前端入门笔记 05 —— js基础
基于ES6
生成html文件,script标签引入js文件
简单语句直接用console面板
DOCTYPE html>
<html>
<head>
<title>js核心语法title>
<meta charset="UTF-8" />
head>
<body>
<script src = "./1.5js.js">script>
body>
html>
console.log("hello world");//在控制台输出
document.body.innerHTML= "Hello World";//html页面输出
数据类型
string:单双引号定义
number:浮点数
boolean: true/fals
typeof操作符
undefined 与 null
自动类型转换
-
==与===
flasy: false/-/空字符串/null/undefined/NaN
number
console.log(1 === 1.0);
//true
string
//单引号or双引号,无char类型
//支持单引号内输出双引号,双引号内输出单引号
console.log("say" == 'say');
console.log("say 'yes'");
console.log('say "yes"');
console.log("say \"yes\"");
/*
say 'yes'
say "yes"
say "yes"
number string boolean
*/
//字符串相加会链接,类似C++的string
//字符串可以直接转换数字
console.log(3 * '2');
console.log(3 + '2');
console.log(1 + (2 + '3' + "not number"));
typeof
//type of
console.log(typeof 1, typeof(""), typeof false);
console.log(undefined, typeof undefined);
console.log(null, typeof null);
//没赋值返回undefined,可以用null强调这是个对象但还不存在
/*
number string boolean
undefined undefined
null object
*/
=== 和 ==
// 不建议使用== 会造成类型转换
//最好使用 ===和 !==
console.log(1 == 1, 1 == '1', 1 == true, 0 == false, '' == false, null == undefined);
console.log(1 === 1, 1 === '1', 1 === true, 0 === false, '' === false, null === undefined);
/*
true true true true true true
true false false false false false
*/
falsy 值
//falsy值,输出falsy
if(false || 0 || '' || undefined || null || NaN)
{
console.log("no");
}
else
{
console.log("falsy");
}
变量定义
- let const, 不建议用var
- 变量名不能以数字开头
- 表达式返回值
- 动态类型:类型运行时可变
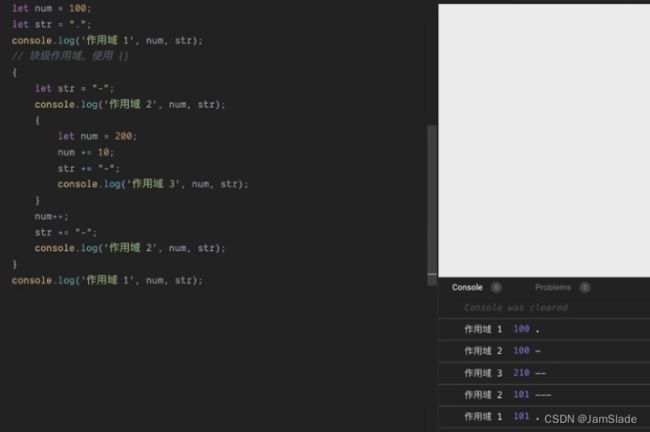
- let const是块级作用域
- 变量屏蔽与作用域
let a = 1 + 2;
a += 3;
let empty;
console.log(a, empty);
const b = 2;//const不可以修改变量
当你在{}内声明一个在{}外的同名变量的时候。{}内的块级作用域变量不与外部同名变量冲突(内部的同名覆盖了外部的)
当离开了块级作用域,同名变量内的值会变回外部的初始值
函数
//函数的参数可变
//函数写在尾部,在前方调用也是可以正常运行的
console.log(typeof(print_max_2));
console.log(print_max_2(0));
console.log(print_max_2(0,2,3));
function print_max_2(a,b)
{
console.log("print max two", a, b);
return a, b;
}
/*
function
print max two 0 undefined
undefined
print max two 0 2
2
*/
如果需要让函数不传入undefined变量,可以在开头处加入if判断a和b不为undefined(或者直接把undefined改成别的值)再继续运行函数后续内容
当然其实可以直接设置“缺省参数”
function (a = 0, b = 0){}
//类似于
function(a, b){
if(a == undefined)a = 0;
if(b == undefined)b = 0;
}
函数内对参数的修改不会改变其在外部的初始值,类似C语言的形式参数
可以把函数赋值给变量
const two_print = function print_max_2(a = 0,b = 0)
{
console.log("print max two", a, b);
return a, b;
}
two_print(1, 2);
- 需要注意,函数写在尾部,在前方调用也是可以正常运行的,不像C语言一样必须要声明在调用的前部。
- 但是如果把函数赋给变量,那么变量一定要在调用这个“函数变量部分”的前方
console.log(typeof(print_max_2));
print_max_2();
console.log(print_max_2(0));
console.log(print_max_2(0,2,3));
function print_max_2(a = 0,b = 0)
{
console.log("print max two", a, b);
return a, b;
}
const two_print = print_max_2;
two_print(1, 2);
箭头函数
效果和直接用变量一样
const test = (a,b) =>
{return a - b;}
btw, 如果return只是一个表达式,像上面一样,可以把大括号去掉,类似python的lambda
没有return
const test = (a,b) => a - b;
只有一个参数可以省略小括号
const test = a => a * a;
函数作为参数
function operate_add(a, b, func)
{
return func(a, b);
}
function pow(a, b){
const c = a;
for(let i = 0; i < b; i++)
{
a *= c;
}
return a;
}
console.log(operate_add(2, 9, pow));
console.log(operate_add(2, 9, (a,b) => a / b));
//函数嵌套
const buildReapeatChar = char =>
{
return num =>
{
let res = "";
while(num--)
res += char;
return res;
}
};
const repeat = buildReapeatChar("?");
console.log(repeat(10) + " question");
console.log(buildReapeatChar('.')(10) + " point");