Js逆向教程25-BOM DOM过检测
作者:虚坏叔叔
博客:https://xuhss.com
早餐店不会开到晚上,想吃的人早就来了!
Js逆向教程25-BOM DOM过检测
一、JS BOM 检测
它是一种浏览器环境,脱离了浏览器在外部不能直接调用的就是BOM
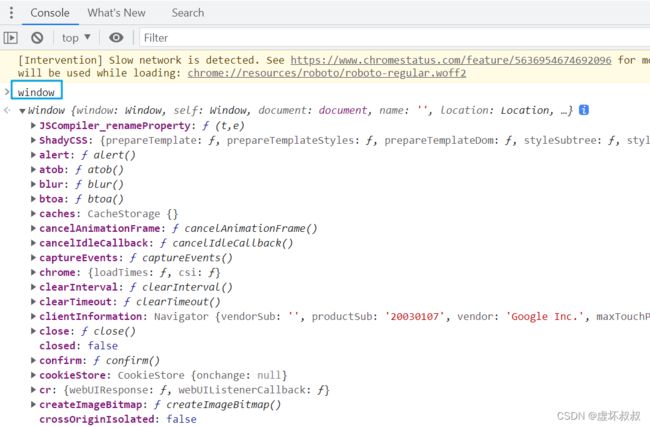
在浏览器中查看window,可以看到有很多内容.window是一个全局变量,这个全局变量是浏览器提供的,
他保存了
- 浏览器环境(缺)
- v8引擎的环境,包括js虚拟机和html渲染环境(不缺)
- 自己写的代码(不缺)
比如说location,如果你脱离浏览器发请求的话。有些检测会检测这个环境。
- host 主机名
- href 网址
window={
location:{
href:"chrome://new-tab-page-third-party/"
}
}
打开编程猫插件 来理解BOM
写一段代码
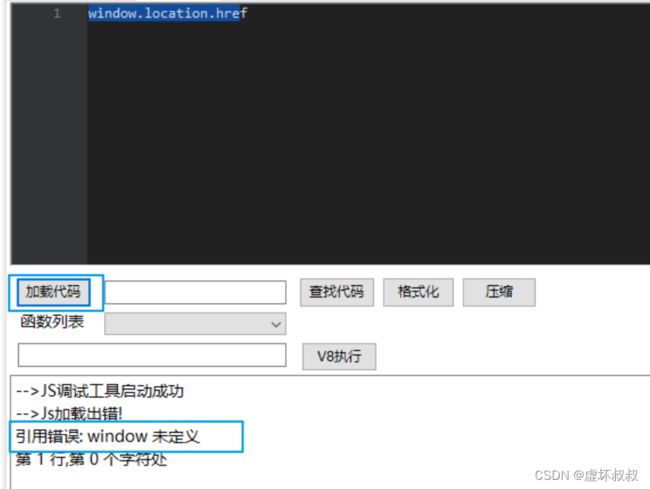
window.location.href
在浏览器运行:
打开编程猫插件运行这段代码:
报错了,提示window未定义,这是因为工具没有浏览器环境
如果将上面自己写的代码放进去,就不会报错
这就是在js逆向里面经常要用到的补充环境代码的操作。
这种改写的方式叫做补头,一般用来过检测。如果有些服务器它会检测你的浏览器环境的话
除了window 还有navigator
https://www.runoob.com/js/js-window-navigator.html
二、JS HTML DOM检测
他表示html渲染环境
它是document全局变量。它是v8s引擎自带的。
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
https://www.runoob.com/js/js-htmldom.html
主要看这3块
2.1 DOM HTML
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
比如后台会检测:
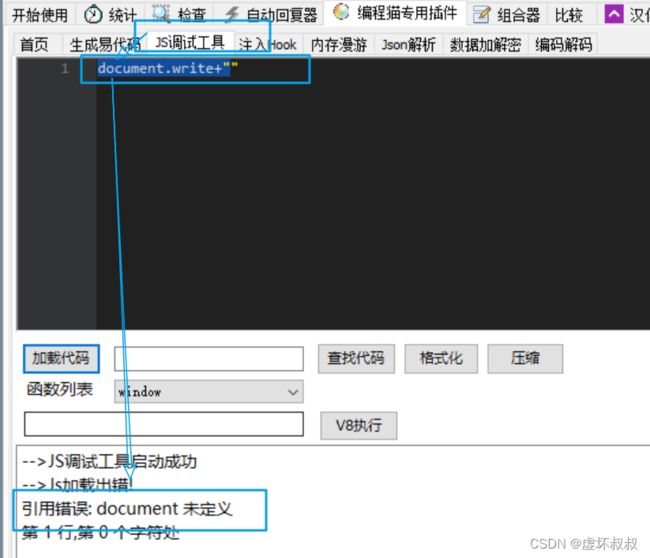
document.write+""
在浏览器运行
在插件中运行
这里我们先定义一个对象document,这个对应就相当于python中的字典,js中的对象有一个不通的地方和python中的字典,就是对象的value可以是一个方法,所以你看到js中很少用类,直接声明一个对象,对象里面就可以放方法了。
怎么补这个环境,可以用hook hook到write函数 将它的实现修改掉,就能达到伪装的目的。
document={
write:function(){
}
}
// hook 替换原有方法
document.write.toString = function(){return "function write() { [native code] }"}
document.write+""
2.2 DOM事件
js事件触发时,网站的后端就可以对对应的动作做检测
- 当用户点击鼠标时:登录的时候检测
- 当网页已加载时: 浏览器指纹 收集你是否是浏览器环境
- 当图像已加载时:浏览器指纹 滑块图片还原
- 当鼠标移动到元素上时: 无感验证 可以记录轨迹发给服务器 后端对轨迹校验
- 当输入字段被改变时:
- 当提交 HTML 表单时
- 当用户触发按键时
2.3 DOM 元素
js可以向docment中添加和移除元素(节点)。
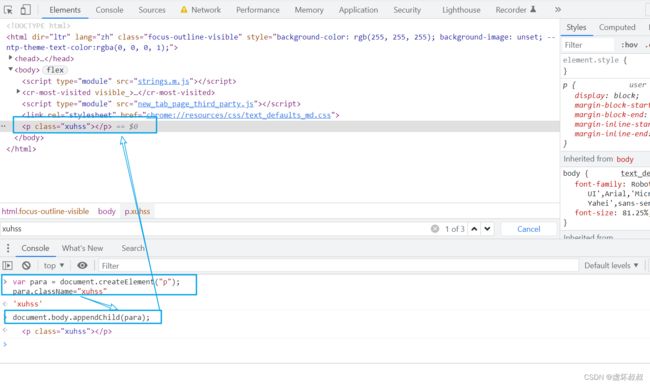
就比如我们添加一个p标签
修改这个标签的名称位xuhss,就可以在网页上 找到这个标签p了。
var para = document.createElement("p");
para.className="xuhss"
document.body.appendChild(para);
有一些js会添加到页面上 执行之后 再取回结果。做一个验证
三、插件环境检测
浏览器可以取出插件列表 如果发现浏览器插件列表不同就会判断位另一个用户。可以不需要补齐
有些网站你注册多个账户去登录 它就可以根据BOM DOM和浏览器插件环境 IP 来判断你是不是一个用户,从而限制你多个账号批量处理事情
总结
最后的最后
由本人水平所限,难免有错误以及不足之处, 屏幕前的靓仔靓女们 如有发现,恳请指出!
最后,谢谢你看到这里,谢谢你认真对待我的努力,希望这篇博客对你有所帮助!
你轻轻地点了个赞,那将在我的心里世界增添一颗明亮而耀眼的星!
往期优质文章分享
- C++ QT结合FFmpeg实战开发视频播放器-01环境的安装和项目部署
- 解决QT问题:运行qmake:Project ERROR: Cannot run compiler ‘cl‘. Output:
- 解决安装QT后MSVC2015 64bit配置无编译器和调试器问题
- Qt中的套件提示no complier set in kit和no debugger,出现黄色感叹号问题解决(MSVC2017)
- Python+selenium 自动化 - 实现自动导入、上传外部文件(不弹出windows窗口)
优质教程分享
- 如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 比如以下几个专栏:Python实战微信订餐小程序、Python量化交易实战、C++ QT实战类项目 和 算法学习专栏
- 可以学习更多的关于C++/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| Python实战微信订餐小程序 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| Python量化交易实战 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| ❤️ C++ QT结合FFmpeg实战开发视频播放器❤️ | 难度偏高 | 分享学习QT成品的视频播放器源码,需要有扎实的C++知识! |
| 游戏爱好者九万人社区 | 互助/吹水 | 九万人游戏爱好者社区,聊天互助,白嫖奖品 |
| Python零基础到入门 | Python初学者 | 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 |
资料白嫖,温馨提示
关注下面卡片即刻获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!
![]()







![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ORIjOVp7-1673144722398)(02 - 副本.assets/image-20230108092937320.png)]](http://img.e-com-net.com/image/info8/6e573bb4370b4ce7a31bdbefe158aac0.jpg)