【 Vue全家桶 · Vue CLI(二)】Vue CLI 4.0 的详细使用攻略(2020.10最新版)
文章目录
-
- 前言 —— 本地环境搭建
- 一. 创建项目文件
- 二. 选择配置方案
- 三. 自定义的可选配置项
-
- ① 选择Vue语法版本
- ② class风格的组件语法
- ③ babel做语法转义
- ④ 选择路由模式
- ⑤ 选择CSS预处理器
- ⑥ 选择代码规范检测工具
- ⑦ 选择什么时候进行代码规则检测
- ⑧ 选择单元测试框架
- ⑨ 选择E2E测试框架
- 四. 选择配置存放位置
- 五. 是否保存当前配置为预设
- 六. 等待项目的创建完成
- 七. 运行项目并访问
- 写在最后
前言 —— 本地环境搭建
使用Vue CLI 4.0搭建项目之前,你要确保你的本地已经安装好了node.js环境(推荐 v10 以上)以及npm。可查出版本号即可:
npm install -g @vue/cli
vue -V
一. 创建项目文件
Vue CLI 4.0中全新的项目创建命令为:
vue create project-name //文件名
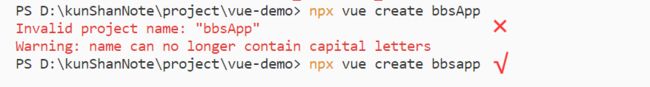
注意: 这里的文件名不能出现大写字母(驼峰命名法无效)。
二. 选择配置方案
之后会让我们选择创建项目的配置方案:
- Default([Vue 2] babel,eslint)—— 基于Vue 2语法的默认配置;
- Default([Vue 3 Preview] babel,eslint)—— 基于Vue 3语法的默认配置;
- Manually select features —— 自定义选择配置;
❀ 拓展一下❀
之前一直都是Vue 2.0版本,所以并没有其中的第二个选项。而在前段时间(2020.9.19 凌晨),官方终于发布了Vuejs 3.0的正式版本,代号:海贼王(One Piece)。
发布的英文原文地址:v3.0.0 One Piece
回到这一步的选择中,我们选择第三项:自定义配置(Manually select features)。通过键盘 ↑ ↓ 键选择选项,之后回车确定选择并下一步。
三. 自定义的可选配置项
这里会列出所有的可配置项供我们选择:
(操作为:按 空格space 是选中或取消选中,按 a 是全选,按 i 是反选)

有关每一个可配置项的简单介绍如下:
(如果你选择了其中某些项,你可以点击下表中对应的名称,快速查看该项详细的进一步配置信息)
| 可配置项 | 简介 | 备注 |
|---|---|---|
| Choose Vue version | 选择Vue版本 | 为新增项, 需要进一步选配Vue语法版本(2.x / 3.x Preview) |
| Babel | 转码器 | 可以将ES6代码转为ES5代码 |
| TypeScript | JavaScript的超集语言 | 包含并扩展了JavaScript语法,需要被编译输出为JavaScript才能在浏览器端运行 |
| Progressive Web App (PWA) Support | 渐进式Web应用程序 | |
| Router | vue路由管理器 | Vue全家桶成员之一,学习建议选配 |
| Vuex | vue状态管理模式 | Vue全家桶成员之一,中大型项目常选,学习建议选配 |
| CSS Pre-processors | CSS预处理器 | 需要进一步选配 less / sass / stylus |
| Linter / Formatter | 代码风格检查和格式化 | 需要进一步选配ESlint |
| Unit Testing | 单元测试 | 企业开发常选,学习不建议选配 |
| E2E Testing | end to end测试 | 企业开发常选,学习不建议选配 |
其中除了Choose Vue version和Babel前两项是推荐大家固定默认选择的,其他选项原则上来说都可以根据你实际项目需要自由选择。
还要说明的是,这里的选项并不是只能在这里添加,Vue中也支持项目后期以插件的形式自由添加这些选项。
这里我为了日后看的方便,就全选一次:

之后需要进一步选择的细节,我都会罗列。所以后续的章节可以选择性跳过。
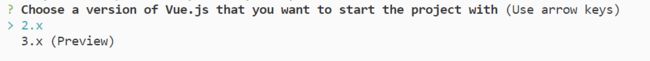
① 选择Vue语法版本
是Choose Vue version选项的进一步配置,供用户自由选择项目的Vue语法版本,鉴于海贼王(Vue 3.0版本)刚刚面世,市面上还没有大面积的普及,还是以Vue 2.0居多。

所以新手入门来说,还是推荐大家从2.0版本开始学习Vue语法基础。
② class风格的组件语法
是否使用class风格的组件语法,推荐使用,输入 y 即可:
? Use class-style component syntax? (Y/n)
③ babel做语法转义
是否使用babel做语法转义,推荐使用,输入 y 即可:
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n)
④ 选择路由模式
提示如下:是否使用历史路由模式 ?输入yes即代表你选用历史路由模式(history mode);输入no则代表你选用的是哈希路由模式(hash mode)。
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
路由的具体表现为浏览器地址栏中的URL链接地址。浏览器中支持两种不同的路由特性,所以对应的路由模式就以下两种:
① 历史路由模式(history mode)
典型URL格式为:https://www.abc.com/hello。在该模式下,前端的 URL 必须和实际向后端发起请求的 URL 一致。如果后端缺少对 /hello 的路由处理,将返回 404 错误。所以历史路由模式需要在后台配置路由信息。
② 哈希路由模式(hash mode)
典型URL格式为:https://www.abc.com/#/hello,该地址的hash的值为 #/hello。它的特点在于:hash值虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响。从始至终请求的都是一个页面,不需要在后台配置路由信息,这部分工作现由前端完成。
一般情况下,两种模式均可,不过这里我推荐NO。这样开发完成后,打包出来丢到服务器上就可以直接使用了。选yes的话还需要到服务器那边进行设置。
之后讲到Vue Router的时候,还会重点分析这两种路由模式。之后来更新链接~
⑤ 选择CSS预处理器
这里主要有三种CSS预处理器可供选择:Sass,Less和Stylus。
- Sass/Scss(with dart-sass) —— 自动编译实时生效;
- Sass/Scss(with node-sass) —— 需要保存后才会生效;
不过 sass 官方目前主推 dart-sass ,最新的特性都会在这个上面先实现。所以这里我选择Sass/Scss(with dart-sass)。
⑥ 选择代码规范检测工具
Vue提供一个插件化的javascript代码规范检测工具,其中ESLint + Prettier使用较多,建议选择。(其实吧,这个东西用起来还是比较烦的)
- 确实可以提高我们写代码的规范性,也便于团队开发中代码格式的一致性管理;
- 规范太严苛了,尤其是令人抓狂的缩进… 喜欢自由的不建议选择;
⑦ 选择什么时候进行代码规则检测
- Lint on save —— 保存就检测;
- Lint and fix on commit —— fix和commit时检测;
建议选择第一项 Lint on save(保存就检测)。这样检测才是实时的,不然等到commit的时候,问题可能都已经积累很多了。
⑧ 选择单元测试框架
测试这一块实在不熟,这里我也是借鉴的大佬博客。具体选什么,你们有需要的,肯定比我懂得多~
- Mocha + Chai —— mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装;
- Jest —— 安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha,Jest配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect;
⑨ 选择E2E测试框架
E2E(End To End)即端对端测试,属于黑盒测试,通过编写测试用例,自动化模拟用户操作,确保组件间通信正常,程序流数据传递如预期。
| 框架 | 断言 | 实现 | 是否跨浏览器支持 | 开源 |
|---|---|---|---|---|
| cypress | Chai、Chai-jQuery 等 | Chrome | 否 | 是 |
| nightwatch | assert 和 Chai Expect | selenium | 是 | 是 |
| webdriverIO | mocha 和 Chai | selenium | 是 | 是 |
难搞,突然有点想试试前端自动化测试,怎么肥事 ?全栈冲冲冲!?!
- cypress —— 安装方便,测试写法和单元测试一致,只支持 Chrome 类浏览器,有支持其他浏览器的计划;
- nightwatch —— 需要安装配置 selenium,selenium-server需要安装jdk(Java Development Kit);
- WebDriverIO —— 可拓展性非常高,相比较原生Selenium而言,WebDriverIO 的代码非常的简单易懂,api和方法与jquery相似,非常方便前端上手。同时WebDriverIO 也支持mobile端的测试;
不太懂,就先选了个nightwatch,之后还有一步选择测试所用的浏览器环境:

这里有Chrome和Firefox两兄弟,不过我选Chrome,毕竟永远滴神!!
四. 选择配置存放位置
(到这一步,之前的配置过程就算是全搞完了,这全家桶也太顶了… 从来没觉得到这一步有这么远,额…)
- In dedicated config files —— 每项配置的信息均以独立文件的形式存放;
- In package.json —— 所有配置项的信息都存放在
package.json文件内;
由于我们这里配置项实在是有点多,就选独立文件存放吧。最后生成的项目目录截图为:

实际上你们在创建项目时,会用到的配置项并不多,也可以选择都放在一个package.json文件内。
五. 是否保存当前配置为预设
最后一步还会问你,是否要保存当前配置为预设 ?
输入yes即为保存,之后你还需要给这套配置方案命名。等你下次创建项目时,它就会出现在1.2节里的那一步的可选项列表,就能让你快速创建出符合你需求的项目。
? Save this as a preset for future projects? (y/N)
我这里就不保存了,你们平时倒是可以保存一套适合自己的配置方案,方便学习。
最后附上我本次项目创建的所有配置的过程记录:
六. 等待项目的创建完成
配置阶段完成后,剩下的就交给Vue CLI 4.0 吧!他会帮我们构建好项目结构,安装好项目所需的各种依赖和插件。
七. 运行项目并访问
看到下图中的成功信息,就说明你的项目构建完成啦!

等待项目运行成功,如下图所示。他会告诉你:项目已经部署在你本地的8080端口了!
(不要纠结我这里为什么不是8080,问就是端口被占用了,所以顺延8081)

直接ctrl + 鼠标左键单击本地链接(或者你自己在浏览器地址栏手动输入链接)即可在浏览器中打开,就像下图这样~ 我这里选配了TypeScript语言,所以可能会有些许不同。
写在最后
这一篇基础的使用Vue CLI 4.0工具创建Vue项目的过程解析,内容多到着实让我出乎意料,不过还是耐着性子写完了。
之后还打算写一篇利用Vue UI这个可视化的工具来实现对Vue项目的管理(主要演示创建过程)。
每一个不曾起舞的日子,都是对生命的辜负!
—— 尼采