Vue-4
webpack
webpack是一个模块化的打包工具,

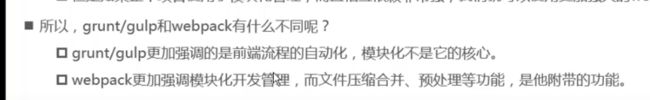
而且,项目复杂用webpack更加合适。
使用方法:
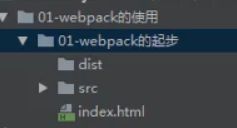
一般项目中会放2个文件,一个dist用于发布,放到服务器的文件,一个是src是源码。

然后src会放一个js入口文件,名字通常是mian.js或者index.js。
步骤1:在src创建一个js文件,用作专门的某类用途,并且输出(这里是commonjs的方法)
function add(num1, num2) {
return num1+num2
}
module.exports = {
add
}
步骤2:在入口文件(index.js) 中引用这个函数,并且打印
const { add } = require('./aaa')
console.log(add(10,20));
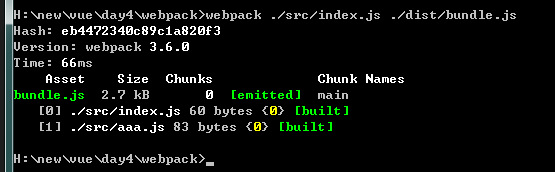
步骤3在终端调用webpack:webpack ./src/index.js ./dist/bundle.js(你想要发布的js文件,如果没有的话会自动创建)

步骤4:在网页上引用这个文件就可以自动调用了。webpack就是能把你在index.js的路径打包。他会自动找到index.js的引用文件。
<script src="../webpack/dist/bundle.js"></script>
也可以用es6的模块导出,注意,一个js只能导出一种形式。
导出的js
export let zxx = 'hhhh';
导入的js
import * as aa from './info';
console.log(aa.zxx);
web配置·
我们可以使用快捷键来帮助我们打包。
1.首先我们要在项目的文件下新建一个文件:
必须是这个名字
要放在和src,dist的同目录下面
![]()
2.一般我们会在项目下面使用 npm init -y语法:
生成一个package.json文件,这个文件记录了项目所有需要用到包的版本等,
如果你要下载的话直接 npm install这样就可以下载这个项目所用到的所有包了。
3.配置会需要用到common.js的语法:
首先我们需要用到node的核心内容,path对象。
然后利用他下面的
对于路径而已,入口很简单,就是入口文件。
出口的话,首先是一个对象,对象下面有2个,一个是路径,一个是文件名。
路径的话为了保证之前的都是绝对路径用__dirname,会自动帮我们找到目前的绝对路径,不管是哪台电脑,然后再+dist这个文件就可以了。
const path=require('path')
module.exports = {
entry: './src/index,js',
output: {
path: path.resolve(__dirname,'dist'),
filename:'bundle.js'
}
}
4.然后就可以用webpack命令,直接简便打包了。
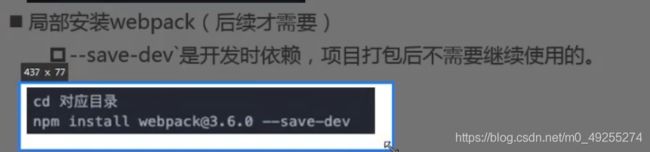
5.但是还有一个问题,其实每一个项目都会有一个自己的包,自己的包里面有自己的webpack,因为不同的项目会依赖不同的webpack版本!
而如果直接用webpack这个命令式执行的全局的webpack,有时候会出错。
解决方法:
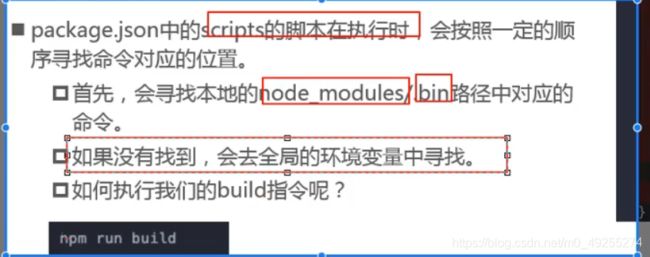
每一个项目都安装自己的一个布局webpack等各种包的文件,然后再jpackage.json里面设置webpack的对应命令,name这个对应命令就会优先执行局部的webpack。

1.再package.json下面修改bulid的内容为webpack。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack"
},
2.然后在终端运行
npm run build 就相当于运行webpack了!
webpack打包CSS
首先,教材里面把原来的js放在了一个文件下面,因此记得要改文件目录,不然会报错!
需要我们到官方网站下载loader才能实现对css的模块化打包。
1.安装loader(老师的是2.0.2版本,新版本会要求webpack4.0)

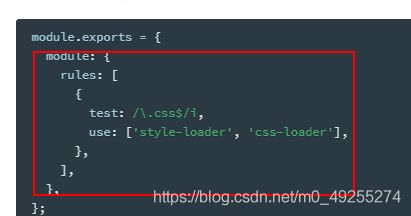
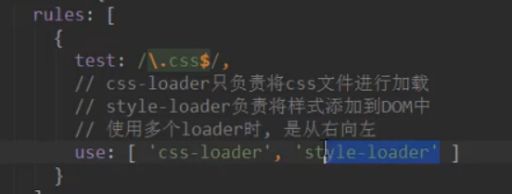
2.然后需在webpack.config.js下面进行loader的配置
把空旷旷的代码复制一下,module.exports整框我们之前写过,所以不用复制。

3.这里需要注意,这里use其实有2个loader对于css打包,因此我们再下载一个style-loader。

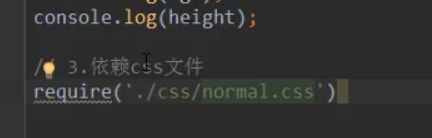
4.不要忘记要把css引入到index.js中

less的打包
@fontSize:50px;
@fontColor:red;
body{
font-size: @fontSize;
color: @fontColor;
}
2.安装loader,同理安装4.1.0版本
![]()
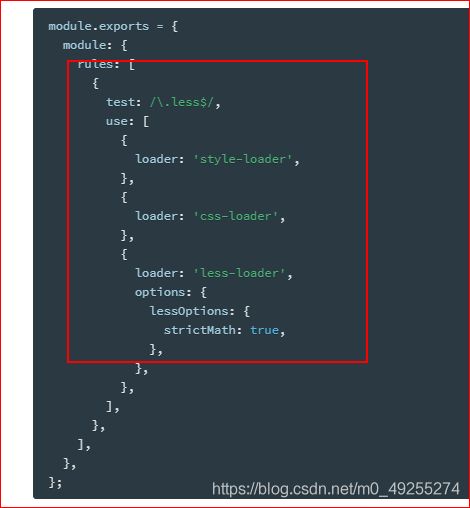
3.配置webpack.config.js

4.引入并且写一点文字
require('./css/bbb.less')
document.writeln('hello zxx
')
图片的webpack
图片有2中情况,一种以字符串传递,小于8kb(会用base64字符串变与),一种大于8kb。
小于8kb,用url-loader来实现。
1.下载与安装loader(1.12版本)

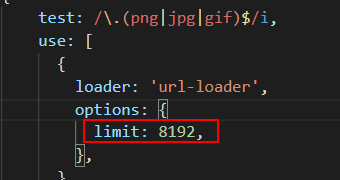
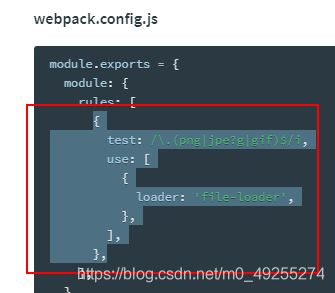
2.配置环境

代表小于8kb才能用这个loader来打包图片。
test里面是支持的图片格式,也可以自己手动扩充
3.放图片
在上次的css文件中,引入图片
body{
background-image: url(../../../../../img/test1.jpg);
}
成功!!
对于大于8kb的图片:
得下载另一个loader(低版本1.1.6):

而且得配置环境

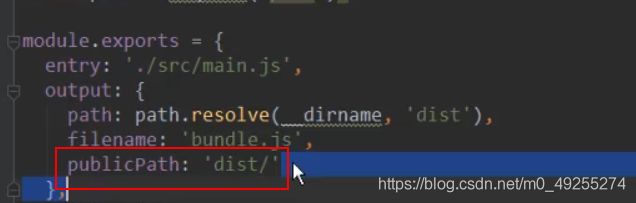
而且得把图片的路径改一下(配置文件改,表示所有的url文件前面都会带有这个路径。)

这样就成功了,但是没有验证是否url和file只能存在一个。
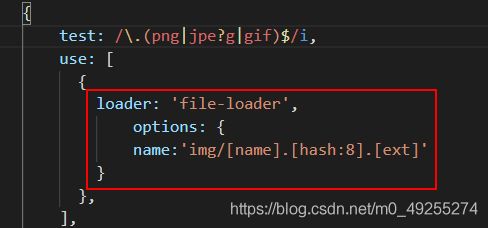
还存在一个问题,就是图片的命名问题,图片放到dist会自动生成一串哈希值防止重复。但是我们不好识别。因此:
就是loader的配置下面自己+option然后写一些东西。

命名成功!

转化es6-es5
Vue的配置过程
因为vue在开发和在运行中都要用到,就是-dev(开发依赖去掉)
以前版本的node都要把-s(–save)记录到package.json,现在不用写就是默认有save了

2.使用vue,因为vue文件配置了一个默认输出。所以我们可以import进来,而且可以自定义命名。而且程序回去modelue的安装包里寻找。

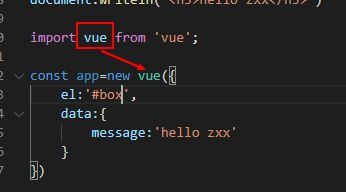
3.在index.js引用vue,并且写一点js
import vue from 'vue'
const app=new vue({
el:'#app',
data:{
message:'hello zxx'
}
})
注意:这里的const vue使我们自己的命名了,不是Vue

4.在html页面写div
<div id="box">
{{message}}
</div>
5.会碰到一个问题

就是他会把其中一个东西看做template。
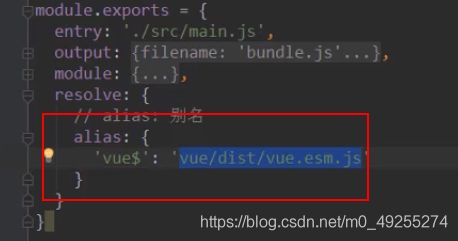
6.解决方法:在webpage配置文件下这样设置。

成功显示!!
el与template区别
一般实际项目中甚至连index.html的数据我们都希望在js中修改,因此在vue中我们可以通过设置template属性来帮我们在html中写html标签。
其实就是vue实例对象有el,又有template的话,会直接把template的东西替换掉el。
- index.html里面什么都不用写
<div id="box">
</div>
2.在index.js里面写。template属性,并且包含一些标签。注意template里面一定要被一个div包含不然会报错。其实template会直接替换div,所以要写div。
const app=new vue({
el:'#box',
template:`
<div>
<h4>{{message}}</h4>
<span>{{me}}</span>
</div>
`,
data:{
message:'hello zxx',
me:'meet webpack'
}
})
success!!
抽离Vue
核心就是把vue单独抽到一个文件里面,然后js归js,template归template。其实就是脚手架的实现。
1.把template和data等各种信息放到子组件里面(顺便去掉vue实例给一个变量,因为没有什么用)
2.然后注册组件,并且用单标签的方式放到template这样就可以完成对实例对象的简化
const App={
template:`
<div>
<h4>{{message}}</h4>
<span>{{me}}</span>
</div>
`,
data(){
return {
message:'hello zxx',
me:'meet webpack'
}
}
}
new Vue({
el:'#box',
template:`<App/>`,
components:{
App
}
})
3.把这个子组件专门放到一个js文件中,逻辑清晰(注意要直接匿名输出,然后再mian.js可以自定义输入。不要忘记)

export default {
template:`
<div>
<h4>{{message}}</h4>
<span>{{me}}</span>
</div>
`,
data(){
return {
message:'helsslo zxx',
me:'meet webpack'
}
}
}
4.更加简化,创建专门的vue文件,把template归template,js归js还可以设置style属性。
这个模板会默认匿名输出,所以我们只要在main.js里面修改输入就可以了。

<template>
<div>
<h4>{{message}}</h4>
<span>{{me}}</span>
</div>
</template>
<script>
export default {
data(){
return {
message:'helsslo zxx',
me:'meet webpack'
}
}
}
</script>
<style>
</style>
5.我们还可以往app这个子组件加组件
另外创建一个vue,然后在app里面输入。注册子组件,然后在template写标签名


插件Plugin
打一个版权
这个插件是webpage自带的。
其实这些配置以后都不用自己赔,可以用脚手架或者项目主管赔。理解原理。