使用Docker+Nignx部署vue项目
文章目录
-
- 一、前言
- 二、vue项目打包
- 三、nginx基本介绍
-
- ①nginx常用的功能:
- ②nginx默认的主题配置文件解读
- ③nginx目录解读
- 三、docker内部署nginx
-
- ①拉取nginx镜像
- ②创建数据持久化目录☆☆☆
- ③创建需要映射进去的文件
- ④运行nginx
- 四、大工告成
最近(之前)双十一了,博主趁着各大服务器厂商搞活动入手了一台腾讯云服务器。想用本服务器部署一些简单的web应用
本篇博客记录一下在配置过程中遇到的问题及问题触发的原因。
一、前言
大致流程是在docker内运行nginx环境,然后通过数据持久化,将打包好的vue应用部署在docker内的nginx内
这里就需要我们有Docker、Nginx、Vue前置知识了,如果对这三样都很陌生的话最好先去熟悉一下,否则会很难受。
需要具备的能力:
懂Docker简单的命令,容器监控(docker cp …),容器数据持久化(docker inspect …)等,会使用docker 排错
懂Vue项目的配置、打包、运行。(至少要把Vue项目跑起来)
懂Nginx配置文件,及一些常用目录是干什么的。
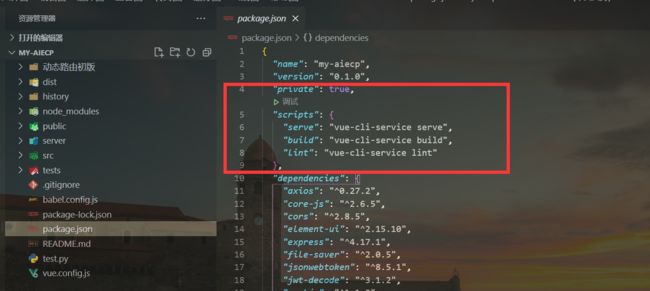
二、vue项目打包
在相应的路径执行:(这是在vue脚手架中打包的,打包方式不固定,找适合自己的)
npm run build
至此Vue项目打包暂时告一段落,我们开始进行nginx的配置
三、nginx基本介绍
Nginx是lgor Sysoev为俄罗斯访问量第二的rambler.ru站点设计开发的。从2004年发布至今,凭借开源的力量,已经接近成熟与完善。
Nginx功能丰富,可作为HTTP服务器,也可作为反向代理服务器,邮件服务器。支持FastCGI、SSL、Virtual Host、URL Rewrite、Gzip等功能。并且支持很多第三方的模块扩展。
Nginx的稳定性、功能集、示例配置文件和低系统资源的消耗让他后来居上,在全球活跃的网站中有12.18%的使用比率,大约为2220万个网站。
①nginx常用的功能:
-
负载均衡
- Nginx在做反向代理时,提供性能稳定,并且能够提供配置灵活的转发功能。Nginx可以根据不同的正则匹配,采取不同的转发策略,比如图片文件结尾的走文件服务器,动态页面走web服务器,只要你正则写的没问题,又有相对应的服务器解决方案,你就可以随心所欲的玩。并且Nginx对返回结果进行错误页跳转,异常判断等。如果被分发的服务器存在异常,他可以将请求重新转发给另外一台服务器,然后自动去除异常服务器。
-
正、反向代理
- Nginx提供的负载均衡策略有2种:内置策略和扩展策略。内置策略为轮询,加权轮询,Ip hash。扩展策略,就天马行空,只有你想不到的没有他做不到的啦,你可以参照所有的负载均衡算法,给他一一找出来做下实现。
-
web缓存
- Nginx可以对不同的文件做不同的缓存处理,配置灵活,并且支持FastCGI_Cache,主要用于对FastCGI的动态程序进行缓存。配合着第三方的ngx_cache_purge,对制定的URL缓存内容可以的进行增删管理。
②nginx默认的主题配置文件解读
配置文件大致结构:
- 1、全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。
- 2、events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
- 3、http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
- 4、server块:配置虚拟主机的相关参数,一个http中可以有多个server。
- 5、location块:配置请求的路由,以及各种页面的处理情况。
... #全局块
events { #events块
...
}
http #http块
{
... #http全局块
server #server块
{
... #server全局块
location [PATTERN] #location块
{
...
}
location [PATTERN]
{
...
}
}
server
{
...
}
... #http全局块
}
-
配置文件的每一行都要以;结尾
-
配置文件内谈到的惊群现象指一个网路连接到来,多个睡眠的进程被同时叫醒,但只有一个进程能获得链接,这样会影响系统性能。
`
#配置用户或者组,默认为nobody nobody。
#user nobody;
#启动进程,通常设置成和cpu的数量相等或者2倍于cpu的个数(具体结合cpu和内存)。默认为1 (通俗来说允许生成的进程数)
worker_processes 1;
#全局的错误日志存放路径和日志级别[ debug | info | notice | warn | error | crit ]
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid进程文件 指定nginx进程运行文件存放地址
#pid logs/nginx.pid;
#工作模式以及连接数上限
events {
#accept_mutex on; #设置网路连接序列化,防止惊群现象发生,默认为on
#multi_accept on; #设置一个进程是否同时接受多个网络连接,默认为off
#use epoll; #事件驱动模型,select|poll|kqueue|epoll|resig|/dev/poll|eventport
worker_connections 1024;#最大连接数,默认为512
}
http {
#设定mime类型,类型由mime.type文件定义。文件扩展名与文件类型映射表
include mime.types;
#默认文件类型 默认为text/plain
default_type application/octet-stream;
#设定日志格式
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access日志文件的路径,采用上面定义的main 格式记录
#access_log logs/access.log main;
#开启高效文件传输模式,sendfile指令指定nginx是否调用sendfile函数来输出文件,
#对于普通应用设为 on,如果用来进行下载等应用磁盘IO重负载应用,可设置为off,
#以平衡磁盘与网络I/O处理速度,降低系统的负载。注意:如果图片显示不正常把这个改成off。默认开启状态
sendfile on;
#防止网络阻塞
#tcp_nopush on;
#长连接超时时间,单位是秒
#keepalive_timeout 0;
keepalive_timeout 65;
#开启gzip压缩输出
#gzip on;
#虚拟主机的配置
server {
#监听窗口
listen 80;
#定义使用localhost,也可以自动定义域名访问
#域名可以有多个用空格隔开
server_name localhost;
#字符编码
#charset koi8-r;
#日志位置
#access_log logs/host.access.log main;
#默认请求
location / {
#定义服务器的默认网站根目录位置
root html;
#定义首页索引文件的名称 定义多个用空格隔开
index index.html index.htm;
}
#定义404错误提示页面
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
# 定义 50x错误提示页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
# 将PHP脚本代理到在127.0.0.1:80上监听的Apache
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
# 将PHP脚本传递给在127.0.0.1:9000上监听的FastCGI服务器
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
# 如果Apache的文档根与nginx的一致,禁止访问.htaccess文件
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
# 另一个虚拟主机使用混合 ip name port 的配置
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
#HTTPS server 的配置,默认不开启
# HTTPS server
#
#server {
# 监听443端口
# listen 443 ssl;
#定义使用localhost,也可以自动定义域名访问
#域名可以有多个用空格隔开
# server_name localhost;
# ssl证书的pem文件
# ssl_certificate cert.pem;
# ssl证书的key文件
# ssl_certificate_key cert.key;
# 设置存储session参数的缓存的类型和大小
# off:严格禁止使用会话缓存:nginx明确告知客户端会话不可重用。
# none:会话缓存是不允许的:nginx告知客户端会话可以重用,但并没有在缓存中存储会话参数。
# builtin:在OpenSSL中构建缓存;只能被一个工作进程使用。缓存的大小在会话中指定,如果没有指定大小,默认20480个会话。使用内置缓存会导致内存碎片化。
# shared:缓存在所有工作进程之间共享。缓存大小按照字节为单位指定;1MB可以存储4000个会话。每块共享内存都应该起个名字。同一块缓存可以在多个虚拟服务中使用。
# ssl_session_cache shared:SSL:1m;
# 指定客户端可以重用会话参数的时间
# ssl_session_timeout 5m;
# 密码套件
# ssl_ciphers HIGH:!aNULL:!MD5;
# 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件。
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
`
③nginx目录解读
| 路径 | 类型 | 作用 |
|---|---|---|
| /etc/logrotate.d/nginx | 配置文件 | Nginx日志轮转,用于logrotate服务的日志切割,如将日志切割为按天分 |
| /etc/nginx /etc/nginx/nginx.conf /etc/nginx/conf.d /etc/nginx/conf.d/default.conf | 目录、配置文件 | Nginx主配置文件 |
| /etc/nginx/fastcgi_params /etc/nginx/uwsgi_params /etc/nginx/scgi_params | 配置文件 | cgi配置相关,fastcgi配置 |
| /etc/nginx/koi-utf /etc/nginx/koi-win /etc/nginx/win-utf | 配置文件 | 编码转换映射转换文件 |
| /etc/nginx/mime.types | 配置文件 | 设置http协议的Content-Type与扩展名对应关系,如自定义的一些扩展名不会被识别时,就需要手动配置,使nginx能够识别 |
| /etc/sysconfig/nginx /etc/sysconfig/nginx-debug /usr/lib/systemd/system/nginx-debug.service /usr/lib/systemd/system/nginx.service | 配置文件 | 用于配置出系统守护进程管理器管理方式 |
| /etc/nginx/modules /usr/lib64/nginx/modules | 目录 | Nginx模块目录 |
| /usr/sbin/nginx /usr/sbin/nginx-debug | 命令 | Nginx服务的启动管理的终端命令 |
| /usr/share/doc/nginx-1.16.1 /usr/share/doc/nginx-1.16.1/COPYRIGHT /usr/share/man/man8/nginx.8.gz | 文件、目录 | Nginx的手册和帮助文件 |
| /var/cache/nginx | 目录 | Nginx的缓存目录 |
| /var/log/nginx | 目录 | Nginx的日志目录 |
目录树:
root@ubuntu:~# tree /usr/local/nginx/
/usr/local/nginx/
├── client_body_temp
├── conf #存放一系列配置文件的目录
│ ├── fastcgi.conf #fastcgi程序相关配置文件
│ ├── fastcgi.conf.default #fastcgi程序相关配置文件备份
│ ├── fastcgi_params #fastcgi程序参数文件
│ ├── fastcgi_params.default #fastcgi程序参数文件备份
│ ├── koi-utf #编码映射文件
│ ├── koi-win #编码映射文件
│ ├── mime.types #媒体类型控制文件
│ ├── mime.types.default #媒体类型控制文件备份
│ ├── nginx.conf #主配置文件
│ ├── nginx.conf.default #主配置文件备份
│ ├── scgi_params #scgi程序相关配置文件
│ ├── scgi_params.default #scgi程序相关配置文件备份
│ ├── uwsgi_params #uwsgi程序相关配置文件
│ ├── uwsgi_params.default #uwsgi程序相关配置文件备份
│ └── win-utf #编码映射文件
├── fastcgi_temp #存放fastcgi程序临时文件
├── html #存放网页文档
│ ├── 50x.html #错误页码显示网页文件
│ └── index.html #网页的首页文件
├── logs #存放nginx的日志文件
│ ├── access.log #默认访问日志
│ ├── error.log #错误日志
│ └── nginx.pid #nginx pid文件
├── proxy_temp #代理相关临时文件
├── sbin #存放启动程序
│ └── nginx #nginx启动程序
├── scgi_temp #存放scgi程序临时文件
└── uwsgi_temp #存放uwsgi程序临时文件9 directories, 21 files
三、docker内部署nginx
①拉取nginx镜像
docker pull nginx
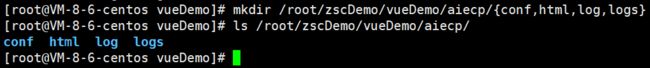
②创建数据持久化目录☆☆☆
未来要部署的项目打包好久放在html目录
mkdir /root/zscDemo/vueDemo/aiecp/{conf,html,log,logs}
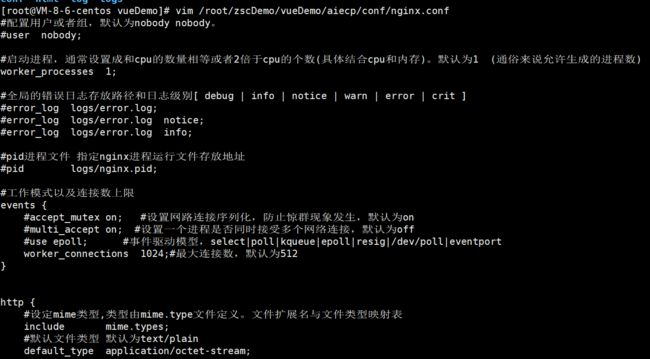
③创建需要映射进去的文件
vim /root/zscDemo/vueDemo/aiecp/conf/nginx.conf
将上面主题配置文件粘进去
④运行nginx
docker run --name aiecp -d -p 80:80 --restart=always --privileged=true -v /root/zscDemo/vueDemo/aiecp/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/zscDemo/vueDemo/aiecp/html:/etc/nginx/html -v /root/zscDemo/vueDemo/aiecp/log:/var/log/nginx nginx
看到这个界面,证明环境正常
四、大工告成
将二中生成的dist文件夹内的所有文件,拷贝进与nginx的html相映射的文件夹,然后重启docker内的nginx
docker restart nginx(这里是你运行容器对应的名称或者ID)
当看到服务可以跑起来的时候,就可以ctrl+f5对浏览器进行强制刷新了。