【HTML | CSS | Javascript】一款响应式精美简历模板分享(万字长文 | 附源码)
作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
文章概要: 各位C站的小伙伴们,今天闲来无事逛Github,无意中发现了这款精美的个人简历模板,刚好可以用作我的个人博客的简历介绍,兴奋之余便写下这篇文章将这款模板分享给大家!让我们一起来看看吧!收藏我并且关注博主,让我们拿起电脑一起练,一路火光带闪电!
每日一言: 你可以遗憾,但是你绝对不能后悔。遗憾证明你努力过了,只是力有不逮。而后悔,只能说明你当时没努力过。
目录
-
- 前言
- 响应式布局介绍
- 简历模板效果演示
-
- PC端效果演示
- 手机端效果演示
- IPAD竖屏效果演示
- IPAD横屏效果演示
- 完整源码
- 个性化修改
-
- 姓名标签修改
- font图标文字修改
-
- 修改Home标签下的【font图标文字】
- 修改Skills标签下的【font图标文字】
- 修改网页底部下的【font图标文字】
- 图片修改
- 文字说明修改
- 写在最后的话
前言
![]()
各位C站的小伙伴们,今天闲来无事逛Github,无意中发现了这款精美的个人简历模板,刚好可以用作我的个人博客的简历介绍,兴奋之余便写下这篇文章将这款模板分享给大家!由于个人能力有限,本篇文章只做
分享和个性化修改讲解,会在文末将代码粘出来供大家一起学习探讨!
响应式布局介绍
响应式布局 是Ethan Marcotte 在2010年5月份 提出的一个概念,简而言之,就是一个网站能够兼容多个终端 ——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验 ,而且随着大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
简历模板效果演示
PC端效果演示
手机端效果演示
IPAD竖屏效果演示
IPAD横屏效果演示
完整源码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/resume/assets/css/styles.css">
<link href='https://cdn.jsdelivr.net/npm/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<title>Portfolio website completetitle>
head>
<body>
<header class="l-header">
<nav class="nav bd-grid">
<div>
<a href="#" class="nav__logo">Marlona>
div>
<div class="nav__menu" id="nav-menu">
<ul class="nav__list">
<li class="nav__item"><a href="#home" class="nav__link active">Homea>li>
<li class="nav__item"><a href="#about" class="nav__link">Abouta>li>
<li class="nav__item"><a href="#skills" class="nav__link">Skillsa>li>
<li class="nav__item"><a href="#work" class="nav__link">Worka>li>
<li class="nav__item"><a href="#contact" class="nav__link">Contacta>li>
ul>
div>
<div class="nav__toggle" id="nav-toggle">
<i class='bx bx-menu'>i>
div>
nav>
header>
<main class="l-main">
<section class="home bd-grid" id="home">
<div class="home__data">
<h1 class="home__title">Hi,<br>I'am <span class="home__title-color">Marlonspan><br> Web Designerh1>
<a href="#" class="button">Contacta>
div>
<div class="home__social">
<a href="" class="home__social-icon"><i class='bx bxl-linkedin'>i>a>
<a href="" class="home__social-icon"><i class='bx bxl-behance' >i>a>
<a href="" class="home__social-icon"><i class='bx bxl-github' >i>a>
div>
<div class="home__img">
<svg class="home__blob" viewBox="0 0 479 467" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<mask id="mask0" mask-type="alpha">
<path d="M9.19024 145.964C34.0253 76.5814 114.865 54.7299 184.111 29.4823C245.804 6.98884 311.86 -14.9503 370.735 14.143C431.207 44.026 467.948 107.508 477.191 174.311C485.897 237.229 454.931 294.377 416.506 344.954C373.74 401.245 326.068 462.801 255.442 466.189C179.416 469.835 111.552 422.137 65.1576 361.805C17.4835 299.81 -17.1617 219.583 9.19024 145.964Z"/>
mask>
<g mask="url(#mask0)">
<path d="M9.19024 145.964C34.0253 76.5814 114.865 54.7299 184.111 29.4823C245.804 6.98884 311.86 -14.9503 370.735 14.143C431.207 44.026 467.948 107.508 477.191 174.311C485.897 237.229 454.931 294.377 416.506 344.954C373.74 401.245 326.068 462.801 255.442 466.189C179.416 469.835 111.552 422.137 65.1576 361.805C17.4835 299.81 -17.1617 219.583 9.19024 145.964Z"/>
<image class="home__blob-img" x="50" y="60" href="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/resume/assets/img/perfil.png"/>
g>
svg>
div>
section>
<section class="about section " id="about">
<h2 class="section-title">Abouth2>
<div class="about__container bd-grid">
<div class="about__img">
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/resume/assets/img/
about.jpg" alt="">
div>
<div>
<h2 class="about__subtitle">I'am Marlonh2>
<p class="about__text">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate cum expedita quo culpa tempora, assumenda, quis fugiat ut voluptates soluta, aut earum nemo recusandae cumque perferendis! Recusandae alias accusamus atque.p>
div>
div>
section>
<section class="skills section" id="skills">
<h2 class="section-title">Skillsh2>
<div class="skills__container bd-grid">
<div>
<h2 class="skills__subtitle">Profesional Skillsh2>
<p class="skills__text">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Velit optio id vero amet, alias architecto consectetur error eum eaque sit.p>
<div class="skills__data">
<div class="skills__names">
<i class='bx bxl-html5 skills__icon'>i>
<span class="skills__name">HTML5span>
div>
<div class="skills__bar skills__html">
div>
<div>
<span class="skills__percentage">95%span>
div>
div>
<div class="skills__data">
<div class="skills__names">
<i class='bx bxl-css3 skills__icon'>i>
<span class="skills__name">CSS3span>
div>
<div class="skills__bar skills__css">
div>
<div>
<span class="skills__percentage">85%span>
div>
div>
<div class="skills__data">
<div class="skills__names">
<i class='bx bxl-javascript skills__icon' >i>
<span class="skills__name">JAVASCRIPTspan>
div>
<div class="skills__bar skills__js">
div>
<div>
<span class="skills__percentage">65%span>
div>
div>
<div class="skills__data">
<div class="skills__names">
<i class='bx bxs-paint skills__icon'>i>
<span class="skills__name">UX/UIspan>
div>
<div class="skills__bar skills__ux">
div>
<div>
<span class="skills__percentage">85%span>
div>
div>
div>
<div>
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/resume/assets/img/work3.jpg" alt="" class="skills__img">
div>
div>
section>
<section class="work section" id="work">
<h2 class="section-title">Workh2>
<div class="work__container bd-grid">
<a href="" class="work__img">
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/resume/assets/img/work1.jpg" alt="">
a>
<a href="" class="work__img">
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/resume/assets/img/work2.jpg" alt="">
a>
<a href="" class="work__img">
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/resume/assets/img/work3.jpg" alt="">
a>
<a href="" class="work__img">
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/resume/assets/img/work4.jpg" alt="">
a>
<a href="" class="work__img">
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/resume/assets/img/work5.jpg" alt="">
a>
<a href="" class="work__img">
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/resume/assets/img/work6.jpg" alt="">
a>
div>
section>
<section class="contact section" id="contact">
<h2 class="section-title">Contacth2>
<div class="contact__container bd-grid">
<form action="" class="contact__form">
<input type="text" placeholder="Name" class="contact__input">
<input type="mail" placeholder="Email" class="contact__input">
<textarea name="" id="" cols="0" rows="10" class="contact__input">textarea>
<input type="button" value="Enviar" class="contact__button button">
form>
div>
section>
main>
<footer class="footer">
<p class="footer__title">Marlonp>
<div class="footer__social">
<a href="#" class="footer__icon"><i class='bx bxl-facebook' >i>a>
<a href="#" class="footer__icon"><i class='bx bxl-instagram' >i>a>
<a href="#" class="footer__icon"><i class='bx bxl-twitter' >i>a>
div>
<p class="footer__copy">© Bedimcode. All rigths reservedp>
footer>
<script src="https://unpkg.com/scrollreveal">script>
<script>
/*===== MENU SHOW =====*/
const showMenu = (toggleId, navId) =>{
const toggle = document.getElementById(toggleId),
nav = document.getElementById(navId)
if(toggle && nav){
toggle.addEventListener('click', ()=>{
nav.classList.toggle('show')
})
}
}
showMenu('nav-toggle','nav-menu')
/*==================== REMOVE MENU MOBILE ====================*/
const navLink = document.querySelectorAll('.nav__link')
function linkAction(){
const navMenu = document.getElementById('nav-menu')
// When we click on each nav__link, we remove the show-menu class
navMenu.classList.remove('show')
}
navLink.forEach(n => n.addEventListener('click', linkAction))
/*==================== SCROLL SECTIONS ACTIVE LINK ====================*/
const sections = document.querySelectorAll('section[id]')
function scrollActive(){
const scrollY = window.pageYOffset
sections.forEach(current =>{
const sectionHeight = current.offsetHeight
const sectionTop = current.offsetTop - 50;
sectionId = current.getAttribute('id')
if(scrollY > sectionTop && scrollY <= sectionTop + sectionHeight){
document.querySelector('.nav__menu a[href*=' + sectionId + ']').classList.add('active')
}else{
document.querySelector('.nav__menu a[href*=' + sectionId + ']').classList.remove('active')
}
})
}
window.addEventListener('scroll', scrollActive)
/*===== SCROLL REVEAL ANIMATION =====*/
const sr = ScrollReveal({
origin: 'top',
distance: '60px',
duration: 2000,
delay: 200,
// reset: true
});
sr.reveal('.home__data, .about__img, .skills__subtitle, .skills__text',{});
sr.reveal('.home__img, .about__subtitle, .about__text, .skills__img',{delay: 400});
sr.reveal('.home__social-icon',{ interval: 200});
sr.reveal('.skills__data, .work__img, .contact__input',{interval: 200});
script>
body>
html>
个性化修改
在上方提供了完整的网页源码,各位小伙伴们只需要点击右上角的一键复制然后将源码粘贴到一个HTML文件中便可以实现gif图中的效果,同时该简历模板是响应式的,无论是PC端还是移动端都可以进行完美的适配。
PS:模板中所有图片以上载到我的个人网站中,并且已经将链接替换到代码中,直接复制源码即可运行,无需担心图片丢失问题!
不过由于本网页的CSS代码实在过于冗长,我已经将它上载到我的个人网站中并且引入了,想查看CSS源码的小伙伴可以复制链接粘贴到网址查看。
代码全部积压在一个文件中不利于代码的查看,因为是出于让C站的小伙伴方便复制代码才全部放入一个文件中,所以各位小伙伴们复制完后可以将CSS和Javascript部分的代码分离出来然后在HTML文件中使用标签引入!
但是总的来说上方的模板毕竟默认资料都是别人的,那么应该如何进行个性化修改将其变为属于我们自己的模板呢?下面就是具体的分步步骤啦,我将其分为了四大部分,各位小伙伴一起跟着我的脚步来吧!
- 姓名标签修改
- font图标文字修改
- 图片修改
- 文字说明修改
姓名标签修改
姓名标签修改主要是将原模版中的人物名字和有关的个人介绍相关信息进行修改,位置如下几张图所示:
(一)修改抬头栏的【姓名标签】
(二)修改Home标签下的【个人简介】
(三)修改About标签下的【个人介绍】
(四)修改网页底部的【个人标签】
font图标文字修改
font图标文字修改主要是将原网页中的推特,脸书等文字图标还有个人技能前Html,Css等文字图标进行替换。
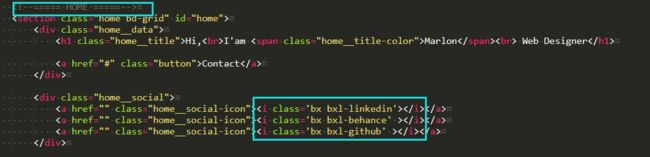
修改Home标签下的【font图标文字】
(一)登录boxicon官网:boxicon网页地址
(二)选择自己心仪的图标文字,弹出相应的窗口,复制下图框中所示图标文字代码
(三)将代码替换原文件中的图标文字代码,如下图所示:
PS:博主亲测——boxicon上很多文字图标都无法显示,并且图标种类少,博主建议各位小伙伴们使用Font-Awesome进行文字图标的引入!
关于Font-Awesome文字图标的引入方法参考博主这篇文章:Font-Awesome如何引入矢量字体图标
由于此文章是很久之前写的,那时的博主文章排版很乱,还请各位小伙伴将就一下啦!
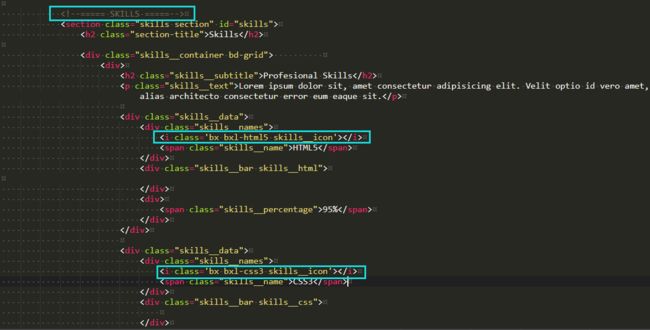
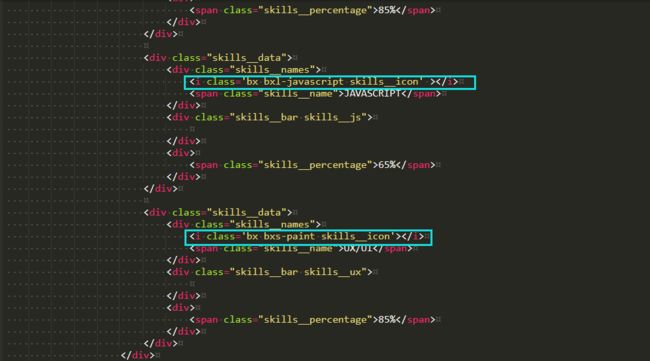
修改Skills标签下的【font图标文字】
(一)步骤同上,下方只列举需要修改的位置:
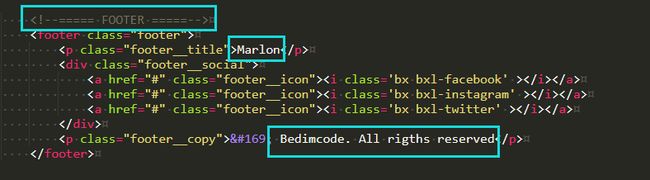
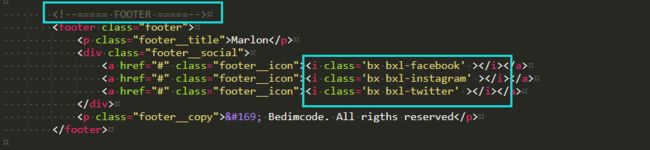
修改网页底部下的【font图标文字】
(一)步骤同上,下方只列举需要修改的位置:
图片修改
图片修改主要是修改简介模板中的各种图片,将其替换为属于自己的图片,包括个人形象图片,工作图片等
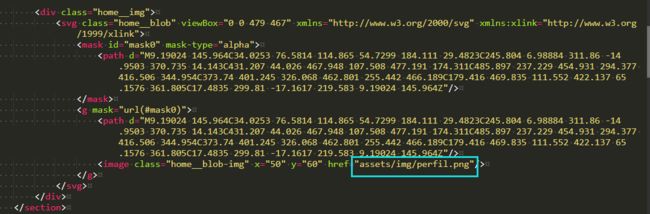
(一)修改Home标签下的【个人形象图片】
(二)修改About标签下的【个人形象图片】
(三)修改Skills标签下的【展示图片】
(四)修改Work标签下的【展示图片】
文字说明修改
文字说明修改主要是针对简介模板中的各种文字说明进行修改,包括英文改为中文,个人简介的撰写等等,在此不在赘述,只需对照源代码找到对应文本的地方即可。
写在最后的话
本文分享了一个精美的响应式简历模板,希望能帮助到各位小伙伴,码文不易,还望各位大佬们多多支持哦,你们的支持是我最大的动力!
![]()
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{9c81c1}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{ed7976}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{98c091}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!