.组合式API
- setup一个组件选项,在创建组件之前执行,一旦 props 被解析,并作为组合式 API 的入口点
入参如下:
- {Data} props
- {SetupContext} context
类型声明:
interface Data {
[key: string]: unknown
}
interface SetupContext {
attrs: Data
slots: Slots
emit: (event: string, ...args: unknown[]) => void
}
function setup(props: Data, context: SetupContext): Data
- 生命周期钩子
import { onMounted, onUpdated, onUnmounted } from 'vue'
const MyComponent = {
setup() {
onMounted(() => {
console.log('mounted!')
})
onUpdated(() => {
console.log('updated!')
})
onUnmounted(() => {
console.log('unmounted!')
})
}
}
3.实例方法
- $watch,官网结束:侦听组件实例上的响应式 property 或函数计算结果的变化。回调函数得到的参数为新值和旧值。我们只能将顶层的 data、prop 或 computed property 名作为字符串传递。对于更复杂的表达式,用一个函数取代。
const app = Vue.createApp({
data() {
return {
a: 1,
b: 2,
c: {
d: 3,
e: 4
}
}
},
created() {
// 顶层property 名
this.$watch('a', (newVal, oldVal) => {
// 做点什么
})
// 用于监视单个嵌套property 的函数
this.$watch(
() => this.c.d,
(newVal, oldVal) => {
// 做点什么
}
)
// 用于监视复杂表达式的函数
this.$watch(
// 表达式 `this.a + this.b` 每次得出一个不同的结果时
// 处理函数都会被调用。
// 这就像监听一个未被定义的计算属性
() => this.a + this.b,
(newVal, oldVal) => {
// 做点什么
}
)
}
})
- $emit,这我也会将会经常用。触发当前实例上的事件。附加参数都会传给监听器回调
例子:
父组件:
<div id="emit-example-simple">
<welcome-button v-on:welcome="sayHi">welcome-button>
div>
子组件:
const app = Vue.createApp({
methods: {
sayHi() {
console.log('Hi!')
}
}
})
app.component('welcome-button', {
template: `
`
})
app.mount('#emit-example-simple')