- 网关边缘计算:让数据处理更贴近 一线
北京天拓四方
边缘计算人工智能
在工业4.0与智慧城市的浪潮中,数据如同新时代的石油,驱动着各行各业的变革。然而,传统云计算模式下,数据需长途跋涉至云端处理,这不仅带来了延迟问题,更在带宽成本、隐私安全等方面遭遇瓶颈。此时,网关边缘计算作为“边缘智能”的核心技术,正悄然改变着数据处理的规则——它将计算能力下沉到网络边缘,让数据在“家门口”就能完成分析与决策。一、技术亮点:边缘智能的三大突破1.低延迟响应,实时决策无忧在智能制造车
- 物联网服务器搭建及部署详细说明:掌握 Node.js、MongoDB、Socket.IO 和 JWT 的实用指南
极客小张
物联网服务器node.jsmongodb数据库json运维开发
关键知识点目录1.环境准备1.1硬件要求1.2软件要求2.搭建步骤3.数据处理与存储3.1数据存储3.2数据实时处理3.2.1安装Socket.IO3.2.2修改服务器代码4.安全性4.1身份验证与授权4.2加密通信4.2.1生成自签名证书(开发环境)4.2.2修改服务器以支持HTTPS5.数据分析和可视化5.1集成Grafana5.2.2图表数据更新6.事件处理与报警6.1事件检测7.接口与集成
- 网络安全主动防御技术与应用
坚持可信
信息安全web安全php安全
入侵阻断技术(IntrusionPreventionTechnologies)是指通过检测并阻止网络和系统中的恶意活动,防止攻击者利用系统漏洞或其他手段进行破坏或未经授权访问的技术和方法。这些技术通常结合入侵检测(IntrusionDetection)功能,通过实时监控和响应机制,有效防御各种类型的网络攻击。以下是入侵阻断技术的详细介绍及其应用。一、入侵阻断技术入侵检测和防御系统(IDS/IPS)
- RV1126笔记六:人脸识别方案<四>
殷忆枫
RV1126项目实战人工智能
若该文为原创文章,转载请注明原文出处。一、介绍人脸识别方案设计逻辑流程图,方案代码分为分为三个业务流程,主体代码负责抓取、合成图像,算法代码负责人脸识别功能。通过摄像头实时采集数据,识别人脸,并提取人脸特征,把特征值和数据库对比后,把名字合合到图像上,通过自带的RTSP库推流,在PC端播放。二、流程图说明:程序初始化后,创建了三个线程:线程一、循环获取VI数据,实时检测人脸,识别人脸,提取特征值,
- B站自研的第二代视频连麦系统(上)
哔哩哔哩技术
webrtc直播
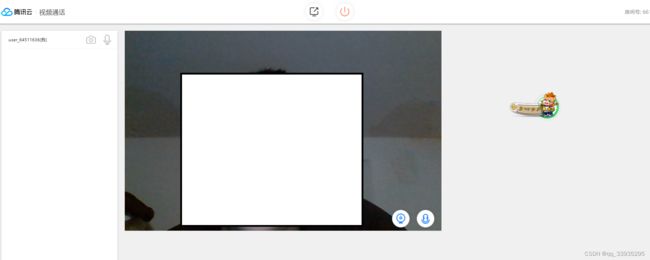
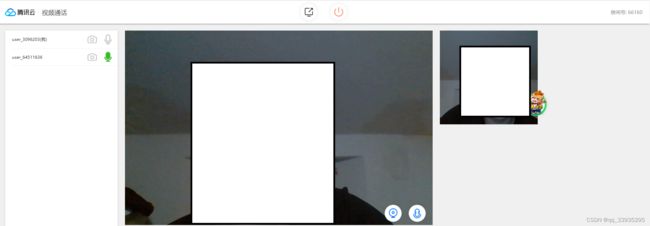
导读本系列文章将从客户端、服务器以及音视频编码优化三个层面,介绍如何基于WebRTC构建视频连麦系统。希望通过这一系列的讲解,帮助开发者更全面地了解WebRTC的核心技术与实践应用。背景在文章《B站在实时音视频技术领域的探索与实践》中,提到了直播行业从传统娱乐直播发展到教育、电商等新形式,用户对实时互动直播的需求增加。B站基于WebRTC的开发了一套视频连麦系统:这套系统优先选择UDP协议以保证低
- 游戏引擎:BigWorld(大世界3D游戏引擎)、KBengine、Skynet
持续努力
游戏游戏引擎3d服务器
BigWorld:服务端引擎+客户端引擎BigWorld公司网址http://www.bigworldtech.com/该引擎是澳大利亚BigWorldPty.Ltd所开发的,由服务器软件、内容创建工具、3D客户端引擎、服务器端实时管理工具组成,为致力于构建富有创造力的一流的新一代网络游戏的开发商降低了开发周期和成本。作为世界上最优异的大型多人在线网络游戏(MMO)解决方案,与其他著名商业游戏引擎
- Kafka
茶本无香
kafka分布式
1.概述ApacheKafka是一个分布式流处理平台,由LinkedIn开发并开源,具有高吞吐、低延迟、可水平扩展等特性。它广泛应用于实时数据管道、日志聚合、事件溯源、消息队列等场景。2.核心原理2.1架构组成Broker:Kafka集群中的单个节点,负责消息存储和传递。Producer:向KafkaTopic发布消息的客户端。Consumer:从Topic订阅并消费消息的客户端。ZooKeepe
- Kafka 消息不丢失:全方位保障策略
艾斯比的日常
kafkalinq分布式
Kafka消息不丢失:全方位保障策略引言在现代分布式系统中,Kafka作为一款高性能、高可扩展性的消息队列,被广泛应用于数据传输、日志收集、实时流处理等场景。然而,消息丢失是使用Kafka时可能面临的一个严重问题,这可能会导致数据不一致、业务逻辑错误等后果。因此,确保Kafka消息不丢失至关重要。本文将从生产者、Broker和消费者三个层面详细介绍保障Kafka消息不丢失的方法。生产者层面保障确认
- 帆软认证BI工程师(FCBA)部分考试题目及答案
隼丶
帆软FineBi
判断题1.安装32位系统的FineBI,最多只能支持2G内存。正确2.FineBI产品目前不支持vertical大数据平台。错误3.FineBI可以和FineReport两款产品进行整合使用。正确4.同一个仪表板中,可以同时使用实时和抽取数据进行分析。正确5.血缘分析可以让用户查看该表的来源表和子孙表/模板,当前用户创建的子孙表或模板不会灰化,但是非当前用户创建的子孙表或模板会灰化显示。正确6.F
- uniapp websocket实现数据实时更新
jonychen1
websocketweb推送uniapp
近期个人在使用uniapp开发一款实时图表的项目,因为涉及到数据的实时刷新,所以起初是考虑使用轮询来实现。不过一旦数据量大起来后,轮询对客户端和服务端的压力都比较大,导致使用轮询的扩展性不佳。搜索了一遍,很多开发者建议使用websocket来实现数据的实时更新。什么是websocketWebSocket是Html5定义的一个新协议,与传统的http协议不同,该协议可以实现服务器与客户端之间全双工通
- 基于YOLOv5深度学习的田间杂草检测系统:UI界面 + YOLOv5 + 数据集详细教程
深度学习&目标检测实战项目
YOLO深度学习uiYOLOv5人工智能计算机视觉
引言随着农业科技的进步,智能化农业越来越受到重视,尤其是通过计算机视觉技术对作物进行监测和管理。在农业生产中,杂草的生长对作物的生长产生了负面影响,因此准确地检测和识别田间杂草至关重要。本文将详细介绍如何构建一个基于深度学习的田间杂草检测系统,使用YOLOv5模型进行目标检测,并提供一个用户友好的界面。我们将分步骤进行,包括环境配置、数据集准备、模型训练、实时杂草检测系统的实现等内容。目录引言目录
- 使用 Python 构建货币汇率数据抓取与分析系统:实时监控外汇平台的汇率波动
Python爬虫项目
2025年爬虫实战项目python开发语言爬虫大数据信息可视化
1.引言1.1汇率波动与外汇市场汇率是指一种货币与另一种货币之间的交换比例,通常用于国际贸易、金融市场以及跨境支付等领域。汇率波动是外汇市场的常见现象,受多种因素影响,包括国家的经济政策、国际贸易形势、政治事件以及市场预期等。对于个人投资者、金融机构以及跨国企业来说,及时掌握货币汇率的变动趋势,可以帮助做出更加合理的决策。1.2本文目标本文的目标是通过Python爬虫技术,抓取不同外汇平台的汇率数
- elasticsearch 刷新问题
时代在召唤r
数据库elasticsearch
用elasticsearch作为搜索功能要求实时返回index或update的数据,指定refresh=True即可el.update(index="x",doc_type='xx',id=xxx,body=xxxx,refresh=True)refresh操作:先将index-buffer中文档(document)生成的segment写到文件系统之中,这样避免了比较损耗性能io操作,又可以使搜索
- 网络安全防御矩阵:从云防火墙流量清洗到WAF语义分析的立体化防护
安全网络安全云计算
在当今数字化浪潮中,网络安全愈发重要,云防火墙与Web应用防火墙作为网络安全防护的关键力量,备受关注。云防火墙定义云防火墙依托云计算技术而生,它并非传统意义上孤立存在于本地的防火墙设备,而是基于云计算平台构建的。借助云计算的分布式架构与弹性扩展能力,云防火墙能够为用户提供灵活、高效、可扩展的网络安全防护服务,轻松应对大规模网络流量的实时监测与管控。架构策略管理模块,它负责制定和管理防火墙的访问控制
- 为什么云服务器需要高防 IP?
云服务器ip
随着互联网的快速发展,网络攻击事件日益频繁,其中分布式拒绝服务攻击(DDoS)已成为最常见的威胁手段之一。DDoS攻击通过向目标服务器发送海量无效请求,导致正常服务无法响应,最终迫使业务中断。为应对此类攻击,高防IP技术作为关键防御手段被广泛应用,成为维护网络安全的重要工具。高防IP是一种具备高防御能力的网络服务,其核心功能是通过部署在网络出口的防护节点,对流量进行实时监测和清洗。与普通IP相比,
- 三步部署阿里通义万相视频生成大模型【万相开源、喜大普奔】
坐望峰
机器学习语言模型计算机视觉
阿里巴巴于2025年2月25日晚宣布全面开源其视频生成大模型通义万相2.1(Wan),这一举措标志着中国AI开源生态的又一重大突破。通义万相的开源不仅加速了AI技术在视频创作、文化传播等领域的落地,也引发了关于AI生成内容伦理与质量的讨论。随着技术迭代,其应用可能扩展至实时内容生成、个性化创作等方向,进一步推动人机协作的边界。开发者可通过GitHub、HuggingFace、魔搭社区下载模型,体验
- 简要分析Netlink协议
TJ_Dream
基础内核函数分析网络
Netlink协议是Linux内核中用于内核态与用户态进程间通信(IPC)的一种机制,基于套接字的通信接口,提供高效、灵活的双向数据传输能力,常用于内核模块与用户程序之间的实时交互。Netlink协议的核心内容协议基础通信模式:基于消息的通信,支持单播(unicast)、多播(multicast)和广播。协议族(Family)Netlink不是单一协议,而是一组协议族,每个协议族通过唯一的协议号(
- Apache Flink详解:流处理与批处理的强大框架
微笑听雨。
大数据apacheflink大数据
ApacheFlink详解:流处理与批处理的强大框架ApacheFlink是一个开源的流处理框架,旨在处理大规模数据流。Flink能够处理实时流数据和批处理数据,具有高吞吐量、低延迟、容错等特性。以下是对Flink的详细介绍:核心概念流与批处理:流处理(StreamProcessing):持续不断地处理实时生成的数据流。批处理(BatchProcessing):处理已经收集好的静态数据集。Data
- STM32单片机+DS1302时钟模块+OLED屏幕+源代码
嵌入式Dora
STM32单片机stm32嵌入式硬件嵌入式DS1302时钟模块
目录一、DS1302时钟模块介绍二、DS1302时钟模块接线说明三、测试说明、DS1302时钟模块驱动代码四、串口调试助手软件下载五、源代码六、DS1302时钟模块原理图资料一、DS1302时钟模块介绍一、DS1302时钟芯片介绍DS1302是DALLAS公司推出的涓流充电时钟芯片,内部含有一个实时时钟/日历和31字节静态RAM,通过简单的串行接口与单片机进行通信。该芯片是3线SPI接口。实时时钟
- STM32实战开发(133):基于STM32的智能GPS定位跟踪系统开发
嵌入式开发项目
STM32实战开发2025年嵌入式开发stm32struts嵌入式硬件单片机音视频自动驾驶
1.引言随着物联网、智能硬件和自动化技术的发展,智能GPS定位跟踪系统成为现代社会中不可或缺的组成部分。从智能交通、物流管理、车辆追踪到个人定位服务,GPS定位跟踪技术在各种行业中得到了广泛的应用。基于STM32的智能GPS定位跟踪系统能够提供高精度的定位信息、实时数据传输和可靠的系统性能,广泛应用于无人机、智能汽车、物流跟踪、宠物定位等场景。本博客将详细介绍如何基于STM32开发一个智能GPS定
- PCI-5565反射内存卡的驱动程序--RTX64
机载总线仿真测试
光纤反射内存网络
在RTX实时系统下设计PCI-5565反射内存卡的驱动程序涉及多个步骤,包括硬件初始化、内存映射、中断处理和数据传输。以下是一个基本的设计框架和步骤:###1.硬件初始化首先,需要对PCI-5565反射内存卡进行初始化。这包括配置PCI配置空间、设置基地址寄存器(BAR)以及初始化设备寄存器。```c#include#includevoidpci5565_init(){//查找PCI设备pci_d
- DevOps落地实践点滴和踩坑记录-(1)
xuhss_com
计算机devops运维计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统记录初衷本人一直在从事企业内DevOps落地实践的工作,走了不少弯路,也努力在想办法解决面临的问题,期间也经历过不少人和事
- 一文读懂!OpenCV 实时人脸识别从 0 到 1,小白也能轻松实操的超详细教程(完整教程及源码)
AI_DL_CODE
opencv人工智能计算机视觉人脸识别
摘要:本文围绕使用OpenCV实现实时人脸识别展开。从环境搭建入手,详细介绍Python及相关库的安装。数据准备环节涵盖收集、标注及预处理步骤。深入阐述特征提取、模型训练方法,包含传统与深度学习方式,还介绍OpenCV预训练模型的使用与评估。详细讲解实时识别过程,包括打开摄像头、逐帧处理及结果显示优化。针对复杂场景,提出光照、姿态、遮挡等问题的解决办法及模型更新维护策略。通过丰富代码示例与解释,助
- 安卓录屏神器-AZ Screen Recorder
zhslhm
工具分享屏幕录制录屏神器
AZScreenRecorder是一款专注于移动端屏幕录制的工具,支持安卓系统,适用于游戏直播、教学演示、操作教程等场景。其核心功能包括高清录屏、多音源同步、实时标注等,无需Root权限即可运行。(文末有下载链接)一、核心特点多场景适配支持全屏录制、自定义区域录制及分屏录制,适配游戏、应用操作、在线课程等需求。提供前置摄像头叠加功能,可同时录制屏幕画面和真人讲解,增强视频互动性。高兼
- html页面自动刷新滚动,VUE实现HTML页面滚动,标题实时刷新
新职语
html页面自动刷新滚动
follow.gif源码currentcardis{{title}}v-for="(item,index)inlist":c-data="item":key="index">{{item}}footerexportdefault{data(){return{title:'hey',list:[1,2,3,4,5,6,7,8,9,10]}},mounted(){lettimer=nullwindow
- 江科大51单片机学习笔记之蜂鸣器
刘小橙666
51单片机51单片机学习笔记
文章目录一、蜂鸣器介绍二、常用驱动电路三、实验1、将所需的文件添加到工程中2、测试按键和数码管功能是否正常3、添加蜂鸣器功能4、模块化一、蜂鸣器介绍蜂鸣器是一种将电信号转换为声音信号的器件,常用来产生设备的按键音、报警音等提示信号蜂鸣器按驱动方式可分为有源蜂鸣器和无源蜂鸣器•有源蜂鸣器:内部自带振荡源,将正负极接上直流电压即可持续发声,频率固定•无源蜂鸣器:内部不带振荡源,需要控制器提供振荡脉冲才
- 【2025年22期免费获取股票数据API接口】实例演示五种主流语言获取股票行情api接口之沪深A股历史成交分布数据获取实例演示及接口API说明文档
不会写代码的码农农
pythonjava开发语言股票api股票数据股票数据接口
在近一至两年期间,股票量化分析逐步成为备受关注的热门议题。对于投身于该领域工作而言,首要步骤便是获取全面且精准的股票数据。无论是实时交易数据、历史交易记录、财务数据,亦或是基本面信息,这些数据均是开展量化分析过程中不可或缺的宝贵资源。我们的核心任务在于从这些数据中提炼出具有价值的信息,从而为投资策略提供坚实有力的指导。在数据探索进程中,我尝试运用了多种方法,涵盖自编网易股票页面爬虫程序、申万行业数
- Java Web 中的 Server-Sent Events (SSE) 入门介绍
zru_9602
前端java前端开发语言
JavaWeb中的Server-SentEvents(SSE)入门介绍Server-SentEvents(服务器发送事件,简称SSE)是一种用于实现服务器向客户端推送实时更新的技术。与WebSocket不同,SSE是一种单向通信技术,适用于只需要从服务器到客户端的数据流场景。1.基本概念SSE的特点:单向通信:数据只能从服务器发送到客户端。长连接:客户端与服务器保持一个长时间的HTTP连接。自动重
- FreeRTOS 源码结构解析与 STM32 HAL 库移植实践(任务创建、删除篇)
电科周杰伦
嵌入式开发FreeRTOSFreeRTOSstm32嵌入式开发实时操作系统RTOS任务调度任务控制块
1.FreeRTOS源码结构介绍1.1下载源码点击官网地址,选择FreeRTOS202212.01非LTS版本(非长期支持版),因为这个版本有着最全的历程和更多型号处理器支持。1.2文件夹结构介绍下载后主文件FreeRTOSv202212.01下包含以下文件:名称描述FreeRTOSFreeRTOS的核心源码,提供实时操作系统的**所有必要组件****,如任务调度、内存管理、信号量、队列等。Fre
- 前端流式输出深度解析:技术原理、实战应用与性能优化
斯~内克
前端网络前端性能优化
一、流式输出的革命性意义1.1传统数据加载的痛点白屏等待:根据Google核心性能指标统计,页面加载时间超过3秒会导致53%的用户流失内存压力:单次加载10MBJSON数据会使内存占用飙升300MB+响应延迟:金融行业实时行情系统要求数据延迟{renderTableRow(data);});3.2Server-SentEvents(SSE)//客户端consteventSource=newEven
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache
![]() https://web.sdk.qcloud.com/trtc/webrtc/download/webrtc_latest.zip
https://web.sdk.qcloud.com/trtc/webrtc/download/webrtc_latest.zip![]() https://cloud.tencent.com/document/product/647
https://cloud.tencent.com/document/product/647![]() https://web.sdk.qcloud.com/trtc/webrtc/demo/latest/official-demo/index.html
https://web.sdk.qcloud.com/trtc/webrtc/demo/latest/official-demo/index.html![]() https://github.com/LiteAVSDK/TRTC_Web
https://github.com/LiteAVSDK/TRTC_Web