《给后端工程师的前端开发课程》笔记
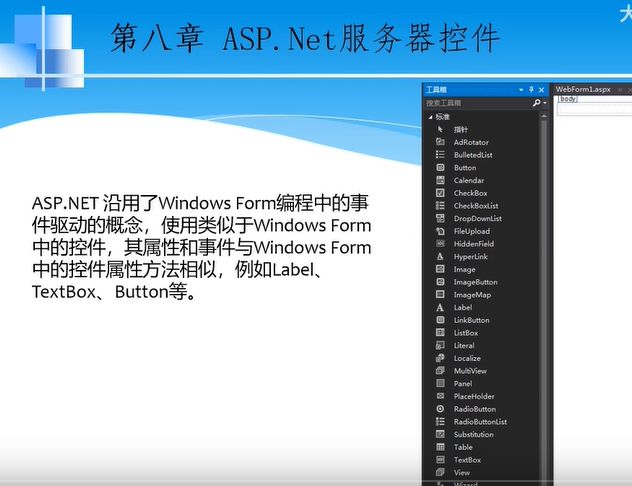
ASP.Net服务器控件
给后端工程师的前端开发课程
HTML和CSS工作模式
前端工作模式:BS
HTML5基础标签学习
p:定义一个段落(paragraph)
a:超链接
img:图片
div:块元素
我们每定义的一个div实际上是没有效果的,只不过是是我们当前定义了一个容器。他里面可以放置任何元素。
块级元素,默认情况下宽度占100%,高度根据div内部的元素的设计而进行自动的扩展。
span:行内元素
行内元素,与div正好相反。
默认情况下定义的就是一个流式的布局。宽度根据div内部的元素的设计而进行自动的扩展,高度按照内部元素设计进行的一个自适应。(宽和高都是自适应)
form:表单
输入选项 下拉框 登录按钮等。。。
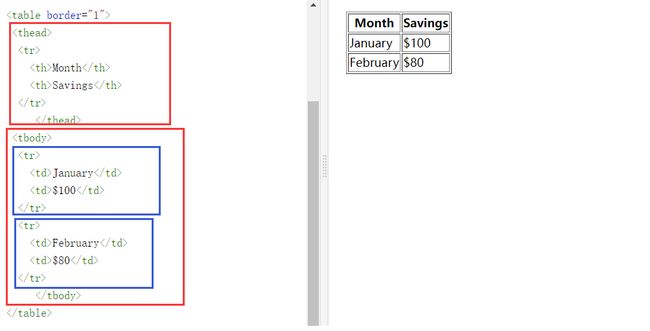
table:表格
b:粗体显示
h1/h2/h3/h4/h5/h6:标题元素
input:表单元素
ul:列表元素(ol)
Block块元素vs lnline行内元素
Box model盒子模型
- Block块元素,宽度默认100%
- Inline行内元素,宽度按实际元素宽度(类似于一种追加的形式在后面显示)
Tag Attribute标签属性
<a href="/index.html" target="_blank" style="color: red; ">Homea>
·不同的标签拥有不同的属性
·有很多属性是所有标签共有的,比如: id / class / style /title等等
单标签和双标签
<!-―双标签,开始和结束标签-->
<a href=" /index.html" target="_blank" style="color: red; ">Homea>
<img src=" logo.png" alt=" logo"/>
Demo
一个 HTML 表格包括
元素,一个或多个 、元素。| 以及 |
|---|
更复杂的 HTML 表格也可能包括 、、、、 以及 元素。
ul
<ul>
<li>Coffeeli>
<li>Teali>
<li>Milkli>
ul>
- 标签定义无序列表。
将
- 标签与
- 标签一起使用,创建无序列表。
**提示:**使用 CSS 为列表定义样式。
**提示:**使用标签创建有序列表。
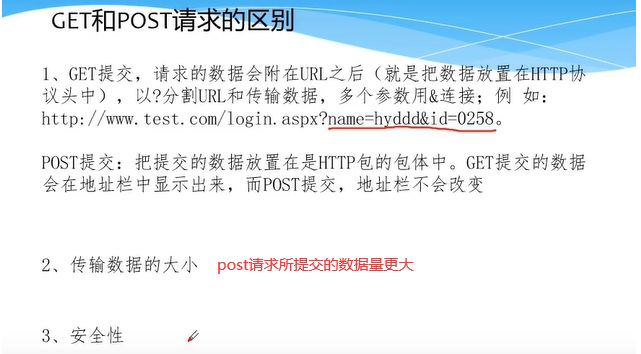
form
<form action="/users" method="get">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="提交">
form>