【HTML】一款可交互的响应式登陆注册表单,你确定不来看看嘛(附源码)
作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
文章概要: 各位C站的小伙伴们,上一次的文章《【HTML】耗时一下午,整理出了一个精美的响应式登陆注册表单(附源码)》得到了大家的高度认可,于是便诞生了这篇文章——可交互的响应式登陆注册表单第二弹,在本篇文章中你将会收获更多知识!让我们一起拿起电脑,一路火光带闪电吧!
每日一言: 你可以遗憾,但是你绝对不能后悔。遗憾证明你努力过了,只是力有不逮。而后悔,只能说明你当时没努力过。
目录
-
- 前言
- 响应式布局介绍
- 响应式登陆页面效果演示
- PC端效果演示
- 手机移动端效果演示
- IPAD竖屏效果演示
- IPAD横屏效果演示
- 实现思路
- 登陆注册表单样式设计
-
- (一)分别创建登录表单和注册表单
-
- HTML+CSS源码
- (二)使登录表单和注册表单叠加
-
- CSS源码
- (三)使用z-index属性隐藏注册表单
-
- CSS源码
- 移动背景设计
-
- CSS源码
- 【登录】|【注册】表单切换设计
-
- HTML源码
- CSS源码
- JAVASCRIPT源码
- 响应式布局设计
-
- CSS源码
- 完整源码
- 个性化修改
- 背景颜色修改
- 按钮颜色修改
- svg图片修改
- 个性化的多种模板展示
- 写在最后的话
前言
各位C站的小伙伴们,上一次的文章《【HTML】耗时一下午,整理出了一个精美的响应式登陆注册表单(附源码)》得到了大家的高度认可,于是便诞生了这篇文章——可交互的响应式登陆注册表单第二弹,在本篇文章中你将会收获更多知识!让我们一起拿起电脑,一路火光带闪电吧!
响应式布局介绍
响应式布局 是 Ethan Marcotte 在 2010年5月份 提出的一个概念,简而言之,就是 一个网站能够兼容多个终端 ——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验 ,而且随着大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
![]()
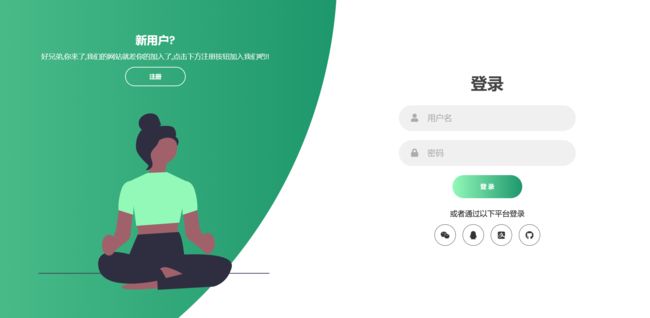
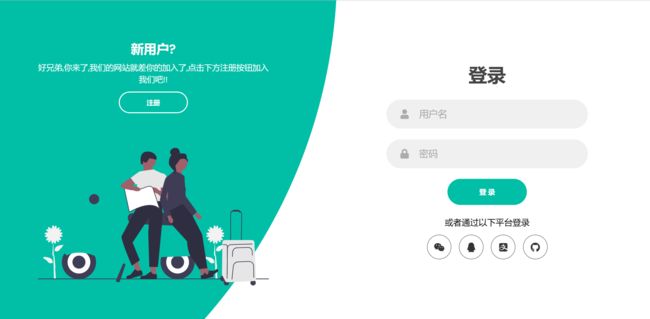
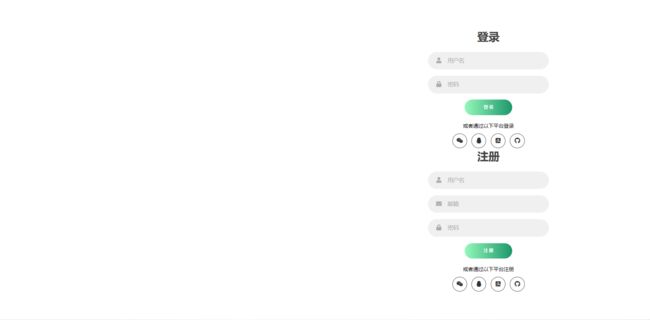
响应式登陆页面效果演示
下面展示四种情况下的效果演示,包括 PC端,手机端,IPAD竖屏和IPAD横屏
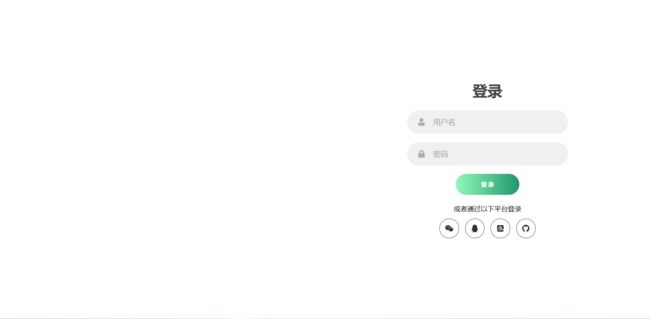
PC端效果演示
手机移动端效果演示
IPAD竖屏效果演示
IPAD横屏效果演示
实现思路
看完效果图后,各位小伙伴们肯定很想知道实现的思路,接下来我将分步骤逐一进行讲解,如果想要获取源码的小伙伴可以跳过该部分,直接前往最后的完整源码章节!,在分步讲解中我会将HTML,CSS,JAVASCRIPT三个部分全部放在同一个文件中,方便各位小伙伴们获取!
除此之外,为了方便各位小伙伴们免受图片链接找不到的烦恼,我已经将所有图片上载到我的个人网站里并且将图片链接直接替换到了代码中,所以小伙伴们复制代码的时候不需要再考虑图片丢失问题!复制整个源码到一个HTML文件中即可完整显示注册表单效果图!
最后:本次的登录注册模板相较第一篇文章的来说具有个性化修改的优势,我将会在最后进行讲解,希望小伙伴们能看到最后!
我将实现思路分成了如下五个部分,列举如下:
- 登陆注册表单样式设计
- 移动背景设计
- 【登录】|【注册】表单切换设计
- 响应式布局设计
- 个性化修改
登陆注册表单样式设计
(一)分别创建登录表单和注册表单
通过使用HTML和CSS可以分别完成登陆表单和注册表单的设计,使用display:grid网格布局可以使得两个表单进行分块。

HTML+CSS源码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script
src="https://kit.fontawesome.com/64d58efce2.js"
crossorigin="anonymous"
>script>
<style>
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body,
input {
font-family: "Poppins", sans-serif;
}
.container {
position: relative;
width: 100%;
background-color: #fff;
min-height: 100vh;
overflow: hidden;
}
.forms-container {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.signin-signup {
position: absolute;
top: 50%;
transform: translate(-50%, -50%);
left: 75%;
width: 50%;
transition: 1s 0.7s ease-in-out;
display: grid;
grid-template-columns: 1fr;
z-index: 5;
}
form {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 0rem 5rem;
transition: all 0.2s 0.7s;
overflow: hidden;
}
.title {
font-size: 2.2rem;
color: #444;
margin-bottom: 10px;
}
.input-field {
max-width: 380px;
width: 100%;
background-color: #f0f0f0;
margin: 10px 0;
height: 55px;
border-radius: 55px;
display: grid;
grid-template-columns: 15% 85%;
padding: 0 0.4rem;
position: relative;
}
.input-field i {
text-align: center;
line-height: 55px;
color: #acacac;
transition: 0.5s;
font-size: 1.1rem;
}
.input-field input {
background: none;
outline: none;
border: none;
line-height: 1;
font-weight: 600;
font-size: 1.1rem;
color: #333;
}
.input-field input::placeholder {
color: #aaa;
font-weight: 500;
}
.social-text {
padding: 0.7rem 0;
font-size: 1rem;
}
.social-media {
display: flex;
justify-content: center;
}
.social-icon {
height: 46px;
width: 46px;
display: flex;
justify-content: center;
align-items: center;
margin: 0 0.45rem;
color: #333;
border-radius: 50%;
border: 1px solid #333;
text-decoration: none;
font-size: 1.1rem;
transition: 0.3s;
}
.social-icon:hover {
color: #4481eb;
border-color: #4481eb;
}
.btn {
width: 150px;
background: linear-gradient(to right, #93F9B9, #1D976C); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
border: none;
outline: none;
height: 49px;
border-radius: 49px;
color: #fff;
text-transform: uppercase;
font-weight: 600;
margin: 10px 0;
cursor: pointer;
transition: 0.5s;
}
.btn:hover {
background-color: #4d84e2;
}
.panels-container {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
display: grid;
grid-template-columns: repeat(2, 1fr);
}
style>
<title>注册和登录表单title>
head>
<body>
<div class="container">
<div class="forms-container">
<div class="signin-signup">
<form action="#" class="sign-in-form">
<h2 class="title">登录h2>
<div class="input-field">
<i class="fas fa-user">i>
<input type="text" placeholder="用户名" />
div>
<div class="input-field">
<i class="fas fa-lock">i>
<input type="password" placeholder="密码" />
div>
<input type="submit" value="登 录" class="btn solid" />
<p class="social-text">或者通过以下平台登录p>
<div class="social-media">
<a href="#" class="social-icon">
<i class="fab fa-weixin">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-qq">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-alipay">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-github">i>
a>
div>
form>
<form action="#" class="sign-up-form">
<h2 class="title">注册h2>
<div class="input-field">
<i class="fas fa-user">i>
<input type="text" placeholder="用户名" />
div>
<div class="input-field">
<i class="fas fa-envelope">i>
<input type="email" placeholder="邮箱" />
div>
<div class="input-field">
<i class="fas fa-lock">i>
<input type="password" placeholder="密码" />
div>
<input type="submit" class="btn" value="注 册" />
<p class="social-text">或者通过以下平台注册p>
<div class="social-media">
<a href="#" class="social-icon">
<i class="fab fa-weixin">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-qq">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-alipay">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-github">i>
a>
div>
form>
div>
div>
div>
body>
<script>
script>
html>
(二)使登录表单和注册表单叠加
CSS源码
复制如下源码添加到【form】类型选择器中标签之间
grid-column: 1 / 2;
grid-row: 1 / 2;
(三)使用z-index属性隐藏注册表单
CSS源码
复制如下源码添加到标签之间
form.sign-up-form {
opacity: 0;
z-index: 1;
}
form.sign-in-form {
z-index: 2;
}
移动背景设计
CSS源码
复制如下源码添加到标签之间
.container:before {
content: "";
position: absolute;
height: 2000px;
width: 2000px;
top: -10%;
right: 48%;
transform: translateY(-50%);
background: #1D976C; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #93F9B9, #1D976C); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #93F9B9, #1D976C); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
transition: 1.8s ease-in-out;
border-radius: 50%;
z-index: 6;
}
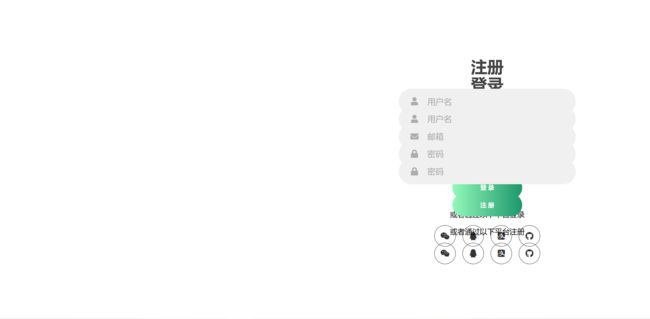
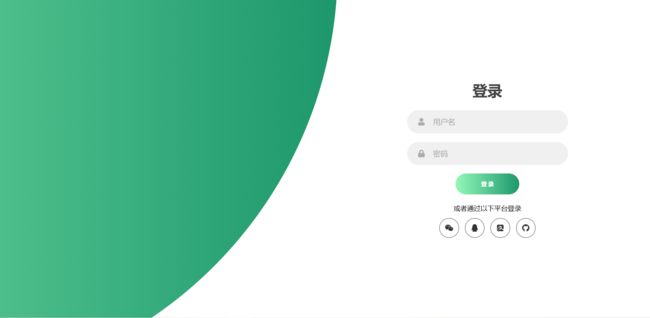
PS:事实上这个可移动背景是采取了一个倒半圆的样式,后面通过JS代码使得半圆左右进行移动达到一个背景切换的效果。接下来让我们将屏幕比例缩小来看看。
【登录】|【注册】表单切换设计
首先使用CSS和HTML分别创建切换表单的按钮并且引入svg图片,再使用JAVASCRIPT嵌入到标签之中,控制倒半圆背景和svg图片的左右移动,可以实现背景的切换。
其次JAVASCRIPT代码还需要分别控制【登录】|【注册】表单的z-index属性来完成表单的切换功能。
PS:让我们缩小屏幕比例来观察一下切换表单的功能是如何完成的吧!
HTML源码
复制如下源码粘贴到最后一个
<div class="panels-container">
<div class="panel left-panel">
<div class="content">
<h3>新用户?h3>
<p>
好朋友,你来啦,就在等待你的加入呢,点击下方注册按钮加入我们吧!!
p>
<button class="btn transparent" id="sign-up-btn">
注册
button>
div>
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/login-register/img/login.svg
" class="image" alt="" />
div>
<div class="panel right-panel">
<div class="content">
<h3>已经是我们自己人了吗?h3>
<p>
那好兄弟,直接点击登录按钮,登录到我们的系统里!!
p>
<button class="btn transparent" id="sign-in-btn">
登 录
button>
div>
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/login-register/img/register.svg" class="image" alt="" />
div>
div>
CSS源码
复制如下源码粘贴到标签之间
.image {
width: 100%;
transition: transform 1.1s ease-in-out;
transition-delay: 0.4s;
}
.panel {
display: flex;
flex-direction: column;
align-items: flex-end;
justify-content: space-around;
text-align: center;
z-index: 6;
}
.left-panel {
pointer-events: all;
padding: 3rem 17% 2rem 12%;
}
.right-panel {
pointer-events: none;
padding: 3rem 12% 2rem 17%;
}
.panel .content {
color: #fff;
transition: transform 0.9s ease-in-out;
transition-delay: 0.6s;
}
.panel h3 {
font-weight: 600;
line-height: 1;
font-size: 1.5rem;
}
.panel p {
font-size: 0.95rem;
padding: 0.7rem 0;
}
.btn.transparent {
margin: 0;
background: none;
border: 2px solid #fff;
width: 130px;
height: 41px;
font-weight: 600;
font-size: 0.8rem;
}
.right-panel .image,
.right-panel .content {
transform: translateX(800px);
}
/* ANIMATION */
.container.sign-up-mode:before {
transform: translate(100%, -50%);
right: 52%;
}
.container.sign-up-mode .left-panel .image,
.container.sign-up-mode .left-panel .content {
transform: translateX(-800px);
}
.container.sign-up-mode .signin-signup {
left: 25%;
}
.container.sign-up-mode form.sign-up-form {
opacity: 1;
z-index: 2;
}
.container.sign-up-mode form.sign-in-form {
opacity: 0;
z-index: 1;
}
.container.sign-up-mode .right-panel .image,
.container.sign-up-mode .right-panel .content {
transform: translateX(0%);
}
.container.sign-up-mode .left-panel {
pointer-events: none;
}
.container.sign-up-mode .right-panel {
pointer-events: all;
}
JAVASCRIPT源码
复制如下源码粘贴到标签之间
const sign_in_btn = document.querySelector("#sign-in-btn");
const sign_up_btn = document.querySelector("#sign-up-btn");
const container = document.querySelector(".container");
sign_up_btn.addEventListener("click", () => {
container.classList.add("sign-up-mode");
});
sign_in_btn.addEventListener("click", () => {
container.classList.remove("sign-up-mode");
});
响应式布局设计
![]()
通过不同的媒介类型和条件定义样式表规则。媒介查询让CSS可以更精确作用于不同的媒介类型和同一媒介的不同条件。媒介查询的大部分媒介特性都接受min和max用于表达”大于或等于”和”小于或等于”。如:width会有min-width和max-width媒介查询可以被用在CSS中的@media和@import规则上,也可以被用在HTML和XML中。通过这个标签属性,我们可以很方便的在不同的设备下实现丰富的界面,特别是移动设备,将会运用更加的广泛。
CSS源码
复制如下源码粘贴到标签之间,便可实现多分辨率下的完美显示!
@media (max-width: 870px) {
.container {
min-height: 800px;
height: 100vh;
}
.signin-signup {
width: 100%;
top: 95%;
transform: translate(-50%, -100%);
transition: 1s 0.8s ease-in-out;
}
.signin-signup,
.container.sign-up-mode .signin-signup {
left: 50%;
}
.panels-container {
grid-template-columns: 1fr;
grid-template-rows: 1fr 2fr 1fr;
}
.panel {
flex-direction: row;
justify-content: space-around;
align-items: center;
padding: 2.5rem 8%;
grid-column: 1 / 2;
}
.right-panel {
grid-row: 3 / 4;
}
.left-panel {
grid-row: 1 / 2;
}
.image {
width: 200px;
transition: transform 0.9s ease-in-out;
transition-delay: 0.6s;
}
.panel .content {
padding-right: 15%;
transition: transform 0.9s ease-in-out;
transition-delay: 0.8s;
}
.panel h3 {
font-size: 1.2rem;
}
.panel p {
font-size: 0.7rem;
padding: 0.5rem 0;
}
.btn.transparent {
width: 110px;
height: 35px;
font-size: 0.7rem;
}
.container:before {
width: 1500px;
height: 1500px;
transform: translateX(-50%);
left: 30%;
bottom: 68%;
right: initial;
top: initial;
transition: 2s ease-in-out;
}
.container.sign-up-mode:before {
transform: translate(-50%, 100%);
bottom: 32%;
right: initial;
}
.container.sign-up-mode .left-panel .image,
.container.sign-up-mode .left-panel .content {
transform: translateY(-300px);
}
.container.sign-up-mode .right-panel .image,
.container.sign-up-mode .right-panel .content {
transform: translateY(0px);
}
.right-panel .image,
.right-panel .content {
transform: translateY(300px);
}
.container.sign-up-mode .signin-signup {
top: 5%;
transform: translate(-50%, 0);
}
}
@media (max-width: 570px) {
form {
padding: 0 1.5rem;
}
.image {
display: none;
}
.panel .content {
padding: 0.5rem 1rem;
}
.container {
padding: 1.5rem;
}
.container:before {
bottom: 72%;
left: 50%;
}
.container.sign-up-mode:before {
bottom: 28%;
left: 50%;
}
}
完整源码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script
src="https://kit.fontawesome.com/64d58efce2.js"
crossorigin="anonymous"
>script>
<style>
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body,
input {
font-family: "Poppins", sans-serif;
}
.container {
position: relative;
width: 100%;
background-color: #fff;
min-height: 100vh;
overflow: hidden;
}
.forms-container {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.signin-signup {
position: absolute;
top: 50%;
transform: translate(-50%, -50%);
left: 75%;
width: 50%;
transition: 1s 0.7s ease-in-out;
display: grid;
grid-template-columns: 1fr;
z-index: 5;
}
form {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 0rem 5rem;
transition: all 0.2s 0.7s;
overflow: hidden;
grid-column: 1 / 2;
grid-row: 1 / 2;
}
form.sign-up-form {
opacity: 0;
z-index: 1;
}
form.sign-in-form {
z-index: 2;
}
.title {
font-size: 2.2rem;
color: #444;
margin-bottom: 10px;
}
.input-field {
max-width: 380px;
width: 100%;
background-color: #f0f0f0;
margin: 10px 0;
height: 55px;
border-radius: 55px;
display: grid;
grid-template-columns: 15% 85%;
padding: 0 0.4rem;
position: relative;
}
.input-field i {
text-align: center;
line-height: 55px;
color: #acacac;
transition: 0.5s;
font-size: 1.1rem;
}
.input-field input {
background: none;
outline: none;
border: none;
line-height: 1;
font-weight: 600;
font-size: 1.1rem;
color: #333;
}
.input-field input::placeholder {
color: #aaa;
font-weight: 500;
}
.social-text {
padding: 0.7rem 0;
font-size: 1rem;
}
.social-media {
display: flex;
justify-content: center;
}
.social-icon {
height: 46px;
width: 46px;
display: flex;
justify-content: center;
align-items: center;
margin: 0 0.45rem;
color: #333;
border-radius: 50%;
border: 1px solid #333;
text-decoration: none;
font-size: 1.1rem;
transition: 0.3s;
}
.social-icon:hover {
color: #4481eb;
border-color: #4481eb;
}
.btn {
width: 150px;
background: #1D976C; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #93F9B9, #1D976C); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #93F9B9, #1D976C); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
border: none;
outline: none;
height: 49px;
border-radius: 49px;
color: #fff;
text-transform: uppercase;
font-weight: 600;
margin: 10px 0;
cursor: pointer;
transition: 0.5s;
}
.btn:hover {
background-color: #4d84e2;
}
.panels-container {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.container:before {
content: "";
position: absolute;
height: 2000px;
width: 2000px;
top: -10%;
right: 48%;
transform: translateY(-50%);
background: #1D976C; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #93F9B9, #1D976C); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #93F9B9, #1D976C); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
transition: 1.8s ease-in-out;
border-radius: 50%;
z-index: 6;
}
.image {
width: 100%;
transition: transform 1.1s ease-in-out;
transition-delay: 0.4s;
}
.panel {
display: flex;
flex-direction: column;
align-items: flex-end;
justify-content: space-around;
text-align: center;
z-index: 6;
}
.left-panel {
pointer-events: all;
padding: 3rem 17% 2rem 12%;
}
.right-panel {
pointer-events: none;
padding: 3rem 12% 2rem 17%;
}
.panel .content {
color: #fff;
transition: transform 0.9s ease-in-out;
transition-delay: 0.6s;
}
.panel h3 {
font-weight: 600;
line-height: 1;
font-size: 1.5rem;
}
.panel p {
font-size: 0.95rem;
padding: 0.7rem 0;
}
.btn.transparent {
margin: 0;
background: none;
border: 2px solid #fff;
width: 130px;
height: 41px;
font-weight: 600;
font-size: 0.8rem;
}
.right-panel .image,
.right-panel .content {
transform: translateX(800px);
}
/* ANIMATION */
.container.sign-up-mode:before {
transform: translate(100%, -50%);
right: 52%;
}
.container.sign-up-mode .left-panel .image,
.container.sign-up-mode .left-panel .content {
transform: translateX(-800px);
}
.container.sign-up-mode .signin-signup {
left: 25%;
}
.container.sign-up-mode form.sign-up-form {
opacity: 1;
z-index: 2;
}
.container.sign-up-mode form.sign-in-form {
opacity: 0;
z-index: 1;
}
.container.sign-up-mode .right-panel .image,
.container.sign-up-mode .right-panel .content {
transform: translateX(0%);
}
.container.sign-up-mode .left-panel {
pointer-events: none;
}
.container.sign-up-mode .right-panel {
pointer-events: all;
}
@media (max-width: 870px) {
.container {
min-height: 800px;
height: 100vh;
}
.signin-signup {
width: 100%;
top: 95%;
transform: translate(-50%, -100%);
transition: 1s 0.8s ease-in-out;
}
.signin-signup,
.container.sign-up-mode .signin-signup {
left: 50%;
}
.panels-container {
grid-template-columns: 1fr;
grid-template-rows: 1fr 2fr 1fr;
}
.panel {
flex-direction: row;
justify-content: space-around;
align-items: center;
padding: 2.5rem 8%;
grid-column: 1 / 2;
}
.right-panel {
grid-row: 3 / 4;
}
.left-panel {
grid-row: 1 / 2;
}
.image {
width: 200px;
transition: transform 0.9s ease-in-out;
transition-delay: 0.6s;
}
.panel .content {
padding-right: 15%;
transition: transform 0.9s ease-in-out;
transition-delay: 0.8s;
}
.panel h3 {
font-size: 1.2rem;
}
.panel p {
font-size: 0.7rem;
padding: 0.5rem 0;
}
.btn.transparent {
width: 110px;
height: 35px;
font-size: 0.7rem;
}
.container:before {
width: 1500px;
height: 1500px;
transform: translateX(-50%);
left: 30%;
bottom: 68%;
right: initial;
top: initial;
transition: 2s ease-in-out;
}
.container.sign-up-mode:before {
transform: translate(-50%, 100%);
bottom: 32%;
right: initial;
}
.container.sign-up-mode .left-panel .image,
.container.sign-up-mode .left-panel .content {
transform: translateY(-300px);
}
.container.sign-up-mode .right-panel .image,
.container.sign-up-mode .right-panel .content {
transform: translateY(0px);
}
.right-panel .image,
.right-panel .content {
transform: translateY(300px);
}
.container.sign-up-mode .signin-signup {
top: 5%;
transform: translate(-50%, 0);
}
}
@media (max-width: 570px) {
form {
padding: 0 1.5rem;
}
.image {
display: none;
}
.panel .content {
padding: 0.5rem 1rem;
}
.container {
padding: 1.5rem;
}
.container:before {
bottom: 72%;
left: 50%;
}
.container.sign-up-mode:before {
bottom: 28%;
left: 50%;
}
}
style>
<title>注册和登录表单title>
head>
<body>
<div class="container">
<div class="forms-container">
<div class="signin-signup">
<form action="#" class="sign-in-form">
<h2 class="title">登录h2>
<div class="input-field">
<i class="fas fa-user">i>
<input type="text" placeholder="用户名" />
div>
<div class="input-field">
<i class="fas fa-lock">i>
<input type="password" placeholder="密码" />
div>
<input type="submit" value="登 录" class="btn solid" />
<p class="social-text">或者通过以下平台登录p>
<div class="social-media">
<a href="#" class="social-icon">
<i class="fab fa-weixin">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-qq">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-alipay">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-github">i>
a>
div>
form>
<form action="#" class="sign-up-form">
<h2 class="title">注册h2>
<div class="input-field">
<i class="fas fa-user">i>
<input type="text" placeholder="用户名" />
div>
<div class="input-field">
<i class="fas fa-envelope">i>
<input type="email" placeholder="邮箱" />
div>
<div class="input-field">
<i class="fas fa-lock">i>
<input type="password" placeholder="密码" />
div>
<input type="submit" class="btn" value="注 册" />
<p class="social-text">或者通过以下平台注册p>
<div class="social-media">
<a href="#" class="social-icon">
<i class="fab fa-weixin">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-qq">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-alipay">i>
a>
<a href="#" class="social-icon">
<i class="fab fa-github">i>
a>
div>
form>
div>
div>
<div class="panels-container">
<div class="panel left-panel">
<div class="content">
<h3>新用户?h3>
<p>
好兄弟,你来了,我们的网站就差你的加入了,点击下方注册按钮加入我们吧!!
p>
<button class="btn transparent" id="sign-up-btn">
注册
button>
div>
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/login-register/img/login.svg" class="image" alt="" />
div>
<div class="panel right-panel">
<div class="content">
<h3>已经是我们自己人了吗?h3>
<p>
那好兄弟,你直接点击登录按钮,登录到我们这优秀的系统里!!
p>
<button class="btn transparent" id="sign-in-btn">
登 录
button>
div>
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/login-register/img/register.svg" class="image" alt="" />
div>
div>
div>
<script>
const sign_in_btn = document.querySelector("#sign-in-btn");
const sign_up_btn = document.querySelector("#sign-up-btn");
const container = document.querySelector(".container");
sign_up_btn.addEventListener("click", () => {
container.classList.add("sign-up-mode");});
sign_in_btn.addEventListener("click", () => {
container.classList.remove("sign-up-mode");});
script>
body>
html>
个性化修改
各位小伙伴们,上述便是创建该注册表单的所有步骤了,接下来我要告诉大家如何对表单进行个性化修改,使其变得多样化!
背景颜色修改
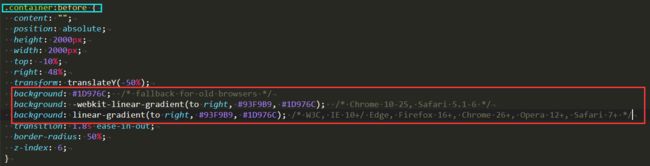
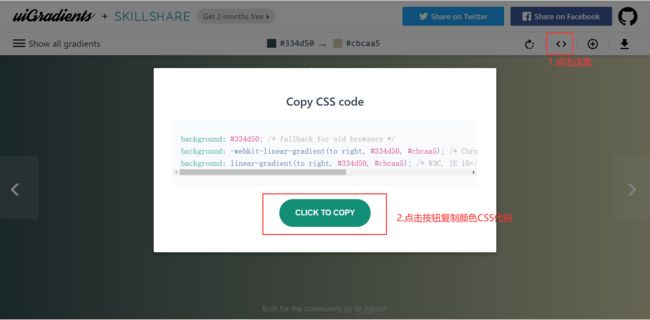
找到.container:before,删除红框部分代码,然后加入自己的背景颜色代码。
按钮颜色修改
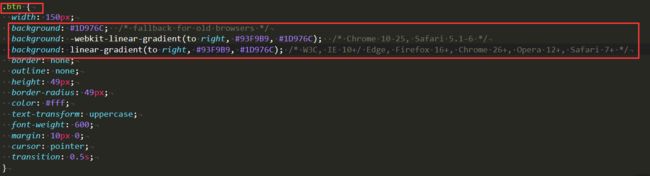
找到.btn,删除红框部分代码,然后加入自己的颜色代码。
svg图片修改
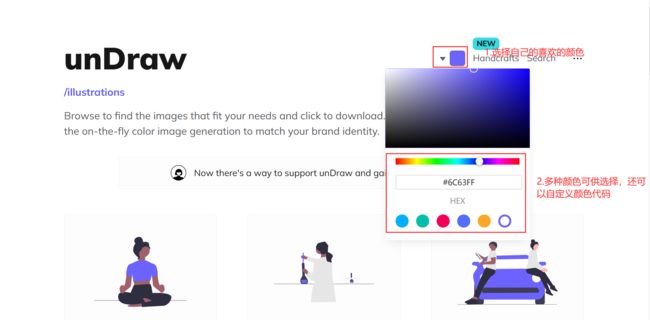
找到两个svg图的src,修改svg图片链接。
PS:这里推荐一个优质的免费svg插图网站:unDraw
个性化的多种模板展示
下面展示了三种个性化模板,小伙伴们可以根据自己的喜好来进行配色!
写在最后的话
本文花费大量时间介绍了如何创建一个响应式布局的精美注册表单代码,希望能帮助到各位小伙伴,码文不易,还望各位大佬们多多支持哦,你们的支持是我最大的动力!
![]()
✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
点赞,你的认可是我创作的动力! \textcolor{9c81c1}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{ed7976}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{98c091}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!