Nginx部署Vue项目相关问题
本篇文章主要讲解如何使用nginx去发布前端Vue项目,以及在发布项目的过程中遇到的问题要如何解决。
一、安装Nginx
nginx下载地址:nginx官方下载地址
去到nginx目录下打开cmd,输入nginx - v,会出现版本号,这样我们的nginx就安装成功了。
二、使用
1、将项目打包成dist文件夹
2、打开nginx目录中的conf目录中的nginx.conf文件,进行编辑
3、修改nginx.conf文件中server配置中的内容如下:
server {
listen 8088; # 项目的端口
server_name localhost;
location / {
root C:\Users\LEN\Desktop\dist; # 项目打包后的文件路径
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}4、检查nginx配置
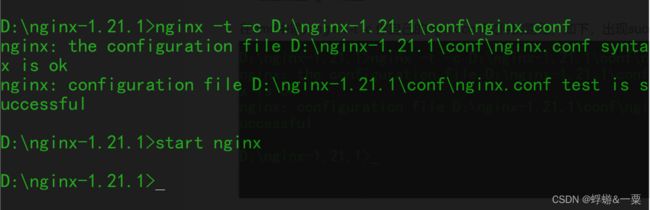
在cmd中输入nginx -t -c 你自己的nginx.conf文件的路径,如下,出现successful即可。
5、开启nginx,如下图使用start nginx开启服务,然后在本地访问http://localhost:8088/
6、解决刷新404报错的问题
此时我们访问项目是可以看到内容的,但是当我们刷新的时候,你会发现项目页面没有了,呈现的是一个大大的404的nginx报错。这时我们就需要去修改我们的server中的location配置了。
vue中使用的是vue-router跳转的,vue中使用的是js渲染的虚拟目录,但在nginx配置里并没有实际的资源,所以就会出现404,因此我们需要去修改一下nginx的配置。
location / {
root C:\Users\LEN\Desktop\dist;
index index.html index.htm;
try_files $uri $uri/ /index.html; #解决页面刷新404问题
}修改完配置之后,记得重新加载一下配置文件,并且检查一下配置文件,就可以启动服务了。
7、解决请求405报错的问题
当我们的Vue项目中使用了proxy设置了代理的时候,我们用nginx请求接口会出现405的报错信息。此时我们去配置一下我们api请求地址即可。
#出现405报错,我们需要在这里配置一下api请求的地址即可
location /api/{
proxy_pass http://x.x.x.x:3000/;
}配置完成之后,检查我们的配置文件,并且进行重新加载,然后再重启nginx,此时我们的项目就没有什么问题了。
三、Nginx常用命令及相关配置
1、nginx.conf文件中可以修改端口号(端口号范围是0-65535)
2、nginx.conf文件中root是访问本地的资源的目录
3、nginx.conf文件中index为访问本地资源的文件名
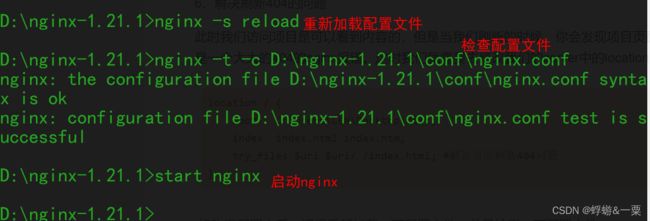
4、每次修改完配置文件记得验证配置是否正确:nginx -t -c D:\nginx-1.21.1\conf\nginx.conf
5、验证成功后使用nginx -s reload重新加载配置文件
6、启动nginx:start nginx
7、快速停止nginx命令:nginx -s stop
8、完全停止nginx命令:nginx -s quit
9、查看nginx版本:nginx -v
10、如果要在任意地方启动nginx,请配置环境变量。