Vue完整版(四)
Vue完整版(四)
- 十二、入门小结
-
- 核心
- 优点
- 常用的属性
- 组件化
- 渲染机制
- SoC 关注度分离原则
- 其他说明
- 十三、Vue生命周期
- 十四、Vue CLI 脚手架
-
- 1、什么是vue-cli
- 2、主要功能特点
- 3、环境安装
- 4、安装vue-cli
- 5、第一个vue-cli程序
-
- 5.1、 vue create
- 5.2、vue init webpack
- 5.3、执行运行
- 十五、Webpack
-
- 15.1、什么是Webpack
- 15.2、模块化的演进
- 15.3、安装Webpack
- 15.4、配置
- 15.5、使用webpack
- 15.6、热部署
- 十六、vue-router路由
十二、入门小结
-
Vue遵循
Soc关注度分离原则 -
是
纯粹的视图层框架 -
并
不包含AJAX之类的通信功能- 为了解决通信问题,需要
使用Axios框架做异步通信
- 为了解决通信问题,需要
-
Vue 的
核心库只关注视图层,方便与第三方库或既有项目整合 -
HTML + CSS + JS : 视图:
给用户看,刷新后台给的数据
核心
- 数据驱动
- 组件化
- 虚拟DOM
优点
- 借鉴了
AngulaJS的模块化开发 - 借鉴了
React的虚拟DOM虚拟DOM:把DOM操作放到内存中执行
常用的属性
v-ifv-else-ifv-else
v-forv-on: 绑定事件 , 简写为@v-model: 数据双向绑定
-v-bind: 给组件绑定参数,简写为:
组件化
- 组合组件
slot:插槽 - 组件内部绑定事件需要使用到
this.$emit("事件名",参数); 计算属性的特色:缓存计算数据
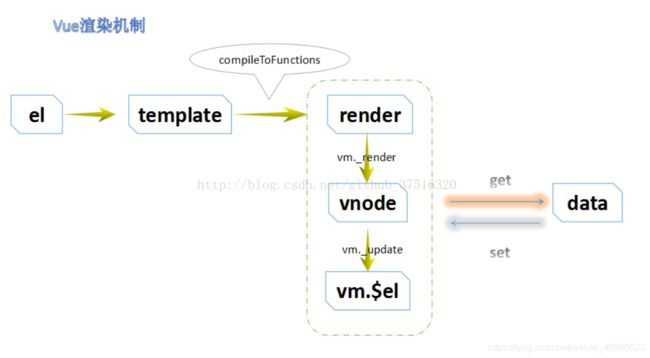
渲染机制
图源:https://blog.csdn.net/github_37516320/article/details/78321391
SoC 关注度分离原则
概念
-
关注点分离(Separation of concerns,SOC)是对只与“特定概念、目标”(关注点)相关联的软件组成部分进行“标识、封装和操纵”的能力,即标识、封装和操纵关注点的能力。
-
是处理复杂性的一个原则。由于关注点混杂在一起会导致复杂性大大增加,所以能够把不同的关注点分离开来,分别处理就是处理复杂性的一个原则,一种方法。
-
关注点分离是面向方面的程序设计的核心概念。分离关注点使得解决特定领域问题的代码从业务逻辑中独立出来。
-
业务逻辑的代码中不再含有针对特定领域问题代码的调用(将针对特定领域问题代码抽象化成较少的程式码,例如将代码封装成function或是class),业务逻辑同特定领域问题的关系通过侧面来封装、维护,这样原本分散在整个应用程序中的变动就可以很好的管理起来。
具体说明(概念比较难理解)
- 好的架构设计必须把变化点错落有致地封装到软件系统的不同部分。要做到这一点,必须进行关注点分离。
- 好的架构必须使每个关注点相互分离,也就是说系统中的一个部分发生了变化,不会影响其他部分。
- 即使需要改变,也能够清晰地识别出那些部分需要改变。
- 如果需要扩展架构,影响将会最小化,已经可以工作的每个部分都将继续工作。
上述论述中的四句话总结
- “系统中的一个部分发生了变化,不会影响其他部分。”
- “即使需要改变,也能够清晰地识别出那些部分需要改变。”
- “如果需要扩展架构,将影响最小化,已经可以工作的每个部分都将继续工作。”
- 关注点分离原则不仅体现在问题求解、算法设计、软件设计等设计方法中,同时也体现在软件开发过程、软件项目管理以及软件开发方法学等诸多方。
- 在某种意义上,正是对软件开发不同关注点的分离视角和关注重点的差别,导致了软件开发技术和开发方法的演变和发展。
其他说明
大神们说,Vue的实际开发都是:
- 基于
NodeJS - 实际采用
vue-cli脚手架 - 网络通信 :
axios - 页面跳转、路由用
vue-router - 状态管理用
vuex - UI 界面
Element UI(饿了么出品)ICE(阿里巴巴出品)
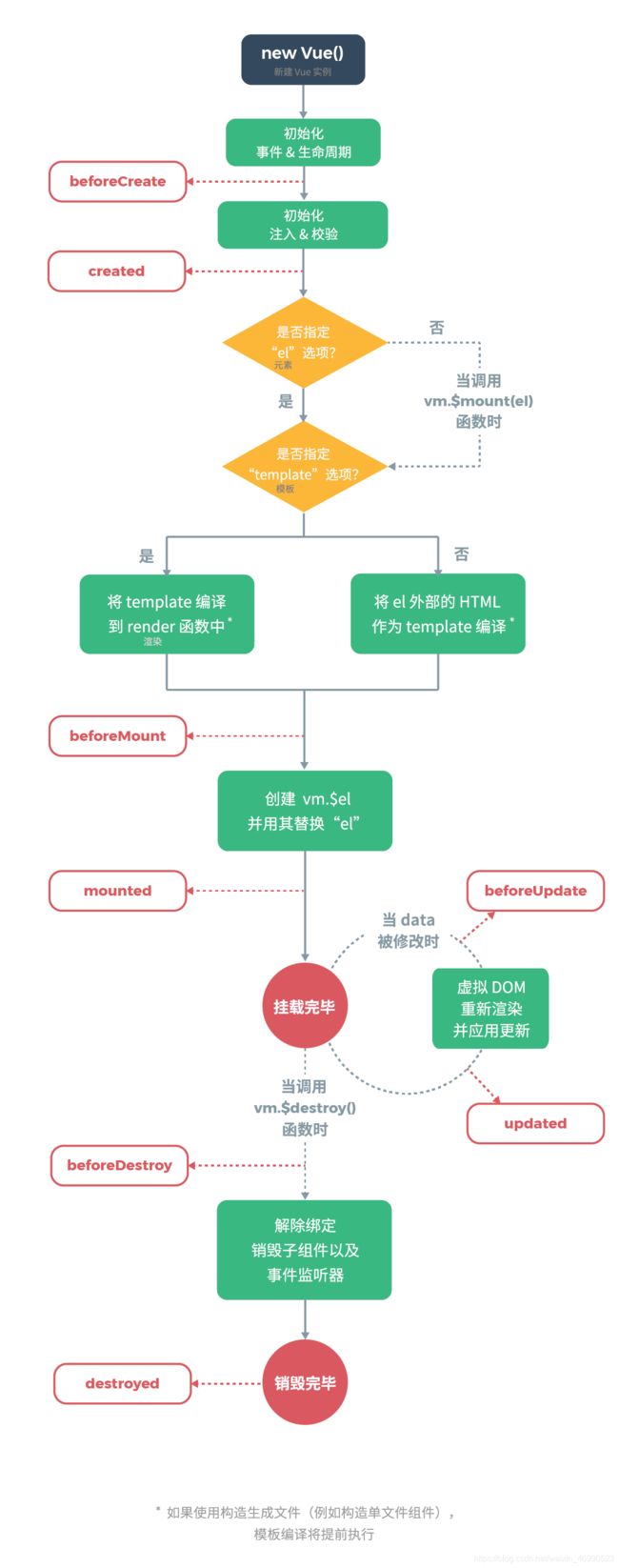
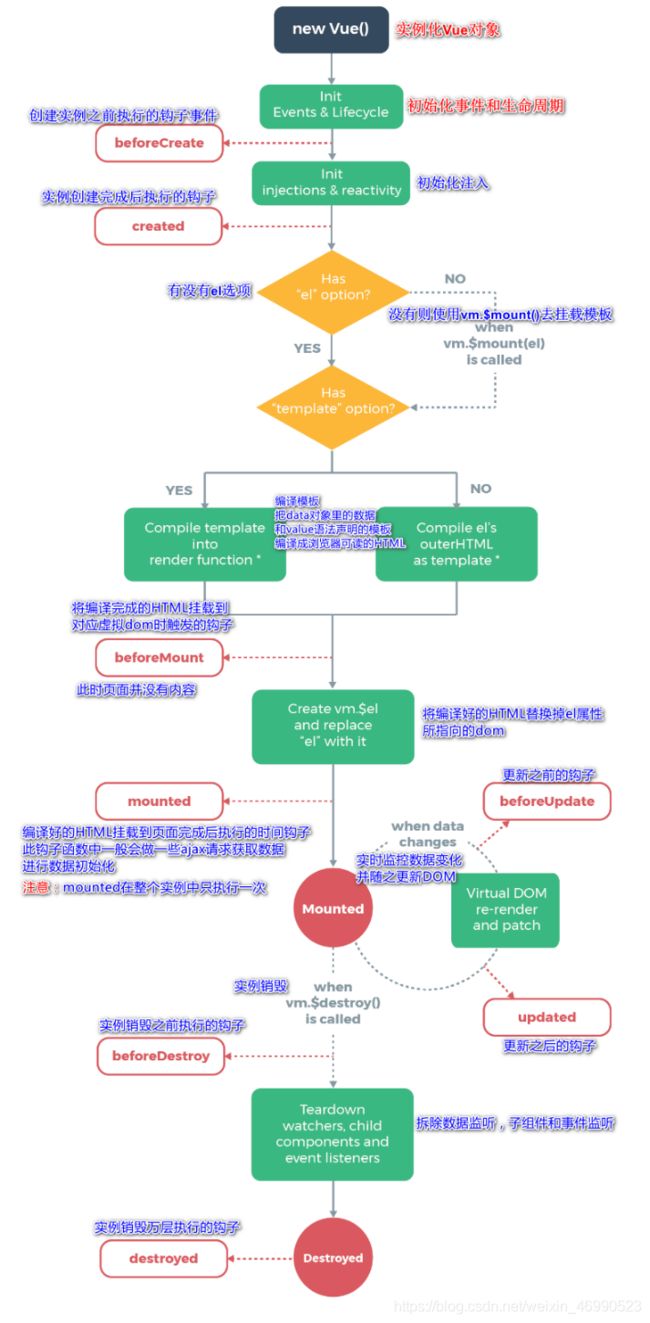
十三、Vue生命周期
官方文档
参考文章:①、②、③带注释
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。
十四、Vue CLI 脚手架
️ Vue.js 开发的标准工具
1、什么是vue-cli
- 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速。
2、主要功能特点
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
- 功能丰富
- 易于扩展
- 无需 Eject
3、环境安装
-
Node.js:http://nodejs.cn/download/
-
新版本都自带
npm -
npm:一个软件包管理工具,类似于Linux的
apt
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
安装无脑下一步就可以了,安装在自己的环境目录下。
-
-
Git:https://git-scm.com/downloads
- 淘宝镜像:https://npm.taobao.org/mirrors/git-for-windows/
-
检查Node.js安装是否成功:
以管理员身份查看
- cmd 下输入
node -v,打印出版本号即可! - cmd 下输入
npm -v,打印出版本号即可!
- cmd 下输入
-
安装 Node.js 淘宝镜像加速器(cnpm):
- 提高下载速度
# -g 就是全局安装
npm install cnpm -g
# 若安装失败,则将源npm源换成淘宝镜像
# 因为npm安装插件是从国外服务器下载,受网络影响大
# 或使用如下语句解决 npm 速度慢的问题(一般不使用)
npm config set registry https://registry.npm.taobao.org
安装过程有点慢,耐心等待!虽然安装了cnpm,但是尽量少用!
安装的位置:C:\Users\Administrator\AppData\Roaming\npm
4、安装vue-cli
选一个安装就可以
# 安装了cnpm
cnpm install vue-cli -g
# 没安装cnpm
npm install -g @vue/cli
# 或者
yarn global add @vue/cli
# 测试是否安装成功
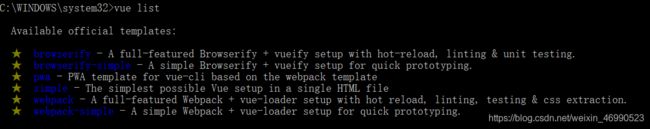
# 查看可以基于哪些模板创建 vue 应用程序,通常我们选择 webpack
vue list
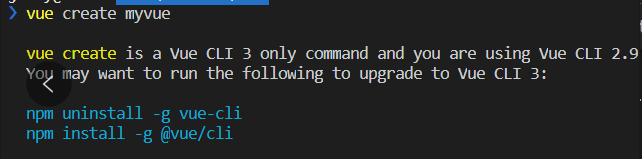
注意: 如果有安装版本的问题
# 先卸载当前版本
npm uninstall -g vue-cli
# 安装新的包
npm install -g @vue/cli
# 检查版本
vue --version
❯ @vue/cli 4.5.7
为什么呢?
5、第一个vue-cli程序
- 使用两种不同方式去创建
vue-cli项目:vue create namevue init webpack name:基于WebPage模板
ES5 (全浏览器支持)
ES6 (常用,当前主流版本: webpack打包成为ES5支持! )
不管是哪种创建方式,都先是安装环境依赖npm install,最后运行的命令都是:
npm run dev
npm run dev不行,就试试npm run serve或npm run start至于为什么,看这篇文章:npm run dev 报错:missing script:dev
5.1、 vue create
- 终端使用命令,直接创建第一个vue-cli项目:
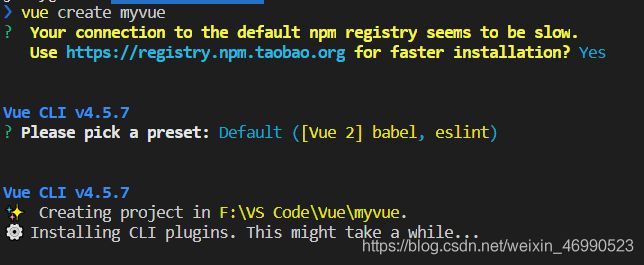
vue create myvue
- 然后,会被提示选取一个 preset:
你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。甚至是最新的Vue 3.0 beta。
这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。
- 选择Vue 2的默认配置选项:
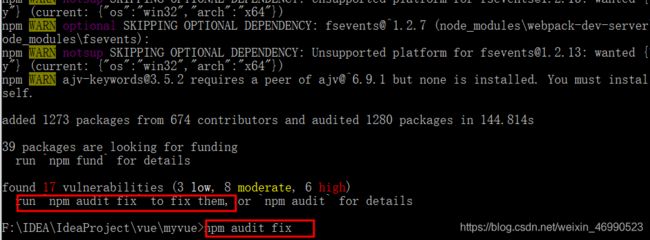
- 初始化并执行:
cd myvue
npm install
npm run dev #不行就npm run serve
5.2、vue init webpack
- 终端使用命令,直接创建第一个vue-cli(基于
WebPage模板)项目:(首先:创建一个Vue项目,我们随便建立一个空的文件夹在电脑上)
# 这里的 myvue 是项目名称,可以根据自己的需求起名
vue init webpack myvue
| 提示 | 说明 |
|---|---|
| Project name | 项目名称,默认 回车 即可 |
| Project description | 项目描述,默认 回车 即可 |
| Author | 项目作者,默认 回车 即可 |
| Runtime + Compiler | 运行时编译 |
| Install vue-router | 是否安装 vue-router?选择 n 不安装(后期需要再手动添加) |
| Use ESLint to lint your code | 是否使用 ESLint 做代码检查?选择 n 不安装(后期需要再手动添加) |
| Set up unit tests | 单元测试相关,选择 n 不安装(后期需要再手动添加) |
| Setup e2e tests with Nightwatch | 单元测试相关,选择 n 不安装(后期需要再手动添加) |
| Should we run npm install for you after the project has been created | 创建完成后直接初始化?选择 n,我们手动执行 |
一路选择 n ,主要是自己手动实践去完成这些模块。
- 初始化并执行:
cd myvue
npm install
npm run dev
5.3、执行运行
- 不管是哪种创建方式,都先是安装环境依赖
npm install; - 最后运行的命令都是:
npm run dev
npm run dev不行,就试试npm run serve或npm run start
十五、Webpack

从图中我们可以看出,Webpack 可以将多种静态资源js、css、less转换成一个静态文件,减少了页面的请求。
15.1、什么是Webpack
本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle.
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、 CSS、JSON、CoffeeScript、LESS等;
伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到了WebApp模式。它们运行在现代浏览器里,使用HTML5、CSS3、ES6 等新的技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求; WebApp通常是一个SPA (单页面应用) ,每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
15.2、模块化的演进
1. Script标签
<script src = "module1.js"></script>
<script src = "module2.js"></script>
<script src = "module3.js"></script>
这是最原始的JavaScript文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在window对象中,不同模块的调用都是一个作用域。
这种原始的加载方式暴露了一些显而易见的弊端:
- 全局作用域下容易造成变量冲突
- 文件只能按照