AS3事件机制浅析
1、事件机制的核心
核心主要有两个类:EventDispatcher(事件的派发和接收者),Event(事件类)
EventDispatcher是事件的源头和终点,而Event则充当着整个事件流中的引线。
2、事件机制的3个阶段
Event有一个属性:eventPhase,可以为以下3个值:
捕获阶段 (EventPhase.CAPTURING_PHASE)。目标阶段 (EventPhase.AT_TARGET)。冒泡阶段 (EventPhase.BUBBLING_PHASE)。
注意:事件中的捕获阶段以及冒泡阶段只会在可视对象的事件流中发生,也就是说事件的派发者是DisplayObject才会发生捕获阶段以及冒泡阶段!!!
3、事件3个阶段的执行流程
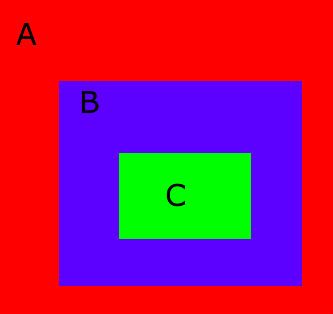
举个例子,看下图(
A、B、C都是Sprite)
:
注意:MouseEvent.CLICK默认是会冒泡的!!!

先有如下代码:
A.addEventListener(MouseEvent.CLICK, clickA);
A.addEventListener(MouseEvent.CLICK, clickA_capture, ture);//捕获
B.addEventListener(MouseEvent.CLICK, clickB);
B.addEventListener(MouseEvent.CLICK, clickB_capture, ture);//捕获
C.addEventListener(MouseEvent.CLICK, clickC);
C.addEventListener(MouseEvent.CLICK, clickC_capture, ture);//捕获
function clickA(e:MouseEvent):void
{
trace("clickA");
}
function clickA_capture(e:MouseEvent):void
{
trace("clickA_capture");
}
function clickB(e:MouseEvent):void
{
trace("clickB");
}
function clickB_capture(e:MouseEvent):void
{
trace("clickB_capture");
}
function clickC(e:MouseEvent):void
{
trace("clickC");
}
function clickC_capture(e:MouseEvent):void
{
trace("clickC_capture");
}
(1)、第一种情况:点击A
输出为:
clickA_capture
clickA
(2)、第二种情况:点击B
输出为:
clickA_capture
clickB_capture
clickB
clickA
(3)、第三种情况:点击C
输出为:
clickA_capture
clickB_capture
clickC_capture
clickC
clickB
clickA
结论:由以上实验,再结合官方的说明可以知道:
*捕获是第一个阶段,当一个事件发生后,首先进入捕获阶段,从事件派发者的父亲一直找到stage,将所有一遍历的结点保存,然后从stage开始查找是否有捕获方法,一直到事件派发者为止,这时候捕获阶段结束。
*目标阶段是第二个阶段,目标阶段从名称上就可以知道就是事件的派发者这个阶段,会依次查找捕获方法和非捕获方法,然后结束目标阶段。
*冒泡阶段是最后一个阶段,从事件派发者开始一路向parent找是否有监听方法,依次调用,一直到stage。
4、关于target和currentTarget
首先,target永远是事件的派发者,而currentTarget则会根据当前不同的阶段有所改变,也就是说谁监听事件,当执行这个事件方法的时候谁就是currentTarget。
5、冒泡的应用
举个例子,当一个可视对象容器包含了100个按钮的时候,如果对每一个按钮都去监听其实很不划算。
更好的做法是对这个容器监听,然后在监听方法中判断target是哪个对象。