- ESG证书:AI预测未来十年职场人的黄金入场券
ESG学习圈
pandaspythondjango
当ChatGPT开始撰写ESG报告,当机器学习模型精准预测企业碳排放轨迹,一场由AI驱动的ESG革命正在颠覆传统可持续发展领域。根据彭博新能源财经预测,到2030年全球ESG资产管理规模将突破50万亿美元,而AI技术将成为撬动这个万亿级市场的核心杠杆。一、AI透视下的ESG黄金时代在微软开发的AI模型ESG-NOW系统中,通过分析全球4300家上市公司近十年的环境数据,成功预测2025年新能源行业
- 31天Python入门——第5天:循环那些事儿
安然无虞
Python手把手教程python开发语言后端
你好,我是安然无虞。文章目录1.while循环1.1while循环的嵌套1.2补充学习:print函数2.for循环2.1range函数2.2for循环2.3continue和break以及return2.4for循环的嵌套3.补充学习3.1enumerate函数3.2zip函数3.3不要在遍历列表的过程中删除元素循环是编程语言常见的一种流程控制所谓循环就是反复的执行一段代码我们人类语言要让别人反
- 前端性能优化之SSR优化
xiangzhihong8
前端前端
我们常说的SSR是指Server-SideRendering,即服务端渲染,属于首屏直出渲染的一种方案。SSR也是前端性能优化中最常用的技术方案了,能有效地缩短页面的可见时间,给用户带来很好的体验。SSR渲染方案一般来说,我们页面加载会分为好几个步骤:请求域名,服务器返回HTML资源。浏览器加载HTML片段,识别到有CSS/JavaScript资源时,获取资源并加载。现在大多数前端页面都是单页面应
- JDK8 Stream 数据流效率分析,Java开发你需要了解的那些事
气质大叔
程序员后端面试java
此外还有一系列特化流,如IntStream,LongStream,DoubleStream等),Java8引入的的Stream主要用于取代部分Collection的操作,每个流代表一个值序列,流提供一系列常用的聚集操作,可以便捷的在它上面进行各种运算。集合类库也提供了便捷的方式使我们可以以操作流的方式使用集合、数组以及其它数据结构;作为阅读福利,小编也整理了一些Java学习笔记(包含面试真题+脑图
- 基础篇:ArkTS基础语法介绍
言程序plus
鸿蒙Next开发javascriptarkts鸿蒙
前言:目前流行的编程语言TypeScript是在JavaScript基础上通过添加类型定义扩展而来的,而ArkTS则是TypeScript的进一步扩展。TypeScript深受开发者的喜爱,因为它提供了一种更结构化的JavaScript编码方法。ArkTS旨在保持TypeScript的大部分语法,为现有的TypeScript开发者实现无缝过渡,让移动开发者快速上手ArkTS。ArkTS比typeS
- 前端面经分享(25/03/18)
CreatorRay
react面试前端前端面试react
北京一家做边缘云服务提供商公司,技术一面,15k-20k,要求3-5年上家公司的项目为什么会选择MQTT进行通信React常用Hook为什么React不能在条件语句里用Hook前端常见的优化策略React如何捕获子组件的错误React给节点加key会有什么效果最近俩家公司都用WebSocket做了什么HTTP各个版本的区别跨域的常见解决方案前端常见布局WebSocket和SSE的区别A页面滚动到一
- 智慧物流数字管理系统设计案例分析
UI设计开发服务商
数据分析数据挖掘
你好,宝子们!艾斯视觉团队在此,我们专注于UI设计和前端开发领域10年有余。非常高兴能与您分享我们的经验和见解。如果您觉得有所帮助,请给予我们支持和关注,并随时私信我们,共同探讨进步!谢谢您的鼓励!随着科技的飞速发展,数字化已经成为现代物流业的重要发展趋势。智慧物流数字管理系统旨在通过先进的技术手段,实现物流信息的实时共享、智能分析和优化决策,从而提高物流效率、降低成本并提升客户满意度。本文将以一
- 前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
- 【网易雷火秋招】前端面经分享
编程自学-领绿学长
前端求职招聘面试
网易网易雷火是国内一流且最有创新力的游戏研发团队,是网易杭州的第一个游戏工作室。雷火开创性的打造了《逆水寒》、《永劫无间》、《倩女幽魂》、《全明星街球派对》等一众爆款游戏;并在二次元、FPS、主机游戏等方向上持续探索,《代号:无限大》等在研项目收到玩家广泛关注。与此同时,我们与全球合作伙伴一起共同构建开放、协同、共荣共生的产业生态,致力于让中国游戏走出去,让世界听见雷火声音。雷火还拥有国内专业从事
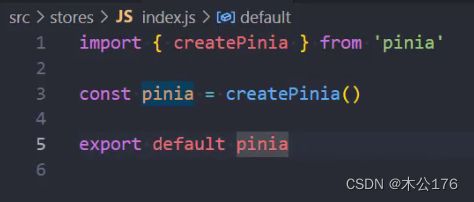
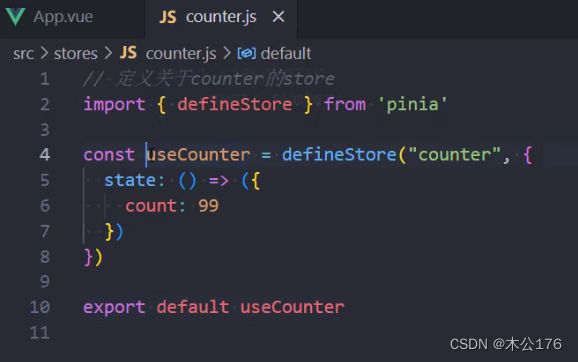
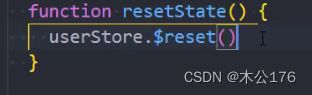
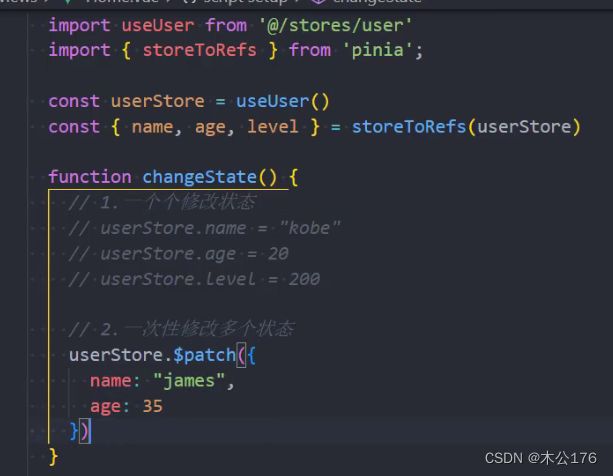
- Vue.js 中常见的以 $ 开头的实例属性和方法
遇见~未来
Vue.jsvue.jsjavascript前端
1.$data作用:包含Vue实例或组件的响应式数据对象。用法:通过this.$data访问组件的data数据。示例:exportdefault{data(){return{message:'Hello,Vue!'};},created(){console.log(this.$data.message);//输出:Hello,Vue!}};2.$el作用:指向Vue实例或组件的根DOM元素。用法:
- 【万字总结】前端全方位性能优化指南(四)——虚拟DOM批处理、文档碎片池、重排规避
庸俗今天不摸鱼
Web性能优化合集前端性能优化
前言在浏览器宇宙中,DOM操作如同「时空裂缝」——一次不当的节点更新可能引发连锁重排,吞噬整条渲染流水线的性能。本章直面这一核心矛盾,以原子级操作合并、节点记忆重组、排版禁忌破解为三重武器,重构DOM更新的物理法则。通过虚拟DOM的批处理引擎将千次操作坍缩为单次提交,借助文档碎片池实现90%节点的跨时空复用,再以transform替代top等20项反重排铁律,我们将彻底终结「JavaScript线
- 前端面经分享(25/03/19)
CreatorRay
前端面试前端面试
北京一家做协同办公软件出海的公司,技术一面,20k-40k,要求3-5年详细聊了一下上家公司的项目上家公司的项目是不做了吗,离职原因是什么,你觉得公司的这个产品怎么样在做AI类的业务时,作为前端感觉跟常规业务有什么区别详细聊了一下上上家公司的项目细节讲一下项目里用编辑器做了什么事遇到过什么难解决的问题项目里提供的UI自动化的功能是怎么做的聊了一下写博客的事情有没有了解过浏览器底层的东西最近在研究或
- MyBatis-Plus中使用@Transactional注解的5大陷阱,你中招了吗?
墨瑾轩
Java乐园mybatis
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣MyBatis-Plus中使用@Transactional注解的5大陷阱,你中招了吗?在使用MyBatis-Plus进行持久层开发时,事务控制是确保数据一致性的重要手段。然而,在实践中,不当的使用@Transactional注解可能导致各种意想不到的问题。本文
- 实现高德地图自定义点标记跳动,点标记随缩放大小显示和隐藏
时光请留微笑
javascript前端vue.js
高德地图的自定义标记(Marker)添加一个循环动画效果,比如让图标上下跳动,你可以利用CSS动画或JavaScript动画库(如GSAP)。使用GSAP来创建动画,下面我将展示两种GSAP和CSS类来为Marker的内容添加循环动画。方法一:通过CSS动画实现图标上下跳动首先自定义点标记,在点标记显示内容content中自定义一个图标,这里我用的是element中的图标,给标签一个类名,如i-i
- 学习 积累 规划 一个DBA的成功之路
小藤椅
Oracle基础知识数据库db2sqlserverinformixibmoracle
一个DBA的数据库学习经验:选定发展方向1999年,我在开始读研时就给自己确定了以后的发展方向。当时有两个方向:网络,数据库技术。因为在2000年之时,网络大热,市场上拥有CCNP、CCIE证书的人特别牛。所以我当时也考下了CCNP证书,但后来发现网络方向涉及很多硬件层面的东西,这些都对厂商的依赖性太强,个人发挥空间不大。而我喜欢钻研,所以慢慢开始转向专攻数据库技术。在认准数据库这个方向后,我开始
- C语言经典算法之二叉树的后序遍历(递归实现)
JJJ69
C语言经典算法算法c语言开发语言数据结构
目录前言A.建议B.简介一代码实现二时空复杂度A.时间复杂度:B.空间复杂度:三优缺点A.优点:B.缺点:四现实中的应用前言A.建议1.学习算法最重要的是理解算法的每一步,而不是记住算法。2.建议读者学习算法的时候,自己手动一步一步地运行算法。tips:文中的(如果有)对数,则均以2为底数B.简介在C语言中,二叉树的后序遍历(PostorderTraversal)是一种按照“左子树-右子树-根节点
- 【Dive Into Stable Diffusion v3.5】1:开源项目正式发布——深入探索SDv3.5模型全参/LoRA/RLHF训练
Donvink
大模型#AIGCstablediffusionAIGC人工智能机器学习深度学习
目录1引言2项目简介3快速上手3.1下载代码3.2环境配置3.3项目结构3.4下载模型与数据集3.5运行指令3.6核心参数说明3.6.1通用参数3.6.2优化器/学习率3.6.3数据相关4结语1引言在人工智能和机器学习领域,生成模型的应用越来越广泛。StableDiffusion作为其中的佼佼者,因其强大的图像生成能力而备受关注。今天,我的开源项目DiveIntoStableDiffusionv3
- 开源模型应用落地-qwen模型小试-调用Qwen2-7B-Instruct-进阶篇(十二)
开源技术探险家
开源模型-实际应用落地#深度学习自然语言处理语言模型
一、前言经过前五篇“qwen模型小试”文章的学习,我们已经熟练掌握qwen大模型的使用。然而,就在前几天阿里云又发布了Qwen2版本。无论是语言模型还是多模态模型,均在大规模多语言和多模态数据上进行预训练,并通过高质量数据进行后期微调以贴近人类偏好。本文将介绍如何使用Transformers库进行模型推理(相较于qwen1系列,使用方式上有较大的调整),现在,我们赶紧跟上脚步,去体验一下新版本模型
- PyTorch 深度学习实战(19):离线强化学习与 Conservative Q-Learning (CQL) 算法
进取星辰
PyTorch深度学习实战深度学习pytorch算法
在上一篇文章中,我们探讨了分布式强化学习与IMPALA算法,展示了如何通过并行化训练提升强化学习的效率。本文将聚焦离线强化学习(OfflineRL)这一新兴方向,并实现ConservativeQ-Learning(CQL)算法,利用Minari提供的静态数据集训练安全的强化学习策略。一、离线强化学习与CQL原理1.离线强化学习的特点无需环境交互:直接从预收集的静态数据集学习数据效率高:复用历史经验
- Java IDEA中Gutter Icons图标的含义
路宇
java笔记javaintellij-idea开发语言gutter-icons图标Java开发工具
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。点击跳转到教程前言:很多人刚开始用IDEA来学习编程,会发现下面这些图标。但是我们有时候并不知道它的含义和设置显示与隐藏,下面给大家讲解一下装订线图标位于左侧编辑器中。它们调用一些基本操作以及其他特定于框架和技术的功能。设置步骤File->Setting进到idea的设置页面。接
- STM32F407 SPI1源代码
heraldww
keilARMstm32单片机嵌入式硬件
头文件#ifndef__spi1_PA567_H#define__spi1_PA567_H#include"sys.h"#include"project_config.h"#include"gpio.h"////本程序只供学习使用,未经作者许可,不得用于其它任何用途//ALIENTEKSTM32F407开发板//SPI驱动代码//正点原子@ALIENTEK//技术论坛:www.openedv.co
- vite中使用Web Worker 脚本
MDN对WebWorker的说明WebWorker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,它们可以使用XMLHttpRequest(尽管responseXML和channel属性总是为空)或fetch(没有这些限制)执行I/O。一旦创建,一个worker可以将消息发送到创建它的JavaScript代码,通过将消息发布到该代码指定的事件处理器(反
- 如何快速提取PDF中的图片?这款免费工具让你事半功倍!
10211234567890
pdf编辑pdfpdf提取图片pdf数据提取pdf提取
在日常学习和工作中,PDF文件几乎成了我们处理文档的标配。但你是否遇到过这样的烦恼:想从PDF里提取图片,却只能手动截图,效率低还容易模糊?尤其是面对几十页的复杂文档,简直让人抓狂……别急!今天分享一个亲测高效的解决方案——完全免费、无需注册、一键提取PDF图片的工具,3分钟搞定难题!为什么你需要专业的PDF图片提取工具?手动截图太麻烦:图片位置分散、尺寸不一,截图后还需裁剪整理,耗时耗力。图片质
- 华为ensp--BGP路径选择Community
华为路由bgp
学习新思想,争做新青年,今天学习的是BGP路径选择Community实验目的·理解团体属性的概念与作用·熟悉运用团体属性来控制路由传递的方法·理解No-Export、No-Advertise、No-Export-Subconfed属性的区别实验内容本实验网络中,R1属于AS100,R2、R3和R4属于AS编号为200的一个联盟,R5属于AS300。在联盟AS200中,R2和R4属于成员AS2001
- 计算机网络笔记再战——理解几个经典的协议HTTP章4
charlie114514191
计算机网络学习计算机网络笔记http学习网络协议网络
计算机网络笔记再战——理解几个经典的协议10HTTP章4确保Web安全的HTTPSHTTP是不安全的,它使用的是明文传递,这意味着潜在的报文纂改。这里我们将学习更加安全的HTTPS协议通信使用明文(不加密),内容可能会被窃听不验证通信方的身份,因此有可能遭遇伪装无法证明报文的完整性,所以有可能已遭篡改HTTP本身没有办法加密,但是可以跟SSL(SecureSocketLayer)或者是TLS(Tr
- 【VSCode】VSCode常用插件
Ctrl Z.
vscodeide编辑器
Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode:简体中文支持插件HTML/CSS/JavaScriptSnippets:支持HTML/CSS/JavaScript快速匹配输入HTMLSnippets:这个插件提供了一系列HTML代码片段,通过简单的缩写就可以快速生成常用的HTML结构。例如,输入!并按下Tab键,就可以快速生成一个完
- 【MYSQL学习】5分钟学会MySQL登录,新手也能轻松搞定?
墨瑾轩
MySql入门~精通mysql学习adb
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣5分钟学会MySQL登录,新手也能轻松搞定?引言嘿,小伙伴们!今天我们来聊聊MySQL的登录问题。对于初学者来说,登录数据库可能是你接触MySQL的第一步,也是最重要的一步。那么,MySQL是如何登录的呢?有哪些常见的问题需要注意?别急,今天我就带你一步步了解
- 知识库在意图识别中扮演着**数据支撑**和**语义理解辅助**的双重角色
PersistDZ
大数据与AI人工智能
知识库在意图识别中扮演着数据支撑和语义理解辅助的双重角色,而训练智能客服的意图识别Agent需要结合知识库的结构化数据与机器学习技术。以下是详细解析:一、知识库在意图识别中的作用1.提供标注数据意图标签定义:知识库中存储了预先定义的意图分类体系(如“订单查询”“退换货”“投诉”等),为模型提供明确的训练目标。标注样本:知识库包含大量用户对话历史及其对应的意图标签,是训练监督学习模型的核心数据源。2
- K8S学习之基础四十:配置altermanager发送告警到钉钉群
云上艺旅
K8S学习kubernetes学习钉钉prometheus云原生容器
配置altermanager发送告警到钉钉群创建钉钉群,设置机器人助手(必须是管理员才能设置),获取webhookwebhook:https://oapi.dingtalk.com/robot/send?access_token=25bed933a52d69f192347b5be4b2193bc0b257a6d9ae68d81619e3ae3d93f7c6#创建cm,配置钉钉群信息vialertm
- dig 命令深入学习
服务器linuxdns解析
一、dig命令有什么用dig命令(DomainInformationGroper)是一个用于查询DNS(域名系统)记录的强大工具,它提供了详细的DNS信息,主要用于帮助用户诊断、调试和验证与域名解析相关的问题。除了dig命令,还有一种跟dig功能是差不多的命令nslookup二、dig命令安装如果您的Linux系统默认没有安装dig,可能会提示dig:commandnotfound。请使用以下命令
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul



![]()