【Javascript】数字和字符串常用方法
数字常用方法:
toFixed:保留小数位数,不够自动补0.
注意:返回值是字符串,不能和数字直接相加减,需要把字符串转化为数字:-0即可
取整:
// round:四舍五入取整
console.log(Math.round(4.56))
// ceil向上取整
console.log(Math.ceil(2.34))
//floor向下取整
console.log(Math.floor(2.34))
Math对象:
/ abs:取绝对值
console.log(Math.abs(-2))
// sqrt:取平方根
console.log(Math.sqrt(3.2))
// 平方:pow
console.log(Math.pow(2,4))
// max:找最大值 min:找最小值
console.log(Math.max(10,23,12))
console.log(Math.min(10,23,12))
// 取pi值
console.log(Math.PI)
![]()
随机整数:包含最小最大值
// 随机整数:包含最小最大值
function greRom(min,max){
if(min>max){
console.error("参数有误")
return
}
return Math.floor(Math.random()*(max-min+1))+min
}
console.log(greRom(102,13))
字符串常用方法:
统计字符串出现次数:
var arr = [ "111","AAA","kkk","AAA","KKK","111"];
var obj={};
for(var i=0;i查找字符出现次数:
<script>
var str="abojghogsdfoko";
var index=str.indexOf('o');
var num=0;
while(index!==-1){
console.log(index);
num++;
index=str.indexOf('o',index+1);
}
console.log('o出现的次数为:'+num)
script>
统计出现次数最多的字符:
<script>
//通过遍历对象,找到属性值相同的最多的,就是出现次数最多的字符
var str='asdjugopbnjhuopnjkj';
var o={};
for(var i=0;i<str.length; i++){
var chars=str.charAt(i)//找出字符串的每一个字符
if(o[chars]){
o[chars]++;//已存在就进行加一操作
}else{
o[chars]=1;
}
}
console.log(o);
var max=0;
for(var k in o){
if(o[k]>max){
max = o[k];
ch=k;
}
}
console.log('出现的次数最多是:'+max)
console.log('最多的字符是:'+ch)
script>
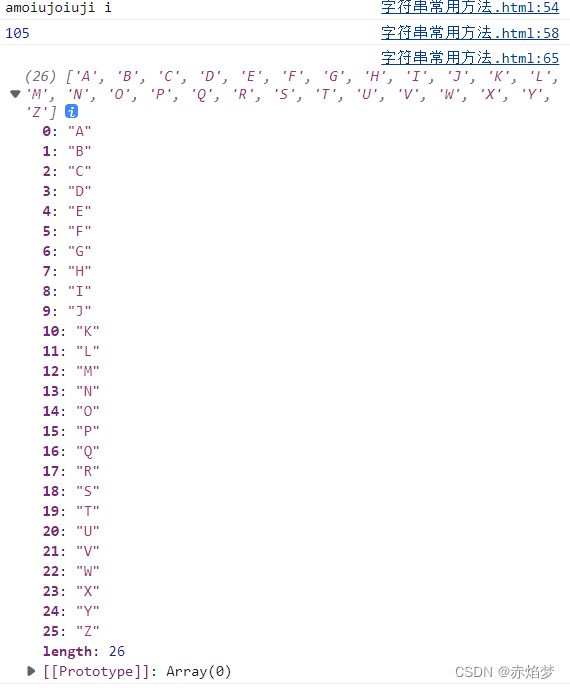
// 返回索引(下标)对应的字符
var str="amoiujoiuji";
var str1=str.charAt(3);
console.log(str,str1)
//返回对应的字符编码:
var str2=str.charCodeAt(3)
console.log(str2)//i对应的ASCII是105
//把数字转化成字符
var arr=[]
for(var i=65;i<=90;i++){
arr.push(String.fromCharCode(i))
}
console.log(arr)

大小写转换:
toUpperCase()
toLowerCase()
首字母大写,利用截取:
str="qwfdwsfds"
console.log(str)
console.log(str.slice(0,1).toUpperCase()+str.slice(1,str.length ))
截取有三种:slice(开始下标,结束下标)
substring(开始下标,结束下标)
substr(开始下标,长度)

substring如果第二个下标为负数,则从第一个下标向前截取到头部,实际上等于0和等于任意负数效果是一样的
slice:如果第二个下标为负数,则从字符串末尾(-1)开始,可以认为是负几就从末尾减去几个字符。
substr:因为第二个值代表的是长度,不能为负数,所以不显示结果
如果括号里面只有一个值,则表示从这个值的下标开始截取到末尾
replace:替换:只替换遇到的第一个需要替换的字符
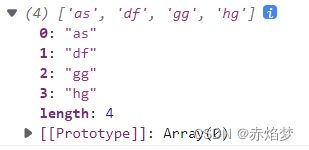
split:把字符串分割成数组,正好与join相反
var str="as,df,gg,hg"
var sp_tr=str.split(",")
console.log(sp_tr)

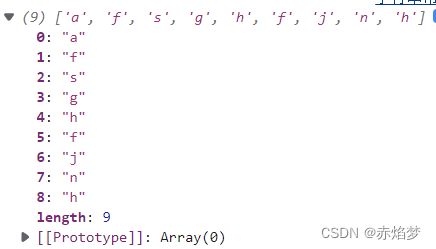
如果原字符串中没有另外符号可以用作分隔符,这样输入空字符,就会把每个字符分开:
var str="afsghfjnh"
var sp_tr=str.split("")
console.log(sp_tr)

查找字符在字符串中的位置:
indexOf 和 lastindexOf
返回值是一个下标,返回为-1则代表查找不到
连接两个字符串:concat;可以使用+连接更加方便
去掉首位空格:
// trim:去掉首尾空格,防止用户在注册时不小心打上空格,导致登录无法成功
var str=" |hrfan| "
console.log(str)
console.log(str.trim())