Android新技术——探秘微信小程序
一、什么是微信小程序?
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
答:运行于6.5.3(当前最新)及以上版本(未来)的微信,一种无需下载、安装、注册、卸载的类APP应用。用户只需要微信扫一扫或者搜索一下即可打开应用;用完之后,退出即可,无需关闭卸载;不会打扰用户,更不会推送消息、产生订阅关系、分享到朋友圈。
相对于之前的几个号,服务号和订阅号差异并不太大,而企业号顾名思义场景限制较大,而小程序显然跟以上三者有大的差异。可以把微信看成是一个操作系统,而小程序就是这个操作系统上的App。
个人认为其实最开始的名称应用号就是最好的解释。
2017年1月9日,张小龙在2017微信公开课Pro上发布的小程序正式上线
小程序、订阅号、服务号、企业号是并行的体系
小程序可以借助微信联合登录,和开发者已有的App 后台的用户数据进行打通,但不会支持小程序和App 直接的跳转
解答明白真理
微信想干什么?
回答:微信试图颠覆整个网络应用的存在方式。无论是网站,还是App,又或者是实体商店,都变成微信里的一个小程序。用户从此不用再去访问网站,下载App。同时,它也是微信对未来的一次赌博,即:移动互联网时代的入口是二维码。你可以这么想象:未来你在街上走着,看到一家餐厅,你掏出手机用微信扫描一下门口的二维码,就可以启动餐厅的小程序。可以看到详细菜单、包间情况以及评价,也可以用小程序定位、订餐、提醒。也就是说,实体的世界通过二维码进入微信,用户通过小程序了解实体世界的信息,并且和它发生互动。
小程序需要开发吗?
回答:是的,小程序不是零基础的人可以用业余时间完成的项目。需要专门的HTML5开发人员进行开发。附带说一句:如果小程序获得成功,那么市场对前端工程师的需求很快会超过安卓和IOS开发工程师。
小程序安全吗?
回答:小程序完全处在微信的控制之下,任何一家公司开发小程序,都需要严格按照微信的规范制作,而且在上线前需要得到微信的审判。开发商并不能拿到你的微信账号和密码,也拿不到你的微信号和社会关系。它们只能拿到你的昵称,你的头像,你在个人资料里填写的性别、所在地。同时,小程序不允许跳转到外部网站,不允许放链接,不允许相互之间跳转。所以,小程序的安全性得到了足够的保障。
为什么我喜欢的App没有对应的小程序?
回答:因为小程序才刚刚开始,需要App对应的公司开发自己的小程序,并且在微信发布,你才能用。否则,你还是只能去用App。如果小程序运转顺利,那么,会有越来越多的App公司把自家的App小程序化。
小程序是不是很耗流量?
回答:小程序是网页,小程序是网页,小程序是网页。它不是你平常需要下载的App,无需下载,无需安装,甚至界面都是微信规定好的样式,无需额外耗费流量下载小程序本身。启动小程序之后,只存在业务数据的交换。如果你看的是视频,自然流量比较高。如果你看的是文字,流量自然比较低。
为什么小程序不支持模糊搜索?
回答:小程序刚刚上线,很多细小的功能还有待完善。有和没有,这是巨大的区别;而有和好,那是后续的事情了。
小程序会不会很骚扰?
回答:小程序不允许分享朋友圈,有些小程序连分享功能都没有。小程序不允许推送,不允许主动跳出来打搅用户。也就是说,你不去找小程序,小程序就待在发现里不动。微信的精神洁癖就有那么变态。
小程序原理就是用JS调用底层native组件,和React Native非常类似。恰恰又证明了,凡是能用JS开发的最终都会用JS开发。
作为一个程序员,我们需要学什么?
有的人会担心,微信小程序出来了, 做Android、iOS开发的会不会失业啊。
其实你大可放心,只要你会学习,永远不会失业,你不学习,就算微信小程序没有推出你也会失业。
就目前而言,小程序始终是小,场景有限。还不能完全取代APP , 还可以通过小程序引导用户下载APP。就像简书一样,网页端能浏览不代表不开发APP软件。
但是要认清大的趋势, 这段时间就是用来给你学习的。
具体怎么学啊?
看文档学习呗, 首先了解JS语法基础, 了解React Native原理,学习JS , RN,H5,CSS,运营,测试,产品设计规范,图形设计,神经网络,OpenGL………
通过教学,学会基础的知识,亲自动手,不懂先百度,再不懂问网友。周而复始,锻炼自己的一套学习方法和学习技巧。就像你一开始玩lol一样,拿出那样的游戏精神,大不了坑了队友呗,坑一次两次就够了,关键要学会思考,能做什么?先做什么?再做什么?不用一年,你一定会成为高手。
网络视频的合理利用
优酷视频:电脑打开优酷视频,搜索关键字“html基础教程”选择适合自己的视频观看。
所需技能
1、软件的使用(代码的辅助工具)
浏览器:
浏览器很多,有谷歌浏览器,火狐浏览器,ie浏览器,qq浏览器等,这里我们统一使用火狐浏览器调试。(没有火狐没关系,只要你有浏览器就行。只不过火狐好一点,不影响开发)
编辑器:编辑器也有很多,有自带的文编编辑器,dreamweaver,eclipse,android studio都行,这里我们统一使用Dreamweaver编写代码。(没有dreamweaver也没关系,只要你的系统是windows,有记事本就ok)不要纠结细节。掌握方法才是学习的目的
**2、**HTML:超文本标记语言(与浏览器沟通的一种方式,最基础)
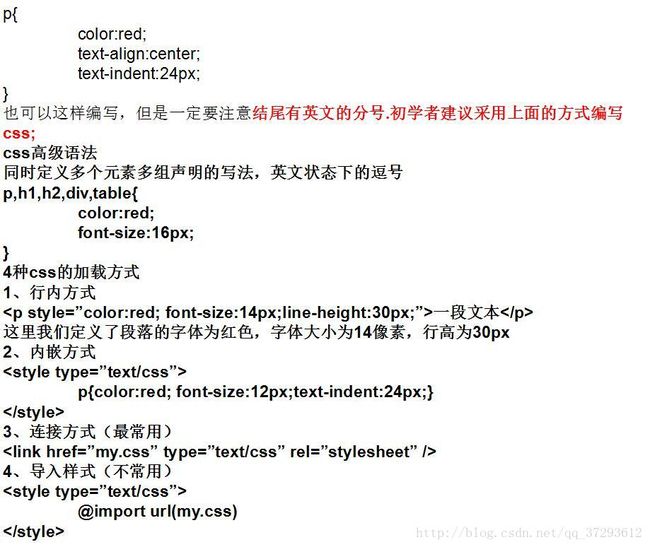
**3、**CSS:层叠样式表(就想人的衣服一样,装饰的,但很重要!!!)
**4、**JavaScript:2016最火的网络脚本语言,往后几年会一直火下去(必须会!!!)
HTML:超文本标记语言
标签:<html>html>闭合标签、<br />自闭标签<img /><hr />
HTML很重要,重要,一定要学好。
HTML标签的熟练使用
如:<div><a><span><b><img><input><table><tr><td><p><ul><ol><li><dl><dt><dd>
等等。
演示常用的标签,并在浏览器打开,查看效果
html代码分:块级元素/行内元素
html在线手册地址:http://www.w3school.com.cn/html/ 多看CSS
层叠样式表
前面我们提到css是一种“装饰”语言。是人的衣服,是多彩的,是多样化的,是灵活的。
学习css我们能够把网页或者小程序(产品)打扮漂亮,为了让用户看起来舒服,用起来爽,专业点就叫用户体验佳,css就起到关键的作用。
学习css之前html要熟练,没有墙面(html)的话,我们给墙面怎么刷漆(css装饰)?对不对?
看视频教程,看书籍,写代码,调试代码,多思考。
坚持下去,选择他就要把他学好,不忘初心。



微信小程序的主要里程碑
2016年1月11日 ,张小龙在微信公开课上透漏将推出应用号。
2016年9月22日,微信将“应用号”更名为“小程序”(因苹果不让叫应用号改名叫小程序 ),正式开启内测。
2016年11月3日,微信小程序开放公测,开放注册范围包括企业、政府、媒体以及其他组织,个人身份不能注册。
2016年12月28日,张小龙宣布小程序2017年1月9日上线。
官方地址
官网地址:https://mp.weixin.qq.com/cgi-bin/wx
开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
开发者工具:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html
四、接入流程
1、注册
在微信公众平台注册小程序,完成注册后可以同步进行信息完善和开发。
2、小程序信息完善
填写小程序基本信息,包括名称、头像、介绍及服务范围等。
3、开发小程序
完成小程序开发者绑定、开发信息配置后,开发者可下载开发者工具、参考开发文档进行小程序的开发和调试。
4、提交审核和发布
完成小程序开发后,提交代码至微信团队审核,审核通过后即可发布(公测期间不能发布)。
4、优点
1)解决了跨平台和适配的问题
跨平台和适配是移动端开发逃不开的两个问题,而小程序只需要一套代码即可。
2)利用微信提供的能力减低开发成本
能力分为两方面:一方面是微信小程序的应用入口、离线数据、通知推送等,另一方面是微信小程序提供的Api能力。
3)无须安装、触手可及、用完即走、无须卸载
4)降低用户的获取和使用难度
基于微信以及统一的程序,会降低用户获取小程度以及使用小程度的难度。
小程序的入口
微信没有给小程序提供默认的入口,你需要先使用一次小程序,才能在微信底部的发现菜单里看到小程序入口。如下图所示:

按张小龙的说法,二维码是服务的入口,小程序推荐的用法是拿微信的扫一扫功能来扫描小程序的二维码图片。所以,只要你找到一个小程序的二维码,扫描一下就可以了。
不过微信不支持长按识别小程序二维码,所以,你可以把这篇文章发给朋友,让他打开,你扫一下,就就好了(是不是很晕晕晕)。或者,你在电脑上打开,然后扫描……
去哪儿找小程序用
要找小程序,目前有两种靠谱途径:
微信小程序入口内搜索
访问非官方小程序商店
扫描某个特定应用提供的小程序二维码
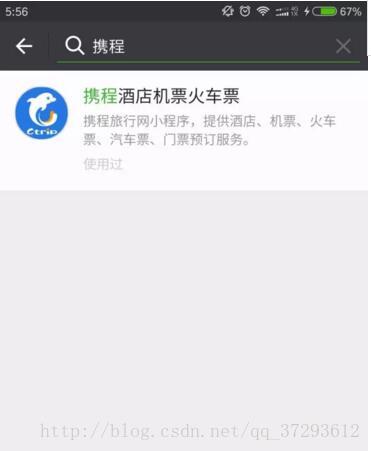
>> 微信小程序入口内搜索
你要知道某个小程序的名字,或者某几个字,然后就可以使用小程序的搜索功能。按下面步骤:
打开微信发现菜单中的小程序入口(前面的小程序列表图)
点击右上角的搜索按钮
输入小程序名字,点击搜索
>> 访问非官方小程序商店
微信说它不会做小程序商店,马上有很多人做了,比如猎豹,比如知晓程序。我用的是知晓程序,网址是 https://minapp.com/miniapp/,电脑上打开哇,微信打开没用的,没法扫一扫。
打开后是一个小程序列表,你点击某个小程序,或者尝鲜小按钮,就可以看到小程序二维码,用微信扫一扫,就能打开对应的小程序。
使用过一次后,这个小程序就会保存在你微信的小程序入口里。
>> 扫描某个特定应用提供的小程序二维码
这将是未来的主战场,你去饭店吃饭,可能桌子上就有小程序二维码,微信扫一扫,直接打开饭店的小程序,点餐、付款一条龙了。所以,未来,很多线下场景都会出现小程序的二维码,等着哦,触达服务越来越方便喽。
开发
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
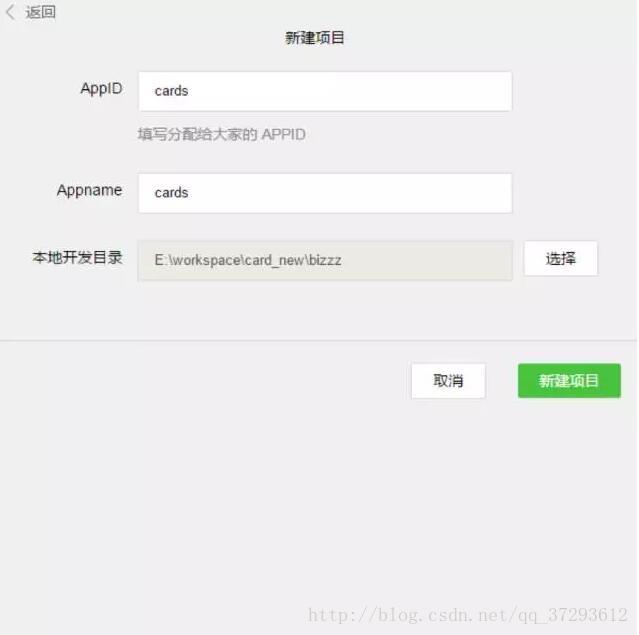
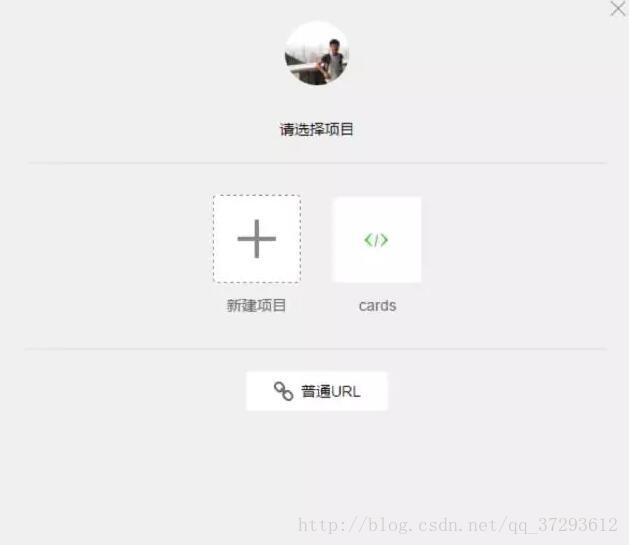
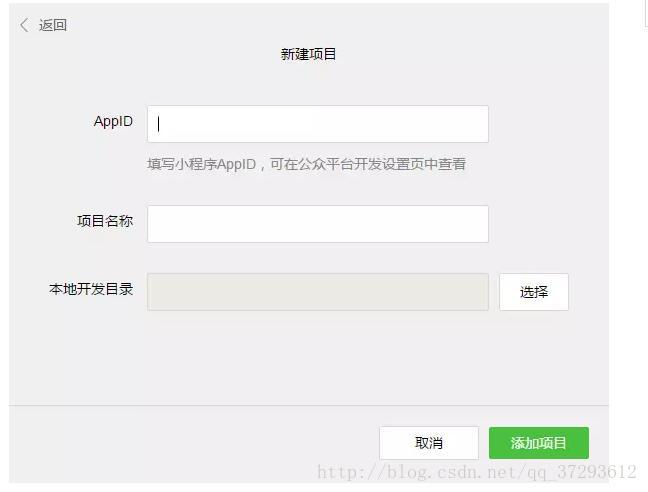
3. 该页面内的各项内容需要注意——
AppID:依照官方解释来填。
Appname: 项目最外层文件夹名称,如你将其命名为「ABC」,则之后的全部项目内容均将保存在「/ABC/…」目录下。
本地开发目录:项目存放在本地的目录。
注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。
4. 准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」。

5. 如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的 demo 项目,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:
第二章:项目构架
微信目前用户群体非常庞大,微信推出公众号以后,火爆程度大家都看得到,也同样推动着 h5 的高速发展,随着公众号业务的需求越来越复杂,应用号现在的到来也是恰到好处。我们团队具体看了一两次文档后发现,它提供给开发者的方式也在发生全面的改变,从操作 DOM 转为操作数据,基于微信提供的一个过桥工具实现很多 h5 在公众号很难实现的功能,有点类似于 hybrid 开发,不同于 hybrid 开发的方式是:微信开放的接口更为严谨,结构必须采用他提供给我们的组件,外部的框架和插件都不能在这里使用上,让开发者完全脱离操作 DOM,开发思想转变很大。
工欲善其事,必先利其器。理解它的核心功能非常重要,先了解它的整个运作流程。
1. 获取微信小程序的 AppID
首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的 AppID。 利用提供的帐号,登录 https://mp.weixin.qq.com ,就可以在网站的「设置」-「开发者设置」中,查看到微信小程序的 AppID 了。

注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作「绑定开发者」。即在「用户身份 - 开发者」模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
2. 创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建「项目」,填入上文获取到的 AppID,设置一个本地项目的名称(非小程序名称),比如「我的第一个项目」,并选择一个本地的文件夹作为代码存储的目录,点击「新建项目」就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择「是」,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在「编辑」里可以查看和编辑我们的代码,在「调试」里可以测试代码并模拟小程序在微信客户端效果,在「项目」里可以发送到手机里预览实际效果。
3. 编写代码
点击开发者工具左侧导航的「编辑」,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js 后缀的是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用 MINA 提供的丰富的 API,如本例的同步存储及同步读取本地数据。
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。