- React封装通用Form组件,类型转换、命名控件样式隔离、支持表单验证、位置自定义、自定义布局、提示信息info等功能。未采用二次封装调整灵活,包含使用文档
夜斗(dou)
react.jsjavascriptecmascript
封装通用组件一、封装思想二、react代码三、css代码四、实现效果五、使用文档BasicFormModal表格模态框组件组件简介功能特点使用方法基础用法宽度和位置控制使用初始值多种输入类型示例表单验证字段提示信息禁用字段自定义样式更新日志v1.0.0API说明PropsFormField配置项dataType数据类型选项Rule配置项Option配置项数据类型使用示例数值类型示例布尔类型示例注意
- wordpress导入mysql数据库文件的方法及注意事项
wodrpress资源分享
wordpress数据库mysqlwordpress
WordPress是一个流行的开源内容管理系统,通常用于构建网站和博客。它使用MySQL数据库来存储和管理网站数据。在某些情况下,您可能需要将现有的MySQL数据库导入到新的WordPress安装中。本文将介绍如何导入MySQL数据库文件到WordPress以及需要注意的事项。一、备份现有数据库在进行任何数据库导入操作之前,强烈建议您先备份现有的数据库。这样可以确保在导入过程中出现问题时,您不会丢
- GitHub图床
Thinking_calculus
Linuxgithub
GitHub之图床github当图床使用的方法了解了,最简单的、安全的方式是创建一个私有库,通过发起issue的方式把想要保存的图片放在issue区title中可以添加便于记忆的字段,虽然大概率以后不会用到,但如果需要时可以使用爬虫爬取issue保存下来,也便于查找之前还有些照片以仓库的形式同步在这个仓库中,但取url这个过程十分麻烦,不过如果是用于储存大量照片的话,使用仓库同步的方式可能不会差,
- 组件化/Kotlin
Ice_Lemon_dc
androidkotlin开发语言
七、组件化组件化原理引入组件化的原因:项目随着需求的增加规模变得越来越大,规模的增大导致了各种业务错中复杂的交织在一起,每个业务模块之间,代码没有约束,带来了代码边界的模糊,代码冲突时有发生,更改一个小问题可能引起一些新的问题,牵一发而动全身,增加一个新需求,需要熟悉相关的代码逻辑,增加开发时间避免重复造轮子,可以节省开发和维护的成本。可以通过组件和模块为业务基准合理地安排人力,提高开发效率。不同
- 【step by step】Easyi3C Host I3C/I2C adapter (8)
Scott.W
嵌入式硬件python功能测试
Easyi3C是一家领先的嵌入式系统工具供应商,可简化各种通信协议的开发和调试。公司提供一系列产品,旨在帮助工程师和开发人员更高效地使用I3C/I2C、USB和MIPI、JEDEC、MCTP等协议。Easyi3C提供PythonAPI。用户可以使用Python脚本对Easyi3C进行编程和控制,通过I2C或I3C协议访问从设备。API的使用,适合用户搭建更加复杂的测试环境,对提高自动化测试程度会有
- kotlin中的模块化结构组件
每次的天空
kotlinandroid开发语言
模块化结构组件包含ViewModel、LiveData、Room和Navigation,我将讲解它们的工作原理和基础使用。ViewModel工作原理创建与存储机制:当调用ViewModelProvider的get方法获取ViewModel实例时,ViewModelProvider会先检查ViewModelStore中是否已存在该类型的实例。若存在则直接返回,若不存在则使用ViewModelProv
- 面试中必会的Java基础(一)
每次的天空
面试java学习
Java是面向对象编程所以第一就是面向对象编程的特点是什么?面向对象编程类与对象:掌握类的定义、成员变量和成员方法的声明与使用,以及如何通过类创建对象。理解对象的生命周期,包括创建、使用和销毁。封装:明白封装的概念,即把数据和操作数据的方法封装在一个类中,通过访问修饰符(public、private、protected等)来控制对类成员的访问。继承:理解继承的概念和作用,掌握通过extends关键
- MVC/MVP/MVVM框架学习总结(二)
每次的天空
mvc学习java
上次已经了解到MVC的知识,现在是扩展实现MVP/MVVM的框架改进本身项目MVVM框架即Model-View-ViewModel框架,是一种软件架构设计模式,以下是具体介绍:核心组件Model(模型):代表应用程序的数据结构和业务逻辑,负责数据的存储、检索、验证和处理,定义业务规则和算法,是应用程序的数据核心。比如在一个电商应用中,商品数据、用户订单数据等的存储和相关逻辑处理都属于Model层。
- kotlin中的行为组件
每次的天空
kotlin开发语言android
在Android开发领域,Jetpack已经成为现代化应用开发的标配。除了界面组件外,其提供的行为组件(BehaviorComponents)更是解决了众多开发痛点。本文将深入解析WorkManager、DataBinding、Coroutines和Lifecycle四大核心组件的工作原理,并结合实战代码展示它们的具体用法。首先要添加jetpack相关的依赖库,操作如下:android{...da
- 探秘C# .NET Core Health Checks:从零打造全方位应用健康监测系统——实战代码解析与深度注释
墨瑾轩
一起学学C#【一】c#.netcore开发语言
在C#中,.NETCoreHealthChecks提供了一种标准化的方式来监控应用程序及其依赖项的运行状态。这种健康检查机制允许开发人员轻松地集成各种自定义检查,确保系统的健康状况,并通过HTTP接口对外暴露检查结果,便于监控工具或服务发现组件进行自动化监控。以下我们将详细阐述如何在.NETCore中实现健康检查,并附带代码示例及详尽注释。1.安装HealthChecksNuGet包首先,需要在项
- 当大模型训练遇上“双向飙车”:DeepSeek开源周 DualPipe解析指南
来自于狂人
人工智能gpu算力算法系统架构
前言在大模型训练中,传统流水线并行因单向数据流和通信延迟的限制,导致GPU利用率不足60%,成为算力瓶颈。DeepSeek团队提出的DualPipe双向流水线架构,通过双向计算流与计算-通信重叠的创新设计,将前向与反向传播拆解为“对称轨道”,使GPU可“边读边写、边算边传”,将流水线空闲时间压缩超50%。结合显存优化技术,其显存占用仅为传统方法的1/8,GPU利用率提升至92%,单epoch训练时
- 前端实现页面截图 -- html2canvas
浮桥
前端
方案:canvaspuppeteer(无头浏览器)html2canvas使用html2canvas实现:考虑:1.截图区域:全页面截图,局部截图、特定区域截图2.函数式、组件式实现代码:页面截图页面截图示例这是一个简单的页面截图示例。截图functionhtml2canvasToImage(dom){//使用html2canvas将页面转换为canvashtml2canvas(dom).then(
- c夏普语言输入方法,c sharp 的输入,输入,switch语句。
愚夫股份
c夏普语言输入方法
创建一个控制台应用程序,从键盘输入一个小写字母,要求输出该小写字母,其对应的大写字母,以及值。usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;namespaceConsoleApplication1{classProgram{stati
- 微服务调试:多环境 env 组件详解
时雨h
算法JAVA面试javapython运维
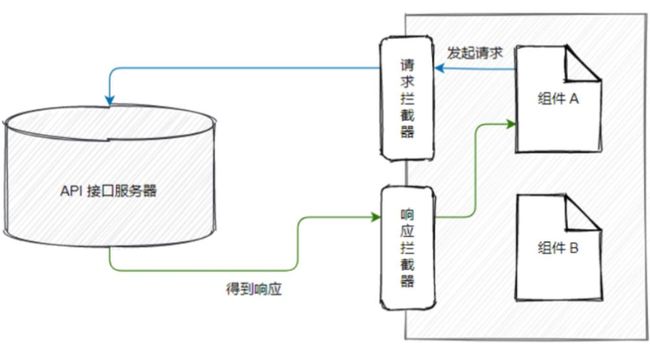
微服务调试:多环境env组件详解一、多环境env组件(一)微服务调试的痛点在微服务架构下,开发人员在调试过程中常常会遇到各种挑战。其中一个常见的问题就是在多人协作的开发环境中,如何确保自己的调试请求能够准确地到达自己本地的服务实例,而不是被其他开发者的实例所拦截。例如,假设团队中有两位开发人员A和B,他们都在本地启动了名为"user-service"的微服务实例。当A发起一个针对"user-ser
- C Sharp委托、事件、多线程
微笑伴你而行
#csharpc语言开发语言
文章目录委托(Delegate)——你的“遥控器”事件(Event)——安全的“通知系统”多线程(Multithreading)——“同时做多件事”委托(Delegate)——你的“遥控器”是什么?想象你有一个万能遥控器,可以控制家里的电视、空调、灯光。委托就是这个“遥控器”,它允许你通过一个东西调用多个不同的方法。为什么需要它?比如你想写一个程序,让用户点击按钮时执行某些操作,但具体操作可能随时
- .NET c#知识点小补充
豆皮没有豆
.Net基础-c#c#基础.net
1.面向对象:(1)对象:在程序中我们可以把任何事物来映射显示生活中的万事万物,那么我们把这些事物称之为对象。对象:属性、方法(主动)、事件(被动)。(2)面向对象:使用这种语言通过描述属性以及行为进行构造一个对象。(3)集成开发环境:具有代码的编辑、编译、检测、运行。a.所有的文件(.cs/.java/.py/.html。。。。)只是装载代码的一个载体文件。b.其承载的代码若要实现其具有的功能,
- 单体架构、微服务组件与解决方案
Forever Nore
分布式SpringCloud架构微服务面试
资料:微服务、MQ资料链接:https://pan.baidu.com/s/1nzCJ-hNw854uFJQf6jWobg提取码:yyds单体架构微服务拆分与改进将单体项目拆分成微服务项目1、拆分原则
- Netty基础—6.Netty实现RPC服务三
东阳马生架构
Netty应用与源码NettyRPC服务
大纲1.RPC的相关概念2.RPC服务调用端动态代理实现3.Netty客户端之RPC远程调用过程分析4.RPC网络通信中的编码解码器5.Netty服务端之RPC服务提供端的处理6.RPC服务调用端实现超时功能5.Netty服务端之RPC服务提供端的处理(1)RPC服务提供端NettyServer(2)基于反射调用请求对象的目标方法(1)RPC服务提供端NettyRpcServerpubliccla
- 软件开发面试题C#,.NET知识点(续)
.房东的猫
c#.net
1.C#中的封装是什么,以及它的重要性。封装(Encapsulation)是面向对象编程(OOP)的一个基本概念。它指的是将对象的状态(属性)和行为(方法)绑定在一起,并且将这些细节隐藏起来,只暴露必要的接口给外部使用。这样做的好处包括:提高代码的安全性:通过将数据隐藏在类内部,并通过公共方法(getters和setters)来访问和修改这些数据,可以防止外部代码直接修改类的内部状态,从而保护数据
- python中定义结构体的方法
lxc521wjh
python
Python中没有专门定义结构体的方法,不过可以使用class标记定义类来代替结构体,其成员可以在构造函数__init__中定义,具体方法如下。classitem:def__init__(self):self.name=''#名称self.size=10#尺寸self.list=[]#列表a=item()#定义结构对象a.name='cup'a.size=8a.list.append('water
- (十一)CSharp-LINQ-标准查询运算符(3)
CRongQ
CSharplinqc#
一、标准查询运算符1、概念标准查询运算符由一系列API方法组成,API能让我们查询任何.NET数组或集合。标准运算符的要点:标准查询运算符使用方法语法。一些运算符返回Ienumerable对象(或其他序列),而其他运算符返回标量。返回标量的运算符立即执行查询,并返回一个值,而不是一个可枚举类型对象。ToArray()、ToList()等ToCollection运算符也会立即执行。很多操作都以一个谓
- 增加对路由参数的支持
智想天开
php代码架构androidphp
原文地址:增加对路由参数的支持更多内容请关注:智想天开理解路由参数路由参数允许在URL中捕获动态值,并将这些值传递给控制器的方法。例如:/user/123:捕获用户ID123。/post/45/comment/67:捕获帖子ID45和评论ID67。实现路由参数的关键在于:定义带参数的路由模式:使用特定的语法(如{id})来标识动态部分。解析请求URI:匹配请求URI与路由模式,并提取参数值。传递参
- Linq的理解
It_sharp
C#Linq匿名类型
前面的话这篇文章主要是在工具书中linq的基础上,我做了一些归纳。目录什么是Linq方法语法和查询语法查询表达式的结构标准查询运算符什么是Linq?Linq(link)代表语言集成查询(LanguageIntegratedQuery)Linq是.NET框架的扩展,它允许我们以使用SQL查询数据库的方式来查询数据集合。使用Linq,你可以从数据库、程序对象的集合以及XML文档中查询数据。一个例子st
- (简单易懂口语化)对象的继承 - 2 成员变量 与 构造方法 的继承
奕口汤圆
Java学习java开发语言考研学习方法改行学it学习
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档成员变量与构造方法的继承规则内容概述一、成员变量的继承1,成员变量继承的本质2,访问的特点3,代码示例二、构造方法的继承1,构造方法的访问特点1.1父类的构造方法不会被子类继承。1.2子类中所有的构造方法默认先访问父类中的无参构造,再执行自己。1.3如何调用父类构造方法?总结内容概述(全文为Java描述)具体讲解成员变量与构造方法的继
- 【练习】PAT 乙 1078 字符串压缩与解压
柠石榴
输入输出PAT题解有阻碍算法c++
题目文本压缩有很多种方法,这里我们只考虑最简单的一种:把由相同字符组成的一个连续的片段用这个字符和片段中含有这个字符的个数来表示。例如ccccc就用5c来表示。如果字符没有重复,就原样输出。例如aba压缩后仍然是aba。解压方法就是反过来,把形如5c这样的表示恢复为ccccc。本题需要你根据压缩或解压的要求,对给定字符串进行处理。这里我们简单地假设原始字符串是完全由英文字母和空格组成的非空字符串。
- Node.js -- exports 和 module.exports 详解:区别、用法与完整示例
还是鼠鼠
node.jsnode.jswebjavascript前端vscode
目录Node.jsexports和module.exports详解1.module.exports和exports的关系2.module.exports的正确用法示例1:使用module.exports导出对象运行程序3.exports的正确用法示例2:使用exports导出多个方法4.exports的错误使用方式错误示例5.module.exports导出函数和类示例3:导出单个函数示例4:导出
- 【go语言】Gin框架介绍和使用
加油,旭杏
Go语言gin
一、简单使用Gin框架搭建一个服务器packagemainimport("github.com/gin-gonic/gin")funcmain(){//创建一个默认的路由引擎r:=gin.Default()//GET请求方法r.GET("/hello",func(c*gin.Context){//c.JSON返回的是JSON格式的数据c.JSON(200,gin.H{"message":"hell
- javaweb中@Component和@Mapper和@Service和@RestController这几个注解要加在哪?为什么?
瑞金彭于晏
mavenjavaspringbootspring
在JavaWeb开发中特别是在使用Spring框架(包括SpringBoot)时,@Component、@Mapper、@Service、@RestController这些注解扮演着非常重要的角色,它们用于定义组件的类型,并帮助Spring框架进行自动装配和依赖注入。下面分别解释这些注解应该加在哪里以及为什么:1.@Component加在哪里:@Component可以加在任何类上,表示这个类是一个
- Java Stream 去重的多种方法
坎布里奇
javajavapython开发语言
在JavaStream中实现去重有多种方法,具体取决于需求和场景。以下是常见的几种方法及示例:1.使用distinct()方法适用于对象已正确实现equals()和hashCode(),基于对象整体去重并保留顺序:ListuniquePersons=persons.stream().distinct().collect(Collectors.toList());2.根据对象的属性去重方法一:使用C
- HarmonyOS NEXT开发实战:Navigation页面跳转对象传递案例
一晃有一秋
鸿蒙实例鸿蒙harmonyos华为鸿蒙鸿蒙系统android
介绍本示例主要介绍在使用Navigation实现页面跳转时,如何在跳转页面得到转入页面传的类对象的方法。实现过程中使用了第三方插件class-transformer,传递对象经过该插件的plainToClass方法转换后可以直接调用对象的方法,效果图预览使用说明从首页进入本页面时,会传递一个类对象UserBookingInfo。点击“换个座位”按钮会调用该类对象的generateRandSeatN
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1