pyqt5制作登陆界面
pyqt5可以快速做登陆界面,修改也很快,界面和逻辑代码完全分离。
文章目录
- 前言
- 一、用Qt Designer快速搭建界面,设置样式
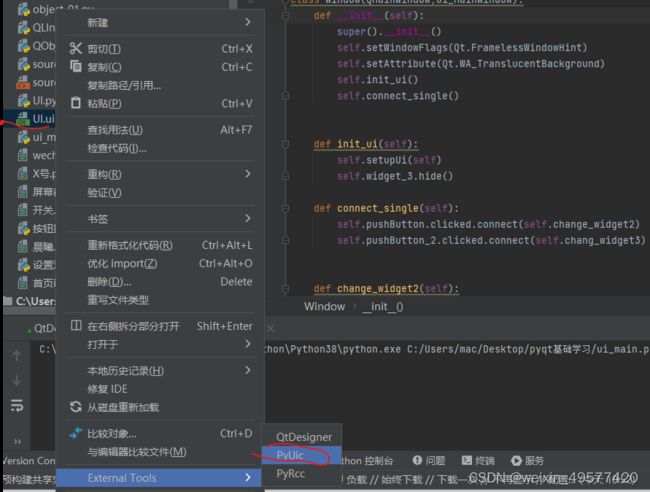
- 二、用pyUIC把UI文件转换py文件
- 三 用pyRcc将资源qrc文件转换为py文件。
- 四 自己创建个py文件,编写逻辑代码
一 打开QT Designer设计界面
一、转换文件为py文件
二、使用步骤
1.引入库
代码如下(示例):
2.读入数据
转换的资源文件(二进制)souce.py:
因为文件太长,这里只截取部分
三 将ui文件转换为py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'UI.ui'
#
# Created by: PyQt5 UI code generator 5.15.6
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1175, 582)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(30, 40, 365, 510))
self.label.setStyleSheet("border-image: url(:/image/屏幕截图 2022-09-27 105037.png);\n"
"border-top-left-radius:40px;\n"
"border-bottom-left-radius:40px;")
self.label.setText("")
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(396, 40, 365, 510))
self.label_2.setStyleSheet("\n"
"background-color: rgb(255, 255, 255);\n"
"border-top-right-radius:40px;\n"
"border-bottom-right-radius:40px;")
self.label_2.setText("")
self.label_2.setObjectName("label_2")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(470, 60, 174, 41))
self.widget.setObjectName("widget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.widget)
self.horizontalLayout.setContentsMargins(15, 0, 15, 0)
self.horizontalLayout.setSpacing(10)
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton = QtWidgets.QPushButton(self.widget)
self.pushButton.setStyleSheet("#pushButton{\n"
" border:none;\n"
"}\n"
"#pushButton:focus{\n"
" \n"
" color: rgb(255, 85, 255);\n"
"}\n"
"\n"
"")
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.line = QtWidgets.QFrame(self.widget)
self.line.setFrameShape(QtWidgets.QFrame.VLine)
self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line.setObjectName("line")
self.horizontalLayout.addWidget(self.line)
self.pushButton_2 = QtWidgets.QPushButton(self.widget)
self.pushButton_2.setStyleSheet("#pushButton_2{\n"
" border:none;\n"
"}\n"
"#pushButton_2:focus{\n"
" \n"
" color: rgb(255, 85, 255);\n"
"}\n"
"\n"
"")
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
self.widget_2 = QtWidgets.QWidget(self.centralwidget)
self.widget_2.setGeometry(QtCore.QRect(420, 130, 311, 401))
self.widget_2.setObjectName("widget_2")
self.lineEdit = QtWidgets.QLineEdit(self.widget_2)
self.lineEdit.setGeometry(QtCore.QRect(30, 70, 251, 41))
font = QtGui.QFont()
font.setPointSize(17)
self.lineEdit.setFont(font)
self.lineEdit.setStyleSheet("border: 1px solid rgb(0, 0, 0);\n"
"border-radius:10px;")
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(self.widget_2)
self.lineEdit_2.setGeometry(QtCore.QRect(30, 140, 251, 41))
font = QtGui.QFont()
font.setPointSize(17)
self.lineEdit_2.setFont(font)
self.lineEdit_2.setStyleSheet("border: 1px solid rgb(0, 0, 0);\n"
"border-radius:10px;")
self.lineEdit_2.setText("")
self.lineEdit_2.setEchoMode(QtWidgets.QLineEdit.Password)
self.lineEdit_2.setObjectName("lineEdit_2")
self.login_btn = QtWidgets.QPushButton(self.widget_2)
self.login_btn.setGeometry(QtCore.QRect(70, 240, 191, 61))
self.login_btn.setStyleSheet("#login_btn{\n"
" background-color: rgb(0, 0, 0);\n"
" color: rgb(255, 255, 255);\n"
" border:1px solid rgb(0,0,0);\n"
" border-radius:15px;\n"
"}\n"
"#login_btn:hover{\n"
" background-color: rgb(255, 255, 255);\n"
" color: rgb(255, 255, 255);\n"
" \n"
"}\n"
"#login_btn:pressed{\n"
"padding-top:7px;\n"
"padding-left:7px;\n"
"\n"
" \n"
"}")
self.login_btn.setObjectName("login_btn")
self.pushButton_4 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_4.setGeometry(QtCore.QRect(710, 60, 30, 30))
self.pushButton_4.setStyleSheet("border:none;")
self.pushButton_4.setText("")
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap(":/icon/X号.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton_4.setIcon(icon)
self.pushButton_4.setIconSize(QtCore.QSize(40, 40))
self.pushButton_4.setObjectName("pushButton_4")
self.widget_3 = QtWidgets.QWidget(self.centralwidget)
self.widget_3.setGeometry(QtCore.QRect(420, 120, 281, 301))
self.widget_3.setObjectName("widget_3")
self.lineEdit_3 = QtWidgets.QLineEdit(self.widget_3)
self.lineEdit_3.setGeometry(QtCore.QRect(20, 40, 210, 27))
font = QtGui.QFont()
font.setPointSize(17)
self.lineEdit_3.setFont(font)
self.lineEdit_3.setStyleSheet("border: 1px solid rgb(0, 0, 0);\n"
"border-radius:10px;")
self.lineEdit_3.setObjectName("lineEdit_3")
self.lineEdit_4 = QtWidgets.QLineEdit(self.widget_3)
self.lineEdit_4.setGeometry(QtCore.QRect(20, 100, 210, 31))
font = QtGui.QFont()
font.setPointSize(17)
self.lineEdit_4.setFont(font)
self.lineEdit_4.setStyleSheet("border: 1px solid rgb(0, 0, 0);\n"
"border-radius:10px;")
self.lineEdit_4.setObjectName("lineEdit_4")
self.lineEdit_5 = QtWidgets.QLineEdit(self.widget_3)
self.lineEdit_5.setGeometry(QtCore.QRect(20, 160, 210, 27))
font = QtGui.QFont()
font.setPointSize(17)
self.lineEdit_5.setFont(font)
self.lineEdit_5.setStyleSheet("border: 1px solid rgb(0, 0, 0);\n"
"border-radius:10px;")
self.lineEdit_5.setObjectName("lineEdit_5")
self.login_btn_2 = QtWidgets.QPushButton(self.widget_3)
self.login_btn_2.setGeometry(QtCore.QRect(40, 230, 191, 61))
self.login_btn_2.setStyleSheet("#login_btn_2{\n"
" background-color: rgb(0, 0, 0);\n"
" color: rgb(255, 255, 255);\n"
" border:1px solid rgb(0,0,0);\n"
" border-radius:15px;\n"
"}\n"
"#login_btn_2:hover{\n"
" background-color: rgb(255, 255, 255);\n"
" color: rgb(255, 255, 255);\n"
" \n"
"}\n"
"#login_btn_2:pressed{\n"
"padding-top:7px;\n"
"padding-left:7px;\n"
"\n"
" \n"
"}")
self.login_btn_2.setObjectName("login_btn_2")
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
self.pushButton_4.clicked.connect(MainWindow.close) # type: ignore
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "登陆"))
self.pushButton_2.setText(_translate("MainWindow", "注册"))
self.lineEdit.setPlaceholderText(_translate("MainWindow", "账号:"))
self.lineEdit_2.setPlaceholderText(_translate("MainWindow", "账号:"))
self.login_btn.setText(_translate("MainWindow", "登陆"))
self.lineEdit_3.setText(_translate("MainWindow", "输入账号:"))
self.lineEdit_3.setPlaceholderText(_translate("MainWindow", "账号:"))
self.lineEdit_4.setText(_translate("MainWindow", "输入密码:"))
self.lineEdit_4.setPlaceholderText(_translate("MainWindow", "账号:"))
self.lineEdit_5.setText(_translate("MainWindow", "账号:"))
self.lineEdit_5.setPlaceholderText(_translate("MainWindow", "账号:"))
self.login_btn_2.setText(_translate("MainWindow", "登陆"))
import source
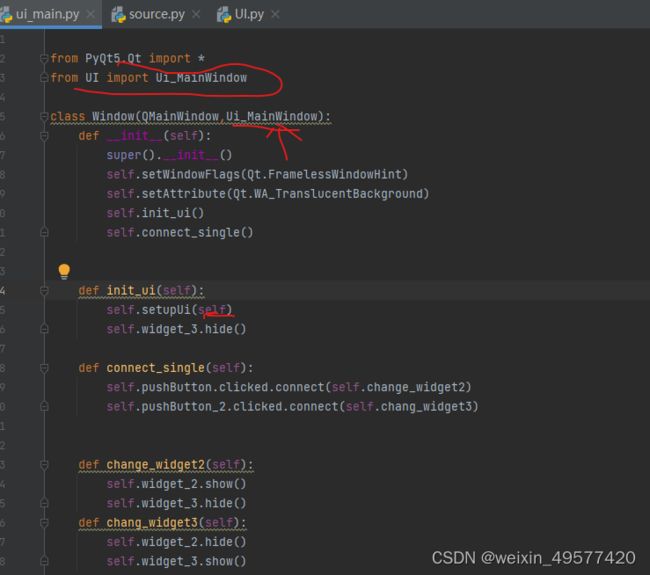
四,创建一个ui_main文件,编写逻辑代码
from PyQt5.Qt import *
from UI import Ui_MainWindow
class Window(QMainWindow,Ui_MainWindow):
def __init__(self):
super().__init__()
self.setWindowFlags(Qt.FramelessWindowHint)
self.setAttribute(Qt.WA_TranslucentBackground)
self.init_ui()
self.connect_single()
def init_ui(self):
self.setupUi(self)
self.widget_3.hide()
def connect_single(self):
self.pushButton.clicked.connect(self.change_widget2)
self.pushButton_2.clicked.connect(self.chang_widget3)
def change_widget2(self):
self.widget_2.show()
self.widget_3.hide()
def chang_widget3(self):
self.widget_2.hide()
self.widget_3.show()
if __name__ == '__main__':
import sys
app=QApplication(sys.argv)
win=Window()
win.show()
sys.exit(app.exec_())
运行效果如图
上面的窗口不能移动,增加下面代码即可
#拖拽
def mousePressEvent(self, event) -> None:
if event.button() == Qt.LeftButton and self.isMaximized()==False:
self.m_flag=True
self.m_position=event.globalPos()-self.pos()#获取鼠标相对窗口位置
event.accept()
self.setCursor(QCursor(Qt.OpenHandCursor))
def mouseMoveEvent(self, mouse_event) -> None:
if Qt.LeftButton and self.m_flag:
self.move(mouse_event.globalPos()-self.m_position)#更改窗口位置
mouse_event.accept()
def mouseReleaseEvent(self, mouse_event) -> None:
self.m_flag=False
self.setCursor(QCursor(Qt.ArrowCursor))