Silverlight中本地化的实现(语言切换)
对于本地化这个功能我个人一直觉得在需求阶段就要确定该项目需不需要实行本地化,这样后面就可以减轻许多工作量,Sl中对本地化功能的支持与ASP.NET
中一样,主要使用CultureInfo类来完成的。
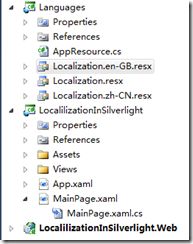
下面来看实现本地化的具体流程,先来看一看我的项目结构:
这里我是把资源文件放入单独的项目中,这样结构上也比较的清晰。
第一步:
先在Languages项目下添加几个资源文件,这里对于资源的命名要遵循.NET命名规范,比如说当前文化是中文的话,系统就会自动到Localization.zh-CN.resx中获取相关的字符。这里如果对多语言的文化的命名不熟悉的话,可以查看.NET全球化
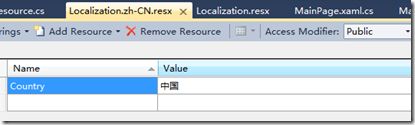
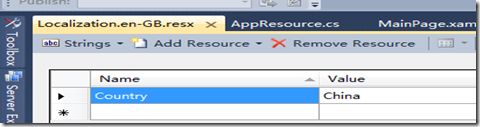
我们设置一个简单的值,
我们这里定义了一个Country字段,在中文和英文两种文化中值分别为中国与China
第二步:
建立值转化类AppResource.cs
namespace Languages
{
public class AppResource:IValueConverter
{
public readonly static ResourceManager manager = new ResourceManager("Languages.Localization", typeof(Localization).Assembly);
private static CultureInfo culture = Thread.CurrentThread.CurrentCulture;
public static CultureInfo UICultrue
{
get { return culture; }
set { culture = value; }
}
public string Get(string resource)
{
return manager.GetString(resource, UICultrue);
}
public static string GetValue(string resource)
{
return manager.GetString(resource, UICultrue);
}
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
var reader=(AppResource)value;
return reader.Get((string)parameter);
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
}
这个类主要使用了ResourceManager对象对本地化进行操作的
第三步:
编译之后,我们在LocalilizationInSilverlight项目中引入Languages.dll
在App.xaml中我们引入这个dll,并且将其设为资源
<Application
x:Class="LocalilizationInSilverlight.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Languages;assembly=Languages"
>
<Application.Resources>
<local:AppResource x:Key="Localization"></local:AppResource>
</Application.Resources>
</Application>
第四步:
这里有一点需要注意的是,当你编译解决方案时,vs并未将资源文件打包至xap中,需要手动修改一下LocalilizationInSilverlight.csproj
中的SupporttedCultures节点
<SupportedCultures>zh-CN,en-GB
</SupportedCultures>
引入资源后,我们就在页面中使用它了
<TextBlock Height="23"
Name="textBlock1"
Text="{Binding ConverterParameter=Country,
Converter={StaticResource Localization},Source={StaticResource Localization}}"
Width="90" />
运行之后我们就可以看到界面上出现中国二字,我们可以改当前文化来测试一下
public MainPage()
{
AppResource.UICultrue = new CultureInfo("en-GB");
InitializeComponent();
}
这样,我们在页面InitializeComponent()之前修改当前文化为en-GB,这时候TextBlock就会出现China这个值了
扩展:对DataGrid的Headers属性应用本地化功能
那么这里我们可以首先在AppResource.cs中添加简单的方法
public static string GetValue(string resource)
{
return manager.GetString(resource, UICultrue);
}
然后UI上添加一个DataGrid
<data:DataGrid AutoGenerateColumns="False"
Height="200"
Name="dataGrid1"
Width="200">
<data:DataGrid.Columns>
<data:DataGridTextColumn CanUserReorder="True"
CanUserResize="True"
CanUserSort="True"
Width="Auto" />
</data:DataGrid.Columns>
</data:DataGrid>
C#代码只要对标题设置一下即可:
this.dataGrid1.Columns[0].Header = AppResource.GetValue("Country");
完成之后可以利用上面的第四步的方法进行测试了