C#入门级-使用VS2022编写C#(包括WPF,XAML基础、创建新项目)
目录
1、XAML基础
元素
特性(Attribute)
命名空间(Namespace)
2、举例:最简单的WPF程序中的xaml文件
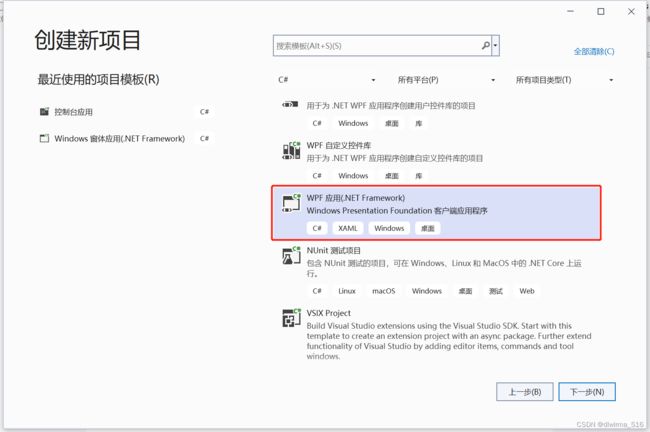
创建新项目——WPF应用
尝试添加一个控件
1、XAML基础
在WPF中,用户界面由“可扩展应用程序标记语言(Extensible Application Markup Language,简称XAML)”的语言编写。在Visual Studio中,可以通过拖拽控件,也可以直接编写XAML代码。
XAML是一门使用XML语法的语言,允许以层次化的声明方式将控件添加到用户界面,可采用XML元素形式添加控件,并使用XML特性来指定控件属性。
元素
XML元素包含一个开始标签(放在尖括号中的元素名称,如
所有元素必须有结束标签,但“空”元素例外,“空”元素没有内嵌的数据或文本,可以直接在开始标签之后添加结束标签
或使用简短语法,在开始标签末尾处添加结束元素的斜线:
空标签:
非空标签:
XML没有任何预定义元素,元素数量不受限制,元素名称区分大小写,因此
例如,定义一个
元素也可以包含其他元素,XML允许在一个标签中放置另一个标签,只需要正确地闭合各个标签即可。在XAML中,如果将一个元素放在另一个元素中,前者将成为后者内容的一部分,前文说到的Content可以是任意内容,因此可以修改
但元素不允许重叠,因此在父元素的结束标记之前必须关闭所有子元素
不能这么写
特性(Attribute)
可在元素的特性内存储数据,将特性添加到元素的开始标签内,特性的形式为
name="Value"
Width="120"其中特性值必须包含在单引号或双引号内。
命名空间(Namespace)
XML基本语法:使用前缀,后跟冒号,就可以将具体的元素或特性关联到特定的名称空间。
在XML文档的某个位置,需要将名称空间前缀关联到Uniform Resource Identifier(唯一资源标识符,URI)上。URI包含几种类型,最常见的类型是Web地址。
XAML语言由XML语言派生而来,所以可使用xmlns特征来定义命名空间(Namespace),xmlns也就是XML-Namespace的缩写。好处:当来源不同的类同名是,可用命名空间来区分
为用具体的命名空间标识前置,可以在元素内使用xmlns:prefix特性,将其值设置为标识名称空间的唯一URI,然后前缀就可以用于该元素的任何位置,包括任何内嵌的子元素。
xmlns特征的语法格式:xmlns:可选的映射前缀=”命名空间“
2、举例:最简单的WPF程序中的xaml文件
创建新项目——WPF应用
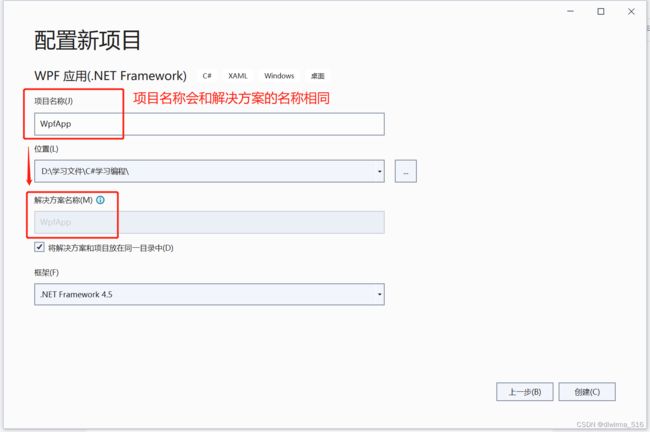
注意:项目名称会和解决方案的名称相同
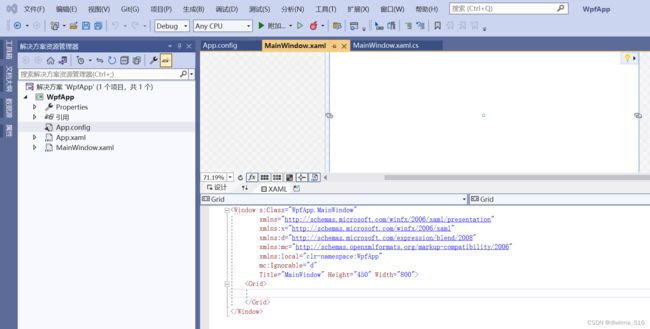
一开始创建的情况如下:
先删除MainWindow.xaml文件中部分的命名空间等XAML代码
再查看App.xaml文件
App.xaml文件对应程序本身
其中,StartupUri="MainWindow.xaml表示应用程序启动时,会把MainWindow.xaml文件作为主窗体
再查看MainWindow.xaml
主结构,Window标签嵌套Grid标签,Window元素是XAML文件的根元素
声明了两个对象,Window对象和Grid对象,Window对象包含Grid对象
再看看其他的内容
以下代码均为Window标签的属性
x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="450" Width="800"
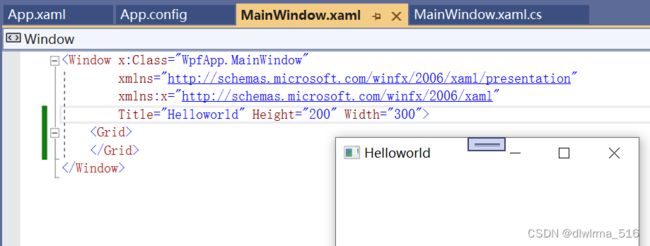
可以试着修改Title属性后再运行
还可以添加WindowStyle属性,修改为ToolWindow
中间的两行是在声明命名空间:
两个“网址”只是XAML解析器的一个硬性编码(hard-coding),只要见到这些固定的字符串,会把一系列必要的程序集(Assembly)和程序集中包含的.NET命名空间引用进来
默认命名空间,没有冒号及可选的映射前缀,其中声明了许多在创建用户界面时可能用到的控件,正如Window、Button、Grid标签那样不必再为添加到窗口中的控件添加前缀
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
若在此命名空间添加可选的映射前缀p,那么需要在其他的控件都加上p:
用于声明XAML语言本身,对应一些与XAML语言解析处理相关的程序集,指定的语言元素必须标明x前缀
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
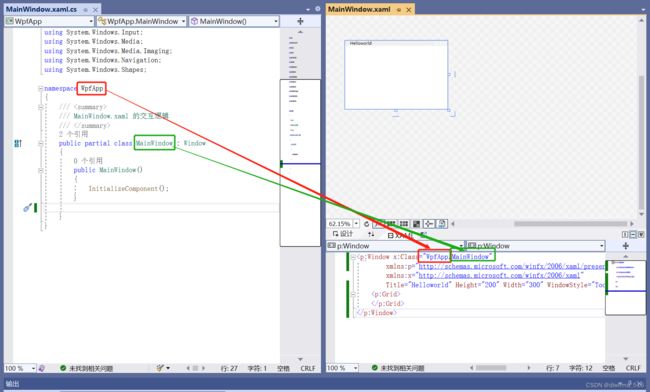
第一行是在使用 属性Class,这个属性来自x:前缀对应的命名空间(也就是:xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"):
x:Class="WpfApp.MainWindow"
实际上是可以对应得上的
在.cs文件中,对MainWindow这个类的定义是使用partial访问修饰符关键字,把一个类拆分在多出定义,只有.cs和.xaml中代码不冲突即可,这样由XAML解析成的类和C#文件里定义的部分就合二为一,实现UI与逻辑分离,绘制UI的代码和类的逻辑代码拆分开来。
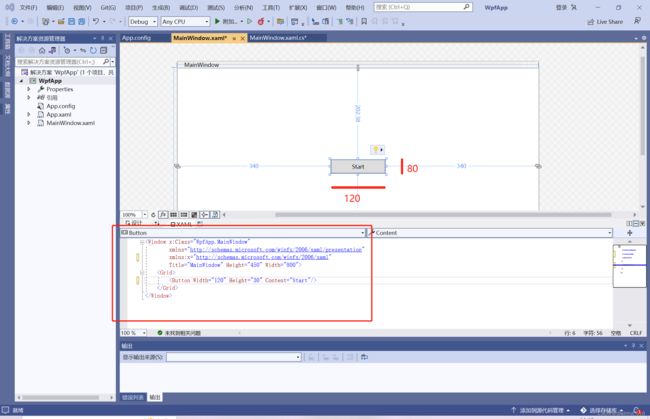
尝试添加一个控件
添加一个Button控件,直接写XAML的方式,或者直接拖工具箱的控件(这里不赘述)
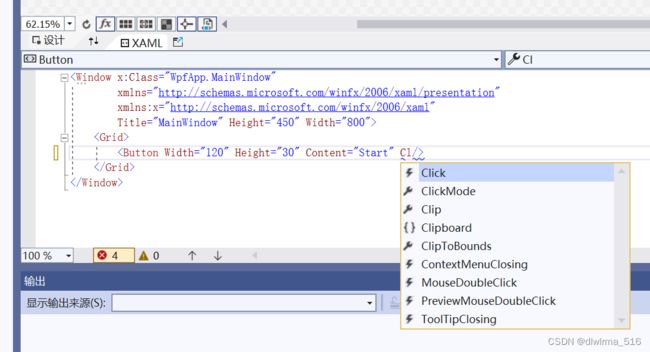
添加“点击”事件,输入Click会自动添加
直接点“新建事件处理程序”即可
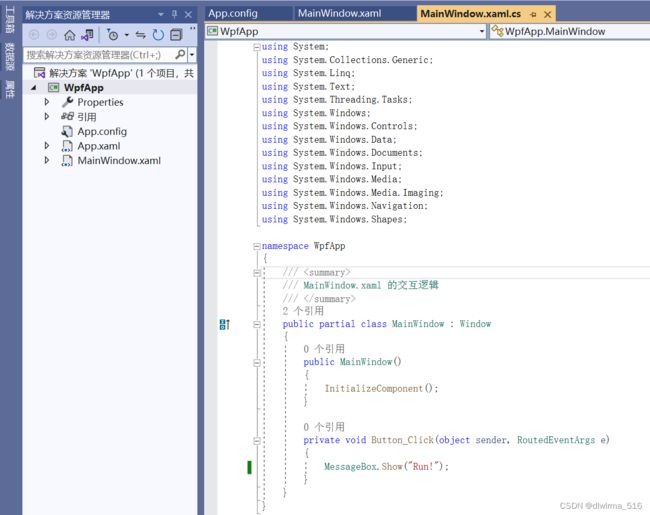
通过“转到定义”可编写事件处理器
给按钮添加一个MessageBox
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp
{
///
/// MainWindow.xaml 的交互逻辑
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Run!");
}
}
}点击启动