使用微信开发工具开发微信小程序(一)——小程序的代码构成与运行环境
从零开始学习开发微信小程序,对比前端的页面开发,简单易上手。
接下来会持续更新,大家一起学习讨论。
小程序开发与前端网页开发的区别
- 运行环境不同:浏览器环境、微信环境
- 开发模式不同:网页开发,浏览器+代码编辑器。申请小程序开发账号、安装小程序开发工具、创建和配置小程序项目。
- API不同:小程序中无法调用DOM和BOM的API,但是可以使用微信环境的各种API,如地理定位、扫码、支付。
第一个小程序
- 点击组成按钮
浏览器打开网站:https://mp.weixin.qq.com/ 点击“立即注册”,选择小程序-》填写账号信息-》邮箱激活-》进入邮箱-》查看邮件-》点击激活-》填写个人相关信息。 - 获取APPID
登录微信小程序管理后台 -》开发 -》开发设置 -》开发者ID -》 AppID - 安装微信开发者工具
下载安装最新的稳定版本的工具 -》打开工具 -》手机微信扫码
设置外观和代理
设置 -》外观 -》主题和调试器主题设置为 浅色 -》代理:不使用任何代理
创建小程序项目
项目名称 -》目录 -》APPID -》不使用云服务开发】 -》选择JavaScript
查看项目效果-模拟器中
在手机上查看点击预览按钮 -》扫描二维码
开发工具分为:菜单栏 -》工具栏 -》模拟器 -》代码编辑区 -》调试区
小程序的代码构成
项目结构
pages用来存放所有小程序页面utils用来存放工具性质的模块app.js小程序项目的入口文件app.json小程序项目的全局配置文件app.wxss小程序项目的 全局样式project.config.json项目的 配置文件sitemap.json用来配置小程序及其页面是否允许被微信 索引
小程序页面组成部分
小程序官方建议将所有小程序页面放到pages目录中,以单独的文件存在,每个页面有4个基本文件组成,它们分别是:
- .js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml文件(页面的模板结构文件)
- .wxSs文件(当前页面的样式表文件)
JSON配置文件的作用
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4种json配置文件,分别是:
- 项目根目录中的app.json配置文件
- 项目根目录中的project.config.json配置文件
- 项目根目录中的sitemap.json配置文件
- 每个页面文件夹中的.json配置文件
app.json文件
"pages": [
"pages/index/index",
"pages/logs/logs"],
"window": {
"backgroundTextStyle": "light" ,
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText":"weChat" ,
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation”: "sitemap.json"
}
简单了解下这4个配置项的作用:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明sitemap.json的位置
project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- 设置中保存了编译相关的配置
- projectname中保存的是项目名称
- AppId中保存的是小程序的账号ID
sitemap.json文件
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json文件用来配置小程序页面是否允许微信索引。

当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引.当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
注意:Sitemap的索引提示是默认开启的,如需要关闭Sitemap的索引提示,可在小程序项目配置文件project.config.json的设置中配置字段checkSiteMap为false。
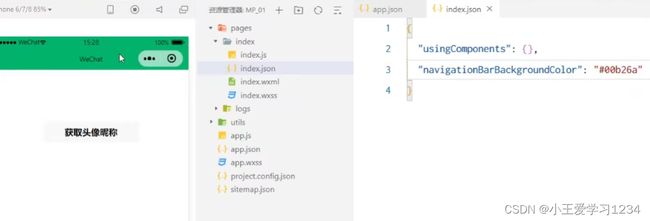
页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的窗口中相同的配置项。例如:

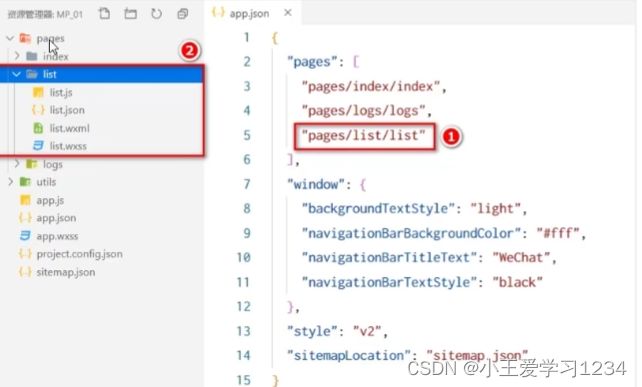
新建小程序页面
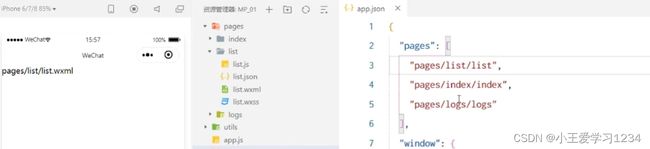
只需要在app.json->Pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,如图所示:

修改项目首页
只需要调整app.json->Pages数组中页面路径的前后顺序,即可修改项目的首页小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:
WXML模板
什么是WXML
WXML(Weixin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
WXML与HTML的区别
- 标签名称不同
- HTML(div,span,img,a)
- WXML(view, text, image, navigator)
- 属性节点不同
- 提供了类似于Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
什么是WXSS
WXSS(微信样式表)是一套样式语言,用于描述wxml的组件样式,类似于网页开发中的CSS。
WXSS与CSS的区别
- 新增了rpx尺寸单位
- CSS中需要手动进行像素单位换算,例如rem
- WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的app.wxss会作用于所有小程序页面
- 局部页面的.wxss样式仅对当前页面生效
- WXSS仅支持部分CSS选择器
- .class和#id
- element
- 并集选择器、后代选择器
- ::after和::before等伪类选择器
小程序中的.js文件分类
小程序中的JS文件分为三大类,分别是:
- app.js
- 是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
- 页面的.js.文件
- 是页面的入口文件,通过调用Page()函数来创建并运行页面
- 普通的.js文件
- 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
小程序的宿主环境
宿主环境简介
1.什么是宿主环境
宿主环境(主机环境)指的是程序运行所必须的依赖环境。例如:
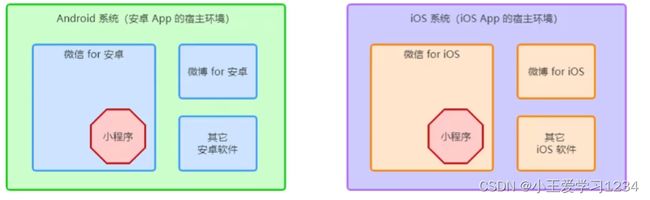
安卓(Android)系统和iOS系统是两个不同的宿主环境。安卓版的微信应用程序是不能在iOS环境下运行的,所以,android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
2.小程序的宿主环境
手机微信是小程序的宿主环境,如图所示:
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:
- 微信扫码、微信定位、微信登录、微信支付、ETC …
3.小程序宿主环境包含的内容
1.通信模型 2.运行机制 3.组件 4.API
通信模型
1.通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:
- WXML模板和WXSS样式工作在渲染层
- js脚本工作在逻辑层
2.小程序的通信模型
小程序中的通信模型分为两部分:
运行机制
1.小程序启动的过程
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
2.页面渲染的过程
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例页面
- 渲染完成
组件
1.小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件速拾建出漂亮的页面结构。官方把小程序组件分为了9大类,分别是:
1、视图容器 2、基础内容 3、表单组件 4、导航组件 5、媒体组件 6、map地图组件 7、canvas画布组件 8、开放能力 9、无障碍访问
2.常用的视图容器类组件
-
view
- 普通视图区域
- 类似于中的中的div,是一个块级元素
- 常用来实现页面的布局效果
-
scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
-
swiper和swiper-item
- 轮播图容器组件和轮播图项目组件
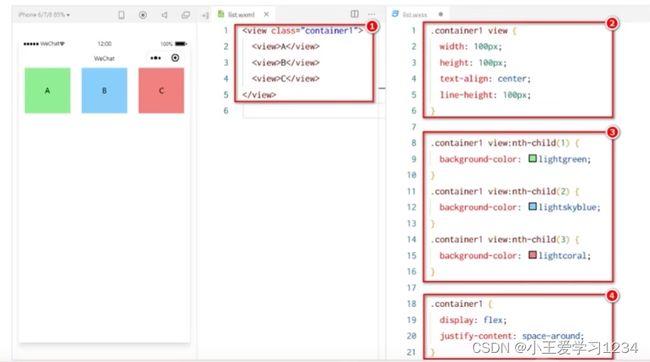
3.view组件的基本使用
4.scroll-view组件的基本使用
实现如图的纵向滚动效果:
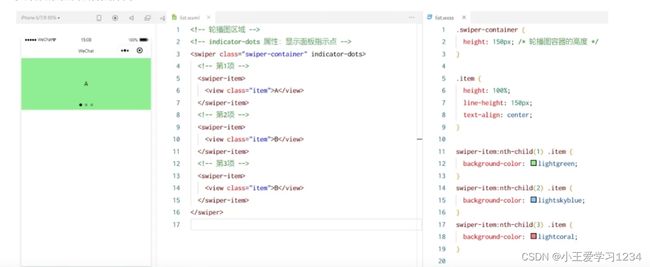
5.swiper和swiper-item组件的基本使用
实现如图的轮播图效果:
6.swiper组件的常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-color | color | rgba(0,0,0,.3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
| indicator-dots | boolean | false | 是否展示面板指示点 |
7.常用的基础内容组件
-
文本组件
类似于HTML中的span标签,是一个行内元素
-
富文本组件
支持吧HTML字符串渲染为WXML结构
8.组件的基本使用
通过selectable属性,实现长按选中文本内容的效果
9.富文本rich-text组件的基本使用
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构:

10.其它常用组件
-
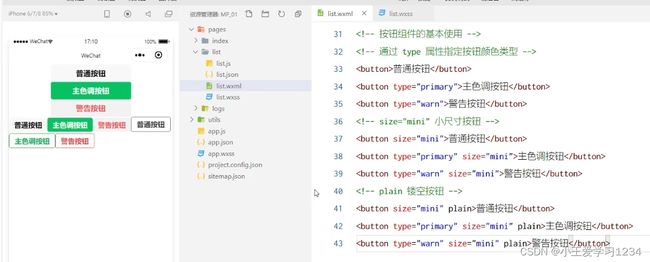
button
- 按钮组件
- 功能比HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
-
navigator
-
页面导航组件
-
类似于中的a链接
-
-
image
- 图片组件
- 图像组件默认宽度约300 px、高度约240 px
11.button按钮的基本使用
12.image组件的基本使用
13.image组件的mode属性
image组件的mode属性用来指定图片的裁剪和缩放模式,常用的模式属性值如下:
| mode | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满图像元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变。 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变。 |
API
1.小程序api概述
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
2.小程序API的3大分类
小程序官方把api分为了如下3大类:
-
事件监听API
- 特点:以
on开头,用来监听某些事件的触发 - 举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件
- 特点:以
-
同步API
- 特点1:以
Sync结尾的API都是同步API - 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync(‘key’,‘value’)向本地存储中写入内容
- 特点1:以
-
异步API
- 特点:类似于jQuery中的$.ajax(options)函数,需要通过success、fail、complete接收调用的结果
- 举例:wx.
request()发起网络数据请求,通过success回调函数接收数据