我比较挫.现在才发现GridView 可以像DataList 一样使用自定义模板
我比较挫.现在才发现GridView 可以像DataList 一样使用自定义模板, 以前一直以为不行的.~
今天偷懒.. 做后台.不想实现 自定义分页..想用 GridView 自带的分页... 所以做了如下常识...高手绕过!!!
设计视图截图如下: 只用了SqlDataSource 数据源控件
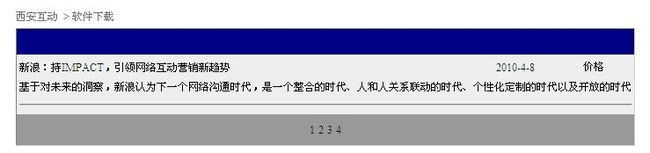
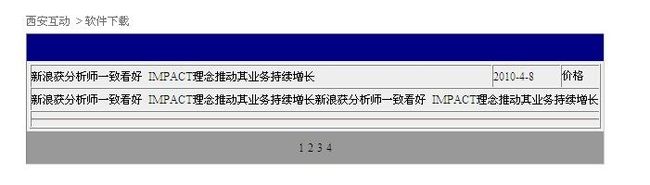
给GridView 套用格式.. 运行 截图如下:(注: 分页效果正常)
HTML 源代码如下:
< asp:GridView ID ="GridView1" runat ="server" AutoGenerateColumns ="False" DataSourceID ="SqlDataSource1"
AllowPaging ="True" BackColor ="White" BorderColor ="#999999" BorderStyle ="None"
BorderWidth ="1px" CellPadding ="3" GridLines ="Vertical" PageSize ="1" >
< RowStyle BackColor ="#EEEEEE" ForeColor ="Black" />
< Columns >
< asp:TemplateField >
< ItemTemplate >
< table width ="100%" border ="1" cellspacing ="0" cellpadding ="0" >
< tr >
< td >
< asp:Label ID ="Label4" runat ="server" Text ='<%# Bind("nTitle") % > '> </ asp:Label >
</ td >
< td >
< asp:Label ID ="Label5" runat ="server" Text ='<%# Bind("nDate") % > '> </ asp:Label >
</ td >
< td >
价格
</ td >
</ tr >
< tr >
< td colspan ="3" >
< asp:Label ID ="Label6" runat ="server" Text ='<%# Bind("nDescription") % > '> </ asp:Label >
</ td >
</ tr >
< tr >
< td colspan ="3" >
< hr />
</ td >
</ tr >
</ table >
</ ItemTemplate >
</ asp:TemplateField >
</ Columns >
< FooterStyle BackColor ="#CCCCCC" ForeColor ="Black" />
< PagerStyle BackColor ="#999999" ForeColor ="Black" HorizontalAlign ="Center" />
< SelectedRowStyle BackColor ="#008A8C" Font-Bold ="True" ForeColor ="White" />
< HeaderStyle BackColor ="#000084" Font-Bold ="True" ForeColor ="White" />
< AlternatingRowStyle BackColor ="#DCDCDC" />
</ asp:GridView >
< asp:SqlDataSource ID ="SqlDataSource1" runat ="server" ConnectionString ="Data Source=.;Initial Catalog=YingCedb;Persist Security Info=True;User ID=sa;Password=as"
ProviderName ="System.Data.SqlClient" SelectCommand ="SELECT [nTitle], [nDate], [nDescription], [nKeyWord] FROM [YingCe_New]" >
</ asp:SqlDataSource >
Game Over ! 欢迎拍砖!! HOHO ...不要骂人哈.~~