零基础入门学习Web开发:HTML篇(一)
前言
对于前端的学习,我是以小甲鱼《零基础入门学习Web开发》为参考书,来记录一下学习的过程。
什么是前端?简单来说前端就是用于构建用户界面,也就是网页呈现给我们的内容。
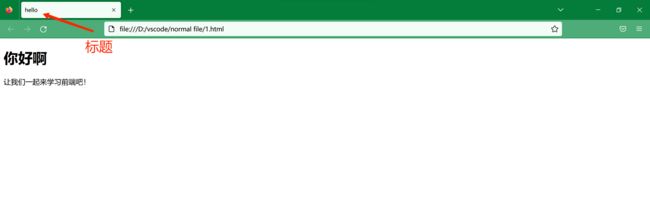
例如,就Microsoft Edge而言,我们一打开是这样的界面
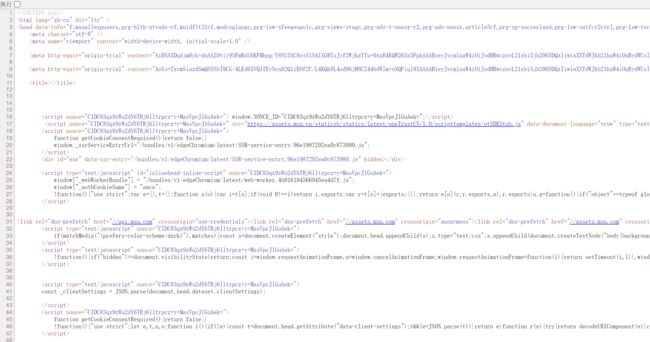
这是呈现给用户的内容,它的源码如下:

这里仅截取了一部分,可以自行右键页面然后点击“查看页面源代码”就可以看到了。
这个页面的代码是用HTML编写的。HTML是用来描述网页的一种语言,它的英文全称是“Hyper Text Markup Language”,也就是“超文本标记语言”。
HTML本身算不上一种编程语言,而是一种标记语言,可以理解为是通过标记一段内容然后将它以某种方式呈现给用户。
下面我们用一个简单的例子,来说明HTML语言的特性。
初识HTML
DOCTYPE html>
<html>
<head>
<title>hellotitle>
head>
<body>
<h1>你好啊h1>
<p>让我们一起来学习前端吧!p>
body>
html>
我这里用的编译器是vscode
然后这个页面如下:

可以看到,上面的代码里好多的“< >”,那么它是个什么东西?因为HTML是一种标记语言,所以自然而然的就有标签,而标签,就是用一对尖括号及尖括号里面的关键字组成。
通常标签是成对成对地出现的,例如和,可以看到,成对标签的开始部分就是尖括号加关键字,结束部分就是在关键字前加一个“/”来表示这个标签结束了。
当然也有不是一对的标签,即单个的标签,后面会慢慢学习到,不急~
现在我们来一步一步地解释代码里的内容:
-
:**这是一个声明,表示该文档是使用HTML5编写的,它的作用是帮助编译器解析代码。
-
与:这个元素描述了整个网页的内容,限定了文档的开始点和结束点,也就是说除了声明,其它所有代码都在这个标签内,通过前面查看Microsoft Edge的源代码也可以知道。
-
与:标签内容可分为两大类:
和,一个是头部一个是主体,标签中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供原信息等。 -
与
:这个元素定义了一个标题。~
用于定义标题,
相当于一级标题,
相当于二级标题,它们之间的层次关系如下图:

-
与
:这个元素定义了一个段落(paragraph)。
一些基础标签
![]() 和
和
⭐️img:该标签用于向网页嵌入一幅图像。从技术上讲,标签并不会在网页中插入图像,而是从网页上链接。该标签是一个单独的标签。
有两个必须的属性:
⚪️ src:指定待嵌入图像的路径
⚪️ alt:指定图像的替代文本(如果图像出于某些原因无法显示,则会使用该文本替代)
这里先暂停一下,我们要学会标签,我们就要首先了解这个路径的问题。
相对路径与绝对路径
什么是绝对路径?
就是一个文件在硬盘上真正的路径。例如,我写html代码例子的文件就在“D:\vscode\normal file” 这个文件夹里,那么这个html文件的绝对地址就是“D:\vscode\normal file\1.html”。

什么是相对路径?
简单来说就是假如我正在使用1.html这个文件,那么另一个文件的地址就是相对于我现在这个文件。例如,我在“D:\vscode\normal file”这个文件夹里再放一张图片,那么这个图片的相对地址(相对于1.html)就是“02.jpg”,同时,也可以用.\02.jpg来表示。其中“.\”就是访问当前目录的意思

如果我们访问上一个目录中的文件该怎么操作呢?

假若我们要访问a.jpg,我们肯定是要先基于当前文件所在目录访问上一个目录,用 . . .. ..\来表示访问上一级目录,于是基于当前目录,通过“ . . .. ..\a.jpg”就可以访问到上一个目录中的a.jpg了。如果我们还要继续往上一级的目录访问,就通过“ . . .. ..\ . . .. ..\”即可。
注意,window的文件路径中用的是反斜杠“\”,而src中的路径是用的斜杠“/”。
总结
对于html链接图像的操作,我推荐以下几种:
针对于本地图片:
- 相对路径:把图片放在与html同一目录下,然后通过相对路径直接用 图片名称+格式。
- 绝对路径:例如,“file:/D:/vscode/normal/02.jpg”,注意这样要加一个“file:/”(我这里不加的话图片无法正常打开,暂时不知道啥原因)
针对于网页上的图片:
- 这里直接对准图片右键鼠标,复制图像链接,然后在拿到html中即可
好了,言归正传,我们下面来试着打开一下02.jpg这个图片~
- 相对路径
DOCTYPE html>
<html>
<head>
<title>hellotitle>
<meta charset="UTF-8">
head>
<body>
<img src="02.jpg">
body>
html>
- 绝对路径
DOCTYPE html>
<html>
<head>
<title>hellotitle>
<meta charset="UTF-8">
head>
<body>
<img src="file:/D:/vscode/normal file/02.jpg">
body>
html>
打开效果如上图。
标签还有很多属性,例如width和height就表示图片的宽度与高度,这两个属性的设置也是一门学问,这里就先不急学这个~
⭐️a:该标签用于定义超链接,超链接可以让用户从一个网页跳转到另一个网页。该标签是一对标签,也就是有与。
这里介绍它的两个常用的属性:
⚪️ href(必须):它用于指定目标URL,也就是你要跳转的地方的地址。
⚪️ target:它可以指定浏览器在何处打开URL,它的值如下表
| 值 | 说明 |
|---|---|
| _blank | 在新窗口打开 |
| _self | 在当前窗口中打开(默认值) |
| _parent | 在当前窗口的父窗口打开,如果不存在父窗口,则以_self的方式打开 |
| _top | 在整个窗口中打开 |
| framename | 在指定的框架中打开 |
下面对前两个target做一个解释说明,例如我们要用_self的方式打开CSDN的主页:
DOCTYPE html>
<html>
<head>
<title>hellotitle>
<meta charset="UTF-8">
head>
<body>
<a href="https://blog.csdn.net/">CSDNa>
body>
html>
可以看到,一个标签属性的值是在开始标签里设置的(单个标签就在单个标签里设置),然后和之间就是你可以添加的说明文字,用来代替这个超链接。
然后再用_blank的方式打开:
DOCTYPE html>
<html>
<head>
<title>hellotitle>
<meta charset="UTF-8">
head>
<body>
<a href="https://blog.csdn.net/" target="_blank">CSDNa>
body>
html>
可以看到,在上面的代码中,
标签内有一句:<meta charset="UTF-8">
它的作用是声明文档编码,如果不声明,浏览器就会以ASCII的编码格式对你的代码进行解析,这样就会出现乱码的情况。
作为初学者(像我自己就是初学者0.0),我们目前只需要记住charset这个属性就好,下面扩展一些功能作为了解。
- 实现网页自适应
<meta name="viewpoint" content="width=device-width,initial-scale=1.0">
所谓自适应,就是无论我们用电脑(PC端)还是手机浏览网页,看到的尺寸都是适配的内容。
- 搜索引擎优化
⚪️ 关键词
<meta name="keywords" content="此处填写为搜索引擎提供的网页关键词">
⚪️ 网页描述
<meta name="description" content="此处填写网页描述">
⚪️ 作者
<meta name="author" content="此处填写作者">
- 网页自动跳转
<meta http-equiv="refresh" content="此处填写等待时间;此处填写目标网址">