(26):Silverlight 2 基本图形
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
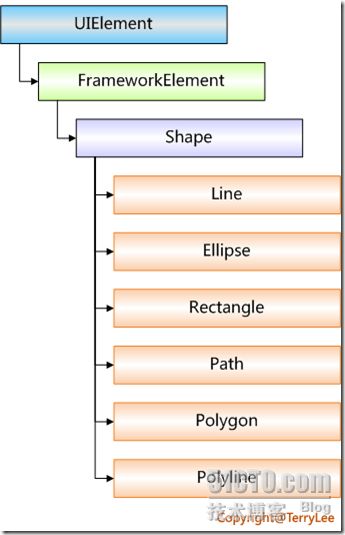
本文将简单介绍Silverlight中的基本图形,主要有Line、Ellipse、Rectangle、Path、Polygon、Polyline六种,它们之间的继承关系如下所示:

在Silverlight中,所有的图形几乎都具有如下几个重要的属性:
Stroke:对边框线填充
StrokeThickness:边框线的宽度
Fill:对图形进行填充
Line
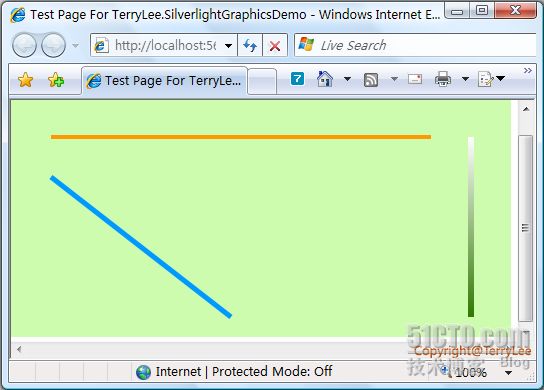
Line顾名思义,在两点之间画出一条直线,需要指定起始点(X1、Y1)和终结点(X2、Y2)的坐标。如下面的例子:
<Canvas Background="#CDFCAE"> <Line Canvas.Top="20" Canvas.Left="20" X1="20" Y1="20" X2="400" Y2="20" Stroke="#FF9900" StrokeThickness="4"> </Line> <Line Canvas.Top="40" Canvas.Left="20" X1="20" Y1="40" X2="200" Y2="180" Stroke="#0099FF" StrokeThickness="5"> </Line> <Line Canvas.Top="20" Canvas.Left="240" X1="220" Y1="20" X2="220" Y2="200" StrokeThickness="6"> <Line.Stroke> <LinearGradientBrush StartPoint="0,0"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#307801" Offset="1.0" /> </LinearGradientBrush> </Line.Stroke> </Line> </Canvas>
运行后如下所示,分别画出三条直线:

Ellipse
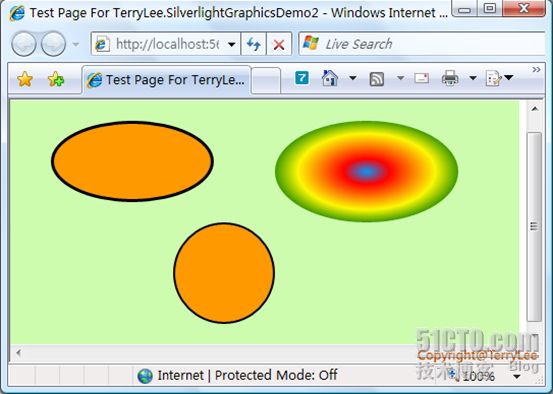
Ellipse即椭圆形,如果设置长和高相等,画出来将是圆形,主要的属性还是前面说的那三个。如下面的示例:
<Canvas Background="#CDFCAE"> <Ellipse Canvas.Top="20" Canvas.Left="40" Width="160" Height="80" Fill="#FF9900" Stroke="Black" StrokeThickness="3"> </Ellipse> <Ellipse Canvas.Top="20" Canvas.Left="260" Width="180" Height="100"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="#0099FF" Offset="0" /> <GradientStop Color="#FF0000" Offset="0.25" /> <GradientStop Color="#FCF903" Offset="0.75" /> <GradientStop Color="#3E9B01" Offset="1" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Canvas.Top="120" Canvas.Left="160" Width="100" Height="100" Fill="#FF9900" Stroke="#000000" StrokeThickness="2"> </Ellipse> </Canvas>

Rectangle
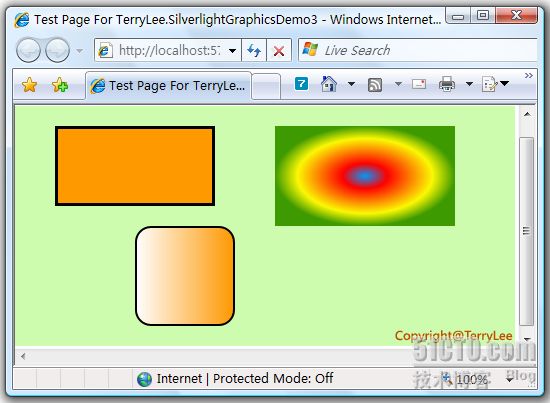
Rectangle看名称就知道是矩形,设置长度和高度相等则为正方形,其主要的属性还是开始我们提到的那三个,同时还可以通过RadiusX和RadiusY来设置它的圆角效果,看下面的例子:
<Canvas Background="#CDFCAE"> <Rectangle Canvas.Top="20" Canvas.Left="40" Width="160" Height="80" Fill="#FF9900" Stroke="Black" StrokeThickness="3"> </Rectangle> <Rectangle Canvas.Top="20" Canvas.Left="260" Width="180" Height="100"> <Rectangle.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="#0099FF" Offset="0" /> <GradientStop Color="#FF0000" Offset="0.25" /> <GradientStop Color="#FCF903" Offset="0.75" /> <GradientStop Color="#3E9B01" Offset="1" /> </RadialGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Canvas.Top="120" Canvas.Left="120" Width="100" Height="100" Stroke="#000000" StrokeThickness="2" RadiusX="15" RadiusY="15"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,1"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#FF9900" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>

Path
相比较前面三个简单的图形来说,Path相对来说比较复杂,它用来画出一系列的相连的圆弧或者线条,可以称之为“轨迹”,使用它可以画出任意复杂的形状,主要通过Data属性来展现。一个简单的Path声明示例如下:
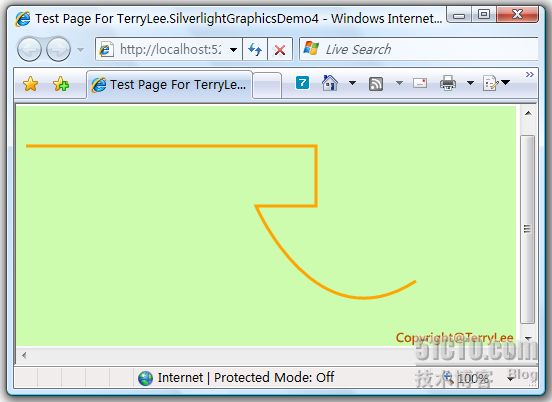
<Canvas Background="#CDFCAE"> <Path Stroke="Orange" StrokeThickness="3" Data="M 10,40 L 300,40 V 100 H 240 S 300,240 400,175"> </Path> </Canvas>
运行后如下所示:

这里对Data做一下简单的解释,Silverlight提供了一种称之为“迷你语言”的属性句法,来描述如何画出轨迹形状,包括M(移动命令,起始点)、L(直线,结束点)、H(水平线)、V(垂直线)、C(三次贝塞尔曲线)、Q(两次贝塞尔曲线)、A(椭圆弧曲线)、Z(结束命令)等。更为详细的使用大家可以参考SDK。
Polygon
Polygon用来画多边形,需要用Points属性来指定几个特定的点,至于画几边形,要看你定义几个点了(要看救生员啥时救他—宋丹丹语录),它会自动闭合。
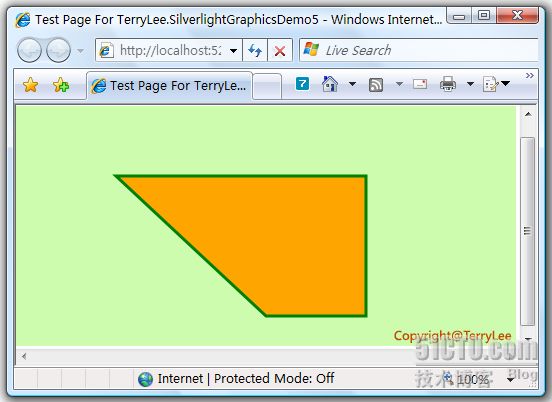
<Canvas Background="#CDFCAE"> <Polygon Canvas.Left="50" Canvas.Top="50" Points="50,20 300,20 300,160 200,160" Stroke="Green" StrokeThickness="3" Fill="Orange"> </Polygon> </Canvas>
每一个点之间用空格分开,运行后如下所示:

Polyline
Polyline用来画多边线,与上面的Polygon不同的地方是它不一定要是闭合的,同样用Points属性来指定几个特定的点,我们定义一个跟上面的示例一样的Polyline:
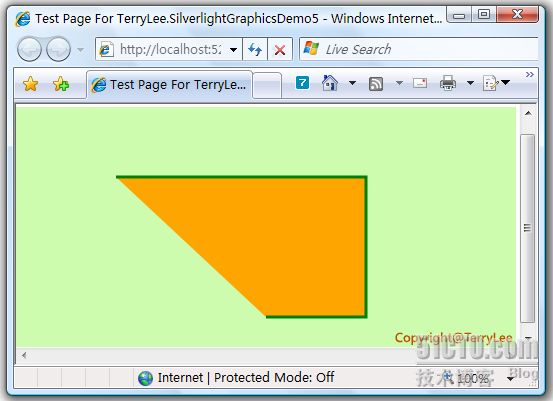
<Canvas Background="#CDFCAE"> <Polyline Canvas.Left="50" Canvas.Top="50" Points="50,20 300,20 300,160 200,160" Stroke="Green" StrokeThickness="3" Fill="Orange"> </Polyline> </Canvas>
运行后可以看到,有一条边未闭合:

结束语
本文内容比较简单,介绍了Silverlight中的一些基本的图形。
本文出自 “TerryLee技术专栏” 博客,请务必保留此出处http://terrylee.blog.51cto.com/342737/67276
本文出自 51CTO.COM技术博客