微信小程序——组件
目录
- 一、视图容器组件
-
- 1.普通视图组件view
- 2.滚动视图组件scroll-view
- 3.滑动视图容器swiper 和 swiper-item
- 4.可移动视图容器movable-view和movable-area
- 5.cover-view和cover-image
- 二、基础内容组件
-
- 1.文本组件text
- 2.富文本组件rich-text
- 3.图标组件icon
- 4.进度条组件progress
- 三、表单组件
-
- 1.按钮组件button
- 2.表单组件form
- 3.多选项目组件checkbox
- 4.输入框组件input
- 5.label
- 6.从底部弹起的页面选择器组件picker
- 7.嵌入页面的滚动选择器组件picker-view
- 8.单项选择器组件radio
- 9.滑动选择器组件slider
- 10.开关选择器组件switch
- 11.多行输入框组件textarea
- 四、导航组件navigator
- 五、多媒体组件
-
- 1.音频组件audio
- 2.图片组件image
- 3.视频组件video
- 4.相机组件camera
- 六、地图组件map
- 七、画布组件canvas
- 八、开放数据组件open-data
- 九、无障碍访问
- 十、公众号关注组件official-account
小程序中的组件是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。
一、视图容器组件
1.普通视图组件view
类似于 HTML 中的 div,是一个块级元素。常用来实现页面的布局效果。
.wxml中:
A
B
C
.wxss中:
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color: lightgreen;
}
.container1 view:nth-child(2) {
background-color: lightskyblue;
}
.container1 view:nth-child(3) {
background-color: lightcoral;
}
.container1 {
display: flex;
justify-content: space-around;
}
2.滚动视图组件scroll-view
常用来实现滚动列表效果。
scroll-y属性:允许纵向滚动
scroll-x属性:允许横向滚动
.wxml中:
A
B
C
.wxss中:
.container1 {
border: 1px solid red;
/*给scroll-view固定高度*/
height: 120px;
width: 100px;
}
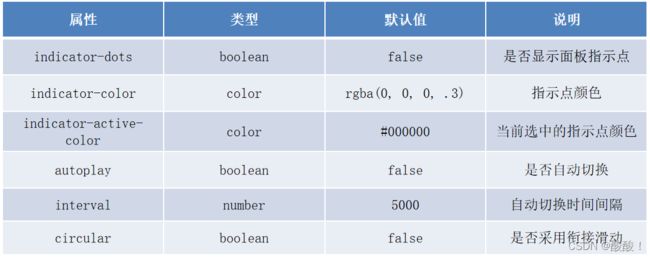
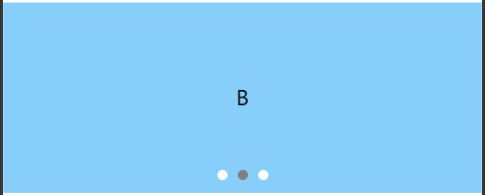
3.滑动视图容器swiper 和 swiper-item
A
B
C
files.wxss中:
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color: lightgreen;
}
swiper-item:nth-child(2) .item {
background-color: lightskyblue;
}
swiper-item:nth-child(3) .item {
background-color: lightcoral;
}
4.可移动视图容器movable-view和movable-area
5.cover-view和cover-image
二、基础内容组件
1.文本组件text
类似于 HTML 中的 span 标签,是一个行内元素。
.wxml中:
手机号支持长按选中效果
13770565678
2.富文本组件rich-text
支持把 HTML 字符串渲染为 WXML 结构。
.wxml中:
3.图标组件icon
4.进度条组件progress
三、表单组件
1.按钮组件button
功能比 HTML 中的 button 按钮丰富,通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)。
.wxml中:
2.表单组件form
3.多选项目组件checkbox
4.输入框组件input
5.label
6.从底部弹起的页面选择器组件picker
7.嵌入页面的滚动选择器组件picker-view
8.单项选择器组件radio
9.滑动选择器组件slider
10.开关选择器组件switch
11.多行输入框组件textarea
四、导航组件navigator
五、多媒体组件
1.音频组件audio
2.图片组件image
image 组件默认宽度约 300px、高度约 240px。

.wxml中:
.wxss中:
image {
border: 2px solid blue ;
}